Cara Sukses Cari Kerja
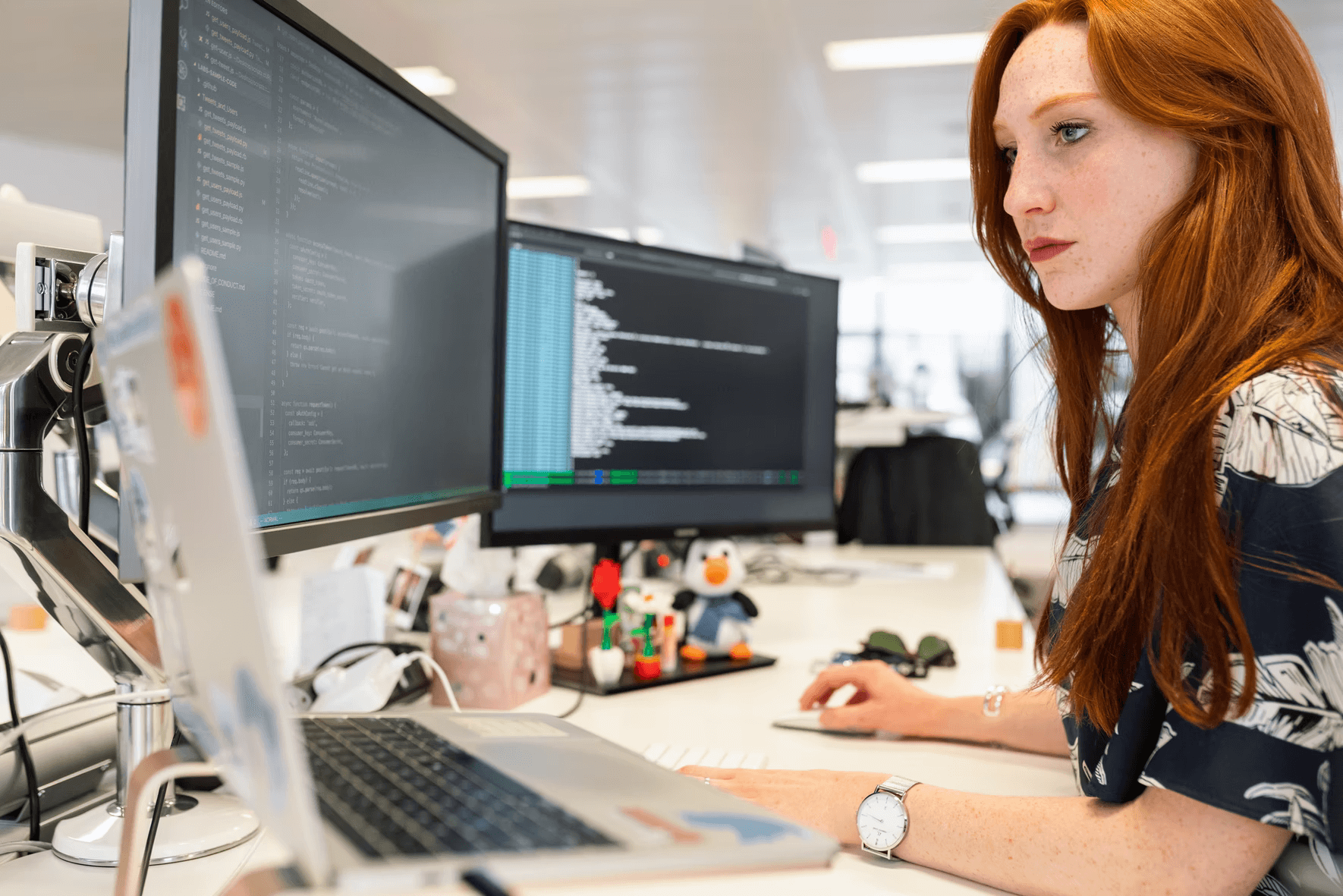
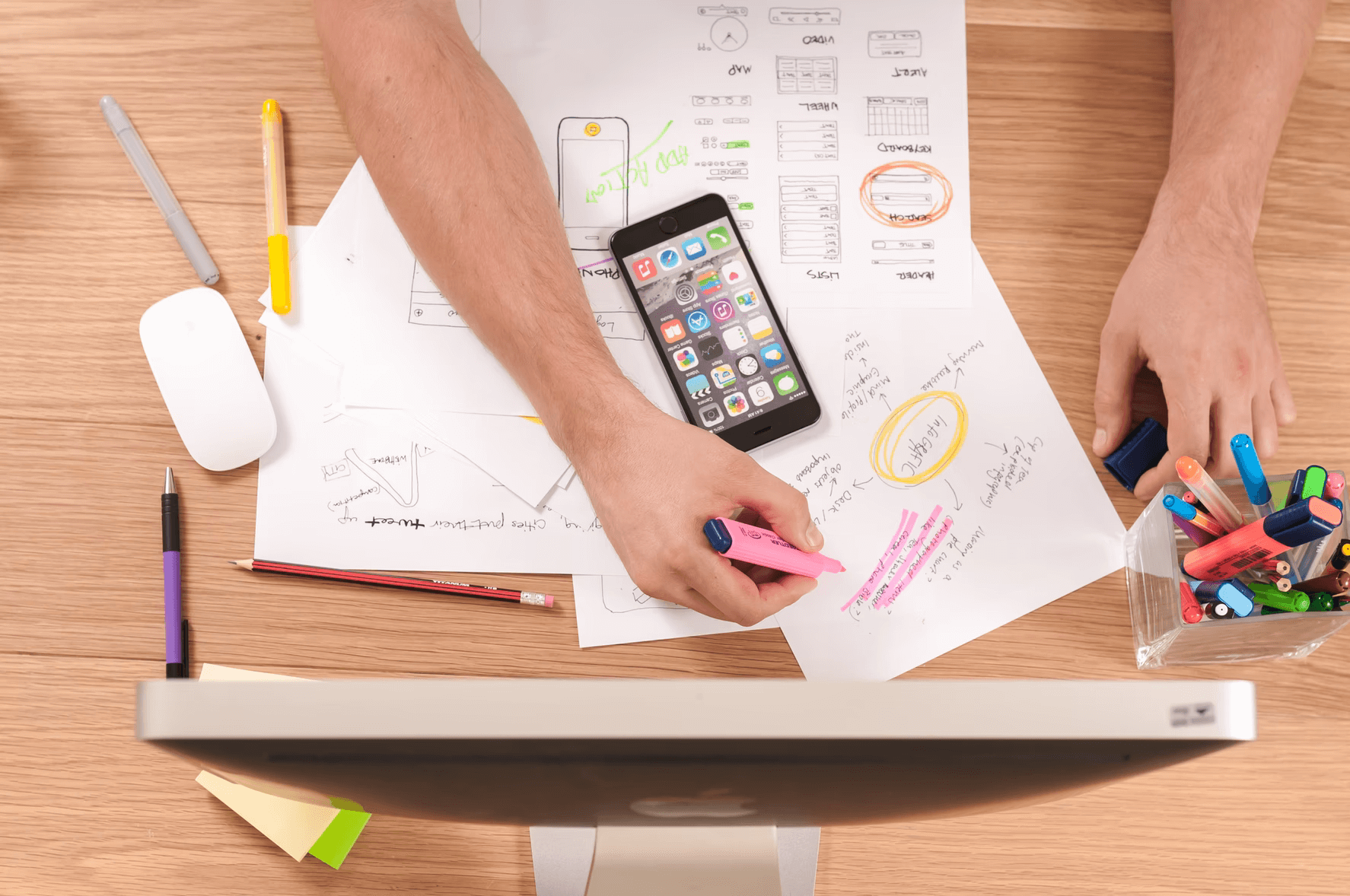
Apakah Kamu fresh graduate yang sedang mencari pekerjaan pertamamu? Atau mungkin Kamu sudah bekerja dan ingin pindah ke perusahaan dengan jenjang karir lebih baik? Apa pun situasi yang Kamu hadapi saat ini, mencari pekerjaan yang sesuai dengan cita-cita adalah suatu tantangan tersendiri. Faktanya, ada banyak sekali info cara untuk memperoleh pekerjaan, namun ketahuilah hal-hal dasar berikut ini agar pekerjaan yang dijalani mampu mencukupi kebutuhan dan keinginanmu. Happy reading! 😊 Pilih pekerjaan sesuai kemampuan by Brooke Cagle Sebelum mencari di aplikasi lowongan kerja, ada baiknya Kamu mengetahui jenis pekerjaan yang kamu inginkan. Memiliki rencana yang tersusun matang bisa mempercepat proses mencari pekerjaan, dengan begitu Kamu bisa langsung fokus mencari referensi yang berguna untuk proses perekrutan nantinya. Buatlah sebuah daftar mengenai segala hal yang berhubungan dengan pekerjaan idamanmu. Coba pelajari apa saja kriteria yang diinginkan klien atau perusahaan terhadap profesi yang ingin kamu tekuni, di mana saja kemungkinan lokasi pekerjaan tersebut tersedia, apakah Kamu bisa menyelesaikan pekerjaan itu secara part time atau harus full time, dan masih banyak hal lainnya yang bisa Kamu cari tahu sesuai kebutuhan pribadi. Setelah melakukan riset pasar, mulailah lamar pekerjaan sesuai kemampuan yang Kamu miliki. Jangan pernah asal melamar, ya 😊. Sebaiknya, setiap resume yang Kamu kirim itu memiliki perbedaan, karena kebutuhan setiap pekerjaan pasti berbeda. Bila Kamu memilih bekerja pada industri kreatif, Kamu harus menyertakan portfolio sebagai bukti kemampuanmu dalam membuat suatu karya. Mencari kerja itu membutuhkan banyak waktu dan tenaga, bila Kamu meremehkan salah satu prosesnya Kamu akan sulit mendapatkan pekerjaan sesuai bakatmu. Mengapa hal itu penting? Pekerjaan yang Kamu pilih nantinya bisa jadi akan berlangsung dalam kurun waktu yang lama, bahkan mungkin saja hingga masa pensiunmu tiba. Mencari kerja itu memang sulit, tapi saat berhasil diterima kerja, Kamu akan temui jauh lebih banyak tantangan sulit yang harus Kamu temukan sendiri solusinya. Bila Kamu memilih pekerjaan sesuai kemampuan dari dalam dirimu, proses menjalani semuanya akan menjadi lebih mudah dan dengan demikian kesehatan mentalmu akan tetap terjaga. Be a lifelong learner 🙌 by Annie Spratt Agar bisa survive di industri kerja, kita harus bisa beradaptasi dengan terus mengembangkan kemampuan diri. Saat bekerja mengeluh itu hal biasa, tapi jangan sampai dibiarkan berlarut-larut karena hal itu sama sekali tidak akan mengubah situasi menjadi lebih baik. Mulailah bergabung dengan para praktisi di bidang yang sama dengan Kamu, cobalah berkomunikasi melalui social media atau jika mungkin bertemu langsung dengan mereka. Belajar langsung dari orang yang berpengalaman bisa meningkatkan motivasi dan memunculkan ide-ide baru yang bisa diaplikasikan saat bekerja. Selain itu, Kamu juga bisa mengasah diri dengan mengikuti pelatihan-pelatihan yang berhubungan dengan pekerjaanmu. Akan selalu ada talenta-talenta baru yang lebih muda dan berkualitas, maka jangan pernah Kamu merasa sudah hebat dan berhenti belajar, ya. Buat dirimu spesial dengan segudang pengalaman kerja yang telah Kamu lalui dan selalu upgrade diri mengikuti perkembangan jaman. Saat ini sudah banyak sekali pelatihan baik itu lewat Zoom meeting atau workshop offline, yang bisa Kamu pilih sesuai ketersediaan budget dan waktumu. Bila Kamu berminat mendalami bidang IT dan desain, silahkan cek BuildWith Angga untuk mengetahui informasi pelatihan online dengan harga terjangkau. Nantinya tidak hanya ilmu yang Kamu dapat, Kamu juga bisa punya portfolio untuk karirmu, lho! 😊 Showcase karya terbaikmu secara online by John S. Pernahkah Kamu mencari tahu tentang dirimu di Google? Apa yang muncul pertama kali saat Kamu mengetikkan namamu? Pada era digital saat ini, keberadaan diri kita di internet kerap dinilai oleh rekruter. Jejak digital yang kita miliki erat kaitannya dengan personal branding, hal yang tanpa kita sadari telah kita bangun selama ini. Agar mencari kerja jadi lebih mudah, mulailah membangun personal branding yang baik. Tidak ada kata terlambat untuk memulainya, gunakanlah media paling sederhana yaitu dari social media yang Kamu pakai setiap hari. Sebaiknya tambah juga akun profesional seperti LinkedIn agar Kamu terlihat lebih kompeten. Dari situ, Kamu pun bisa koneksikan akun lain untuk showcase hasil karyamu, entah itu channel YouTube, blog, GitHub, Medium, dll. Ada banyak cara memamerkan atau showcase hasil pekerjaan kita di internet, namun dengan mengumpulkannya dalam satu akun, klien atau siapa pun yang ingin bekerjasama dengan kita dapat lebih mudah mengenal kita. Sebenarnya banyak hal yang bisa ditunjukkan, seperti membuat postingan cerita mengenai proses kerja, bagaimana cara berinteraksi dengan rekan-rekan kerja, dan hal-hal lain yang bisa diungkapkan tentunya dilengkapi dengan foto-foto sebagai pemanis. Untuk Kamu yang berprofesi sebagai Developer, Kamu bisa share akun landing page yang berisi pengalaman coding secara lengkap dan portfolio pengembangan aplikasi terbaik yang dimiliki. Bila senang menulis, Kamu juga bisa menceritakan seluruh prosesnya melalui Medium. Satu hal yang terpenting, semua akun yang kita pakai harus selalu aktif dan update, ya. Karena kita tidak pernah tahu kapan kesempatan kerja itu bisa datang, namun dengan terus konsisten menjaga personal branding, kita berarti membuka peluang baik kepada siapa pun untuk bekerja sama secara profesional dengan kita.



 Masuk /
Daftar
Masuk /
Daftar