
Hello, people with the spirit of learning.
Beberapa tahun terakhir ini Firebase mulai banyak dikenal dan digunakan oleh para developer termasuk di Indonesia. Firebase adalah suatu layanan dari Google untuk memberikan kemudahan bahkan mempermudah para developer aplikasi dalam mengembangkan aplikasinya. Firebase alias BaaS (Backend as a Service) merupakan solusi yang ditawarkan oleh Google untuk mempercepat pekerjaan developer. Ada banyak sekali fitur-fitur yang dapat kita gunakan dalam Firebase. Pada tips kali ini, kita akan mempelajari bagaimana cara mengkonfigurasi Firebase.
Untuk menggunakan Firebase dengan Flutter pada iOS, kita perlu untuk mengkonfigurasi proyek Flutter agar dapat menggunakan library FlutterFire dengan benar.
Konfigurasi Dependencies
Pertama-tama kita perlu menambahkan dependencies ke dalam file pubspec.yaml seperti pada contoh di bawah ini.
dependencies:
flutter:
sdk: flutter
cloud_firestore: ^1.0.0
firebase_auth: ^1.0.0
google_fonts: ^2.0.0Membuat Projek Firebase
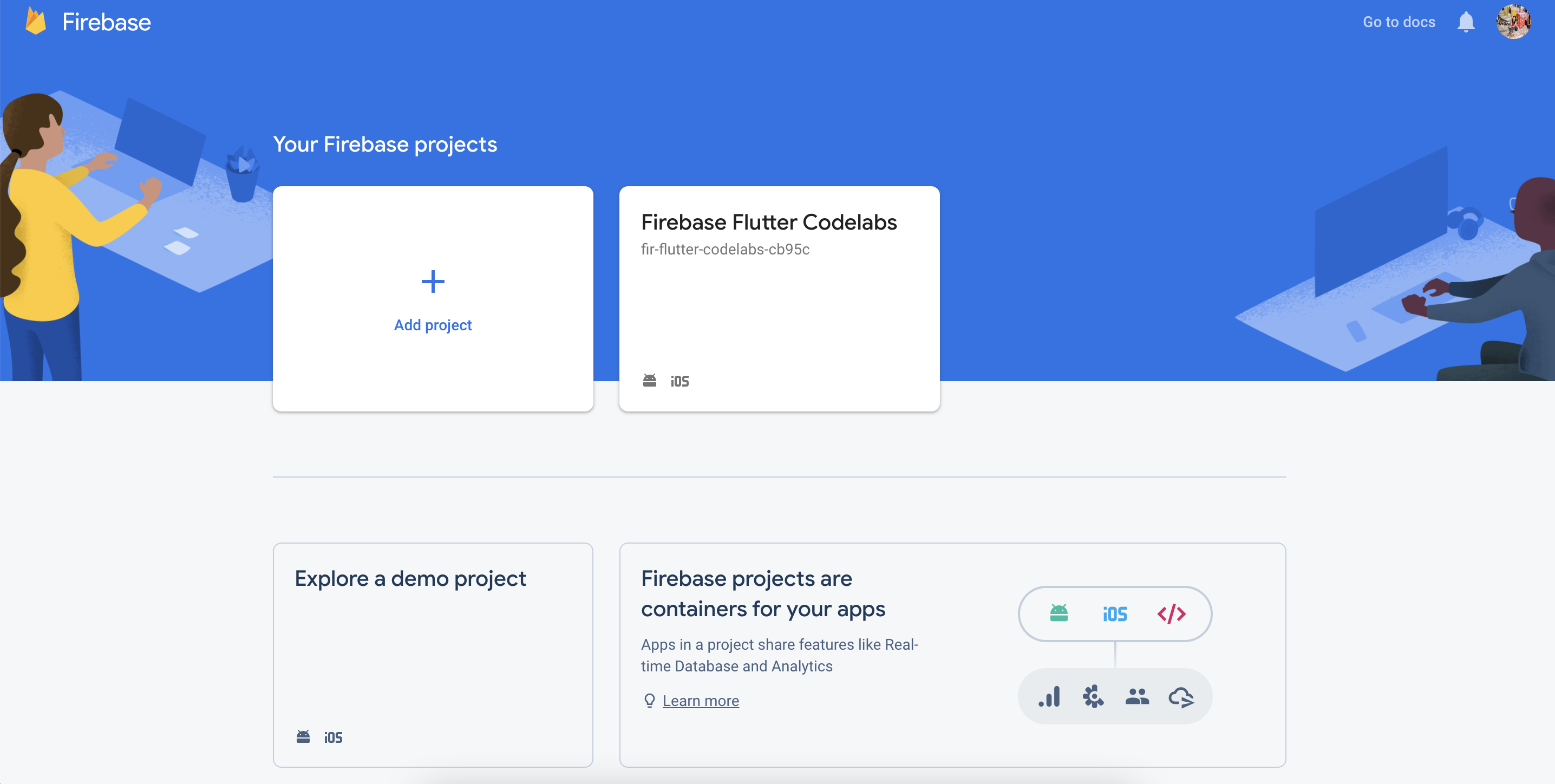
1. Kunjungi Website Firebase Console.
2. Pilih "Add Project" seperti pada gambar di atas.
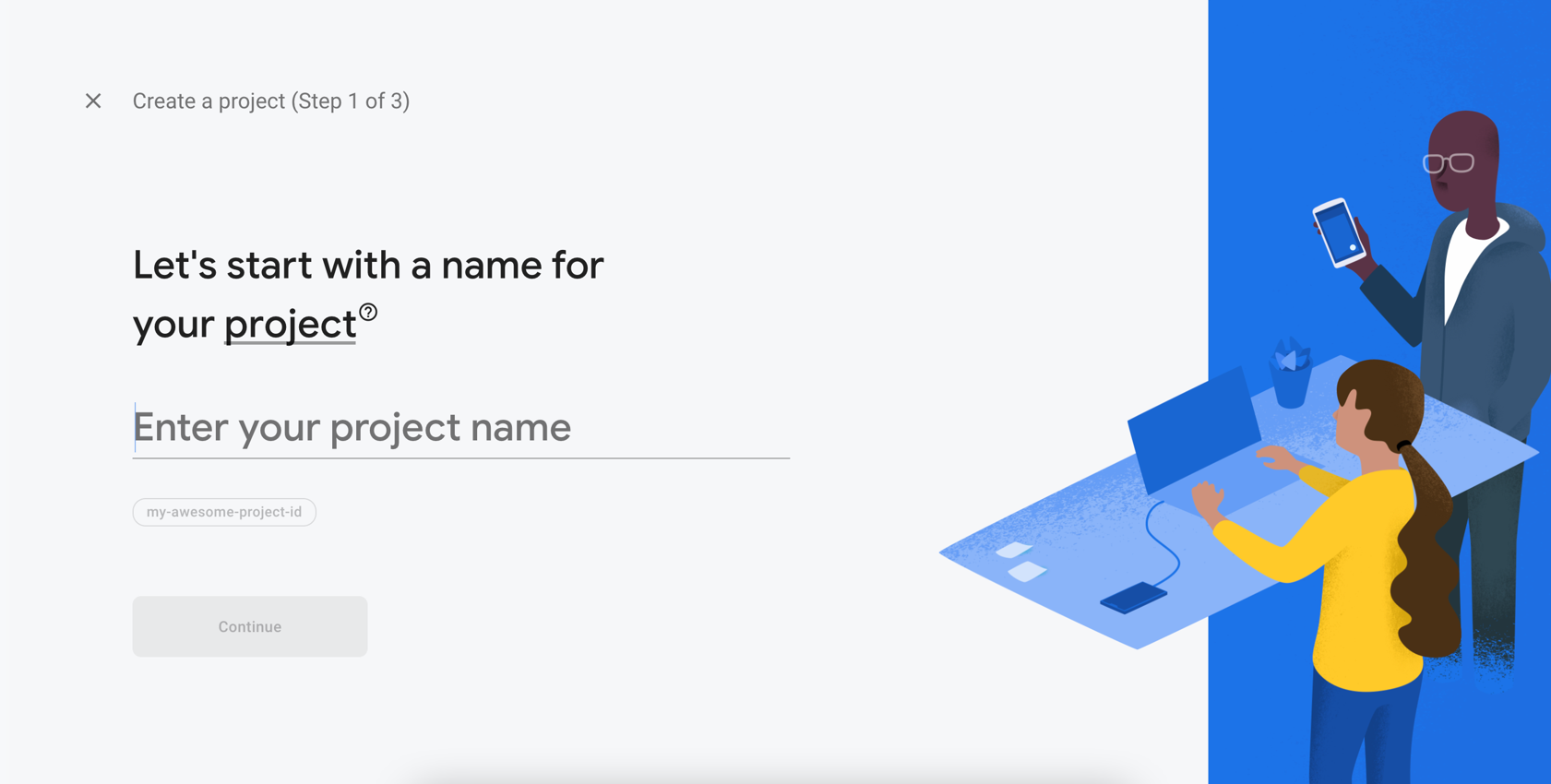
3. Lalu masukkan nama projek sesuai dengan projek yang sedang kita kerjakan.
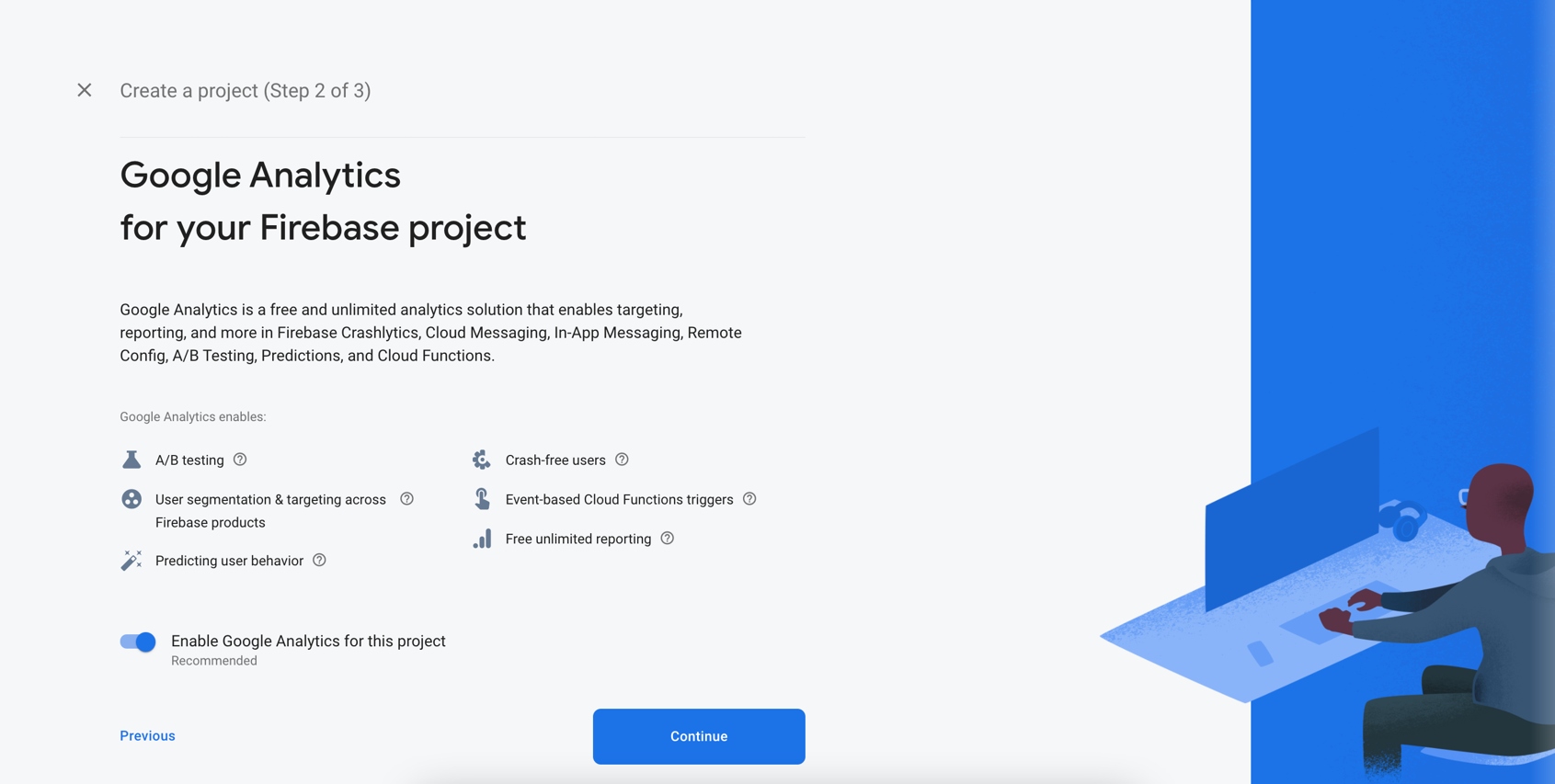
4. Jika ingin mengaktifkan google analytics pada projek Firebase, klik Continue.
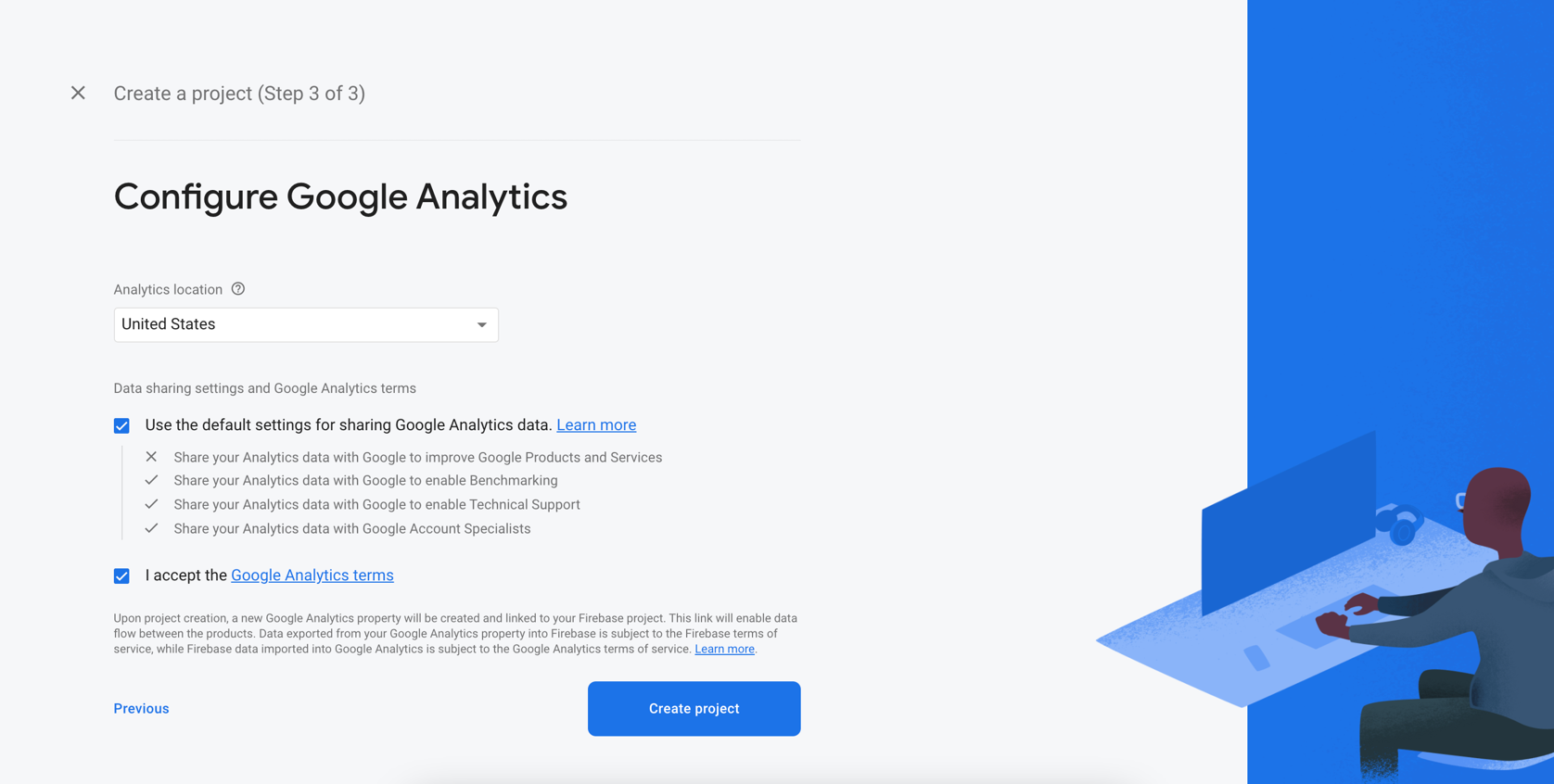
5. All done! Sekarang tinggal pilih Create Project.
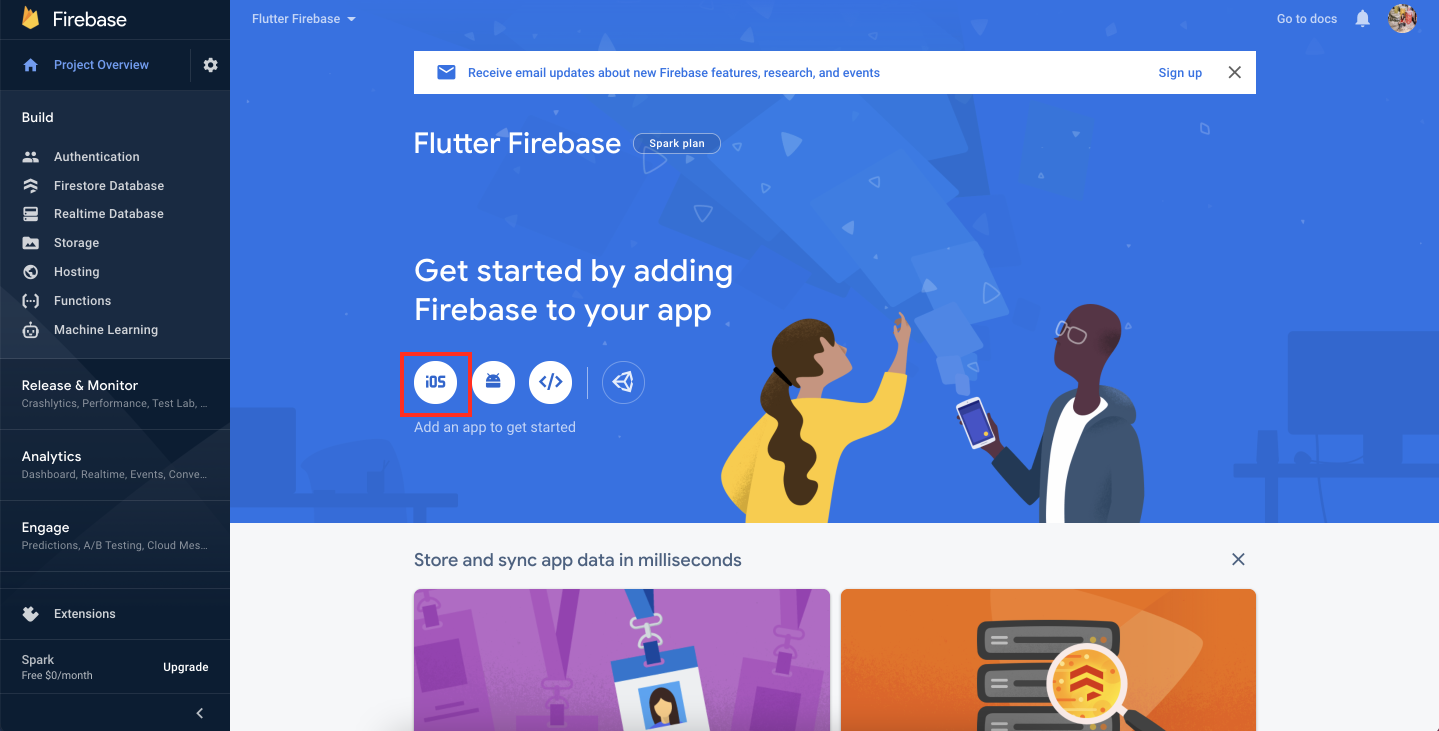
Konfigurasi iOS

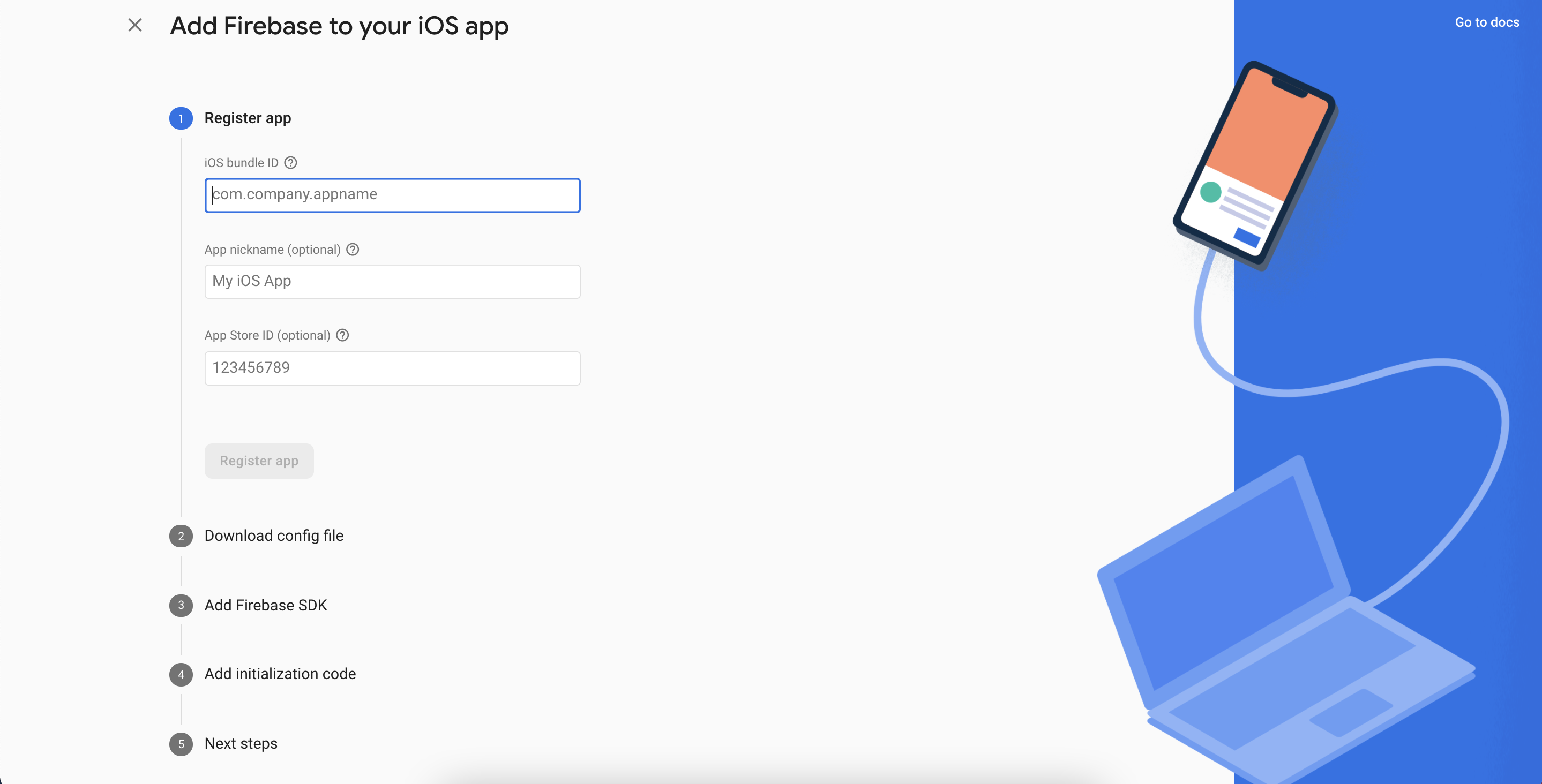
Pada tampilan awal Firebase, maka akan terlihat beberapa pilihan app yang bisa kita gunakan seperti iOS, Android dan Web. Namun, karena pada tips kali ini kita akan melakukan konfigurasi iOS, maka cukup pilih icon iOS seperti pada gambar di atas.
Untuk dapat mengetahui iOS bundle ID ikuti langkah-langkah di bawah ini:
- Buka Xcode
- Buka Terminal
open ios/Runner.xcworkspaceSebelum mengetikkan kode di atas, pastikan direktori nya sudah pada direktori projek Flutter yang akan kita buat.
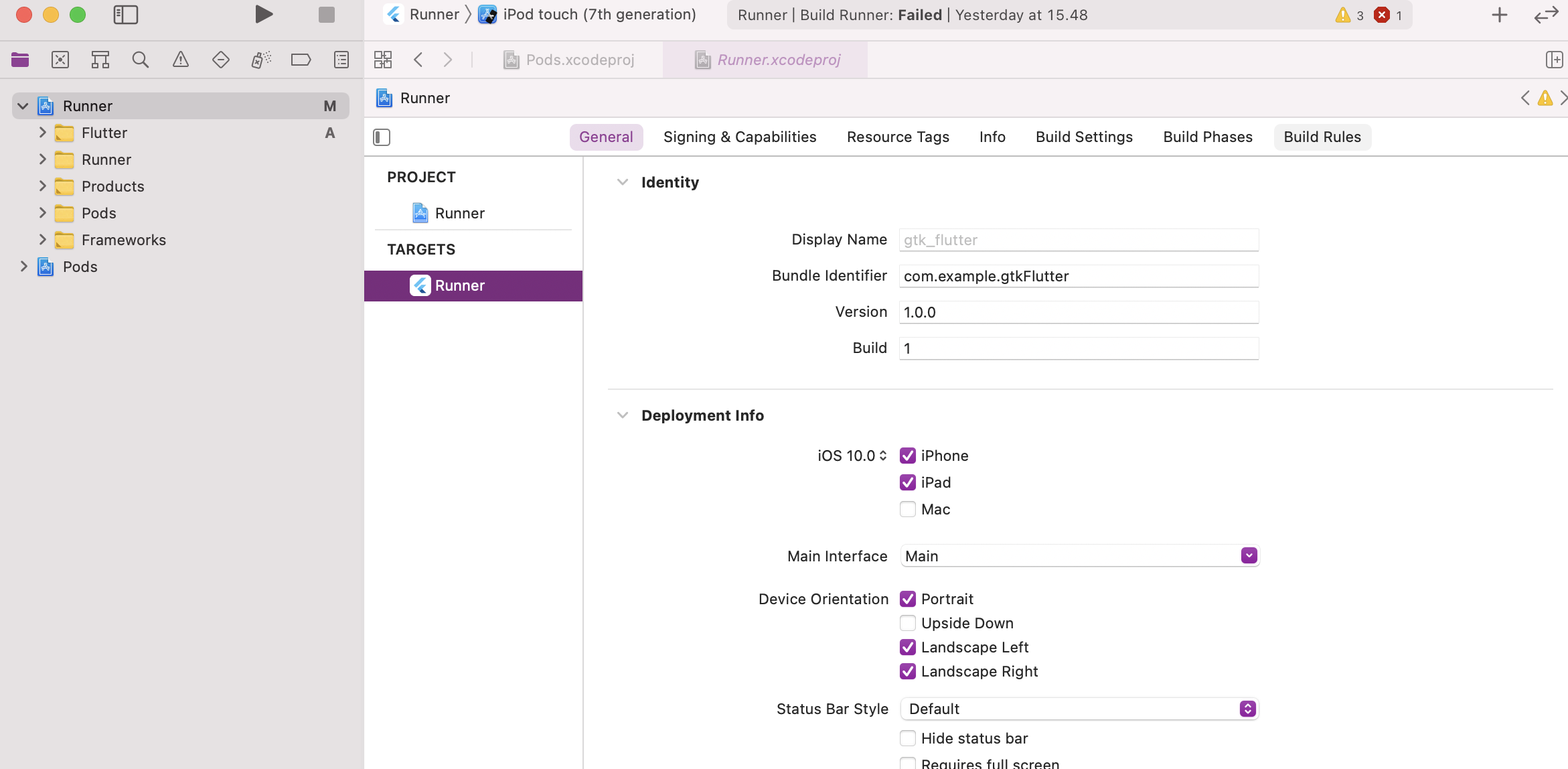
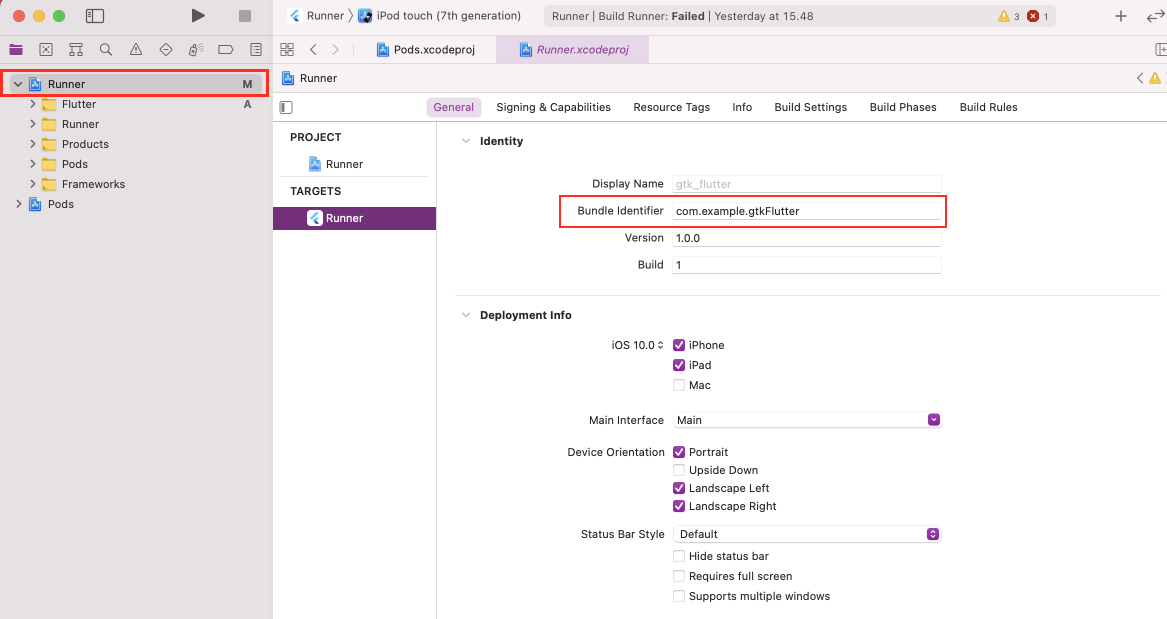
Jika sudah, maka tampilannya akan seperti pada gambar di atas.
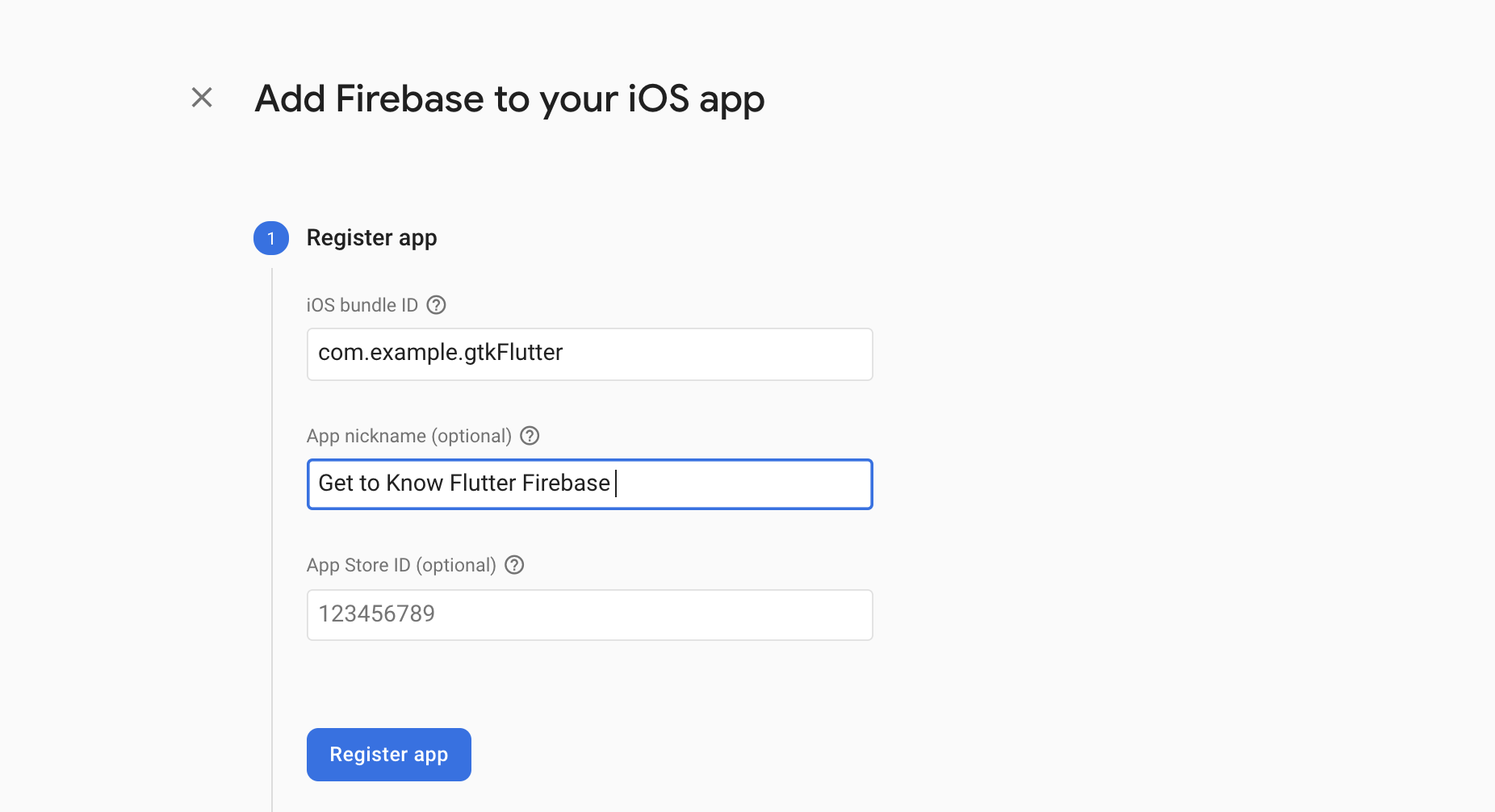
Lalu, pilih Runner dan copy Bundle Identifier yang akan menjadi iOS bundle ID. Selanjutnya tinggal copy dan paste ID tersebut pada halaman sebelumnya.
Lalu masukkan nickname sesuai dengan kebutuhan kita dan pilih Register app
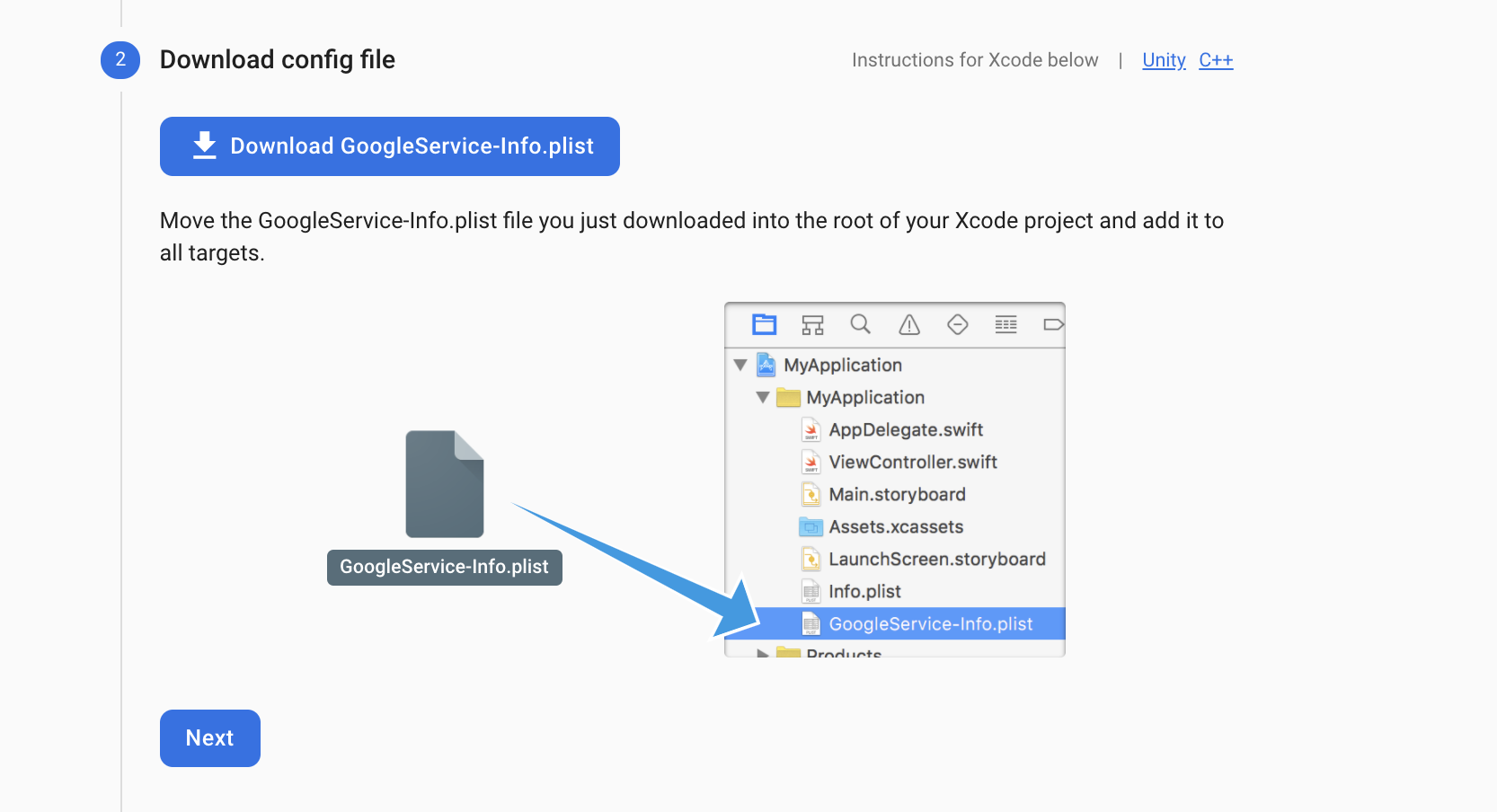
- Selanjutnya download GoogleService-Info.plist
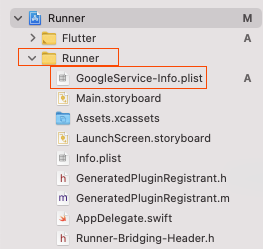
- Tambahkan pada bagian Runner di dalam Xcode seperti pada gambar di atas.
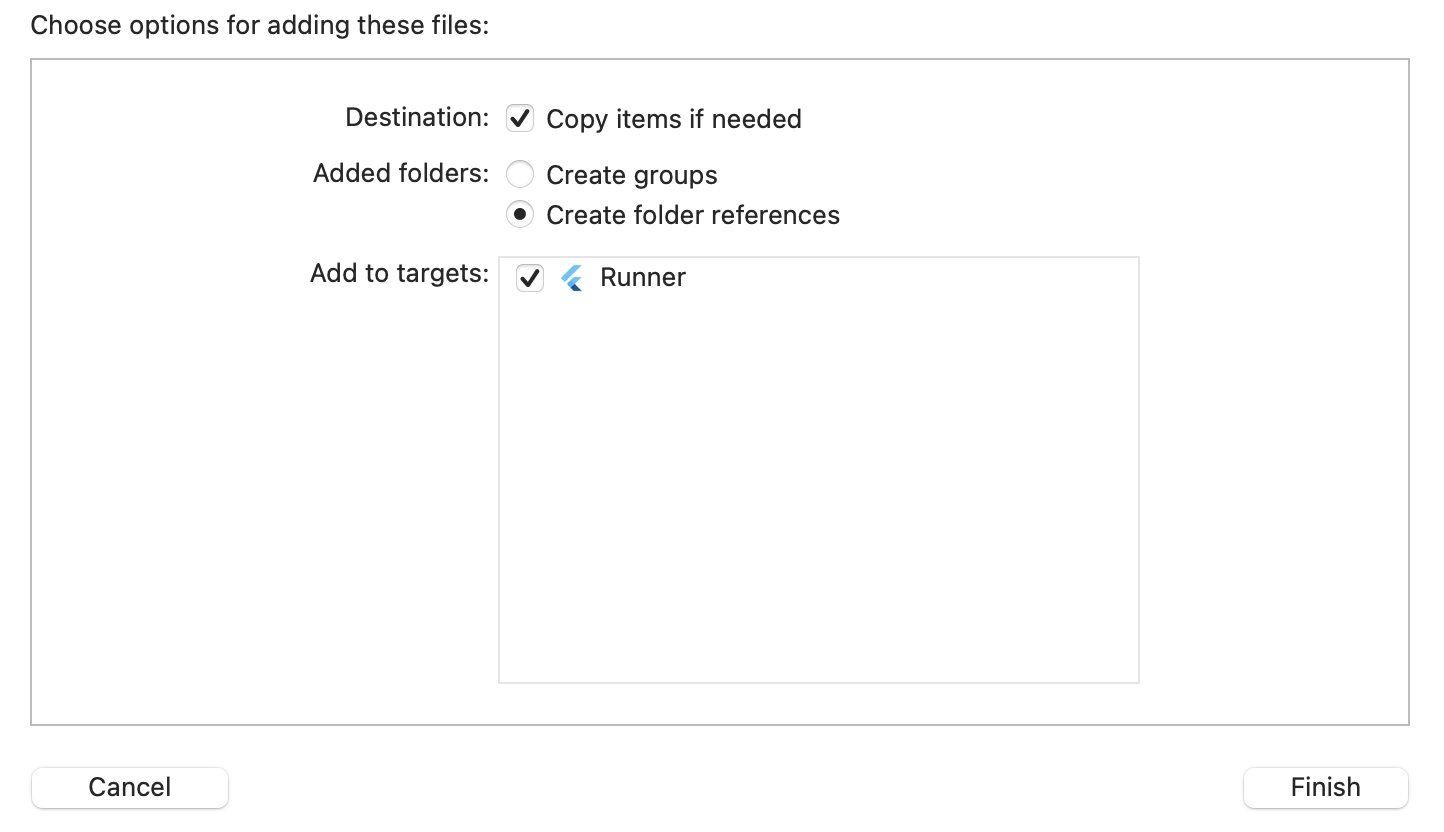
- Lalu centang pilhan-pilihan seperti di atas.
- Langkah selanjutnya tinggal pilih next dan Continue to Console
Selesai! Sekarang kita telah berhasil mengkonfigurasi Firebase ke dalam projek Flutter kita menggunakan iOS. Tunggu tips berikutnya dan kita akan membahas mengenai Konfigurasi di Android.
Untuk temen-temen yang mau belajar lebih dalam mengenai Firebase pada Flutter, kita bisa mengikuti kelas Flutter Apps Development - Membuat Aplikasi Cari Kos. Pada kelas itu kita akan belajar membuat aplikasi menggunakan Flutter dengan studi kasus pemesanan kos-kosan secara online, yaitu mulai dari implementasi desain yang sudah disediakan, menambahkan consume API, dan juga menguploadnya ke Play Store agar orang lain dapat mencobanya.
Selamat mencoba dan selamat belajar!