
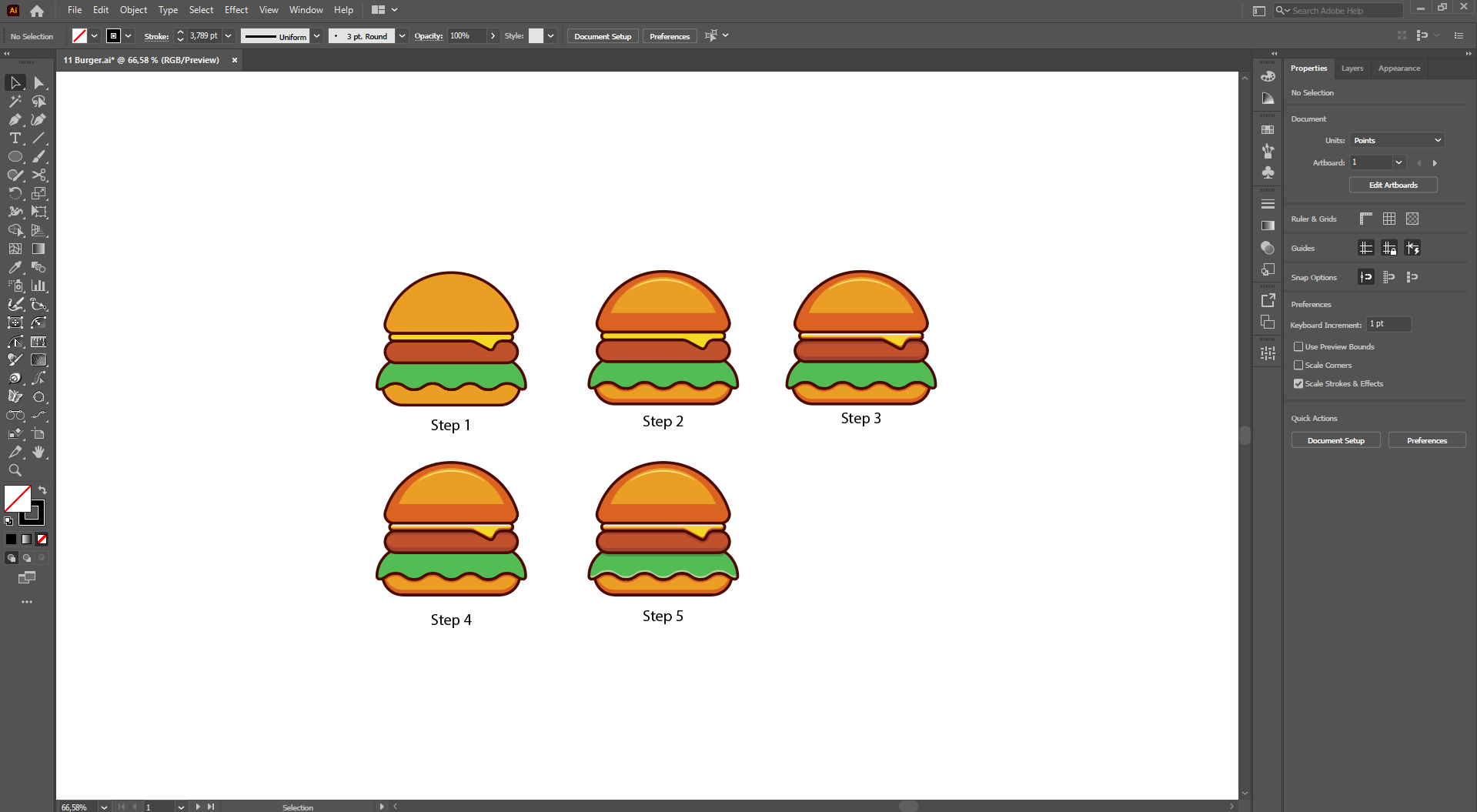
Hello people with the spirit of learning!
Penggunaan illustrator dalam berbagai kebutuhan grafis dapat memudahkan seorang designer grafis untuk menyelesaikan projectnya. Sebagai pemula, berikut kami berikan proses dalam membuat desain burger dengan menggunakan illustrator. Lets Go!
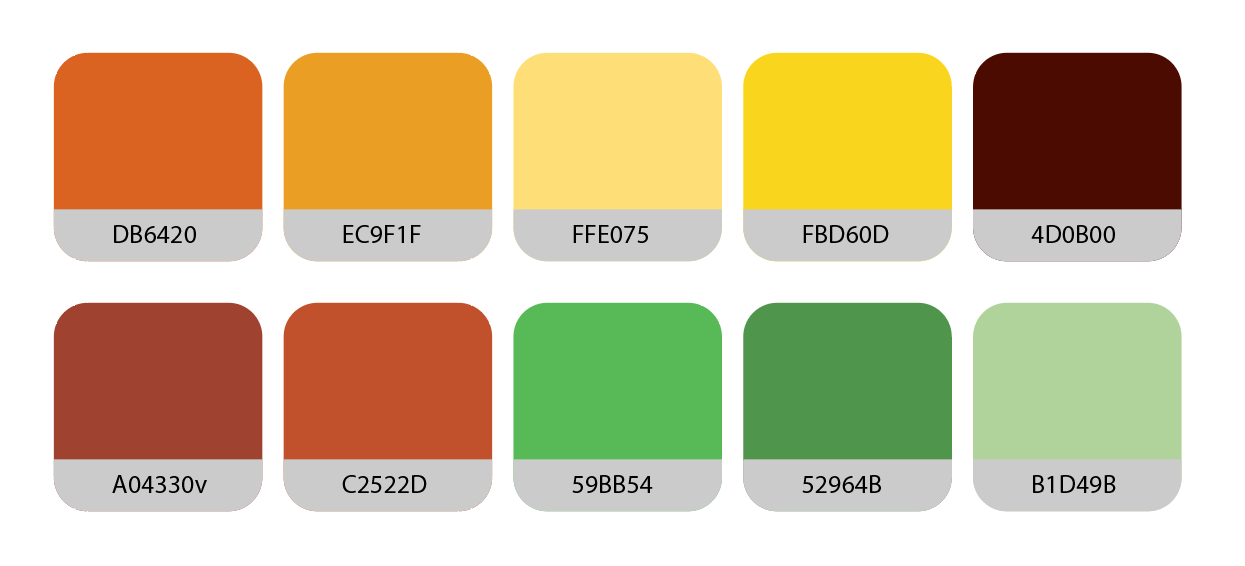
Step 1 : Color Palette
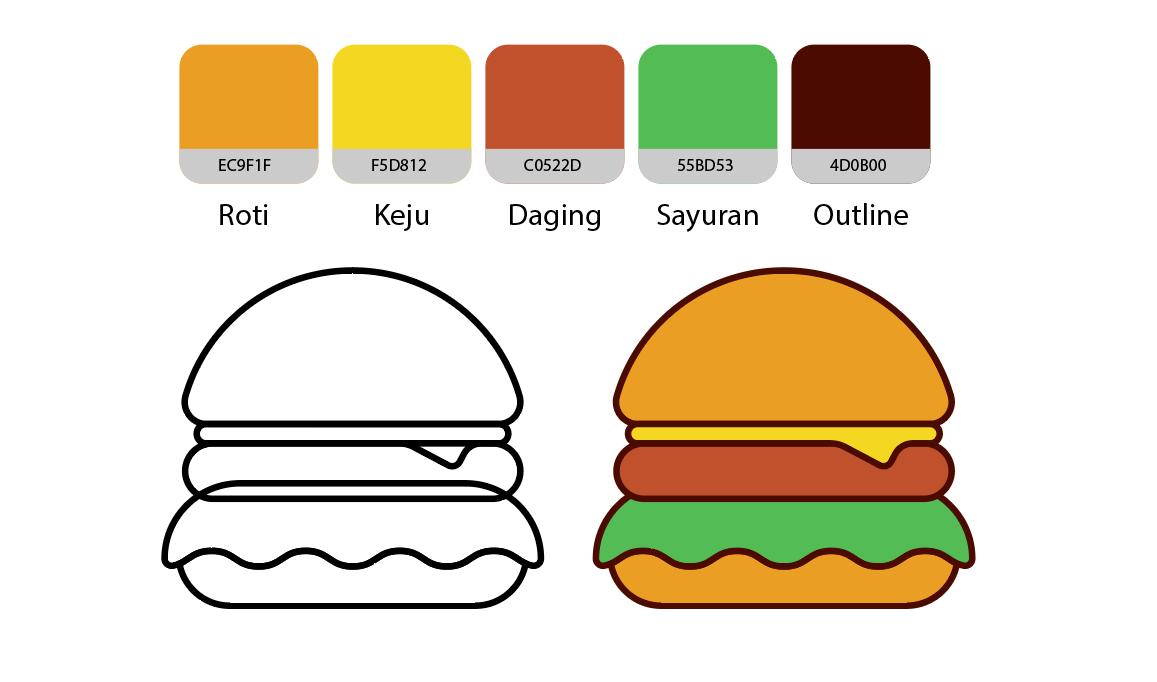
Gunakan color palette berikut untuk memberikan pewarnaan desain burger yang akan dibuat.
Step 2 : New Document

Buatlah lembar kerja baru dengan cara "Pilih File > New > Masukkan ukuran artboard 2500 px x 2500 px " Tekan Create.
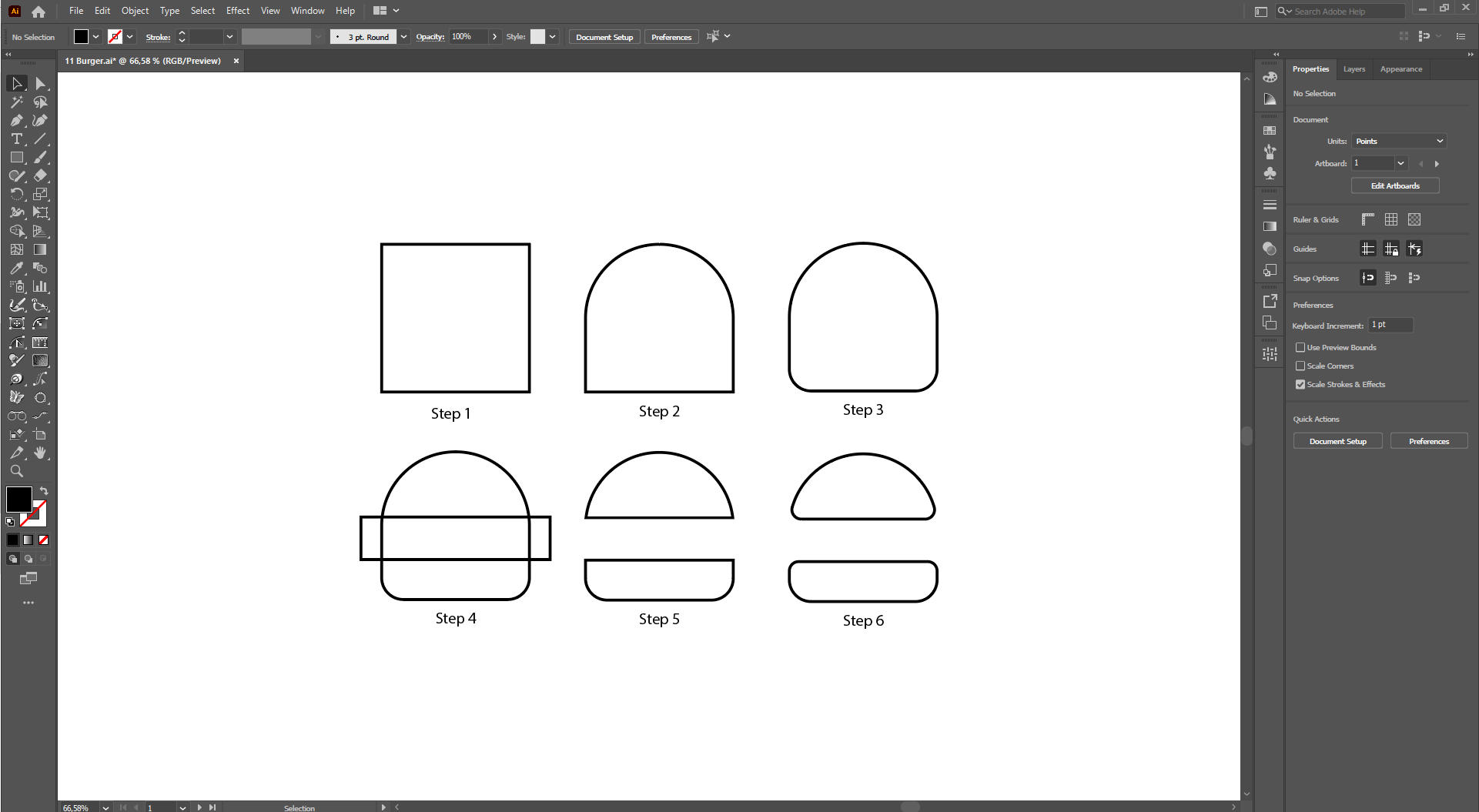
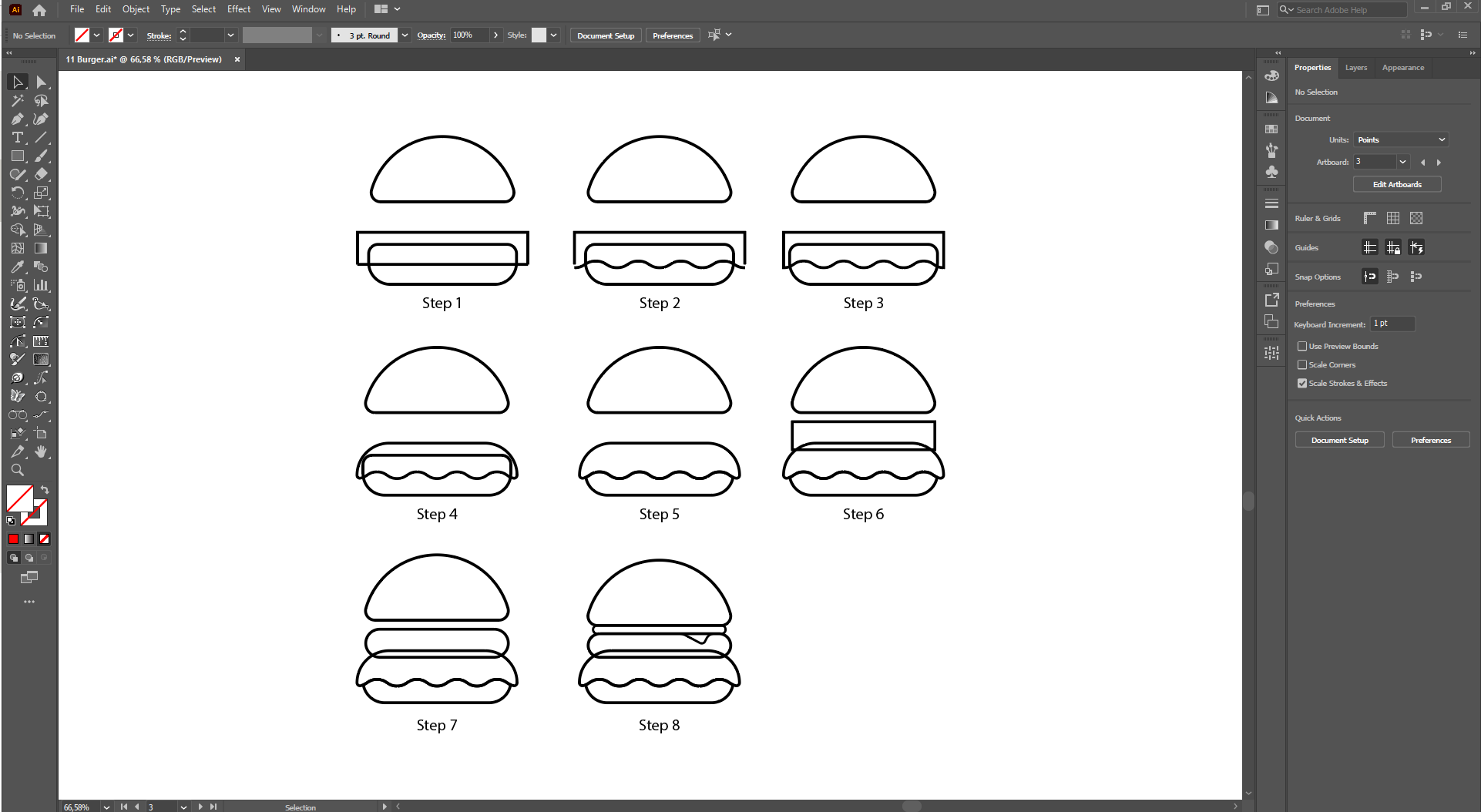
Step 3 : Outline Roti Burger
- Buatlah bentuk rectangle dengan cara "Pilih icon rectangle dengan menekan "M" > Tekan Shift + Drag di artboard sehingga membentuk kotak"
- Hilangkan fill dengan menekan "Shift+X", jadi pastikan hanya tinggal stroke atau garis nya saja (Lihat Step 1)
- Buat kotak bagian atas melengkung dengan menekan "A", seleksi pada titik atas bagian kanan dan kiri kemudian drag ke arah dalam sampai melengkung secara penuh (Step 2).
- Buat kotak bagian bawah melengkung dengan menekan "A", seleksi pada titik bawah bagian kanan dan kiri kemudian drag ke arah dalam sampai melengkung sedikit (Step 3).
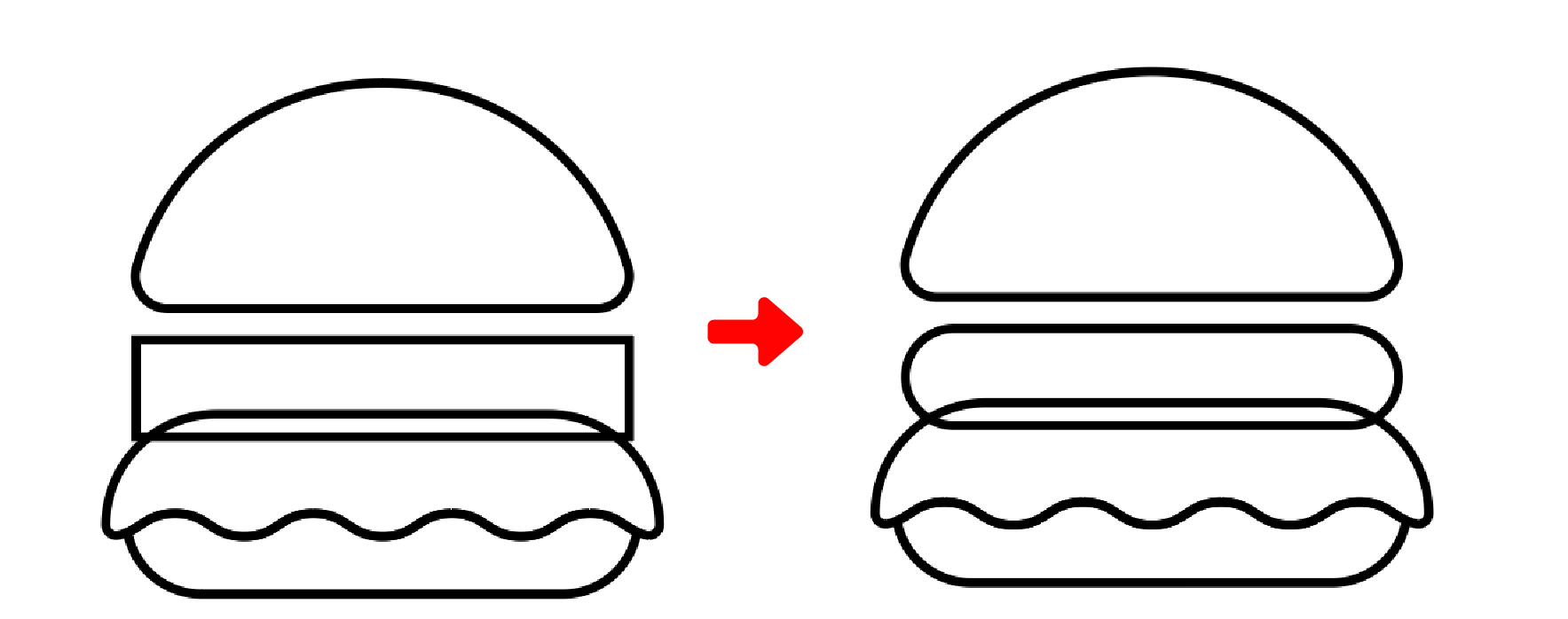
- Buat persegi panjang dengan menekan "M" dan tempatkan di tengah-tengah objek melengkung (Step 4)
- Jadikan objek melengkung menjadi 2 bagian, "Pilih kedua objek" kemudian pilih "Pathfinder pada Panel Properties >Minus Front"
- Buat melengkung bagian tengah objek dengan menekan "A", seleksi pada titik tengah saja dan tarik ke bagian dalam (Step 6)
Step 4: Outline, Sayuran, Daging dan Keju

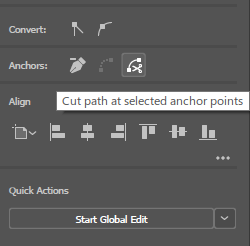
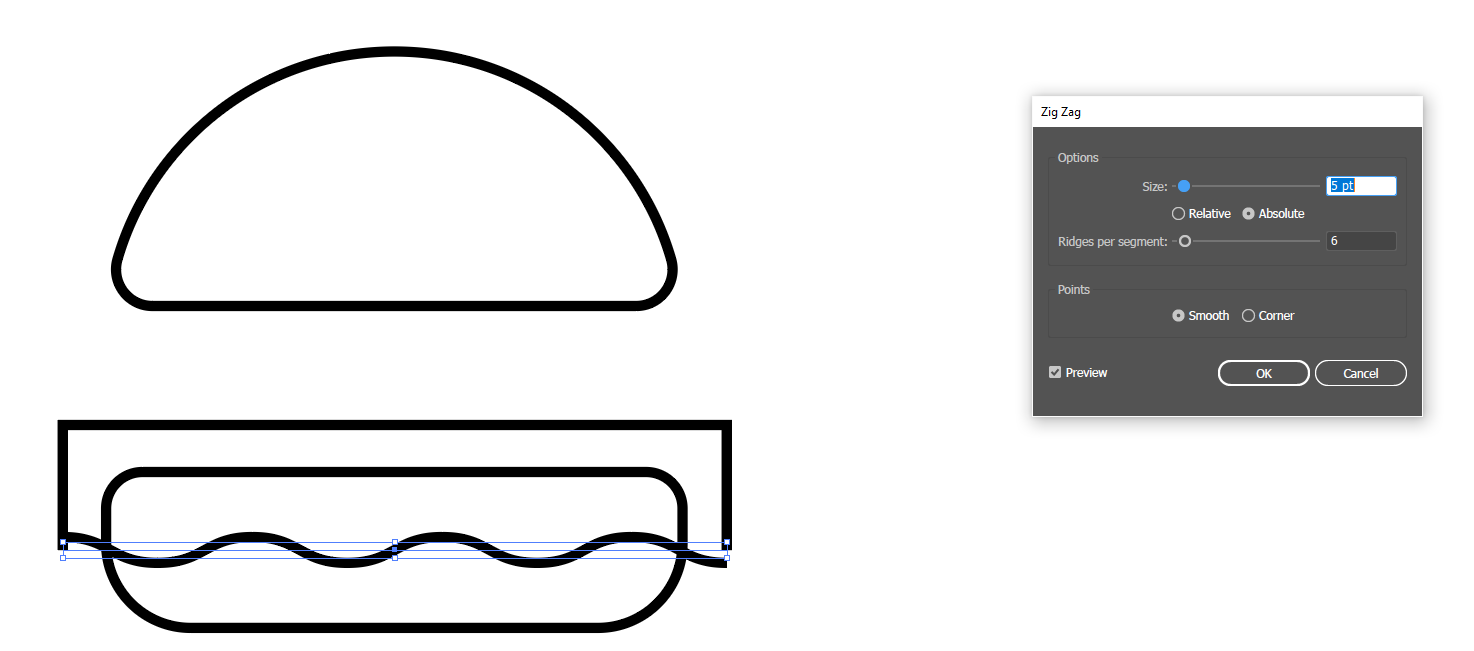
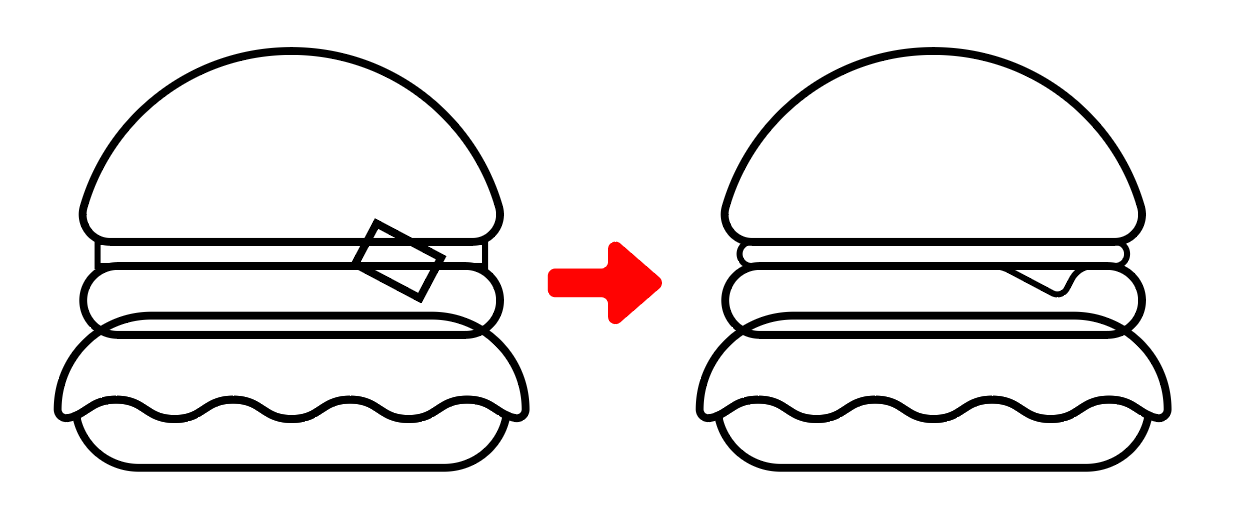
1. Buatlah persegi panjang dengan menekan "M" dan tempatkan dibagian roti bawah (Step 1). Pisahkan garis yang bawah dengan menekan "A" pilih titik kanan dan kiri bagian bawah kemudian pilih Cut path at selected anchor point (Lihat gambar di bawah).
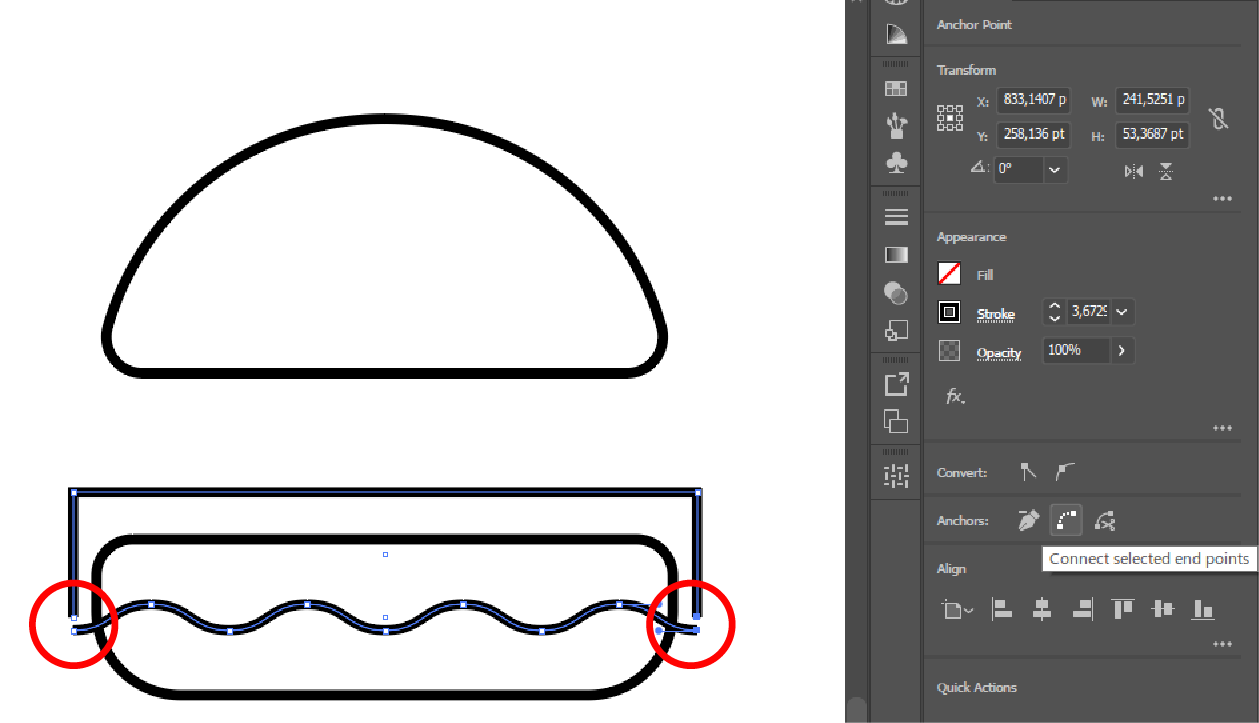
2. Garis bagian bawah yang sudah terpisah, dibuat melengkung dengan "Pilih Effect > Pilih Transform and Distort > Pilih Zig Zag". Masukkan Size dan sesuaikan, Pada bagian Points pilih "Smooth" (Lihat gambar di bawah).

3. Gabungkan garis lengkung dengan persegi panjang dengan menekan "A" kemudian pilih kedua titik, selanjutnya pilih Connect selected end points (Lihat gambar di bawah).
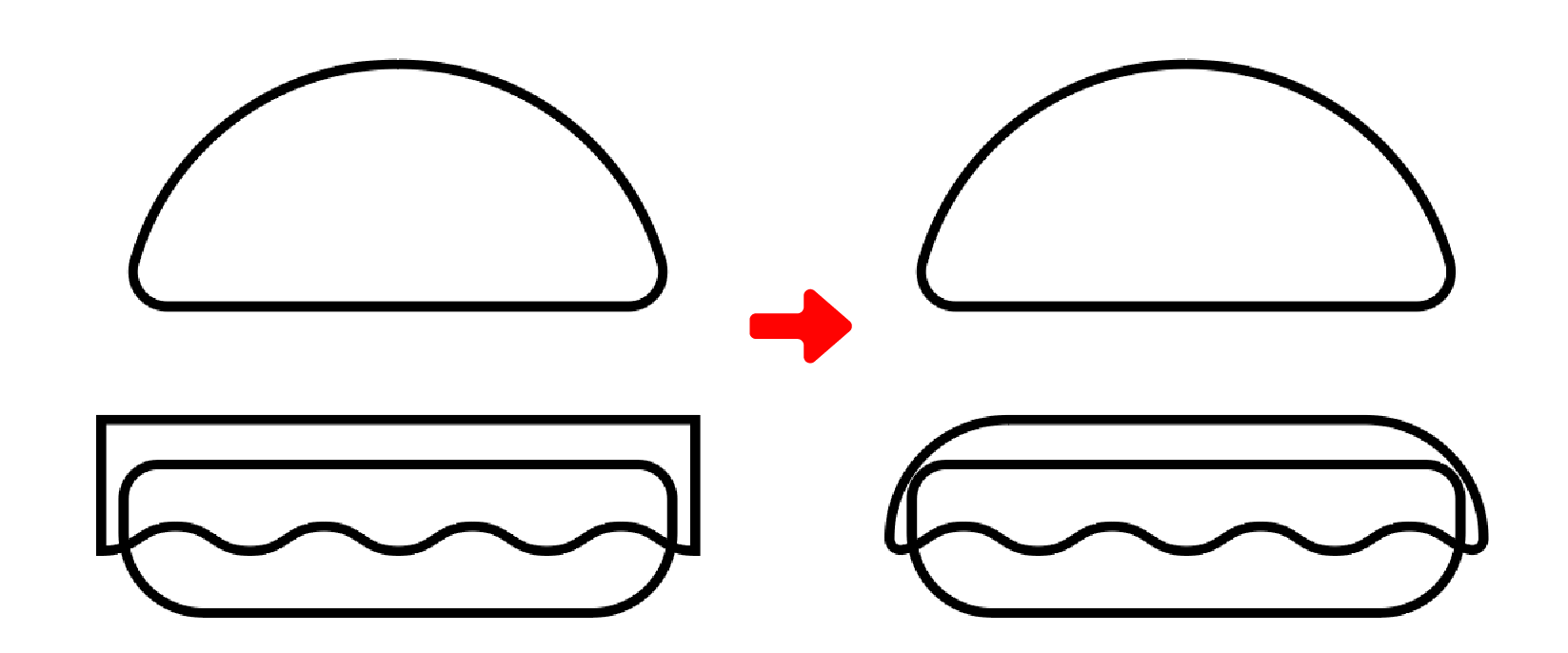
4. Jadikan lengkung disetiap sisinya untuk sayurannya, dengan menekan "A" kemudian memilih titik atas dan titik bawah dan tarik ke bagian dalam sampai melengkung (Lihat gambar di bawah).

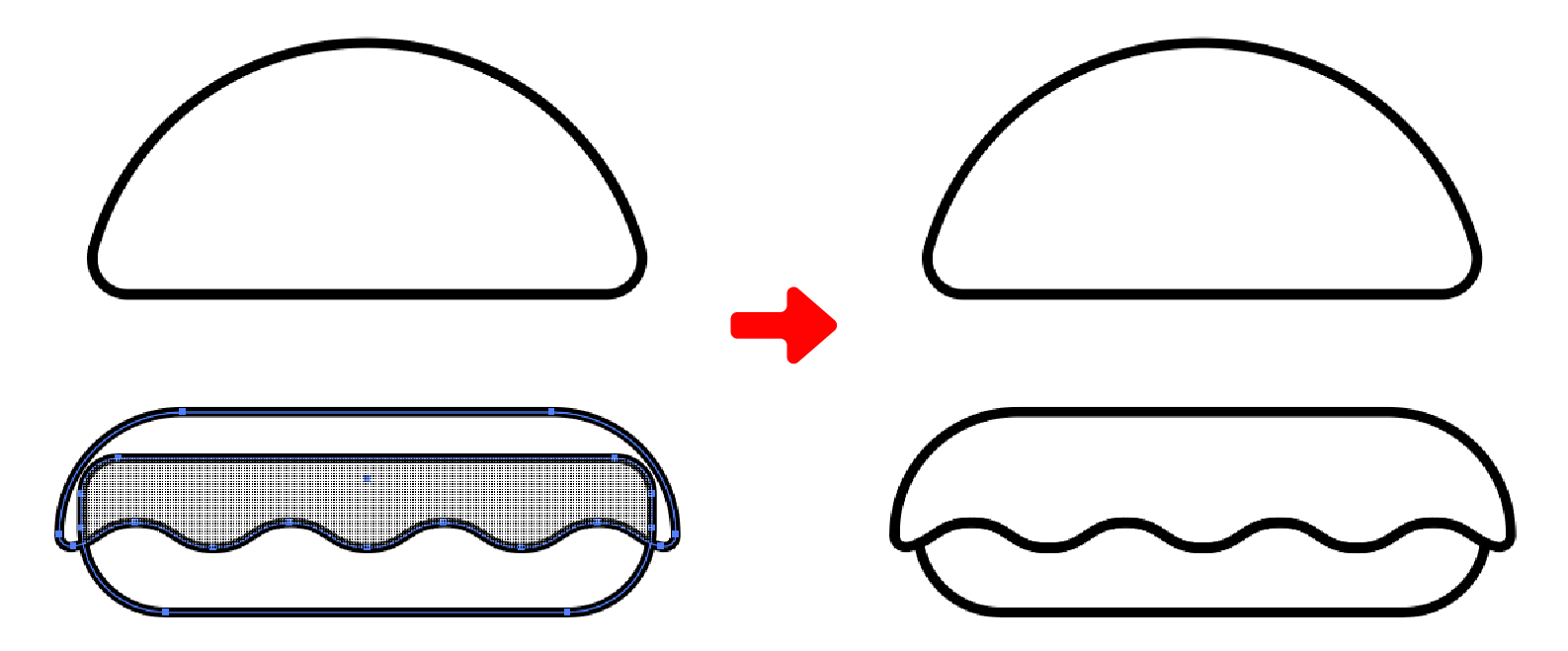
5. Memisahkan sayuran dengan roti burger bagian bawah, pilih kedua objek kemudian pilih Shape Builder Tool "Shift+M", arsir bagian perpotongan antara roti dan sayuran (Lihat gambar di bawah).

6. Buatlah kembali persegi panjang dengan menekan "M" dan buat persegi panjang dibagian atas sayuran, kemudian jadikan lengkung dengan memilih salah satu titik sudutnya selanjutnya tarik kebagian dalam (Lihat gambar dibawah).

7. Buatlah dua objek persegi panjang, persegi panjang yang kecil (warna biru) diposisikan pada persegi panjang pertama (warna merah). Kemudian gabungkan keduanya dengan menggunakan Shape Builder Tool "Shift+M" Selanjutnya buat lengkung semua sudutnya. (Lihat gambar di bawah).

Step 5 : Colouring
Berikan warna pada masing-masing objek, yaitu :
- Kode warna #EC9F1F untuk roti
- Kode warna #F5D812untuk keju
- Kode warna #C0522d untuk daging,
- Kode warna #55BD53 untuk sayuran, dan
- Kode warna #4D0B00 untuk outlinenya
Step 6 : Shadow & Highlights

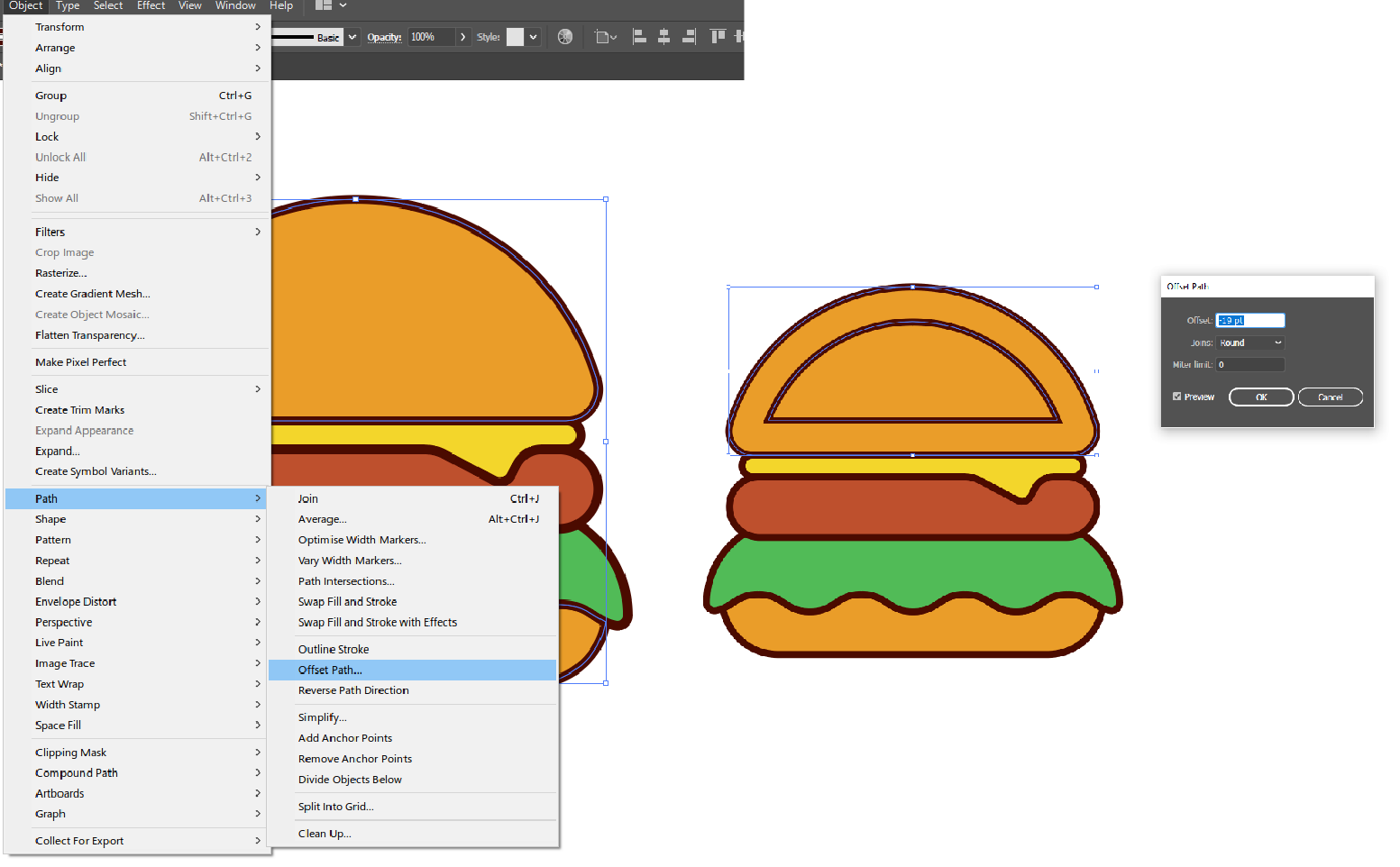
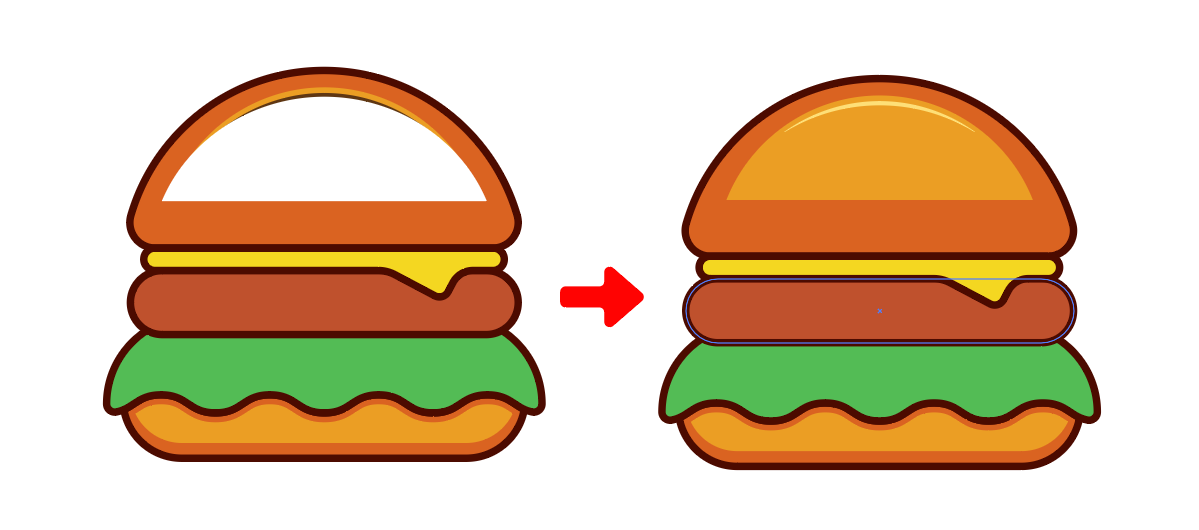
1. Membuat hightlights pada roti burger, pilih roti burger kemudian pilih pada Object selanjutnya pilih Path dan Offset Path. Pada panel Offset Path, silahkan masukan nilai pada kolom Offset. (Lihat gambar di bawah).

2. Buatlah efek sinar pada roti bagian atas, dengan menduplikat objek kemudian potong menggunakan click to minus front (Lihat gambar di bawah).

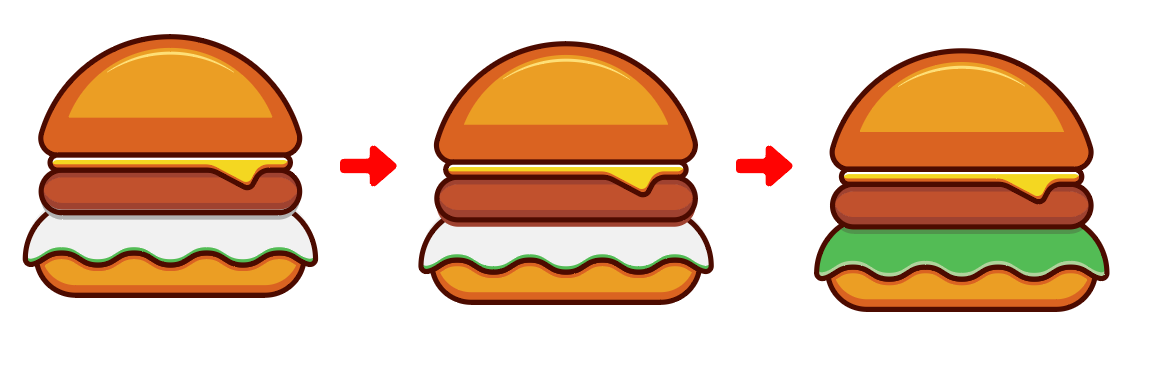
3. Buatlah efek bayangan pada bagian keju, Pilih objek keju, kemudian copy dan geser ke bawah dan keatas untuk membentuk bayangan pada bagian atas dan bawah. Berikan warna #FFFFFF untuk bayangan atas dan warna #DB6420 untu bayangan bawah (Lihat gambar di bawah).

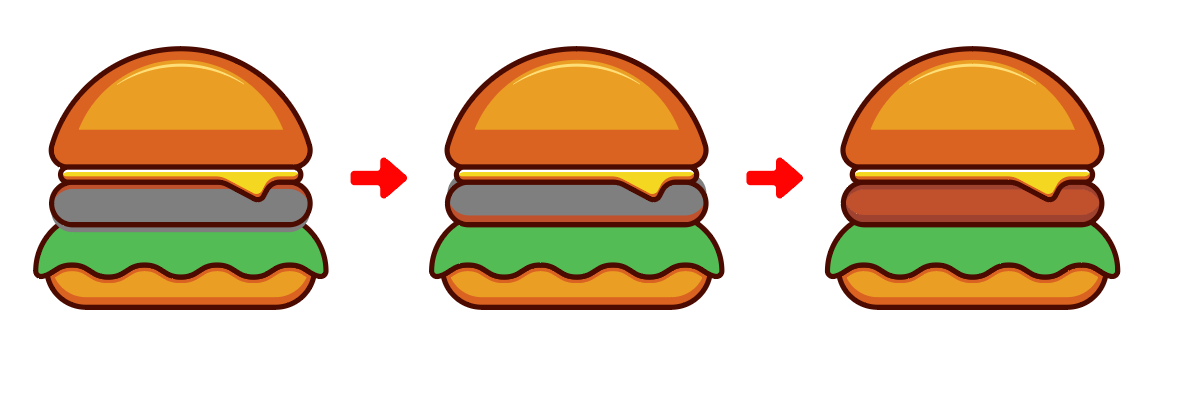
4. Buatlah efek bayangan pada bagian dagingnya, "copy (Ctrl+C)" bagian daging dan paste (Ctrl+F) pada bagian daging, kemudian geser ke atas untuk bayangan atas dan geser kebawah untuk bayangan bawah. Berikan warna #A04330 pada bayangan dan warna #C2522D pada bagian dagingnya (Lihat gambar di bawah).
5. Buatlah efek bayangan pada bagian sayurannya, "copy (Ctrl+C)" bagian sayuran dan paste (Ctrl+F) pada bagian sayuran, kemudian geser ke atas untuk bayangan atas dan geser kebawah untuk bayangan bawah. Berikan warna #B1D49B pada bayangan bawah dan warna #52964B pada bayangan bawah (Lihat gambar di bawah).

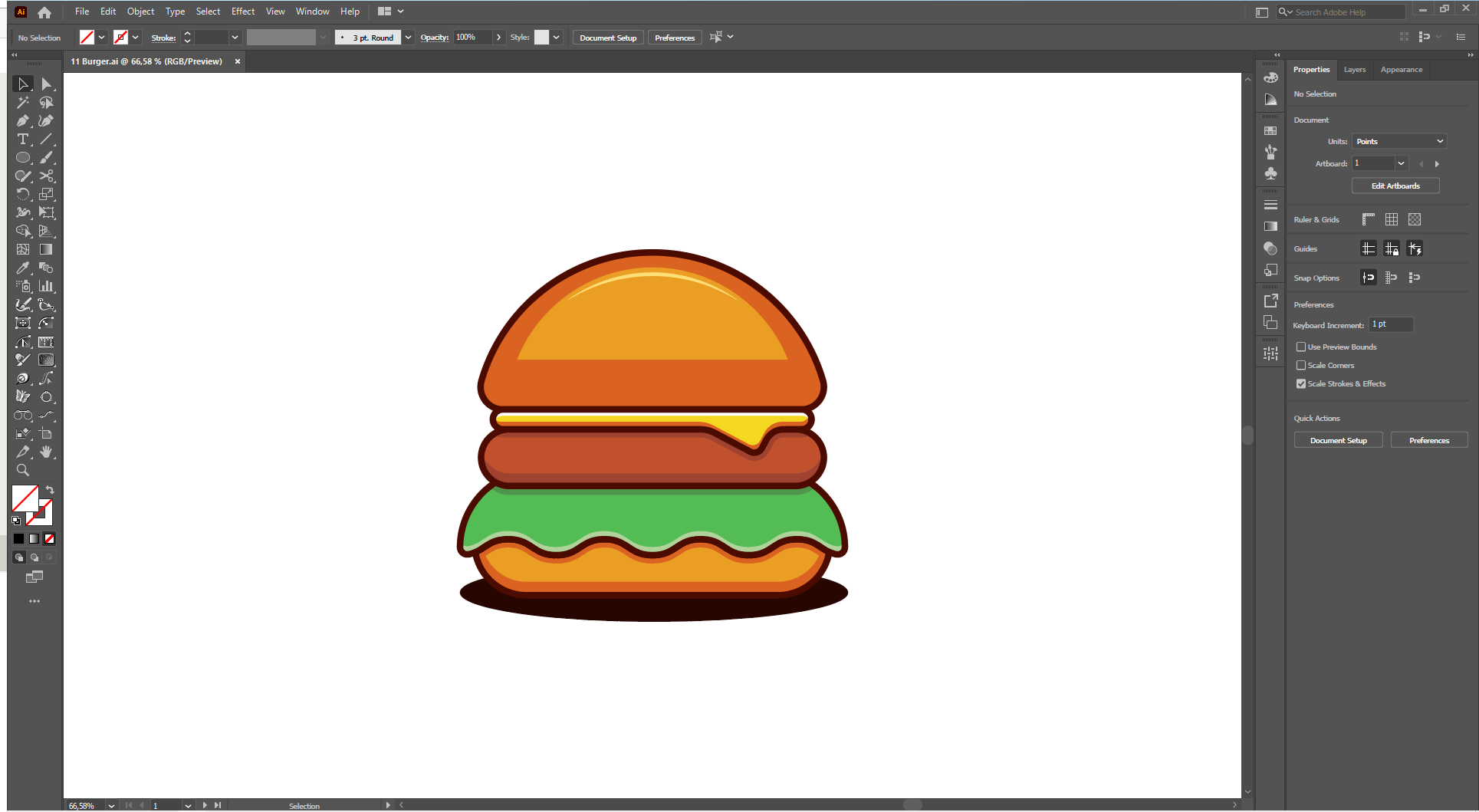
Step 7 : Finishing

Setelah semua tahapan di buat, sekarang tinggal finishing dengan menambahkan shadow pada bagian bawah burgernya.
- Buatlah objek elips, Pilih "L" kemudian arahkan elips dibagian bawah burger.
- Simpan elips dibelakang burger, Klik kanan pada elips, Pilih Arange > Pilih Send to Back.
- Berikan warna #280501 pada bayangannya.
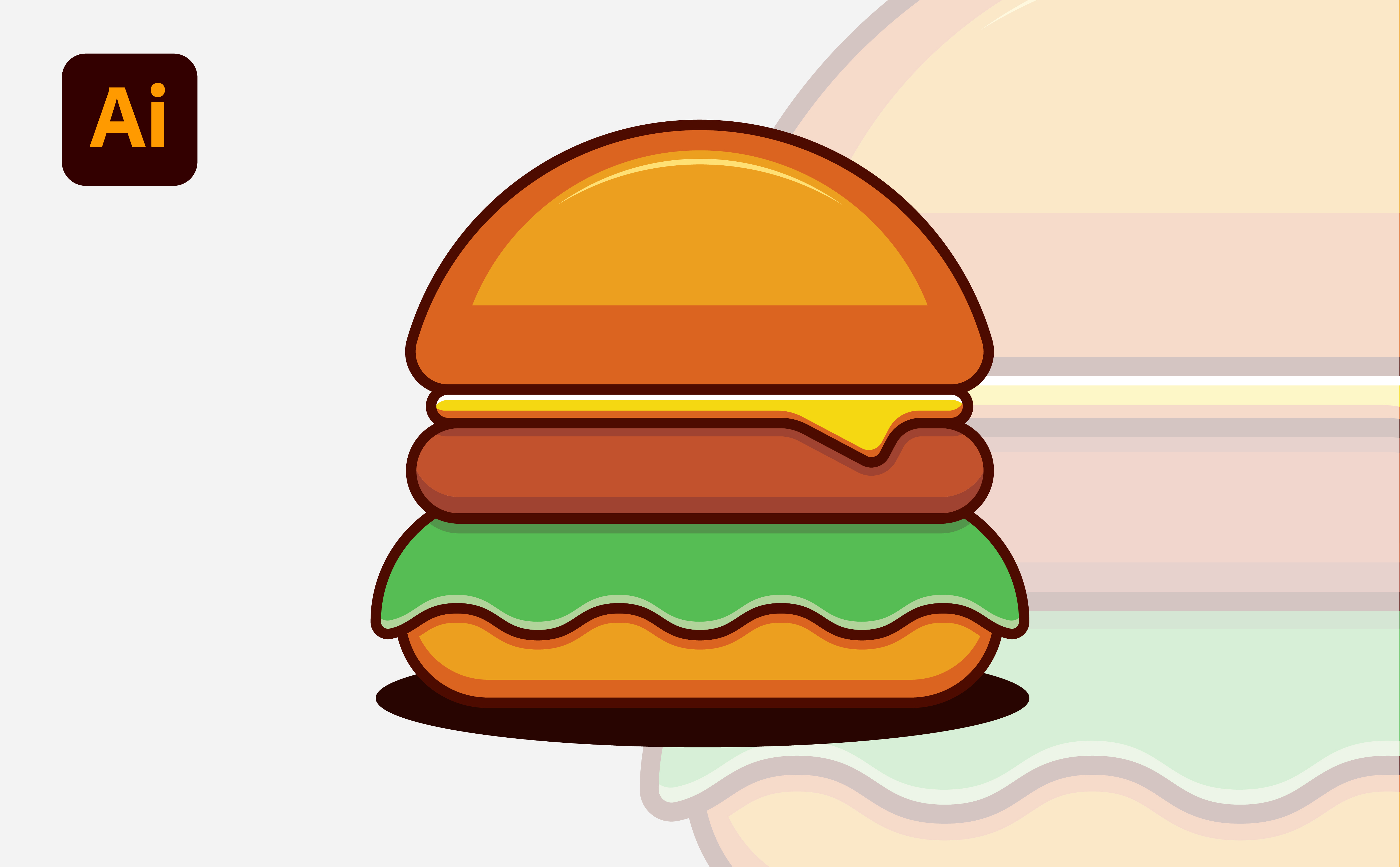
Good Job! Akhirnya telah menyelesaikan desain sederhana dengan membuat objek burger.
Buat kalian yang ingin mendalami menjadi seorang desain grafis, Saya sudah buatkan kelas khusus untuk kalian, agar mahir menggunakan Adobe Illustrator mulai dari Basic sampai Advance. Tidak lupa di kelas juga Saya memberikan project grafis yang bisa kalian jadikan portfolio untuk karyamu.
Sekian tips kali ini, semoga bermanfaat, dan Semangat Belajar!