Tutorial Bikin UI Design: Laman Pencarian Jual-Beli Mobil Bekas dengan Figma
Di artikel kali ini, kita akan mempelajari langkah-langkah membuat UI design laman hasil pencarian untuk website jual-beli mobil bekas. Kita akan membahas cara menciptakan merancang elemen-elemen kunci seperti search bar, filter pencarian, card mobil, infinitepagination, serta komponen pendukung lainnya yang memudahkan pengguna dalam menemukan mobil impian mereka.
Ada beberapa alasan mengapa desain laman hasil pencarian yang baik itu sangat penting dalam platform jual-beli mobil bekas, seperti:
Mempercepat proses penemuan mobil yang diinginkan penggunaMeningkatkan conversion rate dengan penyajian informasi yang relevanMenciptakan pengalaman pencarian yang menyenangkan dan intuitif
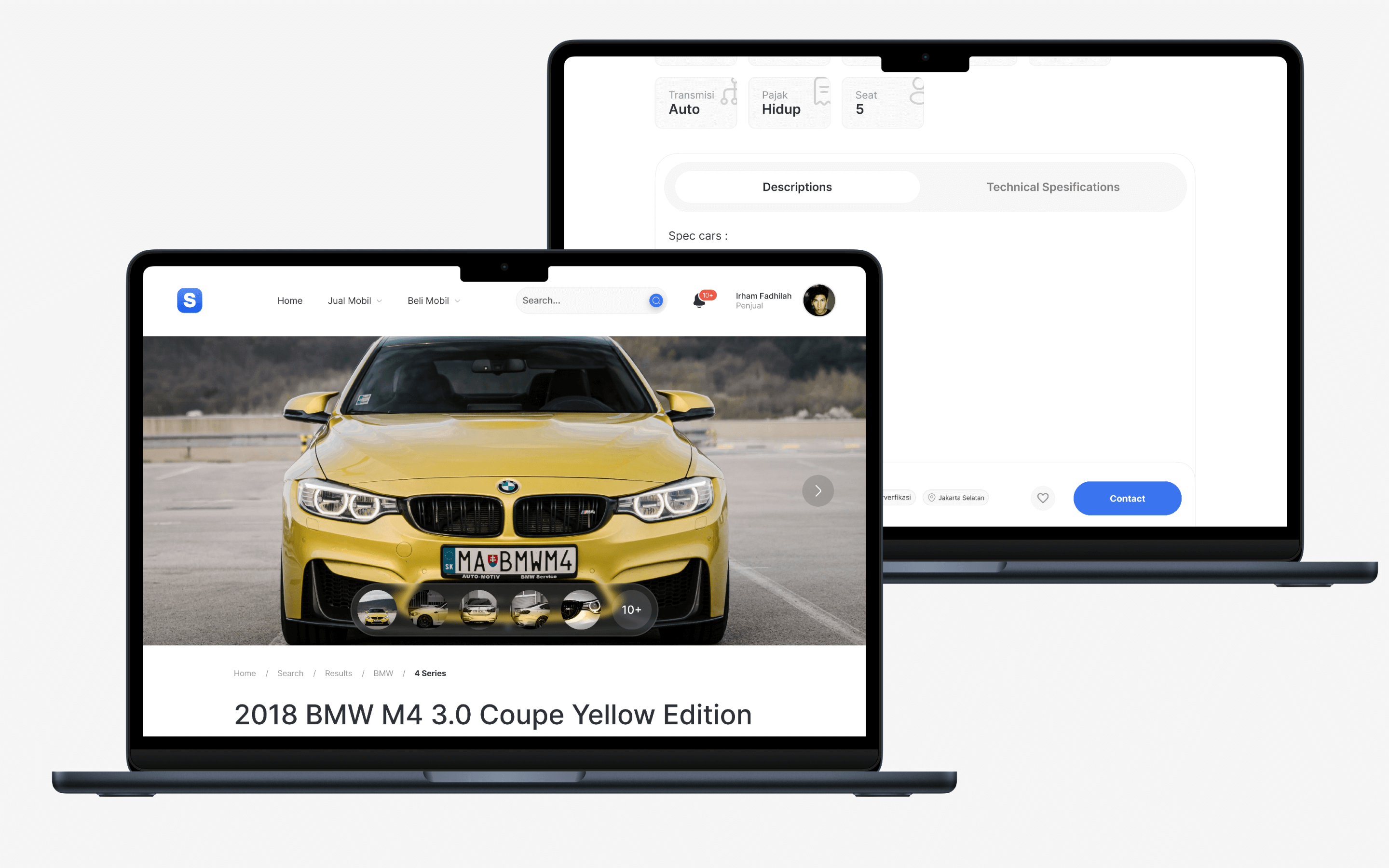
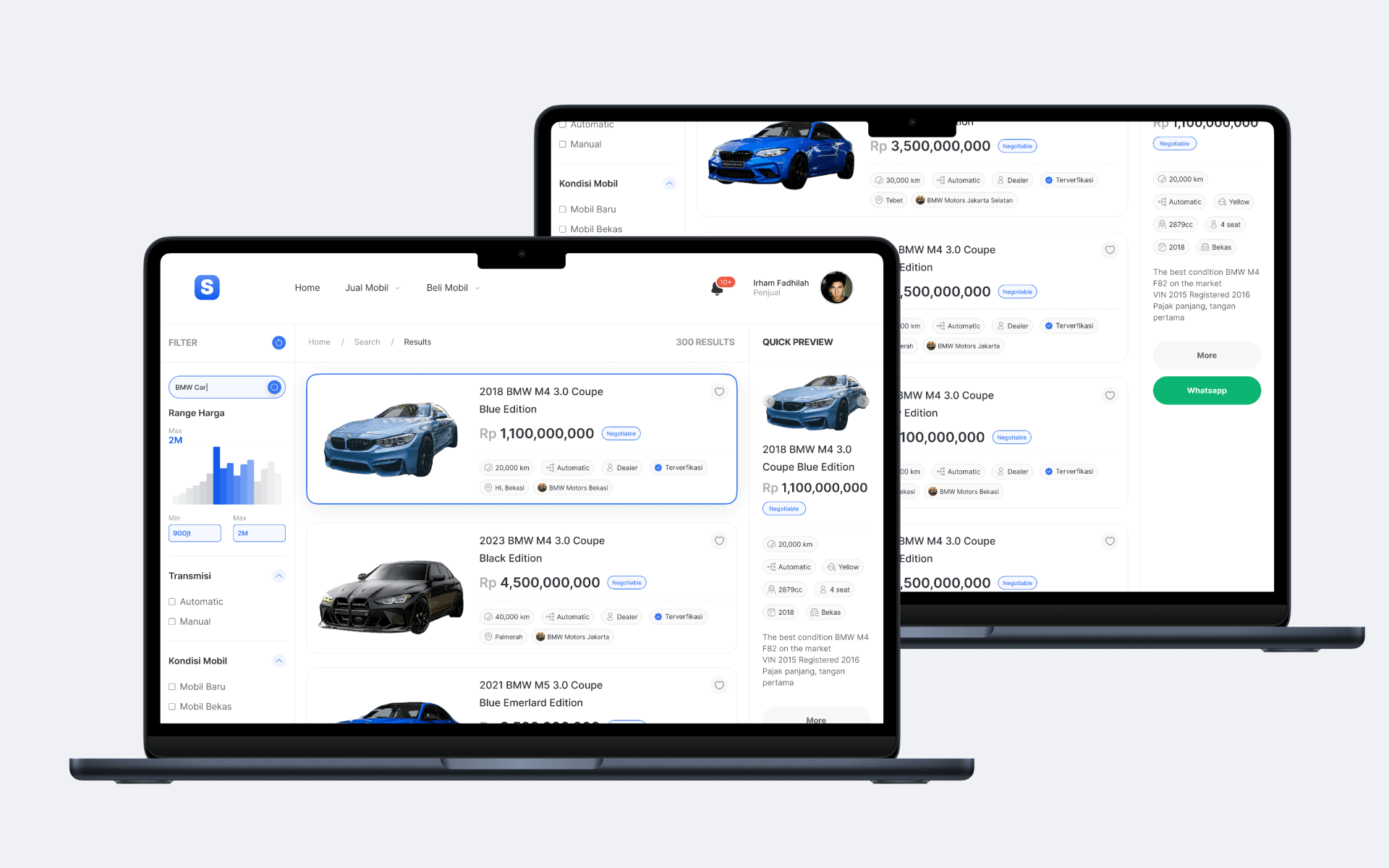
Dan, kamu perlu tau dulu nih seperti apa sih tampilan dari laman pencarian yang akan kamu buat, dan kurang lebih seperti ini tampilannya:
Tapi sebelumnya, kamu bisa baca dulu tutorial “Tutorial Bikin UI Design Landing Page Jual-Beli Mobil Bekas” yang bisa kamu baca di sini
Mari kita mulai perjalanan desain kita untuk menciptakan laman hasil pencarian yang mudah digunakan oleh pengguna 🔍🚗"
1. Buka Software atau Website Figma
Karena kita menggunakan figma untuk membuat tampilan laman pencarian, kamu bisa buka dulu software figma-nya, atau kamu juga bisa akses melalui website figma ya!!!, dan dalam tutorial ini saya menggunakan figma yang versi website.
Kemudian jangan lupa login menggunakan akun kamu, dan jika tidak punya akun, kamu bisa membuatnya dulu ya.
Setelah berhasil login, kamu bisa langsung memilih New Design File untuk membuat file desain baru, yang nantinya akan kamu gunakan untuk membuat desainnya, dan tampilannya seperti ini nih:
Setelah klik New Design File, nantinya kamu akan di arahkan ke halaman canvas baru kamu, dengan tampilan seperti ini:
Saya jelaskan sedikit mengenai bagian yang saya highlight yaaa, supaya nantinya kamu sudah tau bagian mana yang nantinya akan digunakan:
Toolbar: berisi tools yang bisa kamu gunakan untuk menambahkan elemen desain, contohnya: shape, frame, pen-tool, text, plugin, komentar, hand-tool. dan di dalamnya juga tampilkan short cut, apabila kamu malas bolak balik buka toolbar-nya, dan berikut penjabarannya:
Left Sidebar: berisi halaman, asset, dan identitas dari elemen, komponen, serta frame yang sudah kamu buat di dalam canvas, dan kamu bisa mengganti namanya sesuai yang kamu butuhkan, dan berikut penjabarannya:
Right Sidebar: berisi editor yang berfungsi untuk merubah nilai dari elemen, serta frame yang sudah kamu buat di dalam canvas, serta ada bagian yang bernama Export yang bisa kamu gunakan untuk mendownload hasil desain kamu loh, dan berikut penjabarannya:
Canvas: area yang bisa kamu gunakan untuk membuat desain, dan kamu bisa memanfaatkan toolbar untuk membuat elemen dan frame desain yang kamu inginkan, dan berikut penjabarannya:
Nah, ketika kamu sudah mulai mendesain, maka contoh tampilan left sidebar, canvas, dan right sidebar akan berubah menjadi seperti ini nih:
Setelah memahami bagian-bagian penting pada figma, selanjutnya, kamu sudah bisa untuk memulai membuat tampilan laman pencarian, pertama bisa dengan membuat bagian frame utama terlebih dulu di dalam canvas.
2. Bagian Frame Utama
frame utama merupakan bagian yang sangat penting, karena berfungsi untuk menempatkan elemen, frame dan komponen yang akan kita buat nantinya, dan mari kita lanjut untuk membuat frame utama.
3. Cara Membuat Frame Utama
Untuk membuat frame utama, kamu bisa menggunakan frame ukuran Macbook Air dan dapat ditambahkan dengan cara:
Tekan tombol “F” pada keyboard, & jangan klik mouse kamu, tapi langsung kamu arahkan ke Right Sidebar, dan pilih opsi Macbook Air dan frame Macbook Air ini yang akan kamu jadikan sebagai frame utamaKemudian, select frame utama, lalu pada Right Sidebar ubah:Width: 1280pxHeight: 1130pxBackground Fill: #FFFFFF
Kemudian, kamu bisa gunakan layout grid columns, berguna untuk memandu jarak di dalam frame, supaya nanti kamu bisa dengan mudah mengatur letak elemen, komponen, dan frame. dan kamu bisa menggunakan fitur ini dengan cara:
Select frame utama, kemudian pada Right Sidebar pilih Layout GridLalu, klik icon “+”, kemudian ganti dari Grid menjadi ColumnsKemudian, ubah nilai di dalam Columns menjadi:Count: 12Margin: 64Gutter: 20Color Oppacity: 5% (apabila garisnya terlalu terang, bisa kamu turunkan lagi misalnya menjadi 3%)
Setelah berhasil membuat frame utama, kamu sudah bisa memulai untuk membuat bagian-bagian dari laman pencarian nih, dan akan dimulai dari bagian Top Bar dulu yaa.
4. Bagian Top Bar
Bagian Top Bar berada di posisi paling atas di frame utama, dan berfungsi sebagai alat navigasi pengguna di dalam website jual beli mobil bekas, yang berisi Logo, Menu Navigasi, Searchbar, Notifikasi, dan Profile, nah maka dari itu bagian ini sangat penting banget guysss.
Tapi, sebelumnya kita perlu membuat Top Bar Area dulu nih, karena akan berfungsi sebagai wadah dari elemen, serta komponen Top Bar nanti, dan mari kita lanjut untuk membuat Top Bar Area.
5. Cara Membuat Top Bar Area
Untuk membuat Top Bar Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan tombol “F” pada keyboard, dan tempatkan ke dalam frame utama, dan tambahkan warna Background Fill= #FFFFFF.Ubah width dari frame tersebut menjadi 1280px, sama seperti frame utama.Ubah height dari frame tersebut menjadi 125pxStroke: ketebalan 1, inside, down, dan Fill: #F0F0F0Jangan lupa masukan kedalam frame utama
Setelah berhasil membuat Top Bar Area, maka bisa kamu lanjutkan untuk membuat elemen, dan komponen di dalam area tersebut, dan mari kita lanjut ke cara pembuatannya.
6. Cara Membuat Elemen, dan Komponen di Dalam Top Bar Area
Di dalam Top Bar Area, terdapat beberapa elemen penting yang perlu ditambahkan, antara lain Logo, Menu Navigasi, Icon Notifikasi dengan Badge, dan Profile, berikut cara pembuatannya.
Cara Membuat Logo:
Untuk logo Landing Page, kamu bisa membuat komponen ini dengan cara:Ketik huruf “S”: Inter, Black, dan 36px.Klik kanan pada text tersebut, kemudian pilih frame selection.Ubah width, dan height dari frame tersebut menjadi 44px.Tambahkan fill background pada frame tersebut, dan ubah menjadi linear, dengan:stops 0% #588CF3, Oppacity: 100%stops 100% #115BEE, Oppacity: 100%Ubah border radius frame tersebut menjadi 12px.
Lalu, letakan logo di dalam top bar area dengan jarak kiri top bar area 62px dan atasnya 40px.
Cara Membuat Menu Navigasi:
Untuk Menu Navigasi, kamu bisa membuat komponen ini dengan cara:Tambahkan 3 text sesuai gambar, dengan style: Inter, Reguler, 16px, dan Text Fill: #2F3137Tambahkan icon down linear, ubah warna menjadi #97989B, lalu select icon tersebut dan CTRL + D untuk copy paste sehingga kamu memiliki 2 icon downUntuk icon bisa kalian dapatkan di sini yaaa !.Select kedua icon tersebut, kemudian tekan tombol “k” pada keyboard, dan ubah height keduanya dari 24px, menjadi 15pxSetelah itu tempatkan icon down pertama di sebelah text Jual Mobil, dan tempatkan icon down kedua di sebelah text Beli MobilSupaya lebih rapih, gunakan auto layout untuk bagian Jual Mobil, dan Beli Mobil, atur jarak text dan icon sebesar 8pxKemudian masukan ke dalam frame top bar area
Lalu, letakan Menu Navigasi di dalam top bar area dengan jarak kiri dengan logo sebesar 133px
Cara Membuat Notifikasi dengan Badge:
Untuk Notifikasi dengan Badge bisa kamu membuat komponen ini dengan cara:Tambahkan icon notification bold, ubah warnanya menjadi #2F3137Lalu, select icon tersebut kemudian tekan tombol “k” pada keyboard, ubah ukurannya dari 24px menjadi 32pxUntuk badge, kita tambahkan text “10+” lalu pada Right Sidebar ubah style text: Inter, Reguler, dan 12pxKemudian, select text tersebut, dan Shift + A pada keyboard untuk mengaktifkan auto layout, dan buat nilainya menjadi:Horizontal Padding: 8pxVertical Padding: 4pxTambahkan warnanya menjadi Background Fill: #EF5948Ganti warna text menjadi #FFFFFFKemudian susun seperti gambar, dan masukan ke dalam frame top bar area
Lalu, letakan notifikasi dengan badge di dalam top bar area denganjarak kanan top bar area 261px dan atasnya 40px
Cara Membuat Tampilan Profile:
Untuk Profile, kamu bisa membuat komponen ini dengan cara:Tambahkan 2 text, pertama untuk nama kamu, dengan style: Inter, Medium, 14px, dan Fill: #2F3137 kedua untuk kata “Penjual”, dengan style: Inter, Reguler, 14px, dan Fill: #7D7E82.Untuk membuatnya lebih rapih, pertama susun keduanya secara vertikal, nama kamu di atas, dan text penjual di bawah, lalu select keduanya, dan Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Vertical Gap: 0pxHorizontal Padding, dan Vertical Padding: 0pxUntuk foto profile, pertama tekan tombol “O” pada keyboard, lalu klik kiri pada mouse, kemudian ubah ukuran width, dan height menjadi 56px.Lalu, tambahkan stroke dengan ketebalan 1, outside, dan #E5E5E5Kemudian, isi dengan foto yang kalian suka, atau kalian bisa mencari foto lain di Unsplash yaa !!!Kemudian susun seperti gambar, dan masukan ke dalam frame top bar area
lalu, letakan profile di dalam top bar area dengan jarak kanan top bar area 56px dan atasnya 34px
Kemudian, jika semua elemen sudah di susun di dalam top bar area maka, hasilnya akan seperti gambar ini:
Setelah berhasil membuat Top Bar Area serta elemen, dan komponen di dalamnya, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Left Sidebar
7. Bagian Left Sidebar
Bagian left sidebar berada di posisi sebelah kiri, di bawah top bar, di dalam frame utama, dan berfungsi untuk memfilter informasi mobil yang ingin di cari oleh pengguna, di dalamnya berisi komponen filter seperti pencarian, range harga, kondisi, hingga transmisi.
Dan untuk membuat bagian left sidebar, kita perlu membuat bagian areanya dulu, sebagai wadah untuk elemen, dan komponennya nanti.
8. Cara Membuat Left Sidebar Area
Untuk membuat Left Sidebar Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan tombol “F” pada keyboard, dan tempatkan ke dalam frame utama, dan tambahkan warna Background Fill= #FFFFFF.Ubah width dari frame tersebut menjadi 239px, sama seperti frame utama.Ubah height dari frame tersebut menjadi 1204pxStroke: ketebalan 1, inside, right, dan Fill: #F0F0F0Tambahkan layout grid columns: count 2, dan margin 16Lalu, letakan left sidebar ke dalam frame utama di sebelah kiri dengan jarak sisi kiri 0px dan jarak dengan top bar juga 0px
Setelah berhasil membuat Left Sidebar Area, mari kita lanjut untuk membuat elemen, dan komponen di dalamnya, seperti pencarian, range harga, kondisi, hingga transmisi.
9. Cara Membuat Elemen, dan Komponen di Dalam Left Sidebar
Di dalam Left Sidebar Area, terdapat beberapa elemen penting yang perlu ditambahkan antara lain pencarian, range harga, kondisi, hingga transmisi, dan berikut cara pembuatannya.
Cara Pembuatan Filter dengan tombol reset:
Untuk Filter, kamu bisa membuat komponen ini dengan cara:Tambahkan text “filter” lalu pada Right Sidebar ubah style text: Inter, Reguler, Uppercase, Letter Spacing: -2%, 16px, dan Text Fill: #97989BLalu, tambahkan icon rotate left linear, kemudian select icon tersebut, dan CTRL + ALT + G, lalu tambahkan auto layout dengan Shift + A, lalu pada Right Sidebar ubah:Border Radius: 100Horizontal Padding: 8pxVertical Padding: 8pxBackground Fill: #3775F1Icon Fill: #FFFFFFLalu ubah ukuran auto layout, pertama select auto layout tersebut, dan tekan tombol “k” pada keyboard, kemudian ubah ukurannya dari 40px menjadi 24pxLalu, select text Filter, dan juga icon rotate yang sudah kita buat, kemudian Shift + A, untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Width: 239pxHeight: 69pxHorizontal Resizing: fixedVertical Resizing: fixedHorizontal gap: AutoHorizontal Padding: 16pxVertical Padding: 24pxStroke: ketebalan 1, down, inside, dan fill: #f0f0f0f0
Kemudian letakan filter di dalam left sidebar dengan jarak atas, kiri, dan kanan sisinya 0px
Cara membuat pencarian atau search bar:
Untuk Search Bar, kamu bisa membuatnya dengan cara:Tambahkan text “BMW Car|” lalu pada Right Sidebar ubah style text: Inter, Medium, 12px, dan Text Fill: #2F3137Lalu, tambahkan icon search linear, kemudian select icon tersebut, dan CTRL + ALT + G, lalu tambahkan auto layout dengan Shift + A, lalu pada Right Sidebar ubah:Border Radius: 100Horizontal Padding: 8pxVertical Padding: 8pxBackground Fill: #3775F1Icon Fill: #FFFFFFDrop Shadow: y 4, blur 15, spread -3, dan fill #000000 25%Lalu ubah ukuran auto layout, pertama select auto layout tersebut, dan tekan tombol “k” pada keyboard, kemudian ubah ukurannya dari 40px menjadi 24pxLalu, select text “BMW Car|”, dan juga icon search yang sudah kita buat, kemudian Shift + A, untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Width: 207Border Radius: 100Horizontal Padding: 12,8pxVertical Padding: 8pxHorizontal gap: AutoBackground Fill: #3775F1, dan Oppacity: 5%Stroke: ketebalan 1, inside, dan Fill: #3775F1
Kemudian, letakan searchbar di bawah filter dengan jarak 24px
Cara Membuat Range Harga:
Untuk membuat Range Harga, kamu bisa membuatnya dengan cara:Pertama kamu bisa membuat judulnya dulu, dengan text “Range Harga” dengan style: Inter, Semibold, 16px, dan Text Fill: #2F3137Lalu buat 2 text, pertama untuk label “Max”, dengan style: Inter, Medium, 12px dan Text Fill: #97989B, kedua untuk text “2M”, dengan style: Inter, Reguler, 16px, dan Text Fill: #115BEE.Untuk membuatnya lebih rapih, pertama susun keduanya secara vertikal, label “Max” di atas, dan text “2M” di bawah, lalu select keduanya, dan Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Vertical Gap: 0pxHorizontal Padding, dan Vertical Padding: 0pxKemudian, tambahkan line di bawah text tersebut dengan menekan tombol “L” pada keyboard, kemudian ubah Width: 207px
Lalu, letakan range harga di bawah searchbar dengan jarak 16px
Cara membuat Graph bagian dari Range Harga:
Untuk membuat graph, kamu bisa membuatnya dengan cara:Buat 1 buat rectangle, Width: 12px, Height: 16px, Border Radius Kiri Atas: 2px dengan Background Fill: #F1F2F3. (perhatikan gambar karena ada yang border radius atas keduanya 2px)Kemudian select rectangle tersebut, lalu CTRL + D hingga berjumlah 5, kemudian sesuaikan height seperti pada gambar, berikut susunan urut warnanya:#ECEDEF#E3E5E8#DBDEE1#D3D6DA#CACFD3Lalu, untuk membuat yang berwarna biru, pertama select salah satu rectangle, lalu CTRL + D hingga berjumlah 6, kemudian sesuaikan height seperti pada gambar, berikut susunan urut warnanya:#115BEE#286BF0#407BF2#588CF3#709CF5#88ADF7Terakhir, untuk membuat deret yang terakhir, pertama select salah satu rectangle, lalu CTRL + D hingga berjumlah 4, kemudian sesuaikan height seperti pada gambar, berikut susunan urut warnanya:#DBDEE1#E3E5E8#ECEDEF#F1F2F3Kemudian susun semua rectangle seperti pada gambar.Lalu, masukan ke dalam frame Left Sidebar Area
lalu, letakan graph di bawah range harga dengan jarak 0px
Cara Membuat Input Minimal dan Maksimal bagian dari Range Harga:
Untuk membuat input minimal dan maksimal, kamu bisa membuatnya dengan cara:Tambahkan text “Min” lalu pada Right Sidebar ubah style text: Inter, Reguler, 12px, dan Text Fill: #97989BTambahkan text “900jt” lalu pada Right Sidebar ubah style text: Inter, Semibold, 12px, dan Text Fill: #3775F1Kemudian select text “900jt”, lalu Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Width: 93Horizontal resizing: fixedHorizontal padding: 8pxVertical padding: 8pxBackground Fill: #3775F1, Oppacity: 5%Stroke: ketebalan 1, inside, dan Fill: #3775F1Kemudian untuk membuat maximal, kalian cukup select semua elemen input minimal, lalu CTRL + D, kemudian ganti kata “Min” menjadi “Max”, dan text “900jt” menjadi “2M”
Lalu letakan input tersebut di bawah graph dengan jarak 16px
Cara Membuat Drop Down Menu:
Untuk membuat drop down menu seperti transmisi, kondisi mobil, dst, kamu bisa membuatnya dengan cara:Tambahkan text “Transmisi” lalu pada Right Sidebar ubah style text: Inter, Semibold, 16px, dan Text Fill: #2F3137Lalu, tambahkan icon arrow up linear, kemudian select icon tersebut, dan CTRL + ALT + G, lalu tambahkan auto layout dengan Shift + A, lalu pada Right Sidebar ubah:Border Radius: 100Horizontal Padding: 8pxVertical Padding: 8pxBackground Fill: #3775F1, Oppacity: 5%Icon Fill: #3775F1Lalu ubah ukuran auto layout, pertama select auto layout tersebut, dan tekan tombol “k” pada keyboard, kemudian ubah ukurannya dari 40px menjadi 24pxKemudian, select text “Transmisi”, dan icon arrow up yang sudah kamu buat tadi, lalu Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Vertical padding: 8pxWidth: 207px (sesuai dengan margin Left Sidebar Area yang sebesar 16px)Kemudian, buat rectangle dengan style:Border Radius: 2pxSize: 12pxStroke: ketebalan 1, inside, dan Fill: #97989BHapus Background FillTambahkan text “Automatic” di sebelah kanan rectangle, lalu pada Right Sidebar ubah style text: Inter, Reguler, 16px, dan Text Fill: #636569Kemudian, CTRL + D, text “Automatic” dan rectangle, dan ganti text menjadi “Manual”, dan tempatkan di bawahnya.
Lalu select semua elemen tersebut, dan Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Pastikan Width: 207pxVertical gap: 16pxVertical padding: 16, 0pxStroke: ketebalan 1, inside, Top, dan Fill: #F0F0F0Nah, kita sudah berhasil membuat satu drop down menu nih, yang nantinya elemen tersebut kamu bisa manfaatkan untuk membuat menu yang lain.Untuk membuat drop down menu kondisi mobil, maka kamu hanya perlu CTRL + D saja dari Transmisi dan isinya bisa kamu ganti sesuai pada gambar.
Kemudian, letakan dropdown tersebut di bawah input dengan jarak 24px
Cara Membuat Drop Down Menu Closed:
Untuk drop down menu closed, kamu bisa membuatnya dengan cara:Copy bagian judul dan icon arrow up yang sebelumnya sudah kamu buatGanti text judul sesuai pada gambarUntuk icon arrow up bisa kamu replace dengan icon arrow down dengan ukuran yang samaKemudian, hapus background auto layout, kemudian ganti warna icon menjadi #97989BSelanjutnya, bisa kamu terapkan untuk menu berikutnya.
Cara Membuat Pencarian Lokasi Penjual:
Untuk menu lokasi penjual, kamu bisa membuatnya dengan cara:Copy bagian elemen judul dan icon arrow up yang sebelumnya sudah kamu buat, bisa dari Transmisi atau Kondisi MobilLalu, ubah isi judulnya menjadi “Lokasi Penjual”Buat rectangle dengan Width: 207px dan Height: 107pxTambahkan stroke pada rectangle tersebut, dengan style: ketebalan 1, inside, Fill: #F0F0F0Kemudian, ganti background rectangle tersebut dari warna menjadi gambar, dan kamu bisa mencari gambar map di UnsplashLalu, tambahkan icon maximize-4 linear kemudian select icon tersebut, dan CTRL + ALT + G, lalu tambahkan auto layout dengan Shift + A, lalu pada Right Sidebar ubah:Border Radius: 100Horizontal Padding: 8pxVertical Padding: 8pxBackground Fill: #FFFFFFIcon Fill: #2F3137Lalu ubah ukuran auto layout, pertama select auto layout tersebut, dan tekan tombol “k” pada keyboard, kemudian ubah ukurannya dari 40px menjadi 24pxKemudian tempatkan di atas kanan rectangle map yang sudah kita buat, kemudian select keduanya, kemudian CTRL + ALT + G.
Cara Membuat Input bagian dari Lokasi Penjual:
Untuk input di bawah map, kamu bisa membuatnya dengan cara:Tambahkan text “Masukan Alamat” lalu pada Right Sidebar ubah style text: Inter, Reguler, 12px, dan Text Fill: #97989BTambahkan icon arrow down, dan ubah ukuran width dan height menjadi 12px, dan ubah warna icon menjadi #97989BSelect kedua elemen tersebut, kemudian Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Horizontal gap: AutoHorizontal padding: 12,8pxVertical padding: 8pxKemudian, tempatkan auto layout di bawah map, dengan jarak 12px
Selanjutnya, kamu bisa aktifkan auto layout untuk semua elemen lokasi penjual, dimulai dari judul hingga input, cukup select ketiga komponen, lalu Shift + A, pastikan auto layout memiliki nilai:
Vertical gap: 12pxVertical padding: 24,0pxStroke: ketebalan 1, inside, top, dan Fill: #F0F0F0
Lalu letakan di bawah dropdown dengan jarak 24px
Setelah semua elemen dibuat, maka kamu bisa menyusunnya sesuai pada gambar
Setelah berhasil membuat Left Sidebar Area, serta elemen, dan komponen di dalamnya, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Breadcrumb.
10. Bagian Breadcrumb
Bagian Breadcrumb berada di posisi tengah, di bawah top bar, di kanan left sidebar, dan di dalam frame utama, yang berfungsi untuk penampil informasi letak halaman yang sedang di kunjungi pengguna beserta tampilan hasil atau search results mobil yang telah di cari oleh pengguna.
Dan untuk membuat bagian Breadcrumb, kita perlu membuat bagian areanya dulu, sebagai wadah untuk elemen, dan komponennya nanti.
11. Cara Membuat Breadcrumb Area
Untuk Breadcrumb Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan tombol “F” pada keyboard, dan tempatkan ke dalam frame utama, dan tambahkan warna Background Fill= #FFFFFF.Ubah width dari frame tersebut menjadi 802px, sama seperti frame utama.Ubah height dari frame tersebut menjadi 69pxStroke: ketebalan 1, Inside, down, dan Fill: #F0F0F0Lalu, letakan Breadcrum Area ke dalam frame utama di posisi di tengah, dengan jarak dari left sidebar 0px dan jarak dengan top bar juga 0px
Setelah berhasil membuat Breadcrumb Area, mari kita lanjut untuk membuat elemen, dan komponen di dalamnya.
12. Cara Membuat Elemen di dalam Breadcrumb Area
Di dalam Breadcrumb Area, terdapat 2 elemen penting yang perlu ditambahkan, yaitu Breadcrumb, dan Search Results, berikut cara pembuatannya
Cara Membuat Breadcrumb, dan Search Results:
Untuk Breadcrumb, kamu bisa membuatnya dengan cara:Tambahkan text “Home” lalu pada Right Sidebar ubah style text: Inter, Reguler, 14px, dan Text Fill: #97989BSelect text tersebut, dan CTRL + D hingga muncul 4 text lagi, kemudian ganti dengan text sesuai pada gambar.Kemudian, select semua text lalu Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Horizontal gap: 18pxLalu, tempatkan ke dalam frame dan letakan di bagian kiri dengan jarak sebesar 24pxUntuk Results, kamu bisa membuatnya dengan cara:Tambahkan text “300 Results” lalu pada Right Sidebar ubah style text: Inter, Bold, 16px, Letter Spacing: -2% dan Text Fill: #97989BLalu, tempatkan ke dalam frame dan letakan di bagian kanan dengan jarak sebesar 24px
Setelah berhasil membuat Breadcrumb Area, serta elemen di dalamnya, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Card Content.
13. Bagian Card Content
Bagian Card Content berada di posisi tengah, di bawah breadcrumb, di samping kanan left sidebar, di dalam frame utama, merupakan bagian paling penting, karena berfungsi untuk menampilkan hasil pencarian informasi mobil kepada pengguna.
Dan untuk membuat bagian Card Content, kita perlu membuat bagian areanya dulu, sebagai wadah untuk elemen, dan komponennya nanti.
Perlu di ingat juga nih, kalau komponennya identik (seperti pada gambar), kamu cukup bikin satu saja, lalu copy paste kemudian ubah isi elemennya saja, jadi kamu tidak perlu buat satu-satu ya guys.
14. Cara Membuat Card Content Area
Untuk Card Content Area, kamu bisa membuatnya dengan cara:
Tekan tombol “F” pada keyboard, dan tempatkan ke dalam frame utama, dan tambahkan warna Background Fill= #FFFFFF.Ubah width dari frame tersebut menjadi 762px, sama seperti frame utama.Ubah height dari frame tersebut menjadi 231pxBorder Radius: 20pxClip Content: ActiveStroke: ketebalan 1, Inside, dan Fill: #F0F0F0Jangan lupa masukan kedalam frame utama
15. Cara Membuat Elemen, dan Komponen di Dalam Card Content
Di dalam Card Content Area terdapat beberapa elemen yang perlu ditambahkan seperti Gambar Mobil, Nama Mobil, Label, Harga, hingga wishlist, dan berikut cara pembuatannya.
Cara Pembuatan Gambar Mobil:
pertama siapkan foto mobil terlebih dulu, dan dalam latihan desain ini, kalian bisa cari, dan pakai foto mobil dari situs Unsplash yaa.Kemudian, manfaatkan tools Remove.bg untuk menghilangkan background yaaa, dan tenang saja gratis kok, kemudian gunakan tools tersebut untuk foto mobil-mobil lainnya ya.Lalu, cara menggunakan remove bg itu mudah banget kok, kalian cukup kunjungi situsnya, kemudian pilih upload image, kemudian tinggal tunggu proses penghilangan background-nya kemudian download deh.
Lalu kembali di figma, Buat rectangle dengan Width: 270px dan Height: 179pxTempatkan rectangle di bagian kiri di dalam Card Content Area, dengan jarak 16px, dan Alignment: MiddleKemudian, select rectangle tersebut, lalu pada right sidebar ganti Fill menjadi foto atau image, gambar mobil yang sudah kamu edit menggunakan tools remove(.)bg sebelumnya, kemudian tempatkan ke dalam Content Card Area.
Cara Membuat Nama, dan Harga Mobil:
Untuk Nama , dan Harga Mobil, kamu bisa membuatnya dengan cara:Tambahkan text nama mobil yang kamu mau, lalu pada Right Sidebar ubah style text: Inter, Medium, 18px, Line-Height: 31, dan Text-Fill: #2F3137Tambahkan text harga yang kamu mau, lalu pada Right Sidebar ubah style text: Inter, Medium, 24px, Line-Height: 31, Text-Fill: #2F3137, dan untuk text “RP”, ubah Oppactity: 40%.Kemudian, pastikan jarak dengan gambar sebesar 20px
Cara Membuat Wishlist:
Untuk Whistlist, kamu bisa membuatnya dengan cara:tambahkan icon heart linear kemudian select icon tersebut, dan CTRL + ALT + G, lalu tambahkan auto layout dengan Shift + A, lalu pada Right Sidebar ubah:Border Radius: 100Horizontal Padding: 8pxVertical Padding: 8pxBackground Fill: #F7F7F8Icon Fill: #2F3137Lalu ubah ukuran auto layout, pertama select auto layout tersebut, dan tekan tombol “k” pada keyboard, kemudian ubah ukurannya dari 40px menjadi 32px.
Cara Membuat Label Negotiable:
Untuk Label Negotiable, bisa kamu buat dengan cara:Tambahkan text “Negotiable” pada right sidebar ubah style: inter, reguler, 10px, dan fill #3775F1, lalu Shift + A untuk aktifkan auto layout, lalu pada Right Sidebar ubah:Horizontal Padding: 8pxVertical Padding: 6pxBackground Fill: #3775F1, Oppacity: 5%Stroke: ketebalan 1, inside, dan Fill: #3775F1
Cara Membuat Label:
Untuk Label kita hanya memperlukan 1 saja yang nantinya bisa digunakan terus-menerus, dan kamu bisa membuatnya dengan cara:Tambahkan icon speedometer linear, kemudian ubah ukurannya menjadi 16px, Icon Fill: #949698Tambahkan text kilometernya, lalu pada Right Sidebar ubah style text: Inter, Reguler, dan 12px.Select keduanya kemudian Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Border Radius: 100Horizontal gap: 4Horizontal padding: 8pxVertical padding: 6pxBackground Fill: #F9FAFAStroke: ketebalan 1, inside, dan #2F3137 oppacity 8%Kemudian tambahkan line di atasnya dengan style: ketebalan 1, inside, Fill: #E6E6E6, dan DashSelanjutnya bisa kamu sesuaikan dengan gambar, dan untuk dealer, kamu bisa menggantinya dengan lingkaran ukuran 16px, dan gantikan dengan gambar.
Selanjutnya kamu bisa copy paste dan mengganti isi konten seperti contoh pada gambar
Lalu, untuk Card Content sudah selesai, namun kamu perlu membuat juga yang selected, dan kamu bisa membuatnya dengan cara:
Pilih yang mau dijadikan selectedStroke: ketebalan 2, Fill: #3775F1, dan insideDropshadow: y 8, blur 50, spread -10, dan #0E1015 14%
Setelah berhasil membuat Content Card Area, serta elemen, dan komponen di dalamnya, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Right Sidebar.
16. Bagian Right Sidebar
Bagian right sidebar berada di posisi sebelah kanan, di bawah top bar, di dalam frame utama, dan berfungsi untuk menampilkan deskripsi singkat atau quick preview dari card yang di pilih oleh pengguna, dan di dalamnya berisi komponen seperti informasi mobil, dan tombol kontak
Dan untuk membuat bagian right sidebar, kita perlu membuat bagian areanya dulu, sebagai wadah untuk elemen, dan komponennya nanti.
17. Cara Membuat Right Sidebar Area
Untuk membuat Right Sidebar Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan tombol “F” pada keyboard, dan tempatkan ke dalam frame utama, dan tambahkan warna Background Fill= #FFFFFF.Ubah width dari frame tersebut menjadi 239px, sama seperti frame utama.Ubah height dari frame tersebut menjadi 1204pxStroke: ketebalan 1, inside, left, dan Fill: #F0F0F0Tambahkan layout grid columns: count 2, dan margin 24Lalu, letakan right sidebar ke dalam frame utama di sebelah kanan dengan jarak sisi kanan 0px dan jarak dengan top bar juga 0px
Setelah berhasil membuat Right Sidebar Area, mari kita lanjut untuk membuat elemen, dan komponen di dalamnya, seperti informasi mobil, dan tombol kontak.
18. Cara Membuat Elemen, dan Komponen di dalam Right Sidebar Area
Di dalam Right Sidebar Area, terdapat beberapa elemen penting yang perlu ditambahkan antara lain informasi mobil, serta tombol kontak, dan berikut cara pembuatannya.
Cara Membuat Quick Preview:
Untuk Quick Preview, kamu bisa membuatnya ini dengan cara:Tambahkan text “Quick Preview” lalu pada Right Sidebar ubah style text: Inter, Reguler, Uppercase, Letter Spacing: -2%, 16px, dan Text Fill: #2F3137Lalu, select text Quick Preview yang sudah kita buat, kemudian Shift + A, untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Width: 239pxHeight: 69pxHorizontal Resizing: fixedVertical Resizing: hugHorizontal gap: AutoHorizontal Padding: 24pxVertical Padding: 24pxStroke: ketebalan 1, down, inside, dan fill: #f0f0f0f0
Lalu letakan quick preview ke dalam right sidebar di posisi paling atas
Cara Membuat Gambar Mobil:
Untuk View Image, kamu bisa membuatnya dengan cara:buat rectangle dengan ukuran Width: 191px dan Height: 107px, dan ganti warnanya dengan gambar mobil yang kamu mau.Lalu, tambahkan icon left arrow linear kemudian select icon tersebut, dan CTRL + ALT + G, lalu tambahkan auto layout dengan Shift + A, lalu pada Right Sidebar ubah:Border Radius: 100Horizontal Padding: 8pxVertical Padding: 8pxBackground Fill: #E5E5E5, Oppcity: 50pxIcon Fill: #2F3137Background Blur: 12pxLalu ubah ukuran auto layout, pertama select auto layout tersebut, dan tekan tombol “k” pada keyboard, kemudian ubah ukurannya dari 40px menjadi 22px.Kemudian CTRL + D auto layout tersebut kemudian Shift + H untuk flip horizontal dan tempatkan sesuai gambar.
Lalu letakan di bawah quick preview dengan jarak 20px
Cara Membuat Deskripsi:
Untuk Deskripsi, kamu bisa membuatnya dengan cara:Tambahkan line dengan style: ketebalan 1, inside, Fill: #E6E6E6, dan Dashcopy negotiable dari elemen yang ada pada Card ContentTambahkan label seperti yang ada di Card ContentTambahkan deskripsi dengan style: Inter, Reguler, Line-Height: 22px, 12px, text fill: #636469Tambahkan judul mobil dengan style: Inter, Medium, Line-Height: 31px, 18px, text fill: #2F3137Tambahkan harga mobil dengan style: Inter, Semibold, 22px, text fill: #2F3137
lalu, letakan di bawah gambar mobil dengan jarak 12px
Cara Membuat Tombol Kontak (Whatsapp), dan More:
Untuk Tombol More dan Whatsapp, kamu bisa membuatnya dengan cara:Tambahkan text “More” lalu pada Right Sidebar ubah style text: Intel, Reguler, Line-Height: 22px, 14px, text fill: #636469select text tersebut, kemudian Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah:Border radius: 100Horizontal padding: 32pxVertical padding: 12pxBackground Fill: #F7F7F8Untuk “Whatsapp”, cukup copy paste tombol more, kemudian ganti isi text dengan whatsapp dan warnanya menjadi putih, kemudian ganti background dengan #0DB572
lalu, letakan di bawah deskripsi dengan jarak 32px
Setelah menyelesaikan bagian right sidebar, langkah selanjutnya itu adalah kita perlu memastikan nih kalau susunan tiap bagian sudah benar, maka dari itu kita perlu mengeceknya dari awal.
19. Menyusun Bagian Laman Pencarian
Pada bagian atas terdapat top bar, bagian kiri terdapat left sidebar, bagian tengah terdapat breadcrumb, serta content card, dan bagian kanan, terdapat right sidebar
Pastikan sususnannya sudah benar ya guys 😀
20. Results:
Akhirnya, kamu telah selesai membuat desain “Laman Pencarian Website Jual-Beli Mobil Bekas” dan selanjutnya adalah kamu sudah bisa membuat presentasi desain dengan mockup 🤩, dan untuk membuatnya kita tidak perlu pakai plugin, cukup pakai website shots saja 😁.
Membuat Presentasi Desain dengan Mockup
Untuk membuat presentasi desain menggunakan mockup, kamu bisa gunakan website shots.so ini yaa! Karena saat kamu ingin mempresentasikan desainmu, client harus bisa melihat gambaran desain yang sudah jadi itu seperti apa, dan berikut caranya:
Cara Membuat Presentasi Desain dengan Mockup
1. Export Frame Utama, kemudian Buka website shots(.)so
Pertama, kamu bisa export dulu frame utama yang sudah selesai kamu desain, lalu pada Right Sidebar ubah:
Scale: 4x (bisa di ubah menjadi 1x-3x, tergantung kebutuhan kamu)Type: PNG (bisa di ubah ke JPG, saran saya pakai PNG saja)
Kemudian, bisa kamu lanjutkan dengan membuka laman shots.so
2. Memilih Mockup yang akan di Gunakan
Kemudian pada left sidebar, kamu bisa mengklik opsi Screenshot, pilih Laptop, pilih Macbook Air M2.
3. Setelah Mockup dipilih, lalu Upload Gambar yang Sudah di Export
Lalu, klik pada area kotak merah untuk mengupload gambar yang sudah kamu export sebelumnya.
4. Merubah Background Gradient menjadi Tansparent, kemudian Download
Pada left sidebar, kamu bisa mengklik frame, kemudian ubah background menjadi transparent, kemudian klik download.
5. Hasil setelah Mockup berhasil di Download
Setelah berhasil di download kamu sudah bisa bagikan, dan presentasikan kepada client-client kamu deh 🤩🤩😁.
Kesimpulan dari Pembuatan Laman Pencarian Jual-Beli Mobil Bekas dengan Figma
Sebelumnya saya ucapkan selamat, karena pada tutorial pembelajaran ini kamu telah berhasil membuat desain “Laman Pencarian Website Jual-Beli Mobil Bekas” menggunakan figma, dan perlu diingat kalau proses ini mencakup beberapa tahapan penting seperti:
Persiapan awal: Memahami software atau website figma, hingga pembuatan frame utama yang digunakan sebagai wadah untuk membuat elemen Laman Pencarian.Memahami Struktur Laman Pencarian: Membuat komponen-komponen utama seperti Top bar, left sidebar, breadcrumb, content card, hingga right sidebar beserta komponen card di dalamnya.Memahami Elemen untuk Laman Pencarian: Dengan menambahkan elemen-elemen penting seperti gambar, teks, ikon, dan tombol untuk memberikan informasi yang jelas kepada pengguna.Memahami Style yang digunakan pada Laman Pencarian: Dengan mengatur warna, ukuran, dan jarak antar elemen untuk menciptakan desain laman pencarian yang menarik dan mudah dipahamiMenambahkan elemen interaktif: membuat tombol dan tab menu untuk meningkatkan pengalaman pengguna dalam mengakses informasi yang diberikan.
Setelah melalui proses ini, kamu telah berhasil menciptakan laman pencarian yang efektif serta memiliki visual yang menarik, dan pastinya akan membantu, dan memudahkan pengguna yang ingin menemukan mobil impian mereka.
Dengan mempelajari, dan menggunakan teknik-teknik yang dipakai dalam tutorial ini, saya berharap dapat membantu kamu diperjalanan sebagai UI/UX Designer 😊😊.
Serta jangan lupa untuk terus berlatih figma, serta fitur-fiturnya seperti auto layout dan component, karena akan sangat membantu kamu kedepannya.
Sekali lagi saya ucapkan selamat ya untuk kamu karena telah sukses membuat “Laman Pencarian Website Jual-Beli Mobil Bekas”, good job guys 😊😊.
Bagaimana? tutorial-nya keren bukan? nah, jika kamu ingin belajar lebih banyak lagi tentang UI/UX dan meningkatkan skill, dan keterampilan desain kamu, maka jangan sampai lewatkan kesempatan untuk mengeksplorasi kelas-kelas UI/UX di BuildWithAngga !!!, karena kamu bisa pelajari teknik-teknik terbaru, dan meningkatkan portofolio kamu, bersama para mentor di bidangnya 🤩🤩🤩.
Credit Unsplash:
Devon JenseDaniel GumprechtArteum-roKOBU Agencyzan lazarevic312 visualszuka zurabishviliJon Koop

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar