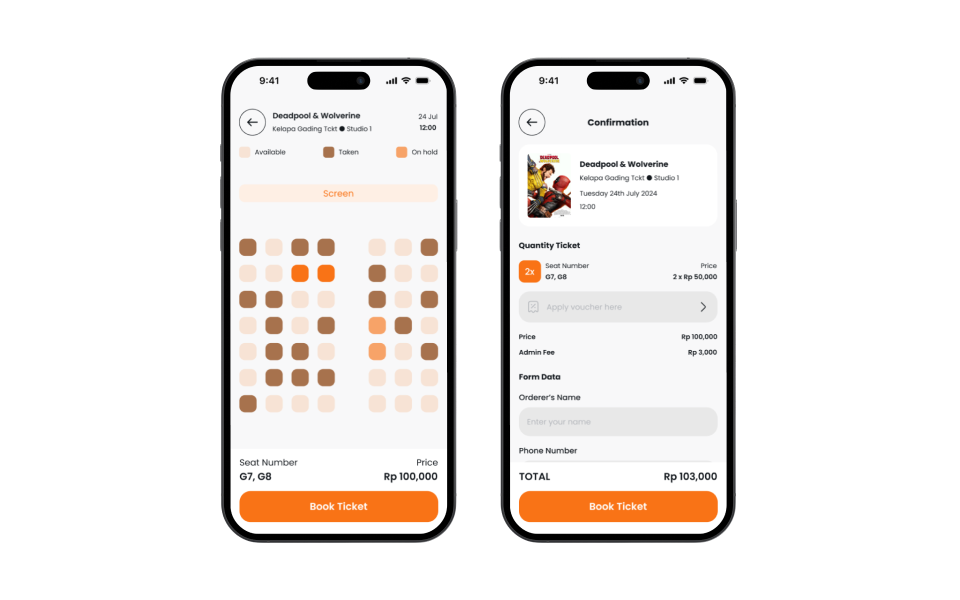
Halo semua. Untuk tutorial kali ini, kita akan melanjuti membuat aplikasi booking tiket film. Halaman yang akan dibuat ada dua yaitu halaman choose seat dan halaman confirmation. Halaman choose seat adalah halaman di mana saat user sudah menentukan film dan jadwal, akan diarahkan ke halaman ini untuk memilih tempat duduk mana yang dituju. Sedangkan halaman confirmation merupakan halaman yang isinya berupa review pesanan tiket dilengkapi dengan harga, kemudian ada form data untuk pemesan isi, dan pilihan metode pembayaran.

Dalam mendesain ini kita akan menggunakan fitur dari Figma yaitu auto layout. Tunggu apa lagi, ayo kita mulai desain
Membuka Figma

Pertama sebelum kita ngedesain, perlunya kita membuka software Figma. Kemudian pilih + Create new, untuk membuat file design baru.
Halaman Choose Seat
1. Memilih frame

Oke untuk halaman pertama kita akan membuat halaman choose seat dimulai dengan pemilihan frame. Frame yang digunakan pada desain ini yaitu menggunakan template iPhone 14 & 15 pro dengan ukuran 303x852 pixels. Untuk warna background pada frame menggunakan warna #F8F8F9
2. Membuat header

Kita akan memulai dari membuat komponen header. Di header ini kita akan membuat back button yang dilengkapi oleh informasi singkat tentang pemilihan film, tempat, dan tanggalnya.

Untuk membuat header, berikut langkahnya:
- Buatlah lingkaran menggunakan tools ellips (menekan huruf “O” pada keyboard). Beri ukuran 48 px. Beri warna stroke #13181D dengan ketebalan 1.5px.
- Masukkan ikon left arrow tipe outline dari Iconsax ukuran 24px.
- Kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu. Back button sudah jadi
- Buat teks “Deadpool & Wolverine” = Poppins, 14, semibold, warna #13181D
- Buat teks “Kelapa Gading Tckt ● Studio 1” = Poppins, 12, regular, warna #13181D, letakkan di bawah teks “Deadpool & Wolverine”
- Select kedua teks lalu jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: left
- Vertical gap between items: 4
- Rename object menjadi “Movie info” pada layer panel di sebelah kiri
- Buat teks “24 Jul” = Poppins, 12, regular, warna #13181D
- Buat teks “12:00” = Poppins 12, semibold, warna #13181D, letakkan di bawah teks “24 Jul”
- Select kedua teks lalu jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Vertical gap between items: 0
- Rename object menjadi “Date” pada layer panel di sebelah kiri

- Select movie info, letakkan di sebelah kanan back button
- Select back button dan movie info jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: left
- Horizontal gap between items: 12
- Rename object menjadi “back button+movie info” pada layer panel di sebelah kiri
- Select date letakkan di sebelah kanan back button+movie info
- Select date dan back button+movie info jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Resize object width: 358px, height: 48px
Kompone header sudah jadi. Header ini akan menjadi elemen penting yang memberikan navigasi dan identitas bagi pengguna. Sekarang, kita akan melanjutkan ke langkah berikutnya, yaitu membuat komponen seat status.
3. Membuat seat status

Seat status ini akan menunjukkan arti dari berbagai warna atau ikon yang digunakan untuk menunjukkan status tempat duduk.

Berikut langkah pembuatannya:
- Buat rectangle menggunakan shape tools di figma (menekan huruf “R” pada keyboard) dengan ukuran 20px, dan beri warna #F7E3D5
- Buat teks “Available” = Poppins, 12, regular, warna #13181D, letakkan di samping kanan rectangle
- Select rectangle dan teks **“Available” jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Horizontal gap between items: 8
- Rename object menjadi “Available” pada layer panel di sebelah kiri
- Duplikat **Available ****(Ctrl+D pada keyboard) dua kali, dan rename menjadi “Taken” dan “On hold”, dan ubahlah opsi:
- Untuk layer Taken, ganti teksnya “Taken” = Poppins, 12, regular, warna #13181D, dan ganti warna rectangle menjadi #A7724D
- Untuk layer On hold, ganti teksnya “On hold” = Poppins, 12, regular, warna #13181D, dan ganti warna rectangle menjadi #F7A368
- Untuk posisi pertama letakkan **Available ****kemudian samping kanan letakkan Taken kemdian samping kanan letakkan On Hold sesuai dengan gambar di atas
- Select Available, Taken, dan On hold jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: middle
- Horizontal gap between items: auto
- Resize width: 358px, height: 20
Komponen seat status. Sekarang, mari lanjutkan ke langkah berikutnya, yaitu membuat seats area yang menunjukkan tata letak tempat duduk.
4. Membuat desain container seats area

Seats area akan menampilkan tata letak tempat duduk secara visual, memungkinkan pengguna untuk melihat dan memilih tempat duduk yang tersedia.

Pertama kita akan membuat layar screen terlebih dahulu, berikut langkahnya:
- Buat teks “Screen” = Poppins, 16, regular, warna #F97316
- Select teks “Screen” jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Horizontal padding: 8px
- Vertical padding: 8px
- Beri warna fill #FEEFE4
- Rezize width: 358px, height: 32px
- Corner radius: 10
Berikut kita akan membuat seats, berikut langkahnya:
- Buat rectangle menggunakan shape tools di figma (menekan huruf “R” pada keyboard) dengan ukuran 31px, corner radius 10px dan beri warna bebas namun sesuai dengan warna pada status seat
- Duplikat rectangle (Ctrl+D pada keyboard) tiga kali, dan beri warna bebas namun sesuai dengan warna pada status seat. Kemudian rectangle di sebelah kanan sehingga membentuk kolom/barisan yang rapi. Pastikan jarak antar rectangle konsisten dan sesuai dengan layout yang diinginkan.
- Select semua rectangle jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: left
- Horizontal gap between items: 16
- Duplikat object (Ctrl+D pada keyboard) dan hapus satu rectangle sehingga ada tiga.
- Select keduanya jadikan auto layout (Shift+A pada keyboard)** lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Rezize width: 358px, height: 31px

- Select object kemudian duplikat object (Ctrl+D pada keyboard) sebanyak enam kali ke bawah, dan beri warna bebas namun sesuai dengan warna pada status seat.
- Select semuanya jadikan auto layout (Shift+A pada keyboard)** lalu ubah opsi:
- Vertical gap between items: 16

- Select seats dan posisikan di bawah screen
- Select screen dan seats jadikan auto layout (Shift+A pada keyboard)** lalu ubah opsi:
- Vertical gap between items: 66
Komponen seats area selesai. Selanjutnya, kita lanjutkan ke langkah berikutnya, yaitu membuat komponen price review.
5. Membuat desain container price review

Komponen berikutnya membuat price review. Menampilkan ringkasan harga berdasarkan pilihan tempat duduk yang telah dipilih pengguna. Dengan adanya ulasan harga, pengguna dapat melihat total biaya secara transparan sebelum user klik button yang akan melanjutkan ke proses pembayaran.

Untuk membuatnya berikut langkahnya:
- Buat teks “Seat Number” = Poppins, 16, regular, warna #13181D
- Buat teks “G7, G8” = Poppins 16, semibold, warna #13181D, letakkan di bawah teks “Seat Number”
- Select kedua teks jadikan auto layout (Shift+A pada keyboard)** lalu ubah opsi:
- Align: top left
- Horizontal gap between items: 8
- Rename object menjadi “seat number” pada layer panel di sebelah kiri
- Buat teks “Price” = Poppins, 16, regular, warna #13181D
- Buat teks “Rp 100,000” = Poppins 16, semibold, warna #13181D, letakkan di bawah teks “Seat Number”
- Select kedua teks jadikan auto layout (Shift+A pada keyboard)** lalu ubah opsi:
- Align: top right
- Horizontal gap between items: 8
- Rename object menjadi “price” pada layer panel di sebelah kiri

- Select price, letakkan di samping kanan seat number
- Select **seat number ****dan **price jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Rezize width: 358px, height: 44px
- Rename object menjadi “overview” pada layer panel di sebelah kiri
- Untuk button, buat teks “Book Ticket” = Poppins, 18, semibold, warna #13181D
- Select teks jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal padding: 12px
- Vertical padding: 18px
- Corner radius: 20px
- Rezize width: 358px, height: 56px

- Select button letakkan di bawah overview
- Select overview dan button jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Vertical gap between items: 16px
- Left, top, right padding: 16px
- Bottom padding: 21px
- Beri warna fill #FFFFFF
Komponen price review sudah selesai dibuat. Sekarang, langkah selanjutnya adalah menyusun semua komponen yang telah dibuat—header, seat status, seats area, dan price review—dalam satu tampilan yang terintegrasi.
6. Menyusun desain-desain komponen

Setelah komponen-komponen sudah dibuat, waktunya menyusun komponen-komponen menjadi suatu page. Bisa diikuti dari gambar di atas.
Halaman confirmation
1. Memilih frame

Oke untuk halaman pertama kita akan membuat halaman choose seat dimulai dengan pemilihan frame. Frame yang digunakan pada desain ini yaitu menggunakan template iPhone 14 & 15 pro dengan ukuran 303x852 pixels. Untuk warna background pada frame menggunakan warna #F8F8F9
2. Membuat header

Pada halaman iuni akan dimulai dengan pembuatan komponen header. Header adalah elemen penting yang akan menyediakan navigasi dan identitas utama untuk aplikasi kita.

Di header ini kita akan membuat back button yang dilengkapi oleh teks “Confirmation”
- Buatlah lingkaran menggunakan tools ellips (menekan huruf “O” pada keyboard). Beri ukuran 48 px. Beri warna stroke #13181D dengan ketebalan 1.5px.
- Masukkan ikon left arrow tipe outline dari Iconsax ukuran 24px.
- Kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu. Back button sudah jadi
- Buat teks “Confirmation” = Poppins, 16, bold, warna #13181D, letakkan di samping kanan back button
- Select kedua object jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Rezize width: 235px, height: 48px
Pembuatan komponen header selesai. Selanjutnya, mari kita lanjutkan ke langkah berikutnya, yaitu membuat komponen movie preview.
3. Membuat desain container movie preview

Komponen ini akan menampilkan informasi mengenai film apa yang ditonton, tempat theatre, tanggal dan waktu yang dipilih

Berikut langkahnya:
- Buat teks “Deadpool & Wolverine” = Poppins, 14, bold, warna #13181D
- Buat teks “Kelapa Gading Tckt ● Studio 1” = Poppins, 12, regular, warna #13181D letakkan di bawah teks “Deadpool & Wolverine”
- Select kedua teks jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: top left
- Vertical gap between items: 4
- Rename object menjadi “movie details” pada layer panel di sebelah kiri
- Buat teks “Tuesday 24th July 2024” = Poppins, 12, regular, warna #13181D
- Buat teks “12:00” = Poppins, 12, regular, warna #13181D letakkan di bawah teks “Tuesday 24th July 2024”
- Select kedua teks jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: top left
- Vertical gap between items: 4
- Rename object menjadi “date details” pada layer panel di sebelah kiri
- Select **date details ****di bawah movie details
- Select keduanya jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: top left
- Vertical gap between items: 8
- Rename object menjadi “information” pada layer panel di sebelah kiri

- Letakkan poster film Deadpool & Wolverine dengan size width: 78px, dan height: 116px. Beri corner radius: 5px
- Letakkan information di samping kanan poster
- Select keduanya jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: left
- Horizontal gap between items: 16
- Rezize width: 358px, height: 148px
- Corner radius: 20px
Komponen movie preview telah selesai dibuat. Selanjutnya, kita akan fokus pada pembuatan komponen quantity tickets.
4. Membuat desain container quantity tickets

Komponen quantity tickets akan menunjukkan berapa tiket yang dibeli dan dilengkapi input field untuk voucher, harga total jumlah tiket, dan harga administrasi.

Berikut langkahnya:
- Buat teks “Quantity Ticket” = Poppins, 14, bold, warna #13181D
- Buat teks “2x” = Poppins, 16, medium, warna #FFFFFF
- Buat rectangle menggunakan shape tools di figma (menekan huruf “R” pada keyboard) dengan ukuran 40px, corner radius 10px, beri warna fill #F97316
- Select teks “2x” dan rectangle beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu. Rename object menjadi “2x” pada layer panel di sebelah kiri
- Buat teks “Seat Number” = Poppins, 12, regular, warna #13181D
- Buat teks “G7, G8” = Poppins, 12, semibold, warna #13181D, letakkan di bawah teks “Seat Number”
- Select teks “Seat Number” dan “G7, G8” jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 0
- Rename object menjadi “seat number” pada layer panel di sebelah kiri
- Select seat number letakkan di samping kanan 2x
- Select 2x dan seat number jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Horizontal gap between items: 8
- Rename object menjadi “quantity seats” pada layer panel di sebelah kiri

- Buat teks “Price” = Poppins, 12, regular, warna #13181D
- Buat teks “2 x Rp 50,000” = Poppins, 12, semibold, warna #13181D, letakkan di bawah teks “Price”
- Select teks “Price” dan “2 x Rp 50,000” jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top right
- Vertical gap between items: 0
- Rename object menjadi “price” pada layer panel di sebelah kiri
- Select quantity seats dan price jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Rezize width: 358px, height: 40px
- Rename object menjadi “quantity seats+price” pada layer panel di sebelah kiri

- Select dan quantity seats+price letakkan di bawah teks “Quantity Ticket”
- Select teks “Quantity Ticket” dan quantity seats+price jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 16
- Rename object menjadi “ticket price” pada layer panel di sebelah kiri

Untuk input field yang berupa tempat mengisi voucher berikut langkahnya:
- Masukkan ikon voucher tipe outline dari Iconsax ukuran 24px. Beri warna #B2B5BA
- Buat teks “Apply voucher here” = Poppins, Regular, 14, warna #B2B5BA kemudian letakan di samping kanan ikon voucher
- Select teks “Apply voucher here” dan ikon voucher dan jadikan ke auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: left
- Gap between items: 12px
- Rename object menjadi “voucher” pada layer panel di sebelah kiri
- Masukkan ikon right arrow tipe outline dari Iconsax ukuran 24px. Beri warna #13181D. Letakkan di samping kanan voucher
- Select voucher dan ikon right arrow jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Horizontal padding: 14px
- Vertical padding: 16px
- Rezize search bar dengan width: 358px, height: 56px, dan ubah corner radius: 20
- Beri warna fill #E8E8E8
- Rename object menjadi “voucher bar” pada layer panel di sebelah kiri

- Buat teks “Price” = Poppins, 12, semibold, warna #13181D
- Buat teks “Rp 100,000” = Poppins, 12, semibold, warna #13181D, letakkan di samping kanan teks “Price”
- Select kedua teks ****jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Vertical gap between items: auto
- Rezize width: 358px, height: 20px
- Rename object menjadi “price” pada layer panel di sebelah kiri
- Buat teks “Admin Fee” = Poppins, 12, semibold, warna #13181D
- Buat teks “Rp 3,000” = Poppins, 12, semibold, warna #13181D, letakkan di samping kanan teks “Admin Fee”
- Select kedua teks ****jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Vertical gap between items: auto
- Rezize width: 358px, height: 20px
- Rename object menjadi “admin fee” pada layer panel di sebelah kiri
- Select admin fee, letakkan di bawah price
- Select price dan admin fee jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 8
- Rename object menjadi “price+admin fee” pada layer panel di sebelah kiri

- Select voucher bar letakkan di bawah ticket price
- Select price+admin fee letakkan di bawah voucher bar
- Select ketiganya jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 16
Pembuatan komponen quantity tickets selesai. Untuk berikutnya kita akan membuat komponen form data.
5. Membuat desain container form data

Untuk komponen ini kita akan membuat form data yang berupa form yang perlu diisi oleh user isi form ada nama, nomor telepon, dan email.

Berikut langkahnya
- Buat teks “Form Data” = Poppins, 14, bold, warna #13181D
- Buat teks “Orderer’s Name” = Poppins, 14, medium, warna #13181D
- Buat teks “Enter your name” = Poppins, 14, regular, warna #B2B5BA
- Select teks “Enter your name” jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: left
- Horizontal padding: 14px
- Vertical padding: 16px
- Rezize width: 358px, height: 52px
- Rename object menjadi “input field” pada layer panel di sebelah kiri
- Select input field, letakkan di bawah teks “Orderer’s Name”
- Select “Orderer’s Name” dan input field jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 8
- Rename object menjadi “Name” pada layer panel di sebelah kiri
- Duplikat Name (Ctrl+D pada keyboard) sebanyak dua kali. Lalu dua object, rename object menjadi “Phone number” dan “Email” pada layer panel di sebelah kiri dan ubah opsi:
- Object Phone number ganti teks “Orderer’s Name” menjadi “Phone Number”. Lalu teks yang berada di input field ganti menjadi “Enter your phone number”
- Object Email ganti teks “Orderer’s Name” menjadi “Email”. Lalu teks yang berada di input field ganti menjadi “Enter your email”

- Select Phone number, letakkan di bawah Name
- Select Email, letakkan di bawah Phone number
- Select Name, **Phone number, dan Email jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 16
- Rename object menjadi “Input fields” pada layer panel di sebelah kiri
- Select Input fields letakkan di bawah teks “Form Data”
- Select teks “Form Data” dan Input fields jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 16
Tahap membuat komponen form data berhasil dibuat. Komponen berikutnya yaitu membuat komponen payment method.
6. Membuat desain container payment method

Pada komponen merupakan payment method yang di mana user akan memilih menggunakan metode pembayaran yang diinginkan.

Untuk membuatnya, berikut langkahnya:
- Buat teks “Payment Method” = Poppins, 14, bold, warna #13181D
- Masukkan ikon convert card tipe outline dari Iconsax ukuran 24px. Beri warna #13181D
- Buat teks “Manual Transfer” = Poppins, Regular, 14, warna #B2B5BA kemudian letakan di samping kanan ikon convert card
- Select teks “Manual Transfer” dan ikon convert card dan jadikan ke auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: left
- Gap between items: 12px
- Rename object menjadi “transfer” pada layer panel di sebelah kiri
- Masukkan ikon right arrow tipe outline dari Iconsax ukuran 24px. Beri warna #13181D. Letakkan di samping kanan voucher
- Select transfer dan ikon right arrow jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Horizontal padding: 14px
- Vertical padding: 16px
- Rezize search bar dengan width: 358px, height: 56px, dan ubah corner radius: 20
- Beri warna fill #E8E8E8
- Rename object menjadi “manual transfer” pada layer panel di sebelah kiri
- Select manual transfer, letakkan di bawah teks “Payment Method”
- Select “Payment Method” dan manual transfer jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: top left
- Vertical gap between items: 16
Komponen payment method sudah selesai. Berikutnya kita akan membuat komponen price review.
7. Membuat desain container price review

Di komponen ini kita akan membuat price review yang akan menunjukkan semua total harga dan dilengkapi dengan button untuk menavigasi ke halaman pembayaran.

Berikut langkahnya:
- Buat teks “TOTAL” = Poppins, 18, semibold, warna #13181D
- Buat teks “Rp 103,000” = Poppins, 18, semibold, warna #13181D, letakkan di samping kanan teks “TOTAL”
- Select kedua teks jadikan auto layout (Shift+A pada keyboard)** lalu ubah opsi:
- Align: center
- Horizontal gap between items: auto
- Rezize width: 358px, height: 20px
- Rename object menjadi “total price” pada layer panel di sebelah kiri
- Untuk button buat teks “Book Ticket” = Poppins, 18, semibold, warna #13181D
- Select teks jadikan auto layout (Shift+A pada keyboard**)** lalu ubah opsi:
- Align: center
- Horizontal padding: 12px
- Vertical padding: 18px
- Corner radius: 20px
- Rezize width: 358px, height: 56px

- Select button letakkan di bawah total price
- Select **total price ****dan **button jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Vertical gap between items: 16px
- Left, top, right padding: 16px
- Bottom padding: 21px
- Beri warna fill #FFFFFF
Komponen price review sudah selesai dibuat. Sekarang, langkah selanjutnya adalah menyusun semua komponen yang telah dibuat—header, movie preview, quantity tickets, form data, method payment dan price review—dalam satu tampilan yang terintegrasi.
8. Menyusun desain-desain komponen

Setelah komponen-komponen sudah dibuat, waktunya menyusun komponen-komponen menjadi suatu page. Bisa diikuti dari gambar di atas.
Results

Nice! Dengan mengikuti step by step, akhirnya kamu berhasil membuat halaman choose seat dan halaman confirmation untuk booking tiket film. Awesome!!!
Kesimpulan
Dari membuat halaman choose seat dan confirmation kita sudah membantu user untuk memilih tempat kursi yang mana dan juga membantu user untuk mengisi data dan memilih metode pembayaran sesuai kebutuhannya.
Tingkatkan keterampilan UI/UX Design kau di kelas BuildWithAngga! Temukan kelas terbaru yang mencakup dasar hingga teknik lanjutan, dipandu oleh instruktur berpengalaman. Gabung sekarang dan jadilah bagian dari komunitas desainer inovatif!