
Pernahkah kamu merasa bingung saat pertama kali membuka aplikasi e-wallet? Desain yang kurang menarik dan informasi yang sulit dicari bisa membuat pengguna cepat bosan.
Nah, untuk menghindari hal itu, kamu perlu tahu cara membuat homepage e-wallet yang menarik dan user-friendly.

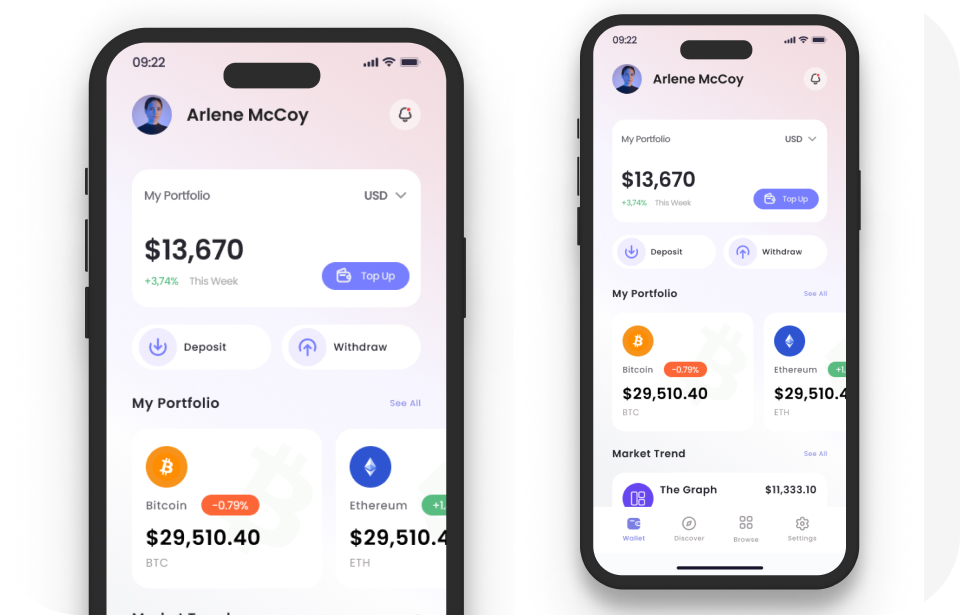
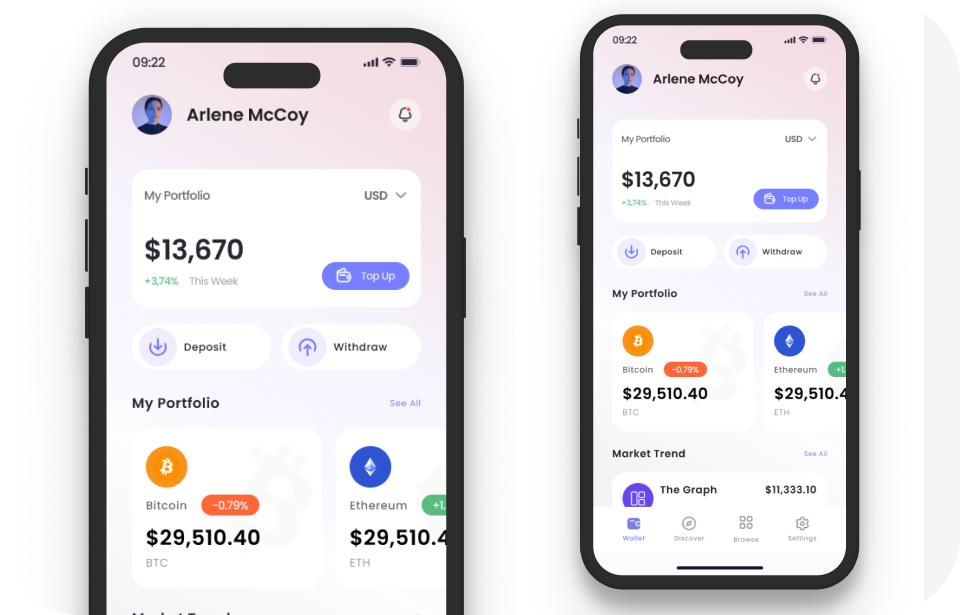
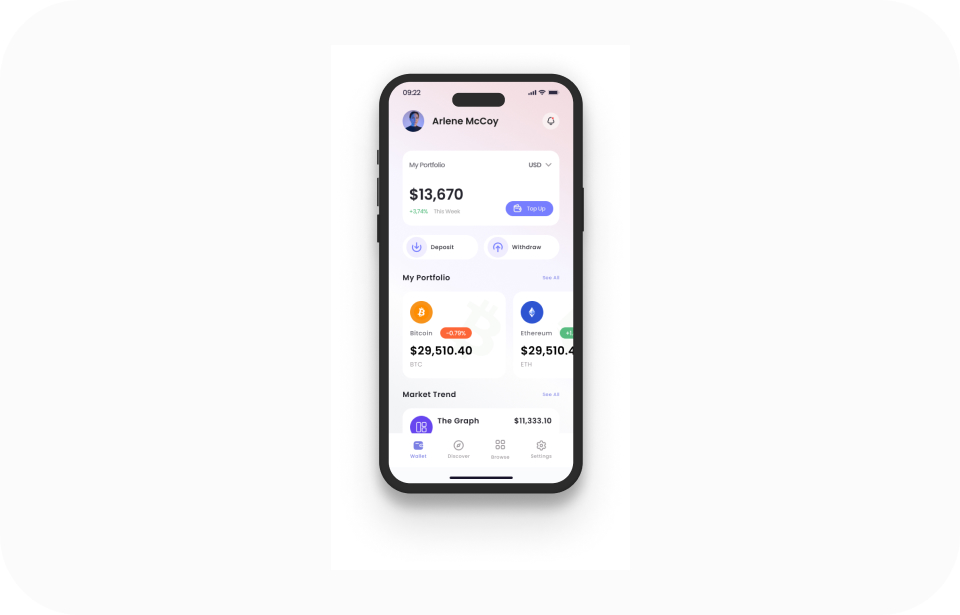
Pada artikel kali ini, kita akan mencoba untuk membuat tampilan UI homepage e-wallet yang menarik dan mudah digunakan! Yuk kita belajar bareng 🤩
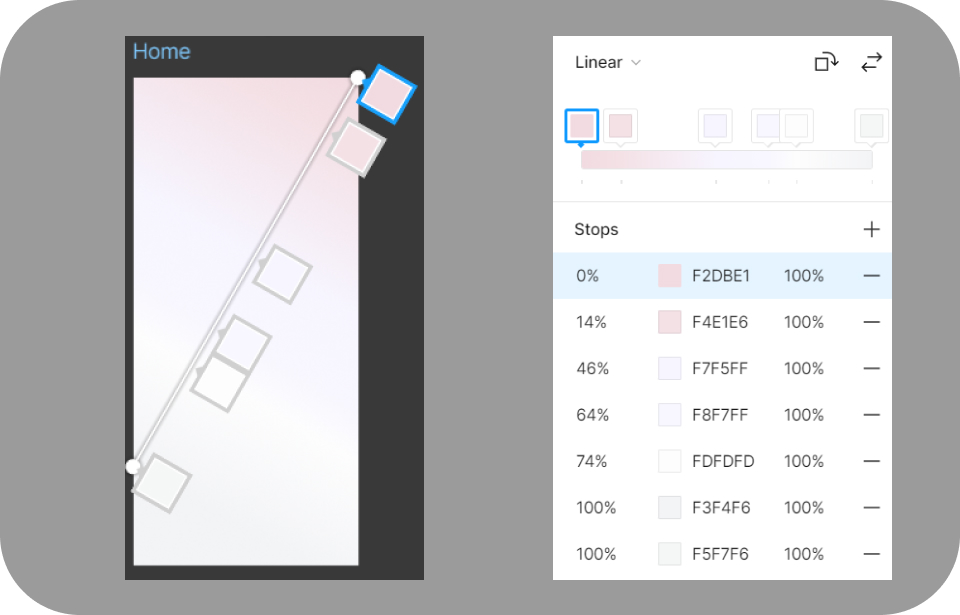
1. Siapkan Frame

Siapkan frame ukuran W:243 dan H:525 dan ganti warna frame dengan background Linear miring dari sudur kanan atas dan sudut kiri bawah dengan warna mengikuti gambar di atas.
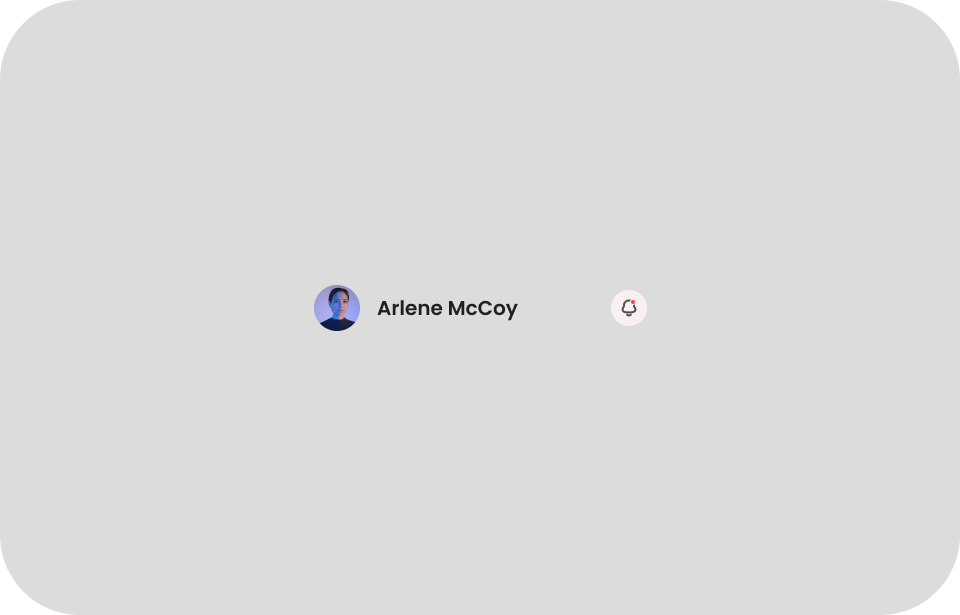
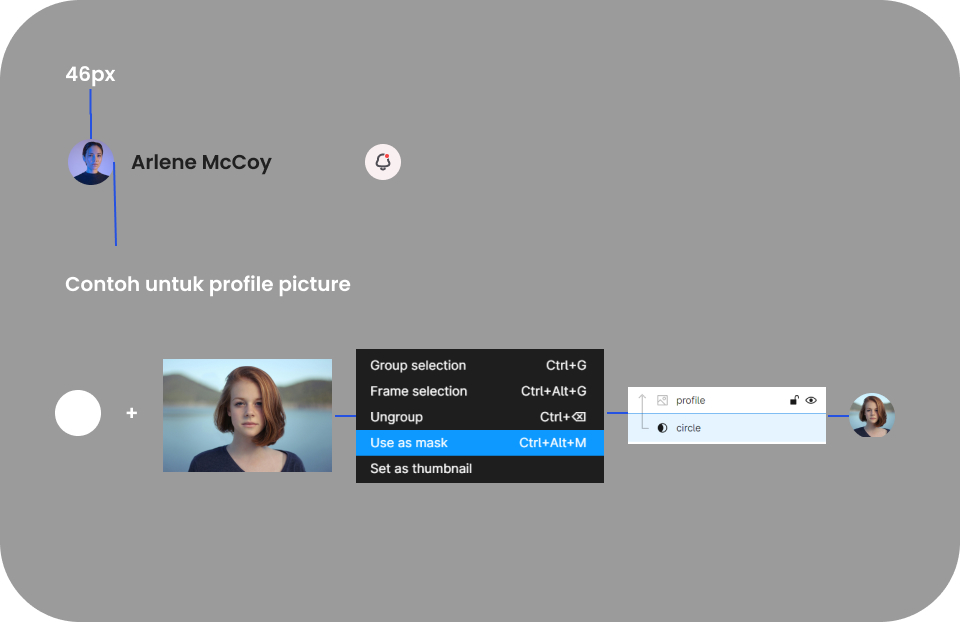
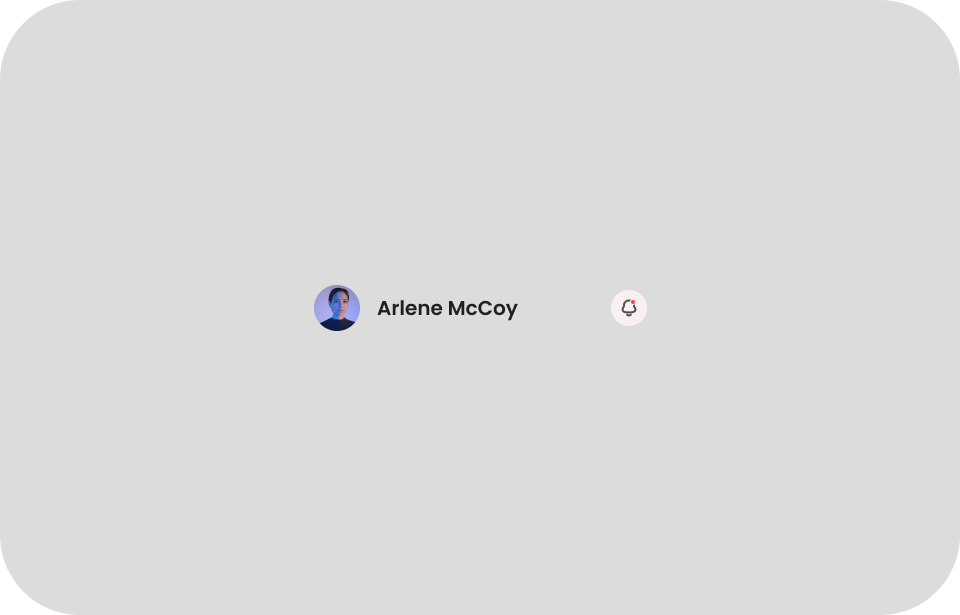
2. Header Profile

- Siapkan shape lingkaran dengan ukuran 46px dan fill lingkaran tersebut dengan image foto,
- Teks “Arlene McCoy”: Poppins 20px, Semibold dan #202020
- Untuk foto profil, setelah kamu membuat lingkaran, masukan image foto profilmu ke dalam lingkaran dengan “Use as Mask” yang bisa kamu dapatkan image gratis dari unsplash yaa! Buat lingkaran sebagai layer mask, lalu letakkan di atas foto profil. Aktifkan "Use as Mask" untuk membuat foto profil menjadi bulat.

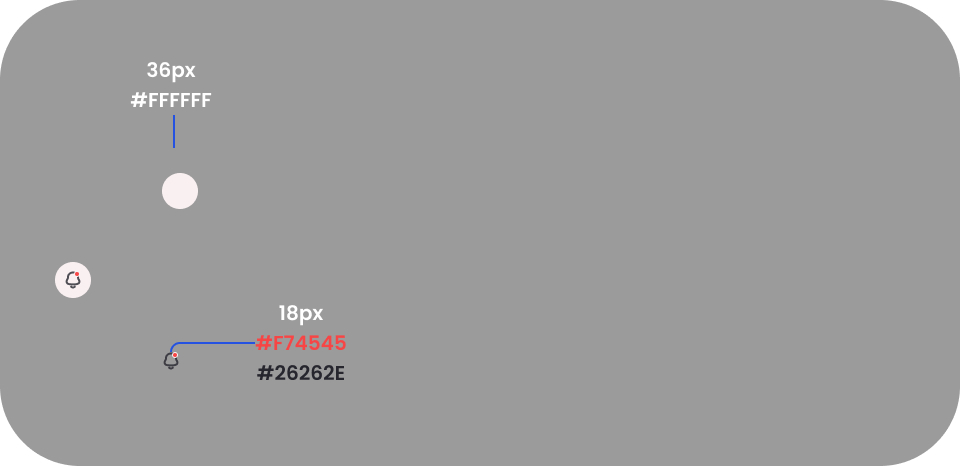
- Untuk icon notifikasi: Buatlah lingkaran dengan size 36px #FFFFF dan icon notifikasi 18px, warna #26262E dan lingkaran merah kecil sebagai penanda bahwa sedang ada notifikasi baru dengan kode warna #F74545 yaa
- Gabungkakn ikon dan backgroundi dalam satu grup dengan select kedua elemen lalu Shift G untuk mengaktifkan grouping.

- Talking about the icons, you can get the free icons for this homepage from Iconsax 6,000 icons! You can get the plugin from Figma Community ;)

- Jarak antar foto profil ke teks adalah 7px dan jarak antar teks ke ikon adalah 17px
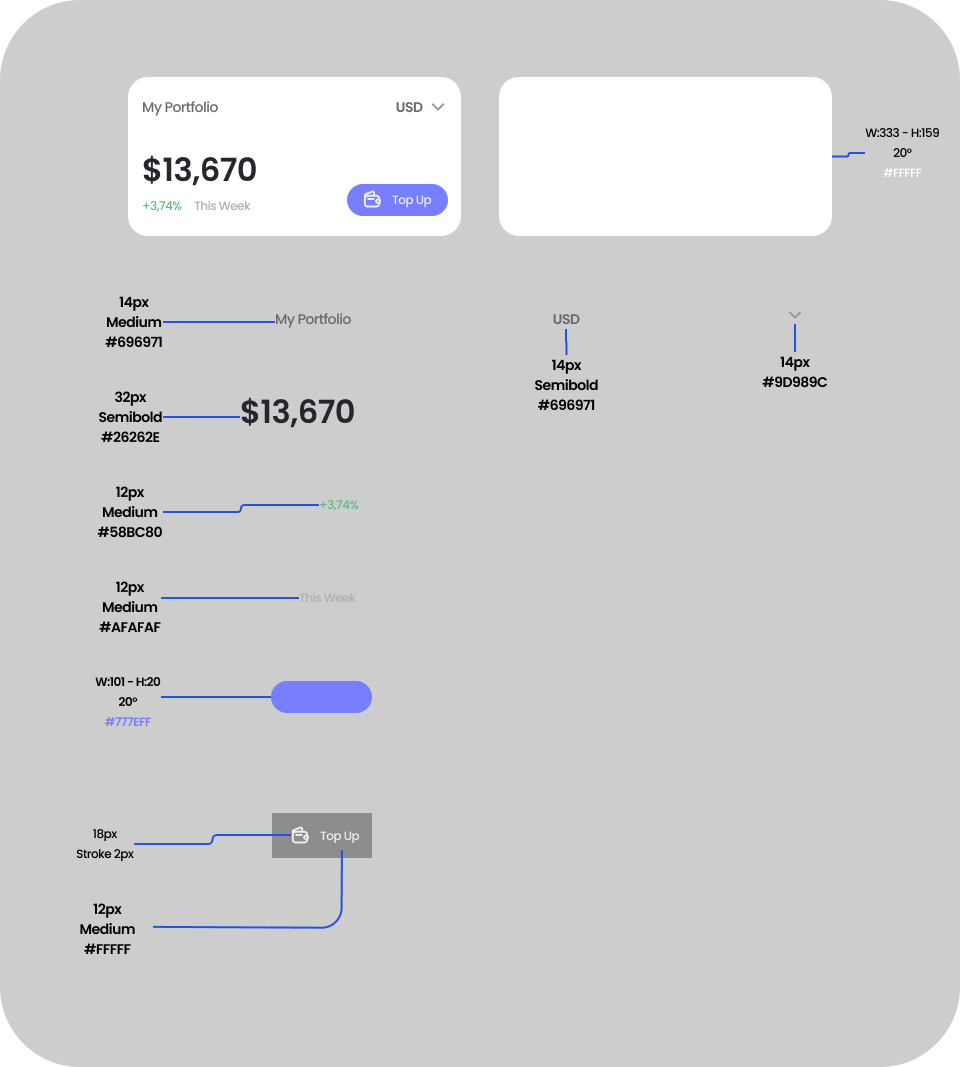
3. Mendesain Card “My Portfolio”

Untuk card My Portfolio, buat kotak dengan menekan Shift R dengan kode warna #FFFFF.
Lalu untuk isinya:
- “My Portfolio”: Poppins, 14px, Medium, #626271
- “USD”: Poppins, 14px, Semibold, #696971
- Icon Drop Down: Size 14px dengan warna #9D989C
- Nominal Balance: Poppins, 32px, Semibold, dengan warna #6262E
- teks “+3,74%”: 12px, Medium dan warna #AFAFAF
- Background “+3,74%”: W:101 dan H:20. Tambahkan corner radius 20° serta beri warna #777EFF
- Untuk button “Top Up”: Insert icon dompet dengan stroke 2px dan warna #FFFFF dan tambahkan kata “Top Up” dengan size 12px, Medium #FFFFF
- Gabungkan icon dompet dan “Top Up” ke dalam kotak ungu dengan jarak antar elemen 11px!
- Untuk background “Top Up”, insert Shift R dengan W: 101 dan H: 20. Pakai corner radius 20° dan warna #777EFF
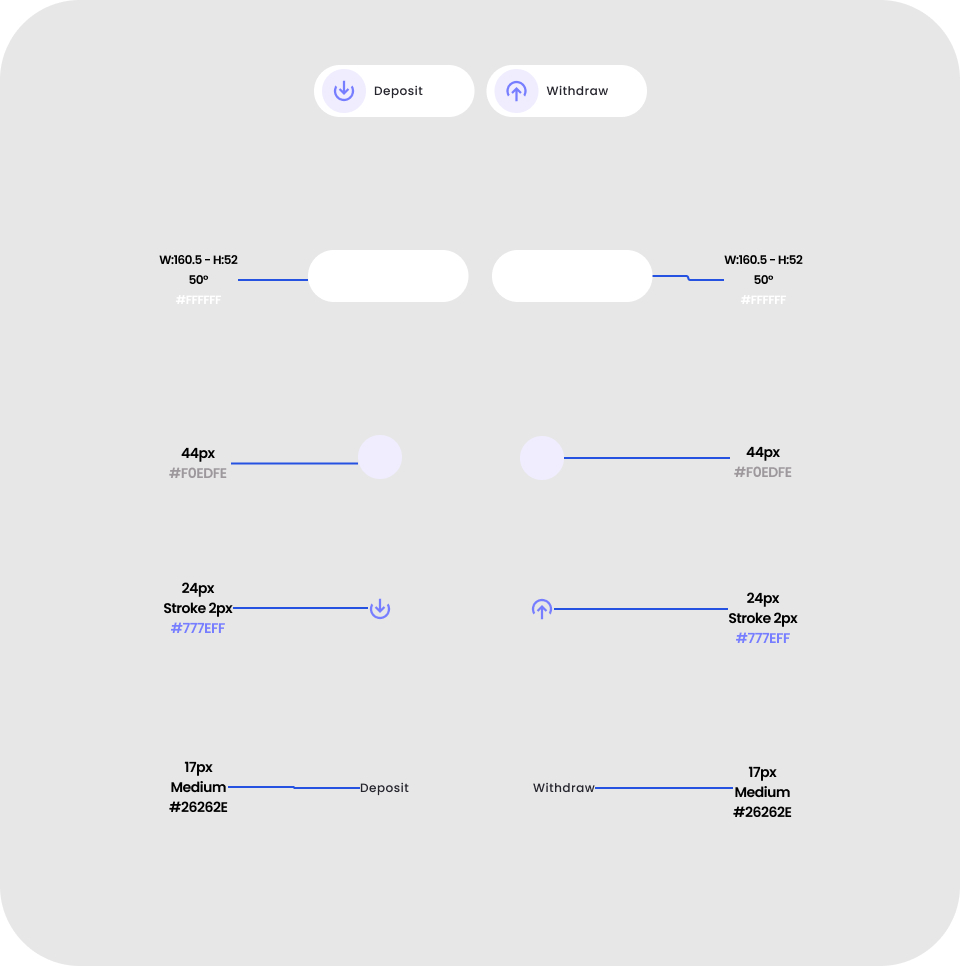
4. Button “Deposit” dan “Withdraw”

Pertama,
- buat kotak dengan W: 160.5 dan H: 52. Beri radius 50° dan warna #FFFFF untuk tiap background “Deposit:” serta “Withdraw”.
- Tambahkan icon Arrow arah bawah untuk “Deposit” dan arrow arah atas untuk “Withdraw”.
- Kedua icon tersebut berukuran 24px dengan stroke 2, dan warna #77EFF
- Buatlah background icon dengan shape lingkaran ukuran 44px dan warna #F0EDFE
- Masukan icon ke dalam background ikon masing-masing dengan posisi berada di center background.
- Untuk teks “Deposit” dan “Withdraw: Pilih font Poppins dengan ukuran 17px Medium dan kode warna #26262E ya
- Gabungkan kata dan ikon dalam kotak yang sudah disiapkan di atas ke dalam kotak yang pertama dibuat.
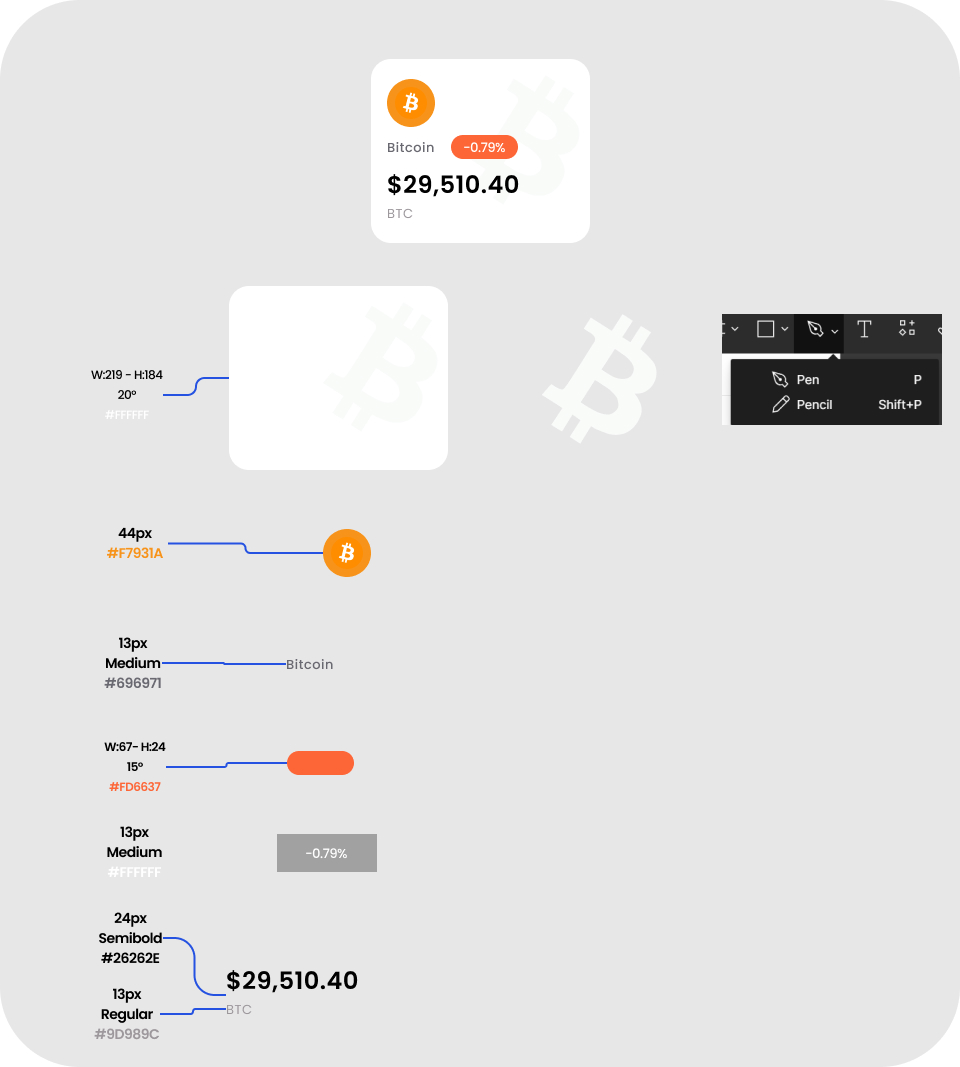
5. Membuat Card “Bitcoin” dan “Ethereum”
- Press Shift R untuk membuat kotak Bitcoin dan Ethereum dengan size W: 219 dan H: 184 dengan radius 20° dan warna #FFFFF.

- Setelah membuat kotak untul card Bitcoin, masukan image Bitcoin dengan ukuran 44px dan buatlah image transparan Bitcoin dengan tracing menggunakan pen tool yang bisa kamu ambil bahan tracing-nya dari Google.
- Masukan teks “Bitcoin”, 13px, Medium dan warna #696971
- Insert background untuk teks “-0.79%” dengan size W: 65 dan H: 24, 15° dan warna #FD6637
- Untuk teks “-0.79%”, memiliki size 13px, Medium dan warna #FFFFF
- Lalu untuk angka “$29,510.40”, buat di 24px, Semibold dan #26262E serta “BTC” di ukuran 13px, Medium dan #9D989C

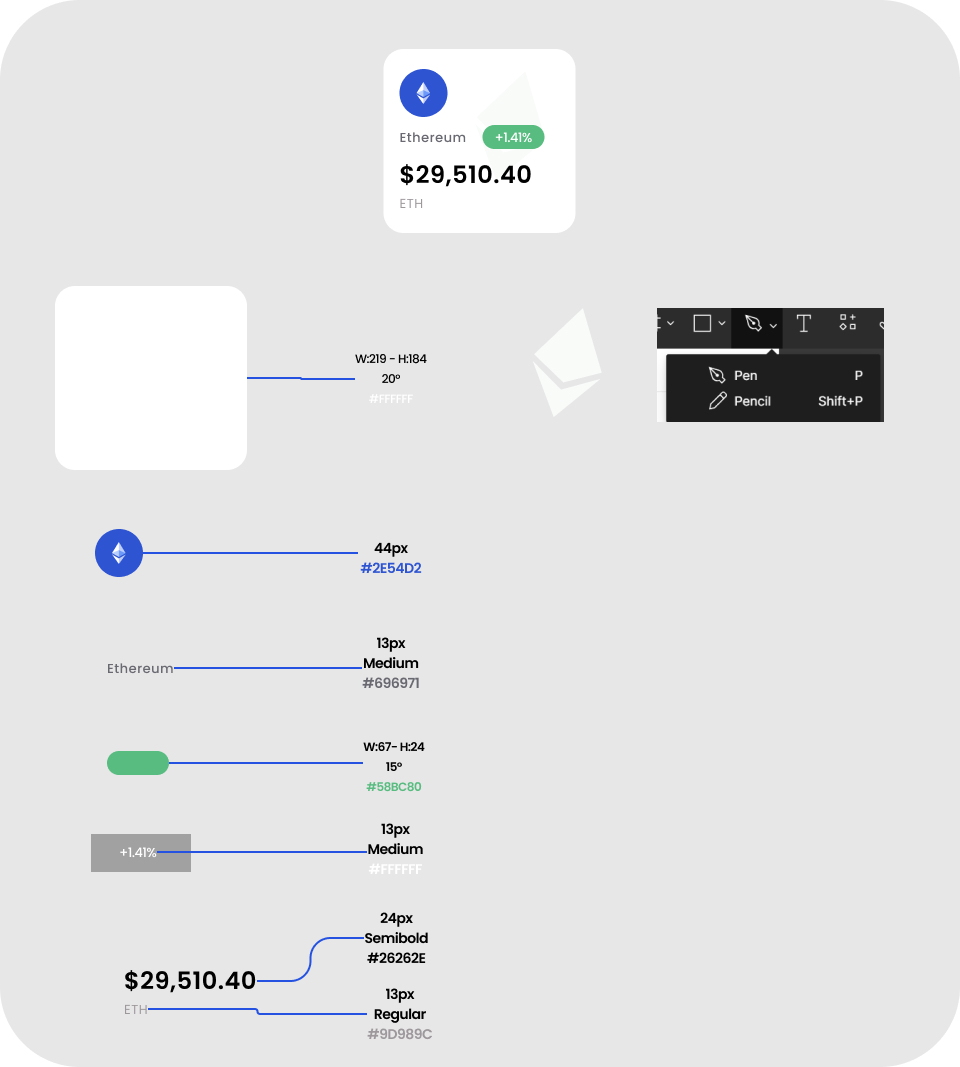
- Tekan Shift R untuk membuat card “Ethereum”
- Masukan icon Ethereum di 44px dan warna #2E54D2
- Buatlah image transparan Ethereum dengan tracing menggunakan pen tool yang bisa kamu ambil bahan tracing-nya dari Google.
- Masukan teks “Ethereum” dengan ukuran 13px, Medium dan warna #696971
- Insert background untuk teks “+1.41%” dengan size W: 65 dan H: 24, 15° dan warna #58BC80
- Untuk “+1.41%”, memiliki size 13px, Medium dan warna #FFFFF
- Untuk “$29,510.40” dan “ETH” di kotak Ethereum, pengaturannya sama ya dengan angka milik Bitcoin :)
- Dapatkan icon tersebut dari plugin ini!
- Untuk mendapatkan icon “Bitcoin” dan “Ethereum” untuk kepentingan belajarmu, kami bisa dapatkan dari *plugin *IconScout di sini!
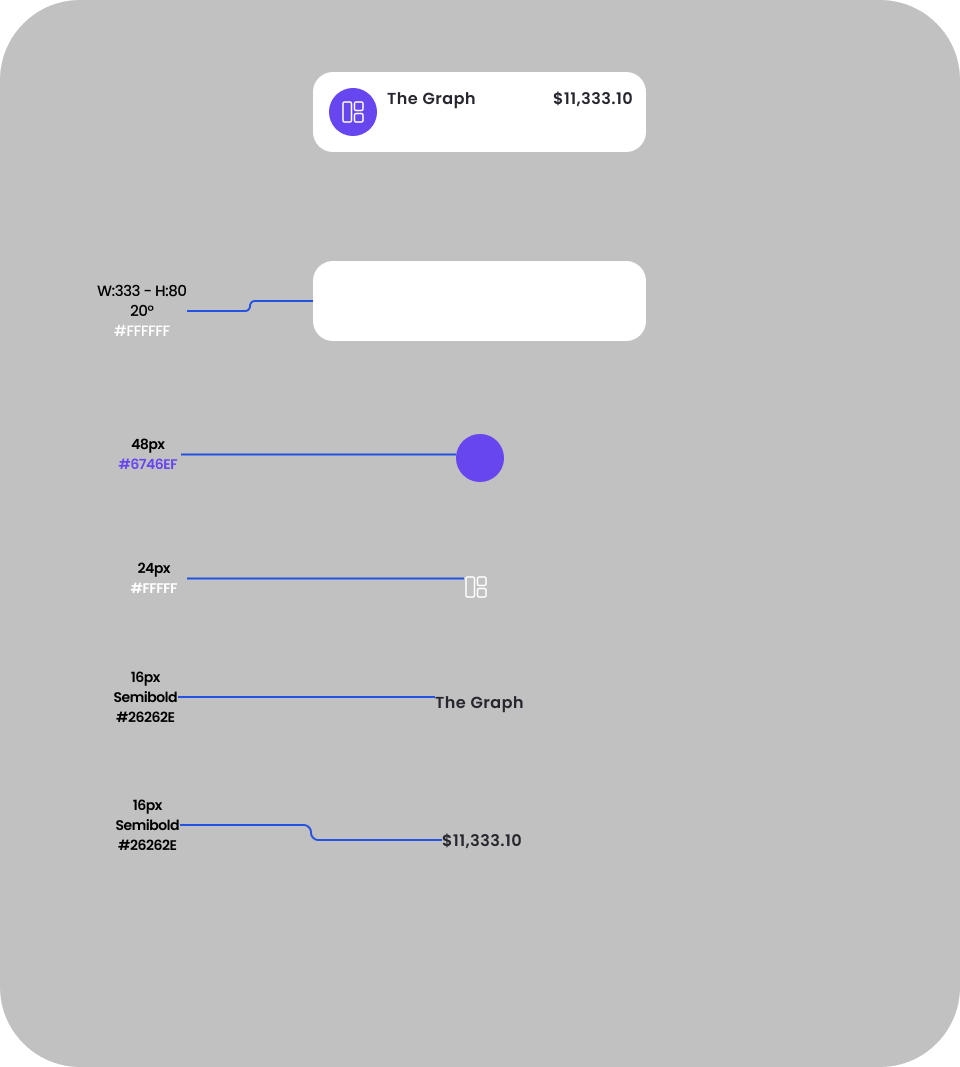
6. Design Kotak “The Graph”

- Insert rectangle berukuran W: 333 dan H: 80. Tambahkan corner radius 20° #FFFFF.
- Insert lingkaran 48px dan warna #6746EF untuk background icon
- Tambahkan icon grid seperti contoh di atas dengan ukuran 24px yang dapat kamu dapatkan dari plugin Iconsax di sini.
- Lalu tambahkan nominal “$11,333.10” di 16px, Semibold dan warna teks #26262E
- Masukan semua elemen ke dalam card yang pertama dibuat tadi yaa
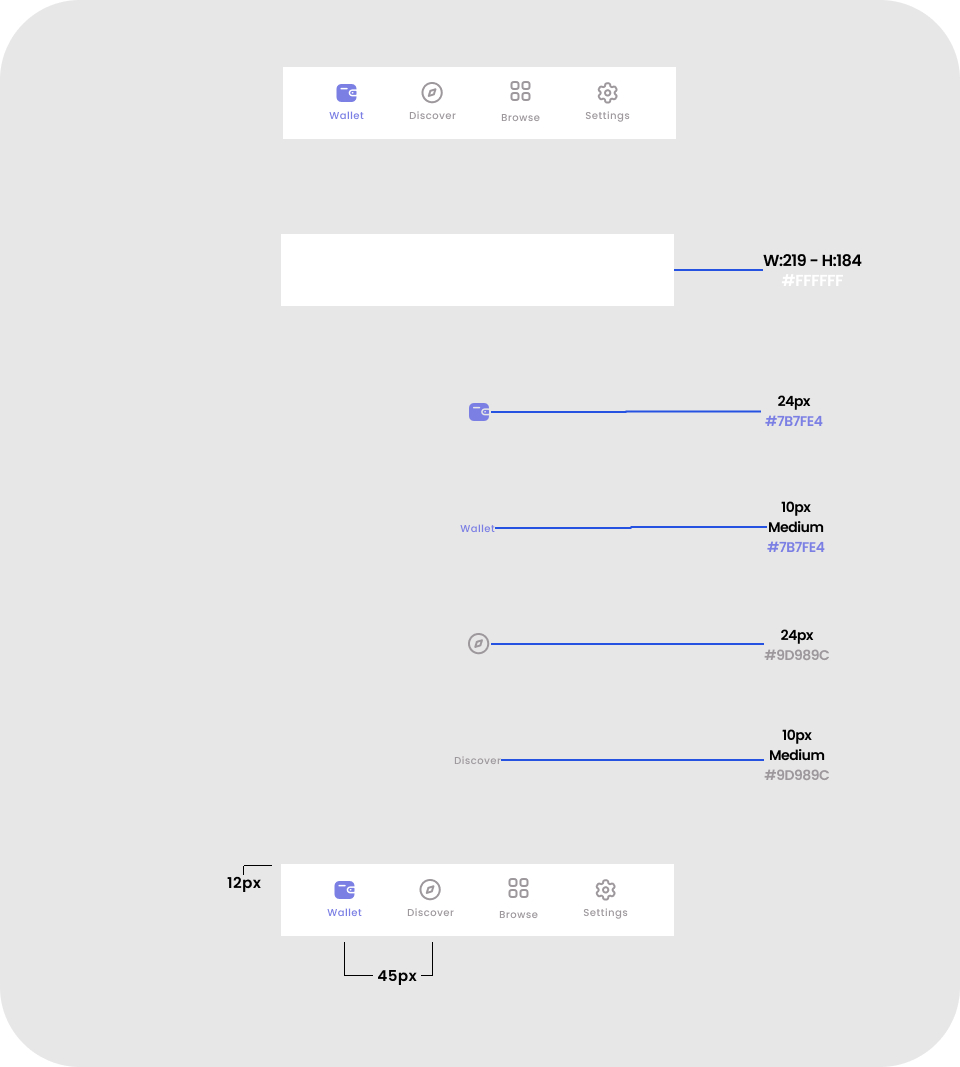
7. Bottom Navigation Bar

- Insert Shift R dan W: 219 dan H: 184 berwarna #FFFFF.
- Nah untuk isi Bottom Navigation Bar ini, kamu bisa masukan icon “wallet” ukuran 24px dan warna #7B7FE4 beserta label “Wallet” 10px Medium berwarna sama yang menandakan bahwa kamu sedang berada di page tersebut.
- Tambahkan juga icon kompas 24px dengan label “Discover” 10px, Medium dan warna #9D9B9C
- Tambahkan beberapa icon lain seperti button untuk “Browse” dan “Settings” dan mengikuti warna “Discover” yang artinya kamu sedang tidak berasa di page tersebut.
- Jarak antar icon adalah 45px.
- Selalu masukan label untuk icon yaa! Agar pengguna ini button untuk apa :)
Done!

Jadi, membuat homepage e-wallet yang menarik itu penting banget, ya! Dengan desain yang baik, kamu nggak cuma bisa menarik pengguna baru, tapi juga membuat mereka setia menggunakan aplikasimu. Intinya, homepage yang keren adalah investasi jangka panjang untuk kesuksesan e-wallet-mu.
Tertarik bikin homepage berkualitas lainnya? Pelajari kelas-kelas UI/UX gratis di BuildWithAngga lalu persiapkan skill untuk menjadi seorang UI/UX designer yang hebat!
