
Di artikel kali ini, kita akan mempelajari langkah-langkah membuat UI design laman detail untuk platform jual-beli mobil bekas menggunakan Figma. kita akan membahas cara menciptakan tampilan yang informatif dan menarik untuk pengguna, dengan merancang elemen penting seperti galeri foto mobil, spesifikasi teknis mobil, informasi harga, serta komponen pendukung lainnya.
Ada beberapa alasan, mengapa desain laman detail yang baik sangat penting untuk platform jual-beli mobil bekas, seperti:
- Memberikan informasi lengkap dan transparan kepada calon pembeli
- Meningkatkan kepercayaan pengguna terhadap platform
- Memfasilitasi proses pengambilan keputusan pembelian
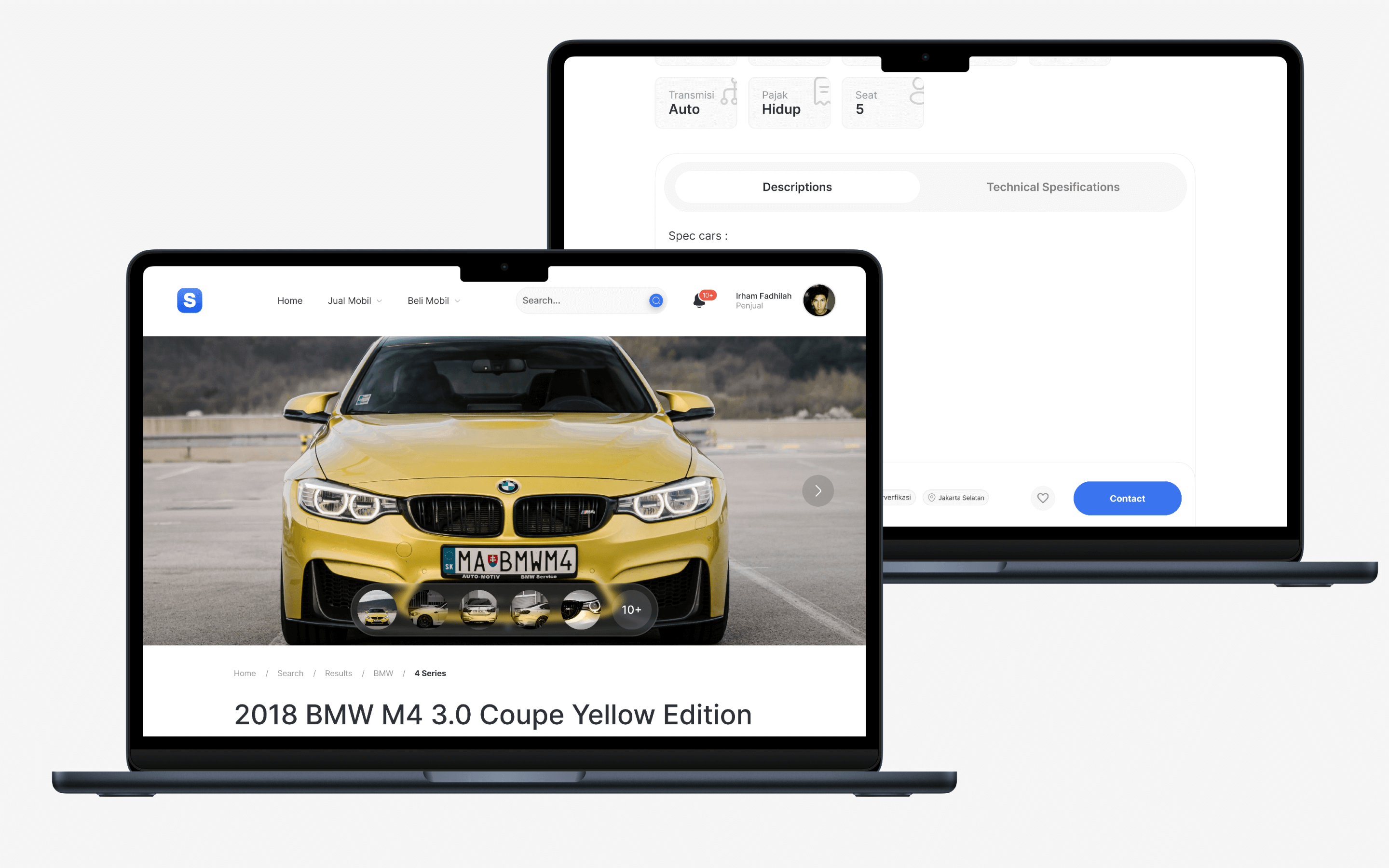
Sebelum itu, kamu perlu tau dulu nih seperti apa tampilan dari laman detail yang akan kamu buat, dan kurang lebih seperti ini nih tampilannya:
Tapi sebelumnya, kamu bisa baca dulu tutorial-tutorial pages lain untuk website jual-beli mobil bekas nih, seperti:
- “Tutorial Bikin UI Design Landing Page Jual-Beli Mobil Bekas” yang bisa kamu baca di sini
- “Tutorial Bikin UI Design: Laman Pencarian Jual-Beli Mobil Bekas dengan Figma” yang bisa kamu baca di sini
Nah, Gimana?, keren kan?, Sekarang mari kita mulai perjalanan desain kita untuk menciptakan laman detail yang informatif, menarik, dan bermanfaat untuk pengguna, Let’s Gooooo! 🚗✨"
1. Buka Software atau Website Figma
Karena kita menggunakan figma untuk membuat tampilan laman detail, kamu bisa buka dulu software figma-nya, atau kamu juga bisa akses melalui website figma ya!!!, dan dalam tutorial ini saya menggunakan figma yang versi website.
Kemudian jangan lupa login menggunakan akun kamu, dan jika tidak punya akun, kamu bisa membuatnya dulu ya.
Setelah berhasil login, kamu bisa langsung memilih New Design File untuk membuat file desain baru, yang nantinya akan kamu gunakan untuk membuat desainnya, dan tampilannya seperti ini nih:
Setelah klik New Design File, nantinya kamu akan di arahkan ke halaman canvas baru kamu, dengan tampilan seperti ini:
Dan, dijelaskan sedikit mengenai bagian yang saya highlight yaaa, supaya nantinya kamu sudah tau bagian mana yang nantinya akan digunakan:
- Toolbar: berisi tools yang bisa kamu gunakan untuk menambahkan elemen desain, contohnya: shape, frame, pen-tool, text, plugin, komentar, hand-tool. dan di dalamnya juga tampilkan short cut, apabila kamu malas bolak balik buka toolbar-nya, dan berikut penjabarannya:
- Left Sidebar: berisi halaman, asset, dan identitas dari elemen, komponen, serta frame yang sudah kamu buat di dalam canvas, dan kamu bisa mengganti namanya sesuai yang kamu butuhkan, dan berikut penjabarannya:
- Right Sidebar: berisi editor yang berfungsi untuk merubah nilai dari elemen, serta frame yang sudah kamu buat di dalam canvas, serta ada bagian yang bernama Export yang bisa kamu gunakan untuk mendownload hasil desain kamu loh, dan berikut penjabarannya:
- Canvas: area yang bisa kamu gunakan untuk membuat desain, dan kamu bisa memanfaatkan toolbar untuk membuat elemen dan frame desain yang kamu inginkan, dan berikut penjabarannya:
Nah, ketika kamu sudah mulai mendesain, maka contoh tampilan left sidebar, canvas, dan right sidebar akan seperti ini nih:
Setelah memahami bagian-bagian penting pada figma, selanjutnya, kamu sudah bisa untuk memulai membuat tampilan laman detail, pertama bisa dengan membuat bagian frame utama terlebih dulu di dalam canvas.
2. Bagian Frame Utama
frame utama merupakan bagian yang sangat penting, karena berfungsi untuk menempatkan elemen, frame dan komponen yang akan kita buat nantinya, dan mari kita lanjut untuk membuat frame utama.
3. Cara Membuat Frame Utama
Untuk membuat frame utama, kamu bisa menggunakan frame ukuran Macbook Air dan dapat ditambahkan dengan cara:
- Tekan tombol “F” pada keyboard, & jangan klik mouse kam, tapi langsung pilih opsi Macbook Air pada bagian Right Sidebar yang akan kamu jadikan sebagai frame utama
- Kemudian, select frame utama, lalu pada Right Sidebar ubah:
- Width: 1280px
- Height: 1957px
- Background Fill: #FFFFFF
Kemudian, kamu bisa gunakan layout grid columns, yang berfungsi memandu jarak di dalam frame, supaya nanti kamu bisa dengan mudah mengatur letak elemen, komponen, dan frame. dan kamu bisa menggunakan fitur ini dengan cara:
- Select frame utama, kemudian pada Right Sidebar pilih Layout Grid
- Lalu, klik icon “+”, kemudian ganti dari Grid menjadi Columns
- Kemudian, ubah nilai di dalam Columns menjadi:
- Count: 12
- Margin: 64
- Gutter: 20
- Color Oppacity: 5% (apabila garisnya terlalu terang, bisa kamu turunkan lagi misalnya menjadi 3%)
Setelah berhasil membuat frame utama, kamu sudah bisa memulai untuk membuat bagian-bagian dari laman details nih, dan akan dimulai dari bagian Top Bar dulu ya.
4. Bagian Top Bar
Bagian Top Bar berada di posisi paling atas di frame utama, dan berfungsi sebagai alat navigasi pengguna di dalam website jual beli mobil bekas, yang berisi Logo, Menu Navigasi, Searchbar, Notifikasi, dan Profile, nah maka dari itu bagian ini sangat penting banget guysss.
Tapi, sebelumnya kita perlu membuat Top Bar Area dulu nih, karena akan berfungsi sebagai wadah dari elemen, serta komponen Top Bar nanti, dan mari kita lanjut untuk membuat Top Bar Area.
5. Cara Membuat Top Bar Area
Untuk membuat Top Bar Area di dalam frame utama, kamu bisa membuat frame terlebih dahulu, dengan cara:
- Tekan tombol “F” pada keyboard, lalu klik kiri pada mouse untuk menambahkan frame baru Top Bar Area, kemudian tempatkan ke dalam frame utama
- select frame Top Bar Area, dan ubah nilai pada Right Sidebar:
- Ubah width menjadi 1280px, sama seperti frame utama.
- Ubah height menjadi 125px
- Background Fill: #FFFFFF
- Stroke: ketebalan 1, Outside, down, dan Fill: #F0F0F0
- Jangan lupa masukan ke dalam frame utama yaa
Setelah berhasil membuat Top Bar Area, maka bisa kamu lanjutkan untuk membuat elemen, dan komponen di dalam area tersebut, dan mari kita lanjut ke cara pembuatannya.
6. Cara Membuat Elemen, dan Komponen Di Dalam Top Bar Area
Di dalam Top Bar Area, perlu kamu tambahkan elemen serta komponen penting, yang nantinya bisa memudahkan pengguna bernavigasi di dalam website ini, dan antara lain seperti Logo, Menu Navigasi, Searchbar, Icon Notifikasi dengan Badge, dan Profile.
Cara Membuat Logo:
- Untuk Logo, kamu bisa membuat komponen ini dengan cara:
- Ketik huruf “S”, select text-nya, lalu pada Right Sidebar ubah style text: Inter, Black, dan 36px.
- Klik kanan pada text tersebut, kemudian pilih frame selection.
- select text-nya, dan ubah nilai pada Right Sidebar:
- Ubah width, dan height dari frame tersebut menjadi 44px.
- Tambahkan fill background pada frame tersebut, dan ubah menjadi linear, dengan:
- stops 0% #588CF3, Oppacity: 100%
- stops 100% #115BEE, Oppacity: 100%
- Ubah border radius frame tersebut menjadi 12px.
- Kemudian masukan ke dalam frame top bar area
Lalu, letakan logo di dalam top bar area dengan jarak kiri top bar area 62px dan atasnya 40px.
Cara Membuat Menu Navigasi:
- Untuk Menu Navigasi, kamu bisa membuat komponen ini dengan cara:
- Tambahkan 3 text sesuai gambar, dan select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Reguler, 16px, dan Text Fill: #2F3137
- Tambahkan icon down linear, dan select icon tersebut, lalu pada Right Sidebar ubah warna icon menjadi #97989B, lalu select icon tersebut dan ketik shortcut CTRL + D untuk copy paste sehingga kamu memiliki 2 icon down
- Untuk icon bisa kalian dapatkan di sini yaaa !.
- Select kedua icon tersebut, kemudian tekan tombol “k” pada keyboard, lalu di Right Sidebar, ubah height keduanya dari 24px, menjadi 15px
- Setelah itu tempatkan icon down pertama di sebelah text Jual Mobil, dan tempatkan icon down kedua di sebelah text Beli Mobil
- Supaya lebih rapih, gunakan auto layout untuk bagian Jual Mobil, dan Beli Mobil, atur jarak text dan icon sebesar 8px
- Kemudian masukan ke dalam frame top bar area
Lalu, letakan Menu Navigasi di dalam top bar area dengan jarak kiri dengan logo sebesar 133px
Cara Membuat Searchbar:
- Untuk Searchbar, kamu bisa membuat komponen ini dengan cara:
- Tambahkan text “Search….”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Medium, 16px, dan Text Fill: #636569
- Tambahkan icon search linear, kemudian select icon tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambah frame untuk icon tersebut, kemudian tambahkan auto layout dengan ketik shortcut Shift + A, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Padding: 8px
- Vertical Padding: 8px
- Background Fill: #3775F1
- Icon Fill: #FFFFFF
- Drop Shadows: y 4, Blur 15, Spread -3, dan Fill: #000000 25% (apabila spread tidak aktif, kalian cukup select frame kemudian aktifkan clip content)
- Kemudian select icon yang sudah kamu buat tadi, kemudian tekan tombol “K” pada keyboard kemudian ubah ukurannya pada Right Sidebar dari 40px jadi 24px
- Lalu, select text “Search….”, dan icon yang sudah kamu buat tadi, lalu ketik shortcut Shift + A, untuk membuat auto layout baru, lalu pada Right Sidebar ubah nilai:
- Horizontal Resizing: fixed
- Width: 268px
- Border Radius: 100
- Horizontal Gap: Auto (berfungsi untuk mengatur gap antar elemen auto layout secara otomatis)
- Horizontal Padding: 12, 8px
- Vertical Padding: 12px
- Background Fill: #FAFAFA
- Stroke: ketebalan 1, inside, dan Fill: #F0F0F0
- Kemudian masukan ke dalam frame top bar area
Lalu, letakan searchbar di dalam top bar area, sebelah kanan
menu navigasi dengan jarak sebesar 97px
Cara Membuat Notifikasi:
- Untuk Notifikasi dengan Badge, kamu bisa membuat komponen ini dengan cara:
- Tambahkan icon notification bold, select icon tersebut, lalu pada Right Sidebar, ubah warnanya menjadi #2F3137
- Lalu, select kembali icon tersebut kemudian tekan tombol “k” pada keyboard, lalu di Right Sidebar, ubah ukurannya dari 24px menjadi 32px
- Untuk badge, kita tambahkan text “10+”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Reguler, dan 12px
- Kemudian, select kembali text tersebut, dan ketik shortcut Shift + A pada keyboard untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah nilai:
- Horizontal Padding: 8px
- Vertical Padding: 4px
- Border Radius: 20px
- Tambahkan warnanya menjadi Background Fill: #EF5948
- Ganti warna text menjadi #FFFFFF
- Kemudian susun seperti gambar, dan masukan ke dalam frame top bar area
Lalu, letakan notifikasi dengan badge di dalam top bar area dengan
jarak kanan top bar area 261px dan atasnya 40px
Cara Membuat Profile:
- Untuk Profile, kamu bisa membuat komponen ini dengan cara:
- Tambahkan 2 text dengan kondisi:
- Pertama untuk nama kamu, kemudian select text-nya, lalu pada Right Sidebar ubah style text: Inter, Medium, dan 14px
- kedua untuk kata “Penjual”,kemudian select text-nya, lalu pada Right Sidebar ubah style text: Inter, Reguler, dan 14px.
- Untuk membuatnya lebih rapih, pertama susun kedua text-nya secara vertikal, nama kamu di atas, dan text penjual di bawah, lalu select keduanya, dan ketik shortcut Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah nilai:
- Vertical Gap: 0px
- Horizontal Padding, dan Vertical Padding: 0px
- Untuk foto profile, pertama tekan tombol “O” pada keyboard untuk tambahkan lingkaran, select lingkarannya, lalu pada Right Sidebar ubah ukuran width, dan height menjadi 56px.
- Lalu, tambahkan juga stroke dengan ketebalan 1, Outside, dan #E5E5E5
- Kemudian, isi dengan foto yang kalian suka, atau kalian bisa mencari foto lain di Unsplash yaa !!!
- Kemudian susun seperti gambar, dan masukan ke dalam frame top bar area
- Tambahkan 2 text dengan kondisi:
lalu, letakan profile di dalam top bar area dengan jarak kanan top bar area 56px dan atasnya 34px
- Maka, hasilnya akan seperti gambar ini:
Setelah berhasil membuat Top Bar Area serta elemen, dan komponen di dalamnya, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Galeri Mobil.
7. Bagian Galeri Mobil
Bagian Galeri Mobil berada di posisi bawah setelah Top Bar, dan berfungsi untuk menampilkan foto mobil yang dijual oleh penjual, supaya calon pembeli bisa melihat langsung seperti apa tampilan mobil yang dijual, nah maka dari itu bagian ini sangat penting banget ya guysss.
Dan ingat, sebelum kita membuat elemen dan komponen untuk Galeri Mobil, kita perlu membuat areanya terlebih dulu, dan mari kita lanjut untuk membuat Galeri Mobil Area.
8. Cara Membuat Galeri Mobil Area
Untuk membuat Galeri Mobil Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
- Tekan tombol “F” pada keyboard lalu, klik kiri pada mouse untuk menambahkan frame baru Galeri Mobil Area, kemudian tempatkan ke dalam frame utama.
- Kemudian, select frame Galeri Mobil Area, dan ubah nilai pada Right Sidebar
- Background Fill: #FFFFFF
- width menjadi 1280px, sama seperti frame utama.
- height menjadi 546px
- Jangan lupa masukan ke dalam frame utama
Setelah berhasil membuat Galeri Mobil Area, maka bisa kamu lanjutkan untuk membuat elemen, dan komponen di dalam area tersebut, dan mari kita lanjut ke cara pembuatannya.
9. Cara Membuat Elemen, dan Komponen di Dalam Galeri Mobil Area
Di dalam Galeri Mobil Area, perlu kamu tambahkan beberapa elemen, dan komponen yang nantinya dapat membantu pengguna dalam menggunakan bagian Galeri Mobil, antara lain Gambar Mobil, Preview & Jumlah Foto Mobil, dan tombol next dengan memanfaatkan icon.
Cara Membuat Gambar Mobil:
- Untuk Gambar Mobil, kamu bisa membuatnya dengan cara:
- Tekan tombol “R” pada keyboard untuk membuat rectangle, dan tempatkan ke dalam frame Gambar Mobil Area, Kemudian isi dengan foto mobil yang kalian suka, atau kalian bisa mencari foto lain di Unsplash yaa !!!
- select rectangle berisi gambar tersebut, lalu pada Right Sidebar:
- Ubah width dari rectangle tersebut menjadi 1280px, sama seperti frame Galeri Mobil Area.
- Ubah height dari rectangle tersebut menjadi 546px, sama seperti frame Galeri Mobil Area.
Cara Membuat Tombol Next:
- Untuk tombol next, kamu bisa membuatnya dengan cara:
- Tambahkan icon right linear, kemudian select icon tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambah frame kepada icon tersebut, dilanjutkan tambah auto layout dengan ketik shortcut Shift + A, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Padding: 16px
- Vertical Padding: 16px
- Background Fill: #2F3137, Oppacity: 20%
- Background Blur: 20
- Icon Fill: #FFFFFF
- Jangan lupa masukan ke dalam frame Galeri Mobil Area yaaaa!!!
- Lalu, jika suatu saat kamu ingin membuat juga tombol previous, kamu cukup copy paste icon yang sudah kamu buat tadi, kemudian select dan klik kanan pada mouse, kemudian Flip Horizontal.
- Tambahkan icon right linear, kemudian select icon tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambah frame kepada icon tersebut, dilanjutkan tambah auto layout dengan ketik shortcut Shift + A, lalu pada Right Sidebar ubah nilai:
Cara Membuat Preview, dan Jumlah Foto Mobil:
- Untuk Preview, dan Jumlah Foto mobil, kamu bisa membuatnya dengan cara:
- Pertama tekan tombol “O” pada keyboard, lalu klik kiri pada mouse untuk tambahkan lingkaran, kemudian select lingkaran, lalu pada Right Sidebar ubah ukuran width, dan height menjadi 70px.
- Kemudian, isi dengan foto mobil yang kalian suka, atau kalian bisa mencari foto lain di Unsplash yaa !!!
- Lalu, copy paste lingkaran yang sudah berisi foto tersebut dengan cara ketik shortcut CTRL + D, maka saat ini kamu memiliki 2 lingkaran berisi foto mobil
- Select lingkaran yang kedua, lalu pada Right Sidebar ganti fotonya, dan nilai dari lingkarannya seperti:
- Layer: Luminosity, 100% (Luminosity berfungsi untuk memberikan kesan refleksi warna dari objek lain)
- Setelah menambahkan Luminosity, select lingkaran pertama dan kedua, kemudian tambahkan auto layout dengan ketik shortcut Shift + A, lalu pada Right Sidebar ubah nilai:
- Border Radius: 200
- Horizontal Gap: 20px (kotak biru pada gambar)
- Horizontal Padding: 12px
- Vertical Padding: 12px
- Background Fill: #FFFFFF, Oppacity: 12%
- Stroke: ketebalan 2, inside, Fill: #FFFFFF, Oppacity: 12%
- Background Blur: 10
- Kemudian, copy paste lingkaran yang berisi Luminosity, sebanyak 3 kali, dan ganti gambarnya dengan gambar yang kalian inginkan.
- Tempatkan di dalam frame Galeri Mobil Area, dengan posisi frame berada di atas rectangle gambar
- Lalu, tambahkan text “10+”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Medium, dan 20px
- select text tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambahkan frame kepada text tersebut, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Width: 70px
- Height: 70px
- Background Fill: #FFFFFF, Oppacity: 12%
- Jangan lupa posisikan text di tengah frame yaaa!!!
- Lalu, masukan text yang sudah kamu buat ke dalam auto layout lingkaran yang sudah kamu buat sebelumnya.
- Maka hasil akhirnya akan tampil seperti ini:
- select text tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambahkan frame kepada text tersebut, lalu pada Right Sidebar ubah nilai:
Setelah berhasil membuat elemen, dan komponen di dalam Galeri Mobil Area, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Header Informasi Mobil.
10. Bagian Header Informasi Mobil
Bagian Header Informasi Mobil berada di posisi bawah setelah Galeri Mobil, dan berfungsi sebagai pemberi informasi dari mobil yang dijual oleh penjual, serta fitur seperti wishlist, share, dan menu yang nantinya bisa di gunakan oleh pengguna, nah maka dari itu bagian ini sangat penting banget ya guysss.
Dan ingat, sebelum kita membuat elemen dan komponen untuk Header Informasi Mobil, kita perlu membuat areanya terlebih dulu, dan mari kita lanjut untuk membuat Header Informasi Mobil Area.
11. Cara Membuat Header Informasi Mobil Area
Untuk membuat Header Informasi Mobil Area tersebut, kamu bisa membuatnya dengan cara:
- Tekan tombol “F” pada keyboard lalu, klik kiri pada mouse untuk menambahkan frame baru Header Informasi Mobil Area, kemudian tempatkan ke dalam frame utama.
- select frame Header Informasi Mobil Area, dan ubah nilai pada Right Sidebar:
- Ubah width menjadi 955px, sama seperti frame utama.
- Ubah height menjadi 285px
- Alignment: Middle
- Jarak dengan Galeri Mobil Area sebesar 40px
Setelah berhasil membuat Header Informasi Mobil Area, maka bisa kamu lanjutkan untuk membuat elemen, dan komponen di dalam area tersebut, dan mari kita lanjut ke cara pembuatannya.
12. Cara Membuat Elemen, dan Komponen di Dalam Header Informasi Mobil Area
Di dalam Header Informasi Mobil Area, perlu kamu tambahkan elemen serta komponen penting, yang nantinya bisa memudahkan pengguna untuk melihat dan share informasi dari mobil yang dijual, dan antara lain seperti Breadcrumb, Nama Mobil, Harga Mobil, Label Negotiable, dan section Publish, & Share.
Cara Membuat Breadcrumb:
- Untuk membuat Breadcrumb, kamu bisa membuatnya dengan cara:
- Tambahkan text “Home”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Reguler, 14px, dan Text Fill: #97989B
- Select text “Home”, dan copy paste dengan cara ketik shortcut CTRL + D hingga muncul 8 text lagi, kemudian ganti isi text tersebut, sesuai yang ada pada gambar.
- Kemudian, select semua text lalu Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah nilai:
- Horizontal Gap: 16px
- Horizontal Padding: 0px
- Vertical Padding: 0px
- Lalu, tempatkan ke dalam frame dan letakan di bagian pojok kiri atas dengan jarak sebesar 0px.
Cara Membuat Nama Mobil, dan Harga Mobil:
- Untuk Nama Mobil, dan Harga Mobil, kamu bisa membuatnya dengan cara:
- Tambahkan text nama mobil yang kamu mau, lalu select text tersebut, dan pada Right Sidebar ubah style text: Inter, Medium, 48px, dan Text Fill: #2F3137
- Tambahkan text harga yang kamu mau, lalu select text tersebut, dan pada Right Sidebar ubah style text: Inter, Bold, 44px, Text Fill: #2F3137, dan untuk text “RP”, ubah Oppactity: 40%.
- Lalu, tempatkan ke dalam frame dan letakan di bagian kiri di bawah Breadcrumb, dengan jarak Vertical Gap: 36px, dan untuk Vertical Gap nama, dan harganya sebesar 32px
Cara Membuat Label Negotiable:
- Untuk Label Negotiable, bisa kamu buat dengan cara:
- Tambahkan text “Negotiable”, dan select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Medium, 20px, dan Text Fill: #3775F1
- Lalu, select kembali text tersebut, ketik shortcut Shift + A untuk aktifkan auto layout, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Padding: 14px
- Vertical Padding: 12px
- Background Fill: #3775F1, Oppacity: 5%
- Stroke: ketebalan 1, inside, dan Fill: #3775F1
- Kemudian letakan di sebelah kanan harga mobil dengan jarak keduanya sebesar 20px
Cara Membuat Section Publish and Share:
- Untuk section Publish, & Share, kamu bisa membuatnya dengan cara:
- Tambahkan icon calendar linear, kemudian select icon tersebut, lalu pada Right Sidebar ubah warna icon menjadi #949698
- Tambahkan text “Published on 20/06/2024” select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Reguler, 16px, dan Text Fill: #7D7E82
- Select icon calendar linear, dan juga text tersebut kemudian ketik shortcut Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah nilai:
- Horizontal Gap: 16px
- Horizontal Padding: 0px
- Vertical Padding: 0px
Cara Membuat Tombol Love, Share, dan Menu:
- Tambahkan icon heart linear, kemudian select icon tersebut kemudian tekan tombol “K” pada keyboard, lalu pada Right Sidebar ubah ukurannya dari 24px menjadi 18px, dan ganti warnanya menjadi #949698
- kemudian select icon tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambah frame, kemudian tambahkan auto layout dengan ketik shortcut Shift + A, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Padding: 6px
- Vertical Padding: 6px
- Background Fill: #2F3137, Oppacity: 3%
- Stroke: ketebalan 1, inside, dan Fill: #2F3137, Oppacity: 12%
- Lalu, copy paste icon heart sebanyak 2 kali, dan ganti icon sesuai gambar
- select ketiganya, lalu ketik shortcut Shift + A, untuk menambahkan auto layout, lalu pada Right Sidebar ubah nilai:
- Horizontal Gap: 24px (yang ditandai kotak biru pada gambar)
- Horizontal Padding: 0px
- Vertical Padding: 0px
- kemudian select icon tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambah frame, kemudian tambahkan auto layout dengan ketik shortcut Shift + A, lalu pada Right Sidebar ubah nilai:
- Select auto layout yang berisi icon calendar, dan text, serta select auto layout yang berisi 3 icon yang sudah kamu buat sebelumnya, kemudian ketik shortcut Shift + A untuk membuat auto layout, lalu pada Right Sidebar ubah nilai:
- Horizontal Resizing: fixed
- Width: 955px
- Height: 57px
- Border Radius: 100
- Horizontal Gap: Auto
- Horizontal Padding: 20, 12px
- Vertical Padding: 8px
- Background Fill: #2F3137, Oppacity: 1.5% (jika menurut kamu kurang terang, bisa di naikan sedikit, misalnya menjadi 3%-5%)
- Stroke: ketebalan 1, inside, dan Fill: #F0F0F0
- Lalu, tempatkan ke dalam frame dan letakan di bagian kiri di bawah Harga Mobil, dengan jarak keduanya sebesar 32px
- Maka hasil akhirnya akan seperti ini:
Setelah berhasil membuat Header Informasi Mobil Area serta elemen, dan komponen di dalamnya, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Spesifikasi Teknis Mobil.
13. Bagian Spesifikasi Teknis Mobil Card
Bagian Spesifikasi Teknis Mobil berada di posisi bawah setelah Header Informasi Mobil Area, dan berfungsi sebagai pemberi rangkuman informasi dari spesifikasi mobil yang dijual, nah maka dari itu bagian ini sangat penting banget ya guysss.
Nah, Karena komponen Spesifikasi Teknis Mobil Card tidak membutuhkan area khusus seperti bagian-bagian sebelumnya, dan cukup di tempatkan di frame utama saja, maka kamu bisa langsung membuatnya di dalam frame utama loh, dan mari kita lanjut ke cara pembuatannya.
14. Cara Membuat Spesifikasi Teknis Mobil Card
Untuk membuat Spesifikasi Teknis Mobil Card kamu hanya butuh satu card beserta elemen dalamnya saja, karena card tersebut nantinya bisa kamu gunakan lagi dengan isi elemen yang berbeda
- Untuk Spesifikasi Teknis Mobil Card, kamu bisa membuatnya dengan cara:
- Tekan tombol “F” pada keyboard lalu, klik kiri pada mouse untuk menambahkan frame baru Spesifikasi Teknis Mobil Card, kemudian tempatkan ke dalam frame utama.
- select frame Spesifikasi Teknis Mobil Card, dan ubah nilai pada Right Sidebar:
- Background Fill: #2F3137, Oppacity: 2%.
- Stroke: ketebalan 1, inside, dan Fill: #2F3137, Oppacity: 5%
- Ubah width dari frame tersebut menjadi 145px.
- Ubah height dari frame tersebut menjadi 91px
- Border Radius: 12
- Tambahkan text “Kondisi”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Reguler, 18px, dan Text Fill: #8F9499
- Tambahkan text “Bekas” , select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Semibold, 24px, dan Text Fill: #2F3137
- Lalu untuk membuat text tersebut lebih rapi, bisa disusun secara vertikal, pertama select text “Kondisi”, serta “Bekas”, dan tambahkan auto layout, lalu pada Right Sidebar ubah nilai:
- Horizontal Padding: 0px
- Vertical Padding: 0px
- Susun secara vertikal, dengan text “Kondisi” berada di atas
- Masukan kedua text tersebut ke dalam frame card dengan jarak dari sisi kiri sebesar 24px
- Maka hasilnya akan terlihat seperti ini:
- Tambahkan icon car linear, kemudian select icon tersebut dan tekan tombol “K” pada keyboard, lalu pada Right Sidebar ubah ukurannya dari 24px menjadi 56px, dengan Fill: #D2D3D4
- Lalu, masukan ke dalam frame card sesuai pada gambar
- Selanjutnya, kamu bisa copy paste dan menambahkan spesifikasi lain dari mobil yang kamu pilih, contoh seperti pada gambar
- Dan jangan lupa letakan di bawah Header Informasi Mobil.
Setelah berhasil membuat Spesifikasi Teknis Mobil Card, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Deskripsi.
15. Bagian Deskripsi
Bagian Deskripsi berada di posisi bawah setelah Spesifikasi Teknis Mobil Card, dan berfungsi sebagai pemberi informasi detail dari mobil yang dijual, serta infromasi kontak dari si penjual, nah maka dari itu bagian ini sangat penting banget ya guysss.
Dan ingat, sebelum kita membuat elemen dan komponen untuk Deskripsi, kita perlu membuat areanya terlebih dulu, dan mari kita lanjut untuk membuat Deskripsi Area.
16. Cara Membuat Deskripsi Area
Untuk membuat Deskripsi Area, kamu bisa membuatnya dengan cara:
- Tekan tombol “F” pada keyboard lalu, klik kiri pada mouse untuk menambahkan frame baru Deskripsi Area, kemudian tempatkan ke dalam frame utama.
- select frame Deskripsi Area, dan ubah nilai pada Right Sidebar:
- Stroke: ketebalan 1, inside, dan Fill: #F0F0F0.
- Ubah width menjadi 955px, sama seperti frame utama.
- Ubah height menjadi 671px
- Border-Radius Kiri: 40px
- Border-Radius Kanan: 40px
- Alignment: Middle (tengah)
- Jangan lupa masukan ke dalam frame utama yaa
Setelah berhasil membuat Deskripsi Area, maka bisa kamu lanjutkan untuk membuat elemen, dan komponen di dalam area tersebut, dan mari kita lanjut ke cara pembuatannya.
17. Cara Membuat Elemen, dan Komponen di Dalam Deskripsi Area
Selanjutnya, terdapat beberapa elemen yang perlu ditambahkan ke dalam area tersebut, seperti
Di dalam Deskripsi Area, perlu kamu tambahkan elemen serta komponen penting, yang nantinya bisa memudahkan pengguna untuk melihat informasi dari mobil yang dijual, dan antara lain seperti Simple Tab Menu, Text Deskripsi Mobil, Informasi Dealer Area, & Elemen di dalamnya.
Cara Membuat Simple Tab Menu:
- Untuk Simple Tab Menu, kamu bisa membuatnya dengan cara:
- Tambahkan text “Descriptions”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Semibold, 20px, dan Text Fill: #2F3137
- Select text tersebut, lalu ketik shortcut Shift + A untuk tambahkan auto layout, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Gap: 0px
- Horizontal Padding: 12px
- Vertical Padding: 16px (bisa ditambahkan apabila menurut kamu terlihat gepeng)
- Background Fill: #FFFFFF
- Kemudian, copy paste text auto layout tersebut, cukup 1 saja, dan ganti isi text menjadi “Technical Spesifications”.
- Pada bagian “Technical Spesifications”, hapus warna background-nya, maka sekarang kamu memiliki 2 auto layout dengan isi text, dan tampilan yang berbeda.
- Select keduanya, lalu ketik shortcut Shift + A untuk mengaktifkan auto layout, lalu pada Right Sidebar ubah nilai:
- Horizontal Resizing: Fixed
- Width: 924px
- Border Radius: 100
- Horizontal Gap: 20px
- select auto layout text “Descriptions”, dan text “Technical Spesifications”, ubah Horizontal Resizing: Fill
- Horizontal Padding: 20px
- Vertical Padding: 16px (bisa ditambahkan apabila menurut kamu terlihat gepeng)
- Background Fill: #2F3137, Oppacity: 3.5%
- Nah, untuk membuat state active “Descriptions” terlihat lebih dominan, maka kita bisa beri effect sedikit, dengan select bagian tersebut lalu pada Right Sidebar tambahkan:
- Drop Shadows: y 4, Blur 16, Spread -6, dan Fill: #000000 12%
- Jika spread tidak terbuka, cukup aktifkan clip content pada bagian frame tersebut (di bagian Right Sidebar)
Lalu, Kemudian masukan ke dalam frame Deskripsi Area, dengan jarak sisi atas, kiri, dan kanan sebesar 16px
Cara Membuat Text Deskripsi:
- Untuk Text Deskripsi Mobil, kamu bisa membuatnya dengan cara:
- Tambahkan text deskripsi mobil, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Reguler, 20px, dan Text Fill: #2F3137
- Untuk isinya bisa kalian tiru berdasarkan gambar, atau kalian boleh lihat refrensi dari situs jual beli mobil yang lain.
Cara Membuat Informasi Dealer Area:
- Untuk Informasi Dealer Area, kamu bisa membuat areanya dulu, dan dengan cara:
- Tekan tombol “F” pada keyboard lalu, klik kiri pada mouse untuk menambahkan frame baru Informasi Dealer Area, kemudian tempatkan ke dalam frame Deskripsi Area, dipaling bawah.
- select frame Informasi Dealer Area, dan ubah nilai pada Right Sidebar:
- Stroke: ketebalan 1, inside, dan Fill: #F0F0F0.
- Ubah width menjadi 955px, sama seperti frame Deskripsi Area.
- Ubah height menjadi 126px
- Border-Radius Kiri: 32px
- Border-Radius Kanan: 32px
- Alignment: Middle
- Jangan lupa masukan ke dalam Deskripsi Area.
Cara Membuat foto, dan nama dealer:
- Kemudian tambahkan foto, dan nama dealer, untuk area foto kamu bisa gunakan lingkaran, select lingkaran lalu pada Right Sidebar ubah Width: 64px, dan Height: 64px, Stroke: ketebalan 2, Outside, dan Fill: #E5E5E5
- Untuk fotonya, kalian bisa pakai foto yang kalian suka, atau bisa cari di Unsplash yaa !!!
- Untuk text nama dealer, ubah style pada Right Sidebar menjadi: Inter, Semibold, 20px, dan Text Fill: #2F3137, dan sesuaikan dengan gambar
- Jangan lupa masukan ke dalam Informasi Dealer Area.
Cara Membuat label:
- Tambahkan icon profile tick linear, select icon tersebut, lalu pada Right Sidebar ubah warna icon menjadi #949698
- Tambahkan text “Dealer”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Reguler, 12px, dan Text Fill: #2F3137
- Select keduanya, lalu ketik shortcut Shift + A untuk menambahkan auto layout, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Gap: 4px
- Horizontal Padding: 8px
- Vertical Padding: 6px
- Background Fill: #F9FAFA
- Stroke: ketebalan 1, inside, dan Fill: #2F3137, Oppacity: 8%
- Selanjutnya, label ini bisa kamu copy paste untuk diisi informasi lain, contohnya seperti pada gambar
- Jangan lupa masukan ke dalam Informasi Dealer Area.
Cara Membuat Wishlist:
- Tambahkan icon heart linear kemudian select icon tersebut, lalu ketik shortcut CTRL + ALT + G untuk menambah frame, kemudian tambahkan auto layout dengan ketik shortcut Shift + A, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Padding: 10px
- Vertical Padding: 10px
- Background Fill: #2F3137, Oppacity: 3%
- Icon Fill: #949698
- Jangan lupa masukan ke dalam Informasi Dealer Area.
Cara Membuat tombol kontak:
- Tambahkan text “Contact”, select text tersebut, lalu pada Right Sidebar ubah style text: Inter, Bold, dan 16px
- Select text tersebut, kemudian ketik shortcut Shift + A, untuk menambahkan auto layout, lalu pada Right Sidebar ubah nilai:
- Border Radius: 100
- Horizontal Resizing: fixed
- Width: 191px
- Horizontal Gap: auto
- Horizontal Padding: 32px
- Vertical Padding: 20px
- Background Fill: #3775F1
- Text Fill: #FFFFFF
- Jangan lupa masukan ke dalam Informasi Dealer Area.
- Maka, nanti hasil akhirnya akan seperti ini:
18. Menyusun tiap Section
Setelah sukses membuat seluruh bagian-bagian dari laman detail, sekarang bisa kamu pastikan bahwa susunannya sudah benar seperti pada gambar, yaitu Top Bar - Galeri Mobil - Header Informasi Mobil - Spesifikasi Teknis Mobil - Deskripsi - Informasi Dealer, jika susunannya sudah benar, maka hasilnya akan terlihat seperti pada gambar.
Results
Akhirnya, kamu telah selesai membuat desain “Laman Details Website Jual-Beli Mobil Bekas” dan selanjutnya adalah kamu sudah bisa membuat presentasi desain dengan mockup 🤩, dan untuk membuatnya kita tidak perlu pakai plugin, cukup pakai website shots saja 😁.
Membuat Presentasi Desain dengan Mockup
Untuk membuat presentasi desain menggunakan mockup, kamu bisa gunakan website shots.so ini yaa! Karena saat kamu ingin mempresentasikan desainmu, client harus bisa melihat gambaran desain yang sudah jadi itu seperti apa, dan berikut caranya:
Cara Membuat Presentasi Desain dengan Mockup
1. Export Frame Utama, kemudian Buka website shots(.)so
Pertama, kamu bisa export dulu frame utama yang sudah selesai kamu desain, dengan nilai:
- Scale: 4x (bisa di ubah menjadi 1x-3x, tergantung kebutuhan kamu)
- Type: PNG (bisa di ubah ke JPG, saran saya pakai PNG saja)
Kemudian, bisa kamu lanjutkan dengan membuka laman shots.so
2. Memilih Mockup yang akan di Gunakan
Kemudian pada left sidebar, kamu bisa mengklik opsi Screenshot, pilih Laptop, pilih Macbook Air M2.
3. Setelah Mockup dipilih, lalu Upload Gambar yang Sudah di Export
Lalu, klik pada area kotak merah untuk mengupload gambar yang sudah kamu export sebelumnya.
4. Merubah Background Gradient menjadi Tansparent, kemudian Download
Pada left sidebar, kamu bisa mengklik frame, kemudian ubah background menjadi transparent, kemudian klik download.
5. Hasil setelah Mockup berhasil di Download
Setelah berhasil di download kamu sudah bisa bagikan, dan presentasikan kepada client-client kamu deh 🤩🤩😁.
Kesimpulan Tutorial Membuat Laman Details Jual-Beli Mobil Bekas
Sebelumnya saya ucapkan selamat, karena kamu telah berhasil membuat desain “Laman Details Website Jual-Beli Mobil Bekas” menggunakan figma, dan perlu diingat kalau proses ini mencakup beberapa tahapan penting seperti:
- Persiapan awal: Memahami software atau website figma, hingga pembuatan frame utama.
- Memahami Struktur Laman Detail: Membuat komponen-komponen utama seperti Top Bar, Galeri Mobil, Header Informasi Mobil, Spesifikasi Teknis Mobil, Deskripsi, dan Informasi Dealer.
- Memahami Elemen untuk Laman Detail: Menambahkan elemen-elemen penting seperti gambar, teks, ikon, dan tombol untuk memberikan informasi yang jelas dan lengkap tentang mobil yang dijual.
- Memahami Style yang digunakan untuk Laman Detail: Mengatur warna, ukuran, dan jarak antar elemen untuk menciptakan desain yang menarik dan mudah dipahami
- Menambahkan elemen interaktif: membuat tombol dan tab menu untuk meningkatkan pengalaman pengguna dalam mengakses konten yang diberikan.
Nah, dengan melalui proses ini, kamu telah berhasil menciptakan sebuah laman detail yang informatif, menarik, serta bermanfaat, dan pastinya tidak hanya memenuhi kebutuhan pengguna untuk mendapatkan informasi lengkap tentang mobil yang dijual, tetapi juga memberikan kesan visual yang tak terlupakan 🤩🤩.
Setelah mempelajari, dan menggunakan teknik-teknik yang dipakai dalam tutorial ini, saya berharap dapat membantu diperjalanan kamu sebagai UI/UX Designer 😊😊.
Serta jangan lupa untuk terus berlatih figma, serta fitur-fiturnya seperti auto layout dan component, karena akan sangat membantu kamu kedepannya.
Sekali lagi saya ucapkan selamat ya untuk kamu karena telah sukses membuat “Laman Details Website Jual-Beli Mobil Bekas”, good job guys 😊😊.
Bagaimana? tutorial-nya keren bukan? nah, jika kamu ingin belajar lebih banyak lagi tentang UI/UX dan meningkatkan skill, dan keterampilan desain kamu, maka jangan sampai lewatkan kesempatan untuk mengeksplorasi kelas-kelas UI/UX di BuildWithAngga !!!, karena kamu bisa pelajari teknik-teknik terbaru, dan meningkatkan portofolio kamu, bersama para mentor di bidangnya 🤩🤩🤩.
Credit Gambar Unsplash
- Dorrell Tibbs
- Florian Berger
- Martin Katler
- Zuka Zurabishvili
