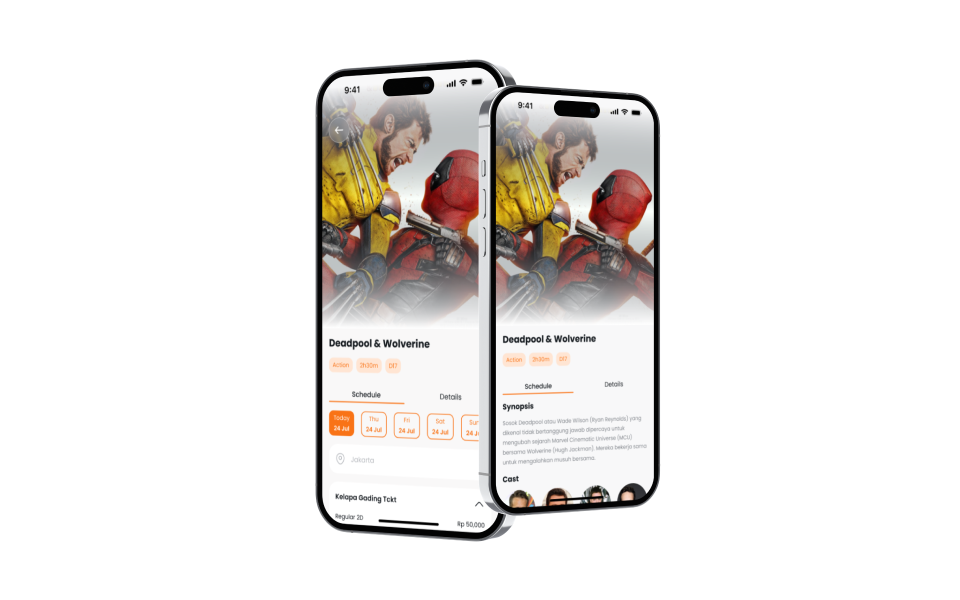
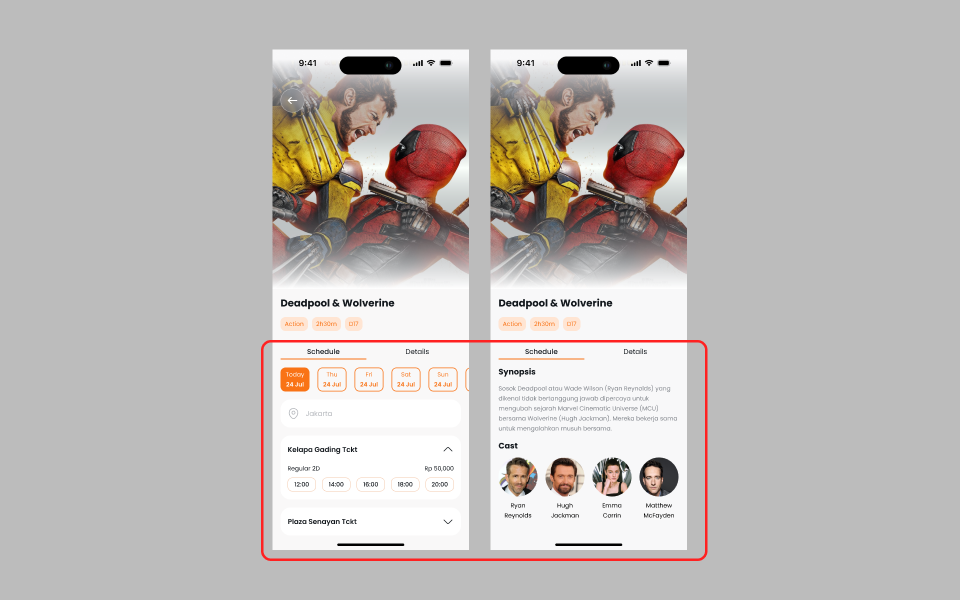
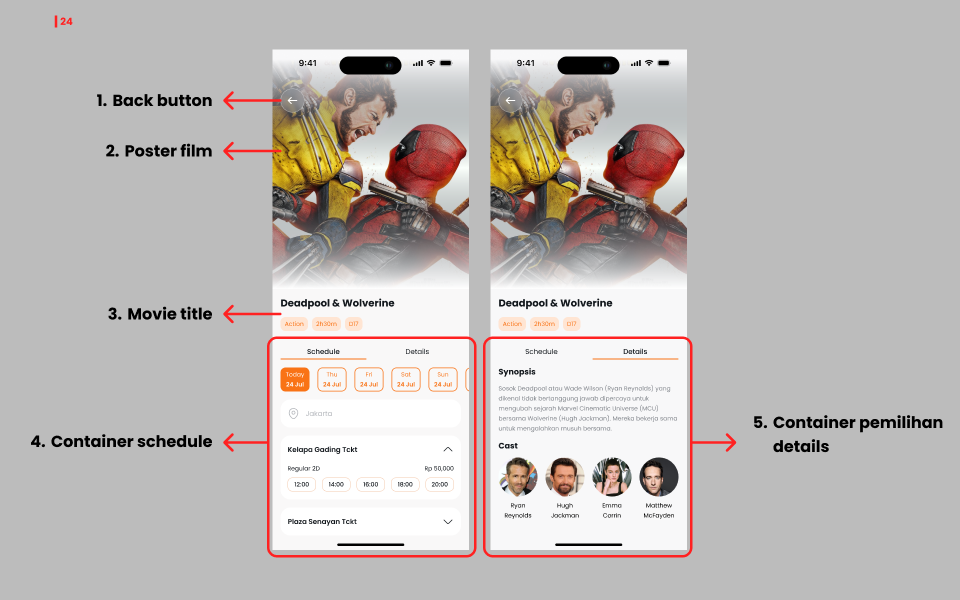
Halo semua. Di tutorial ini kita akan melanjutkan membuat ui design untuk aplikasi booking tiket film. Untuk page ini kita akan membuat film page, yang isinya mengenai informasi film, dan menentukan lokasi bioskop dan tanggal waktunya.
Yuk kita mulai desain!
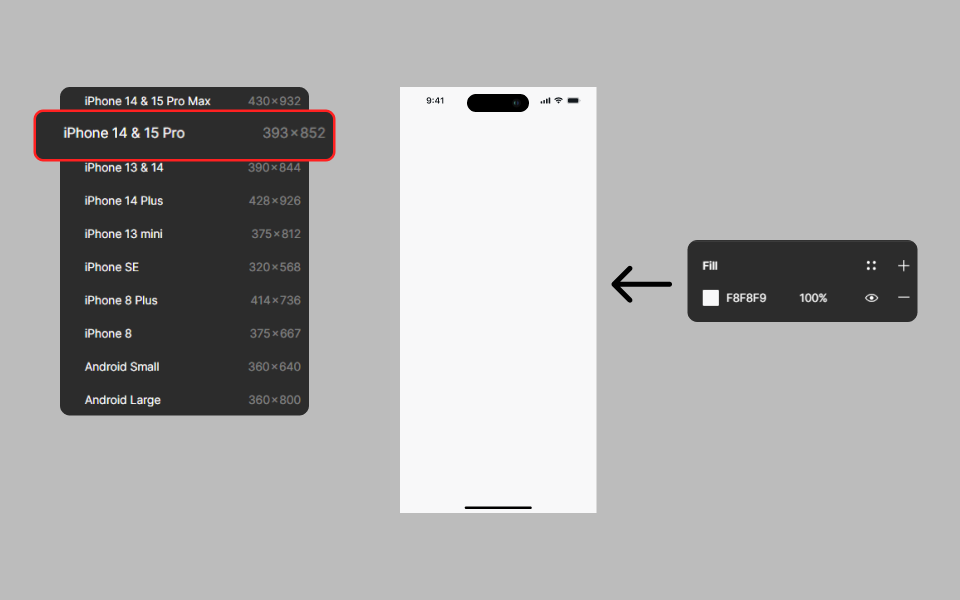
1. Memilih frame

Frame yang digunakan pada desain ini yaitu sama seperti tutorial sebelumnya yaitu, menggunakan template iPhone 14 & 15 pro dengan ukuran 303x852 pixels. Untuk warna background pada frame menggunakan warna #F8F8F9
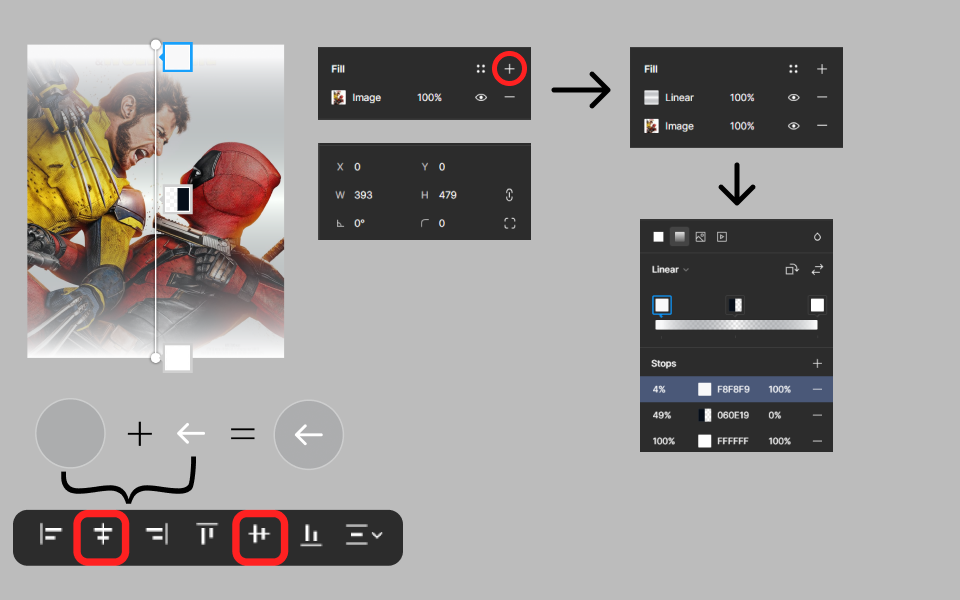
2. Membuat foto dan back button

Pertama kita membuat poster film berikut langkahnya:
- Letakkan poster film Deadpool & Wolverine dengan size width: 393px, dan height: 479px
- Select poster dan tambah fill lalu ubah warna fill ke gradient, buatlah warna gradient atas dan bawah menjadi #F8F8F9, kemudian di tengah menggunakan warna #060E19 dengan tranparansi ke 0%
Untuk membuat back button berikut langkahnya:
- Buatlah lingkaran menggunakan tools ellips (menekan huruf “O” pada keyboard). Beri ukuran 48 px.
- Masukkan ikon left arrow tipe outline dari Iconsax ukuran 24px.
- Kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu.
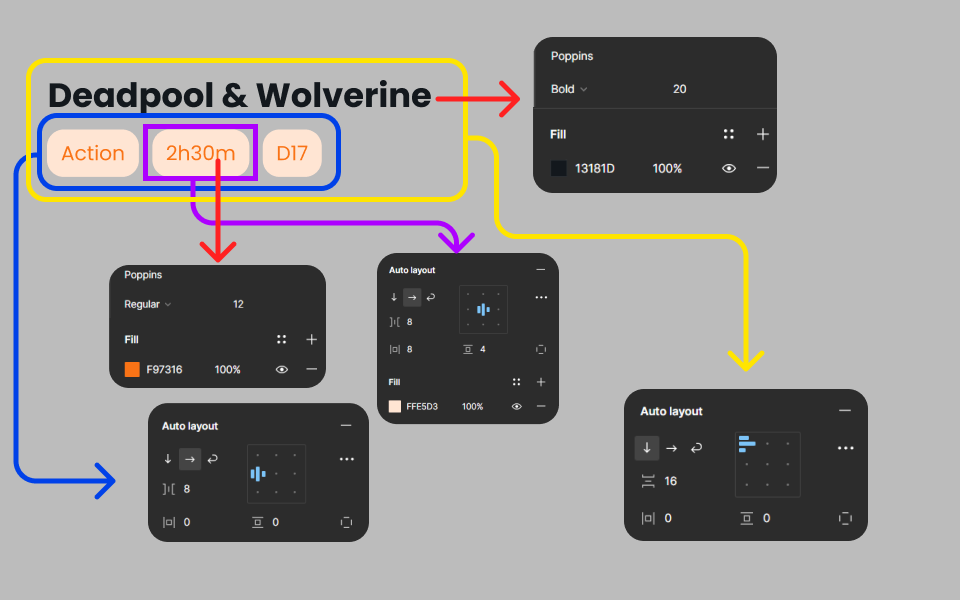
3. Membuat movie title

Untuk membuat movie title dan kategori chip akan dijadikan menggunakan fitur figma yaitu auto layout, Berikut langkahnya:
- Buat teks “Deadpool & Wolverine” = Poppins, bold, 20, warna #13181D
- Untuk kategori chip, ikutin langkahnya:
- Buat teks “Action” = Poppins, regular, 12, warna #F97316
- Select teks “Action” dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align center
- Horizontal padding: 8px
- Vertical padding: 4px
- Beri warna fill #FFE5D3
- Buatlah yang sama pada teks “2h30m”, dan “D17”
- Letakan chip “2h30m” di samping kanan chip “Action”
- Letakan chip “D17” di samping kanan chip “2h30m”
- Select ketiga chip dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 8px
- Letakan kategori chip dibawah teks movie title, kemudian select teks movie title dan kategori chip dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 8px
- Align: top left
4. Membuat desain container schedules

Dalam page ini ada segmented control, yang merupakan adalah elemen navigasi horizontal yang memungkinkan pengguna beralih antara beberapa opsi atau tampilan dengan cepat. Di kasus ini ada opsi memilih schedule (pilih bioskop dan tanggal waktu) dan details (sinopsis dan pemeran). Pertama kita membuat di opsi schedule.

Pertama membuat segmented control dahulu, berikut langkahnya:
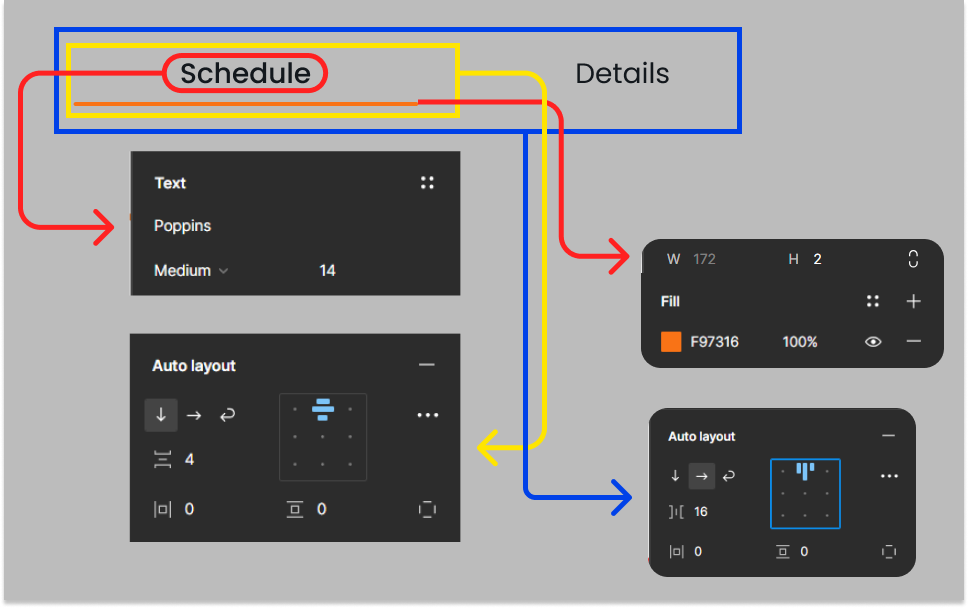
- Buat teks “Schedule” = Poppins, 14, medium, warna #13181D
- Buat rectangle dengan size width: 172px, height: 2px lalu beri warna #F97316
- Select teks dan rectangle jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 4 px
- Align: top center
- Select object lalu duplikat (Ctrl+D pada keyboard) di sebelah kanan, lalu ganti teks menjadi “Details” = Poppins, 14, regular, warna #13181D dan untuk rectangle di-hide di layer panel di sebelah kiri.
- Select kedua object, jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16px
- Align: top center

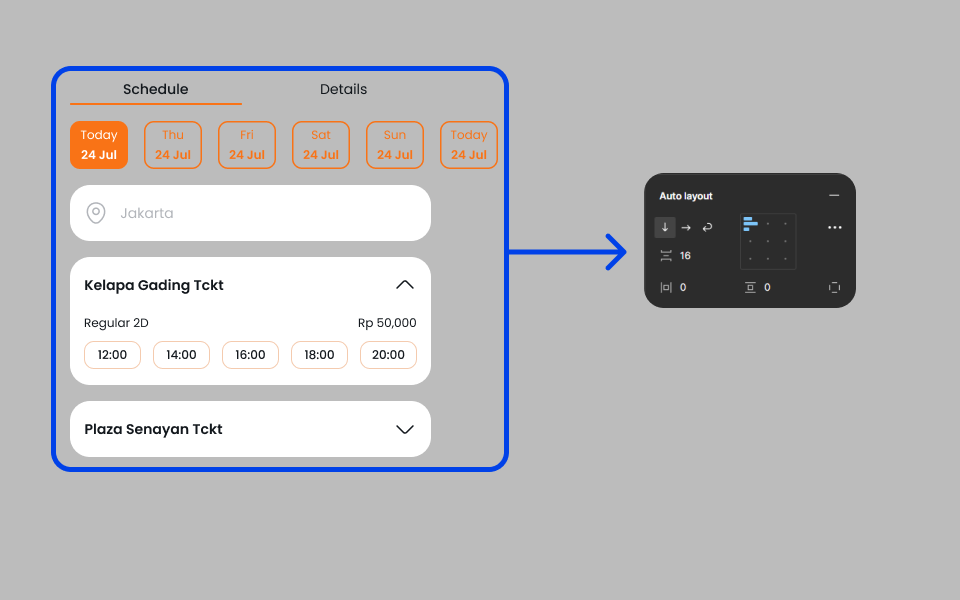
Berikutnya kita membuat opsi pemilihan tanggal, berikut langkahnya:
- Buat teks “Today” = Poppins, 12, regular, warna #FFFFFF
- Buat teks “24 Jul” = Poppins, 12, semibold, warna #FFFFFF, dan letakkan di bawah teks “Today”
- Select kedua teks lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16px
- Align: center
- Horizontal padding: 4px
- Vertical padding: 4px
- Beri warna fill #F97316
- Select object lalu duplikat (Ctrl+D pada keyboard) di sebelah kanan, dan ubah warna teks ke #F97316, kemudian warna fill diganti warna stroke #F97316 dengan ketebalan: 1.5px, lalu object tersebut duplikat (Ctrl+D pada keyboard) empat kali di sebelah kanan.
- Select semuanya lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 12px
- Align: left

Berikutnya kita membuat location bar, berikut langkahnya:
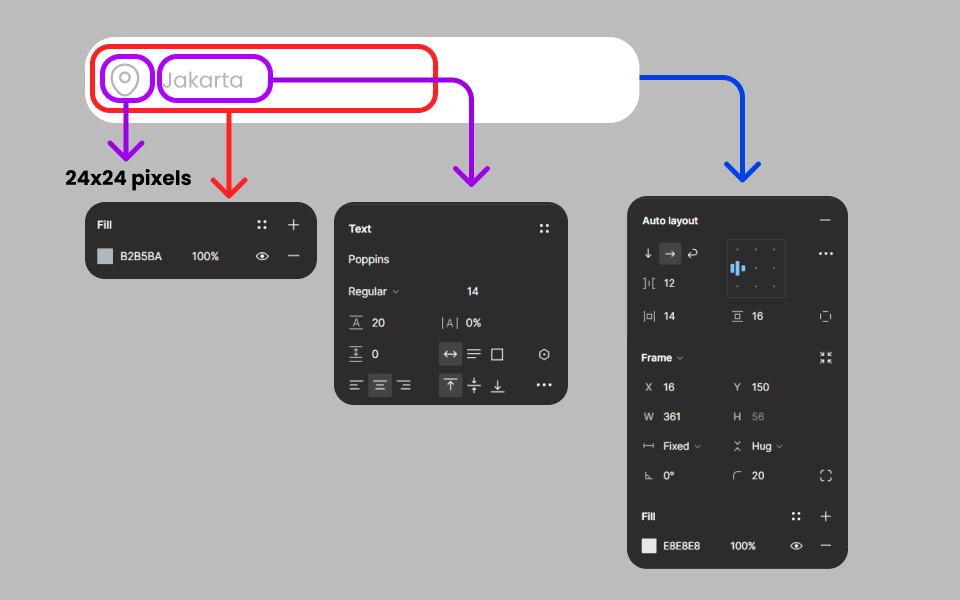
- Masukkan ikon location tipe outline dari Iconsax ukuran 24px.
- Buat teks “Jakarta” = Poppins, Regular, 14, warna #B2B5BA kemudian letakan di samping kanan ikon search
- Select teks “Jakarta” dan ikon search dan jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 12px
- Align left
- Horizontal padding: 14px
- Vertical padding: 16px
- Rezize search bar dengan width: 361px, height: 58px, dan ubah corner radius: 20
- Beri warna fill #E8E8E8

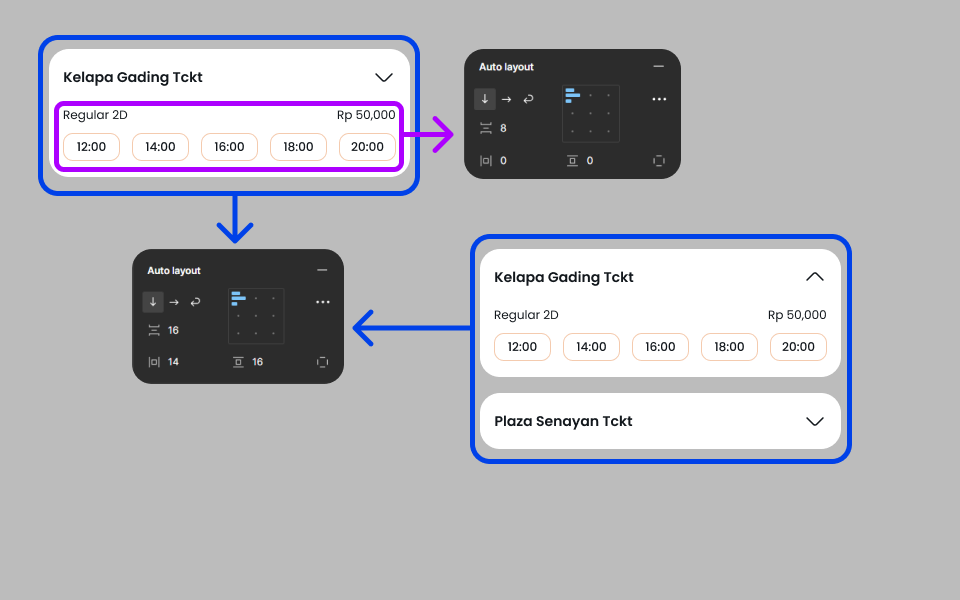
Berikunya kita akan membuat dua accordion theatre, yang satu accordion kebuka yang isinya nama tempat theatre, lalu dilengkapi dengan detail: jenis dan harga tiket, dan jam-jam yang ada. Dan yang kedua hanya menampilkan nama theatre. Pertama kita membuat accordion yang posisinya kebuka dengan nama tempat theatre. Berikut langkahnya:
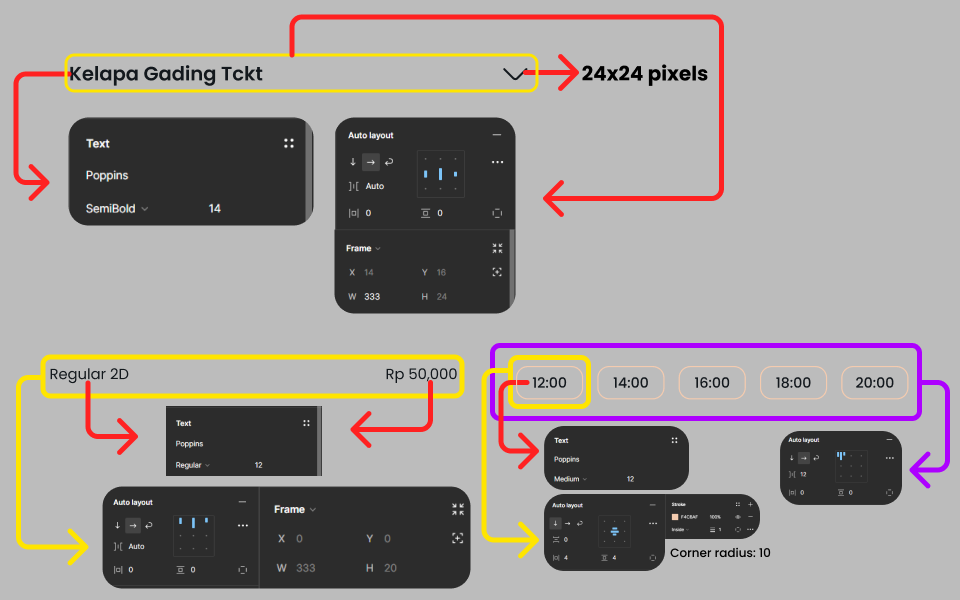
- Buat teks “Kelapa Gading Tckt” = Poppins, 14, semibold, warna #13181D
- Masukan ikon arrow dari Iconsax ukuran 24px, dan letakkan di samping kanan teks “Kelapa Gading Tckt”
- Select keduanya lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: auto
- Align: center
- Ubah size width: 333px, height: 24px
Untuk bagian detail: jenis dan harga tiket, dan jam berikut langkahnya:
- Buat teks “Regular 2D” = Poppins, 12, regular, warna #13181D
- Buat teks “Rp 50,000” = Poppins, 12, regular, warna #13181D, letakkan di samping kanan teks “Regular 2D”
- Select kedua teks, lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: auto
- Align: center
- Ubah size width: 333px, height: 20px
- Untuk jam, buat teks “12:00” = Poppins, 12, medium, warna #13181D
- Select teks “12:00”, lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Align: center
- Horizontal padding: 4px
- Vertical padding: 4px
- Beri warna stroke #F4CBAF dengan ketebalan: 1.5px
- Select object lalu duplikat (Ctrl+D pada keyboard) di sebelah kanan sebanyak empat kali, dan ganti teks dengan jam yang berbeda.
- Select semua jam lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 12

- Select nama tempat theatre dan detail lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16
- Align: top left
- Horizontal padding: 14px
- Vertical padding: 16px
- Beri warna fill #FFFFFF dan ubah corner radius: 20
- Untuk accordion yang hanya menampilkan nama theatre, hanya tinggal duplikat dari accordion sebelumnya lalu untuk bagian detail dihapus, dan bisa ganti ke lokasi lain.
- Select kedua accordion lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16

Semua komponen diletakkan di posisi yang sudah dibuat di gambar atas, kemudian select semua komponen lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16
5. Membuat desain container details

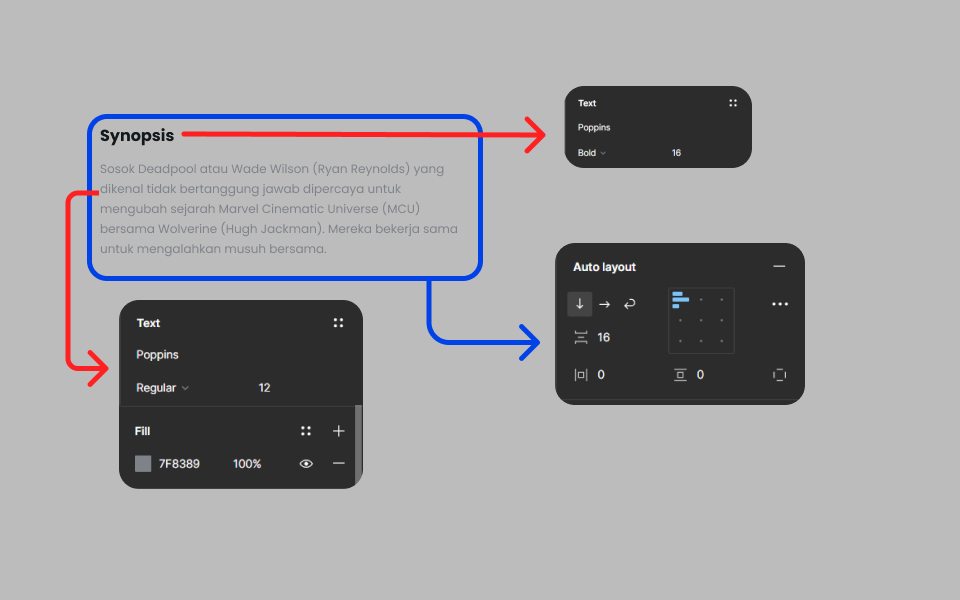
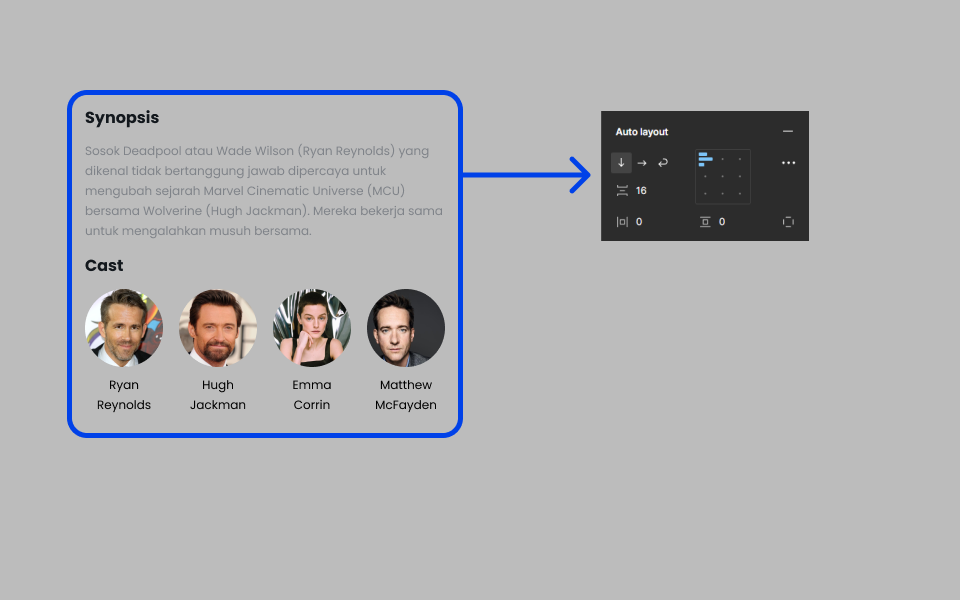
Untuk berikutnya kita membuat opsi details yang isinya ada sinopsis dan pemeran. Pertama kita membuat sinopsis, berikut langkahnya:
- Buat teks “Synopsis” = Poppins, 12, bold, warna #13181D
- Buat teks paragraf dengan menggunakan Poppins, 12, regular, warna #7F8389 dan letakkan di bawah teks “Synopsis”. Untuk paragrafnya bisa copy paste dari sini berikut teksnya:
- Sosok Deadpool atau Wade Wilson (Ryan Reynolds) yang dikenal tidak bertanggung jawab dipercaya untuk mengubah sejarah Marvel Cinematic Universe (MCU) bersama Wolverine (Hugh Jackman). Mereka bekerja sama untuk mengalahkan musuh bersama.
- Select teks “Synopsis” dan teks paragraf lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16
- Align: top left

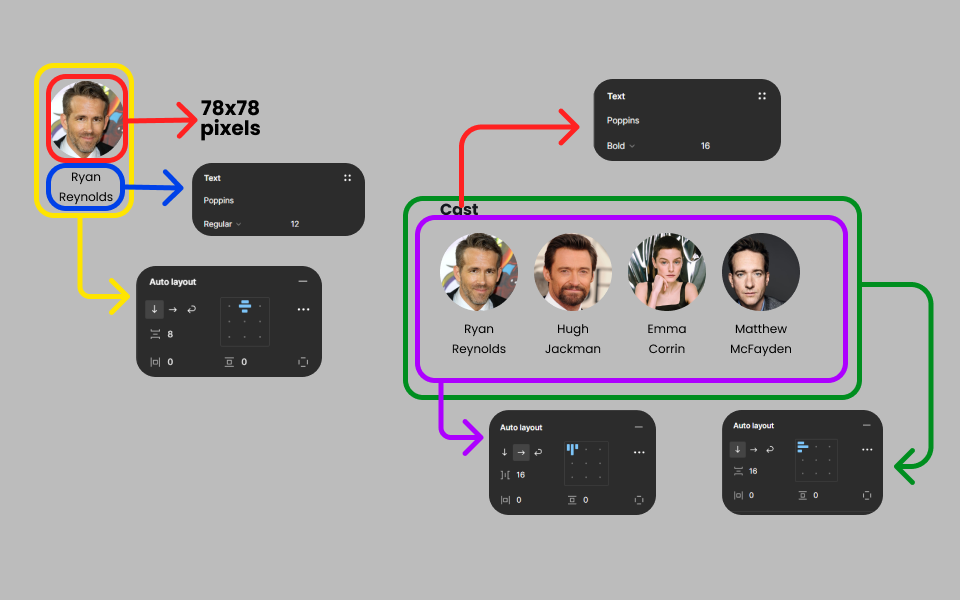
Kemudian pembuatan pemeran berikut langkahnya:
- Buat teks “Cast” = Poppins, 16, bold, warna #13181D
- Letakkan foto pemeran, sebagai contoh aku mengambil foto Ryan Reynolds, ukuran: 78px, ubah corner radius: 39px.
- Buat teks “Ryan Reynolds” = Poppins, 12, regular, warna #13181D, buatlah menjadi dua baris, ubah align: center
- Select foto dan teks “Ryan Reynolds” lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 8
- Align: center
- Select pemeran lalu duplikat (Ctrl+D pada keyboard) di sebelah kanan sebanyak tiga kali, dan ganti foto pemeran dan nama sesuai pada gambar di atas.
- Select semua pemeran lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16
- Letakan pemeran di bawah teks “Cast”
- Select teks “Cast” dan pemeran lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16

Lalu select synopsis dan cast lalu jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:
- Gap between items: 16
6. Menyusun desain-desain komponen

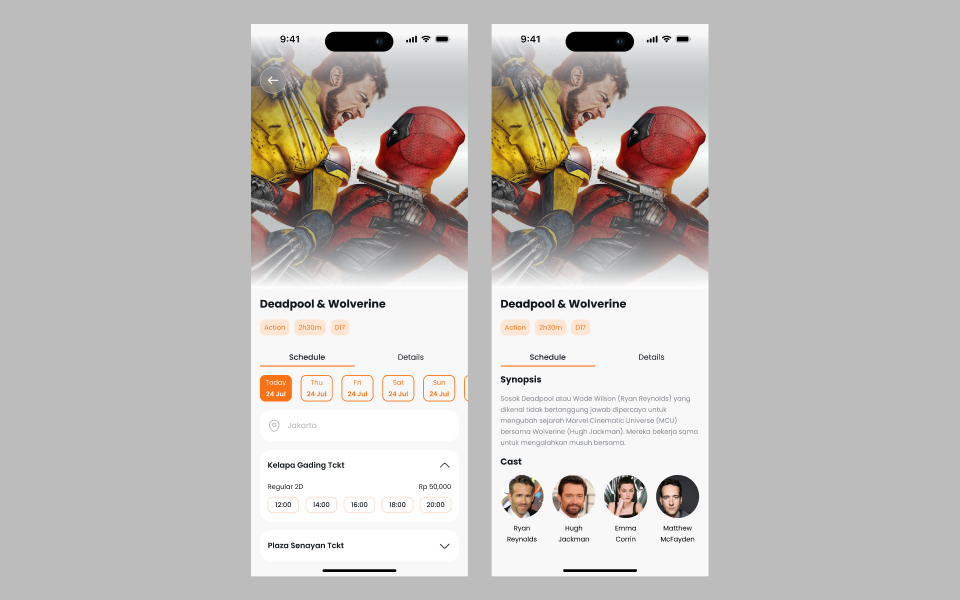
Setelah komponen-komponen sudah dibuat, waktunya menyusun komponen-komponen menjadi suatu page. Bisa diikuti dari gambar di atas.
Results

Nice! Dengan mengikuti step by step, akhirnya kamu berhasil membuat film page untuk booking tiket film. Awesome!!!
Kesimpulan
Pembuatan desain film page untuk aplikasi booking tiket film juga sangat penting untuk memberikan pengguna gambaran lengkap tentang film yang akan mereka tonton. Dengan menyediakan informasi yang komprehensif dan opsi yang relevan, film page tidak hanya mempermudah proses pemesanan tiket tetapi juga meningkatkan kepuasan dan keterlibatan pengguna.
Ingin memperdalam pengetahuan kamu tentang UI/UX Design? Jangan lewatkan kesempatan untuk belajar dan meningkatkan keterampilan desain Anda dengan BuildWithAngga di kelas UI/UX Design. Temukan berbagai kelas terbaru yang dirancang khusus untuk membantu kamu menjadi ahli dalam UI/UX Design. Dari dasar-dasar hingga teknik lanjutan, pelajari semuanya dengan panduan dari instruktur berpengalaman. Bergabunglah sekarang dan jadilah bagian dari komunitas desainer yang kreatif dan inovatif!
Kredit
Asset poster film dan foto pemeran diambil dari IMDb