
Pernahkah kamu merasa kesulitan menemukan informasi yang kamu butuhkan saat mencari destinasi wisata melalui aplikasi? Halaman rinci (details page) yang kurang informatif dan menarik seringkali menjadi penyebabnya. Melalui e-book ini, kamu akan belajar cara merancang details page yang user-friendly dan mampu memberikan semua informasi penting yang dibutuhkan pengguna. Dengan begitu, aplikasi travel kamu tidak hanya akan terlihat profesional, tetapi juga meningkatkan engagement.

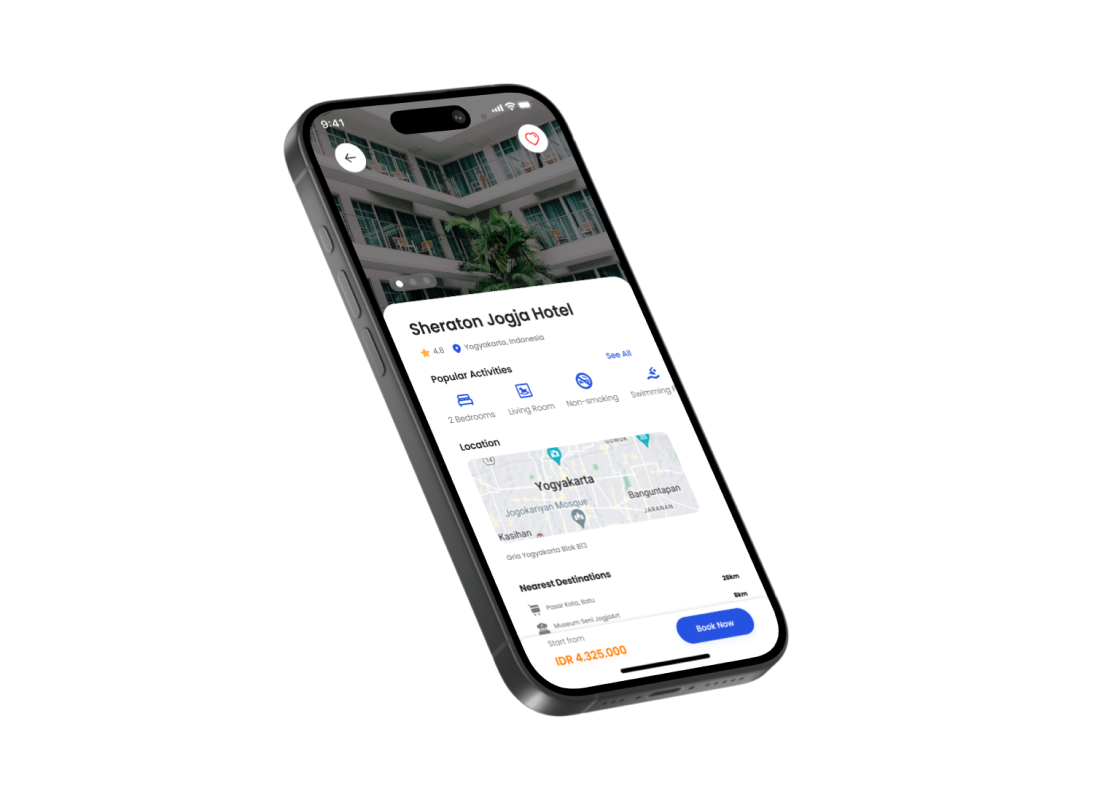
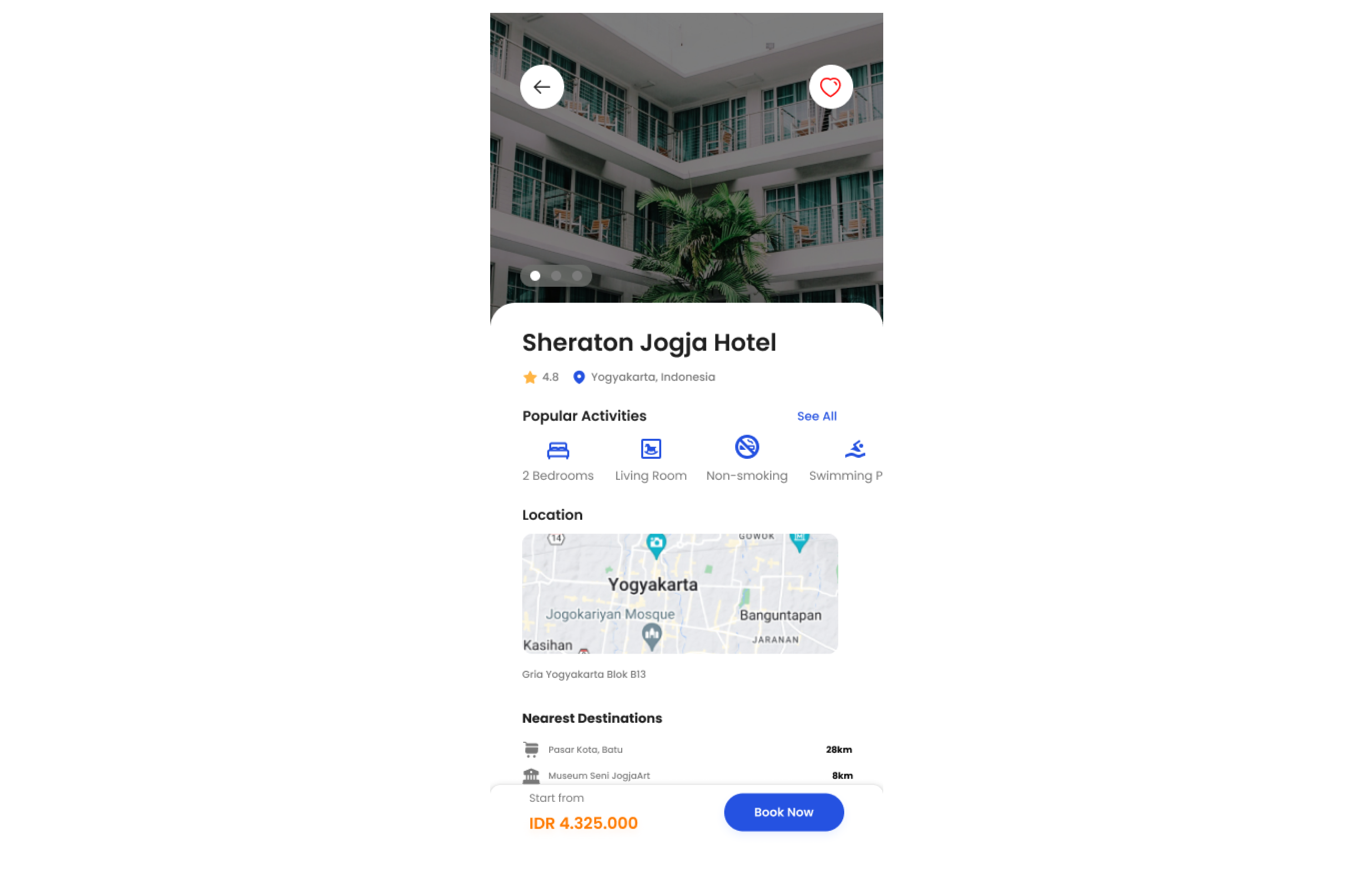
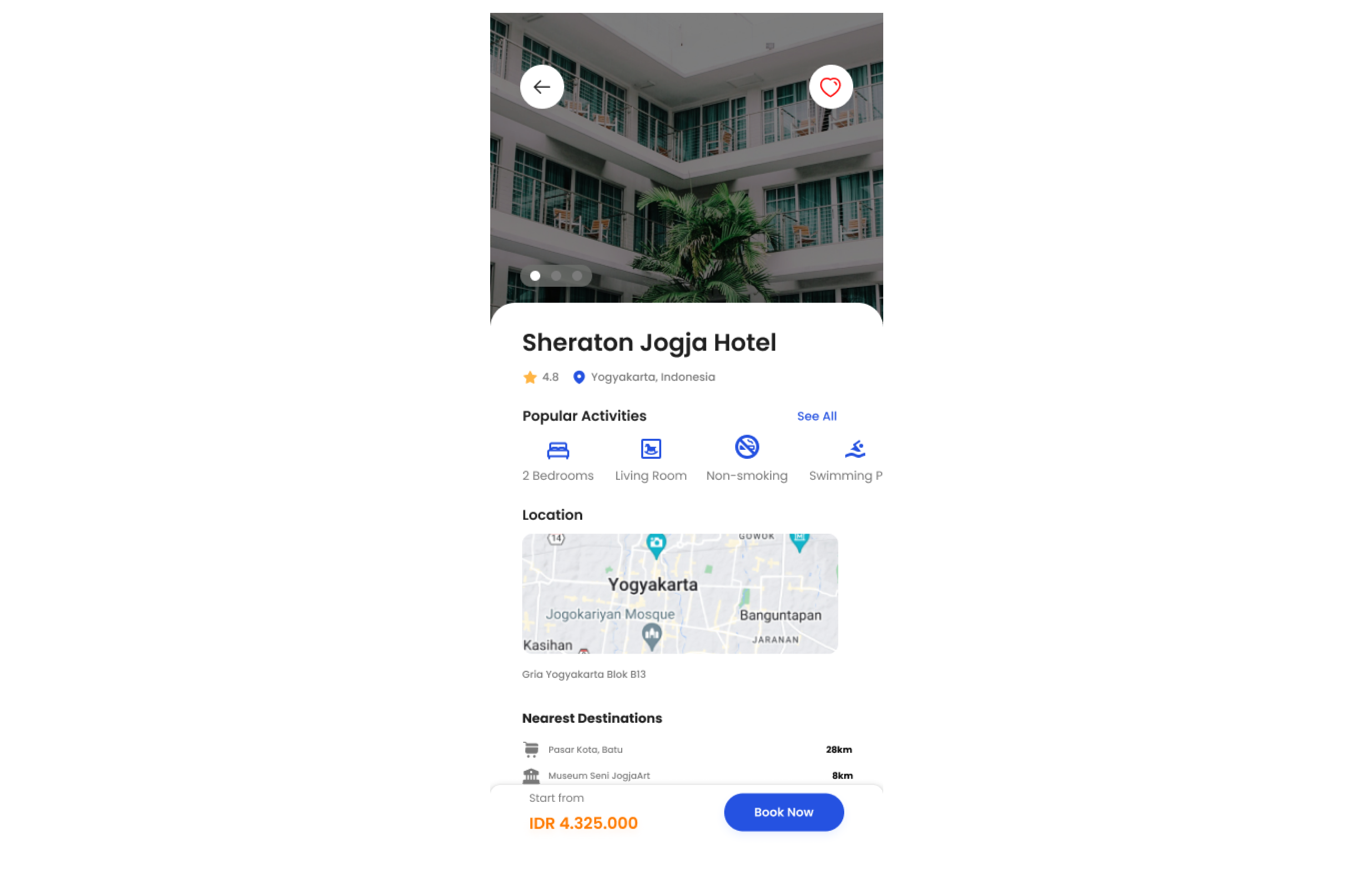
Kali ini, kita akan belajar cara membuat UI design “Details Page” untuk aplikasi travel mobile seperti desain di atas! 🤩
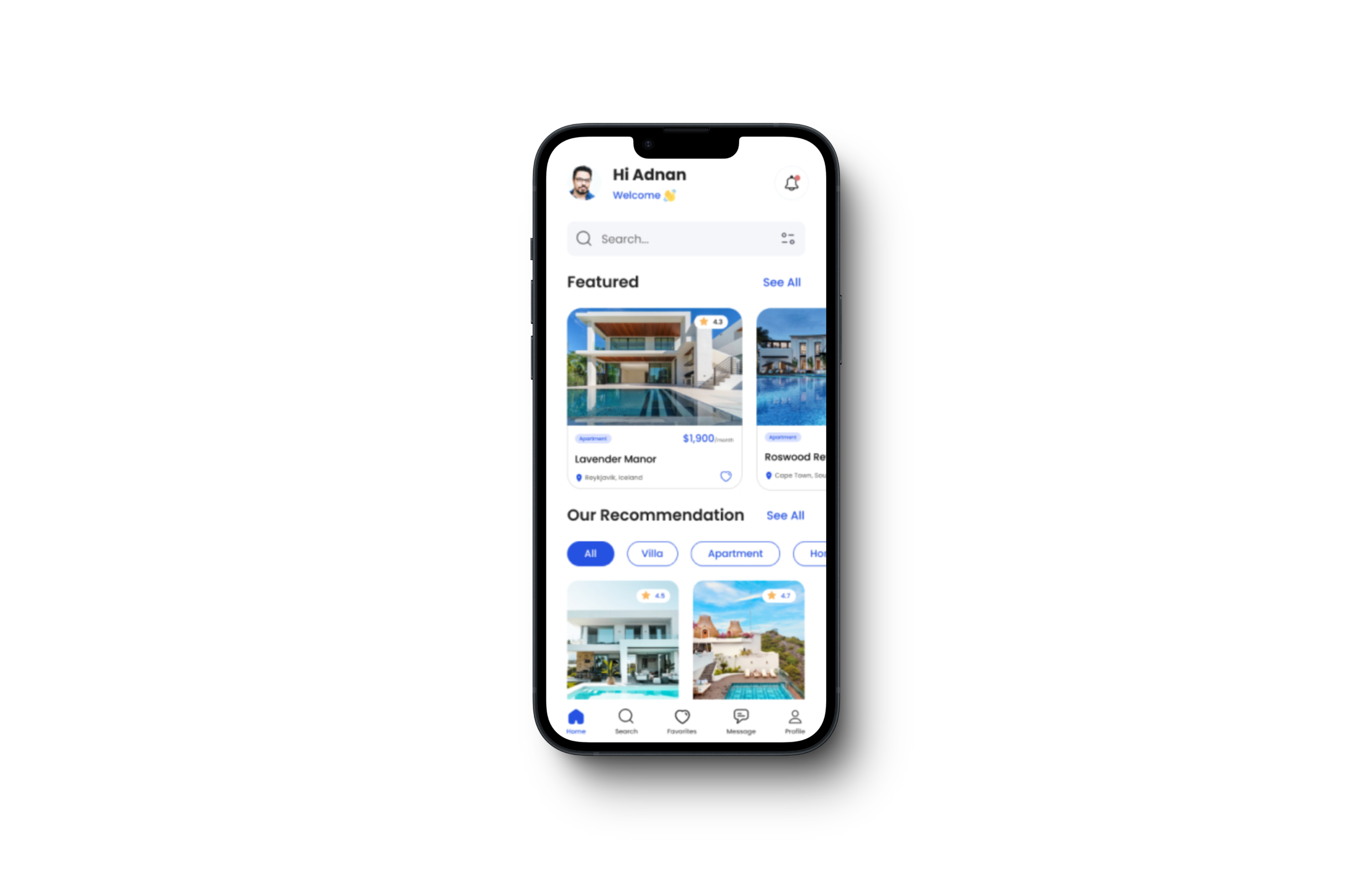
Tapi sebelumnya, yuk kita bisa belajar dulu tutorial desain “Homepage Aplikasi Travel Mobile” bisa kamu baca di sini yaa!

So, let’s get started making the Details Page! ✨
1. Buka Figma

Pertama, tentu saja buka file baru di Figma ya! Pilih “New Design File” untuk memulai journey-mu membuat UI design 😄
2. Membuat Frame Beserta Grid System

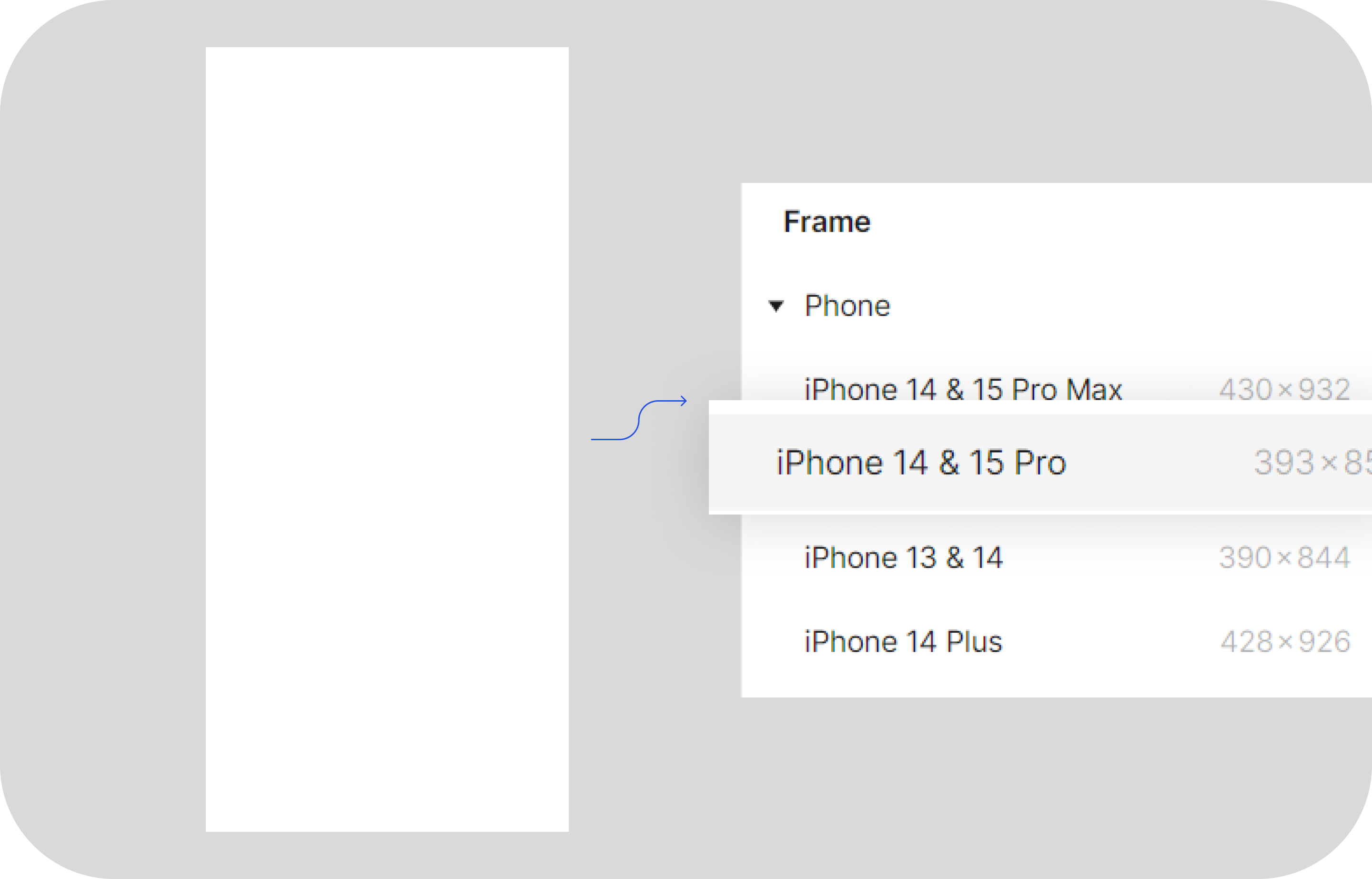
Langkah pertama, buatlah frame dengan ukuran iPhone 14 & 15 Pro yang bisa kamu langsung klik di sidebar bagian “Frame”. Tanpa frame, kita tidak bisa membuat desainnya. Jadi pastikan pilih frame sesuai kebutuhan.

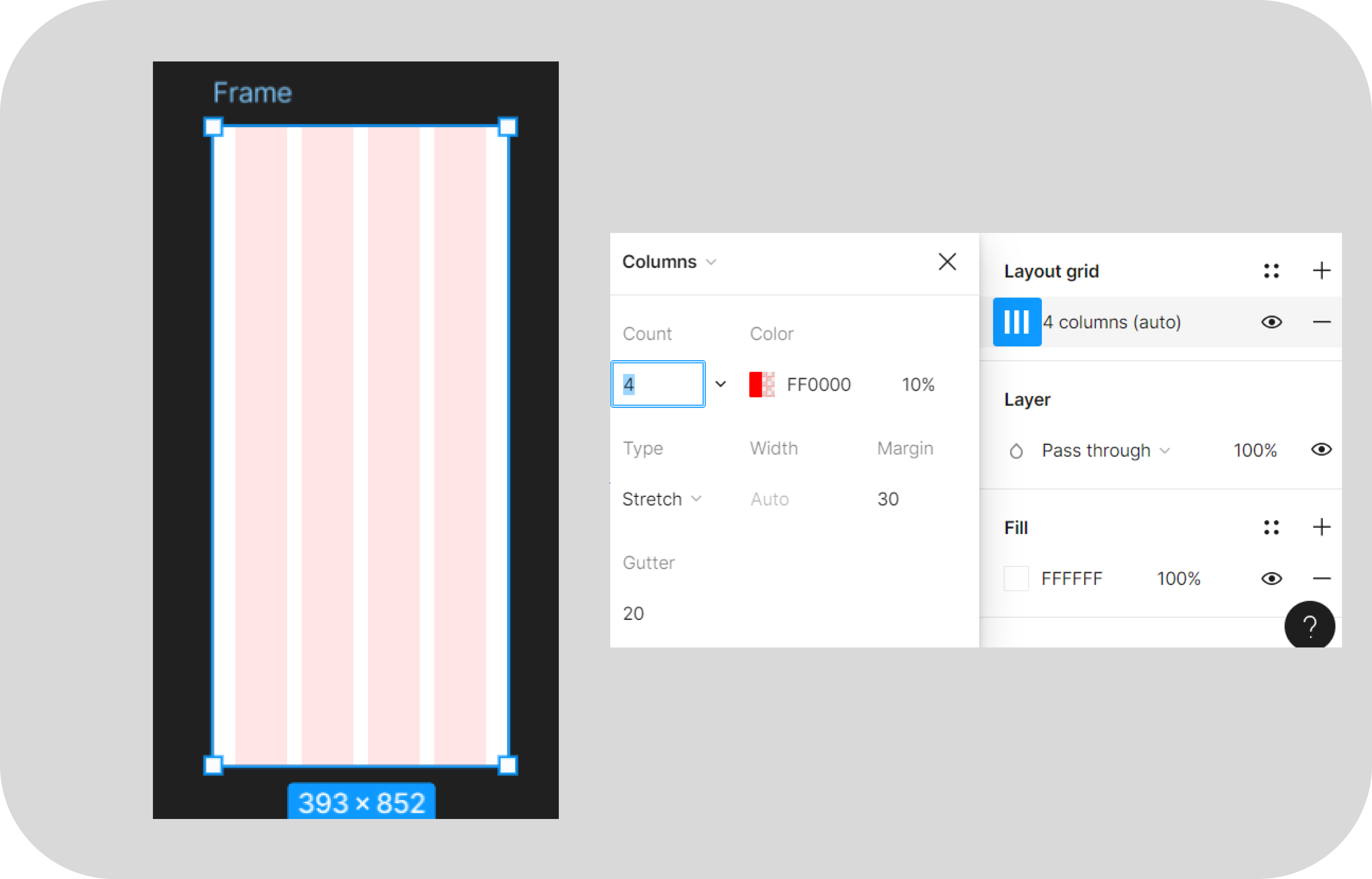
Jangan lupa untuk gunakan grid system yang ada di sidebar kanan dengan nilai Columns,
- Count: 4
- Color Oppacity: #FF0000
- Margin: 30
- Stretch
- Gutter: 20
Grid system adalah kerangka kerja yang digunakan dalam desain UI/UX untuk mengatur penempatan elemen-elemen desain secara rapi, konsisten, dan seimbang. Ini merupakan fondasi yang kuat untuk menciptakan tampilan yang menarik, mudah digunakan, dan profesional.
3. Memasukan Image Background

Lalu untuk background image, buatlah kotak kosong dengan menekan Shift R lalu buatlah ukuran W: 376 dan H: 454 yaa. Lalu buat lagi kotak dengan ukuran yang sama namun Fill: #00000 50%.
Isi kotak pertama dengan image hotel yang bisa kamu dapatkan dari unsplash!
Setelah itu gabungkan kedua layer; layer image berada di bawah layer hitam 50% ✨

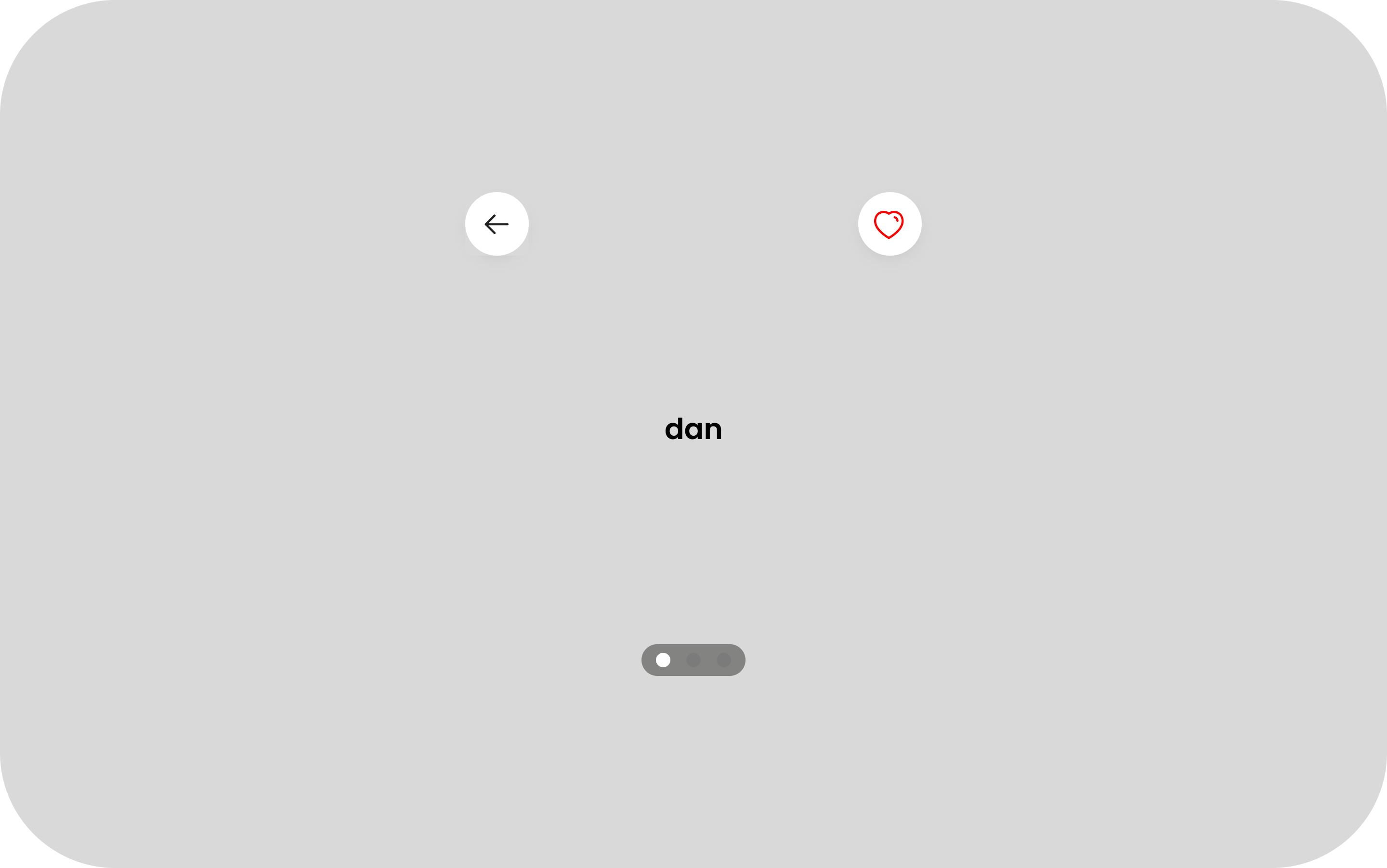
4. Membuat Button “Back”, “Like” dan “Slide Image”

Sekarang kita akan membuat button untuk “Back” dan “Like”. Fungsi button back agar user dapat kembali ke page sebelumnya dan button itu menandakan bahwa destinasi tersebut bisa dimasukan ke list “Like”
Untuk membuat button “Back” dan “Like”
Kamu bisa mengikuti panduan berikut:

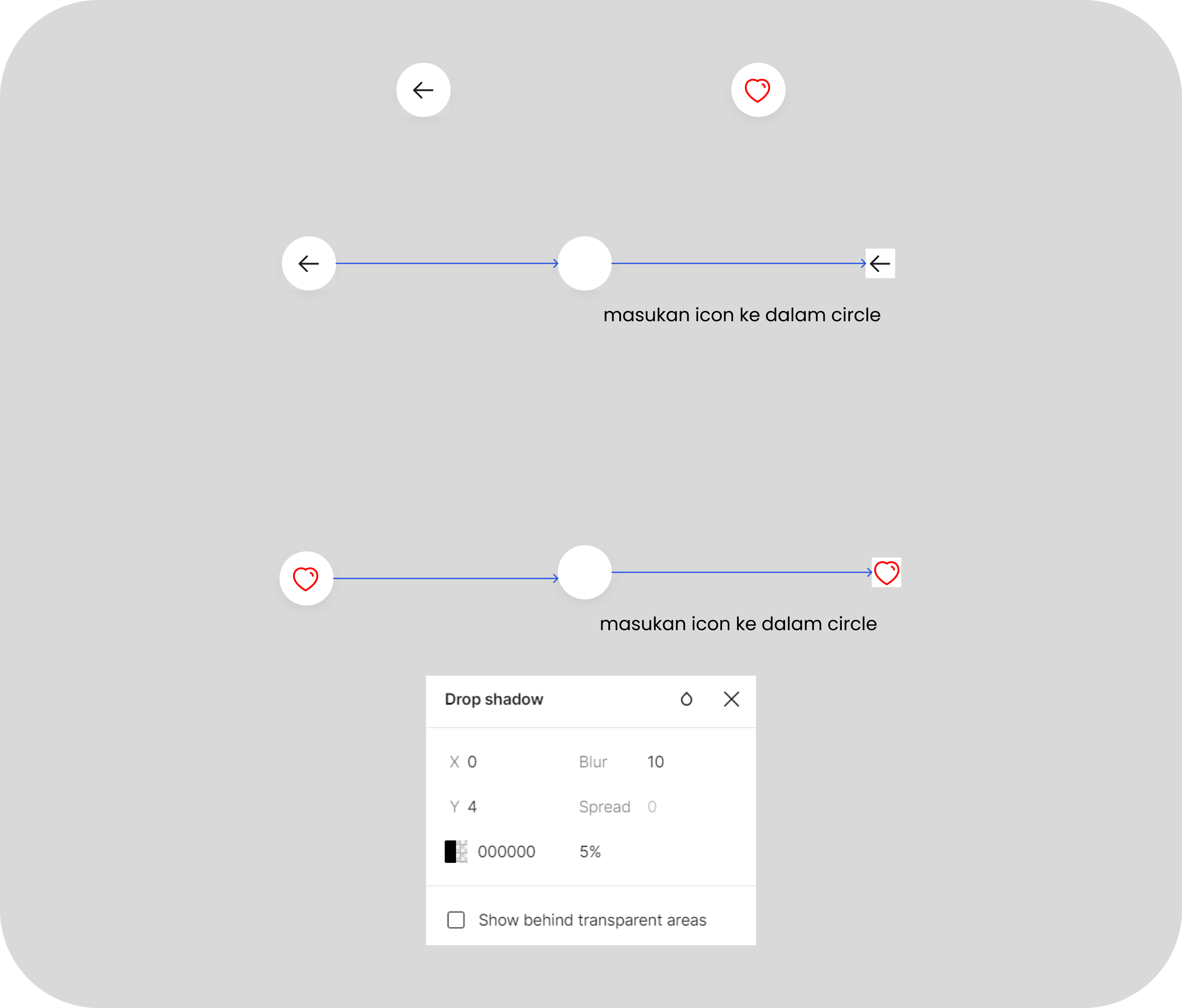
Button Back:
- Buatlah Ellipse dengan Shift O. Gunakan warna #FFFFF
- Tambahkan Shador dengan X:0, Y: 4, Blur 10, dan warna #00000 5%
- Insert ikon “Back” yang dapat kamu temukan di Iconsax dengan warna #202020
- Gabungkan circle dan icon menjadi satu seperti contoh di atas.
Button Like:
- Buatlah Ellipse dengan Shift O. Gunakan warna #FFFFFF
- Tambahkan Shador dengan X:0, Y: 4, Blur 10, dan warna #000000 5%
- Insert ikon “Like” yang dapat kamu temukan di Iconsax dengan warna #FF0000
- Gabungkan circle dan icon ke menjadi satu seperti contoh di atas.

Nah sekarang kita akan membuat elemen untuk image hotel. Agar pengguna bisa slide ke image-image lainnya dari hotel tersebut.
Button slide image hotel adalah tombol yang memungkinkan pengguna untuk melihat lebih banyak foto dari sebuah hotel dengan cara menggeser gambar secara horizontal.
- Untuk button slide foto, kamu bisa:
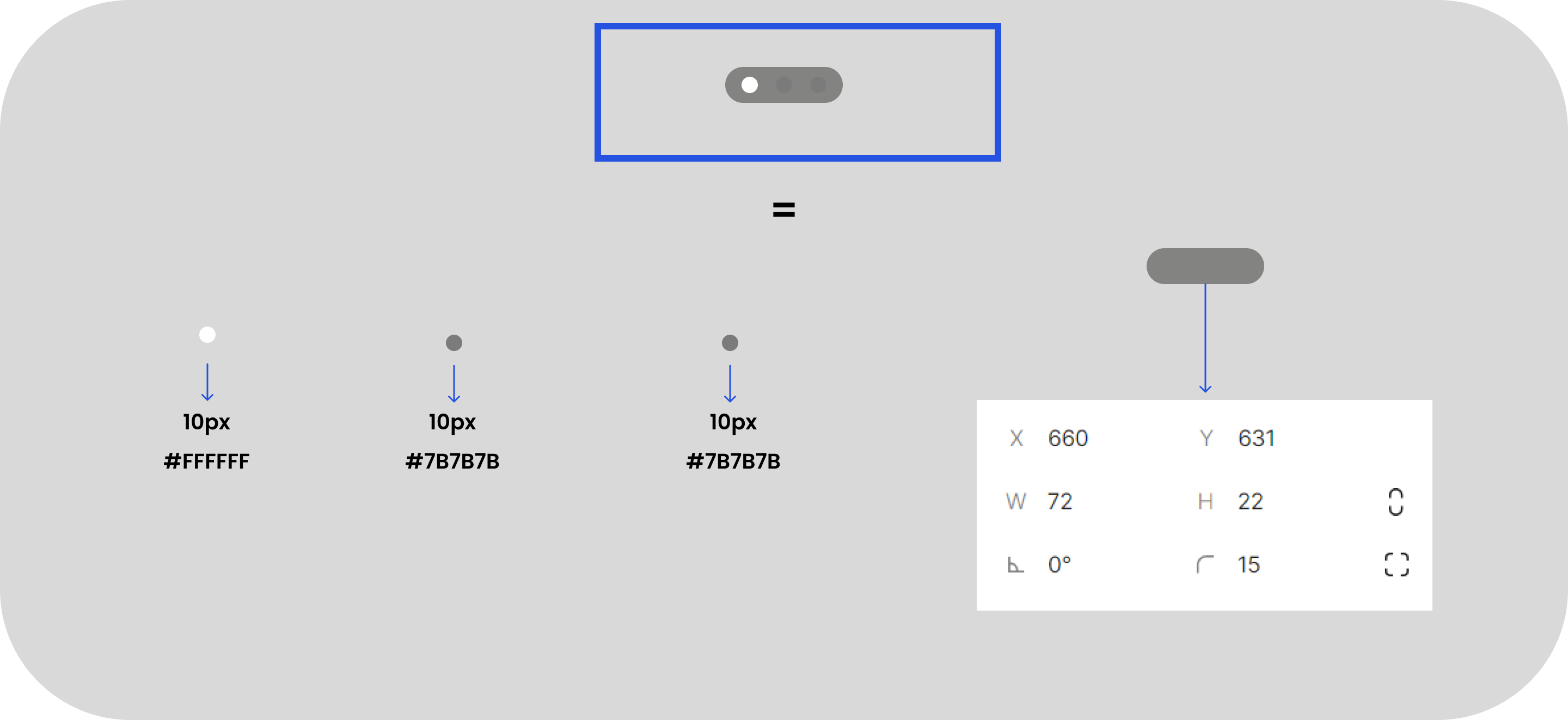
- Buat rectangle dengan Shift R, W: 77 dan H:22 dengan corner radius 15°.
- Fill kotak dengan #6D6F6C 80%
- Lalu masukan circle dengan Shift O dengan ukuran lebih kecil. Untuk circle pertama, besarnya 10px dengan warna #FFFFFF dan untuk 2 lingkaran lainnya di 10px dengan warna #7B7B7B.
5. Background Kotak Details

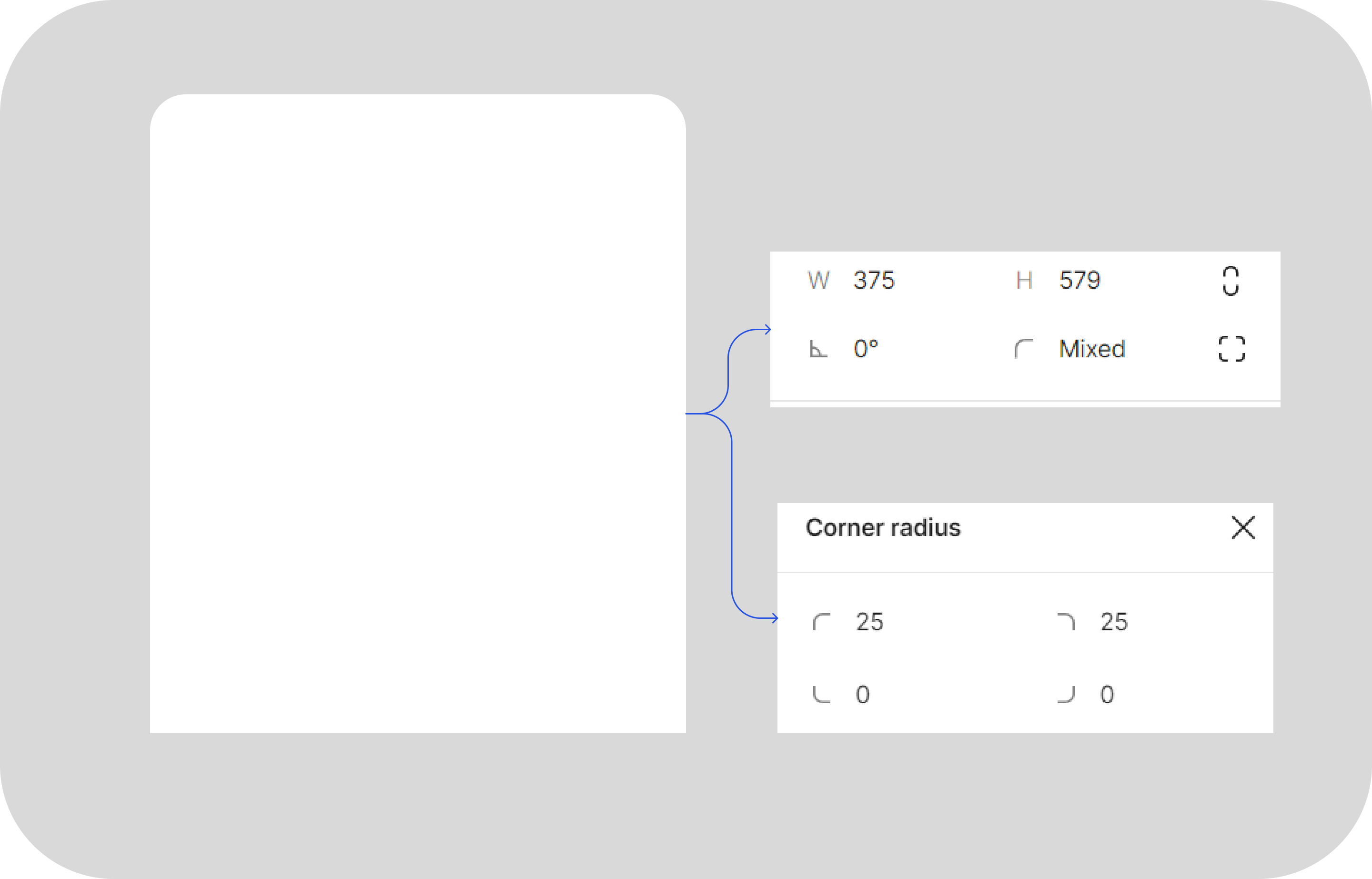
Sekarang kita akan membuat kotak untuk container informasi hotel. Container ini bisa kita sebut sebagai bagian body dari aplikasi tersebut dan mencakup beberapa informasi hotel.
Buat kotak, tekan Shift R dengan W: 375 dan H: 579 dan corner radius sisi kanan atas dan kiri 25° sedangkan sisi bawah kanan dan kiri 0°.
6. Informasi Nama Hotel, Rate dan Lokasi Hotel

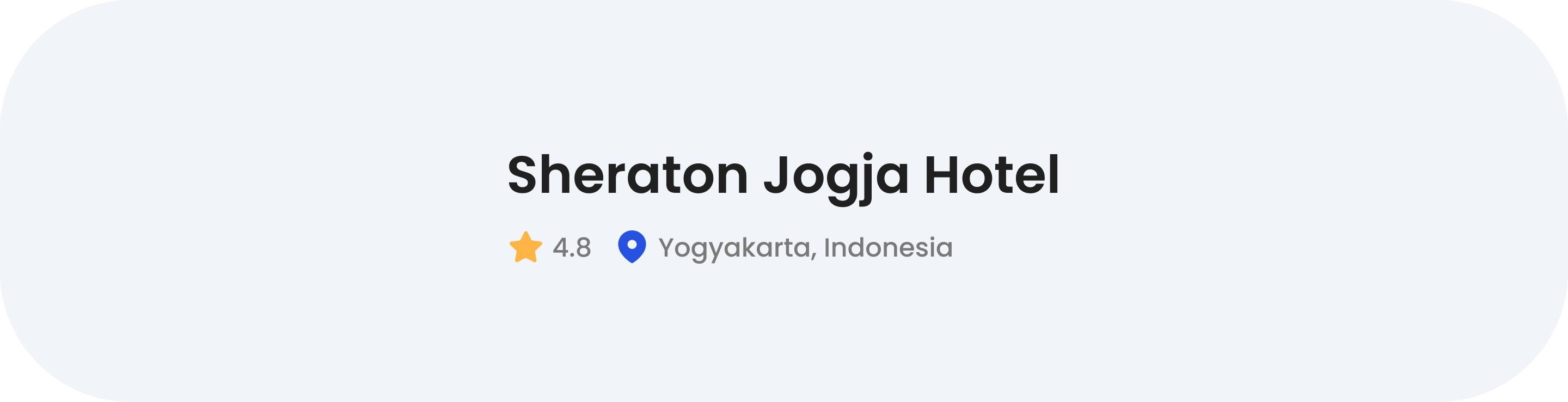
Dan untuk membuat isi container informasi nama hotel, rate hotel dan lokasi hotel, kamu bisa ikuti panduan ini yaa
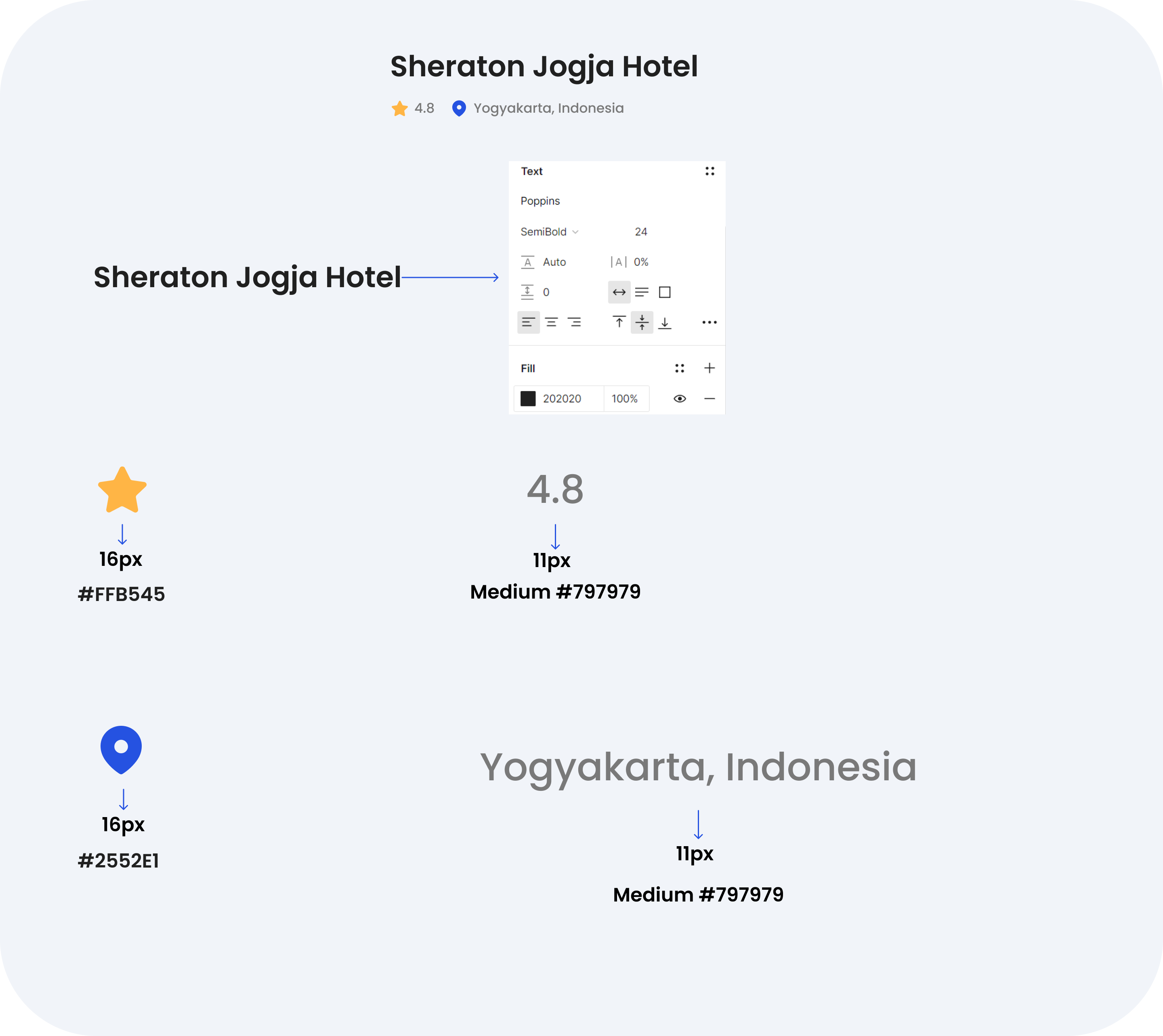
- Shift T lalu ketik “Sheraton Jogja Hotel”: Poppins, Semibold, 24px dengan color #202020
- Icon bintang dengan size 16px #FFB545 dan rate “4.8” 11px, Medium #797979
- Icon “Location” dengan size 16px #2552E1
- Shift T lalu ketik “Yogyakarta, Indonesia”: 11px, Medium dan #797979

Nama hotel, rating hotel, dan lokasi hotel adalah informasi dasar namun sangat penting dalam aplikasi travel mobile. Informasi ini tidak hanya membantu pengguna dalam menemukan hotel yang tepat, tetapi juga meningkatkan kepercayaan dan kepuasan pengguna.
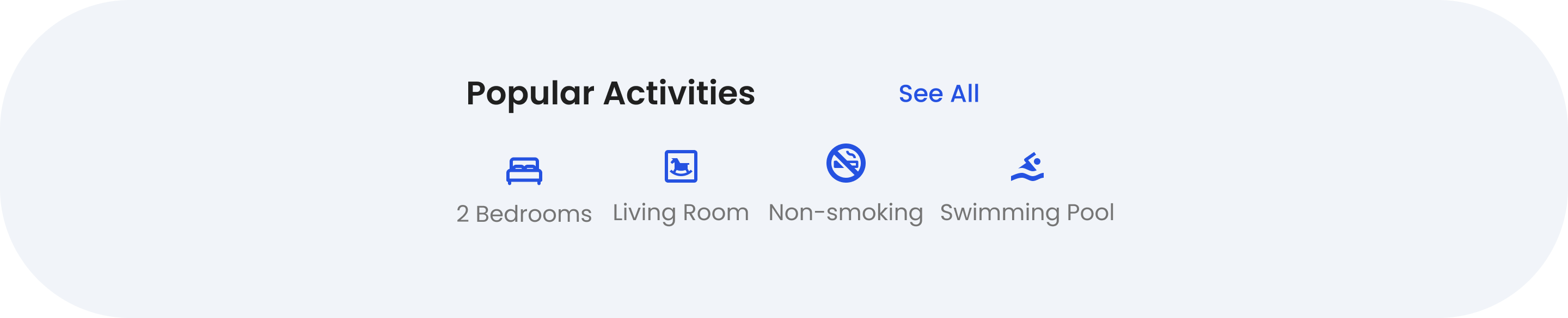
7. Kontainer “Popular Activities”

"Popular Activities" itu kayak daftar menu makanan di restoran, tapi ini daftar kegiatan seru yang biasanya dilakukan tamu di hotel Sheraton Jogja.
Jadi, kalau kamu lagi bingung mau ngapain selama menginap di hotel ini, kamu bisa lihat bagian ini. Di sini kamu akan menemukan beberapa pilihan kegiatan yang paling sering dilakukan tamu lain, seperti misalnya berenang, atau sekadar bersantai di ruang tamu yang luas.
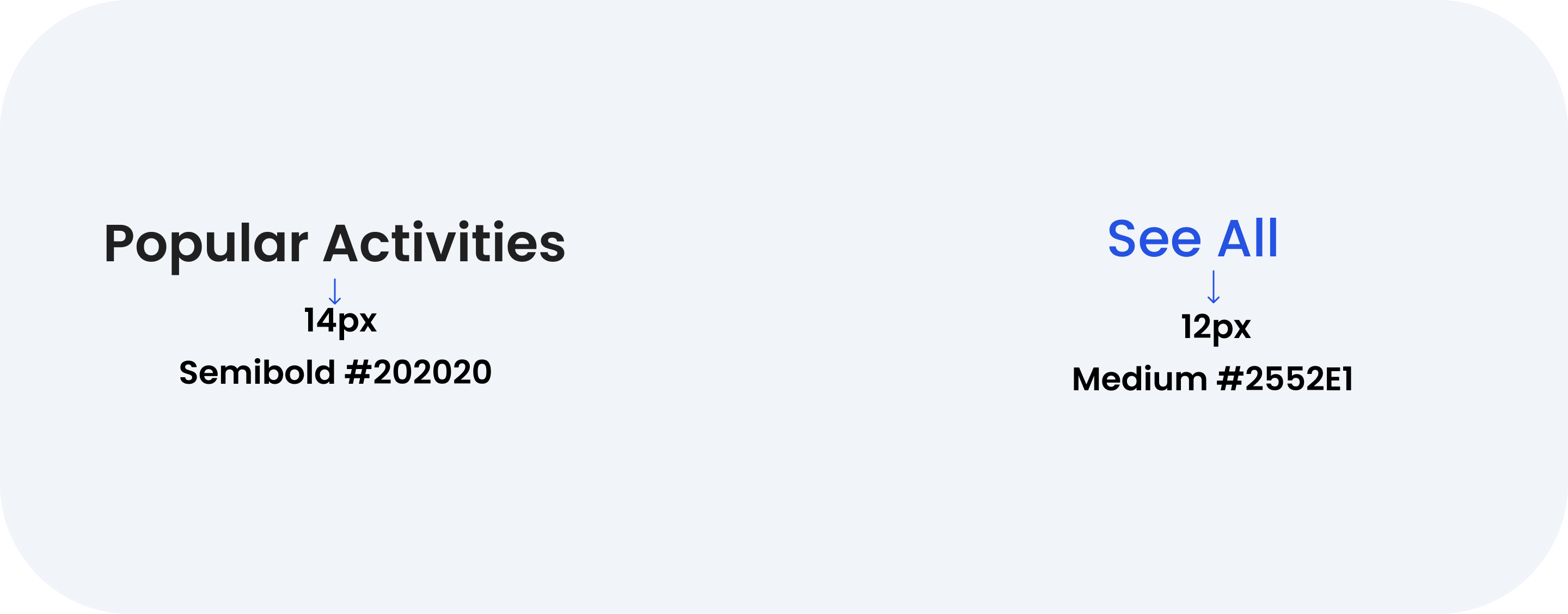
Pertama, kita masukan teks dengan menekan Shift T lalu ketik “Popular Activities” di 14px, Semibold dan #202020.
Selanjutnya “See All” di ukuran 12px, Medium dan warna #2552E1.

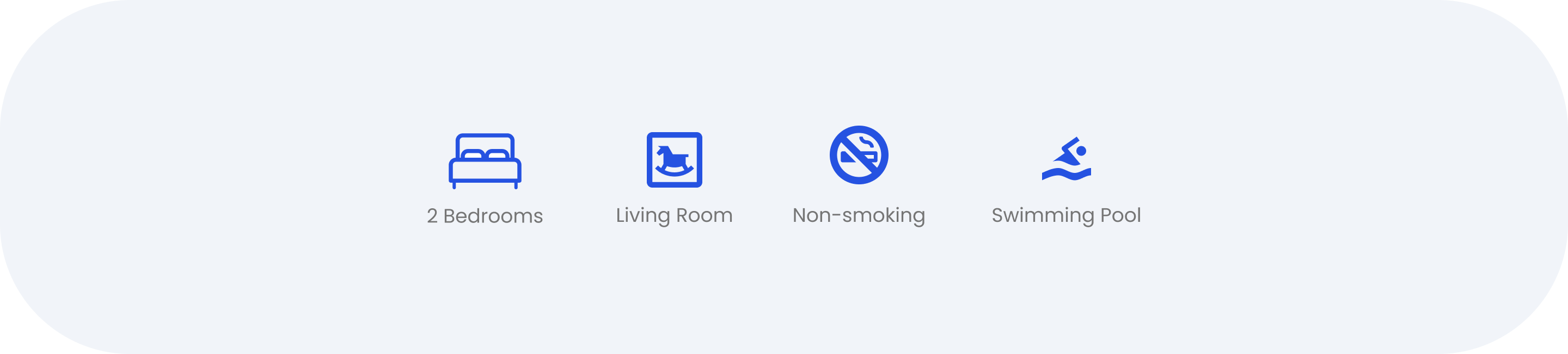
Icons

Nah dan sekarang kita akan membuat elemen dari “Popular Activities”! Gampang kok caranya, yuk simal 🥰

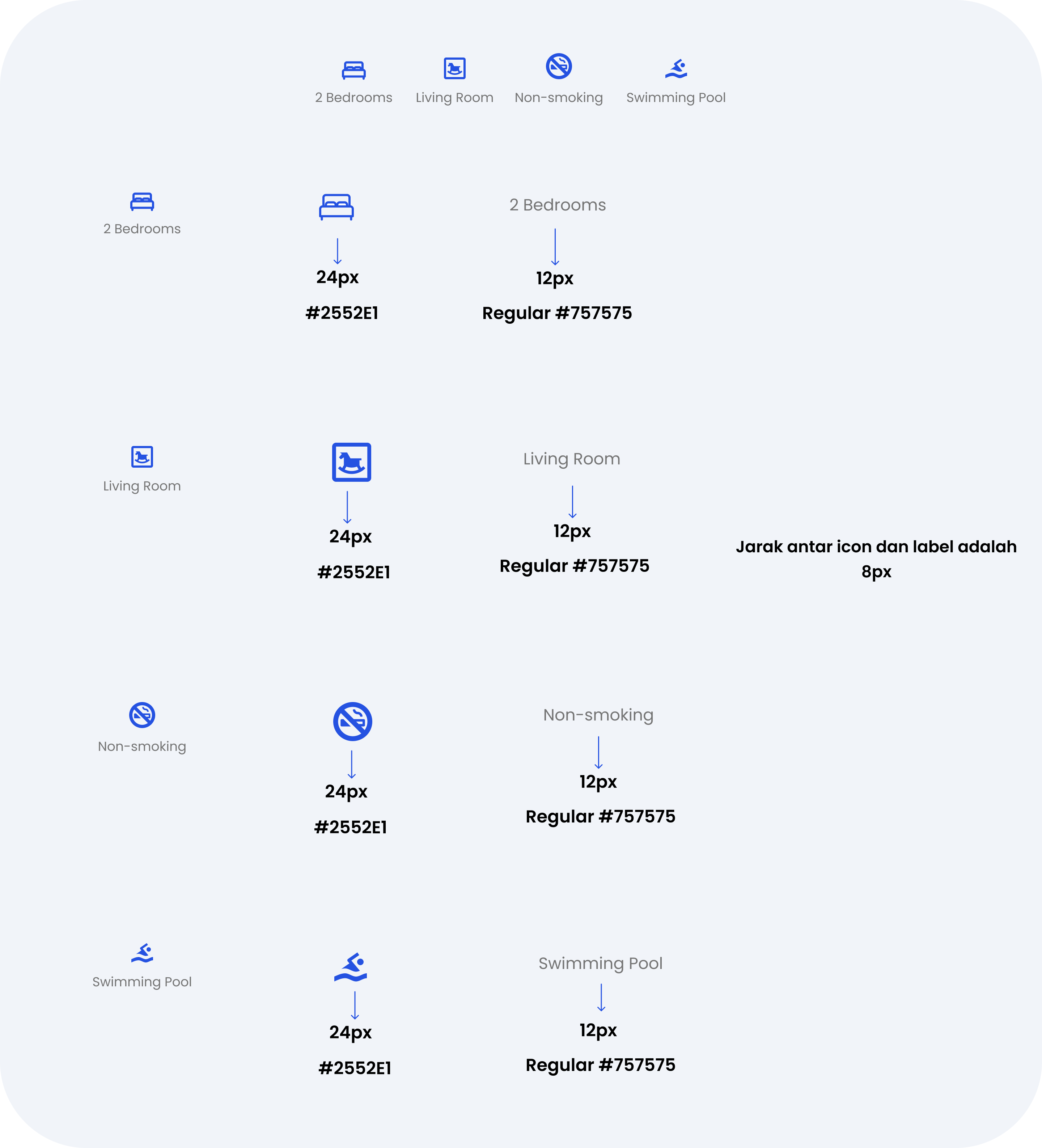
Untuk bagian icons, kamu bisa mengikuti gambar di atas:
- Untuk ukuran semua icons, buat di 24px yaa
- Beri warna ikon #2552E1
- Untuk label ikon seperti “2 Bedrooms”, “Living Room”, “Non Smoking” dan “Swimming Pool” buat di ukuran 12px, Regular dan #757575
- Untuk gap antar icon dan label adalah 8px dan jarak antar ikon ke ikon sendiri adalah sejauh 21px
Ikon yang jelas berperan penting dalam meningkatkan pengalaman pengguna (UX) dengan memberikan informasi secara cepat dan intuitif. Berikut adalah ciri-ciri ikon yang jelas:
8. Details “Location”

Sekarang kita akan membuat container untuk bagian “Location”!

Untuk membuat detail “Location” pun juga mudah loh guys!
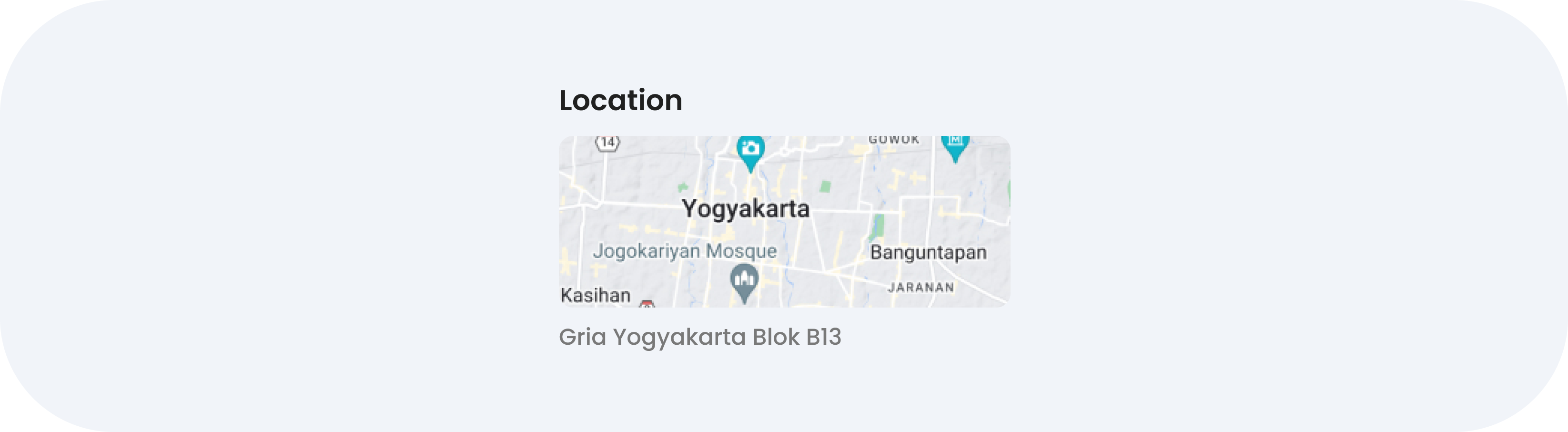
- Shift T lalu ketik “Location”: 14px, Semibold dan #202020
- Untuk membuat image “Map”, kamu bisa search di Figma Community atau bisa klik link Google Map Figma Community ini yaa!
- Save gambar peta yang kamu pilih as JPG
- Buat rectangle untuk layer image map dengan ukuran W: 315 dan H: 120 dengan corner radius 10°.
- Klik “Fill” pada sidebar di kotak putih yang sudah disediakan untuk Map lalu ganti Fill dengan Image, insert image map yang sudah kamu save maka otomatis kotak putih tersebut isinya adala image map.
Fungsi Utama Container “Location”:
- Mengumpulkan informasi lokasi: Mendapatkan koordinat GPS atau alamat pengguna untuk digunakan oleh aplikasi.
- Dapat menampilkan informasi lokasi: Menunjukkan lokasi pengguna saat ini atau lokasi yang dipilih.
- Memungkinkan pencarian lokasi: Memungkinkan kamu sebagai pengguna untuk mencari alamat atau tempat tertentu.
9. Desain “Nearest Destinations”

Untuk mendesaon “Nearest Destination” juga mudah lho guys
"Nearest Destinations" pada aplikasi travel memiliki peran yang sangat penting dalam memberikan pengalaman pengguna yang lebih baik. Fitur ini memberikan gambaran singkat tentang tempat-tempat menarik atau fasilitas yang terdekat dari lokasi pengguna saat ini.
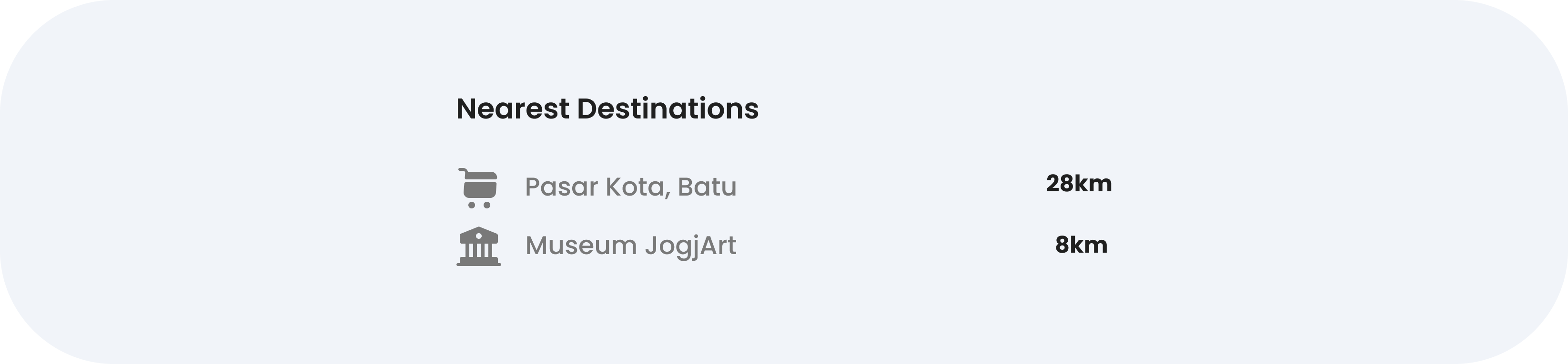
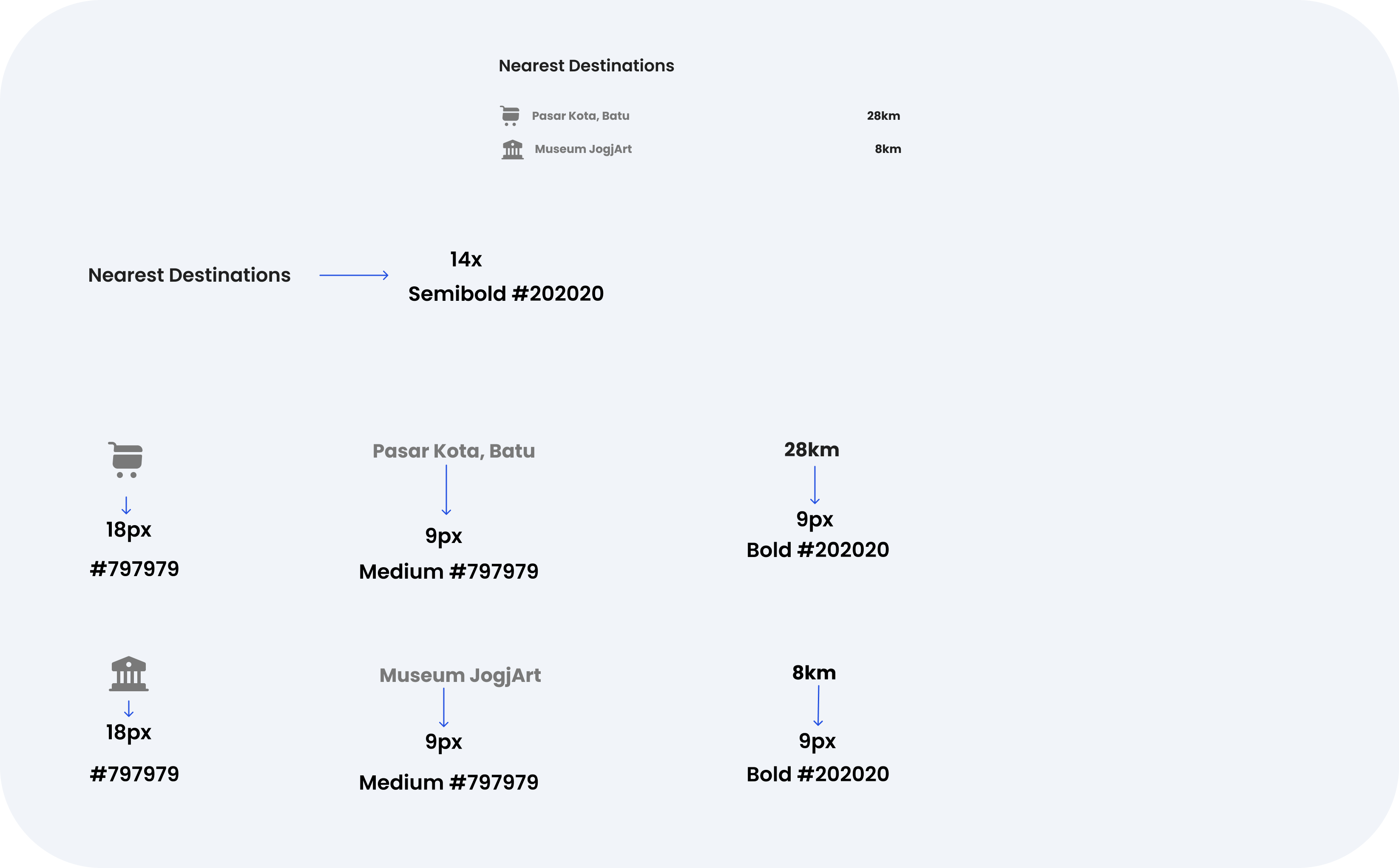
Klik Shift T lalu masukan teks “Nearest Destinations” dengan size 14px, Semibold dan warna #202020
- Untuk ikon, kamu bisa dapatkan dari Iconsax yaa.
- Icon “Keranjang” ada di size 18px dan #797979
- Tambahkan teks “Pasar Baru**,** Jogja”: 9px, Medium dan #797979
- Tambahkan teks jarak “28km” di 9px, Bold dan #202020
- Icon “Museum” ada di size 18px dan #797979
- Tambahkan teks “Museum JogjArt”: 9px, Medium dan #797979
- Tambahkan teks jarak “8km” di 9px, Bold dan #202020

Jarak antar ikon ke teks adalah sejauh 8px dan jarak ke “kilometer” adalah 188px
Jarak atas-bawah “Pasar Baru” dan “Museum JogjArt” adalah 2px.
Oh iya, "Nearest Destinations" menampilkan dua tempat terdekat, yaitu "Pasar Kota Batu" dan "Museum JogjArt". Informasi jarak juga disertakan untuk memberikan gambaran yang lebih jelas tentang seberapa dekat kedua tempat tersebut dengan lokasi pengguna. Dengan adanya informasi ini, pengguna dapat dengan mudah memutuskan apakah mereka ingin mengunjungi salah satu dari tempat-tempat tersebut.
You’re Close to the Finish!

Nah sekarang you are one step closer ke tahap finishing! Tinggal satu nih yang kurang 🤔
10. Desain Bottom Navigation Bar

Yup betul! Sekarang kita akan mendesain Bottom Navigation Bar 🎉
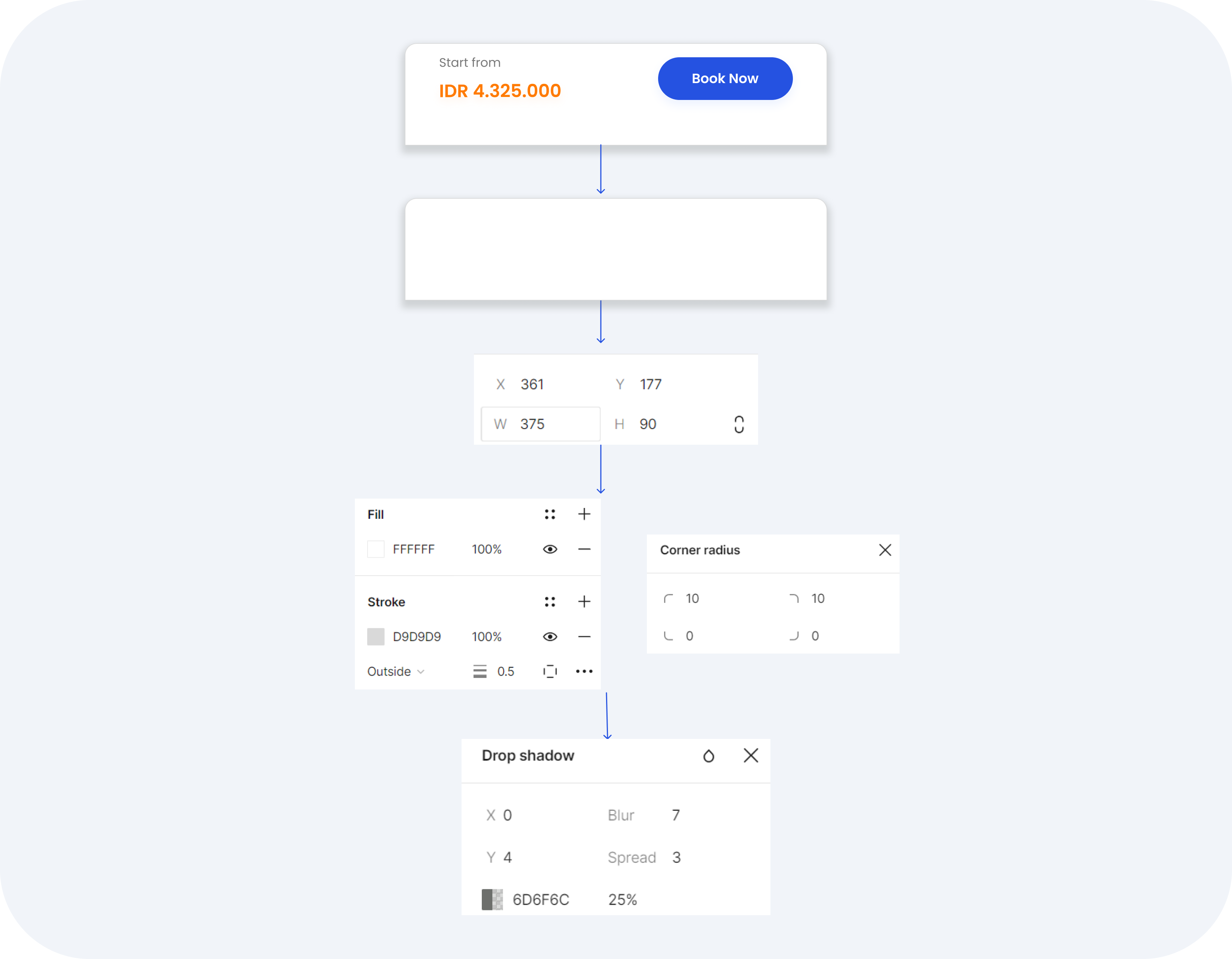
- Pertama buat rectangle dengan Shift R, W: 375 dan H: 90
- Fill kotak #FFFFFF
- Stroke= #D9D9D9
- Ketebalan stroke 0.5
- Beri shadow dengan X: 0 dan Y: 4, Blur: 7, Spread: 3 lalu warna shadow #6D6F6C 25%.
Untuk isi kotak:
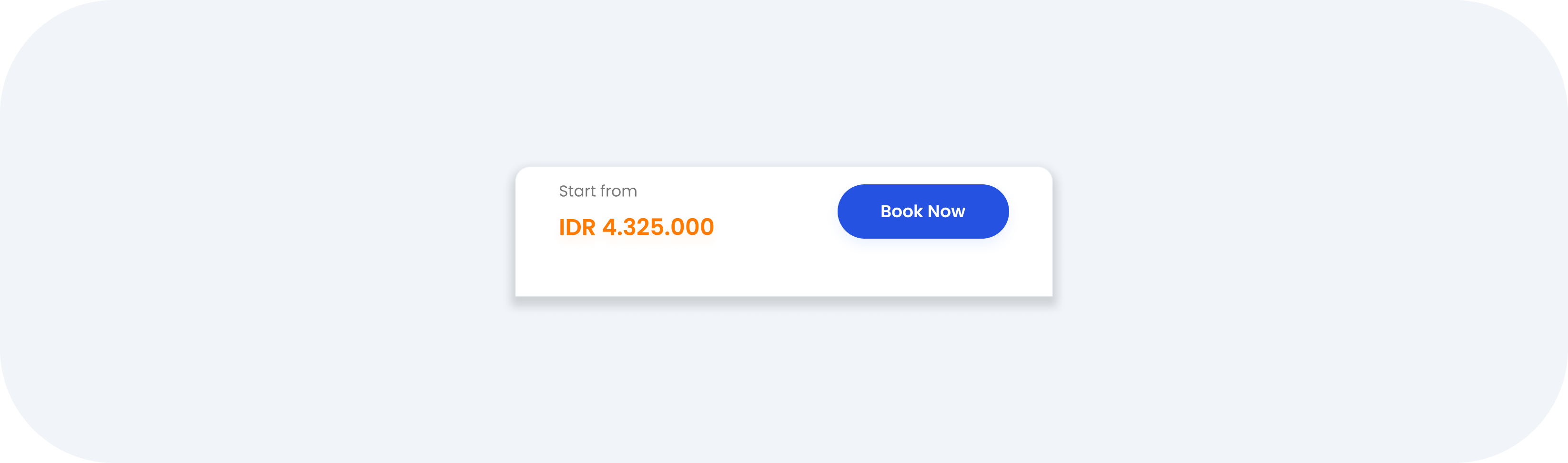
- Shift T lalu ketik “Start from”: Poppins, 11px, Regular #797979
- “IDR 4.325.000”: Poppins, 16px, Semibold #FF7A00

Untuk button “Book Now”
- Buat rectangle dengan W: 120 dan H: 38 dengan corner radius 20°
- Fill kotak dengan #2552E1
- Tambahkan drop shadow X: 0, Y: 4, Blur: 10, dengan warna #407BFF 10%
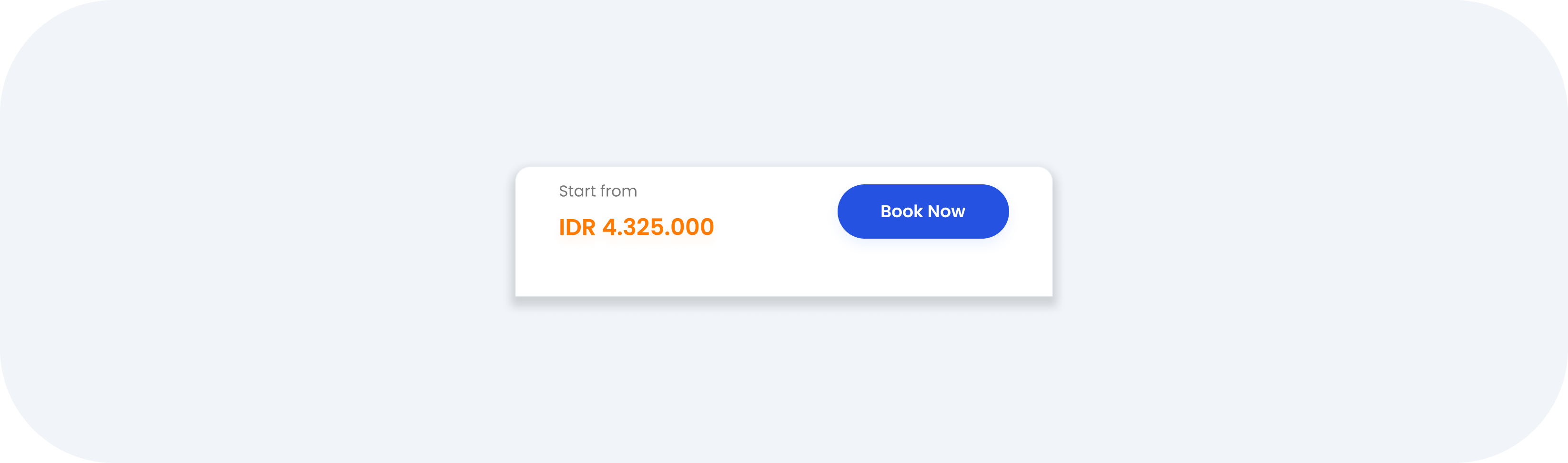
Dan selesaii! Kamu sudah bisa membuat bottom navigation bar 🤩

Button navigation bar merupakan elemen penting dalam desain UI/UX aplikasi travel mobile. Dengan perancangan yang baik, fitur ini dapat meningkatkan pengalaman pengguna, memudahkan navigasi, dan meningkatkan efisiensi dalam menggunakan aplikasi 🙂
Result! 🎉

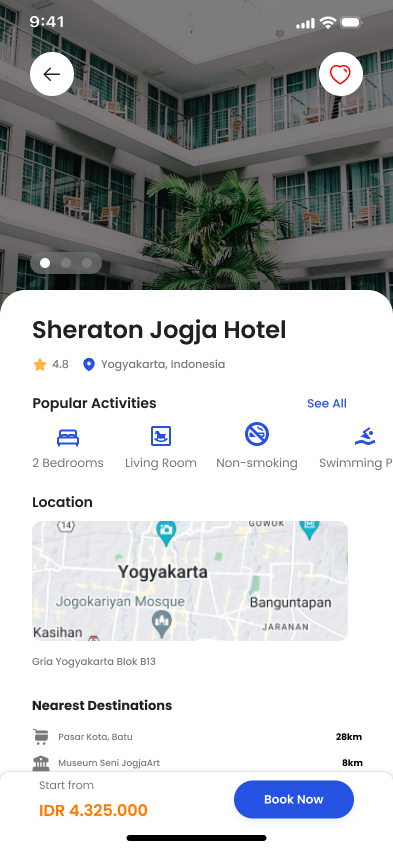
Finally! Nah sekarang kamu baru saja belajar mendesain laman “Details” untuk aplikasi travel!
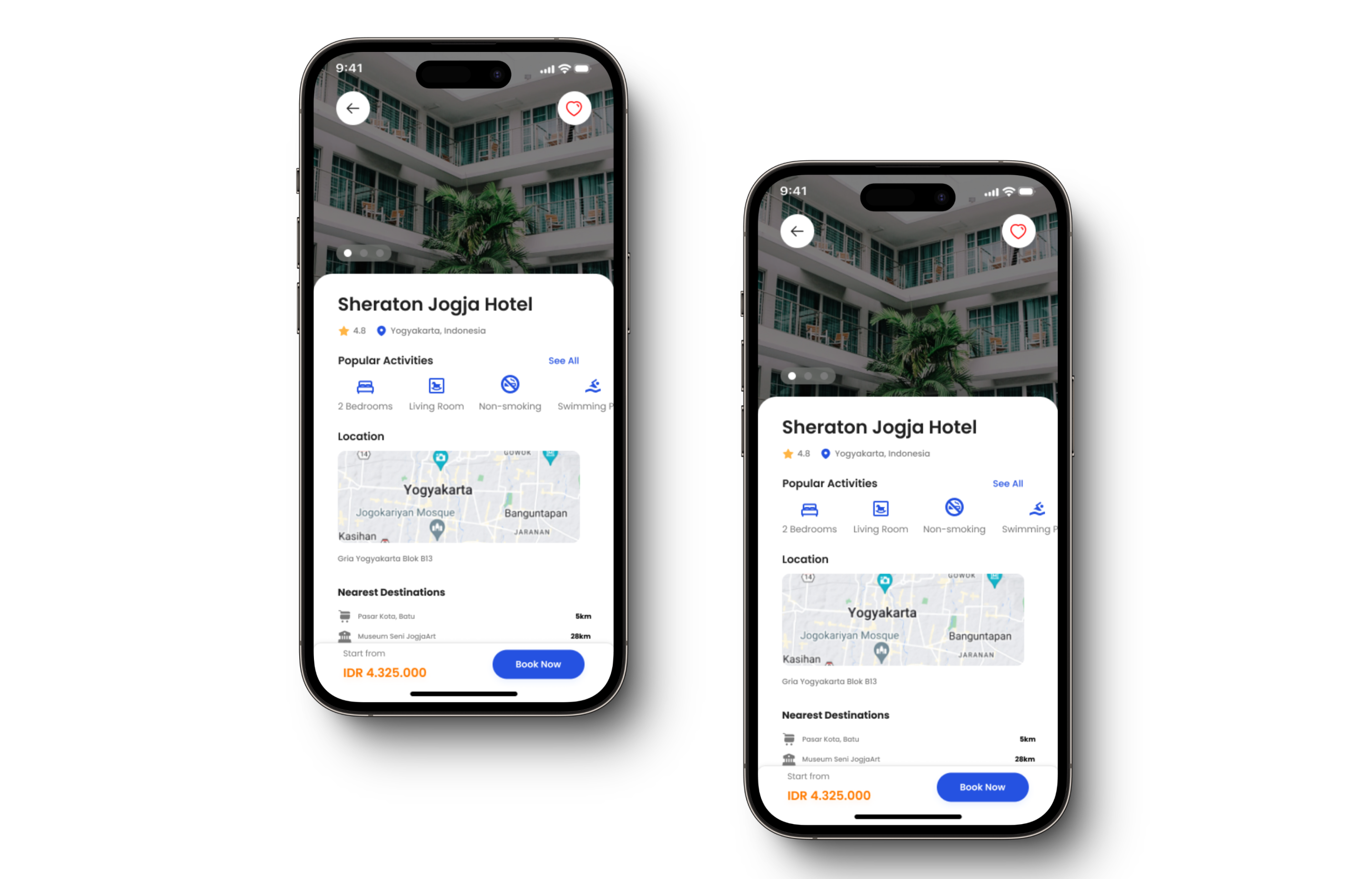
Tambahkan Status Bar dan Home Bar

Dengan menambahkan Status Bar dan Home Bar iPhone, maka tampilan UI-mu terlihat lebih realistik!
Kamu bisa mendapatkannya dari plugin ini yaa
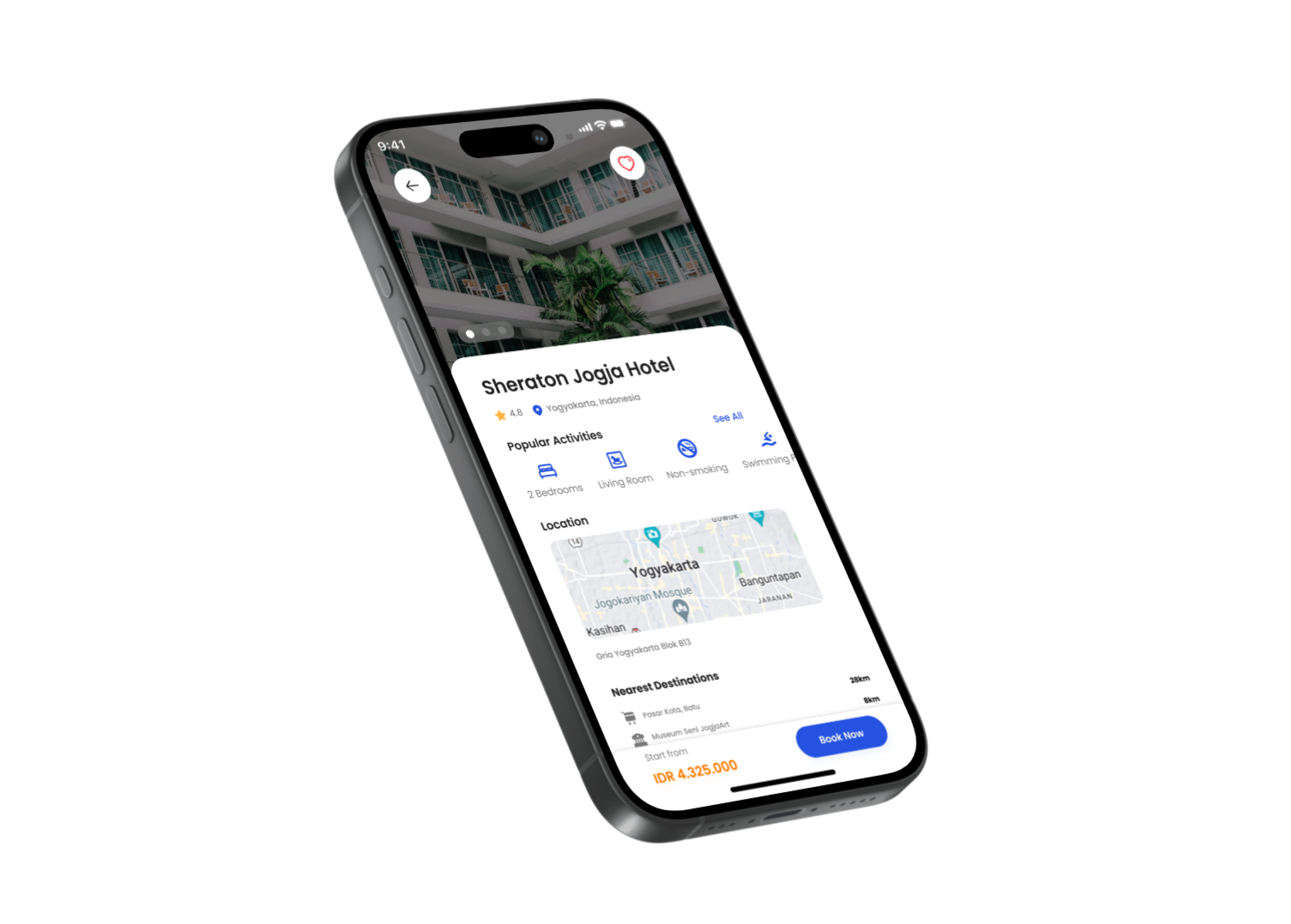
Making Design Presentation with Mockup

Untuk membuat design presentation menggunakan mockup, kamu bisa gunakan plugin Mockup Plugins ini yaa! Karena saat kamu ingin mempresentasikan desainmu, client harus bisa melihat gambaran desain yang sudah jadi itu seperti apa.
Gimana Sih Caranya?
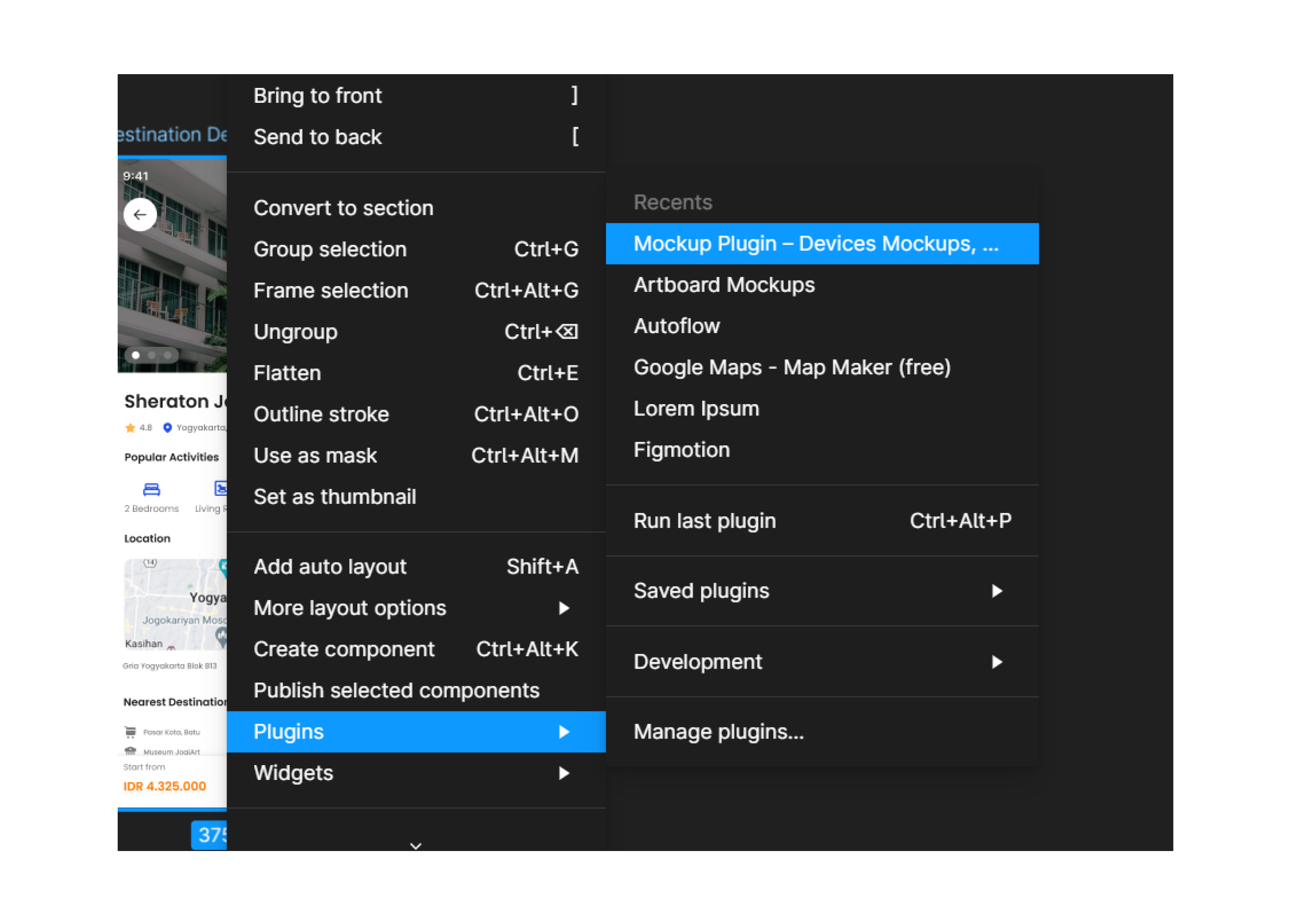
- Siapkan Plugin

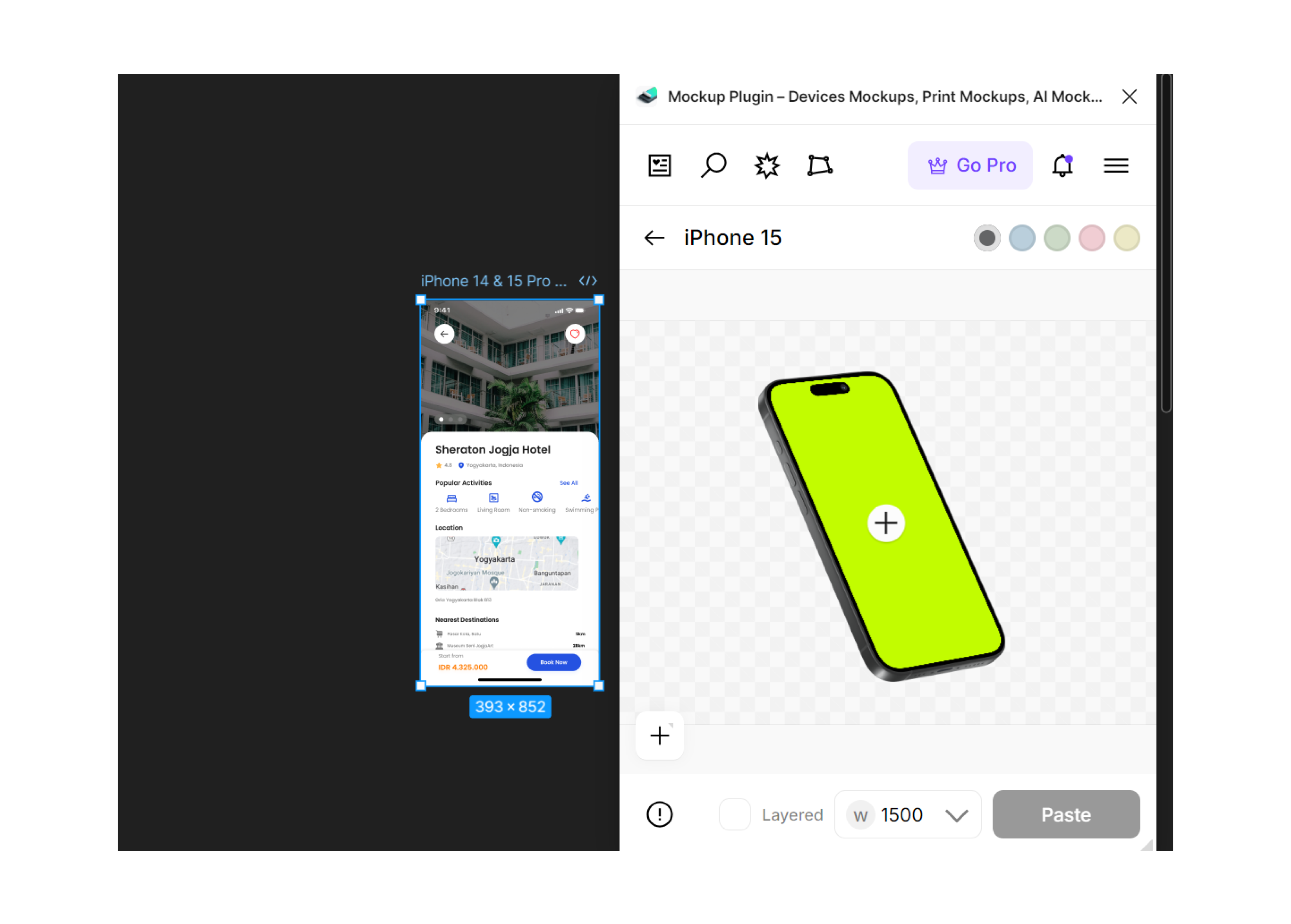
Siapkan frame yang ingin dipakaikan mockupi lalu klik kanan dan pilih plugins. Pilih plugins “Mockup Plugins” yang tadi sudah di-instal lalu
pilih mockup sesuai dengan screen kalian!
- Run the Plugin

Klik tanda “+” pada layar plugin
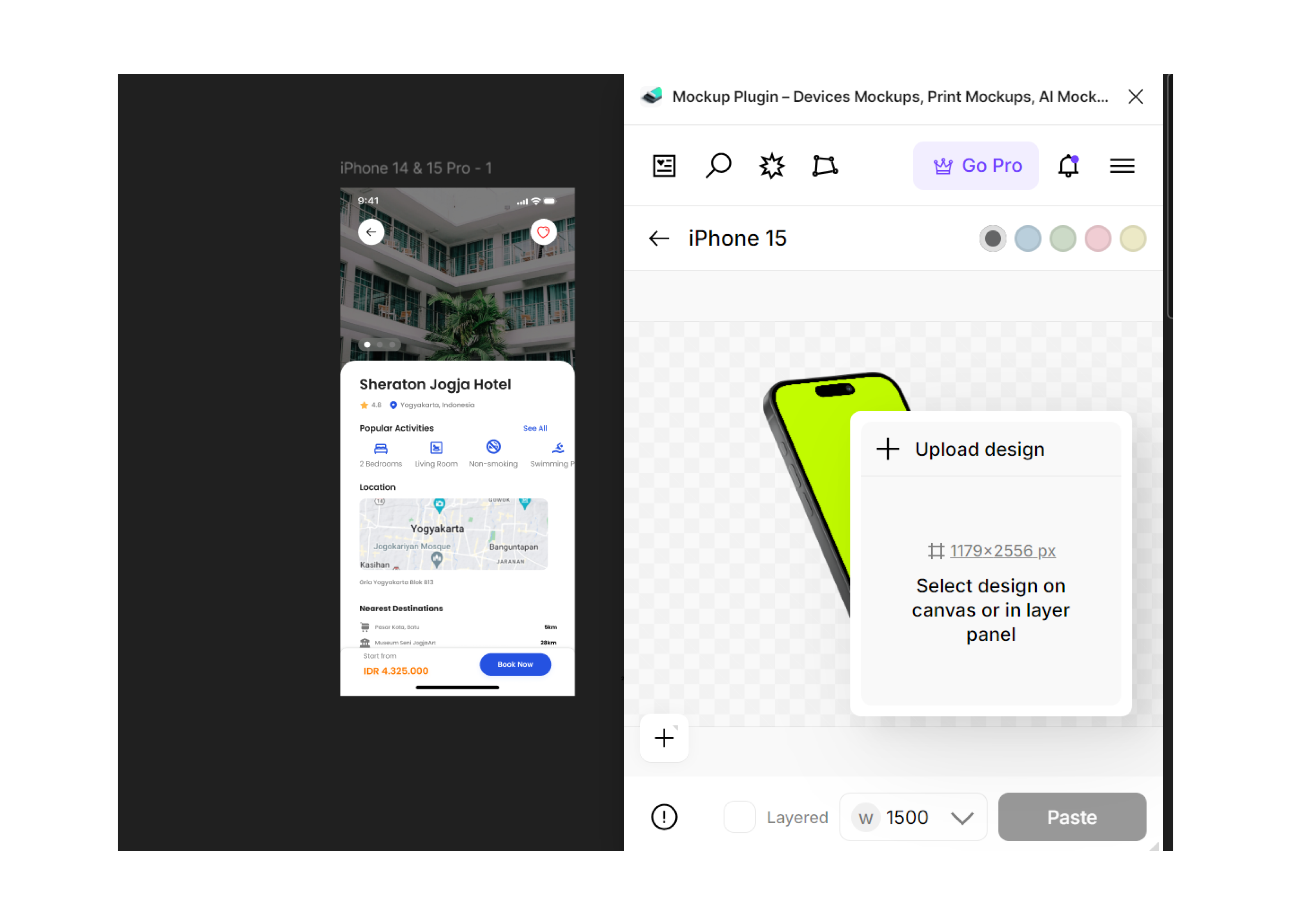
- Siapkan Frame UI

lalu select frame yang ingin kamu tambahkan mockup.
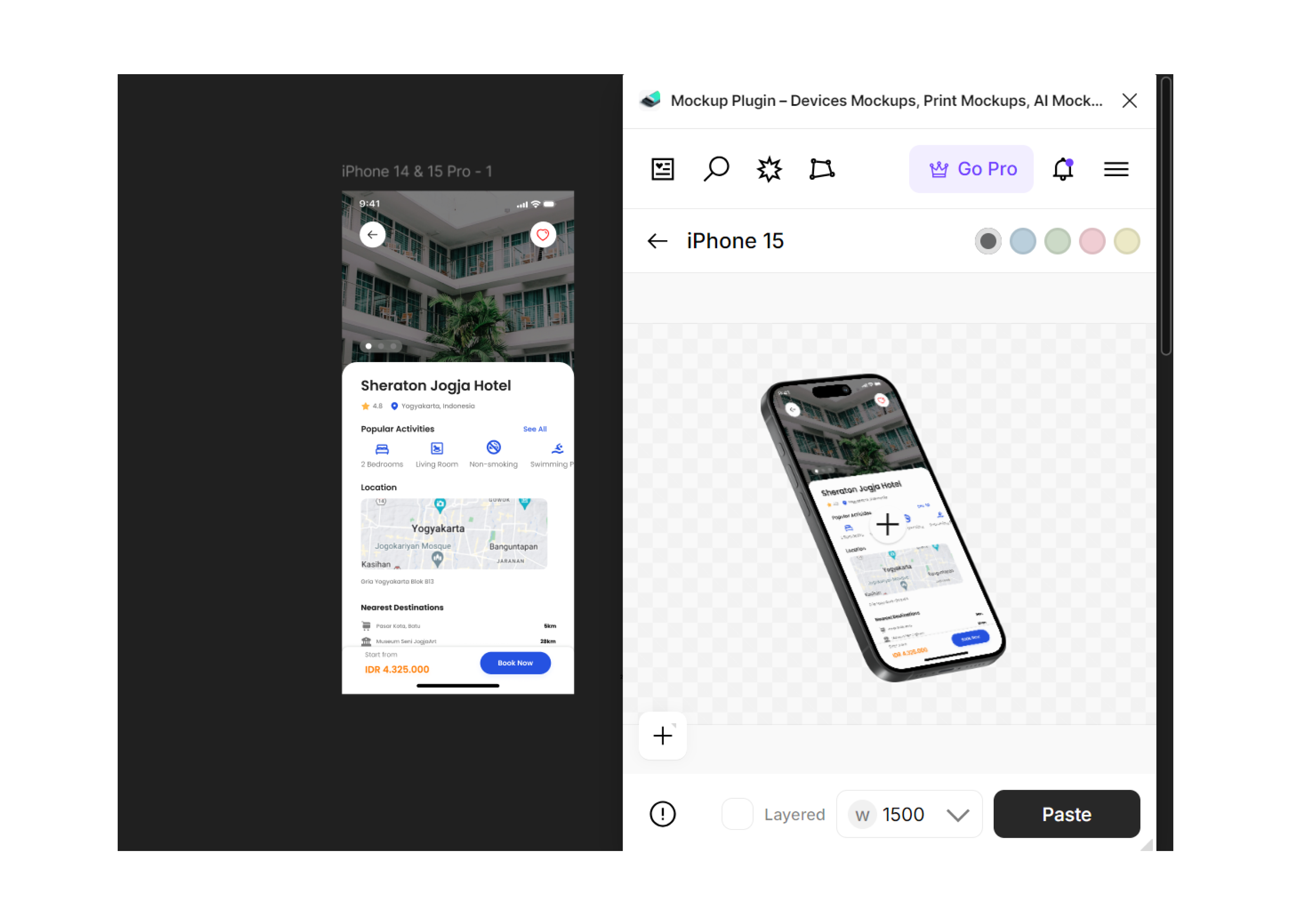
Copy dan Paste Hasil Mockup

- Klik “Paste” pada screen mockup maka mockup-mu akan tersalin ke dalam file Figma-mu!

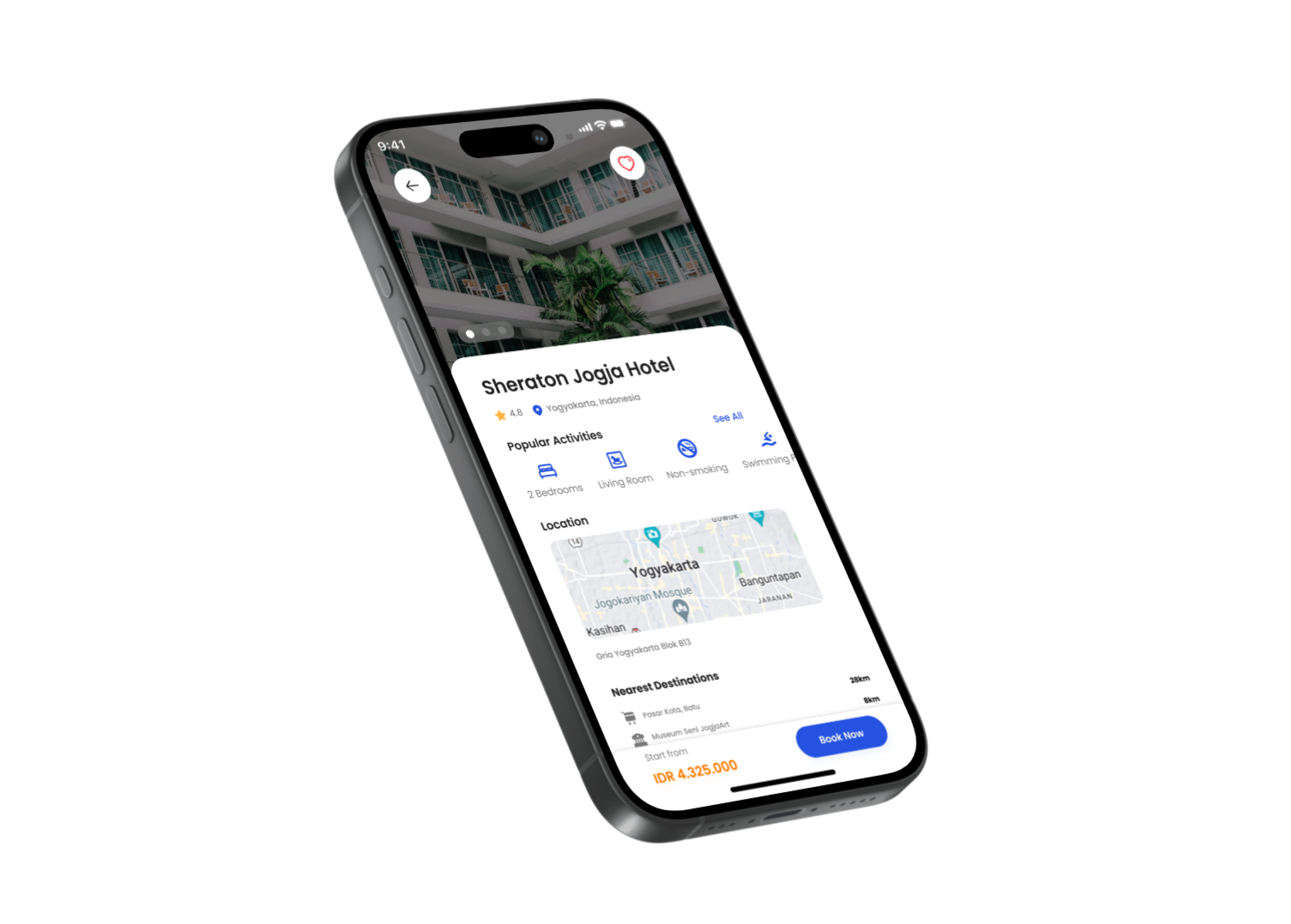
Dan… Selesai! Mockup ini sangan penting untuk kamu gunakan saat ingin mempresentasikan desain UI-mu loh!
Penutup 🎉
Mendesain UI untuk “Details Page” aplikasi travel mobile ini cocok untuk pemula yang ingin mencoba membuat desain suatu aplikasi loh!
Dengan desain detail page yang tepat, kamu tidak hanya akan meningkatkan tampilan aplikasi travelmu, tetapi juga memberikan dampak yang signifikan terhadap bisnis. Pengguna yang puas dan terkesan akan lebih cenderung untuk melakukan booking dan merekomendasikan aplikasimu kepada orang lain.
Masih bingung mau belajar UI/UX di mana? Yuk mending join kelas-kelas UI/UX BuildWithAngga dan asah desigining skill-mu dan bikin portofolio yang berkualitas! Dijamin deh, bikin portofolio dari belajar di BuildWithAngga tuh kemungkinan besar dilirik client loh 🥰
