
Hello people with the spirit of learning! Di artikel kali ini, kita akan belajar cara membuat homepage aplikasi travel, membuat komponen dan ikon yang jelas, membuat button navigation bar serta auto layout dengan step-step sederhana yang bisa kamu ikuti.
Ada beberapa alasan mengapa membuat homepage aplikasi travel yang menarik itu penting seperti:
- Meningkatkan first impression
- Meningkatkan brand awareness
- Membedakan diri dari kompetitor
Jadi, mari kita mulai prosesnya! 😄
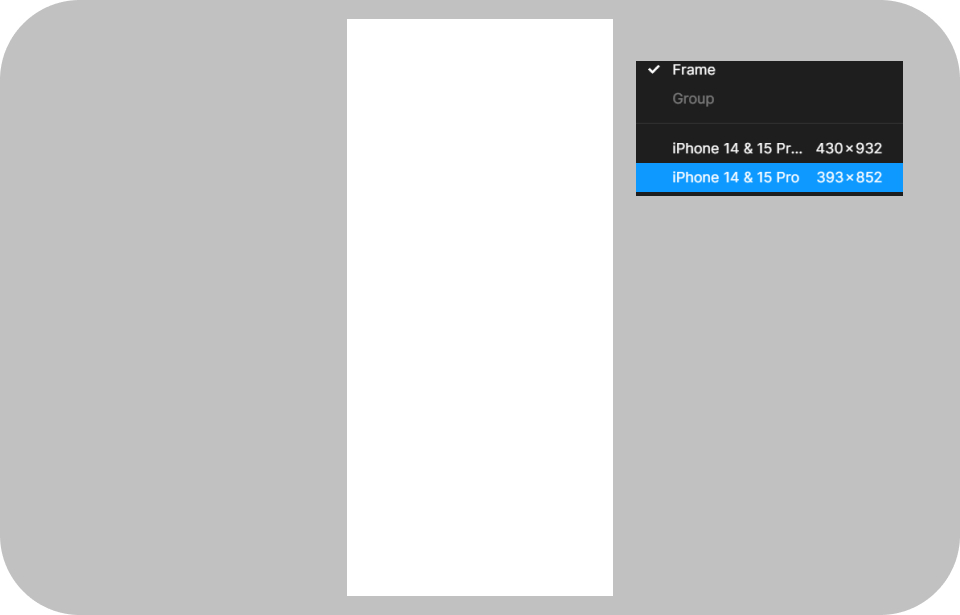
1. Siapkan Frame

Pertama, siapkan frame. Di sini, kita akan pakai ukuran iPhone 14 & 15 Pro yaa dengan background #FFFFF (putih) dengan layout grid coloumns:
- Count= 4
- Margins= 30
- Gutter= 20
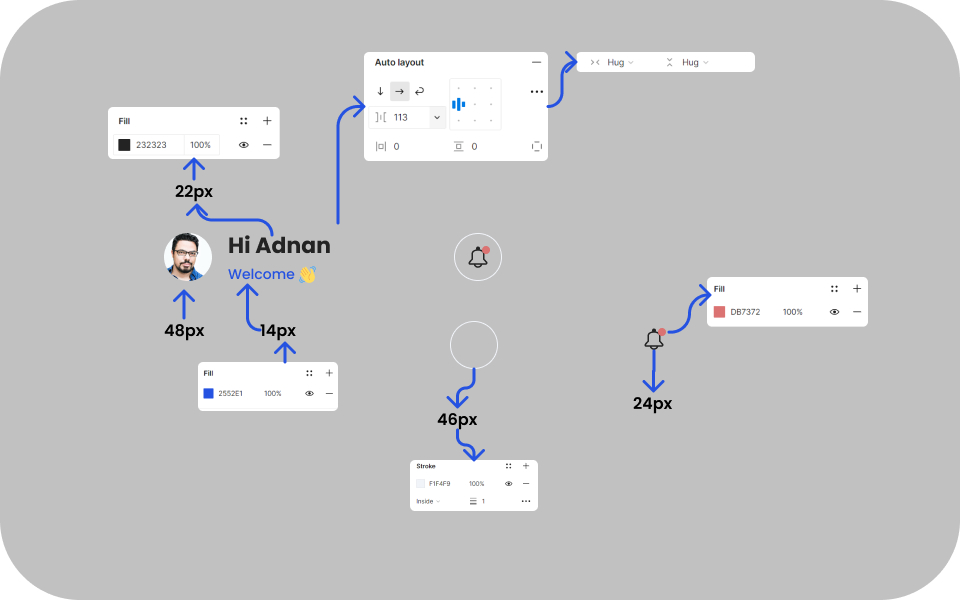
2. Header: Area Profile-mu

Lalu kita mulai siapkan elemen-elemen dari awal! Kita buat dulu bagian profile-nya ya :)
- Profile picture: Buatlah lingkaran 48px dan masukan image foto pengguna
- “Hi Adnan”: Untuk nama, buat di ukuran 22px dengan Bold dan warna seperti di atas
- “Welcome 👋🏻”: Di ukuran 14px dengan warna seperti di atas, dan style Medium
- Lingkaran Icon Notifikasi: 46px dengan ketebalan stroke dan warna seperti di atas
- Icon Notifikasi: 24px
- Untuk icon kamu bisa dapatkan di sini yaa!
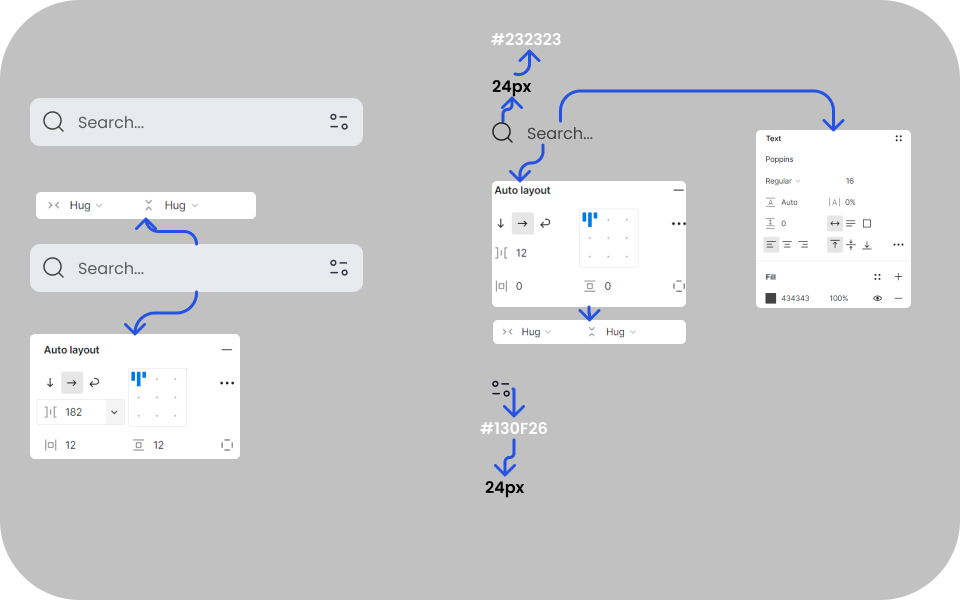
3. Membuat “Search Bar”

Untuk mendesain “Search Bar”, kita akan gunakan auto layout. Pertama, masukan icon search dan kata “Search” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift A (mengaktifkan auto layout)
Lalu tambahkan juga icon “Filter” di 24px. Select icon tersebut dan select “Search” yang sudah di auto layout tadi maka ketiganya akan menjadi satu komponen dengan pengaturam seperti di atas.
Eitsss sebelum lanjut, kenapa sih kita haru pakai auto layout?
Menggunakan auto layout dalam UI/UX design itu penting karena:
- Responsiveness: Desainmu otomatis menyesuaikan ke berbagai ukuran layar.
- Efisiensi: Menghemat waktu dalam penyesuaian elemen desain.
- Consistency: Menjaga keseragaman layout.
- Scalability: Mudah mengelola desain kompleks.
- Collaboration: Memudahkan kerja tim dengan struktur yang sama.
- Adaptability: Memudahkan penyesuaian dengan konten dinamis.
Auto layout membuat desainmu lebih fleksibel, efisien, dan mudah diatur.
Ayo kita lanjut 😄
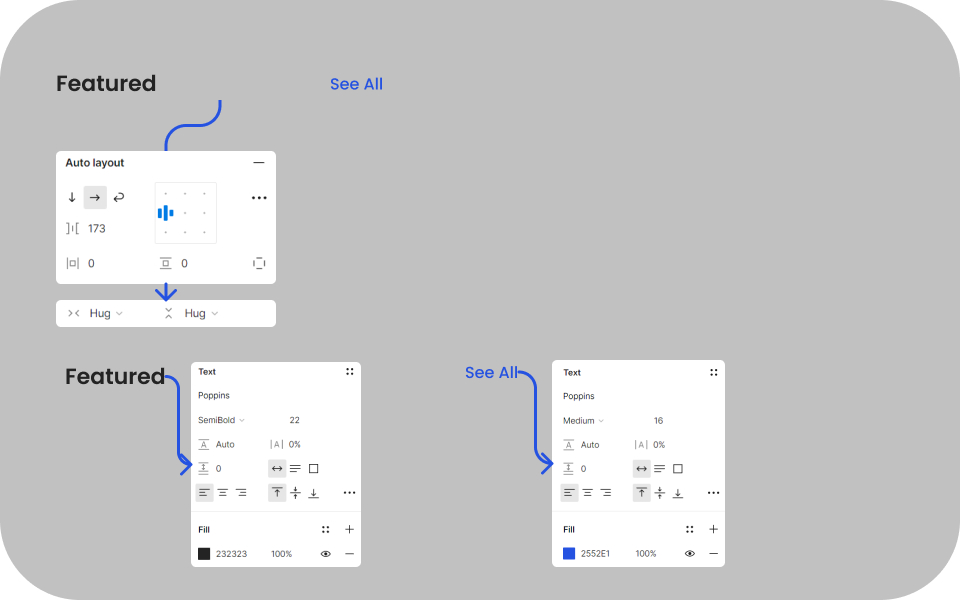
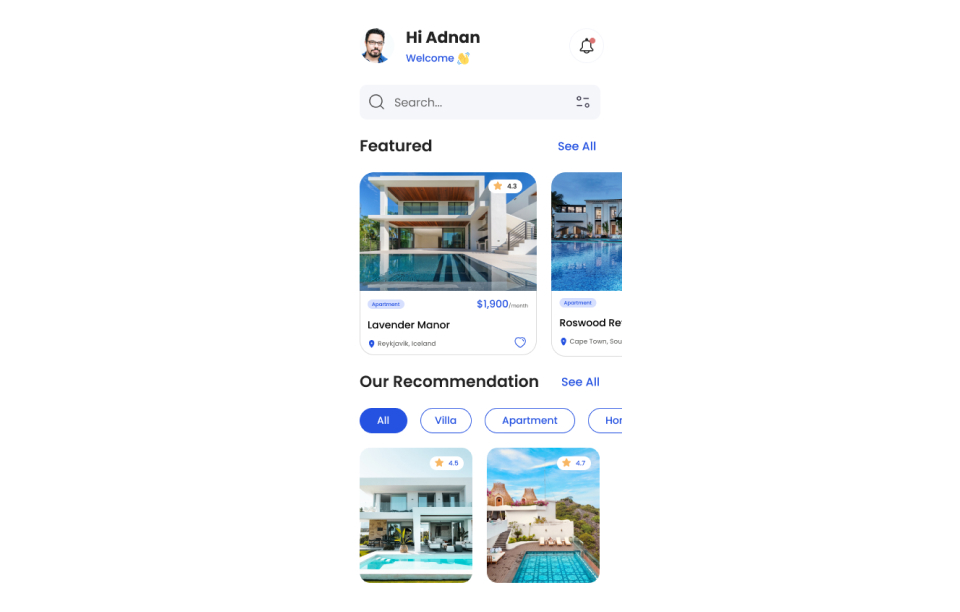
4. Desain “Featured” dan “See All”

- Ketik “Featured”: Poppins, Semibold dan 22px
- “See All”: Poppins, Medium dan mengikuti arahan pengaturan seperti di atas.
- Shift A: Select keduanya Featured dan See All lalu klik Shift A untuk mengaktifkan auto layout dan atur jarak antar kata.
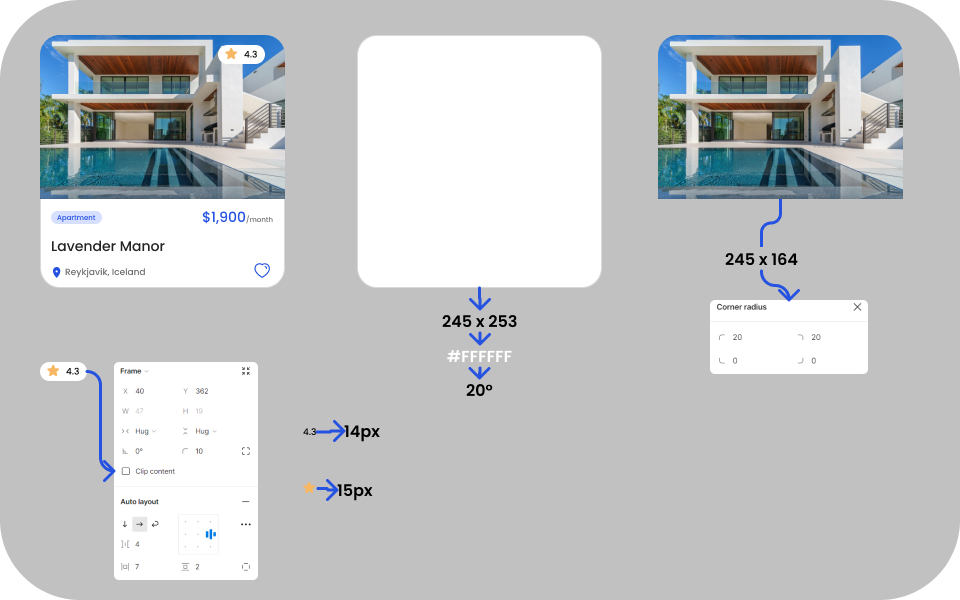
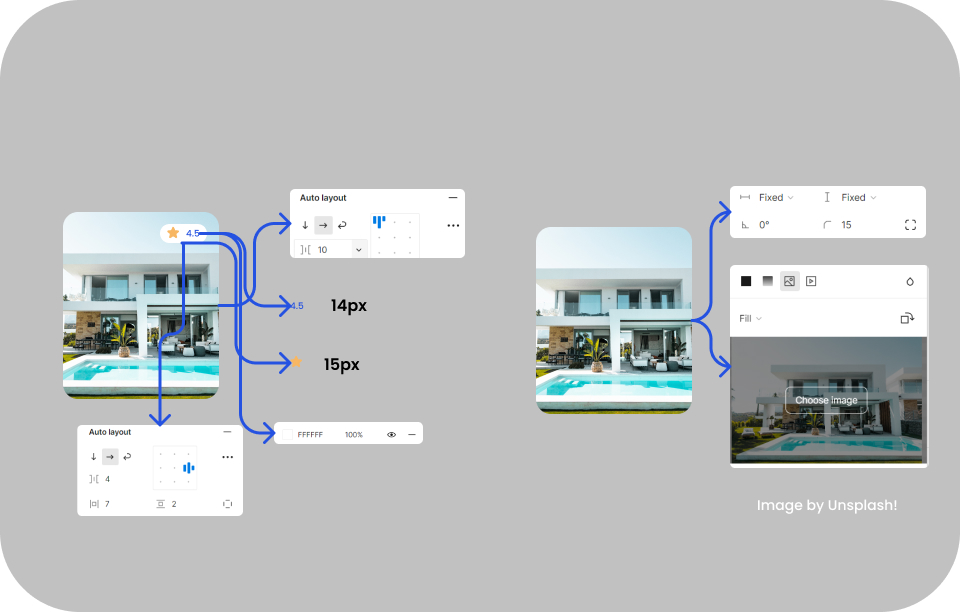
5. Card Destinasi Wisata

Untuk membuat Card ini, kamu bisa ikuti langkah-langkah di atas seperti:
- Buatlah Rectangle background dengan ukuran seperti di image.
- Tambahkan kotak untuk foto atau gambar destinasi wisata yang bisa kamu dapatkan dari unsplash.
- Untuk bagian “Rating”, kamu tinggal mengikuti setting-an di atas seperti size text, icon bintang dan lainnya menggunakan auto layout.
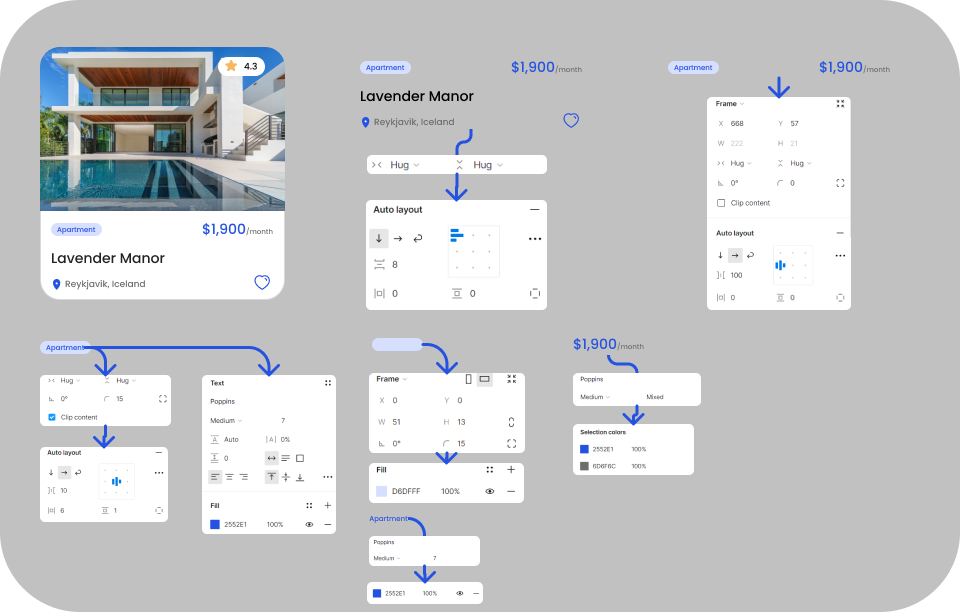
6. Elemen dalam Card

Apa saja yang perlu di masukan ke dalam Card?
- Kategori Nama Tempat: Apakah ini Apartment atau Hotel? Kamu bisa membuat komponen ini dulu.
- “Apartment”: Aktifkan auto layout, ketik “Apartment” dengan warna, size dan style seperti di atas. Lalu Shift A untuk aktifkan auto layout-nya. Dengan begitu, “Apartment” memiliki bisa background.
- Tambahkan Corner Radius 15°
- Tambahkan informasi harga sewa per malam seperti contoh di atas.
- Gabungkan element “Apartment” dan “Price” dengan auto layout dan ikut instruksi pengarutan jarak di atas,
- Untuk bagian price, select “$1,900” dengan style Medium 14px, #2552E1 lalu select “/month” dengan style Medium 7px, #6D6F6C.
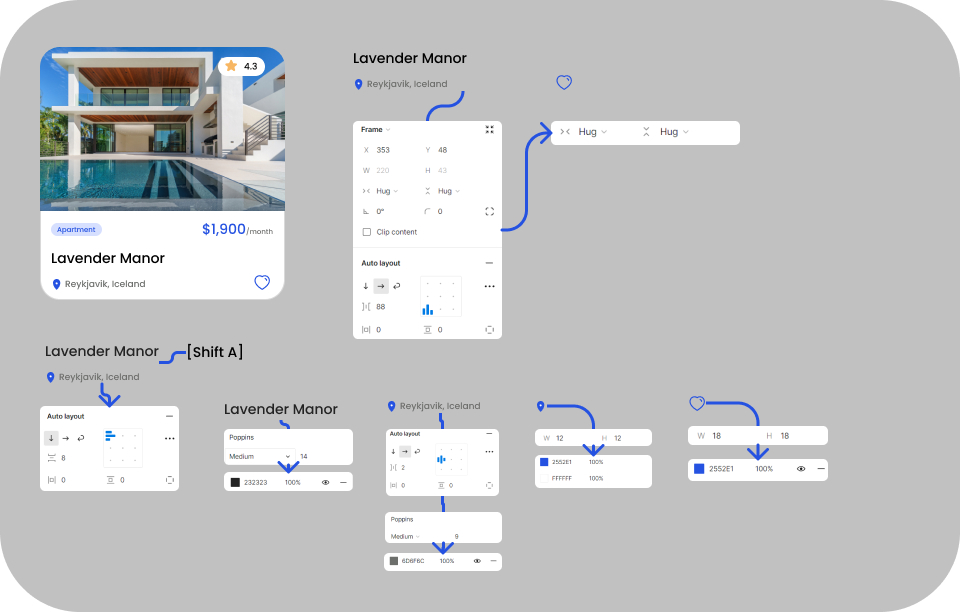
7. Informasi Destinasi

Di dalam Card, tambahkan juga informasi destinasi lainnya seperti nama tempat wisata dan letaknya.
Kamu bisa mengikuti langkah di atas seperti:
- Informasi “Lavender Manor” dengan style Medium, 14px , #232323 dan nama negara/kota dijadikan auto layout. Lalu atur jarak antar kata atas dan bawahnya.
- Untuk ikon location, ukurannya adalah 12px, #2552E1
- Untuk ikon like atau hati, gunakan di ukuran 18px
Langkah Awal = Done 🎉

Ulangi step membuat Card dan Subheading di atas untuk membuat kontainer “Our Recommendation” yaa 🤩
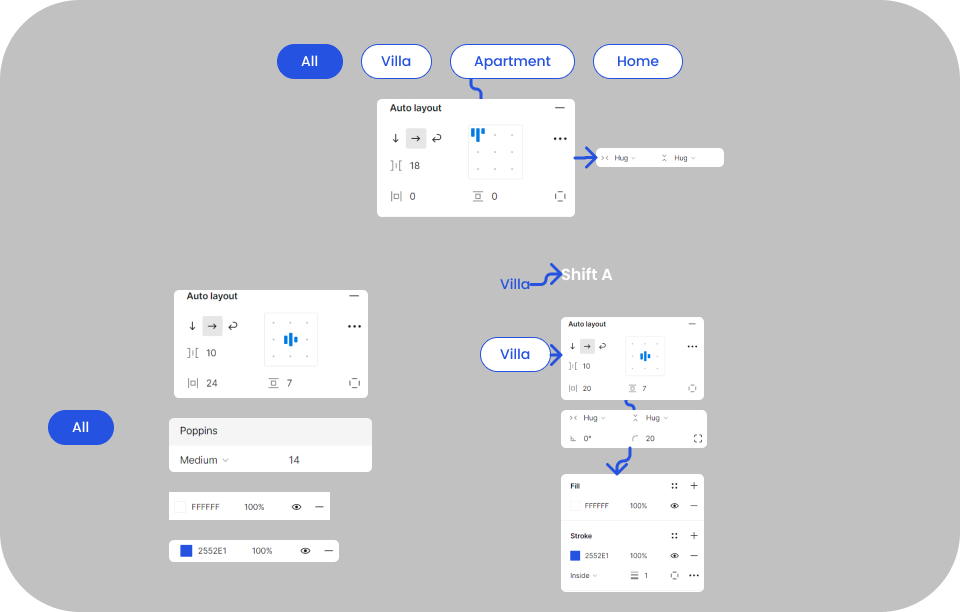
8. Kategori Tempat Penginapan

Untuk mempermudah user, kita akan membuat kategori penginapan yang bisa user akses hanya dengan satu kali klik seperti ingin di-filter untuk kelompok “Villa” atau “Apartment” atau semua kategori penginapan “All”.
- Buat button “All”: Press “T” untuk memasukan teks “All” lalu Shift A. Ikut pengaturan seperti di atas.
- Tekan “T” untuk masukan button “Villa”, “Apartment”, “Home” lalu masing-masing tambahkan auto layout untuk mengatur spacing button dan menambahkan stroke seperti di atas.
9. Card “Our Recommendation”

Sebenarnya sama seperti Card sebelumnya, hanya perhatikan ada perbedaan size kotak dengan W: 156 dan H: 187. Untuk image, kalian bisa ambil dari unsplash yaa

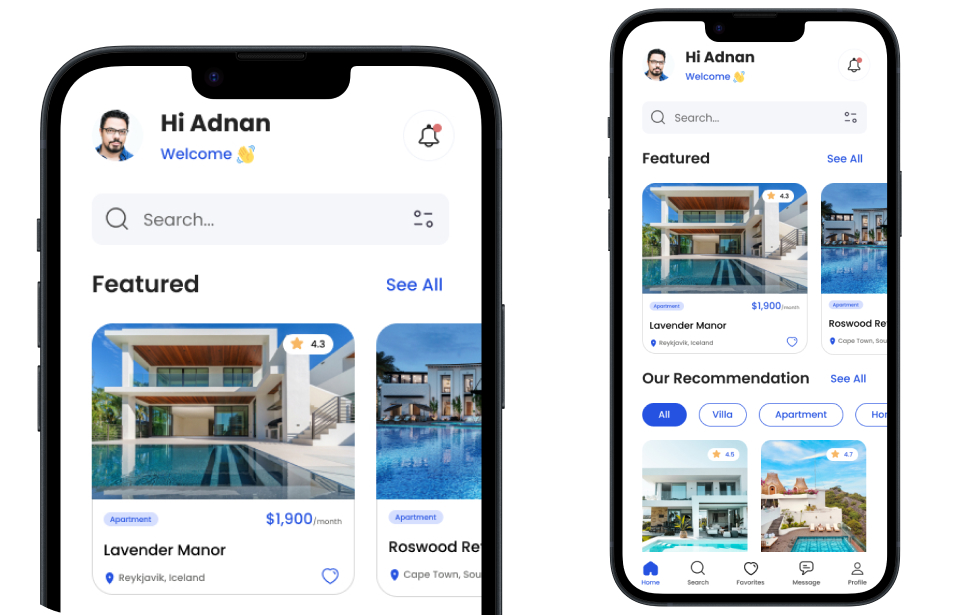
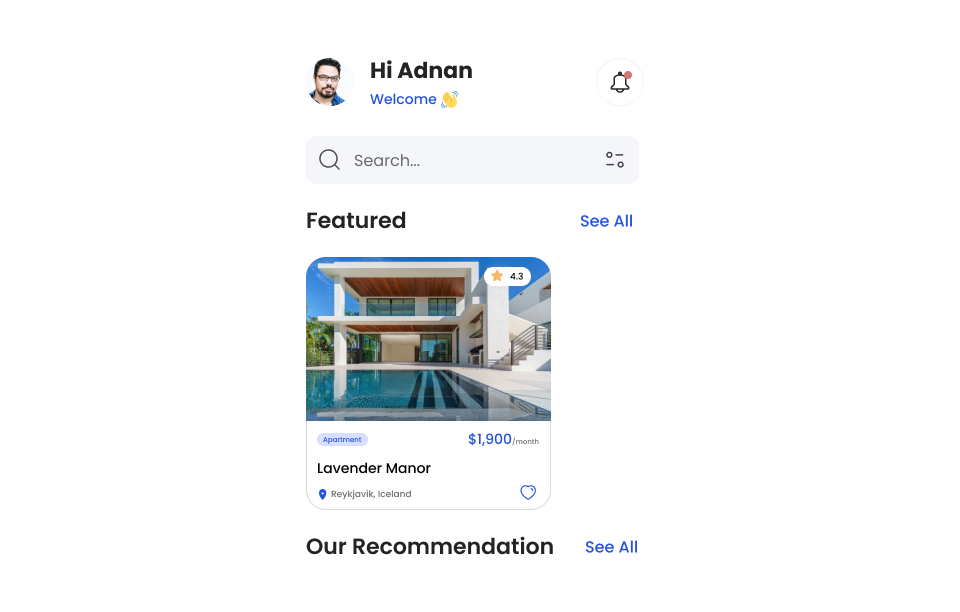
You’re close to the final step! Untuk tampilan homepage sejauh ini jadi seperti ini guys! Nah sekarang, apa yang kurang yaa?
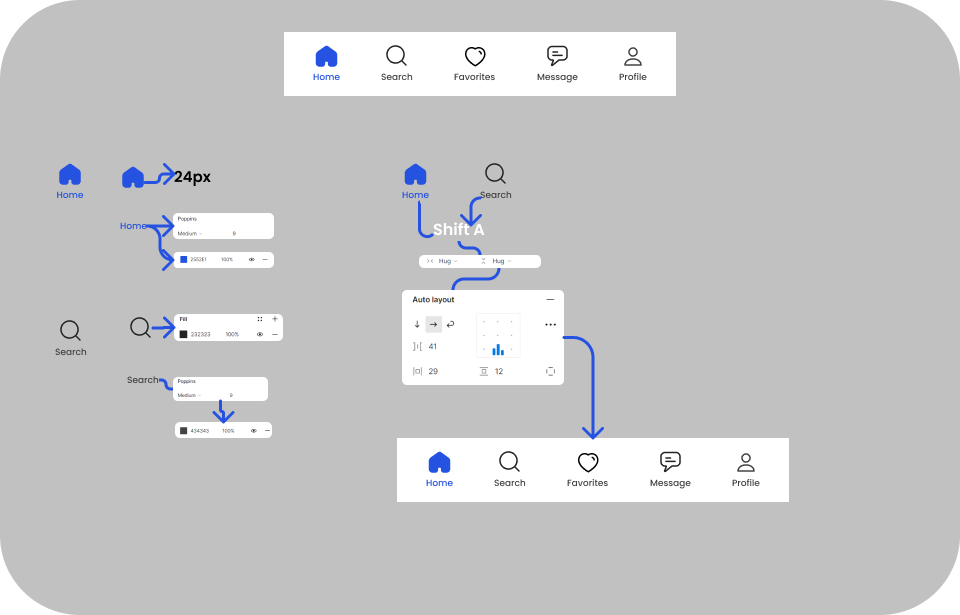
10. Membuat Button Navigation Bar!

Yap betul guys! Sekarang kita akan membuat “Button Navigation Bar”. Ada yang tau fungsinya apa? Yuk simak sebentar 😊
- Memberikan akses cepat ke halaman utama
- Membantu pengguna memahami struktur aplikasi
- Meningkatkan retensi pengguna
- Mempercantik tampilan aplikasi
Dan untuk membuat button navigation bar kali ini, kalian bisa mengikuti step-step di atas ya! Perhatikan size ikon dan warnanya serta informasi pendukung ikon. Berikan warna pada button yang sedang running semisal page “Home”
Untuk icon, gunakan ukuran 24px dan font di ukuran 9 :)
Jarak antar icon dan teks atas-bawah adalah 12px
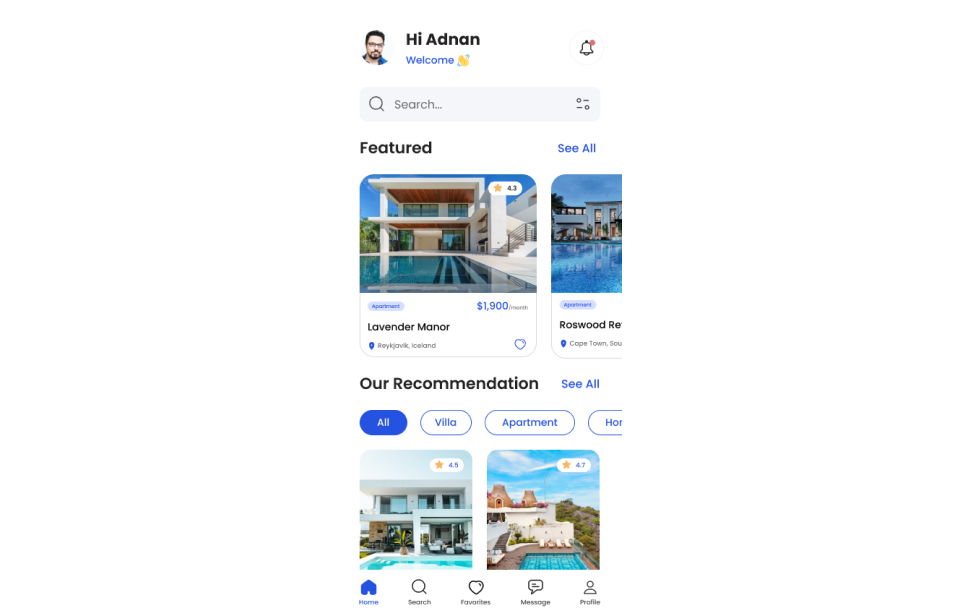
Result!!

Tadaa! Setelah menambahkan button navigation bar ke dalam homepage, tampilan akan menjadi lebih menarik dan mudah digunakan oleh user!
Pentingnya tampilan Card, elemen-elemen, button, dan button navigation bar yang jelas akan membuat user mudah tahu, aplikasi atau website apa yang sedang ia jalankan.
Kesimpulan
Membuat homepage yang menarik dan informatif untuk aplikasi travel mobile-mu itu kunci untuk meningkatkan first impression, konversi, dan brand awareness. Dengan mengikuti langkah-langkah yang telah dibahas, kamu dapat membangun homepage yang mudah dinavigasi, informatif, dan menarik bagi pengguna 🎉
Tips:
- untuk aset image seperti UI di atas, kamu bisa ambil gambar dari unsplash,
- kamu bisa gunakan icon dari Iconsax - 6,000 icons,
- sedikit tips untuk pemilihan font, kamu bisa gunakan
- Poppins: Poppins dirancang khusus untuk keterbacaan di layar, dengan proporsi huruf yang seimbang dan spasi antar huruf yang ideal seperti UI desain ini.
- Roboto: Font sans-serif modern yang mudah dibaca dan tersedia dalam berbagai bobot dan style.
- Montserrat: Font sans-serif yang unik dan menarik, dengan nuansa yang sedikit retro.
Yuk join kelas ui/ux di buildwithangga untuk kamu yang ingin asah skill dan bangun portfolio berkualitas! 🥰


.png)