10 Extensions Visual Studio Code Membantu Produktifitas Website Developer
Halo, Sobat Developer! Di dunia yang serba cepat ini, siapa sih yang tidak ingin bekerja dengan lebih efisien? Terutama bagi kalian, para developer memiliki alat yang tepat akan sangat membantu dalam pengerjaan suatu project betul tidak? Nah, di sinilah Visual Studio Code (VSCode) akan mempermudah kamu. Sebagai salah satu code editor yang paling banyak digunakan, VSCode menawarkan berbagai extension yang bisa membuat pekerjaan kita sebagai developer menjadi lebih mudah dan menyenangkan.
Dalam artikel ini, saya ingin mengajak kalian untuk mengeksplorasi 10 extension di VSCode yang akan membantu kita dalam berkerja. Dari extension yang membuat code kita menjadi tertata rapi, hingga extension yang mempermudah kita debuging codingan kita, Siap untuk menemukan extension yang mungkin selama ini kamu cari? Yuk, kita simak pembahasannya! 🚀💻
1. Prettier - Code Formatter
Nah, di list yang pertama ini ada Prettier - Code Formatter Bagi kalian yang sering menggunakan HTML, CSS, hingga JavaScript, Prettier ini berfungsi untuk merapikan codingan kamu. Prettier akan membuat setiap baris code yang kamu tulis tidak hanya berfungsi dengan baik, tapi juga terlihat cantik dan rapi. Hal ini membuat codingan kita dapat dibaca dengan lebih mudah dan dipahami, baik oleh kamu atau developer lainya yang ingin melihat codinganmu.
Manfaat Extension Prettier:
🌟 Membuat codingan Menjadi Estetik: Prettier akan membantu membuat codingan kamu menjadi lebih estetik, kamu hanya perlu klik ctrl + s (save). Maka codingan kamu akan tertata dengan rapi.✨ Efisiensi Waktu: Dengan Prettier, kamu bisa lebih fokus dengan memecahkan permasalahan yang ada di codingan kamu, Bukan lagi dalam penataan codingan kamu. Sangat menghemat waktu bukan?🎨 Support berbagai bahasa pemrograman: Prettier mendukung berbagai bahasa pemrograman populer, jadi satu extension untuk banyak kebutuhan.🔧 Mudah Diatur: Prettier fleksibel dan bisa kamu sesuaikan dengan standar codingan timmu. Install, set-up, dan biarkan ia bekerja.
Dengan Prettier, setiap baris code yang kamu tulis bukan hanya akan efisien dalam performa, tapi juga memanjakan mata siapa pun yang melihatnya🚀✨
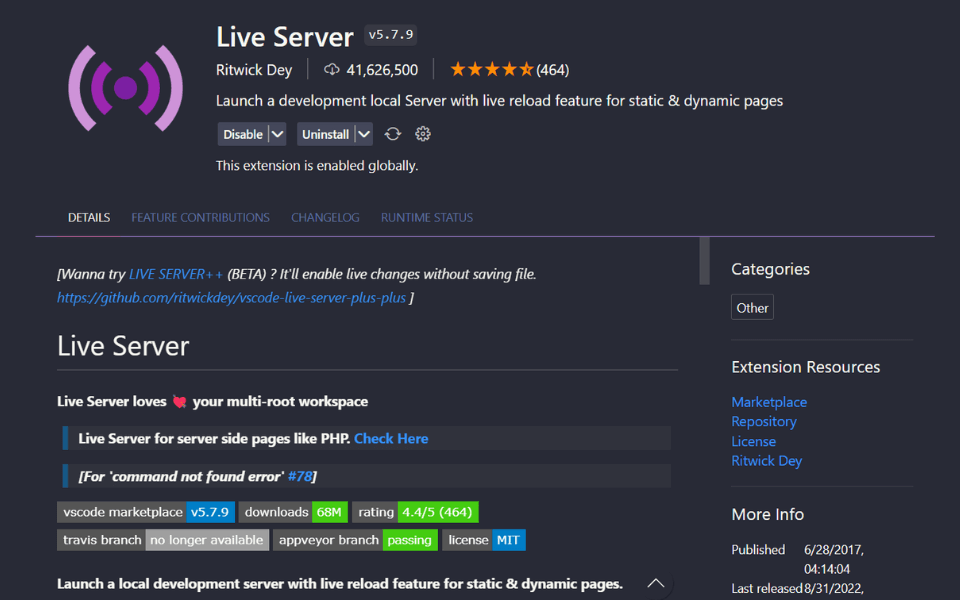
2. Live Server
Nah di list yang ke dua ini ada, Live Server yang akan membuat proses pengembangan web kamu jadi lebih lancar dan menyenangkan. Bayangkan, kamu bisa langsung melihat perubahan yang kamu buat pada code HTML atau CSS di browser secara real-time. Yup, tidak perlu lagi bolak-balik refresh halaman webmu. Live Server ini bakal membantumu dalam mengecek perubahan desain atau fungsionalitas halaman web yang sedang kamu garap. Simpel, efektif, dan tentunya, menghemat banyak waktu!
Keuntungan Menggunakan Live Server:
🚀 Preview Real-Time: Lihat langsung perubahan pada halaman webmu tanpa perlu refresh manual.🔄 Live Reload Otomatis: Setiap kali kamu menyimpan perubahan pada codingan kamu, Live Server akan otomatis memuat ulang halaman.💡 Efisiensi Waktu: Menghemat waktu dalam proses pengembangan, karena kamu bisa langsung melihat perubahanya.
Well, Live Server membantumu dalam mengerjakan suatu project menajdi lebih cepat dan menyenangkan. Let's code and see the magic happen! 🌟💻
3. Bracket Pair Colorizer
Pernahkah kamu merasa kebingungan mencari bracket pair yang susah di banyaknya baris code? Nah, Bracket Pair Colorizer hadir sebagai solusi cerdas untuk masalah ini. Bayangkan setiap kurawal, atau bracket di code kamu diberi warna berbeda. Seperti pelangi yang mewarnai langit, extension ini akan mewarnai codinganmu, membuat setiap bagian menjadi jelas dan mudah dikenali. Ini bukan hanya soal estetika, tapi juga tentang membuat navigasi dan pengelolaan code yang kompleks menjadi lebih mudah. Dengan Bracket Pair Colorizer, setiap sesi coding jadi lebih efisien dan mengurangi risiko kecil yang bisa jadi besar, seperti kesalahan dalam menyusun kurung.
Kegunaan Bracket Pair Colorizer:
🌈 Membuat codinganmu menjadi berwarna: Masing-masing tag, atau bracket mendapat warna berbeda, membuatnya mudah dilihat.🧭 Navigasi yang Mudah: Dengan warna yang berbeda, mencari kesalahan dalam struktur code jadi lebih cepat dan mudah.👀 Mengurangi Kesalahan dalam Coding: Warna yang berbeda membantu mengurangi kesalahan dalam codingan seperti kurung yang tidak tertutup atau tidak sesuai.
Bracket Pair Colorizer ini membuat codingan kamu menjadi jelas dan indah dalam setiap baris code yang kamu tulis.
4. Auto Rename Tag
Pernah gak sih, saat kamu asik mengedit code HTML atau XML, lalu tiba-tiba sadar kalau ada tag yang belum kamu ganti namanya? Nah, Auto Rename Tag di sini berfungsi secara otomatis mengganti nama tag pembuka dan penutup sesuai dengan perubahan yang kamu lakukan. Bayangkan, kamu mengubah satu tag, dan voila! Tag pasangannya juga berubah. Tidak perlu lagi khawatir tentang tag yang tidak sinkron atau kesalahan kecil yang bisa membuatmu pusing. Berikut beberapa manfaat extension ini:
🔄 Menyingkronkan Tag yang Kamu Ubah: Ubah satu tag, dan tag pasangannya juga ikut berubah secara otomatis.⏰ Hemat Waktu: Mengurangi waktu kamu untuk mencocokkan tag pembuka dan penutup.🛠️ Kurangi Kesalahan: Dengan Auto Rename Tag, risiko kesalahan seperti tag yang tidak tertutup atau tidak konsisten jadi berkurang.💡 Efisiensi Tinggi: Codingan lebih cepat selesai, lebih rapi, dan tentunya lebih mudah dibaca.
Dengan Auto Rename Tag, setiap kali kamu merubah sebuah tag, keseluruhan proses jadi lebih cepat, lebih efisien, dan pastinya lebih mudah.🌟🛠️
5. ESLint
Next, untuk extension yang ke lima ini berfungsi untuk menjadikan code JavaScript-mu lebih bersih dan berkualitas. ESLint merupakan extension yang akan membantumu dalam menjaga kualitas codingan kamu. ESLint adalah JavaScript yang terintegrasi langsung ke dalam Visual Studio Code (VSCode). Jadi, extension ini akan dengan pintar mengidentifikasi dan menyoroti masalah dalam code JavaScript-mu, bahkan sebelum code tersebut dijalankan. Extension ini bukan hanya mebantu mu dalam menemukan error dalam codinganmu, namun juga membantu mu untuk memberikan solusi dari setiap permasalahan yang ada dalam codinganmu. Berikut beberapa manfaat extension ini :
🚀 Memperbaiki kualitas codinganmu: Dengan bantuan ESLint, kamu akan selalu membuat code yang lebih bersih dan berkualitas.🧐 Mendeteksi permasalahan yang ada dalam codinganmu: ESLint membantu kamu menemukan masalah dalam codinganmu sebelum codingan tersebut dijalankan.🧰 Otomatis Memperbaiki Codinganmu: ESLint tidak hanya menunjukkan masalah, tapi juga memberikan solusi untuk memperbaikinya.
Dengan ESLint, kamu akan menjadi seorang developer yang lebih tangguh dalam menghasilkan code JavaScript yang handal dan berkualitas.
6. Code Runner
Code Runner adalah extension yang akan membantu kamu dalam pengembangan perangkat lunak. Extension ini memungkinkanmu untuk menjalankan code dalam berbagai bahasa pemrograman secara instan, tanpa perlu keluar dari VSCode. Di samping itu, Code Runner menampilkan hasil pengujian code dengan cepat, dan menghemat waktumu. Berikut beberapa manfaat utamanya:
🚀 Mengeksekusi Code dengan Cepat: Menjalankan code hanya dalam beberapa klik, meningkatkan efisiensi pengujian dan debugging.🌐 Support Beberapa Bahasa Pemrogaman: Code Runner mendukung berbagai bahasa pemrograman, memungkinkanmu untuk bekerja dalam bahasa yang kamu kuasai.
Dengan Code Runner, pengujian dan eksekusi code kamu akan lebih efisien dan menyenangkan.🏃♂️
7. Path Intellisense
Kalian tentu pernahkan saat mengerjakan sebuah project bingung mencari file-file yang dibutuhkan? Perkenalkan extension yang satu ini, Path Intellisense hadir sebagai extension yang mengatasi masalah ini. Extension ini menyediakan fitur autocompletion untuk jalur file, sehingga saat kamu mengetik alamat file, Path Intellisense akan dengan cerdas menampilkan pilihan file yang sesuai. Dengan begitu, kamu tidak perlu lagi menghafal jalur-jalur file yang panjang atau mencarinya secara manual. Di samping itu, ada beberapa manfaat tambahan:
🚀 Navigasi yang Cepat: Path Intellisense membuat navigasi file dalam proyekmu menjadi lebih cepat dan efisien.📂 Memudahkan saat digunakan pada Project Besar: Extension ini ideal untuk digunakan dalam project-project besar dengan banyak file dan folder.🎯 Menghindari Kesalahan: Mengurangi risiko kesalahan karena kamu tidak perlu mengetik jalur file secara manual.
Dengan Path Intellisense, proses mencari dan menavigasi file dalam proyekmu akan menjadi lebih mudah dan efektif.🌟📁
8. CSS Peek
Pasti kalian sering menemukan tantangan dalam mengulik code CSS kalian? Nah, extension CSS Peek ini merupakan extension yang akan membuat proses dalam menavigasi code CSS dengan cepat dan mudah. Tidak hanya itu berikut adalah beberapa manfaat dari extension tersebut :
🚀 Menemukan Deklarasi CSS dengan Mudah: Dengan CSS Peek, kamu dapat dengan mudah menemukan deklarasi CSS untuk elemen yang spesifik tanpa harus mencari-cari manual.🌈 Melihat Sumber Code CSS di HTML: Extension ini memungkinkan kamu melihat code sumber CSS yang terhubung dengan elemen HTML tertentu dengan sekali klik.👁️ Membantu Dalam Mencari Hubungan Element dengan Code CSS: Memudahkan dalam memahami hubungan antara elemen HTML dan code CSS yang berkaitan.
Dengan bantuan CSS Peek, kamu akan mudah dalam mengelola dan menavigasi code CSS akan menjadi jauh lebih baik.
9. GitLens
Jika kamu mencari cara untuk lebih memahami history dan perubahan code dalam project kamu, GitLens adalah extension yang tepat untukmu. Extension ini membawa fitur bawaan Git di Visual Studio Code (VSCode) dengan beragam fitur hebat, seperti tracking perubahan code kamu, riwayat perubahan, dan banyak lagi. Tidak hanya itu, berikut adalah beberapa manfaat utamanya:
🕵️ Tracking Perubahan Codinganmu: GitLens memungkinkan kamu untuk melacak setiap perubahan code, mengetahui siapa yang merubahnya, dan kapan perubahan itu terjadi.📜 History Perubahan: Kamu dapat menjelajahi riwayat perubahan codinganmu dengan mudah, melihat semua revisi, dan membandingkannya.🙌 Memudahkan dalam Berkolaborasi dengan Tim: Membantu dalam bekerja sama dengan tim, karena kamu dapat melihat kontribusi setiap anggota tim dengan mudah.
Dengan GitLens, kamu akan mudah dalam melacak codinganmu yang lebih jelas dan mendalam, memungkinkanmu untuk mengelola versi code dengan lebih baik dan berkolaborasi dengan tim secara efisien.🌟🧑💻👩💻
10. CSS Flexbox Cheatsheet
Ketika berurusan dengan desain tata letak dalam CSS, ilmu tentang Flexbox adalah kunci untuk menciptakan tampilan yang responsif dan rapi. Well berbicara soal flexbox, CSS Flexbox Cheatsheet hadir sebagai extension yang akan membantumu menguasai konsep-konsep Flexbox dengan mudah. Inilah beberapa manfaat utamanya:
🎯 Memberi Gambaran Jelas Terkait Properti Flexbox Pada CSS: Cheatsheet ini memberikan gambaran jelas tentang properti Flexbox dan bagaimana cara menggunakannya.📈 Menyederhanakan Code CSS: Dengan pemahaman yang baik tentang Flexbox, kamu dapat menyusun code CSS dengan lebih efisien.📱 Responsifitas: Menggunakan Flexbox membantumu membuat tampilan yang responsif untuk berbagai perangkat.
Extension ini sangat berguna untuk membantumu menguasai Flexbox, sehingga dapat meningkatkan keterampilan desain tata letak dan menciptakan tampilan web yang lebih baik.
Kesimpulan
Well, tidak terasa kita telah menjelajahi 10 ekstensi Visual Studio Code yang sangat membantu produktivitas para developer. Dari Prettier yang membantu merapikan setiap baris codingan hingga GitLens yang mempermudah pelacakan perubahan dalam codingan, setiap ekstensi memberikan nilai tambah yang luar biasa dalam pengembangan perangkat lunak. Selain itu, dengan adanya CSS Flexbox Cheatsheet, kita dapat menguasai konsep-konsep Flexbox dengan lebih mudah, meningkatkan keterampilan tata letak desain, dan menciptakan tampilan web yang lebih responsif.
Nah, buat kamu yang ingin terus mengembangkan keterampilan dalam dunia web development, saya ingin mengajakmu untuk bergabung di kelas BuildWithAngga. Di sana, kamu dapat memperdalam pengetahuan dan keterampilanmu dalam pengembangan perangkat lunak. Jadi, jangan ragu untuk mendaftar dan terus meningkatkan kemampuanmu. Selamat bertemu dikelas! 🚀💻



 Masuk /
Daftar
Masuk /
Daftar














.png)
