
Isometric Design memberikan dimensi yang menarik dan menambahkan nilai visual pada project desain. Dalam artikel ini, kita akan membahas cara membuat isometric design menggunakan plugin SkewDat di Figma. Dengan memahami dasar-dasar plugin ini, kamu dapat meningkatkan desain isometric-mu dengan cepat dan efisien.
SkewDat adalah plugin Figma khusus untuk memberikan kemampuan skewing atau memiringkan objek dalam desain. Plugin ini mampu memberikan kita cara yang intuitif dan fleksibel untuk mengubah sudut dan bentuk elemen desain dengan “pas”. Dengan SkewDat, kamu dapat dengan mudah menciptakan efek visual isometrik yang sulit didapat dengan cara manual. Plugin ini dapat diakses melalui Figma Community atau langsung dari Interface Figma, memudahkan desainer/pengguna untuk menerapkannya ke dalam alur kerja design mereka.
Adapun keunggulan SkewDat antara lain:
- Mudah digunakan Salah satu keunggulan utama SkewDat adalah kemudahan penggunaannya. Plugin ini dirancang dengan interface yang intuitif/resposif, membuatnya mudah digunakan oleh designer pemula sekalipun. Cara mengaplikasikannya yang sederhana memungkinkan pengguna untuk dengan cepat dan efisien membuat efek skewing pada elemen desain mereka tanpa perlu menguasai keterampilan desain yang rumit.
- Ketepatan yang Tinggi SkewDat memberikan tingkat presisi/ketepatan yang tinggi dalam mengatur skewing objek. Designer dapat dengan akurat mengatur sudut dan bentuk elemen desain, memastikan bahwa hasilnya tampak profesional dan sesuai dengan ekspektasi kreatif mereka. Presisi ini menjadi kunci untuk menciptakan isometric design yang rapi dan aesthetic.
- Flexiblity Keunggulan lain dari SkewDat adalah fleksibilitas dalam desain. Plugin ini memberikan pengguna kebebasan untuk menyesuaikan elemen desain dengan cara yang sulit dicapai secara manual. Dengan SkewDat, pengguna dapat bereksperimen dengan berbagai sudut skewing, menciptakan tampilan isometrik yang unik dan menyesuaikan desain sesuai kebutuhan kreatif. Fleksibilitas ini memberikan ruang bagi eksplorasi dalam proses desain.
Sekarang mari kita buat Isometric Page menggunakan SkewDat!
Install Plugin

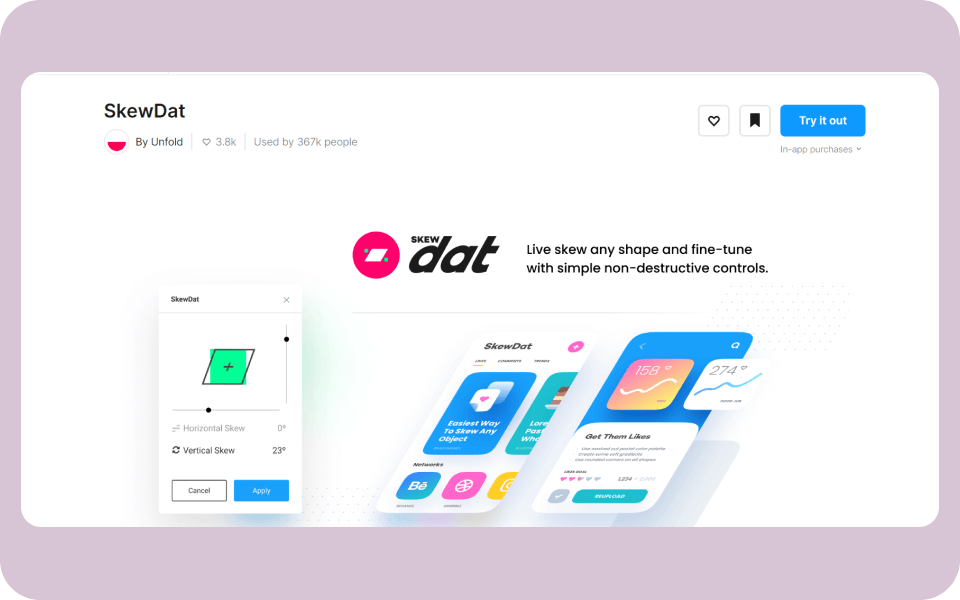
Buka Figma dan masuk ke Explore Community di Menu sidebar.
Search SkewDat Plugin dan jika sudah ketemu, select “Try it Out” atau pilih opsi Save.
Siapkan Page atau Artboard

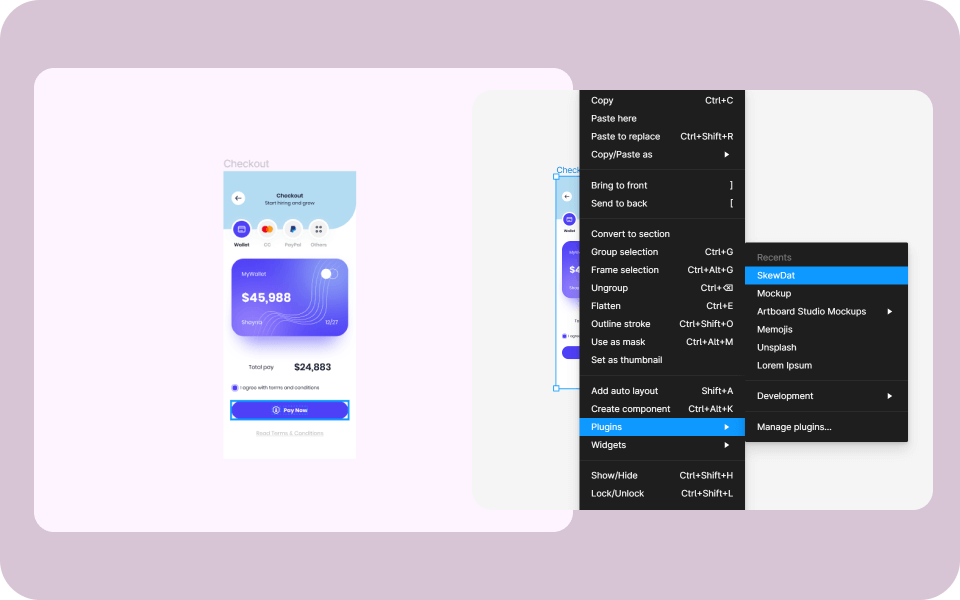
Pilih Page atau Artboard yang ingin kamu skew. Lalu klik kanan untuk mengaktifkan plugin SkewDat.
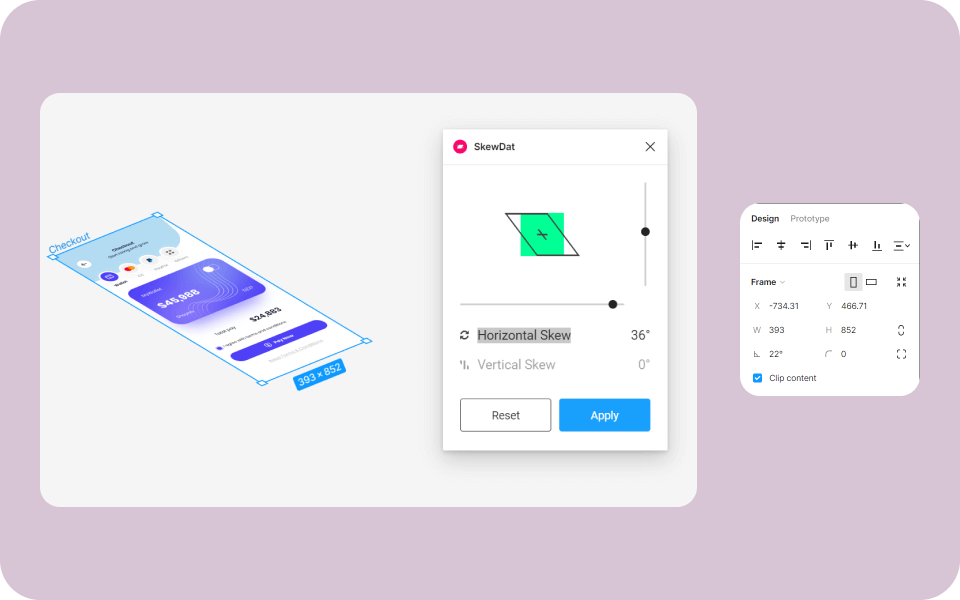
Atur Tingkat Kemiringan Design

Di sini, saya mengatur tingkat skew menjadi 36° dan juga mengubah Rotation menjadi 22°.
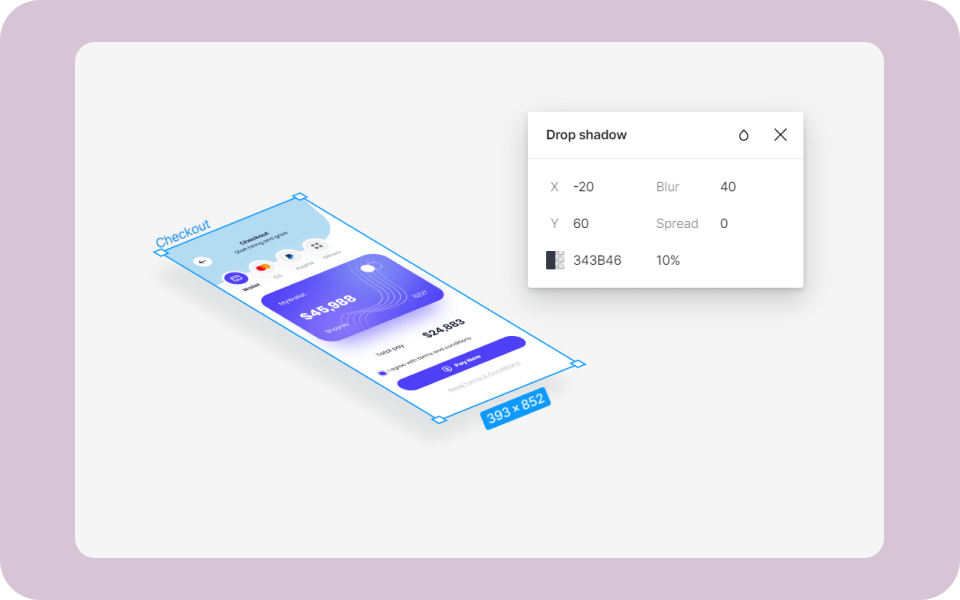
Drop Shadow

Kamu bisa menambahkan shadow untuk membuatnya menjadi lebih aesthetic.
Di sini, saya mengubah X= -20, Y= 60, Blur= 40, dan opacity warna #343B46 menjadi 10%.
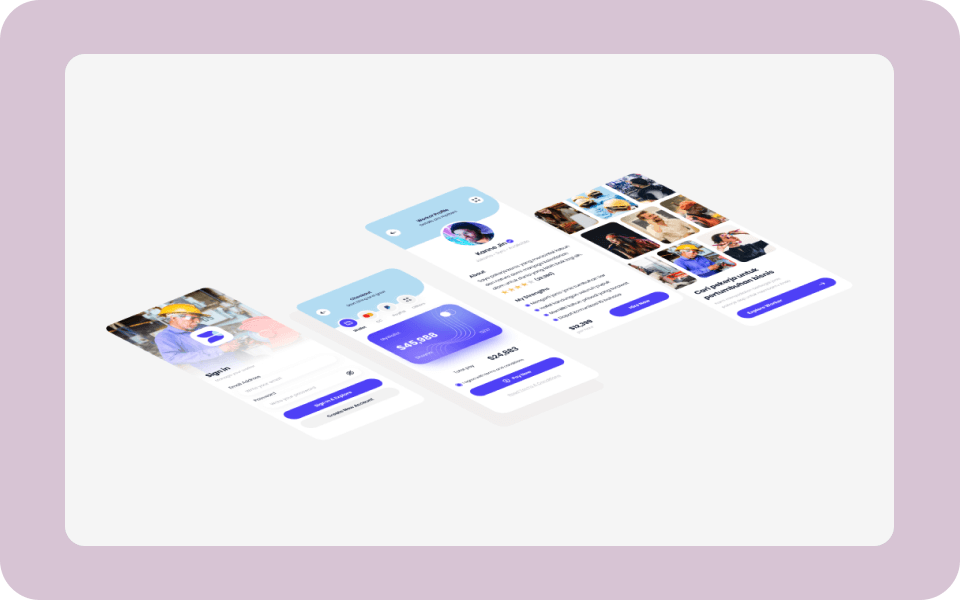
Finishing

Nah congrats! 🎉 Sekarang kamu sudah mengerti ‘kan cara skew design/object dengan SkewDat?
Gunakan plugin SkewDat untuk bereksperimen dengan berbagai elemen desain lainnya.

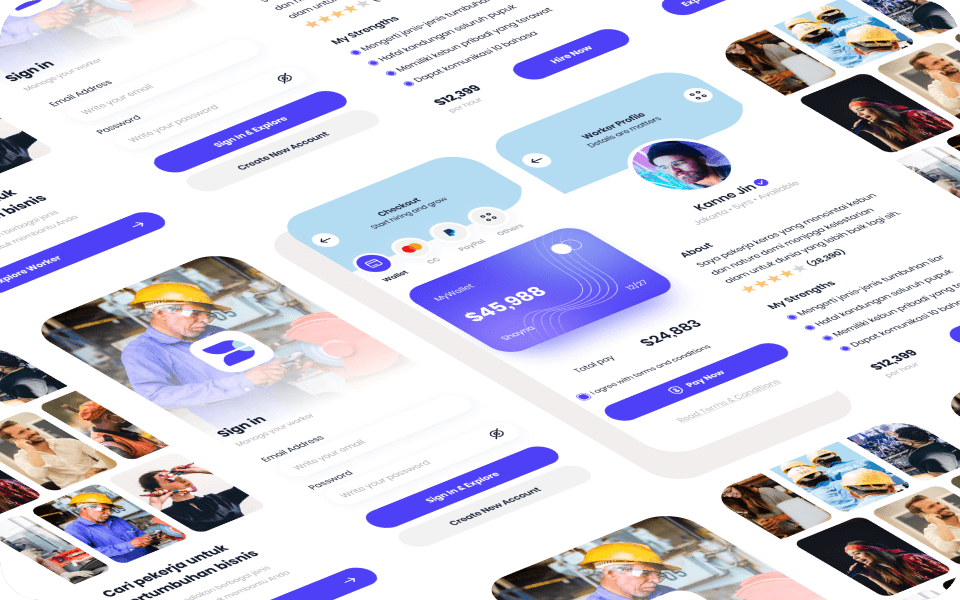
Biasanya, designer menggunakan plugin SkewDat untuk membuat Design Presentation, selain menampilikan hasil Mockup Design dan Typeface. Atau biasa juga untuk membuat sebuah Cover pada file design mereka.
Kalau kamu ingin meng-explore lebih luas lagi tips&trick pembuatan UI/UX yang menarik, kamu bisa memulainya dengan mengikuti kelas-kelas gratis UI/UX di BuildWithAngga lho!
Jadi, tunggu apa lagi? Sampai jumpa di kelas 😉
