.png)
Dalam dunia desain user interface (UI), navigasi merupakan salah satu elemen kunci yang mempengaruhi experience pengguna. Dari beragam pilihan navigasi, bottom navigation bar atau menu navigasi bawah telah menjadi salah satu elemen yang sangat populer dalam aplikasi mobile dan situs web.
Dengan fokus pada kesederhanaan dan kejelasan, terdapat beberapa prinsip penting yang dapat meningkatkan efektivitas bottom navigation bar. Dalam artikel ini, kita akan sama-sama belajar empat pedoman utama yang dapat membantu kamu menciptakan bottom navigation bar yang baik dan memaksimalkan user experience, mulai dari jumlah item yang optimal hingga desain visual yang jelas dan informatif.
1. Maksimal 5 Item, Minimal 3 Item

Pastikan kamu memiliki ****paling banyak hanya 5 item dalam bottom navigation bar. Terlalu banyak opsi dapat membuatnya terlihat berantakan dan membingungkan user. Pilihlah item-item yang paling penting untuk ditempatkan di sana.
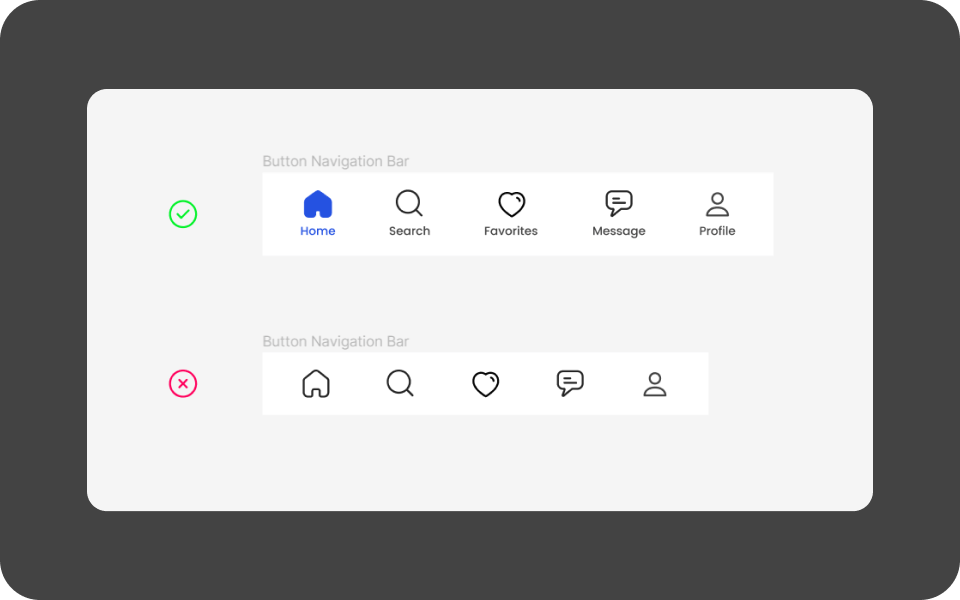
2. Tandai State Aktif dengan Jelas

Pastikan ada indikator visual yang jelas untuk menandai item yang sedang aktif. Ini dapat berupa perubahan warna, icon yang lebih terang, atau “penyorotan” untuk membedakan item yang sedang digunakan oleh pengguna.
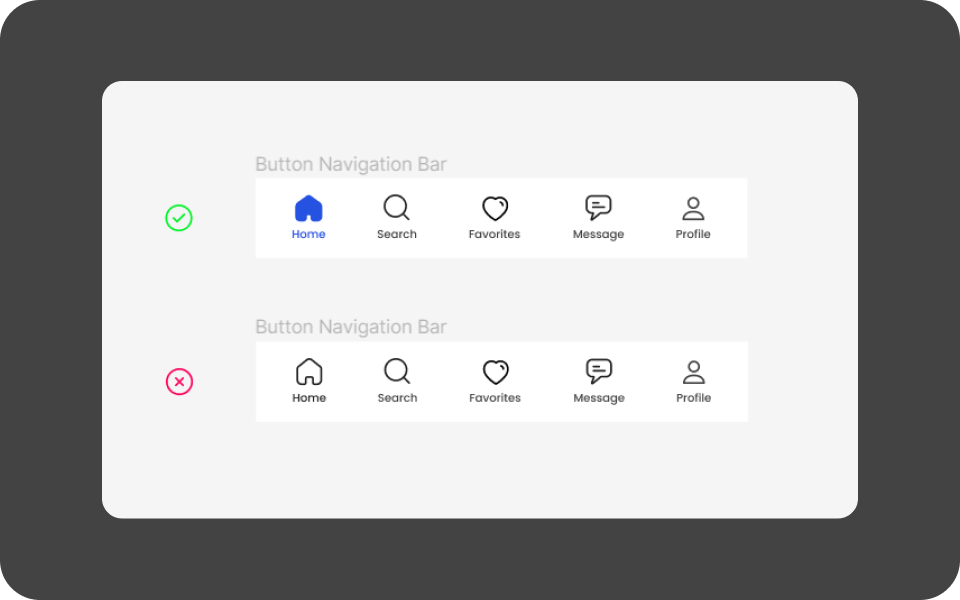
3. Sertakan Label!

Tambahkan label untuk setiap item dalam navigasi. Label ini akan membantu pengguna memahami dengan jelas fungsi dari setiap ikon. Label yang singkat namun deskriptif dapat membuat navigasi lebih mudah dipahami.
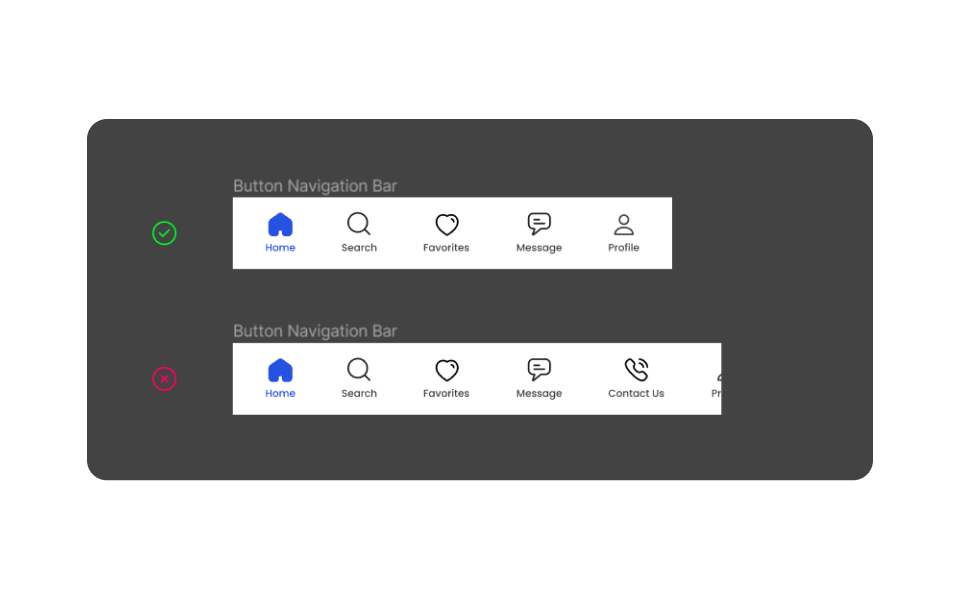
4. No Scrolling

Pastikan semua item yang terpilih dapat terlihat tanpa perlu scrolling. User harus dapat dengan mudah melihat semua pilihan yang tersedia tanpa harus scroll ke samping. Hal ini akan meningkatkan kejelasan dan keterbacaan navigasi.
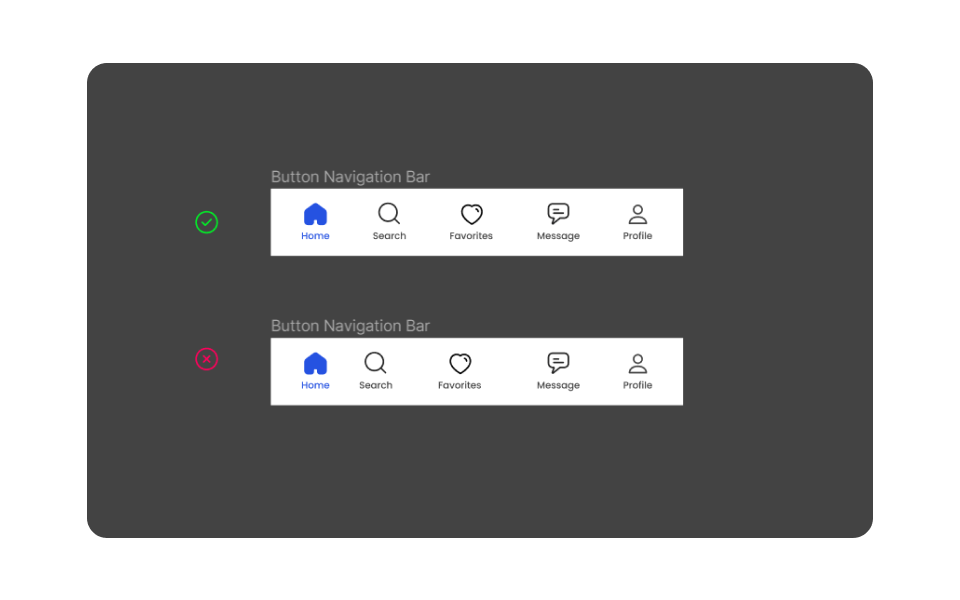
5. Consistency

Pastikan design setiap item dalam bottom navigation bar konsisten.
Mulai dari ukuran, jenis huruf, hingga jarak antar item. Konsistensi membantu pengguna untuk merasa nyaman dan terbiasa dengan penggunaan navigasi.
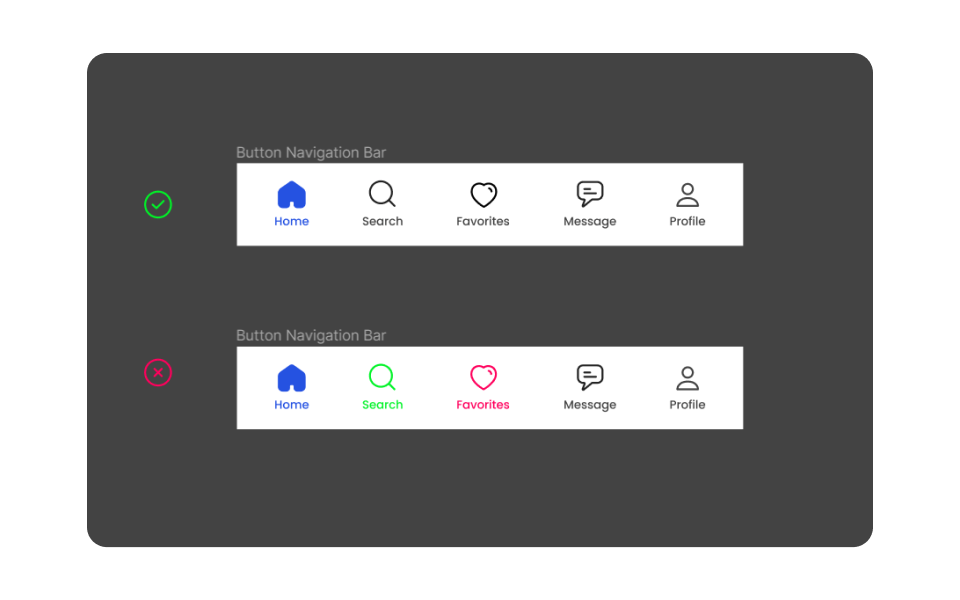
6. Hindari Penggunaan Warna yang Berlebihan!

Gunakan warna secara konsisten dan hindari penggunaan terlalu banyak warna yang bisa membingungkan pengguna. Pemilihan warna yang tepat dapat membantu membedakan fungsi, namun terlalu banyak warna dapat membuat tampilan menjadi tidak teratur.
Kesimpulan 💬
Dalam pembuatan bottom navigation bar yang baik, terdapat beberapa prinsip penting yang perlu diperhatikan seperti:
- Batasan maksimal sebanyak 5 item,
- state aktif yang jelas,
- penggunaan label,
- hindari scrolling,
- konsistensi desain,
- dan pemilihan warna yang tidak berlebihan
Hal-hal tersebut dapat membantumu menciptakan user experience yang lebih baik. Dengan mengikuti prinsip-prinsip ini, button navigation akan menjadi alat yang efektif dalam mengarahkan user ke fitur-fitur utama tanpa menyebabkan kebingungan.
Konsistensi dan kesederhanaan adalah kunci dalam merancang bottom navigation bar yang baik untuk meningkatkan aksesibilitas navigasi dan kenyamanan pengguna.
Jika kamu ingin belajar lebih dalam mengenai UI/UX design secara mendalam, kamu bisa mulai dengan kelas-kelas gratis UI/UX design menggunakan software Figma di BuildWithAngga 😊
