
Dalam dunia digital design, Figma telah menjadi “pegangan” setia bagi para designer yang sangat membutuhkam inovasi baru. Dengan interface yang bersahabat dan kemampuan kolaboratif, Figma bukan hanya tools desain biasa/semata, tetapi juga pilihan yang tepat bagi pengguna Windows untuk memulai kreativitas mereka.
Artikel ini akan mengarahkan kamu melalui langkah-langkah men-download dan meng-install Figma di Windows, mempersiapkan kamu untuk explore dunia desain tanpa batas yang ditawarkan oleh platform ini.
Berikut keunggulan menggunakan Figma:
- Real-time Collaborations: Figma memberikan kemampuan berkolaborasi secara real-time, antar anggota tim untuk bekerja bersama pada project desain untuk menghemat waktu dan lokasi. Hal ini mampu mengoptimalkan produktivitas dan memastikan kerjaan menjadi jauh lebih secara efisien.
- Prototyping yang Interaktif: Dengan Figma, designer dapat menciptakan prototype interaktif dengan mudah. Ini memungkinkan mereka untuk menguji design mereka sebelum diimplementasi.
- Component Library: Figma memiliki konsep component library yang dapat digunakan kembali. Designer dapat membuat, menyimpan, dan menggunakan komponen desain secara konsisten di seluruh project. Hal ini tidak hanya memastikan konsistensi visual, tetapi juga mempercepat proses desain dengan meminimalkan pengulangan membuat komponen.
- Memperpadukan Desain yang Mudah: Figma mendukung perpaduan yang mudah dengan berbagai tool desain dan prototyping lainnya. Dengan kemampuan untuk mengimpor dan mengekspor berbagai format file, Figma memudahkan desainer untuk berkolaborasi dengan tim yang mungkin menggunakan tool desain berbeda.
Yuk simak cara meng-install Figma untuk Windows!
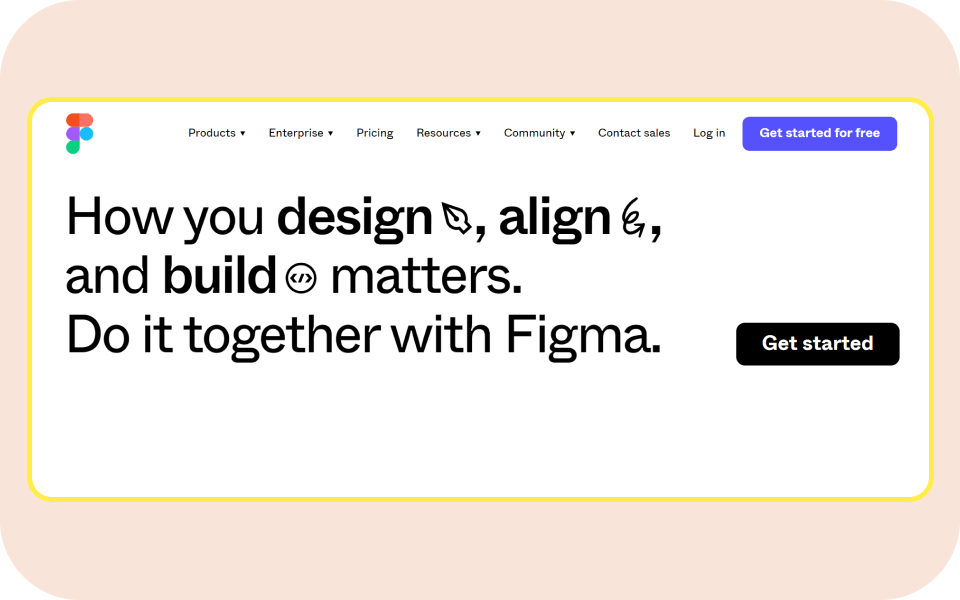
Kunjungi Situs Resmi Figma

Buka browser kamu lalu kunjungi situs resmi Figma.
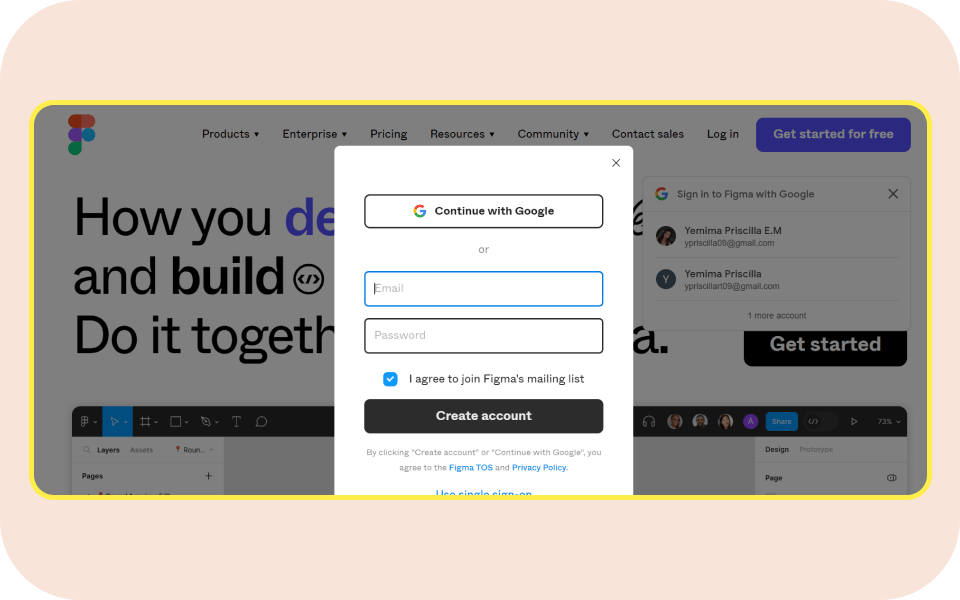
Daftar atau Masuk Akun

Buatlah akun Figma untuk mulai mendesain atau jika kamu sudah memiliki akun, pilih opsi Log In.
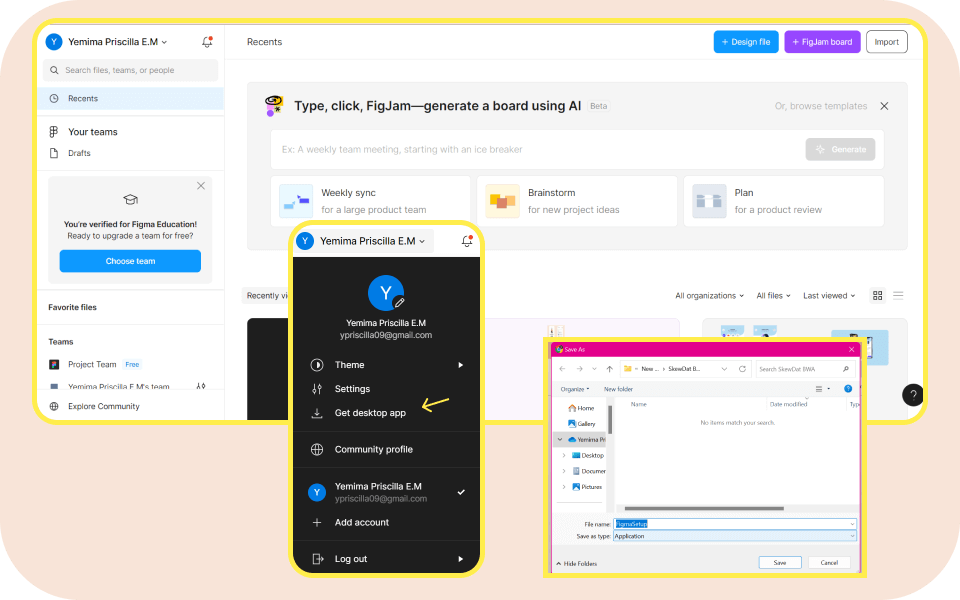
Get the Desktop App

Pada pojok kiri atas, ada Menu akun. Klik tanda panah yang ke arah bawah dan pilih Get Desktop App. Ikuti langkah selanjutnya yang diarahkan.
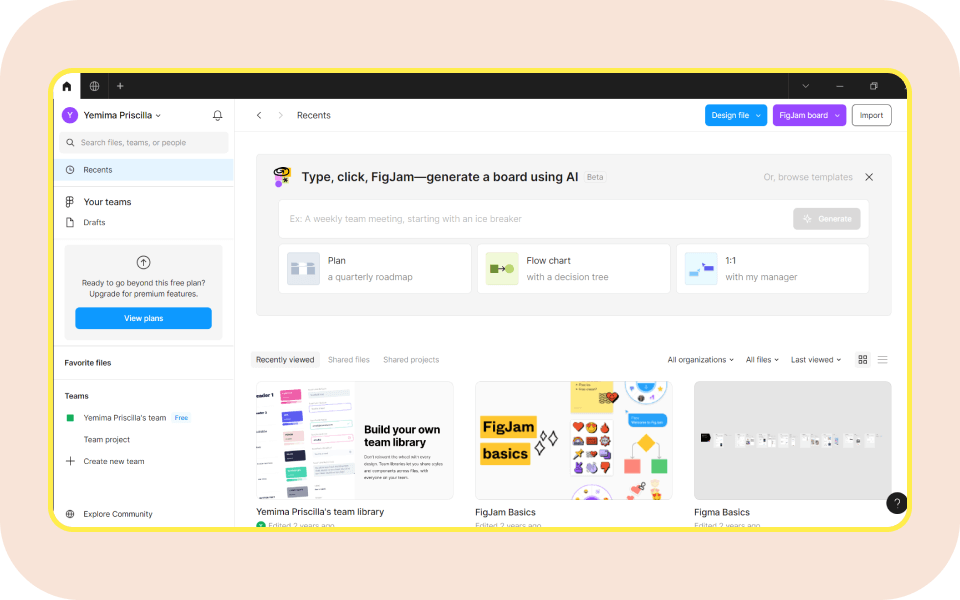
Open Figma

Terakhir, kamu tinggal buka aplikasi Figma yang ada di laptop/komputermu. Kamu tidak perlu lagi membuka Figma lewat browser yaa

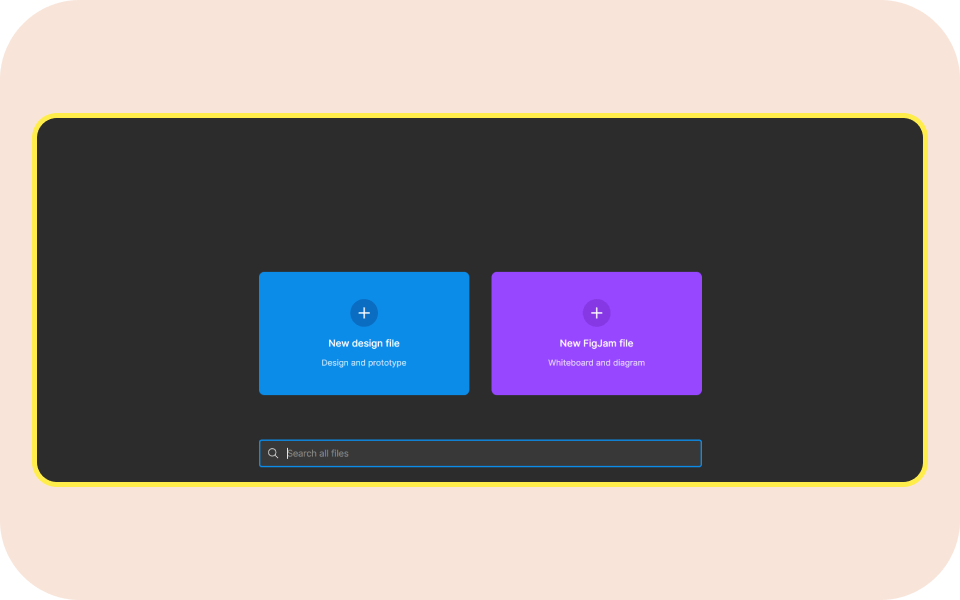
Lalu klik opsi + Design File untuk mulai membuat design!
Last but Not Least, Explore Your Design Style Now!

Dengan mengikuti langkah-langkah ini, kamu dapat dengan mudah menginstal Figma di Windows dan mulai explore potensi kreativitasmu.
Kalau kamu ingin memulai perjalanan menjadi seorang UI/UX designer, kami menyarankan kamu untuk mengikuti alur pembelajaran UI/UX gratis yang kami sediakan seperti:
UI Design : Grid System dengan Figma

Di sini kamu akan mulai mempelajari:
- Tools Dasar Figma
- Memahami fungsi Grid dalam project
- Membuat Grid pada Figma
- Mengimplementasikan Grid ke UI Design
Pada kelas Grid System ini, kamu akan belajar bagaimana Grid System membantu kita untuk menentukan letak elemen desain yang konsisten. Tanpa menggunakan Grid, kemungkinan besar letak elemen tidak konsisten dan hasilnya jadi tidak responsive. Dengan grid, kamu dapat dengan cepat menempatkan elemen-elemen desain tanpa harus terus-menerus mengukur dan menyesuaikan letaknya.
Dengan mengatur grid yang responsif, kamu dapat dengan mudah mengatur layout untuk berbagai ukuran layar atau perangkat, memastikan experience pengguna yang konsisten di seluruh platform.
Kelas ini cocok untuk kamu yang ingin mempelajari Micointeracion, untuk kamu yang ingin mempelajari cara membuat prototype dan mendalami pengetahuan UI/UX!
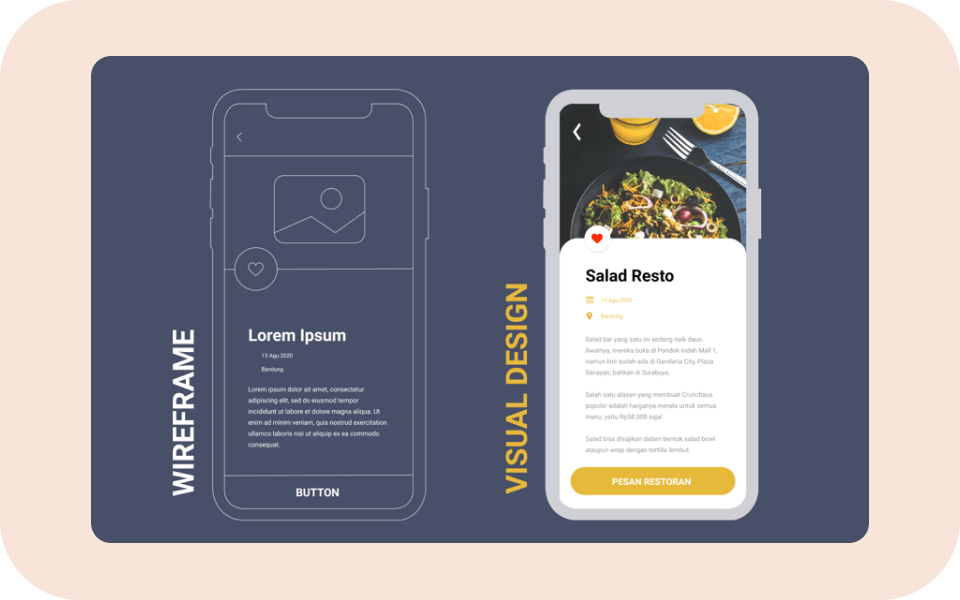
UI Design : Wireframe to Visual Design

Di kelas ini kamu akan belajar tentang:
- Pembuatan Moodboard untuk referensi desain
- Impor gambar dan icon untuk tampilan UI
- Menentukam hirarki teks
- Mengubah tampilan Wireframe menjadi Visual Design
Wireframe dan Visual Design adalah dua aspek kunci dalam proses UI design Figma, dan keduanya memainkan peran yang sangat penting dalam pembuatan UX yang efektif dan menarik. ****
- Visual design memiliki peran yang sangat penting dalam UI design di Figma maupun dalam platform desain lainnya. Visual Design sangat penting untuk memberikan first impression yang baik. Design yang menarik dan profesional dapat memberi kesan positif dalam desainmu.
- Wireframe mampu memberikan gambaran kasar akan letak elemen-elemen penting, seperti posisi tombol, teks, dan gambar juga memberikan “kerangka desain” untuk didiskusikan dan mereview fitur dan fungsi utama desain.
Di kelas ini kamu akan mempelajari cara membuat sebuah tampilan mulai dari proses pembuatan moodboard menggunakan InvisionApp yang terdiri dari tipografi, warna dan juga referensi design.
Kelas ini cocok untuk pemula UI/UX agar mengerti bahwa Visual Desain tidak hanya tentang “estetika” tapi juga menciptakan pengalaman user yang optimal.
UI Style Guide

Lalu kamu akan diarahkan untuk belajar dan memahami tentang:
- Style Guide dan Design Library
- Perbedaan Frame dan Group
- Pembuatan Component Responsive dengan Auto Layout
- Pembuatan Varian Component
Style guide memiliki peran yang sangat penting dalam pembuatan UI design di Figma, maupun tools desain lainnya. UI/UX designer harus membuat design yang konsisten baik dalam pemilihan warna, teks, ukuran elemen/komponen dan mampu mempermudah pembuatan UI design karena waktu yang jadi lebih hemat.
Kita akan belajar cara mendesain dengan cepat dan terstrukur dengan memanfaatkan Auto Layout, Design Tokens dan penggunaan rekomendasi plugins yang sangat efisien.
Dengan memahami dan menerapkan Style Guide yang konsisten, tim desain dapat memiliki hasil yang lebih baik dan efisien dalam pembuatan UI design yang berkualitas.
Kelas ini cocok untuk kamu yang ingin mendalami pengetahuan akan Design Library juga lho!
Menarik kan? Yuk segera manfaatkan dan bergabung bersama students lainnya untuk gaining new skills as a ui ux designer😉
