 Masuk /
Daftar
Masuk /
Daftar
Our Happy Students
Review setelah bergabung di kelas UI Design : Grid System dengan Figma

Learn clean and neat UI Design
7,811 enrolled

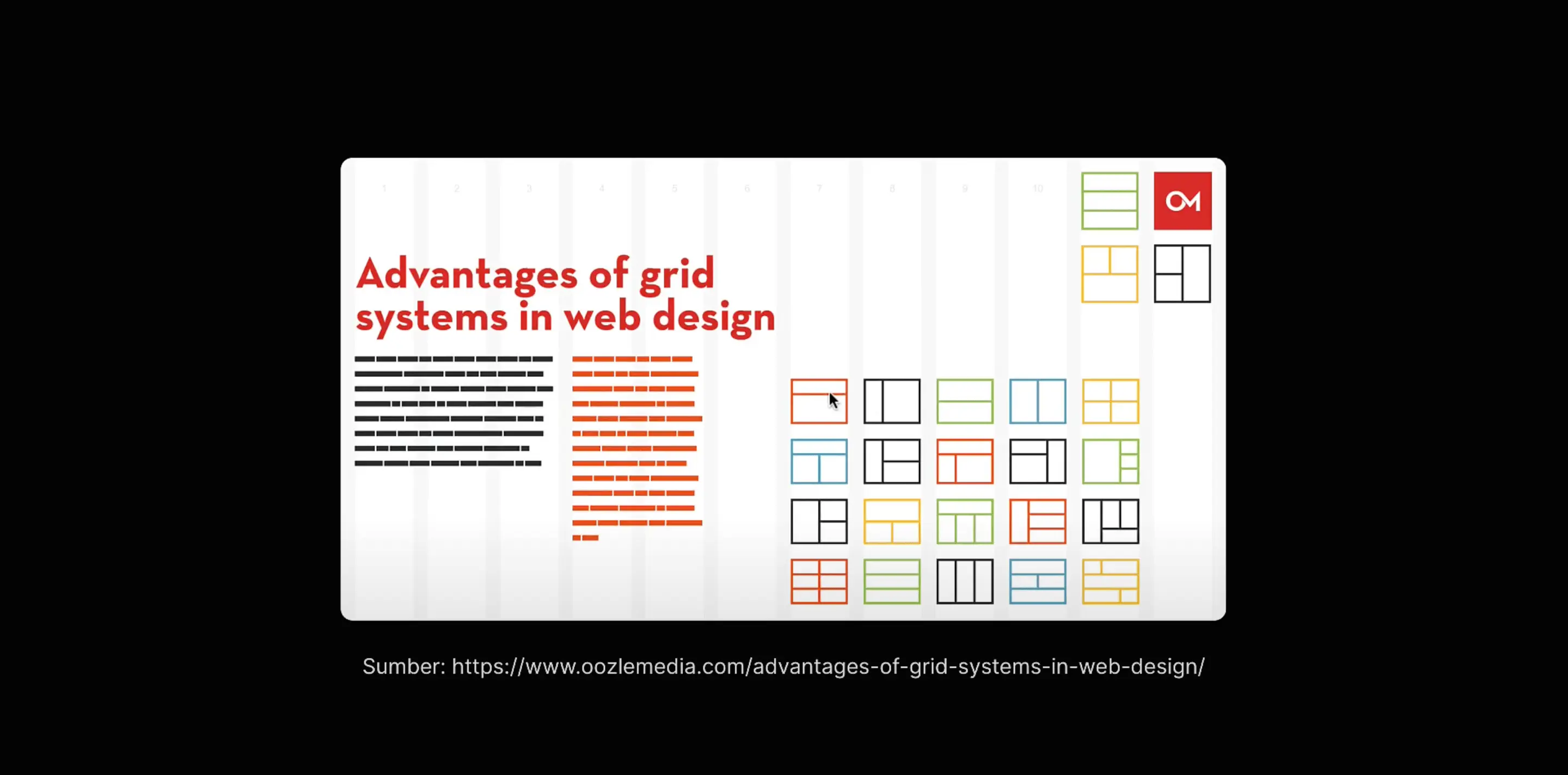
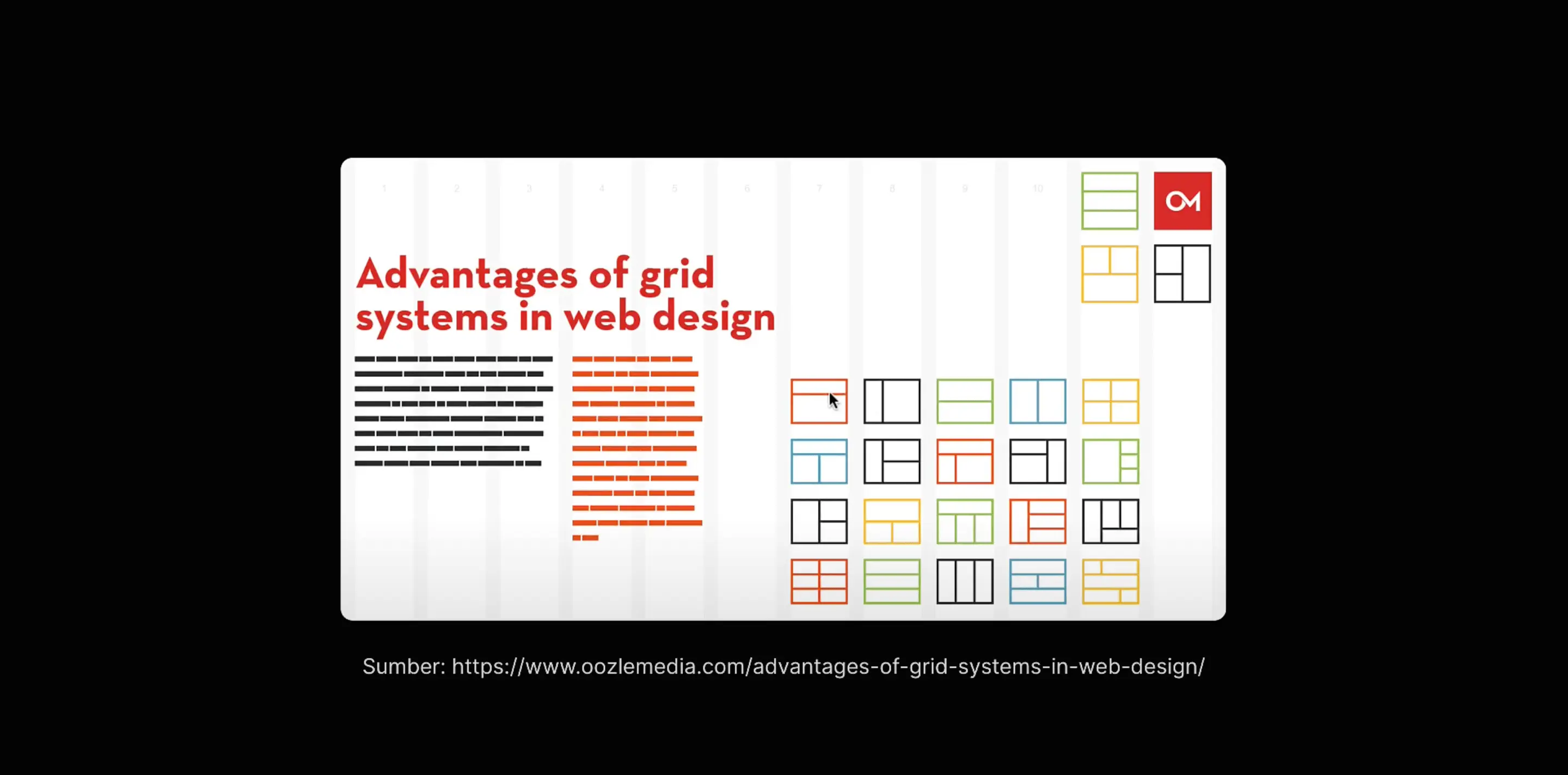
Dalam membangun sebuah website dengan design yang menarik dan juga professional maka peran grid system sangatlah penting untuk mencapai akan hal-hal tersebut. Grid system memiliki beberapa manfaat yang salah satunya adalah untuk mempermudah proses kerja sama antara designer dan juga developer.
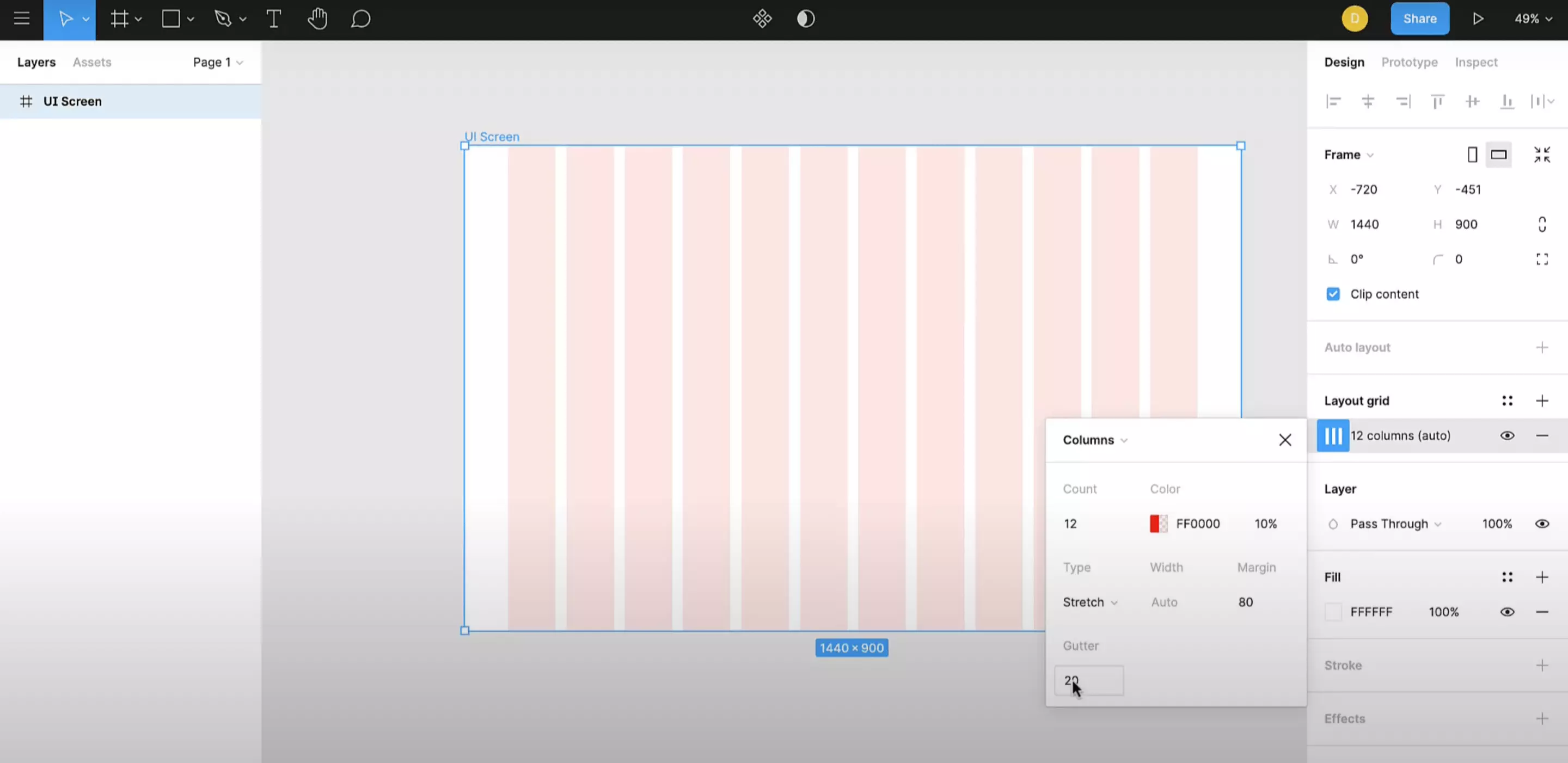
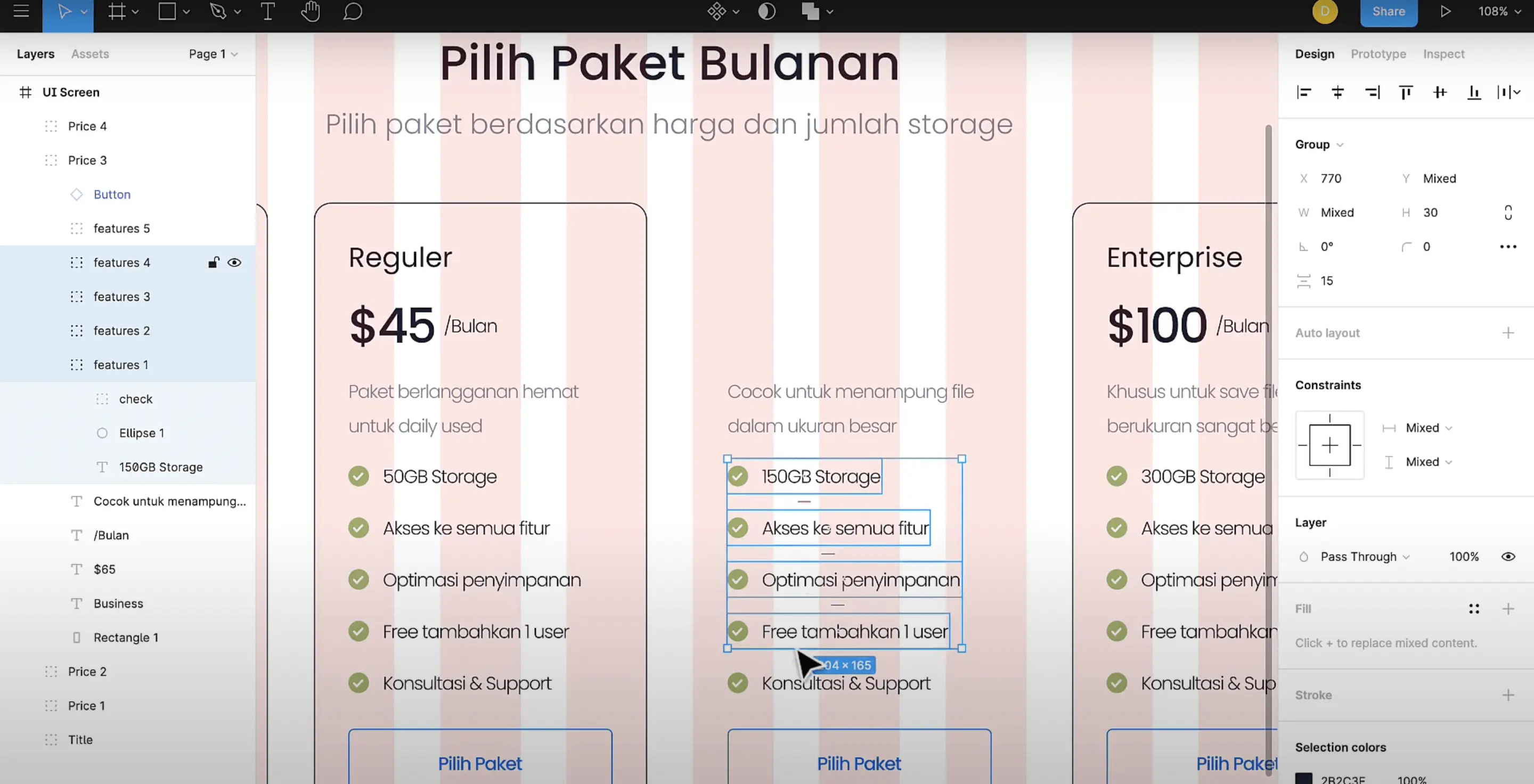
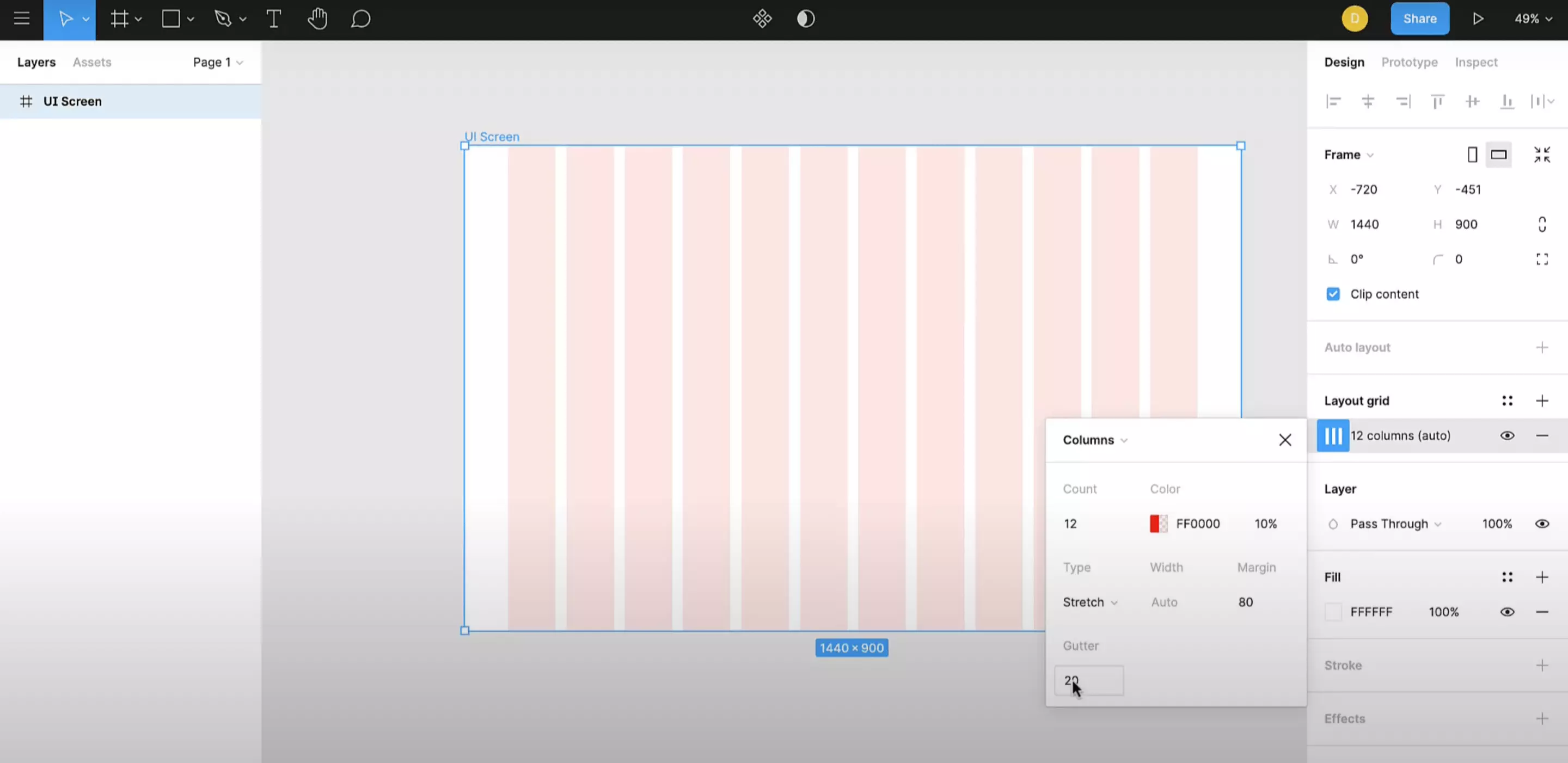
Pada kelas kali ini kita akan bahas tuntas tentang pengertian dan juga penggunaan grid system pada design website menggunakan software Figma.com
Kelas ini sangat cocok sekali apabila saat ini kita masih di tahap pemula, karena jika tidak kita pelajari sedari sekarang maka khawatir kedepannya hasil design kita tidak dapat diimplementasikan oleh developer dan ditolak oleh klien. Silakan bergabung dan kami akan tunggu di kelas.

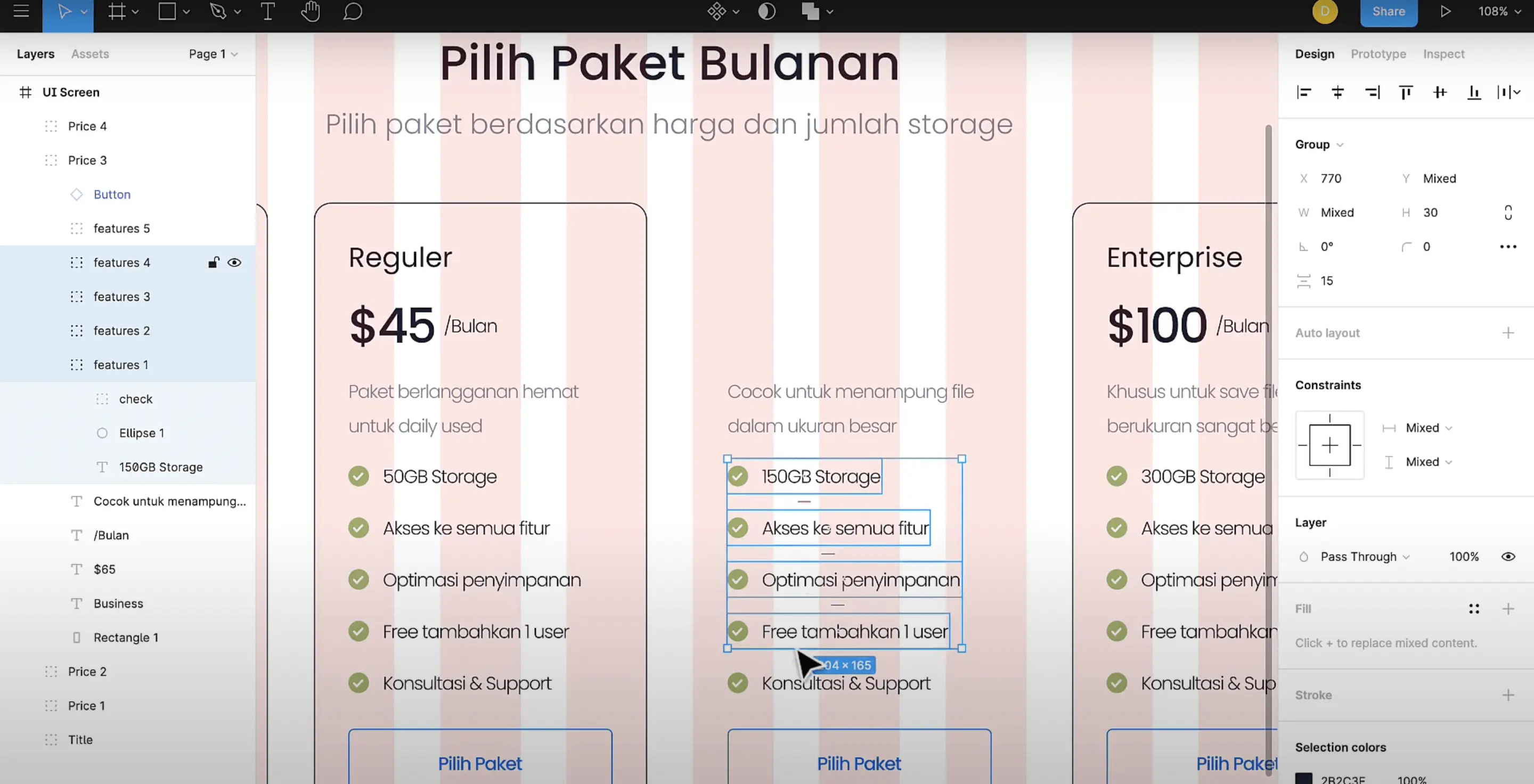
Implementasi Grid ke UI Design

Mempelajari Tools Dasar Figma

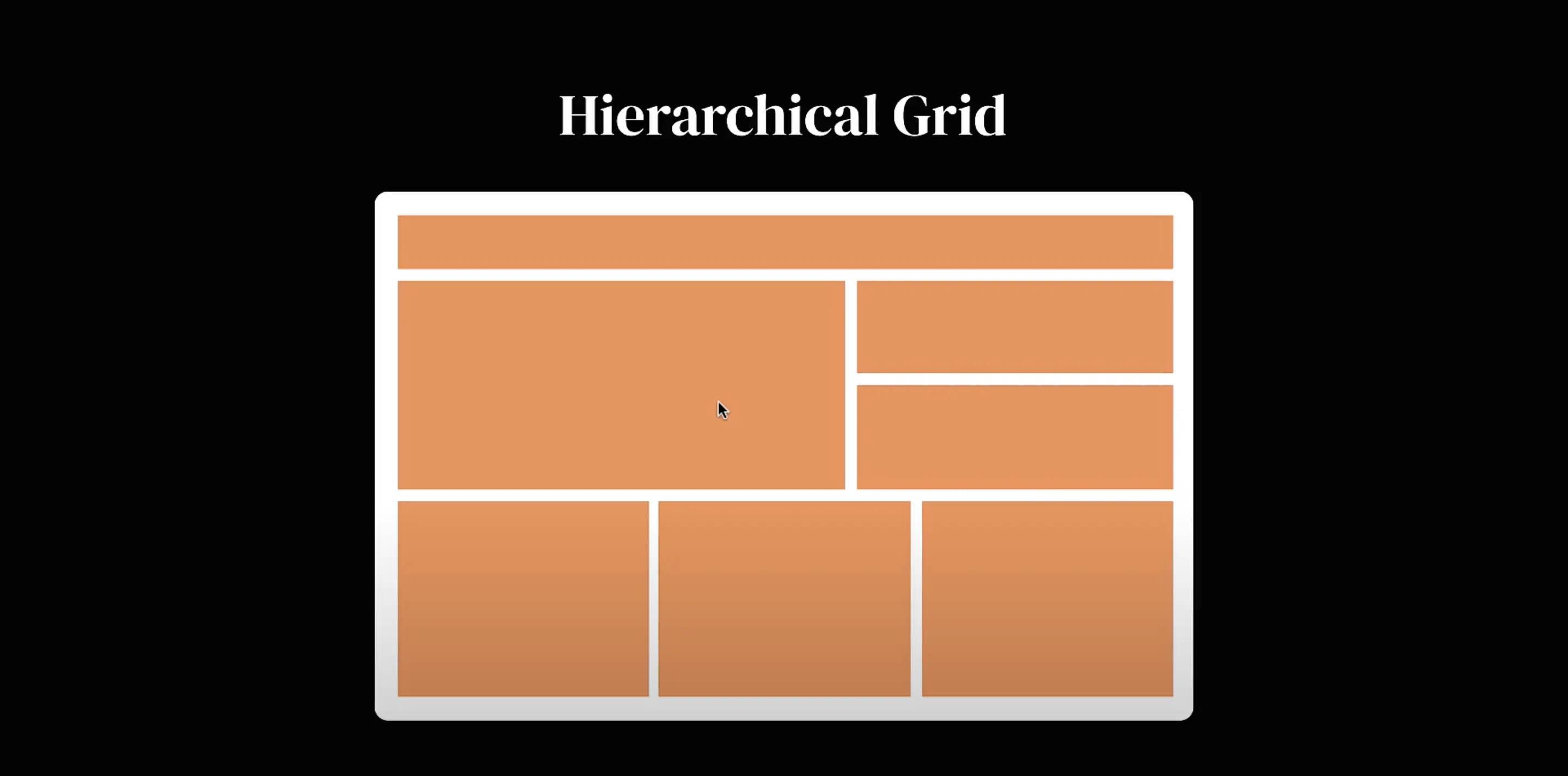
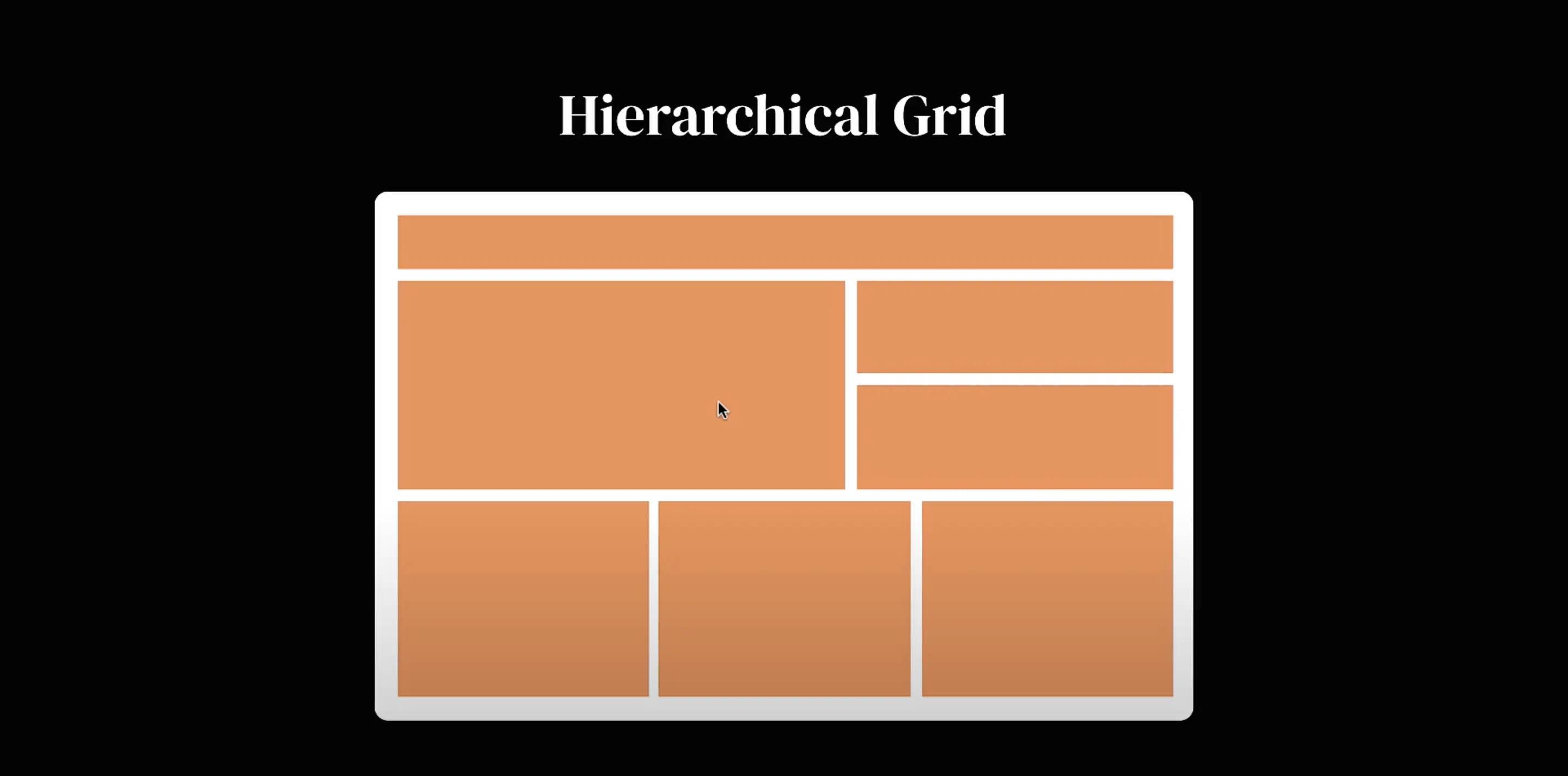
Memahami Fungsi Grid dalam Project

Merancang Grid pada Figma

Cocok untuk yang ingin mempelajari Microinteraction

Cocok untuk designer yang ingin belajar membuat prototype

Cocok untuk yang ingin mempelajari UI/UX Design
Product Designer
Review setelah bergabung di kelas UI Design : Grid System dengan Figma
mantep jelas read more
Terima Kasih atas ilmunya kak Dimas, dan bang Angga, semoga ilmu yang diberikan ini bermanfaat untuk semuanyaa read more
mudah penyampaian materinya read more
kelasnya bermanfaat bgt, ternyata penggunaan grid untuk desain sangat membantu dalam menata tiap elemen design yang dibuat dan lebih mudah untuk mengatur jarak antar elemen baik itu paddingnya, marginnya. mantap pokoknya. read more
terima kasih sebelumnya saya tidak begitu paham tentang fungsi grid, pas saya pelajari mendasar tentang jarak grid saya sudah mengerti. terimakasih banyaak read more
Mantap read more

Langkah yang tepat untuk berinvestasi kepada
ilmu pengetahuan
yang
baru di bidang IT

Akses dan pelajari kelas Starter secara gratis tanpa sertifikat

Bayar 0 rupiah

Akses kelas selamanya

Unlock benefit lainnya yang bisa
didapatkan di kelas
Starter

Sekali bayar saja

Akses kelas selamanya

Materi belajar terbaru

Sertifikat kelas

Bonus materi belajar









Learn clean and neat UI Design
Dalam membangun sebuah website dengan design yang menarik dan juga professional maka peran grid system sangatlah penting untuk mencapai akan hal-hal tersebut. Grid system memiliki beberapa manfaat yang salah satunya adalah untuk mempermudah proses kerja sama antara designer dan juga developer.
Pada kelas kali ini kita akan bahas tuntas tentang pengertian dan juga penggunaan grid system pada design website menggunakan software Figma.com
Kelas ini sangat cocok sekali apabila saat ini kita masih di tahap pemula, karena jika tidak kita pelajari sedari sekarang maka khawatir kedepannya hasil design kita tidak dapat diimplementasikan oleh developer dan ditolak oleh klien. Silakan bergabung dan kami akan tunggu di kelas.
read more







Terima Kasih atas ilmunya kak Dimas, dan bang Angga, semoga ilmu yang diberikan ini bermanfaat untuk semuanyaa
kelasnya bermanfaat bgt, ternyata penggunaan grid untuk desain sangat membantu dalam menata tiap elemen design yang dibuat dan lebih mudah untuk mengatur jarak antar elemen baik itu paddingnya, marginnya. mantap pokoknya.
terima kasih sebelumnya saya tidak begitu paham tentang fungsi grid, pas saya pelajari mendasar tentang jarak grid saya sudah mengerti. terimakasih banyaak

Langkah yang tepat untuk berinvestasi kepada
ilmu
pengetahuan yang baru di bidang IT