
Bagi sebagian Designer, nama Figjam mungkin sudah tidak asing lagi. Figjam sendiri merupakan produk yang telah dikembangkan oleh perusahaan desain dan kolaborasi bernama Figma. Sedangkan Figma merupakan platform design berbasis cloud yang memungkinkan kolaborasi antar tim secara real-time dalam pengembangan produk, interface design, maupun prototype
Figjam lebih fokus pada kolaborasi brainstorming dan ideation secara real-time. Figjam dirancang untuk membantu tim dalam proses brainstorming, wireframe, diagram, dan lain-lain. Figjam memungkinkan kamu untuk membuat board yang dapat diakses publik dan diedit bersama, termasuk fitur yang telah saya sebutkan
Pada artikel ini, saya akan menjelaskan fitur-fitur sederhana untuk kamu memulai bekerja menggunakan Figjam agar terpakai dengan efektif.
Whiteboard
Saat kamu membuka Figjam, hal pertama yang akan kamu lihat adalah papan putih atau whiteboard yang sangat luas. Whiteboard sendiri merupakan fitur yang memungkinkan kamu untuk berkolaborasi secara real-time dalam membuat wireframe, diagram, brainstorming, sticky notes, dan banyak lagi. Sebagai analogi, Whiteboard merupakan papan tulis yang disediakan secara virtual yang memungkinkan orang lain dapat berkontribusi, memberikan feedback, dan berinteraksi dengan ide-ide secara langsung.

AI Generate dan Template
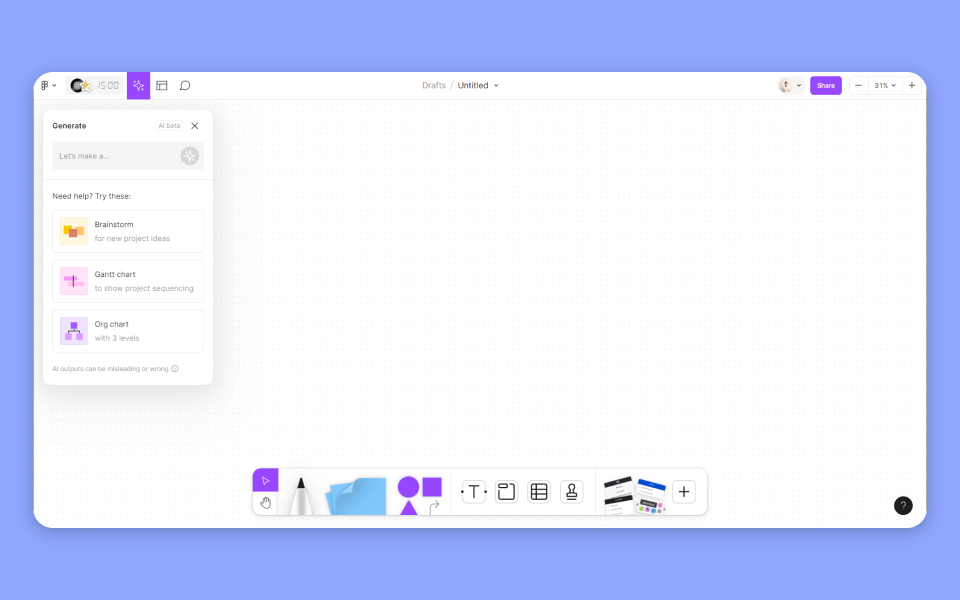
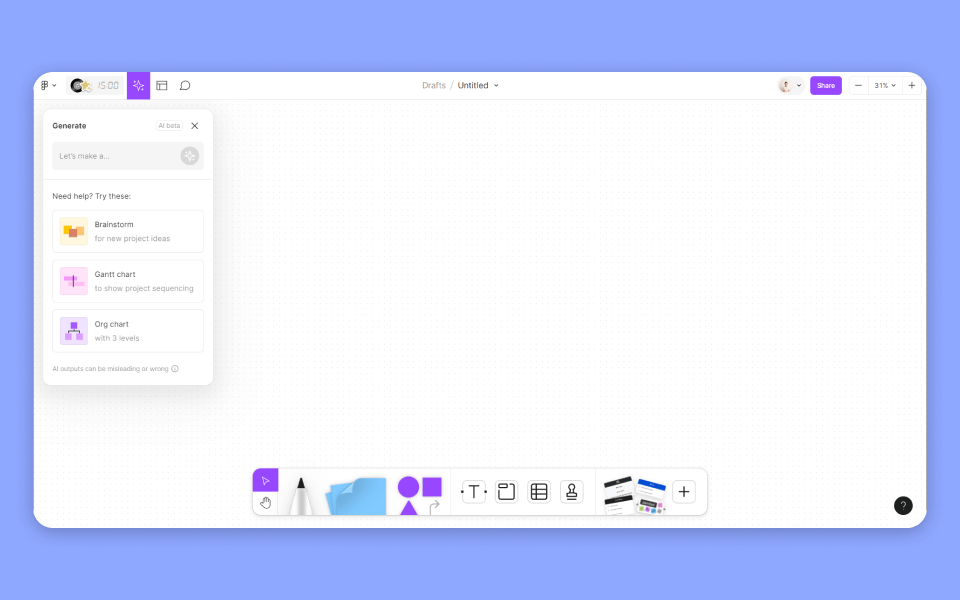
Pada saat kamu membuat file baru Figjam, di sisi kiri akan kamu temukan sebuah tools AI Generate beserta template. Ini merupakan tools yang dapat mempermudah kamu dalam menemukan apa yang akan kamu buat. Contohnya, saya saat ini ingin membuat sesi brainstorm dengan kolega saya. Lalu saya cukup menekan tombol ‘Brainstorm’ saja, sisanya AI Generate yang akan bekerja.

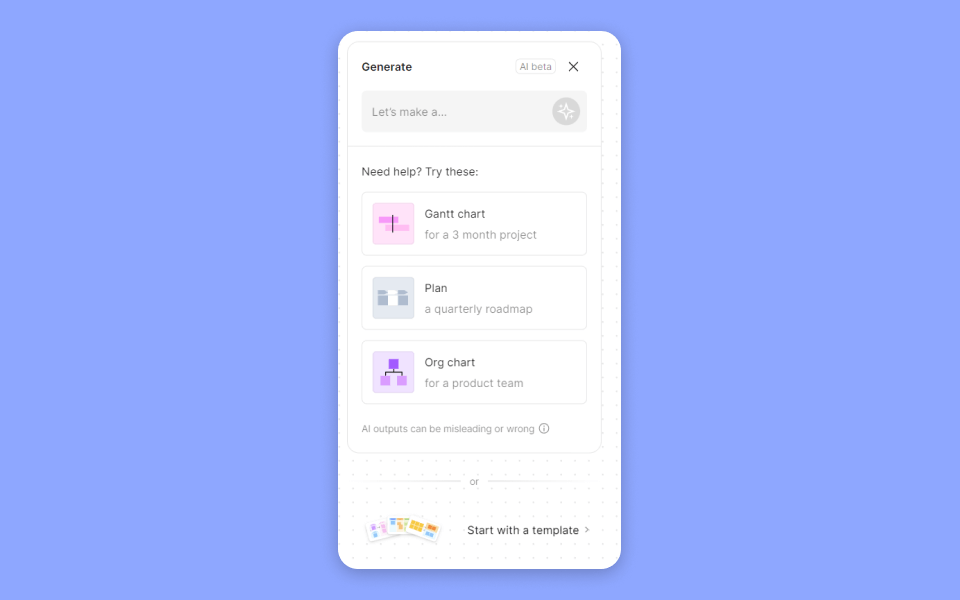
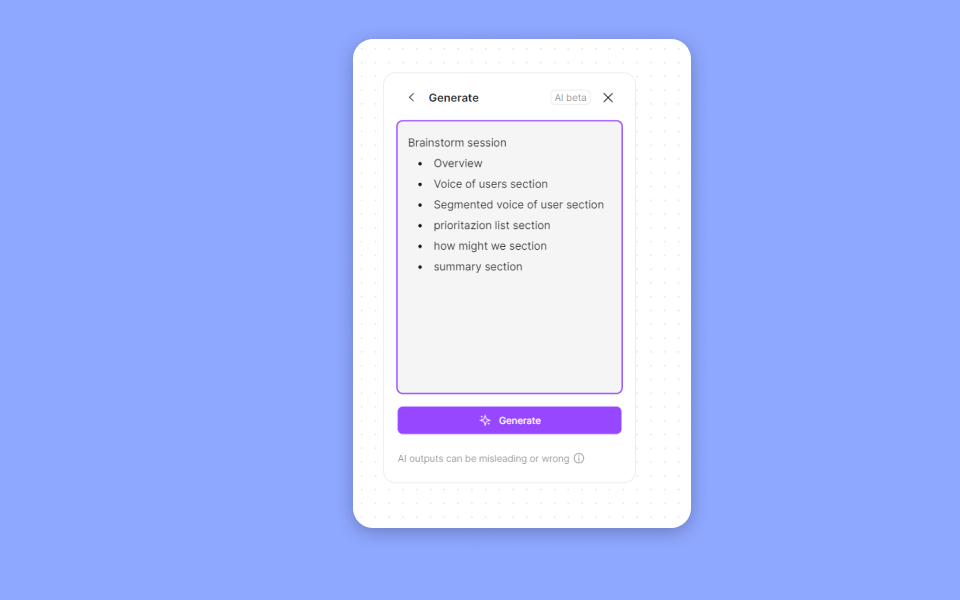
Pada Generate AI ini, kamu dapat memilih 3 pilihan rekomendasi dari AI tersebut untuk memulai seperti Chart, dan Plan. Namun, jika keperluan kamu tidak ada di ketiga pilihan tersebut, kamu dapat memberikan request prompt di input field “Let’s make a…” tersebut. Contoh yang saya buat.

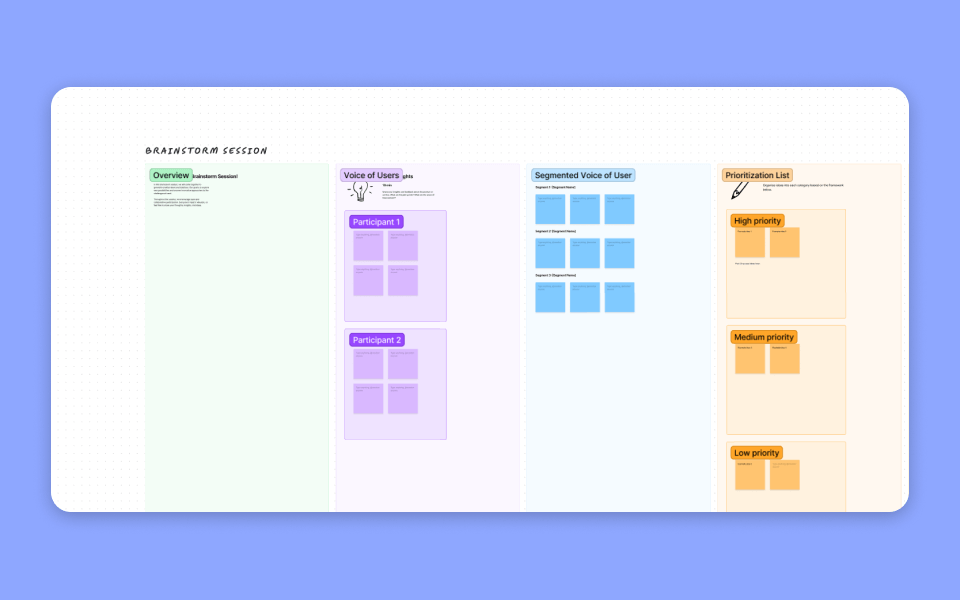
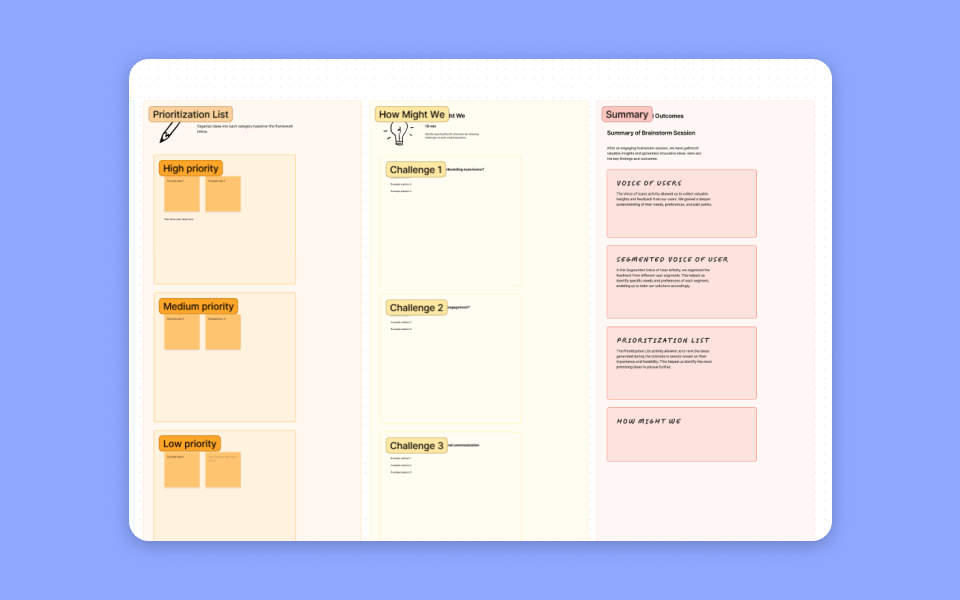
Setelah prompt selesai kita buat. Hasilnya akan seperti ini:


Tentunya, kamu dapat mengkostumisasi template yang diberikan AI tersebut dengan lebih leluasa dan sesuai seleramu lagi. Namun, jika kamu ingin melihat-lihat template yang lain, kamu dapat menekan tombol ‘Start with a template’.

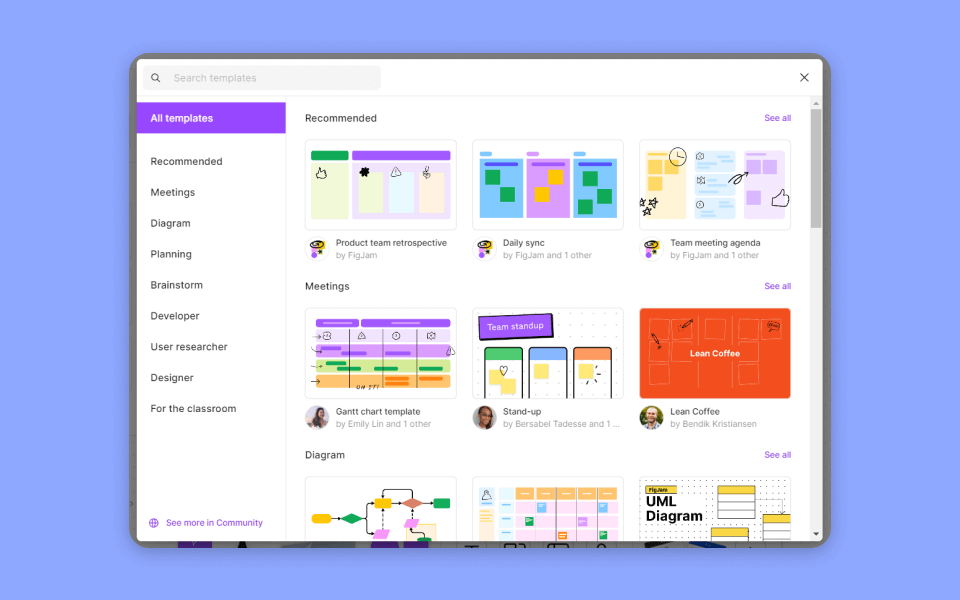
Disini kamu dapat memilih template kamu butuhkan yang telah disediakan Figma maupun kontributor lainnya, mulai dari meetings sampai dengan developer.
Tools Bagian Atas
Jika kita tadi membahas Whiteboard dan Tools AI dan Template, maka kita akan beralih pada bar sisi atas. Disana kamu akan menemui beberapa option untuk keperluan operasional seperti penamaan file, pesan feedback, share file, dan lain-lain.

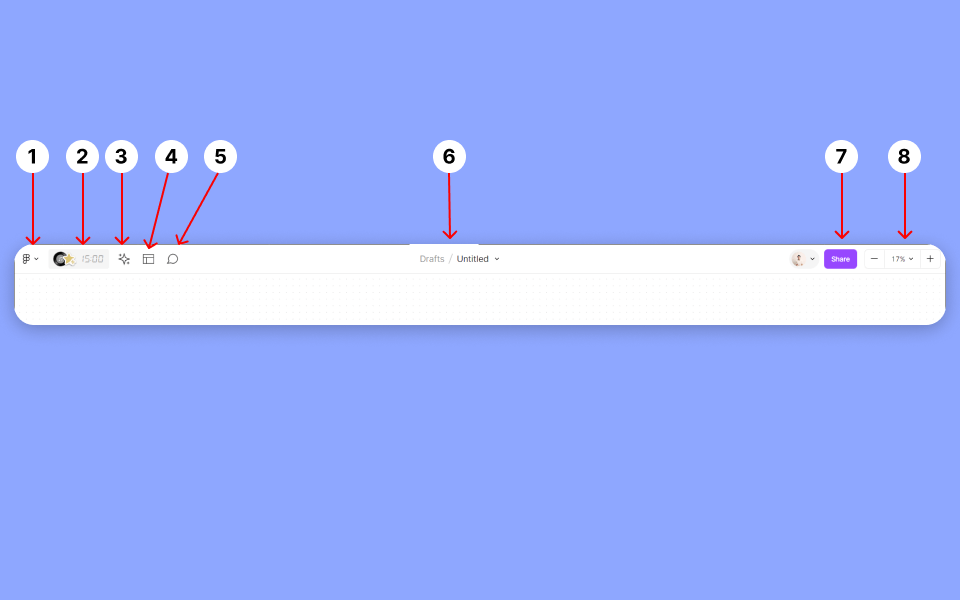
Pada sisi kiri tool bagian atas, kita dapat melihat beberapa opsi icon button, berikut penjelasaannya:
- Icon Figma: Disini kamu dapat memilih semua pengaturan terhadap software Figjam, kamu dapat menemukan opsi untuk menambah file Figjam, Import image, Keyboard Shortcut, dan lain-lain
- Timer and Music: Ini merupakan tools yang dapat membantu kamu untuk memulai timer dan memainkan music agar kamu dapat fokus dan efesien dalam mengerjakan ideation.
- AI Generate: Tools ini sangat cocok bagi kamu yang ingin memulai suatu pekerjaan dengan framework tertentu yang belum disediakan template nya. Kamu disini dapat menulis sendiri prompt untuk AI atau dapat memilih opsi yang telah disediakan seperti chart, diagram dan brainstorm.
- Template: Pada tools ini, kamu disediakan ratusan template yang sangat berguna pada pekerjaan tertentu, mulai dari meeting, planning, diagram, develop, user research, hingga design. Kamu juga dapat melihat template yang diberikan komunitas di tombol ‘See more in Community’
- Feedback: Tools ini memungkinkan kamu dan orang lain dapat saling memberikan feedback di beberapa titik. Kamu juga dapat melihat feedback berdasarkan list pada sisi kanan tampilan kamu.
- Nama File: Disini kamu dapat melihat nama file yang sedang kamu edit. Kamupun dapat rename nama tersebut dengan klik 2x pada tulisan Untitled tersebut.
- Share: Disini kamu dapat mengundang kolega kamu, ataupun membagikan link File Figjam kamu.
- Zoom in & out: Kamu dapat melakukan Zoom In & Zoom Out pada whiteboard kamu. Cukup tekan tombol “+” atau “-” sesuai dengan preferensi kamu.
Tools bagian Bawah
Jika kita tadi sudah membahas tools bagian atas, maka sekarang kita membahas bagian bawah. Tidak seperti bagian atas, disini Figjam lebih menyediakan tools yang berhubungan dengan whiteboard dan kreativitas.

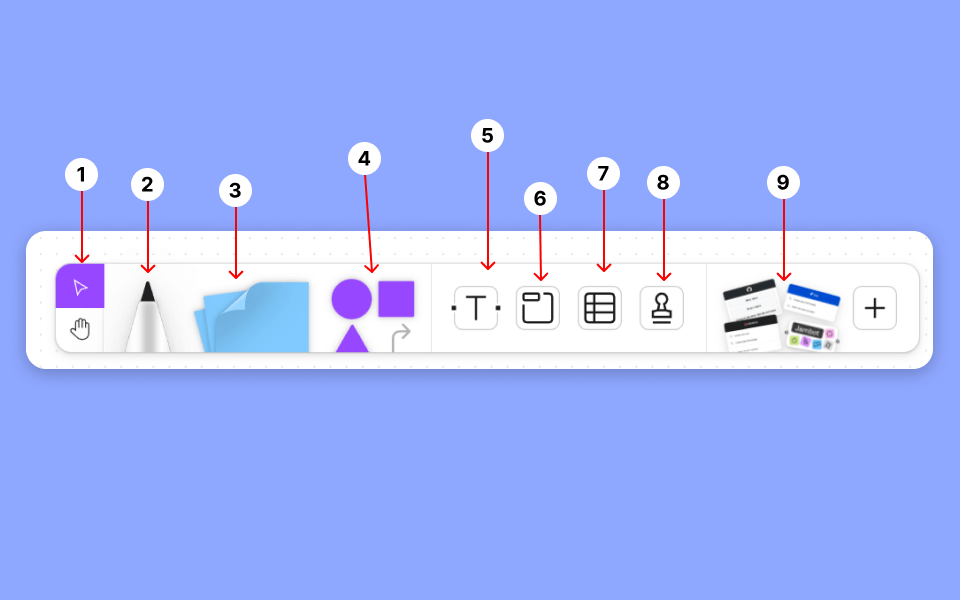
- Select Tool & Hand Tool: Kamu dapat memakai Select tool ini untuk keperluan memilih, nge-block, ataupun drag & drop. Sedangkan Hand tool, kamu dapat memakai ini untuk keperluan melihat-lihat tanpa mengedit apapun
- Marker: Disini kamu disediakan berbagai macam market, lebih dalamnya yaitu seperti spidol, pensil, penghapus, dan tape dalam berbagai macam warna.
- Sticky Note: sama seperti sticky notes pada umumnya, kamu dapat menggunakannya untuk keperluan brainstorming atau catatan kecil.
- Shape & Connector: Figjam menyediakan banyak sekali bentuk dan warna untuk kamu memulai bikin flowchart, diagram, ataupun wireframe. Disini kamu juga dapat membuat connector
- Text: Seperti biasa, kamu bisa bikin teks melalui ini.
- Section: Section dapat digunakan saat kita ingin membedakan satu block dengan block lainnya agar tidak kebingungan saat mencarinya.
- Table: Tidak hanya menyediakan tools untuk gambar atau bentuk, Figjam juga menyediakan table untuk keperluan memasukkan data-data penting.
- Stamp: Disini Figjam menyediakan stamp & emoticon yang unik dan lucu. Stamp biasanya digunakan untuk melakukan voting.
- Template: Figjam banyak menyediakan template untuk kamu memulai suatu pekerjaan. Di dalam tools ini, kamu dapat banyak menemukan template berguna seperti untuk memulai meetings, sesi brainstorming, diagram, flowchart, dan masih banyak lagi. Tidak cuma template, tools ini juga menyediakan stickers yang unik, Widget seperti kanban dan Jambot AI, Plugin, dan masih banyak lagi.
Kesimpulan
Well, berikut tadi adalah tools-tools sederhana yang bisa kamu pakai saat menggunakan Figjam. Tentunya, masih banyak lagi tools di dalam Figjam yang lebih dalam untuk menunjang kamu bekerja dengan lebih mudah lagi seperti Jambot AI.
Kelebihan pemakaian Figjam yang mudah digunakan, beragam pilihan template untuk memulai, dan tingkat kustomisasi yang luas dapat menjadikan Figjam sebagai elemen penting untuk brainstorming, meeting, diagram, dan banyak hal.
Sehingga, Figjam merupakan solusi yang tepat bagi para developer, designer, product manager, dan lain-lain. Untuk mendapatkan solusi yang terbaik dari setiap sesi yang mereka lakukan, dan memvisualisaikannya dalam bentuk Whiteboard di Figjam.
Silahkan dipelajari beberapa kelas gratis UI/UX Design yang tersedia di website BuildWithAngga.com dalam mempersiapkan karir high-demand skill dan dapat survive dengan kompetitor lainnya. Sampai jumpa di artikel & tips selanjutnya. Good Luck!
