
Cascade Style Sheet (CSS) sangat penting digunakan apabila kita ingin membuat projek website menjadi lebih menarik dalam meningkatkan user interface dan user experience sehingga pengguna yang menggunakan website tersebut menjadi lebih betah dan dapat meningkatkan keuntungan dari perusahaan tersebut.
Pada CSS terdapat banyak property yang bisa digunakan seperti tinggi, lebar, warna latar belakang, efek shadows, warna gradient, border, rata kanan dan kiri, dan juga sebagainya. Apabila kita menulis property tersebut satu per satu dari awal maka akan membutuhkan waktu yang begitu banyak dalam menyelesaikan sebuah tampilan projek website.
Mengenal Framework Tailwind CSS
Saat ini terdapat banyak framework CSS yang dapat kita gunakan untuk mempercepat kinerja kita sebagai website developer dalam mengembangkan website yang modern disertai tampilan menarik, saya akan coba memberikan rekomendasi untuk kamu segera mencoba framework CSS yang sedang popular saat ini yaitu adalah Tailwind CSS.

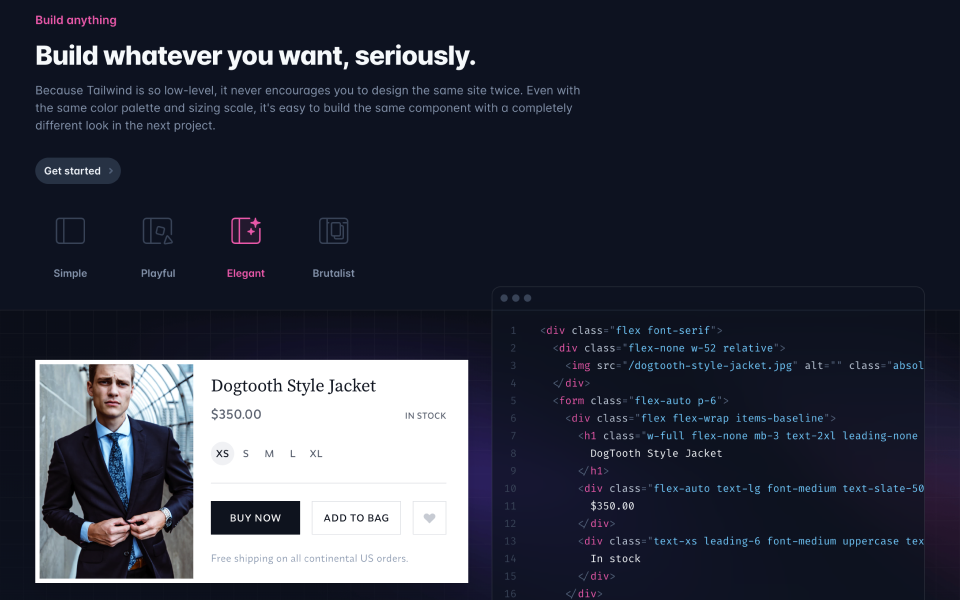
Tailwind adalah sebuah framework CSS yang mengedepankan konsep utility-first, yang dimaksud dari utility-first adalah Tailwind telah menyediakan ratusan Class CSS yang dapat kita panggil dengan mudah pada dokumen HTML, sehingga kita tidak perlu lagi melakukan penulisan CSS secara custom karena class CSS yang disediakan oleh tailwind sudah sangat lengkap.
Beberapa Class pada framework Tailwind CSS yang sering digunakan oleh website developer adalah sebagai berikut:
- w-10 = mengatur lebar
- h-10 = mengatur tinggi
- text-white = mengatur warna teks
- bg-indigo-500 = mengatur warna latar belakang
- flex flex-col = mengatur layout menjadi vertical
- grid grid-cols-3 = mengatur layout menjadi terbagi 3 bagian (DIV)
Perbedaan Tailwind CSS dengan traditional framework CSS lainnya
Jika sebelumnya kamu pernah pakai Bootstrap atau Semantic UI maka ketika mulai menggunakan Tailwind CSS, kamu akan melihat perbedaan yang besar yaitu pada Tailwind CSS tidak tersedia predefined components yang siap digunakan seperti btn-primary, navbar, form-group, dan juga sebagainya layaknya tersedia pada traditional framework CSS.

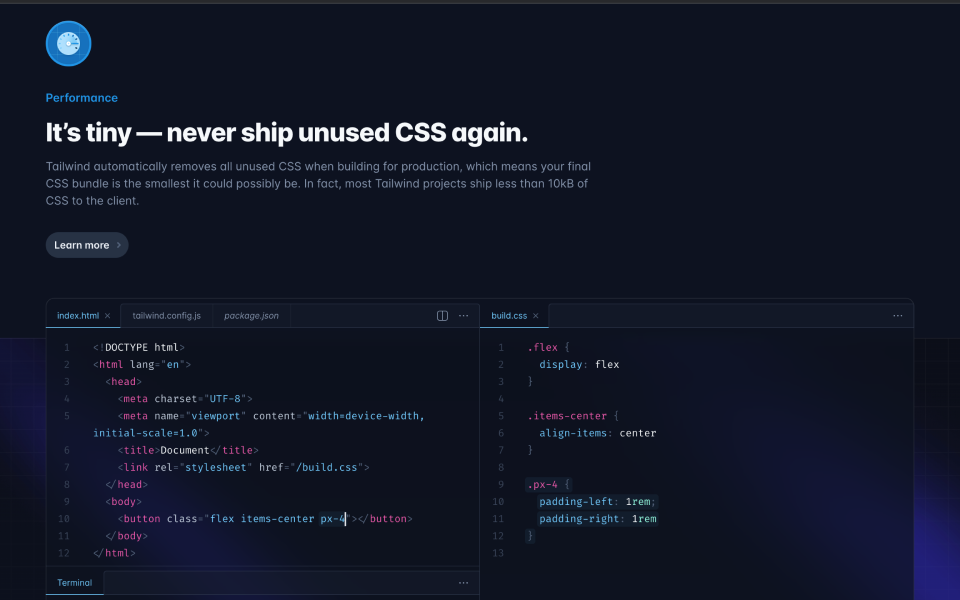
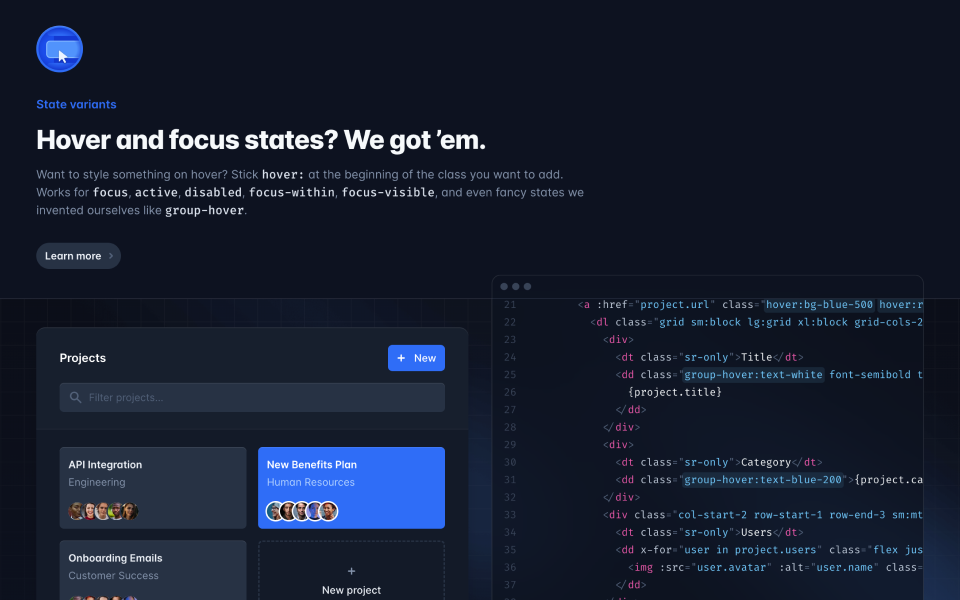
Konsep utility-first pada tailwind css memberikan kebebasan tak terbatas kepada website developer untuk menggunakan kreatifitas mereka dalam mengembangkan sebuah website yang modern disertai tampilan sangat menarik. Selain itu juga untuk mengurangi bloated pada projek tersebut sehingga perfomance pada website menjadi lebih cepat karena tidak menggunakan Class yang tidak terpakai.
Tips mempelajari framework Tailwind CSS dengan baik
Kamu perlu memperdalam property utama yang tersedia pada CSS sebelum langsung menggunakan Tailwind CSS dikarenakan seperti yang saya bilang sebelumnya kalau menggunakan Tailwind tidak akan tersedia predefined component sehingga kita perlu paham untuk mengatur tinggi, lebar, warna background, dan sebagainya menggunakan property apa saja sehingga hasilnya lebih maksimal.

Setelah mengenal seluruh property penting pada CSS maka bisa dilanjutkan untuk memahami dokumen resmi framework Tailwind CSS untuk mempelajari bagaimana cara install, pemakaian class, dan juga sebagainya sehingga kita bisa lebih hafal dalam menggabungkan setiap utility yang telah disediakan oleh framework Tailwind CSS untuk membuat layout yang kompleks.
Perbanyak slicing tampilan website untuk berlatih
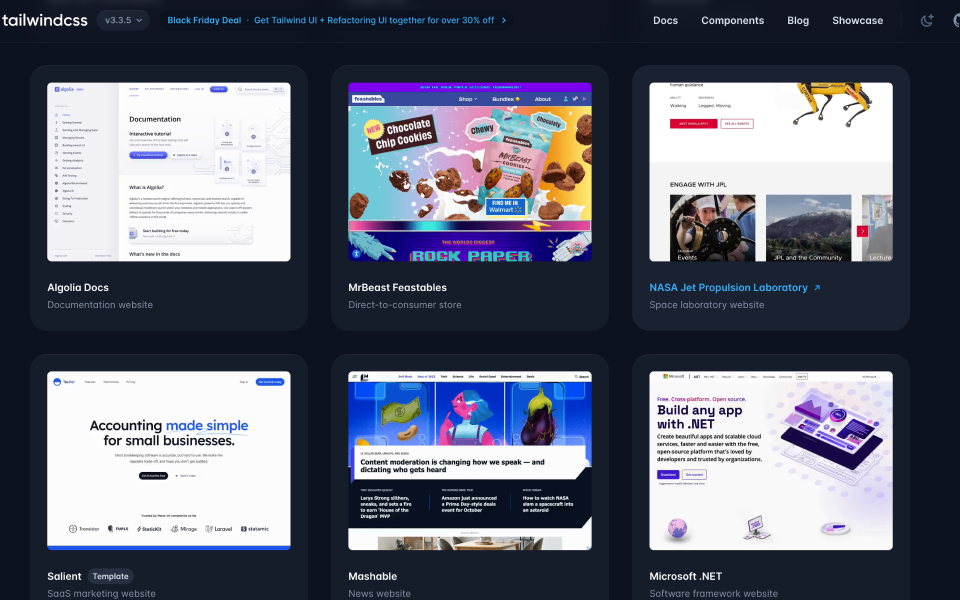
Saya biasanya memperdalam keahlian dalam menggunakan Tailwind CSS adalah dengan cara melakukan slicing berbagai layout dari mulai yang mudah sampai dengan sulit. Beberapa template Figma tersebut dapat saya download gratis sebagai bahan latihan pada website Shaynakit, seluruh design pada Shaynakit dibuat oleh designer lokal dalam membantu website developer memiliki projek yang menarik sebagai portfolio mereka kedepannya nanti.
Kesimpulan menggunakan framework Tailwind CSS
Tailwind CSS memberikan kebebasan dan perfomance yang baik dalam membangun website yang memiliki tampilan modern dan eye-catching. Kita dapat mengkombinasikan Tailwind CSS dengan framework JavaScript seperti React atau Vue JS dalam membangun website yang interaktif demi meningkatkan pertumbuhan bisnis perusahaan.
Kamu bisa mulai latihan menggunakan framework tailwind css dengan cara mempelajari beberapa kelas online gratis tailwind css buatan mentor expert di BuildWithAngga.