Berkenalan dengan 3 Tools Populer untuk Para UI/UX Designers
Dalam era digital yang semakin maju, User Interface (UI) memegang peranan penting sebagai jembatan antara pengguna (kamu) dan sebuah aplikasi. UI merupakan sebuah layout design grafis yang mencakup berbagai elemen, seperti klik on user, teks yang dibaca, gambar, slider, tema, dan segala macam elemen yang akan ditemui oleh pengguna pertama kali dan akan berinteraksi dengannya.
UI designers memiliki peran sentral dalam menentukan tampilan sebuah aplikasi, mulai dari memilih skema warna hingga bentuk tombol. Mereka juga bertanggung jawab atas desain screen layout, transisi, animasi interface, dan segala macam micro-interaction, elemen visual, atau animasi yang memperkaya pengalaman pengguna.
Tak kalah pentingnya adalah konsep "user experience" (pengalaman pengguna) saat menggunakan aplikasi kamu. Pengalaman pengguna dapat diukur dari seberapa lancarnya pengguna berinteraksi di dalam aplikasi tersebut.
Dalam proses pengembangan UI/UX, kita memerlukan tools software untuk membantu prosesnya. Berikut ini adalah 3 Tools yang populer untuk UI/UX. Yuk, mari kita kenali lebih lanjut sebelum memilih untuk mempelajarinya.
1. Figma
Figma adalah sebuah platform untuk kolaborasi dalam desain user interface. Tak hanya tersedia sebagai aplikasi web, tetapi juga dilengkapi dengan fitur-fitur luring yang memukau pada aplikasi desktop untuk Windows dan macOS. Dengan layout yang intuitif dan komprehensif, Figma memungkinkan kamu untuk dengan mudah menciptakan beragam desain dalam satu proyek, mempercepat proses kerja tim secara efisien.
Fitur-fitur unggulannya meliputi :
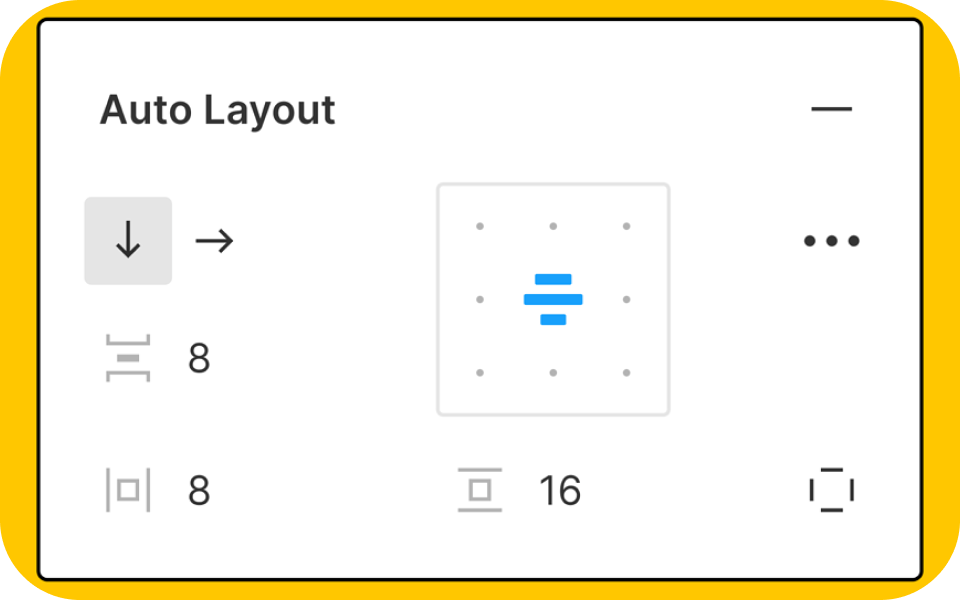
FigJam. Sebuah fitur yang sangat berguna untuk membuat diagram dan site mapping secara online. Dengan fitur papan tulis online ini, kamu dapat dengan mudah mengorganisir ide-ide dan memfasilitasi proses brainstorming dengan lebih efisien.Autolayout. Fitur yang memungkinkan kamu untuk membuat layout yang responsif dan dinamis. Komponen layout otomatis ini dapat diperluas baik secara vertikal maupun horizontal, memastikan desainmu tetap terlihat lancar dan responsif. Dengan Auto layout, tombol dan daftar bisa berubah ukuran dan disesuaikan secara otomatis saat kamu mengubah teks atau mengedit item lainnya.Tool prototipe interaktif. Buat prototipe tingkat lanjut dengan fitur-fitur canggih seperti smart animation dan drag trigger (pemicu tindakan tarik). Fitur smart animation dan drag trigger (pemicu tindakan tarik). Dengan smart animation, kamu dapat mengotomatisasi animasi objek yang serupa dan memperbaiki transisi yang sudah ada secara efisien. Sementara itu, drag trigger memungkinkan pengguna untuk mengontrol transisi dengan lebih mudah dan intuitif.Mudah diakses. Sebagai aplikasi berbasis browser, kamu dapat langsung mengakses Figma tanpa perlu melakukan pengunduhan atau instalasi tambahan. Tak hanya itu, keunggulan lainnya adalah kemampuan Figma untuk berfungsi dengan baik di semua sistem operasi utama, termasuk Windows, macOS, dan Linux.Figma mirror. Kamu memiliki kesempatan untuk memeriksa secara langsung dan real-time preview dari desain yang sedang kamu kembangkan di aplikasi desktop Figma, langsung di perangkat iOS dan Android yang kamu miliki. Dengan demikian memungkinkan kamu untuk mengalami secara langsung bagaimana desainmu akan terlihat dan berperilaku di berbagai platform target.Community. kamu tidak hanya memiliki kemampuan untuk menemukan, melihat, dan mengunduh beragam template, plugin, dan widget yang telah dibagikan oleh Community, tetapi juga dapat memanfaatkan jaringan kolaboratif ini sebagai sumber daya yang kaya untuk mengembangkan keterampilan dan pengetahuan desainmu.
2. Sketch
Menurut UX Misfit, Sketch merupakan sebuah software yang dirancang khusus untuk sistem operasi macOS. Dikenal sebagai alat desain digital yang sangat fleksibel, Sketch telah menjadi pilihan utama dalam mengembangkan antarmuka pengguna (UI) dan pengalaman pengguna (UX) yang optimal untuk berbagai platform, termasuk perangkat mobile, situs web, desktop, dan wearable. Salah satu kelebihan utama dari Sketch adalah kemampuannya untuk memperluas fungsionalitasnya melalui beragam plugin yang tersedia untuk di-instal dengan mudah, memungkinkan kamu untuk menyesuaikan dan memperkaya alat kerja sesuai dengan kebutuhan desainmu.
Fitur-fitur unggulan Sketch meliputi:
Tool pengeditan yang mudah digunakan: Sketch memudahkan pembuatan mockup karena menawarkan fitur drag-and-drop yang intuitif, seperti Sketch Symbols untuk membuat komponen yang bisa digunakan kembali dan Smart Guides untuk alignment (penyesuaian) yang akurat.Ekstensi canggih: Tool ini menyediakan beberapa plugin dan integrasi untuk meningkatkan fungsionalitas dan mengotomatiskan alur kerja. Selain itu, terdapat Sketch Assistant untuk meminimalkan kesalahan desain dengan menunjukkan error seperti layer yang hilang dan kontras yang kurang.Pengeditan bersama: Dengan fitur pengeditan bersama di Figma, beberapa desainer memiliki kemampuan untuk secara kolaboratif dan secara real-time mengerjakan satu file Sketch. Dengan demikian, kerja sama tim dalam proses desain menjadi lebih lancar dan produktif, memungkinkan kamu untuk mencapai hasil yang lebih baik dan lebih cepat.
3. Adobe XD
Adobe juga menawarkan solusi untuk membantu kamu dalam desain antarmuka pengguna (UI/UX) dengan Adobe XD. Dikenal sebagai sebuah tool desain web berbasis vektor, Adobe XD memberikan kemampuan untuk menciptakan UI yang intuitif dan wireframe yang interaktif. Selain itu, kamu akan menemukan beragam komponen UI bawaan yang tersedia dalam tool ini, mempermudah web designer dalam membuat wireframe atau mock up yang profesional. Tidak hanya itu, Adobe XD juga memungkinkan kamu untuk menguji desainmu secara langsung di berbagai perangkat, memastikan pengalaman pengguna yang optimal pada setiap platform.
Fitur-fitur canggih di Adobe XD meliputi:
UI Kits: Fitur pertama yang dimiliki oleh Adobe XD yang akan memberikan kemudahan bagi kamu dalam membuat aplikasi dan prototyping dengan lebih cepat. Dengan adanya UI Kits, kamu dapat mengakses berbagai koleksi elemen UI yang telah tersedia secara siap pakai.Pengubahan ukuran yang responsif: Dengan fitur ini, kamu dapat membuat elemen desain dapat meluas atau menyusut secara otomatis sesuai dengan ukuran layar yang berbeda. Hal ini memungkinkan kamu untuk menghasilkan desain yang responsif dan optimal di berbagai perangkat, dari layar desktop hingga perangkat mobile, tanpa harus melakukan penyesuaian manual secara berulang.Repeat Grid: Memungkinkan kamu untuk mengulang elemen dan efek dengan cepat dan efisien, menghemat waktu dan upaya dalam proses desain. Dengan Repeat Grid, kamu tidak perlu lagi melakukan tugas yang sama secara berulang-ulang, karena fitur ini secara otomatis membuat salinan dan mengatur elemen atau efek secara teratur sesuai dengan preferensimu.Prototype Management: Kamu dapat mengatur dan mengelola prototipe dengan lebih efisien. Salah satu keunggulannya adalah kemampuan untuk membuat beberapa URL dari satu file yang sama, memungkinkan kamu untuk memiliki berbagai versi prototipe yang dapat dibagikan dengan berbagai pihak. Tidak hanya itu, prototipe yang kamu bagikan dapat diakses dengan mudah dari mana saja, tanpa batasan jumlah atau kendala geografis.Typography Styling: Kelebihan lain yang dimiliki oleh Adobe XD adalah gaya tipografi yang sangat kaya. Buatlah gaya teks dengan kontrol yang preisisi, untuk meningkatkan pengalaman pengguna. Dengan Adobe XD, kamu juga bisa dengan mudah menyesuaikan elemen tipografi. Seperti font, jenis huruf, ukuran, margin, hingga spasi karaker dan spasi baris.Tool interaksi suara: Dengan fitur ini, kamu dapat menghasilkan gaya tipografi yang kaya dan profesional dengan kontrol yang sangat presisi, sehingga meningkatkan pengalaman pengguna dalam desainmu. Melalui Adobe XD, kamu dapat dengan mudah menyesuaikan berbagai elemen tipografi sesuai kebutuhanmu, mulai dari pemilihan font, jenis huruf, ukuran, margin, hingga spasi karakter dan spasi baris.Copying From Other Design Apps: Adobe XD juga menawarkan fitur canggih yang memungkinkan kamu untuk menyalin dari aplikasi desain lainnya. Fitur ini terintegrasi dengan lancar dengan berbagai tool Adobe lainnya, seperti Photoshop dan Illustrator, memudahkan kamu dalam mentransfer elemen-elemen desain dari aplikasi tersebut langsung ke Adobe XD. Hanya dengan melakukan drag-and-drop, kamu dapat mengimpor elemen UI apa pun dengan mudah dan cepat.
Dari berbagai Tools yang tersedia untuk desain UI/UX, seperti Figma, Sketch, dan Adobe XD, pengembang dan desainer memiliki opsi yang beragam untuk memenuhi kebutuhan desain dan fungsionalitas proyek desain user. Dengan memahami keunikan masing-masing tools, User dapat membuat keputusan yang terinformasi dalam menentukan tampilan visual aplikasi User.
Mau mencoba menggunakan salah satu dari tools populer ini untuk membuat desain yang keren? Yuk, temukan lebih banyak tutorial dan sumber daya gratis di BuildWithAngga! Dengan mengikuti kelas-kelas UI/UX design, kamu bisa mengasah keterampilan dan memperkaya portofolio desainmu 🚀

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar







.png)



.png)

.png)
.png)
