
Bagi para UI/UX designers, pemilihan antara menggunakan Auto Layout dan Manual Layout dalam Figma adalah keputusan krusial yang dapat mempengaruhi efisiensi dan hasil akhir desain. Dalam artike kali ini kita akan membahas perbedaan antara kedua pendekatan tersebut, memberikan kamu pemahaman mendalam tentang kapan sebaiknya kamu menggunakan Auto Layout dan kapan Manual Layout lebih sesuai.
Kita akan belajar kelebihan dan kekurangan masing-masing metode, serta memberikan panduan praktis untuk situasi-situasi tertentu. Dengan memahami dengan baik keuntungan dan batasan dari Auto Layout dan Manual Layout, kamu dapat membuat keputusan yang tepat dalam membangun tata letak desain yang responsif, konsisten, dan sesuai dengan kebutuhan project UI/UX-mu!
Apa itu Auto Layout?
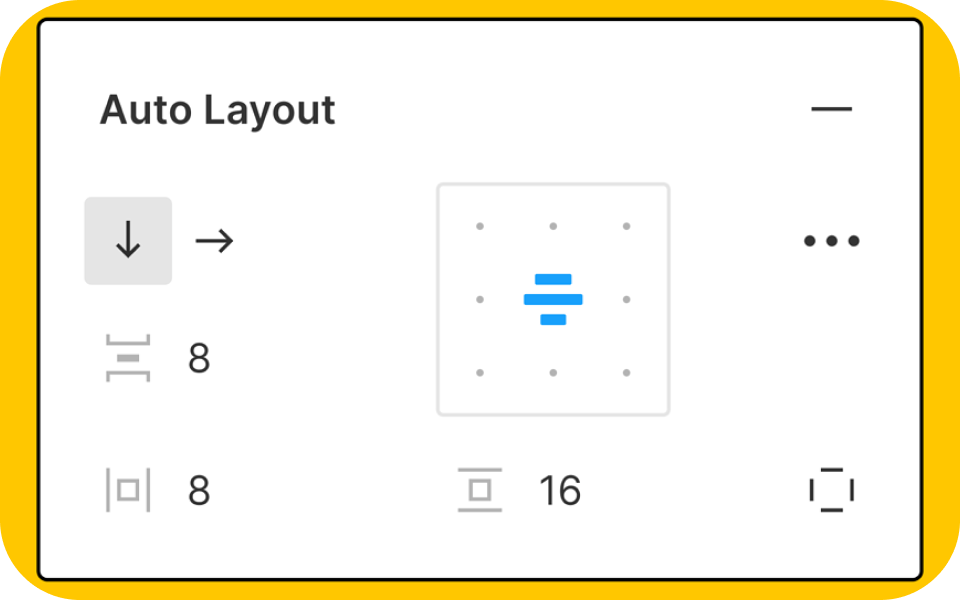
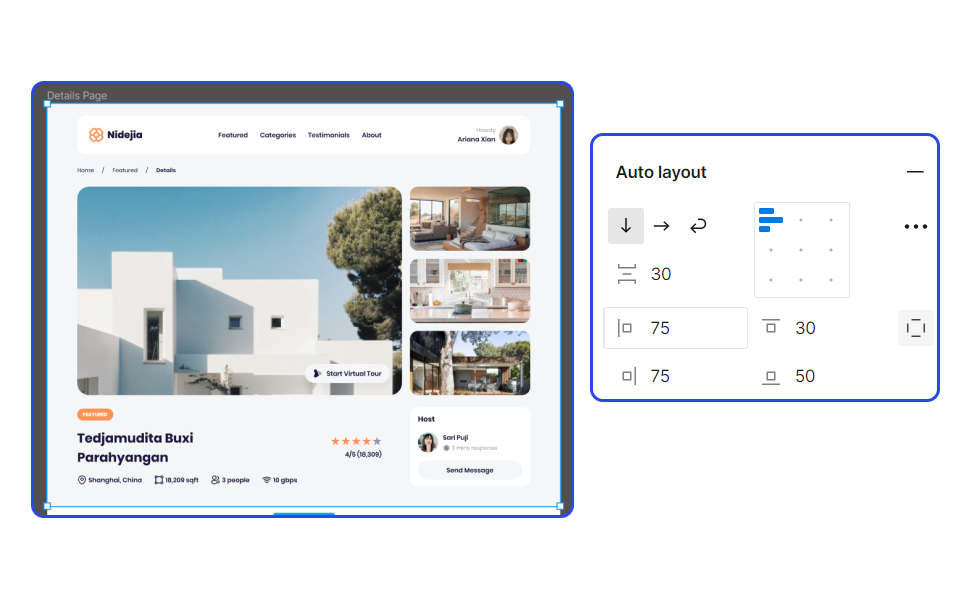
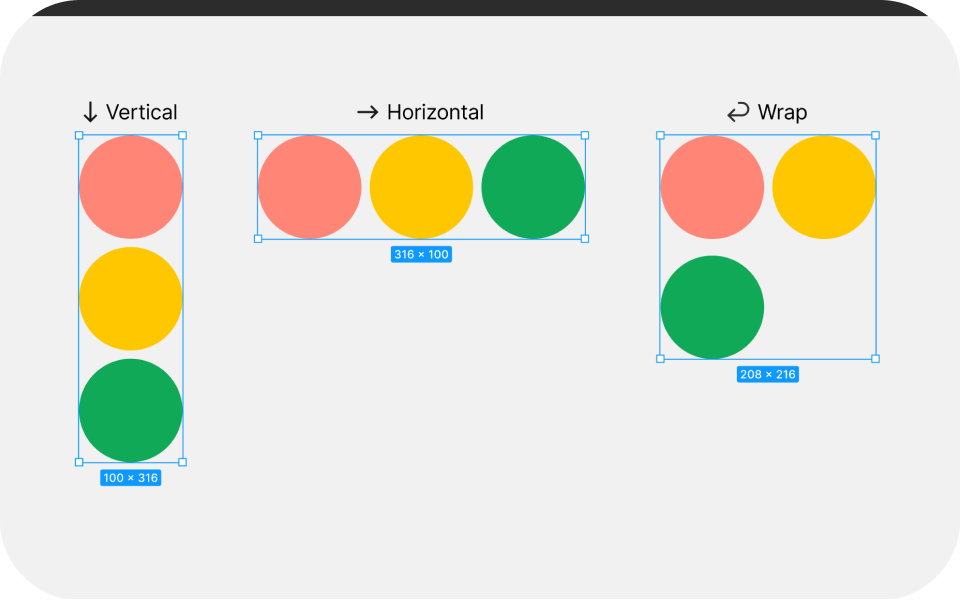
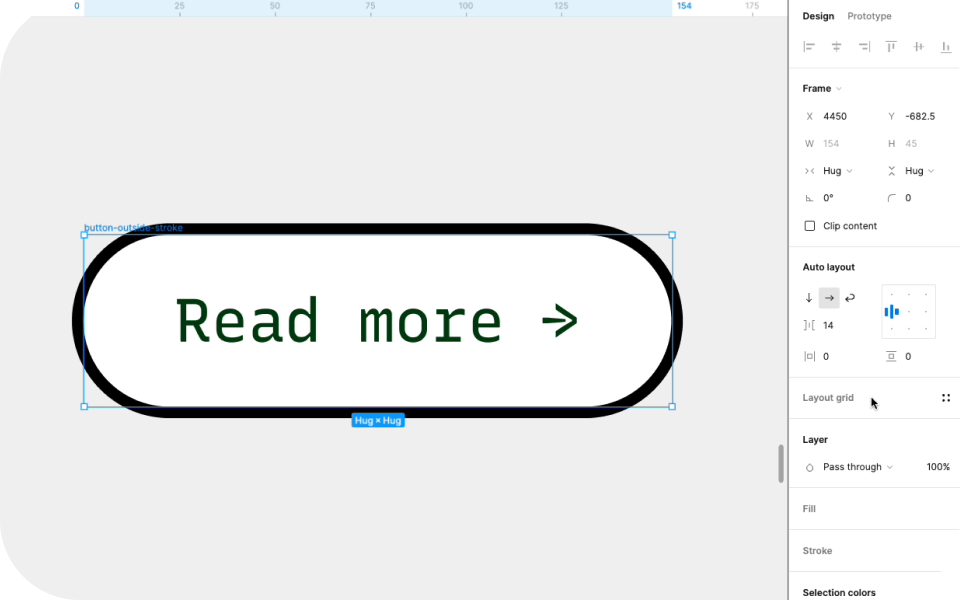
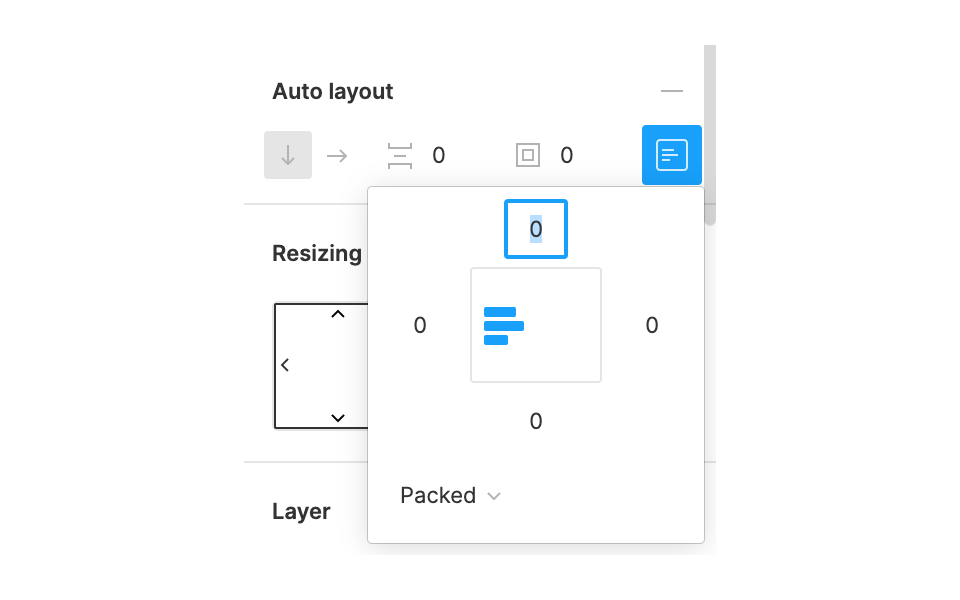
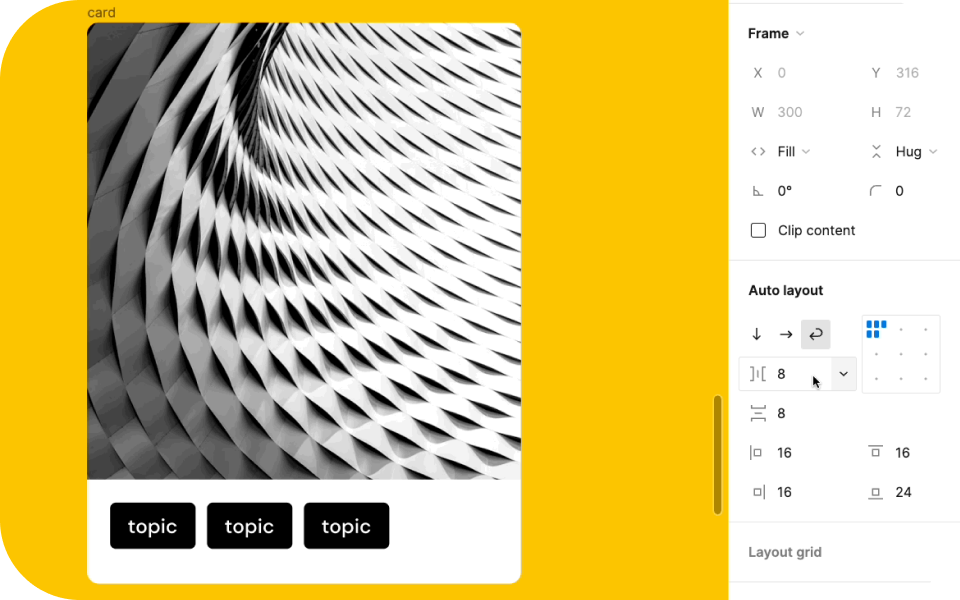
Auto Layout adalah fitur yang memungkinkan kamu untuk secara otomatis menata elemen-elemen di dalam frame atau grup berdasarkan aturan tertentu yang kamu tentukan. Misalnya, kamu dapat menetapkan elemen-elemen tersebut untuk disusun secara horizontal atau vertikal, dan Figma akan secara otomatis menyesuaikan posisi dan ukuran mereka saat kamu menambahkan atau menghapus elemen. Ini sangat berguna untuk membuat daftar, card, atau elemen UI lainnya yang memerlukan konsistensi dalam penataan. Kamu bisa berkenalan dengan Auto Layout di artikel “Cara Menggunakan Auto Layout pada Figma”

Apa itu Manual Layout?
Manual Layout adalah cara tradisional untuk menata elemen secara manual di dalam frame atau grup. Dalam mode ini, kamu memiliki kendali penuh atas posisi dan ukuran setiap elemen secara individual. Kamu harus menyesuaikan setiap elemen secara manual, yang memungkinkan fleksibilitas yang lebih besar tetapi memerlukan lebih banyak waktu dan usaha untuk mengatur dengan presisi.

Kenapa Sih Kita Harus Menggunakan Auto Layout?
- Tata Letak Responsif: Auto Layout memungkinkan elemen-elemen desain untuk menyesuaikan ukuran dan posisi secara otomatis berdasarkan perubahan konten atau ukuran frame. Ini sangat berguna untuk membuat tata letak yang responsif untuk berbagai ukuran layar atau perangkat.
- Efisiensi dalam Penyesuaian: Dengan Auto Layout, menambahkan atau menghapus elemen tidak memerlukan penyesuaian manual. Figma akan secara otomatis menyesuaikan tata letaknya, menghemat waktu dan usahamu dalam mengelola perubahan desain.
- Konsistensi Tata Letak: Auto Layout memastikan konsistensi tata letak di seluruh desainmu! Dengan aturan yang konsisten, kamu dapat memastikan bahwa elemen-elemen UI ditempatkan dengan cara yang sama di berbagai bagian desain, menciptakan pengalaman pengguna yang lebih baik.
- Kolaborasi yang Lebih Mudah: Dengan menggunakan Auto Layout, tim desain dapat lebih mudah berkolaborasi karena aturan penataan otomatis mengurangi kemungkinan interpretasi yang berbeda-beda. Semua anggota tim dapat bekerja dengan lebih efisien dan tetap mempertahankan konsistensi desain.
- Integrasi dengan Data Dummy: Figma memiliki fitur untuk menyisipkan data dummy ke dalam elemen-elemen desain, seperti daftar atau tabel. Dengan Auto Layout, kamu dapat dengan mudah menyesuaikan tata letak untuk menampung data dummy baru tanpa perlu melakukan penyesuaian manual yang rumit.
Dengan menggunakan Auto Layout, kamu dapat meningkatkan efisiensi, konsistensi, dan responsivitas dalam desain UI/UX-mu, serta mempercepat proses developing secara keseluruhan.

Lalu Apa Saja Keunggulan Menggunakan “Manual Layout”?
- Kontrol Presisi: Manual Layout memungkinkan kamu memiliki kendali yang lebih besar atas posisi, ukuran, dan jarak antara elemen-elemen UI. Ini penting ketika kamu memerlukan presisi tinggi dalam tata letak atau ketika elemen-elemen tersebut harus ditempatkan secara spesifik.
- Desain Khusus: Dalam beberapa kasus, kamu mungkin memiliki desain yang unik atau kompleks yang sulit diatur dengan Auto Layout. Dengan Manual Layout, kamu memiliki fleksibilitas untuk menyesuaikan tata letak sesuai kebutuhan tanpa dibatasi oleh aturan otomatis.
- Elemen Interaktif: Ketika kamu bekerja dengan elemen-elemen interaktif seperti tombol, slider, atau kartu yang memiliki perubahan tampilan berdasarkan interaksi pengguna, Manual Layout dapat menjadi pilihan yang lebih baik. Ini karena kamu dapat menyesuaikan layout secara langsung sesuai dengan perubahan desain yang diperlukan.
- Kompatibilitas dengan Platform Tertentu: Kadang-kadang, kamu mungkin perlu membuat desain yang sesuai dengan panduan desain platform tertentu yang tidak sepenuhnya cocok dengan aturan Auto Layout. Dengan Manual Layout, kamu dapat membuat tata letak yang lebih sesuai dengan persyaratan platform yang spesifik.
- Project dengan Skala Kecil: Untuk small projects atau elemen-elemen individual yang tidak memerlukan penyesuaian otomatis, menggunakan Manual Layout mungkin lebih efisien. Ini karena kamu tidak perlu menetapkan aturan Auto Layout untuk elemen-elemen yang sederhana dan tidak berubah.
Dengan mempertimbangkan kebutuhan desain dan kompleksitas project, menggunakan Manual Layout dapat memberikan dirimu kendali yang lebih besar dan fleksibilitas dalam mencapai tata letak yang diinginkan.

Mari Kita Bahas Kekurangan Auto Layout!
Tentu saja meskipun Auto Layout adalah fitur yang sangat berguna dalam desain UI/UX di Figma, ada beberapa kekurangan yang perlu dipertimbangkan:
- Keterbatasan dalam Desain Khusus: Auto Layout memiliki aturan bawaan yang mengatur cara elemen-elemen diatur secara otomatis. Ini bisa menjadi keterbatasan ketika kamu memiliki desain yang unik atau kompleks yang sulit diatur dengan aturan otomatis.
- Kesulitan dalam Kontrol Presisi: Meskipun Auto Layout dapat menyederhanakan proses penataan elemen, itu juga bisa sulit untuk mencapai presisi yang tinggi dalam tata letak. Kadang-kadang, kamu mungkin perlu menyesuaikan secara manual untuk mendapatkan posisi atau jarak yang tepat antara elemen-elemen.
- Kemungkinan Kesalahan dalam Penyesuaian: Terkadang, ketika kamu menambahkan atau menghapus elemen dalam Auto Layout, Figma dapat secara otomatis menyesuaikan tata letaknya. Namun, ini juga bisa menyebabkan kesalahan jika Figma menangkap dengan tidak tepat apa yang kamu inginkan, menyebabkan perubahan yang tidak diinginkan dalam layout.
- Kinerja yang Lambat dalam Desain yang Rumit: Saat bekerja dengan desain yang sangat rumit atau frame yang berisi banyak elemen dengan Auto Layout, Figma mungkin mengalami kinerja yang lambat karena perlu menghitung ulang layout secara terus-menerus.
- Tidak Cocok untuk Semua Situasi: Ada kasus-kasus di mana menggunakan Auto Layout mungkin tidak cocok, terutama jika desain memerlukan fleksibilitas yang lebih besar atau kontrol presisi yang tinggi yang sulit dicapai dengan aturan otomatis.
Meskipun Auto Layout merupakan fitur yang kuat dan efisien, penting untuk memahami kekurangannya dan menggunakan dengan bijak sesuai dengan kebutuhan dan kompleksitas desain yang kamu hadapi.

Bagaimana dengan Kekurangan “Manual Layout”?
Menggunakan Manual Layout juga sudah pasti memiliki kelemahan/kekurangannya juga loh! Yuk simak!
- Memakan Waktu: Mengatur tata letak secara manual dapat memakan waktu lebih lama daripada menggunakan Auto Layout. Kamu sudah pasti perlu menyesuaikan posisi, ukuran, dan jarak setiap elemen secara individual, yang dapat menjadi proses yang memakan waktu terutama untuk desain yang kompleks.
- Kesulitan dalam Menjaga Konsistensi: Tanpa aturan otomatis, menjaga konsistensi antara elemen-elemen UI dapat menjadi lebih sulit. Kamu harus secara manual memastikan bahwa posisi, ukuran, dan properti lainnya konsisten di seluruh desain kamu, yang bisa sulit dilakukan terutama pada proyek yang besar.
- Keterbatasan Responsif: Manual Layout mungkin tidak selalu cocok untuk desain yang responsif. Ketika kamu perlu menyesuaikan layout untuk berbagai ukuran layar atau perangkat, menggunakan Manual Layout bisa menjadi kurang efisien daripada menggunakan Auto Layout yang dapat menyesuaikan layout secara otomatis.
- Kesulitan dalam Pengelolaan Perubahan: Ketika ada perubahan dalam desain, seperti penambahan atau penghapusan elemen, kamu harus secara manual menyesuaikan layout untuk memperhitungkan perubahan tersebut. Hal ini bisa menjadi rumit dan memerlukan upaya tambahan untuk memastikan konsistensi dan keakuratan tata letak.
- Tidak Efisien untuk Proyek Skala Besar: Dalam proyek-proyek dengan jumlah elemen yang besar atau kompleksitas yang tinggi, menggunakan Manual Layout mungkin tidak efisien. Ini karena memerlukan banyak waktu dan usaha untuk mengatur tata letak secara manual, dan bisa sulit untuk menjaga konsistensi dan akurasi di seluruh desain.
Meskipun Manual Layout memberikan fleksibilitas dan kendali yang lebih besar dalam penataan elemen-elemen UI, penting untuk mempertimbangkan kekurangannya dan memilih metode yang paling sesuai dengan kebutuhan dan kompleksitas *project-*mu.
Kesimpulan

Secara keseluruhan, pemilihan antara menggunakan Auto Layout dan Manual Layout dalam desain UI/UX di Figma tergantung pada kebutuhan spesifik project dan preferensi desain individu.
Auto Layout sangat berguna dalam situasi-situasi di mana tata letak responsif, konsistensi, dan efisiensi dalam penyesuaian diperlukan. Ini cocok untuk pembuatan daftar, grid, atau desain dengan konten yang berubah-ubah.
Di sisi lain, Manual Layout memberikan kendali yang lebih besar atas posisi, ukuran, dan jarak antara elemen-elemen, cocok untuk desain khusus atau kompleks yang sulit diatur dengan aturan otomatis. Ini juga dapat digunakan ketika konsistensi sangat penting atau ketika desain memerlukan penyesuaian yang lebih akurat.
Dalam prakteknya, seringkali kombinasi dari kedua metode ini dapat memberikan hasil terbaik, dengan menggunakan Auto Layout untuk elemen-elemen yang seragam dan sering berubah, sementara Manual Layout digunakan untuk elemen-elemen yang memerlukan penanganan khusus atau presisi yang tinggi.
Dengan memahami kelebihan dan kekurangan masing-masing metode, serta kebutuhan desain yang spesifik, desainer dapat membuat keputusan yang tepat untuk mencapai tata letak yang optimal dan memuaskan dalam proyek UI/UX mereka.
Tertarik belajar Auto Layout UI/UX lebih dalam? Kami menyediakan kelas-kelas gratis hingga kelas premium yang akan membantu kamu memperdalam skill UI/UX-mu!
