.png)
Apakah kamu sering kali merasa kebingungan dalam memutuskan kapan sebaiknya menggunakan frame atau grup dalam platform desain Figma? Meskipun keduanya berfungsi sebagai wadah untuk menyimpan objek, namun kenyataannya, keduanya memiliki karakteristik dan situasi penggunaan yang berbeda satu sama lain yang mungkin tidak selalu mudah dipahami secara langsung. Oleh karena itu, sebagai upaya untuk memberikan penjelasan lebih mendalam dan memudahkan dalam memahami perbedaannya, artikel ini bertujuan untuk membantu membedakan penggunaan frame dan group dalam Figma.
Frame

Frame merupakan salah satu elemen pokok di Figma yang berfungsi sebagai wadah bagi desain yang ingin kamu buat. Kamu juga dapat menyebut frame ini sebagai artboard, yang menjadi fondasi utama dalam proses penciptaan desainmu di platform ini.
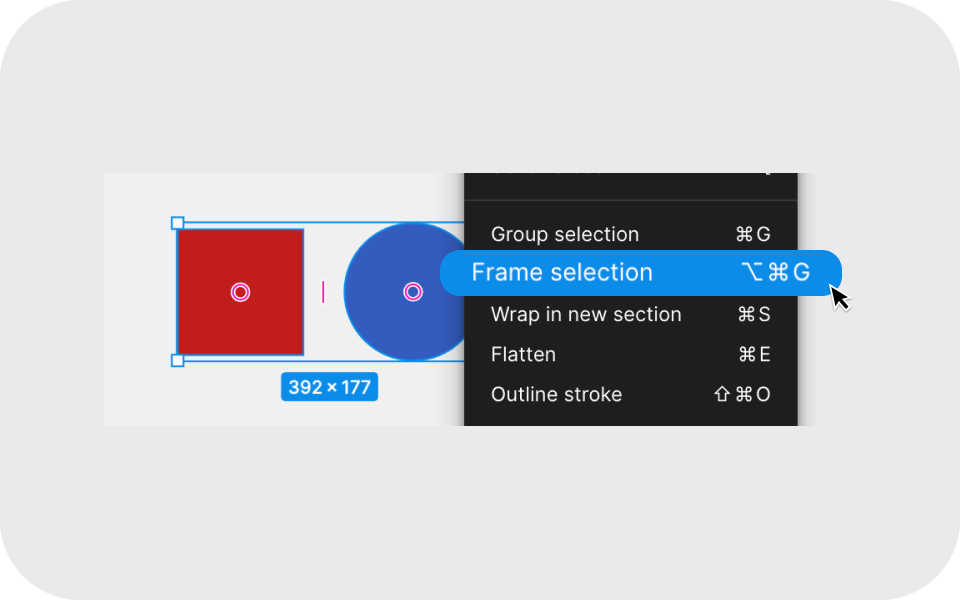
Frame punya banyak kelebihan dibanding group. Selain sebagai tempat untuk banyak lapisan, frame juga bisa diatur ukurannya dan gayanya seperti kotak. Bahkan, frame bisa dipakai buat mengatur tata letak seperti halnya papan gambar. Gak cuma itu, frame juga bisa diubah ukurannya dengan mudah. Jadi, dengan semua keunggulannya itu, frame jauh lebih bermanfaat ketimbang group, lho! Kamu bisa lihat perbandingannya di bawah ini. 💪
Group

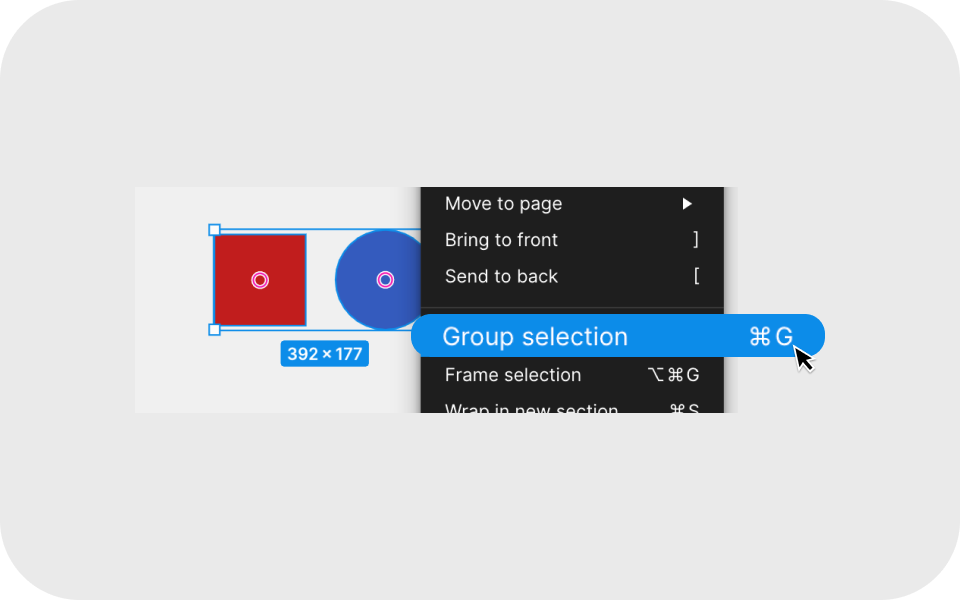
Sama seperti alat desain lainnya, Group di Figma memungkinkan kamu untuk menggabungkan beberapa elemen bersama sebagai lapisan level paling atas. Batas-batas sebuah group ditentukan oleh elemen-elemen turunanya, sehingga mengubah ukuran atau memindahkan elemen-elemen tersebut akan membuat batas grup menyesuaikan secara otomatis. Kamu dapat membuat sebuah group dengan memilih objek-objek dan menekan: ⌘ + G (Mac) atau Ctrl + G (Win).Batas-batas grup secara otomatis menyesuaikan saat elemen-elemen turunan diubah ukuran atau dipindahkan. Membuat sebuah grup bersifat non-destruktif—yang berarti tidak akan meratakan atau menggabungkan lapisan-lapisan secara permanen. Kapan pun kamu dapat memisahkan elemen-elemen tersebut dari grup dengan menekan: ⌘ + ⌫ atau Ctrl + Shift ⌫
Group sangat berguna ketika kamu ingin menggabungkan item serupa dan mengelola lapisan yang lebih sedikit dalam desainmu. Misalnya, kamu mungkin memiliki beberapa logo perusahaan yang perlu tetap tergabung. Mengelompokkannya adalah cara yang bagus untuk menggabungkannya menjadi satu lapisan tunggal yang lebih mudah dikelola—mengklik salah satu elemen dalam grupmu akan memilih seluruhnya dan memungkinkan kamu untuk memindahkannya atau memanipulasinya sebagai satu objek di kanvas. Jika kamu perlu memilih elemen turunan tertentu dalam sebuah group, kamu dapat melakukannya dengan mengklik dua kali.
Menggunakan Group apabila kalian ingin
- Kamu ingin menggabungkan beberapa objek menjadi satu layer yang dapat dikelola dengan mudah.
- Kamu ingin mengelompokkan elemen-elemen yang akan tetap sama saat diubah ukuranya (contohnya: sebuah logo atau simbol yang terdiri dari beberapa bentuk).
- Kamu ingin batas grup menyesuaikan secara otomatis dengan objek turunan saat kamu memanipulasi mereka.
Menggunakan Frame apabila kalian ingin
- Kalian ingin mengontrol ukuran frame secara independen dari isinya.
- kamu ingin menentukan ukuran turunan elemen.
- Kalian ingin objek dipangkas oleh batas frame, atau berada di luar batasnya.
- kalian ingin mendalami berbagai macam prototipe seperti horizontal caraousel, atau peta yang dapat digulir sercara vertikal dan horizontal.
- Kamu ingin menggunakan layout grid untuk membantu pengaturan elemen-elemen desain dengan lebih teratur dan konsisten.
Kesimpulan

Dari penggunaan Frame yang memungkinkan untuk menata elemen secara terstruktur hingga Group yang memfasilitasi pengelompokan elemen yang saling terkait, pemahaman perbedaan antara keduanya sangatlah penting dalam proses desain di Figma. Dengan memahami kegunaan dan karakteristik masing-masing, pengguna dapat membuat keputusan yang terinformasi dalam menata dan mengelola struktur visual dari proyek desain mereka.
Mau mencoba memperdalam pemahamanmu tentang Frame dan Group di Figma? Yuk, temukan lebih banyak tutorial dan sumber belajar gratis di BuildWithAngga! Dengan mengikuti kelas-kelas UI/UX design, kamu dapat mengasah keterampilan dan memperkaya portfolio desainmu 🚀
