.png)
Apakah kamu tahu soal Framer? Framer merupakan alat desain untuk membuat website dan prototype. Framer juga dikenal sebagai alat pembuat situs web AI sekali klik. Pada dasarnya Framer merupakan alat desain untuk membuat prototype menggunakan kode yang berkembang menjadi alat terintegrasi untuk membuat website. Framer dapat menghasilkan kode dengan mengimpor layar UI. Figma juga baru-baru ini menawarkan Developer Mode untuk memudahkan developer menghasilkan kode.
Framer dapat memudahkan programmer dalam mengembangkan website agar sesuai dengan UI/UX Design yang telah dibuat. Versi Framer kini juga bersifat kolaboratif sehingga memungkinkan seluruh tim untuk mengerjakan project yang sama dan menyerahkan desain dari kanvas langsung ke produksi.
Framer memiliki plugin di Figma dengan nama Figma to HTML With Frammer. Dengan plugin ini akan mempermudah kamu melakukan copy dan paste desain dari figma ke framer. Yuk simak tutorial di bawah ini untuk menggunakannya
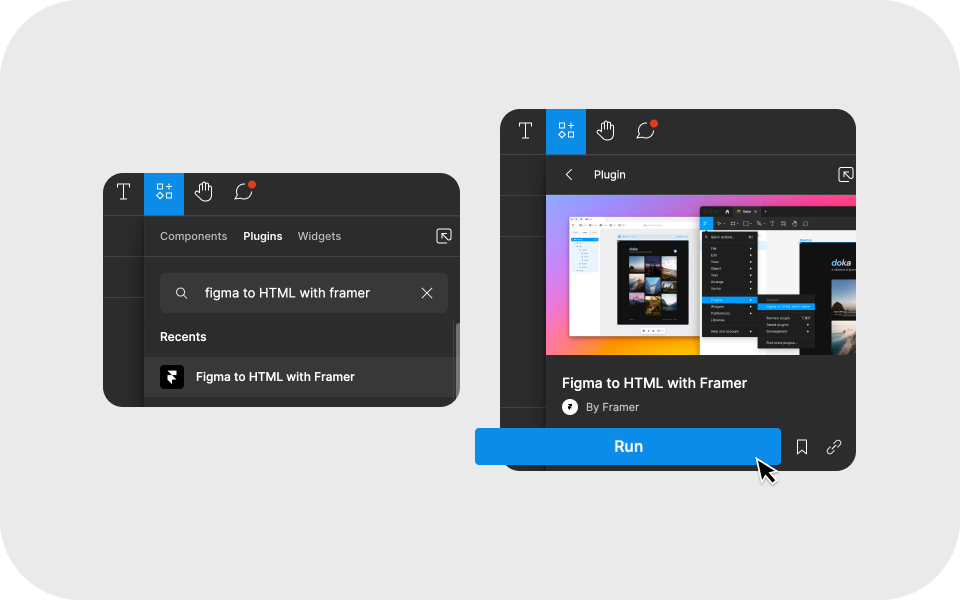
Tahap 1: Cari Figma to HTML with framer dan run plugin

Tahap pertama adalah mencari plugin "Figma to HTML with Framer" di dalam menu plugin Figma. Setelah menemukannya, langkah berikutnya adalah menjalankan plugin tersebut untuk mengaktifkannya agar siap digunakan. Dengan memanfaatkan plugin ini, kamu akan dapat mengubah desain Figma kamu menjadi kode HTML.
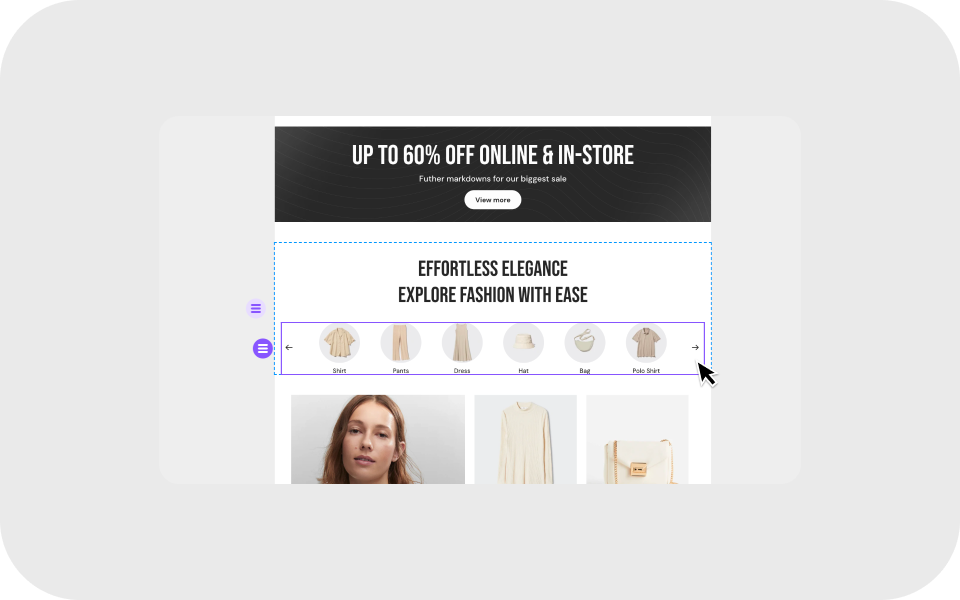
Tahap 2: Pilih objek atau frame yang ingin di copy

Setelah itu, tahap selanjutnya adalah memilih objek atau frame yang ingin di-copy. Dengan langkah ini, kamu dapat menentukan dengan tepat elemen mana yang ingin kamu konversi menjadi kode HTML, memberikan fleksibilitas dalam proses transformasi desain ke dalam kode.
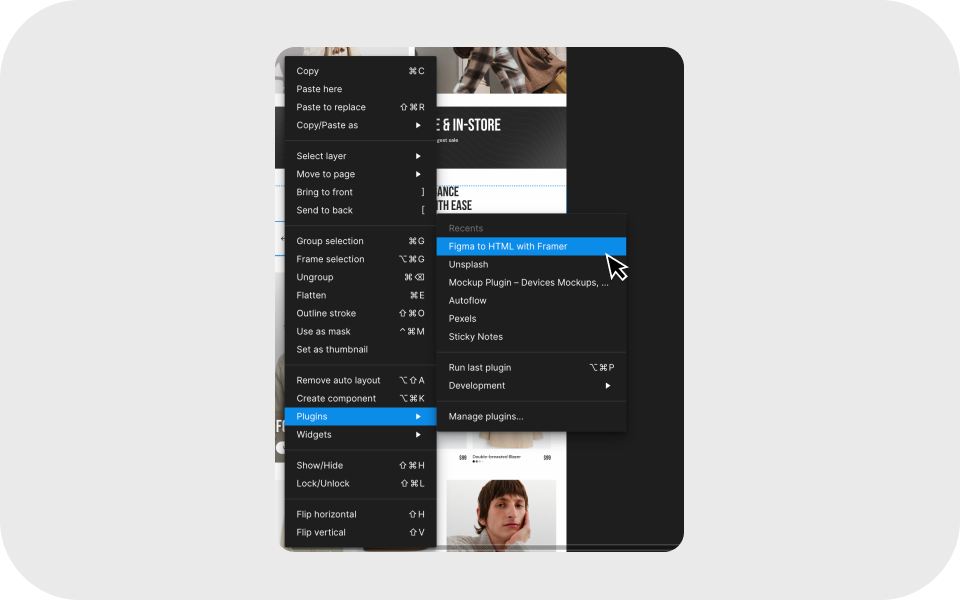
Tahap 3: Jalankan plugin Figma to HTML with Frammer

Setelah memilih objek yang akan di-copy paste ke dalam Framer, langkah selanjutnya adalah dengan melakukan klik kanan pada objek tersebut. Kemudian, pilih opsi "plugins" dan cari serta pilih "Figma to HTML With Framer". Dengan melakukan langkah ini, objek yang telah kamu pilih akan langsung dapat di-paste ke dalam Framer, mempercepat proses konversi desain menjadi kode HTML secara langsung dan efisien.
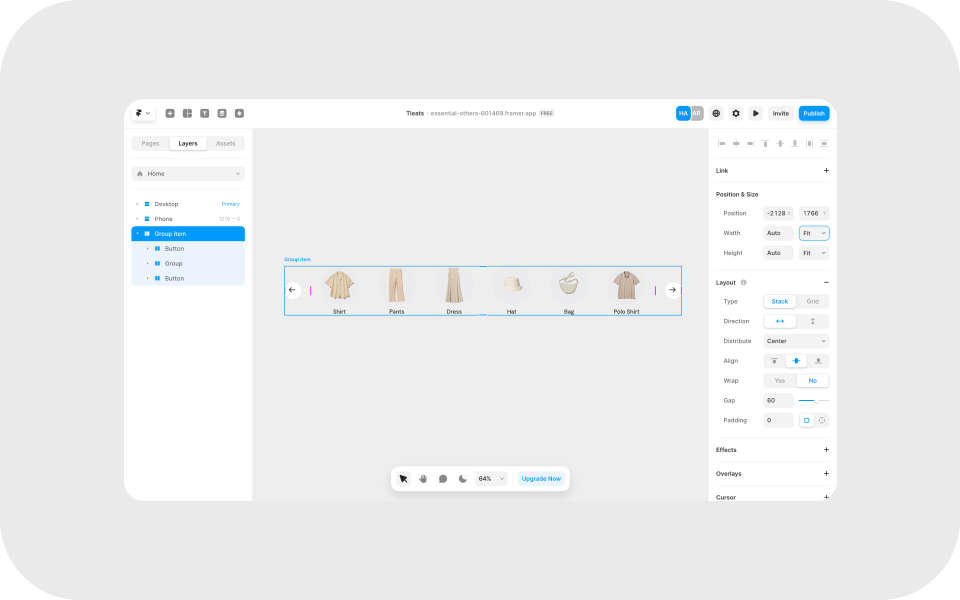
Tahap 4: Paste ke dalam framer

Objek akan langsung dapat di-paste ke dalam Framer, memberikan kemudahan dalam mengintegrasikan desain dari Figma ke dalam aspek pengembangan web dengan cepat dan efisien. Dari berbagai fitur dan kemampuannya dalam mengonversi desain Figma menjadi kode HTML yang responsif hingga memudahkan dalam proses pengembangan prototipe interaktif, plugin "Figma to HTML with Framer" merupakan alat yang sangat berguna bagi para desainer dan pengembang dalam menghasilkan tampilan visual yang responsif dan interaktif untuk proyek mereka.
Mau mencoba menggunakan plugin ini untuk meningkatkan efisiensi dalam mengubah desain menjadi kode HTML? Yuk, temukan lebih banyak tutorial dan sumber daya gratis di BuildWithAngga! Dengan mengikuti kelas-kelas UI/UX design , kamu bisa mengasah keterampilan dan memperkaya portofolio desainmu 🚀
