
Sebelum kamu memulai untuk belajar tentang Flutter, ada baiknya kamu harus mengenal terlebih dahulu mengenal Stateless dan Stateful Widget pada Flutter Kamu juga bisa belajar lebih dalam lagi tentang Flutter di kelas Flutter bersama BuildWithAngga.

Apa itu Stateless dan Stateful?
Stateless Widget adalah widget yang mempunyai sifat tidak akan berubah, ketika disebabkan oleh interaksi user maupun variabel dan nilai yang ditemukan.
Stateful Widget adalah widget yang mempunyai sifat dinamis. Widget dapat berubah dengan adanya interaksi user maupun variabel dan nilai yang ditemukan.
Bagaimana cara kerja Stateless dan Stateful?
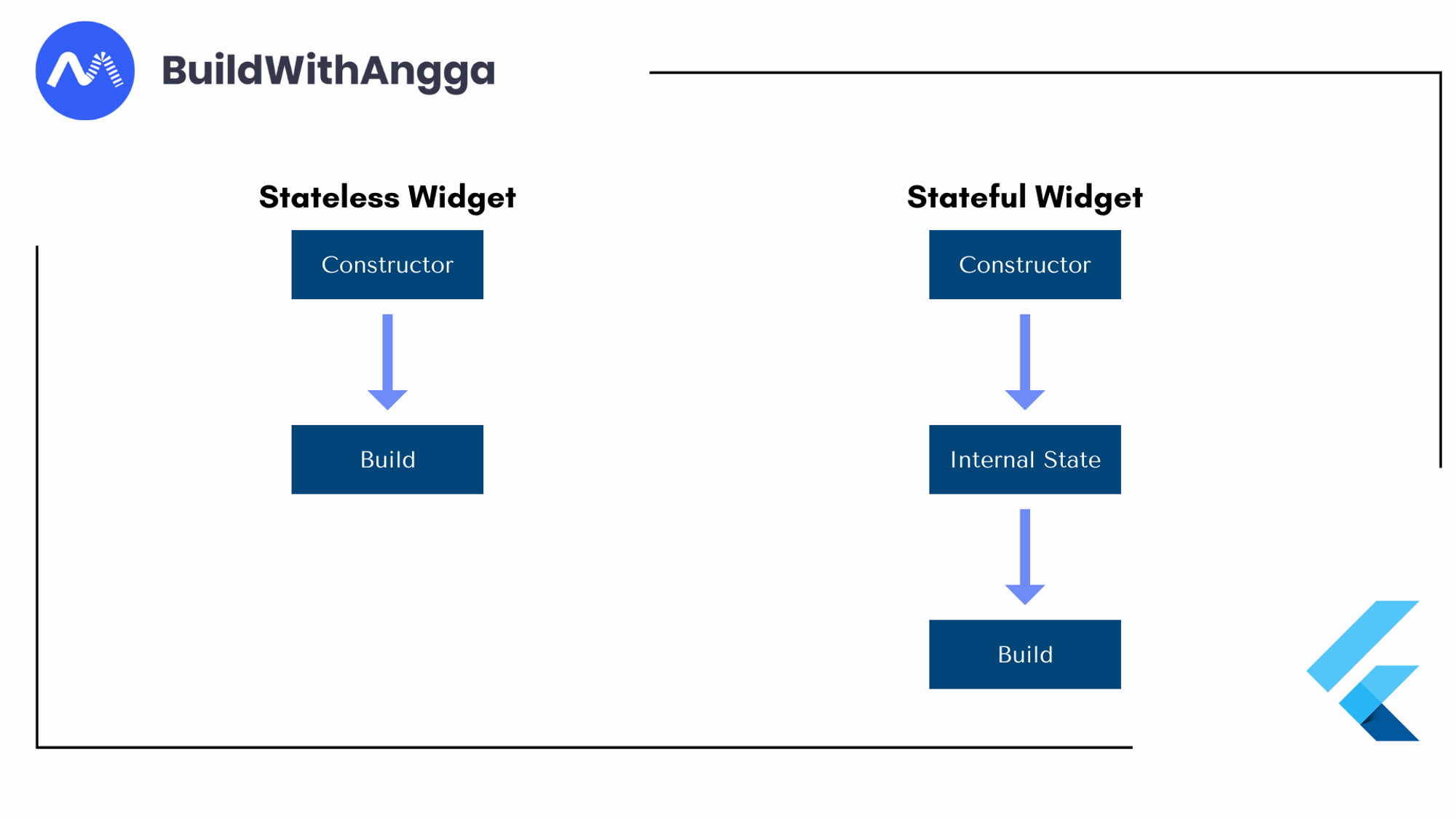
Proses stateless dan stateful sebenarnya hampir sama, yang membedakan antara keduanya adalah setelah proses dari Constructor menuju Build. Constructor adalah tahapan awal yang fungsinya untuk membuat setiap state dengan keadaan yang ingin diterapkan, kemudian Build yang merupakan tahap dimana semua widget dan state dibangun ke UI (User Interface).

Lalu apa yang membedakan antara keduanya? Nah pada stateful widget sebelum masuk ke tahapan Build ada namanya Internal State, tahapan ini merupakan tahap untuk proses penambahan state atau perubahan data. Ketika Internal State disebabkan oleh UI, maka sistem akan melakukan re-render tampilan dari widget awal.
Bagaimana cara penerapan Stateless dan Stateful Widget pada Flutter?
Contoh penerapan Stateless Widget :
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: Scaffold(
body: Center(
child: Text("BuildWithAngga"),
),
),
);
}
}
class Heading extends StatelessWidget {
final String text;
Heading({this.text});
@override
Widget build(BuildContext context){
return Text(
text,
style: TextStyle(
fontSize: 24.0,
fontWeight: FontWeight.bold,
),
);
}
}
Contoh penerapan Stateful Widget :
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatefulWidget {
@override
_MyAppState createState() => _MyAppState();
}
class _MyAppState extends State {
int _angka = 1;
void _increment(){
setState(() {
_angka += 1;
});
}
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
debugShowCheckedModeBanner: false,
home: Scaffold(
floatingActionButton: FloatingActionButton(
child: Icon(Icons.add),
onPressed: ()=>_increment(),
),
appBar: AppBar(
centerTitle: true,
title: Text('Stateful Widget'),
),
body: Center(
child: Text('Angka : $_angka', style: TextStyle(fontSize: 30)),
),
)
);
}
}
Tambahan untuk teman-teman :
- Perintah yang dapat merubah state adalah setState((){}) (Perintah ini tidak dapat digunakan pada Stateless Widget).
- Proses Increment pada contoh dapat menambah objek. Misalnya dengan melakukan interaksi pada tombol, maka akan menambahkan angka pada tampilan.
Kesimpulan
Mana yang lebih baik antara stateless dan stateful? Semuanya kembali lagi pada fungsi dan penggunaan oleh developer yang mengembangkan aplikasi mobile. Karena peranan yang diberikan pada stateless dan stateful, sama-sama memiliki kelebihan dan fungsinya. Pada stateful contohnya dapat memberikan animasi widget sehingga dapat merubah tampilan UI, namun perlu diketahui semakin banyak widget yang di re-render pada aplikasi maka diperlukan performance yang sesuai dengan apa yang ditampilkan pada stateful widget di aplikasi mobile.
Kamu bisa mempelajarinya lebih lanjut dengan mengikuti kelas online gratis belajar flutter di BuildWithAngga loh!😍 Dengan belajar di BuildWithAngga kamu bisa belajar dengan mentor yang berpengalaman dan selalu siap membantu kamu untuk meningkatkan skill programming kamu. Eitss tunggu dulu, setiap kamu menyelesaikan kelasnya kamu bakal dikasih sertifikat loh!🤩 Yuk buruan belajar bersama BuildWithAngga.
