5 UX Metriks yang perlu dikuasai sebagai Product Designer
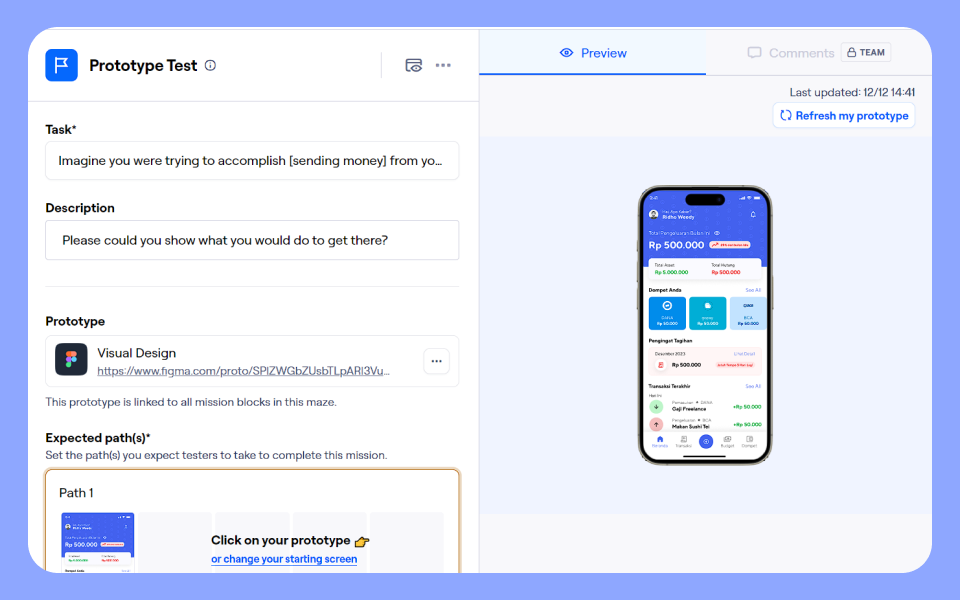
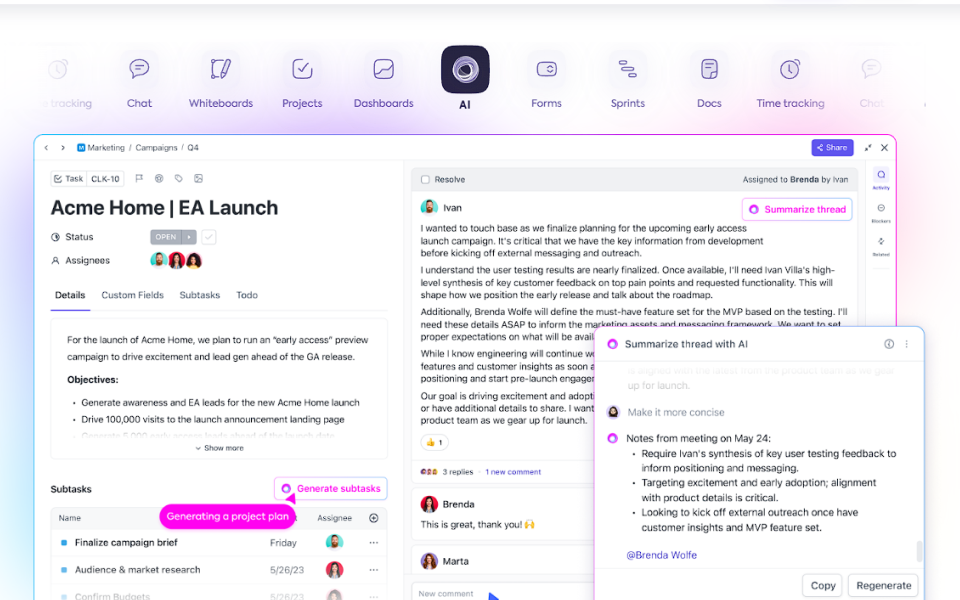
Sebagai seorang Product Designers, Product Manager, maupun UI/UX Designer. Kekuatan UX sangatlah berdampak pada pertumbuhan bisnis dan users pada produk yang sedang kita kembangkan, tentunya kita tidak dapat mengetahui dampak dari UX yang sedang kita kerjakan tanpa adanya UX metriks. UX metriks sendiri merupakan sebuah metode pengukuran untuk menilai interaksi di antara users dan produk. UX metriks memiliki banyak metode pengukuran dalam bentuk kuantitatif yang bisa kamu pakai sesuai dengan kebutuhan dan kondisi produk kamu. Dengan data-data tersebut, kamu bisa mengambil keputusan berdasarkan fakta dan bukan berdasarkan opini. Pada artikel ini, saya akan menjelaskan beberapa UX Metriks yang perlu kamu kuasai untuk meningkatkan produk yang kamu kerjakan berdampak secara efektif & efisien. System Usability Scale (SUS) System Usability Scale merupakan metode pengukuran kuantitatif dengan memberikan beberapa pertanyaan survey, lalu pertanyaan tersebut berisikan 5 opsi jawaban untuk responden menjawab; dari “Sangat setuju” ke “Sangat tidak setuju”. Berikut beberapa steps sederhana untuk kamu memulai SUS: Membuat pertanyaan kuisioner minimal 10 pertanyaan di Google Form ataupun Form lainnya.Distribusikan survey tersebut kepada users yang memakai produk kamu (minimal 10 users yang diluar tim) untuk mendapatkan jawaban yang objektif.Kalkukasikan hasil dari survey tersebut dengan cara mencari rata-rata dari 10 pertanyaan tersebut. Jika hasil dari rata-rata mendapatkan angka diatas 68, maka kamu berhasil membuat produk yang aksesibel terhadap users. Time on Task Metriks ini mengukur seberapa lama users mengerjakan suatu task di dalam produk kita. Mengukur waktu ini sangatlah penting untuk kita mengetahui apakah seberapa efisien users dalam mengerjakan flow yang kita buat, terlalu lama users mengerjakan sebuah task, maka akan berdampak pada users frustation dan probabilitas mereka meninggalkan produk kita akan semakin besar. Untuk melakukan Time on Task, kamu dapat menggunakan tools analytics seperti Google Analytics, maupun Maze. Jika kita telah mengetahui waktu saat users mengerjakan sesuatu dan ada harapan untuk mempersingkat waktu tersebut, maka bisnis di dalam produk kita akan berjalan lebih baik lagi, dan memberikan kepuasan terhadap users itu sendiri. Namun perlu diingat, singkat atau lamanya waktu sangat bergantung pada Task yang kita berikan, tidak ada waktu yang ideal di dalam mengerjakan task itu sendiri. Completion Rates Hampir mirip dengan Time on Task, namun metode pengukuran ini mengukur users dengan hasil yang binary seperti “berhasil” atau “tidak berhasil. Pengukuran ini biasanya diperlukan dalam aksi yang memiliki beberapa tahap, seperti checkout barang, create account, menambah credit card, dan masih banyak lagi. Untuk melakukan UX metriks seperti completion rates, kamu dapat menggunakan tools analytics seperti Google Analytics, atau kamu juga dapat menggunakan Maze. Hasil dari pengukuran ini biasanya digunakan untuk mengetahui beberapa bottleneck dari produk yang kita kembangkan, seperti mengetahui dimana users meninggalkan produk kita, bahkan system errors sendiri. Net Promotion Scores (NPS) Net Promotion Scores merupakan metriks yang mengukur loyalitas users untuk produk kita. Berdasarkan data, NPS Ratings yang buruk biasanya banyak ditemukan dalam kasus yang berhubungan dengan UX yang buruk dan banyak bugs. Oleh karena itu, penting untuk mengetahui NPS dengan cara bertanya kepada users dalam beberapa pertanyaan simple seperti: “Pada skala 0 hingga 10, seberapa mungkin Anda merekomendasikan produk kami kepada teman atau rekan kerja?”“Pada skala 0 hingga 10, seberapa puas Anda dengan pengalaman menggunakan produk kami?”“Apa yang membuat Anda memberikan skor tersebut?” Feature Usage Rate Untuk mengetahui fitur yang sangat dibutuhkan oleh users, kamu dapat menggunakan UX metriks Feature Usage Rate. Feature Usage Rate merupakan metode pengukuran kualitatif yang dimana memberikan insights berupaka user behavior untuk kamu mengetahui lebih dalam fitur produk yang paling dibutuhkan oleh users. UX Metriks ini sangat berguna untuk kamu dalam akuisisi users, dimana kamu dapat dibantu untuk menemukan customers baru dengan fitur yang relevan dengan kebutuhan mereka. Kesimpulan Well, berikut adalah beberapa UX Metriks sederhana yang wajib kamu kuasai agar dapat meningkatkan produk yang sedang kamu kembangkan lebih memberikan services yang efektif & efisien lagi. Memutuskan UX Metriks yang tepat dapat memberikan kamu fokus kepada hal yang penting, memberikan objektif yang jelas untuk dicapai dan mengarahkan keputusan kepada yang lebih efektif: System Usability Scale (SOS) metode pengukuran survey aksesibilitas terhadap produk kamu.Time on Task mengukur durasi users dalam mengerjakan task yang diberikan di dalam produk.Completion Rates mengetahui apakah users dalam menyelesaikan task yang kita berikan di dalam produk.Net Promotion Scores (NPS) mengukur loyalitas users dalam mempromosikan produk.Feature Usage Rate mengetahui fitur dari sebuah produk yang sangat dibutuhkan oleh users. Bagi kamu yang yang ingin mempelajari UI/UX Design dengan lebih baik lagi, kamu dapat mempelajari beberapa kelas yang tersedia di website BuildWithAngga.com dalam mempersiapkan karir high-demand skill dan dapat survive dengan kompetitor lainnya. Sampai jumpa di artikel & tips selanjutnya. Goodluck!

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar









![Kelas [CLOSED] Lowongan Magang UI Designer WFA & Paid di BuildWithAngga](/storage/assets/thumbnail_tips/lowongan-magang-wfa-ui-designer-buildwithangga-2023.png)




![Kelas [CLOSED] Loker Magang Jr UI Designer VocaGame (WFA & Paid) di BuildWithAngga](/storage/assets/thumbnail_tips/Loker-Magang-Jr-UI-Designer-VocaGame-(WFA-&-Paid).png)
