User-interface design adalah sebuah element penting yang wajib kita perhatikan dalam membangun aplikasi website atau mobile. User-interface design yang menarik dapat membuat pengguna aplikasi menjadi lebih betah ketika menggunakan aplikasi kita dalam mencapai tujuan mereka masing-masing seperti membeli tiket pesawat, memesan makanan, atau mencari teman baru.
Sebagai seorang UI UX designer maka ada beberapa hal yang perlu dilakukan sehingga tampilan UI design sesuai dengan target pengguna dan memberikan experience yang baik.
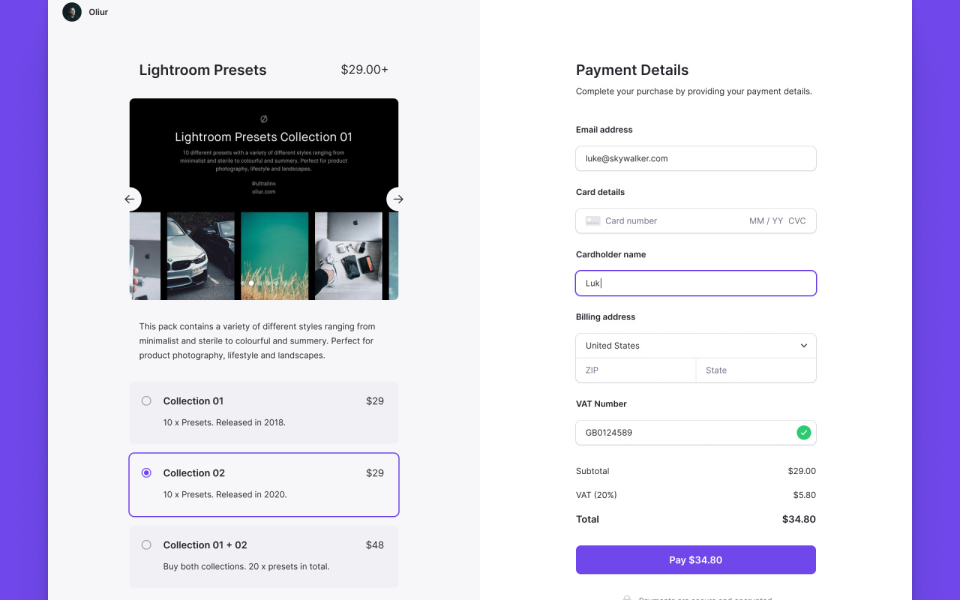
Menggunakan Hick’s Law
Sebaiknya ketika mendesain sebuah halaman di dalam aplikasi, kita hanya perlu menampilkan beberapa elemen penting saja sesuai dari konteks dari halaman tersebut. Misalnya kita sedang mendesain halaman pembayaran, maka yang perlu kita lampirkan bisa seperti:
- Nama lengkap, alamat rumah, dan nomor HP
- Metode pembayaran (apakah transfer manual/credit card)
- Kode promo sehingga memberikan potongan hemat

Kita tidak perlu menambahkan bagian yang kurang penting seperti produk terpopuler atau banner promo lainnya. Biarkan tampilan desain tersebut tetap minimalist sehingga tidak mengganggu perhatian pengguna. Kamu bisa mengenal lebih jauh lagi tentang Hick’s Law pada website resmi LawsofUX.
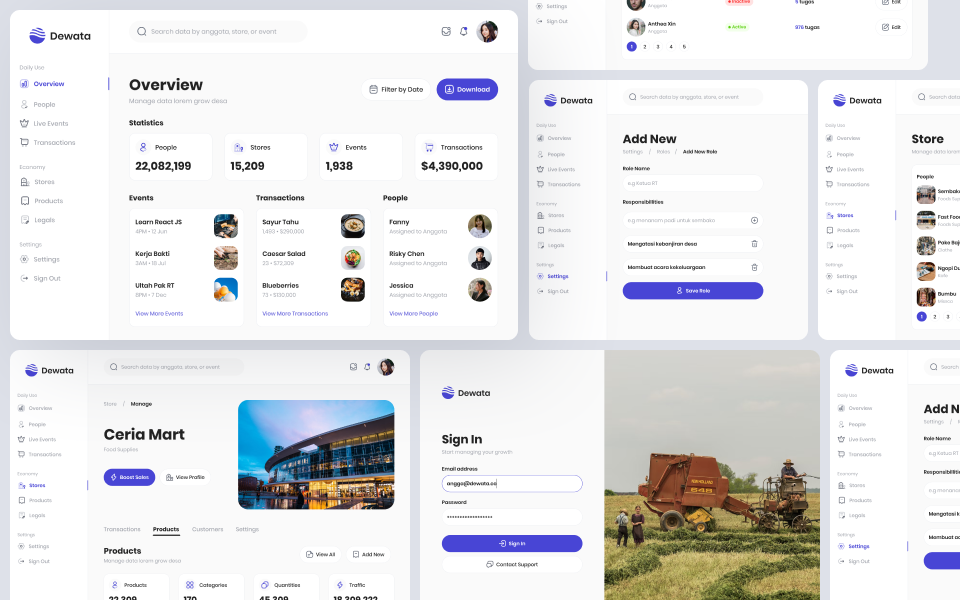
Membatasi Penggunaan Warna Utama
Berdasarkan pengalaman saya pribadi selama 8 tahun lebih mendesain tampilan UI design, saya telah mempelajari cara mengkombinasikan warna-warna sehingga projek terlihat lebih eye-catching tanpa merusak selera mata pengguna.
Well, kita perlu membatasi warna utama dari aplikasi/website tersebut, misalnya hanya menggunakan dua warna utama yaitu Biru tua dan Biru muda. Namun, kita tidak perlu membatasi warna-warna tambahan lainnya yang menjadi accent colors.

Pada bagian yang tidak perlu di-highlight dalam UI design dapat menggunakan warna tersier misalnya menggunakan warna turunan dari warna utama yang saat itu sedang digunakan, misalnya judul makanan berwarna Navy sedangkan kategori makanan bisa berwarna Navy yang lebih pudar sehingga seperti warna abu-abu.
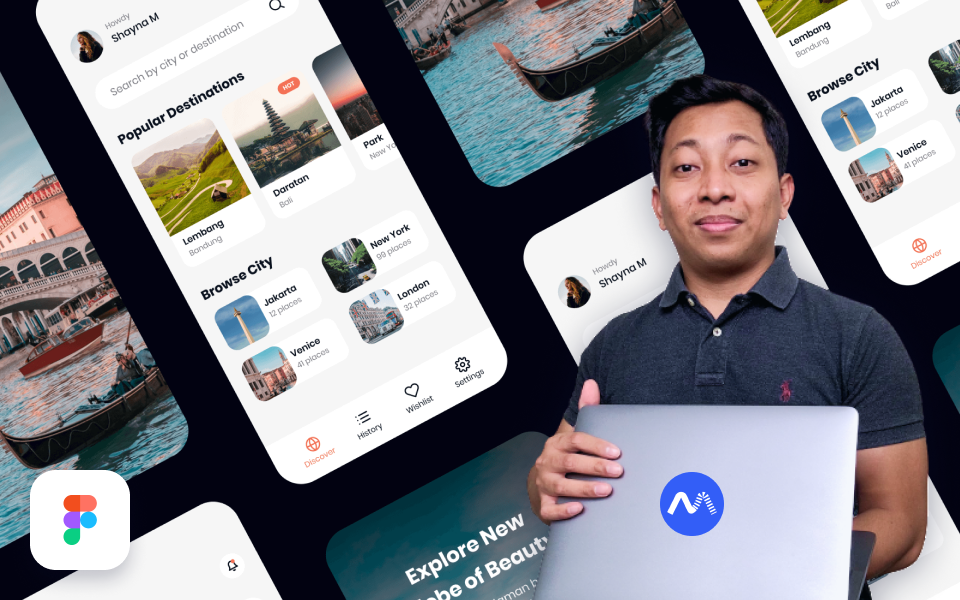
Menerapkan Visual Hierarchy pada UI Design
Visual Hierarchy adalah sebuah proses yang bagaimana kita mengatur berbagai komponen penting di dalam sebuah layout yang sama. Kita perlu mengatur berdasarkan dari kepentingan komponen tersebut, jadi komponen mana yang harus lebih besar dan mana yang sebaiknya kecil saja karena kurang penting.
Visual Hierarchy yang baik dapat membantu pengguna menyadari dan menemukan sesuatu dengan cepat, misalnya aplikasi tabungan dan halaman tersebut bertujuan untuk membantu pengguna melihat saldo tersedia disertai dengan transaksi terbarunya.

Ketika mendesain tampilan UI maka kita perlu posisikan diri kita juga sebagai pengguna dari aplikasi tersebut, apakah layout yang kita design dapat membantu pengguna menemukan yang mereka butuhkan dengan cepat? karena jika tidak maka kita perlu meningkatkannya kembali sehingga pengguna dapat menghemat waktu dan semakin betah menggunakan aplikasi kita.
Well, begitulah beberapa tips utama yang sering saya gunakan dalam membuat tampilan UI design menggunakan software gratis yaitu Figma yang bukan hanya eye-catching tapi juga dapat memberikan customer experience terbaik dan dapat meningkatkan pertumbuhan bisnis pada perusahaan tempat saya bekerja.
Jika kamu penasaran dengan hasil karya buatan saya, maka bisa kunjungi profile Dribbble milik saya yang bisa kamu jadikan referensi projek UI design kedepannya nanti. Sampai jumpa lagi pada artikel-artikel terbaru selanjutnya ya.