
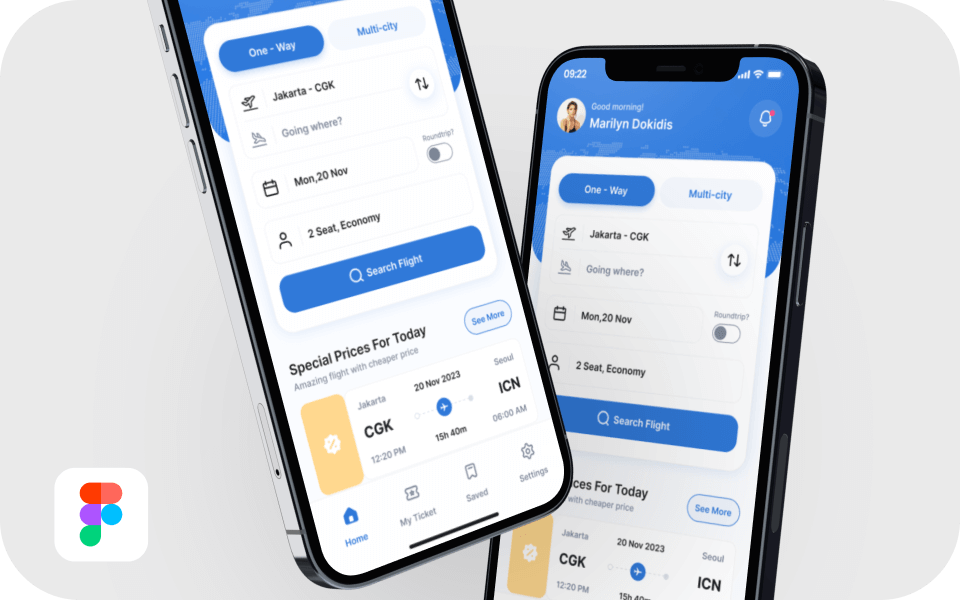
Hi everyone, kamu pernah gak sih mau bikin desain user interface tapi bingung mulai dari mana? Yuk sini, baca penjelasan berikut! Pada kesempatan kali ini aku akan berbagi langkah mudah untuk kamu membuat desain tampilan halaman Home dari langkah yang paling awal!
Langkah 1 : Mencari Referensi dan Menentukan Konten

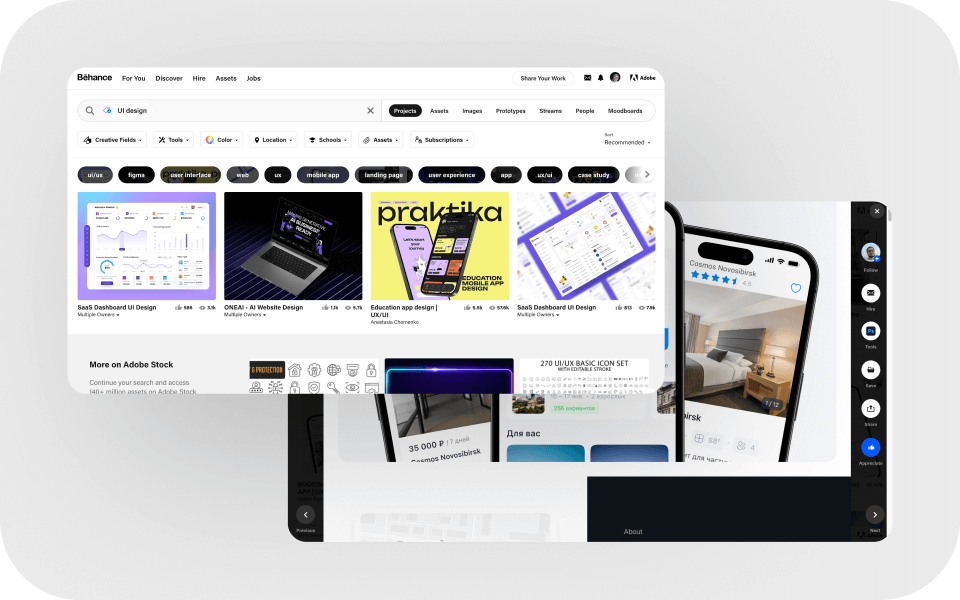
Sebelum kamu membuat desain suatu tampilan, kamu harus menentukan konten tampilan desain akan seperti apa. Aplikasi atau website apa yang akan kamu buat. Pada tahap ini kamu bisa terlebih dahulu mencari referensi dari desain. Karena tahap ini akan memberikan kamu lebih banyak ide tentang tampilan yang akan kamu buat. Kamu bisa mencari referensi melalui Pinterest.com, Dribbble.com, Behance.net dan Shaynakit.com.
Langkah 2: Menentukan Warna dan Gaya Desain

Setelah menentukan tema dan referensi yang cocok, kamu bisa mulai menentukan pilihan warna yang akan digunakan untuk desain kamu. Pilihan warna yang bisa kamu tentukan adalah warna primary, secondary dan warna neutral. Warna-warna ini akan digunakan pada aset desainmu seperti button, icon, navigation bar dan lain-lain. Dengan menentukan warna yang akan digunakan, desainmu akan menjadi lebih konsisten dan rapi.
Langkah 3: Memilih Ukuran Frame yang Akan Digunakan

Membuat Frame pada figma bisa dilakukan dengan menekan huruf F pada keyboard, lalu akan muncul pilihan ukuran Frame. Saat ini mengikuti ukuran yang biasa digunakan adalah Iphone 14 Pro dengan ukuran 393 x 852px.
Langkah 4: Membuat Header
Langkah selanjutnya adalah memasukan konten header yang telah ditentukan. Untuk contoh kali ini aku memasukan konten berupa foto profil, notif dan detail nama serta kalimat ucapan seperti “Good Morning”.

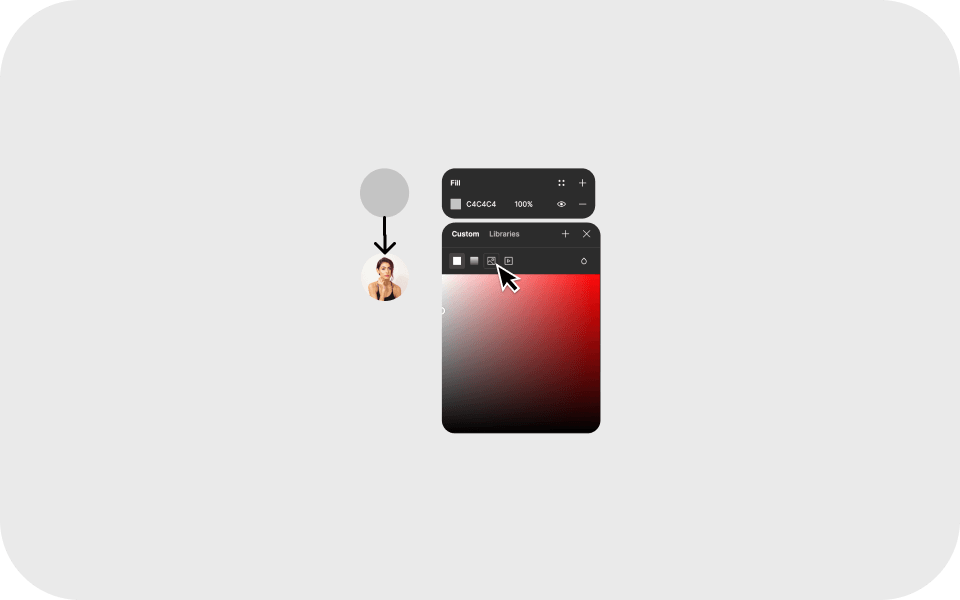
Membuat profile dapat dilakukan dengan menggunakan objek ellips dengan menekan huruf O pada keyboard. Lalu pada pengaturan Fill diubah menjadi image dan kamu dapat memilih gambar yang diinginkan.

Selanjutnya kamu dapat membuat text dengan menekan huruf T dan dilanjut dengan menuliskan kalimat “good morning” dengan menggunakan ukuran 12pt dan “Marilyn Dokidis” dengan menggunakan ukuran 18pt.

Pembuatan tombol notif di sini menggunakan icon yang ditaruh ke dalam ellips serta digabungkan menjadi group dengan select kedua object dan klik ctrl+G. Jangan lupa untuk menyesuaikan warna icon dan ellips. Icon yang aku gunakan di sini yaitu Iconly.
Langkah 5: Membuat Input Field Booking Flight
Pada tampilan card ini terdapat beberapa komponen yang harus dibuat untuk melengkapinya.

Langkah awal dalam pembuatan ini adalah dengan membuat card terlebih dahulu. Tahap ini dapat dilakukan dengan menggunakan rectangle dengan menekan R. Buat kotak dengan ukuran 353 x 401px dan atur corner radius menjadi 24.

Membuat button untuk “One-way” dan “Multi-city” dapat dilakukan dengan text yaitu T dan memasukan texttersebut ke dalam Frame (click F) dengan ukuran 156,5 x 41 pixels. Jangan lupa untuk mengatur corner radius pada Frame untuk mendapat bentuk yang diinginkan.

Membuat form untuk “tujuan dan keberangkatan” dengan menggunakan text dan juga menambahkan icon. Untuk form ini digabungkan ke dalam satu Frame dan diberikan batas dengan menggunakan Line dengan menekan huruf L. Jangan lupa untuk tambahkan button dengan menggunakan icon panah yang digabungkan ke dalam ellips. Lalu ubah ukuran corner radius menjadi 12.

Form untuk tanggal, kamu dapat menggunakan tahapan yang sama seperti sebelumnya hanya saja Frame yang digunakan memiliki ukuran yang berbeda. Untuk tambahan terdapat icon switch yang bisa kamu dapatkan melalui Figma Community atau dapat kamu buat sendiri dengan ellips dan rectangle.

Masih dengan tahap yang sama yaitu Text dan Frame, pada form ke 4 ini yaitu penumpang dan kelas perbedaannya hanyalah ukuran panjang.

Selanjutnya kamu dapat membuat “Search Flight” CTA button dengan cara yang sama yaitu menggabungkan text dan icon ke dalam Frame. Selanjutnya atur ukuran tinggi dan panjang dari button tersebut.
Langkah 6: Membuat Special Price
Pada bagian ini akan dibagi menjadi dua yaitu “Judul” dan bagian "Card".

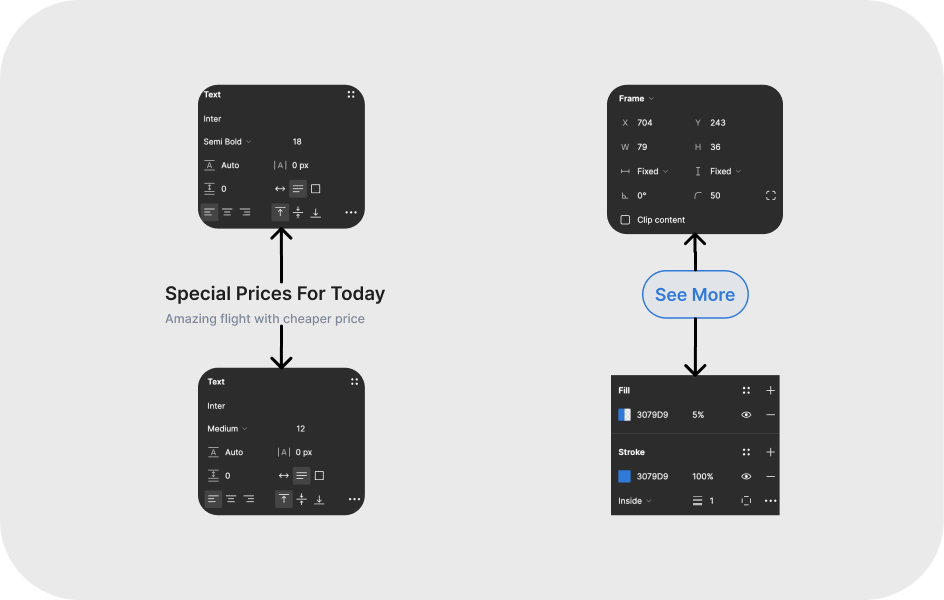
Pada judul menggunakan ukuran font 18pt untuk title dan 12pt untuk subtitle. Selanjutnya untuk button “See more” bisa menggunakan ukuran 12pt yang selanjutnya akan dimasukan ke dalam Frame dengan ukuran 79 x 36px.

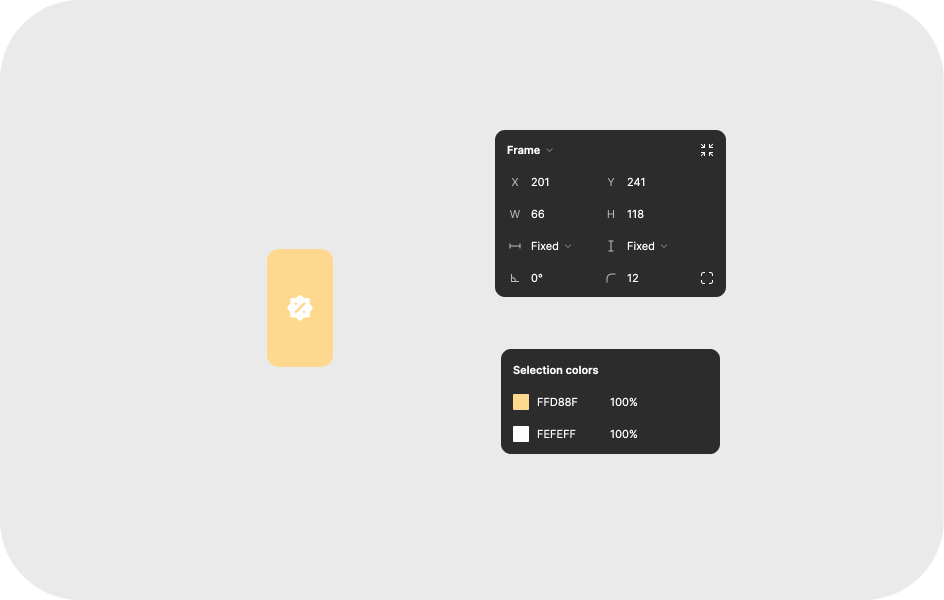
Untuk card “Promo”, pertama kamu dapat membuat Frame dengan ukuran 287 x 118px terlebih dahulu dan mengatur corner radius menjadi 12px.

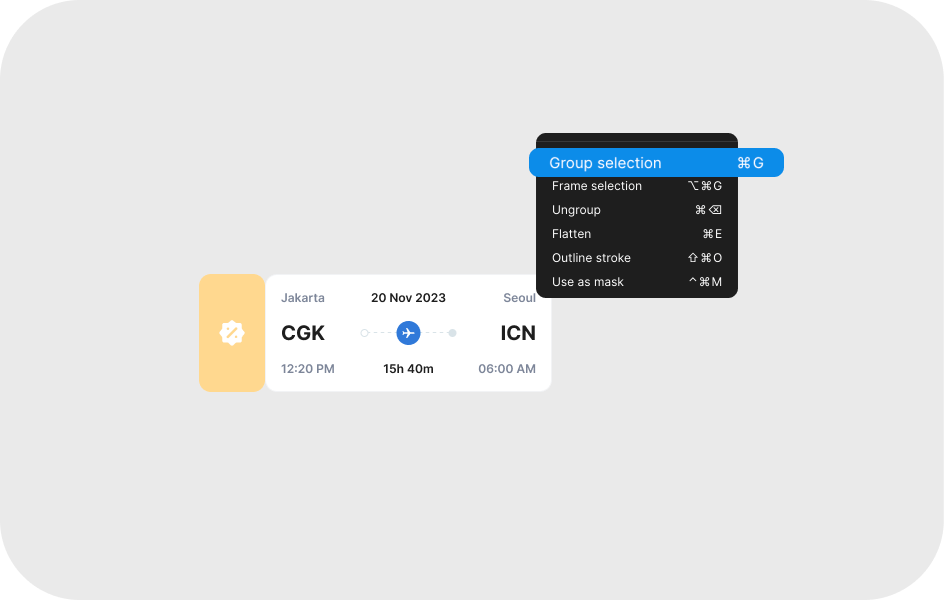
Langkah selanjutnya menyiapkan icon destination pesawat. Dengan menggunakan dua objek yaitu ellips dan line dash. Bentuk pesawat bisa kita ambil dari icon.

Lalu kita dapat membuat text data-data yang dibutuhkan untuk dimasukan ke dalam info card tersebut sepeperti tanggal, tujuan, durasi dan jam penerbangan. Dengan menggunakan ukuran huruf seperti di atas.

Langkah selanjutnya adalah menambahkan tampilan promo pada card yaitu dengan icon promo ukuran 32 x 32px dan Frame ukuran 66 x 118px dan corner radius 12 x 12px.

Setelah selesai kamu bisa menggabungkan kedua card dengan cara group yaitu klik kanan dan pilih group selection.
Langkah 7: Membuat Background Untuk Header
Kamu dapat membuat background untuk bagian header agar lebih menarik dengan tahap-tahap berikut ini:

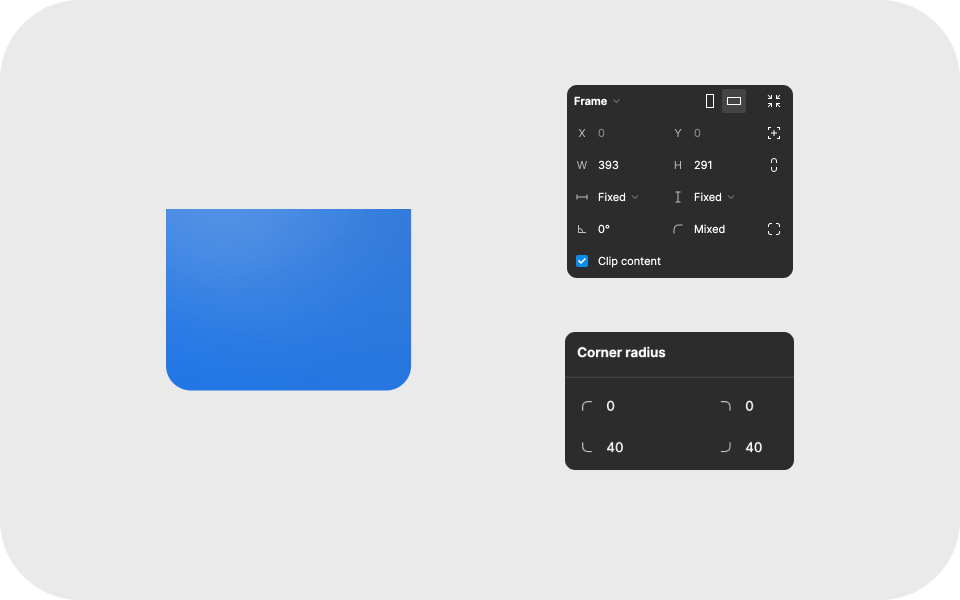
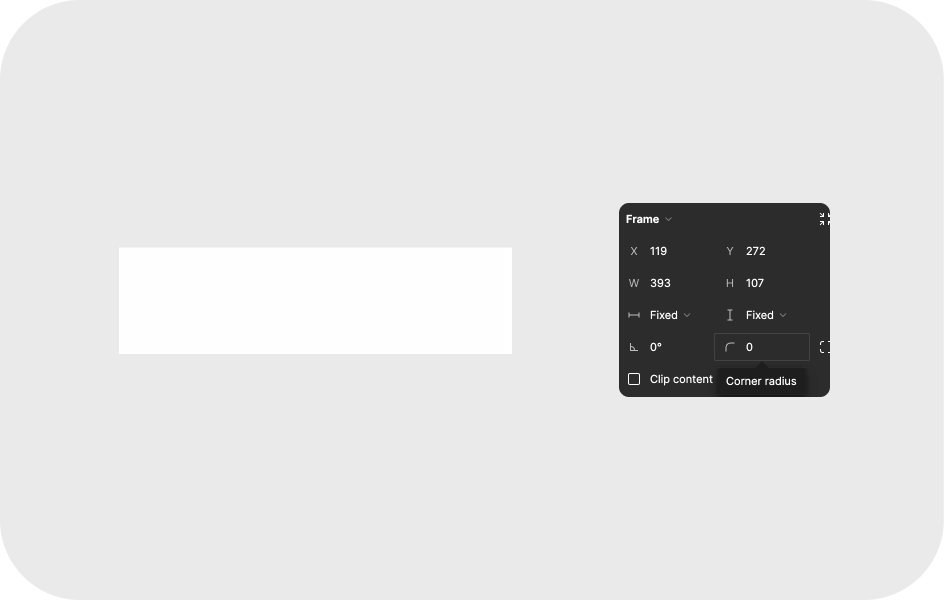
Membuat background kali ini menggunakan Frame dengan menekan huruf F. Gunakan ukuran 393 x 291px dan atur corner radius 40px untuk dua sudut saja. Oiya, jangan lupa untuk ceklist clip content.

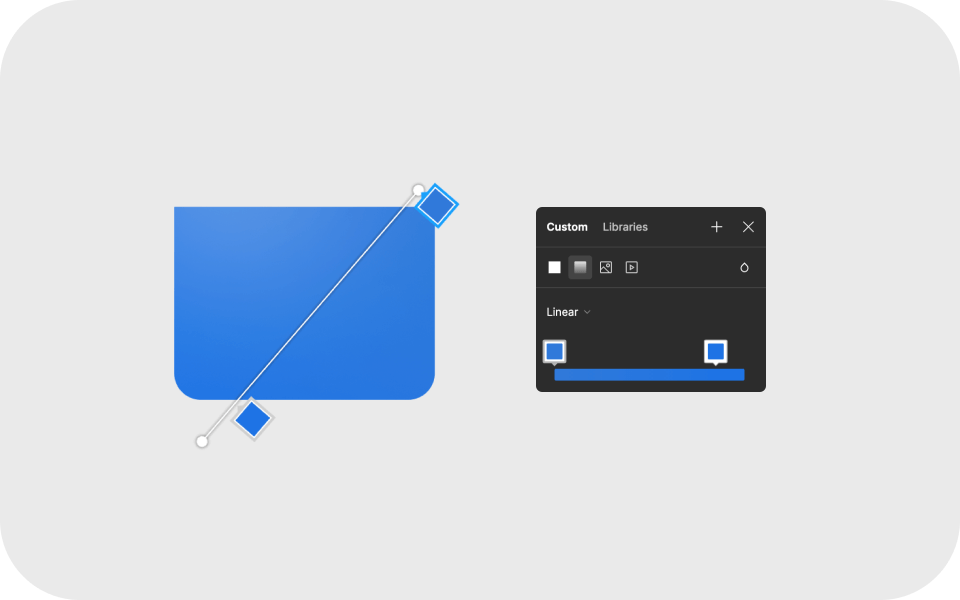
Setelah itu ubah Fill menjadi Linear dengan kode warna #3079D9 dan #1E73E4.

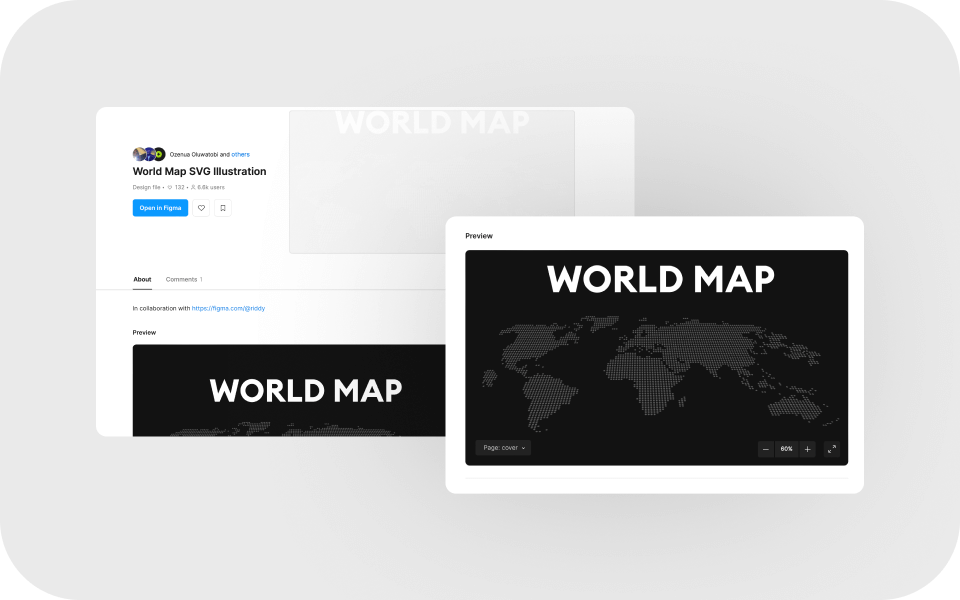
Lalu kamu bisa mencari tampilan “Map” pada figma community. Kali ini aku menggunakan melalui link berikut World Map SVG Illustration .

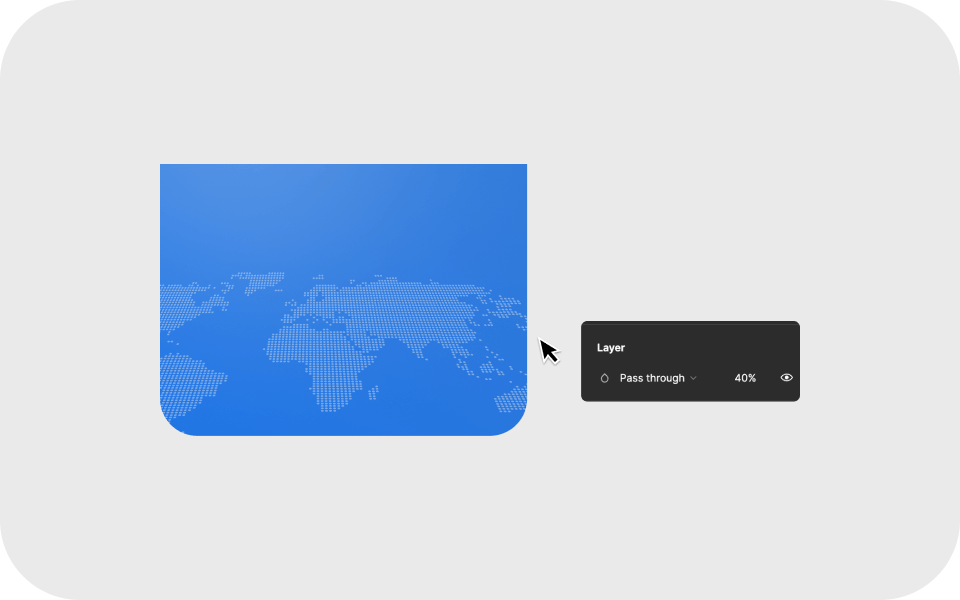
Langkah terakhir adalah memasukan map tersebut ke dalam Frame background yang telah dibuat dan ubah opacity map menjadi 40%. Selesai tahap ini kamu bisa langsung taruh background tersebut pada bagian header.

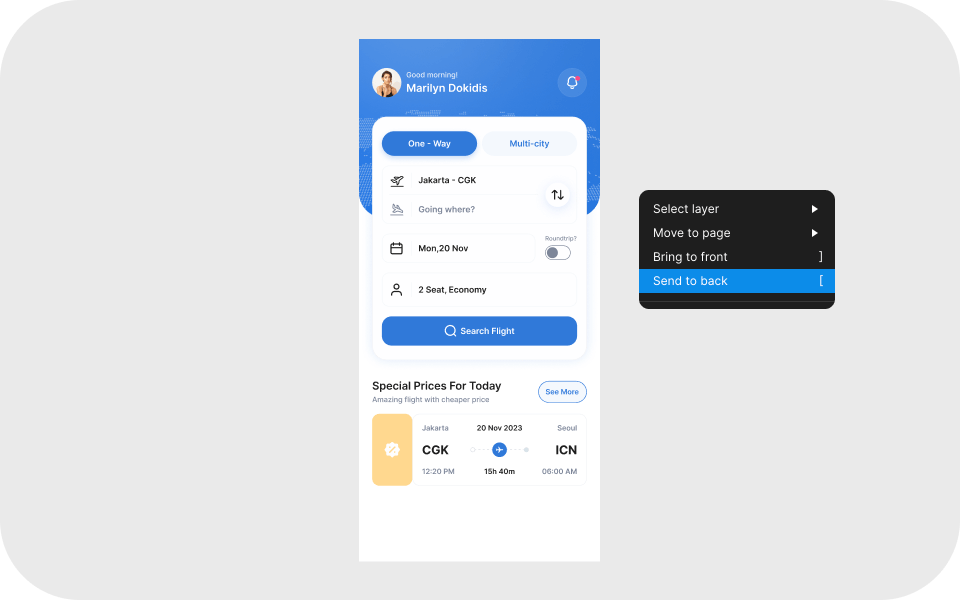
Langkah terakhir gabungkan background dengan header, taruh background pada posisi di belakang header yang telah kita buat dengan click kanan dan send to back.
Langkah 8: Bottom Navigation Bar
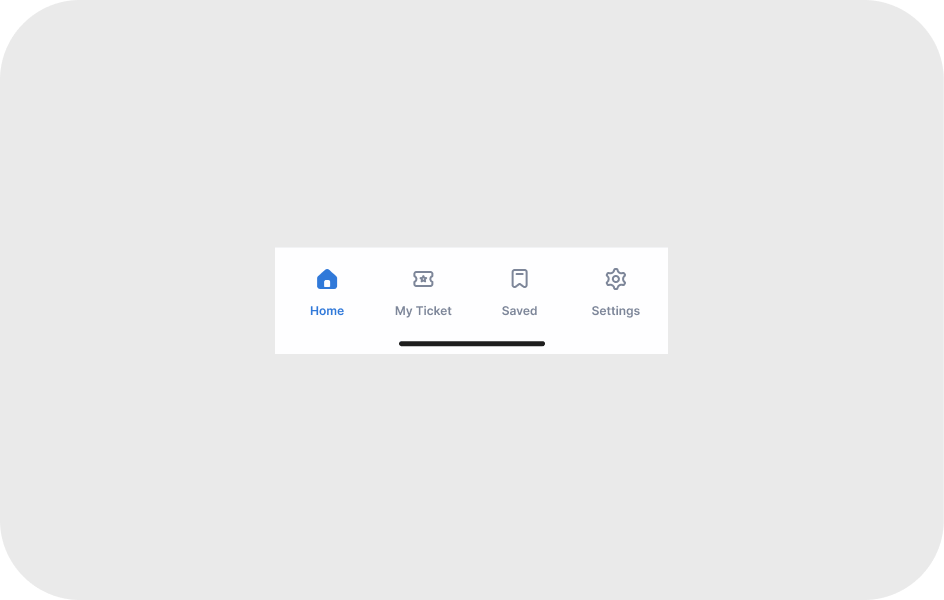
Untuk melengkapi tampilan dan fitur pada aplikasi maka akan ditambahkan navigation bar. alasan penggunaan text pada navigation bar adalah untuk mempermudah pengguna mengetahui fungsi bottom tersebut.

Tahap pembuatan bottom navigation bar yaitu dengan menggunakan Frame 393 x 107px.

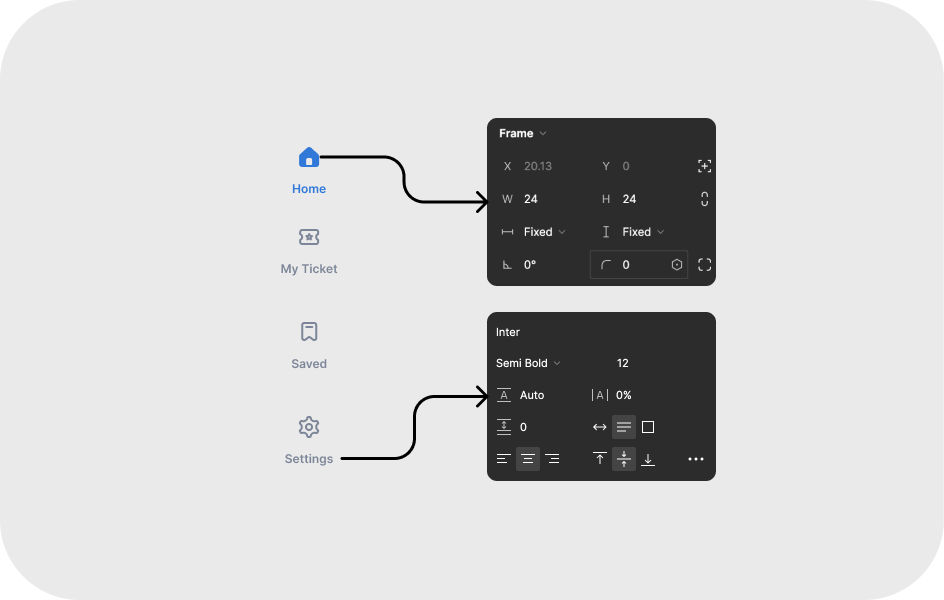
Setelahnya, buat fitur yang akan dimasukan ke dalam navigation bar dengan menggunakan teks dan juga icon seperti contoh di atas.

Navigation bar telah selesai dan siap digabung bersama aset lainnya.
Langkah 9: Colors

Jika keseluruhan desain telah selesai, kamu bisa mulai memeriksa penggunaan warna yang digunakan dan menyesuaikannya.
Tentukan Primary Color dan Secondary Color yang akan digunakan. Pada UI design kali ini, aku menggunakan #3079D9 sebagai primary color dan #FFD88F untuk secondary color.

Yeay sekarang kamu sudah berhasil membuat tampilan UI homepage untuk aplikasi travel!
Semoga langkah pembuatan desain UI untuk Home ini dapat dimengerti yaa dan menambah semangat ya belajar UI. Oiya, kamu juga bisa loh belajar lebih dalam lagi mengenai UI melalui website BuildWithAngga ;)
