Bagi kamu yang memiliki ketertarikan dengan UI/UX design mungkin sudah tidak asing dengan software Figma. Figma telah menjadi salah satu alat desain UI/UX yang populer di kalangan desainer digital. Tools ini menyediakan fitur-fitur handal untuk membuat desain aplikasi yang interaktif. Dalam artikel ini, kita akan mengenal Figma secara singkat dan membahas langkah-langkah untuk membuat prototyping dengan mudah.
Pengenalan Figma dan Langkah Membuat Prototyping
Figma adalah alat desain berbasis web yang memungkinkan kolaborasi tim desain dan pembuatan prototype antarmuka pengguna. Dibandingkan dengan software desain lainnya, Figma menawarkan keuntungan berupa aksesibilitas dan kemudahan kolaborasi karena dapat diakses secara online dan memungkinkan pengguna untuk bekerja secara real-time.

Figma juga digunakan oleh beberapa brand besar termasuk Google, Microsoft, Twitter, Zoom, Dropbox, dan Walgreens. Banyak perusahaan lain di berbagai industri yang juga mengadopsi Figma sebagai alat desain dan prototyping. Figma telah menjadi pilihan yang populer di kalangan desainer dan tim pengembangan di berbagai perusahaan karena kemudahan penggunaan dan fiturnya yang sangat beragam.
Dengan Figma kita dapat menghemat waktu karena bisa berkolaborasi seperti mengubah rancangan desain dalam waktu yang bersamaan dengan tim dan memberi komentar. Selain itu Figma memudahkan para desainer dengan adanya sistem berbasis cloud, para desainer akan lebih flexible untuk membuka desain dimana dan kapan saja.
Figma juga memiliki banyak plugin yang membantu para Desainer untuk membuat animasi berupa gambar dan asset penunjang lainnya. Dengan begitu, tampilan prototype tidak hanya tampilan sederhana, tetapi mengarah ke tampilan Aplikasi yang sebenarnya ingin dibuat.
Apa itu Prototype?

Dalam proses pembuatan desain aplikasi atau website, tahap yang tidak dapat dilewatkan adalah pembuatan prototype. Prototype merupakan langkah penting untuk mengubah sifat abstrak dari sebuah ide menjadi sesuatu yang lebih konkret. Keberadaan prototype memiliki peran yang krusial dalam desain aplikasi maupun desain website, karena melalui prototype kita dapat menguji fungsionalitas dan navigasi aplikasi sebelum proses pengembangan oleh para programmer dimulai.
Dengan adanya prototype, kita dapat mengidentifikasi kelemahan dan penyesuaian desain secara efektif sebelum mencapai tahap implementasi yang kompleks. Prototype memungkinkan kita untuk melakukan perbaikan sebelum user berinteraksi dengan aplikasi atau website yang dikembangkan.
Langkah-Langkah Membuat Prototyping dengan Figma

Dengan menggunakan Figma, prototyping dapat dilakukan secara digital dengan memanfaatkan fitur-fitur yang disediakan. Ini memungkinkan desainer untuk membuat simulasi langsung dari interaksi pengguna dengan UI aplikasi, memperlihatkan alur, tampilan, dan fungsionalitas secara lebih detail dan realistis.
Dengan begitu desainer dapat memvalidasi desain, mengumpulkan feedback, dan membuat perbaikan yang diperlukan. Selain itu, prototyping juga dapat digunakan untuk melakukan demonstrasi kepada klien, sehingga mereka dapat memahami bagaimana aplikasi akan berfungsi sebelum tahap implementasi.
Berikut merupakan langkah dalam menggunakan fitur prototype yang ada pada figma :
1. Siapkan Design yang akan diaplikasikan ke Prototype

Sebelum membuat prototyping, pastikan kamu telah menyelesaikan desain UI dengan lengkap. Pastikan semua elemen desain telah dirancang dengan jelas dan berfungsi dengan baik.
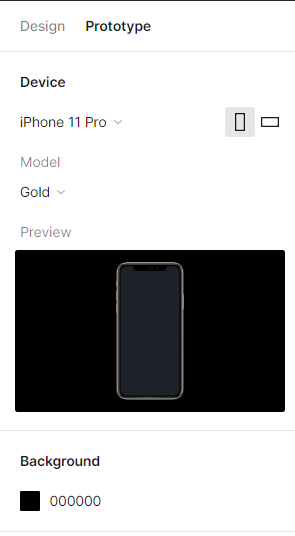
2. Buka Tab Prototype

Tab Prototype terletak di sebelah kanan atas. Dalam tab ini kita dapat mengatur beberapa hal seperti pengaturan tab yang ingin dipakai, mengatur warna background, dan mengatur halaman pertama yang dijalankan.
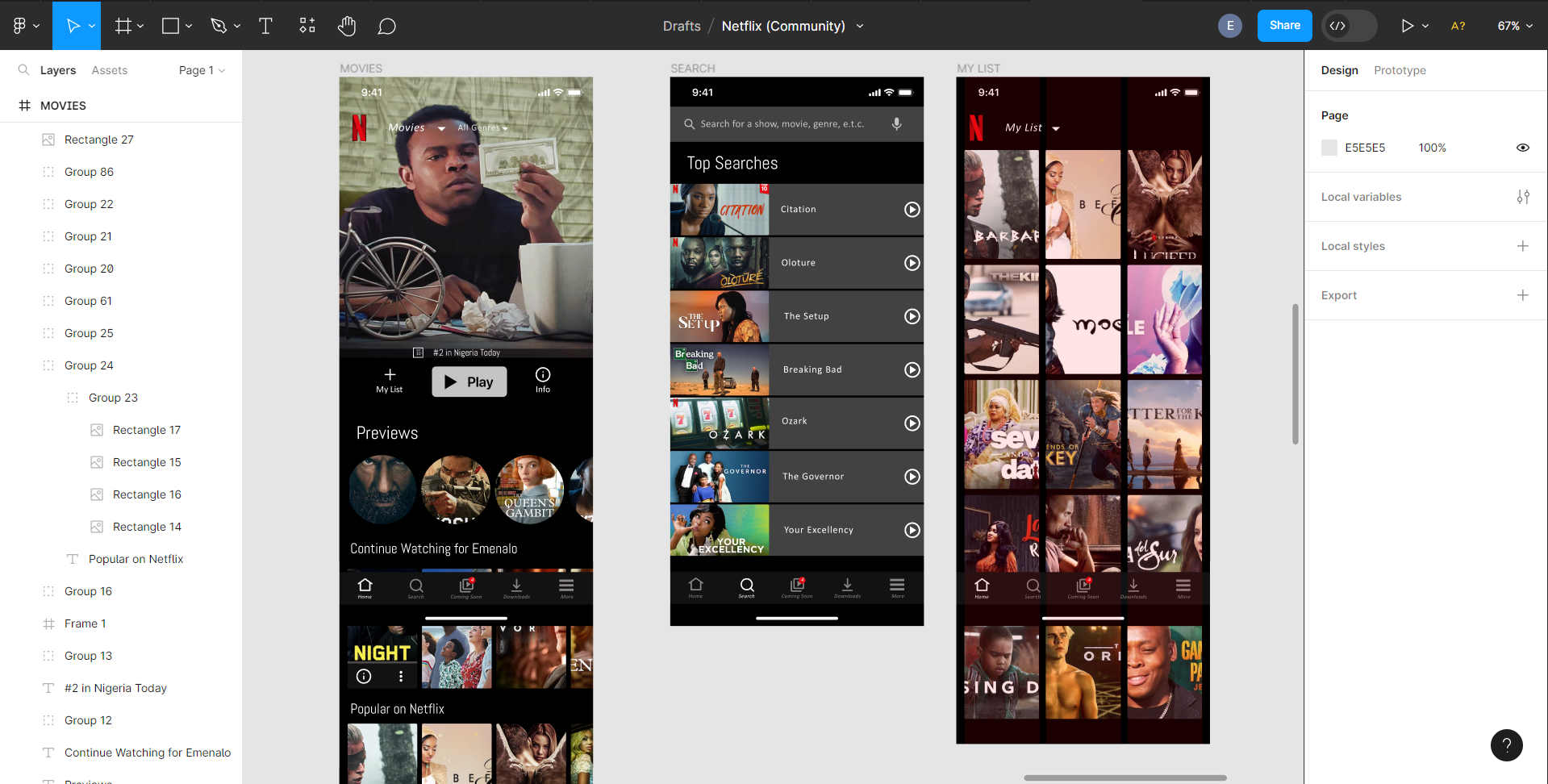
3. Pilih Konten untuk Diarahkan

Gambar di atas adalah konten yang sudah diarahkan ke halaman tujuan. Untuk membuatnya, kita hanya perlu klik konten seperti desain button, tulisan, gambar, dll. Selanjutnya tarik ke halaman yang sudah kita buat untuk menjalankan aksinya.
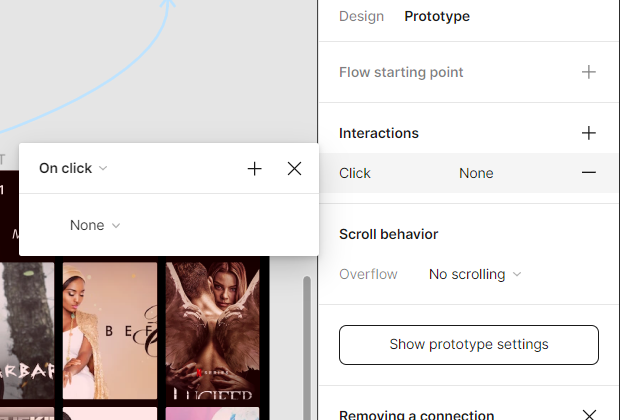
4. Custom Animation

Klik pada elemen yang akan dibuat prototypenya. Masuk ke tab prototype dan klik interactions disini kita dapat memilih jenis aksi seperti apa yang ingin kita lakukan untuk menuju ke halaman berikutnya. Untuk animasi yang disediakan sudah cukup banyak dan bisa kita custom sesuai dengan kebutuhan masing-masing aplikasi atau web.
5. Klik Play

6. Prototype Berhasil Dibuat

Kesimpulan
Nah itu dia penjelasan mengenai software Figma dan bagaimana tahapan melakukan prototyping. Dengan mengikuti langkah-langkah di atas, kamu bisa membuat prototyping yang keren sesuai ide aplikasi yang ingin kamu buat. Jangan takut untuk eksplorasi dengan elemen desain, plugin, dan fitur yang tersedia di Figma. Let's have some fun and create awesome prototypes with Figma!