5 Website untuk Mencari Pekerjaan UI UX Designer
Pernahkah kamu mendengar istilah UI UX? UI (User Interface) dan UX (User Experience) merupakan istilah yang berkaitan dengan desain aplikasi dan website. UI umumnya akan berfokus kepada aspek visual dari antarmuka pengguna, sedangkan UX melibatkan pengalaman pengguna saat menggunakan sebuah antarmuka aplikasi.
5 Website untuk Mencari Pekerjaan UI UX Designer
UI berkaitan dengan segala sesuatu yang dilihat dan dirasakan oleh pengguna seperti warna, tata letak, font, dan jenis elemen lainnya yang menyusun antarmuka. Tujuan dari UI adalah untuk memberikan pengalaman visual yang menarik dan mudah dipahami bagi pengguna.
Sedangkan UX berkaitan dengan pengalaman pengguna secara keseluruhan ketika menggunakan aplikasi atau website, termasuk hal-hal seperti kemudahan penggunaan, kinerja aplikasi, keandalan, keamanan, dan kepuasan pengguna.
Tujuan dari UX adalah untuk memastikan bahwa pengguna dapat menggunakan aplikasi atau website dengan mudah dan efektif. Sehingga diharapkan pengguna merasa puas secara keseluruhan.
Apa itu UI UX Designer?
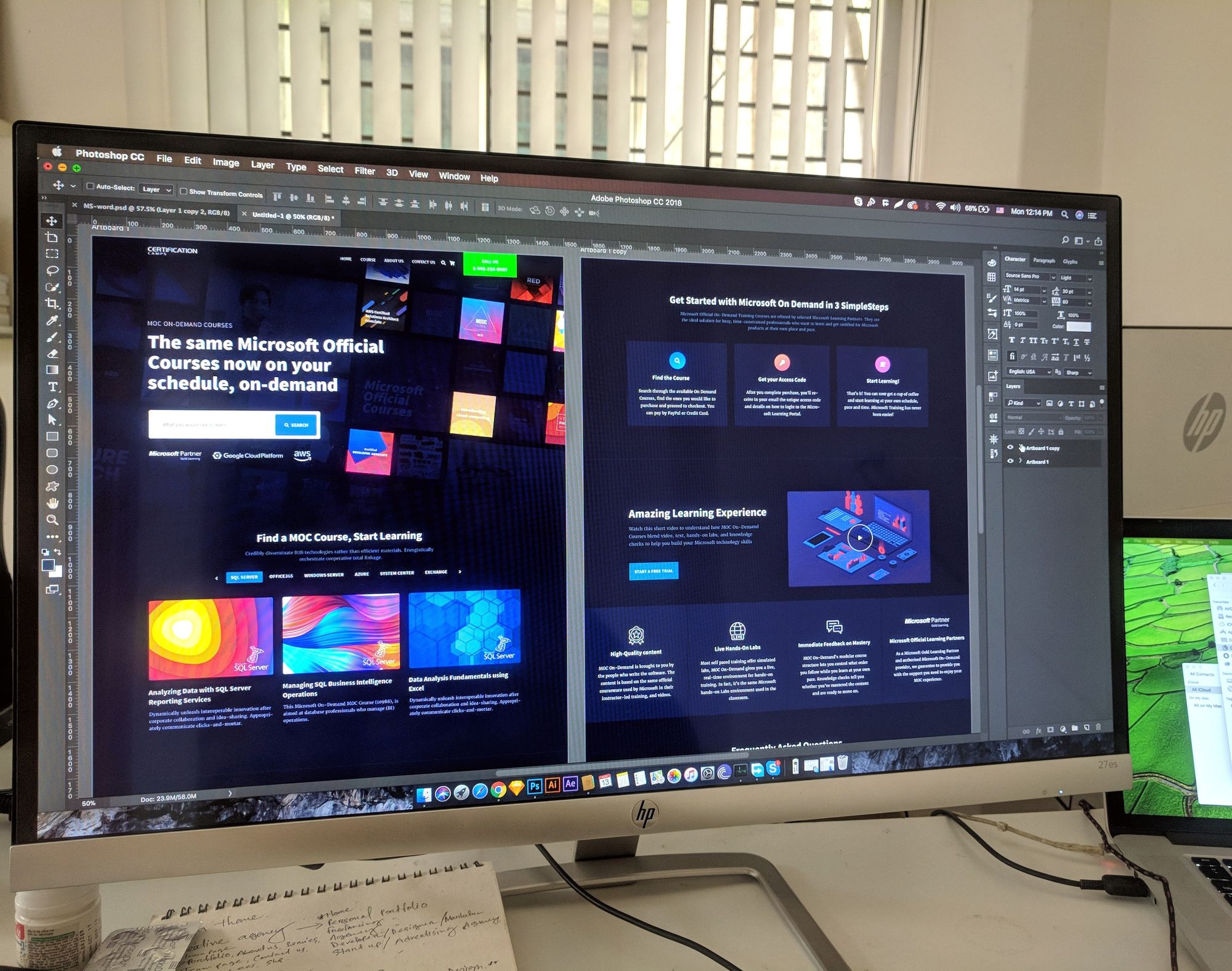
Wireframe yang dibuat UI UX Designer
Mungkin kamu berpikir bahwa profesi designer hanya bisa ditemukan di dunia fashion atau seni. Namun nyatanya untuk sebuah aplikasi yang kamu instal di perangkat seluler kamu melibatkan seorang designer didalamnya. Profesi tersebut dinamakan UI UX Designer.
UI UX Designer adalah seorang yang terlibat dalam desain UI dan UX untuk produk digital seperti website, aplikasi, perangkat lunak, dan perangkat mobile. Profesi ini memiliki tanggung jawab untuk memastikan produk digital yang mereka kembangkan mudah digunakan dan menarik bagi pengguna.
UI UX Designer harus memiliki pengetahuan mengenai aspek desain visual dan juga kemampuan untuk memahami kebutuhan dan preferensi pengguna. Selain itu, seseorang yang menggeluti profesi ini harus memiliki pengalaman dalam menggunakan software desain dan pengetahuan tentang prinsip-prinsip desain dan tren terbaru dalam desain UI dan UX.
Berapa Gaji Seorang UI UX Designer?
Profesi UI UX Designer merupakan salah satu pekerjaan yang fleksibiel karena dapat dilakukan secara remote dimana saja dan kapan saja. Ini pilihan yang tepat buat kamu yang ingin berkreasi dan mengekspresikan kreativitas namun dengan sistem kerja yang santai. Selain itu, profesi ini juga menawarkan gaji yang kompetitif.
Menurut data dari situs Jobstreet, gaji rata-rata UI/UX designer di Indonesia adalah sekitar Rp 9.600.000 per bulan. Namun, gaji ini dapat bervariasi tergantung pada pengalaman, keterampilan, lokasi kerja, dan jenis industri. UI/UX designer yang bekerja di perusahaan teknologi atau startup mungkin memiliki gaji yang lebih tinggi dibandingkan dengan yang bekerja di perusahaan non-teknologi.
Bagaimana Membangun Karir Sebagai UI UX Designer?
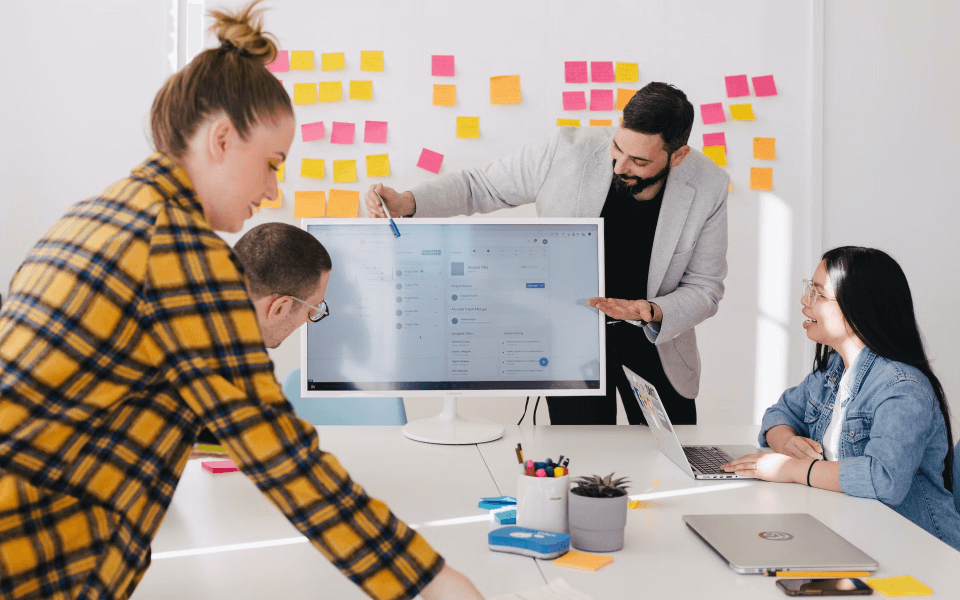
UI UX Designer bekerja bersama tim
Berkarir menjadi seorang UI UX Designer menjadi tantangan yang dapat kamu coba. Terlebih lagi di masa sekarang ini, segala informasi akan disajikan dengan internet melalui aplikasi dan website. Kebutuhan akan ahli atau profesional UI UX menjadi peluang yang menjanjikan jika ditekuni lebih dalam. Tahukah kamu, UI UX Designer biasanya bekerja sama dengan tim pengembang dan produk untuk merancang dan mengembangkan antarmuka pengguna yang efektif dan mudah digunakan.
Jika kamu merasa tertarik berkarir dibidang ini namun bingung harus memulai dari mana, berikut penulis berikan tips untuk membangun karir sebagai UI UX Designer.
Kit tools UI UX Designer
Pelajari dasar-dasar desain UI dan UX, termasuk prinsip-prinsip desain dan tren terbaru dalam desain. Kamu dapat mengikuti kursus online, seminar, atau membaca buku-buku tentang desain UI dan UX.Giat berlatih untuk mengembangkan kemampuan desain kamu. Banyak tools yang dapat membantu kamu untuk membuat desain. Mulailah dengan berlatih menggunakan software seperti Adobe XD, Figma atau Sketch dan membuat prototipe terlebih dahulu.Selanjutnya kamu perlu membuat portofolio desain kamu. Portofolio dapat menjadi alat yang sangat berguna untuk mempresentasikan keahlian desain kamu kepada calon klien atau pengusaha.Bergabunglah dengan komunitas desain dan terlibatlah dalam forum online, grup diskusi, dan acara desain untuk memperluas jaringan Anda dan berbagi pengalaman dengan profesional desain lainnya.Mencari pekerjaan: Mencari pekerjaan sebagai UI UX Designer dapat dilakukan melalui job board atau website pencarian kerja. Selain itu, Anda juga dapat mencari tahu perusahaan-perusahaan yang sedang mencari UI UX Designer dan mengajukan lamaran.
Rekomendasi Website untuk Mencari Pekerjaan UI UX Designer
Setelah sebelumnya kamu telah mengetahui apa itu UI UX Designer dan bagaimana mempersiapkan diri untuk menekuni profesi ini, maka selanjutnya kamu akan masuk ke tahap paling penting yaitu mencari pekerjaan. Berikut penulis ingin merekomendasikan kepada kamu website untuk mencari pekerjaan bagi seorang UI UX Designer.
LinkedIn Jobs
Lowongan pekerjaan UI UX Designer di LinkedIn
LinkedIn saat ini menjadi platform yang wajib dimiliki oleh profesional terutama kamu yang baru ingin mencari pekerjaan. Pada LinkedIn terdapat fitur jobs yang terintegrasi yang disebut dengan LinkedIn Jobs. Platform ini menyediakan berbagai lowongan pekerjaan dari berbagai perusahaan di seluruh dunia. Dengan menggunakan LinkedIn Jobs, kamu dapat mencari pekerjaan berdasarkan lokasi, kategori, tingkat pengalaman, dan kata kunci tertentu.
LinkedIn Jobs memungkinkan pengguna untuk membuat profil lengkap, mengikuti perusahaan, dan terhubung dengan profesional di bidang yang sama. Selain itu, LinkedIn Jobs juga menyediakan fitur pencocokan pekerjaan yang sesuai dengan profil pengguna, mengirimkan pemberitahuan pekerjaan terbaru, dan merekomendasikan lowongan pekerjaan yang relevan dengan pengalaman dan keterampilan kamu.
Glassdoor
Lowongan pekerjaan UI UX Designer di Glassdoor
Glassdoor adalah sebuah situs web yang memungkinkan para pengguna untuk mencari informasi tentang perusahaan, termasuk ulasan dari karyawan saat ini dan mantan karyawan, gaji, proses wawancara, serta pertanyaan wawancara yang sering ditanyakan oleh perusahaan tertentu. Situs ini juga menyediakan informasi tentang lowongan pekerjaan yang tersedia di berbagai perusahaan.
Selain itu, Glassdoor juga menyediakan data gaji dan penggajian yang terperinci, sehingga para pencari kerja dapat mengetahui gaji rata-rata untuk posisi yang mereka cari dan perbandingan gaji di berbagai perusahaan. Fitur ini membantu pencari kerja untuk menentukan gaji yang realistis untuk posisi yang mereka lamar.
Indeed
Lowongan pekerjaan UI UX Designer di Indeed
Indeed menjadi salah satu situs yang diminati banyak jobseeker karena menyediakan layanan pencarian lowongan kerja dan memungkinkan para pengguna untuk mencari lowongan kerja berdasarkan kategori yang diinginkan.
Indeed mengumpulkan lowongan kerja dari berbagai sumber, termasuk situs web perusahaan, portal lowongan kerja, dan agen perekrutan. Kamu dapat mencari lowongan kerja yang sesuai dengan kriteria mereka, membuat profil Indeed, dan mengirimkan lamaran langsung ke perusahaan melalui situs web tersebut.
Selain itu, Indeed juga menyediakan berbagai sumber daya untuk membantu para pencari kerja dalam mencari pekerjaan, termasuk artikel tentang strategi pencarian kerja, tips wawancara, dan tips untuk menulis resume yang efektif.
Dribbble Jobs
Lowongan pekerjaan UI UX Designer di Dribbble Jobs
Berbeda dengan tiga website sebelumnya, Dribbble Jobs adalah sebuah platform pencarian kerja khusus untuk para desainer dan kreatif di bidang digital. Dribbble Jobs menyediakan berbagai lowongan pekerjaan untuk desainer grafis, desainer produk, desainer UX/UI, ilustrator, animator, fotografer, dan profesional kreatif lainnya. Lowongan pekerjaan ini ditawarkan oleh perusahaan-perusahaan besar, startup, dan agensi kreatif di seluruh dunia.
Dribbble Jobs memungkinkan para pengguna untuk membuat profil lengkap, mengunggah portofolio kreatif mereka, dan mengikuti perusahaan yang mereka minati. Jika kamu sudah memasang portofolio di Dribbble, kamu dapat mengintegrasikannya dengan profil Dribbble Job kamu. Dengan begitu, recruiter dapat dengan mudah melihat portofolio kamu tanpa harus beralih ke platform Dribbble.
Behance
Lowongan pekerjaan UI UX Designer di Behance
Sama halnya dengan Dribbble Jobs, Behance juga merupakan platform kreatif yang memungkinkan para desainer, seniman, dan kreatif lainnya untuk memamerkan portofolio mereka secara online. Platform ini merupakan bagian dari Adobe Creative Cloud dan menyediakan fitur untuk mengunggah dan membagikan karya kreatif, terhubung dengan profesional kreatif lainnya, dan mencari inspirasi kreatif.
Behance menyediakan berbagai kategori karya kreatif, seperti desain grafis, desain produk, desain web, ilustrasi, animasi, fotografi, dan lain sebagainya. Pengguna Behance dapat mengunggah karya mereka, menambahkan deskripsi dan informasi tentang proyek, serta memperlihatkan proses pembuatan karya tersebut.
Behance juga menyediakan fitur untuk membagikan karya kreatif ke jejaring sosial, seperti Facebook, Twitter, dan LinkedIn, serta menyediakan fitur untuk mengirimkan pesan langsung kepada pengguna lain.
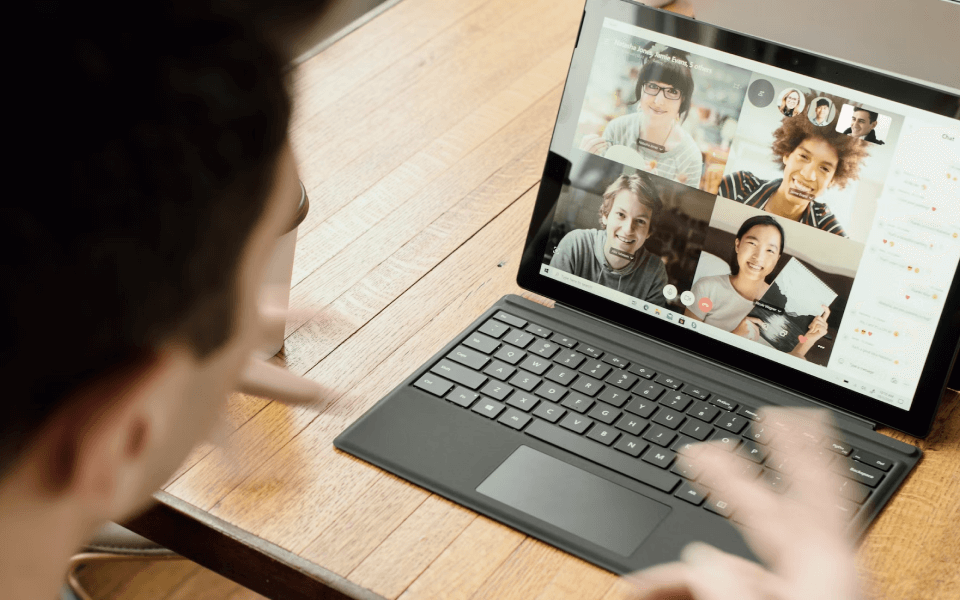
Suasana rapat tim UI UX Designer
Nah itu dia penjelasan terkait UI UX Designer dan website rekomendasi dari penulis untuk kamu yang tertarik berkarir menjadi UI UX Designer. Jika kamu ingin meraih gaji yang kompetitif sebagai UI UX designer, tingkatkan keterampilan kamu, kumpulkan pengalaman kerja, tingkatkan portofolio, dan pertimbangkan lokasi kerja yang tepat. Dengan kerja keras dan kesabaran, kamu dapat meraih kesuksesan dalam karir sebagai UI UX designer.
Tunggu apalagi, segera persiapkan diri kamu untuk menghadapi perkembangan teknologi yang begitu cepat terutama trend terhadap media dan produk digital. UI UX Designer mungkin bisa menjadi opsi kamu untuk menjadikan peluang karir atau sekedar untuk menyalurkan hobi.
Kamu juga perlu mengasah kemampuan interpersonal karena UI UX designer sering bekerja dalam tim yang terdiri dari anggota tim yang berbeda seperti desainer visual, pengembang web, manajer produk, dan lain-lain. Dengan begitu kamu dapat berkomunikasi dan berkolaborasi dengan baik bersama anggota tim yang berbeda dan membantu kamu membangun hubungan kerja.

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar





![Kelas [SUDAH DIISI 2 ORANG] Paid Internship Graphic Designer WFA di BuildWithAngga](/storage/assets/thumbnail_tips/lowongan-paid-internship-graphic-designer-buildwithangga-juni-2023.png)