
Hello, people with the spirit of learning. Ketika ingin membuat suatu website seorang programmer tidak hanya membutuhkan kemampuan yang logis untuk berpikir, tetapi juga membutuhkan kreatifitas yang tinggi. Hal ini karena desain yang menarik dan estetik dapat menarik perhatian pengguna dan membuat mereka lebih tertarik untuk menjelajahi halaman web kita. Seorang programmer yang kreatif dapat menciptakan tata letak yang menarik, penggunaan warna yang tepat, dan elemen desain yang menarik untuk meningkatkan pengalaman visual pengguna. Untuk membuat desain yang menarik bisa menggunakan CSS.
Glosarium CSS Web Design
Glosarium CSS Web Design ini akan membantu kamu untuk mengingat dan memahami materi tentang CSS. Sebelum mulai, baiknya kita berkenalan terlebih dahulu dengan bahasa pemrograman yang satu ini. Karena ada pepatah mengatakan tak kenal maka tak sayang. Yuk simak penjelasan di bawah ini.
Cascading Style Sheets (CSS)
Cascading Style Sheets (CSS) pertama kali diperkenalkan oleh *World Wide Web Consortium* (W3C) pada 17 Desember 1996. CSS adalah bahasa pemrograman yang digunakan untuk mengatur tampilan halaman web di browser. CSS memudahkan kita dalam mengatur jenis font, warna tulisan, dan latar belakang halaman. CSS digunakan bersamaan dengan bahasa markup, seperti HTML untuk membangun suatu website.
Hubungan Antara HTML dan CSS
HTML dan CSS memiliki kaitan yang sangat erat. Jika kita analogikan maka HTML dapat diibaratkan sebagai konten atau isi dari buku, sedangkan CSS dapat diibaratkan sebagai tata letak dan gaya buku tersebut. Sebagai konten, HTML memuat elemen yang membentuk inti dari buku tersebut. Konten ini serupa dengan struktur dan elemen-elemen dalam HTML yang membentuk halaman web. HTML digunakan untuk membangun dan mengorganisir struktur konten di halaman web, seperti paragraf, judul, dan tautan. Sedangkan CSS berperan sebagai tata letak dan gaya dalam buku mencakup hal-hal seperti penataan teks, pemformatan, ukuran huruf, gaya penulisan, penggunaan warna, dan sebagainya.
Tanpa CSS, halaman web akan memiliki tampilan standar yang mungkin terlihat monoton dan tidak menarik. HTML sendiri hanya memberikan struktur dan konten dasar, sementara CSS memberikan kemampuan untuk mengatur tampilan dan presentasi elemen-elemen HTML tersebut. Dengan menggunakan CSS kamu tidak harus pusing-pusing mengutak-atik HTML saat harus memprogram ulang tampilan halaman webmu. Dengan demikian, CSS dan HTML memiliki kaitan yang sangat erat karena keduanya bekerja bersama-sama untuk menciptakan tampilan yang menarik dan fungsional dalam pengembangan web.
20 Istilah CSS Web Design yang Harus Kamu Ketahui
Glosarium CSS Web Design menyediakan istilah-istilah umum yang sering digunakan dalam dunia desain website. Berikut 20 istilah umum dalam glosarium CSS untuk desain web.
- Animation: Teknik yang digunakan untuk memberikan animasi pada elemen dalam halaman web dengan menggunakan keyframes dan properti animasi.
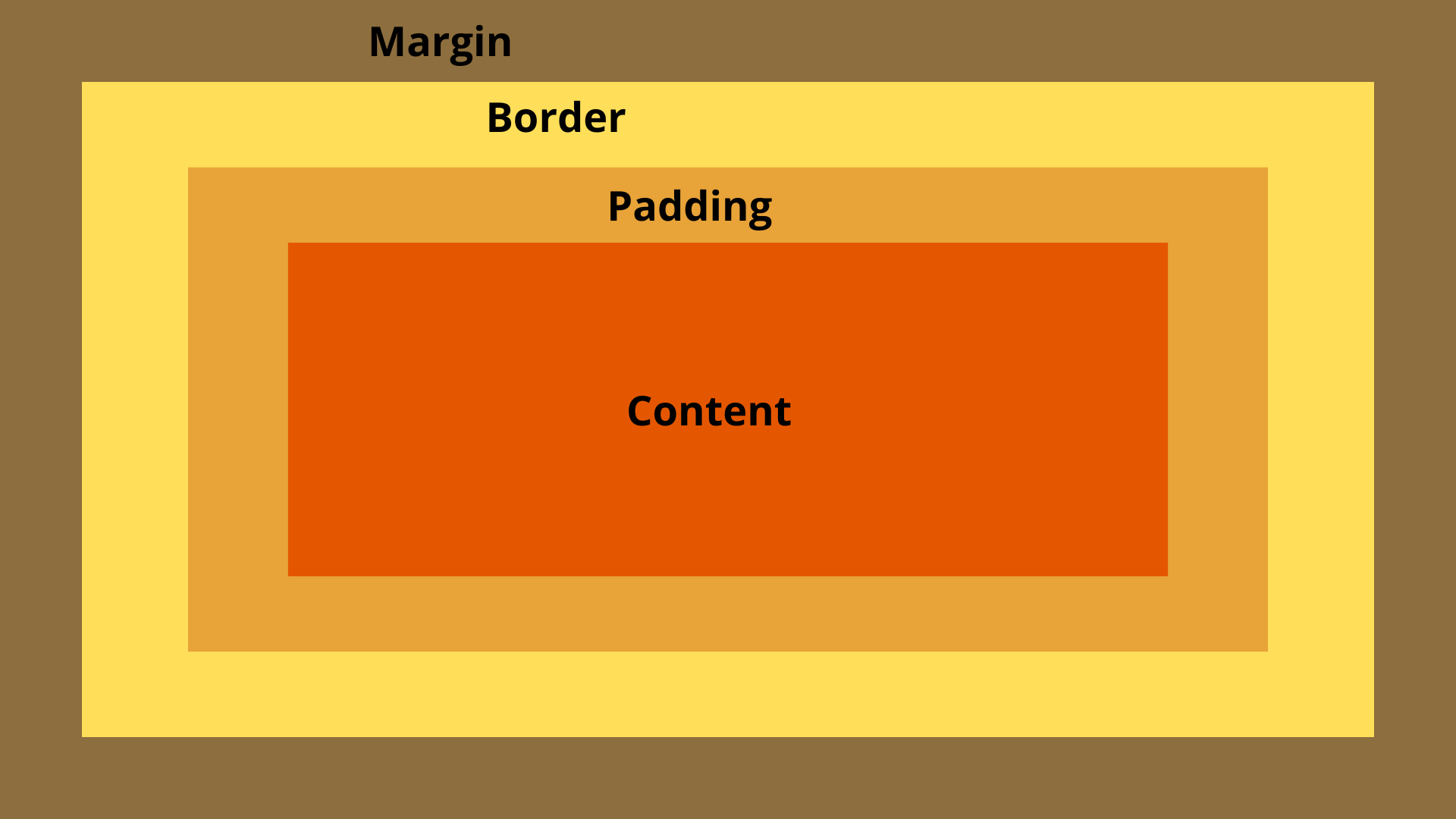
- Border: Garis yang mengelilingi konten dan padding sebuah elemen.
- Border Radius: Properti dalam CSS yang digunakan untuk mengatur sudut melengkung dari elemen yang memiliki border.
- Cascading Style Sheets (CSS): Bahasa pemrograman yang digunakan untuk mengontrol tampilan dan presentasi elemen-elemen dalam halaman web.
- Class: Nama yang diberikan kepada kelompok elemen yang memiliki atribut dan gaya yang sama.
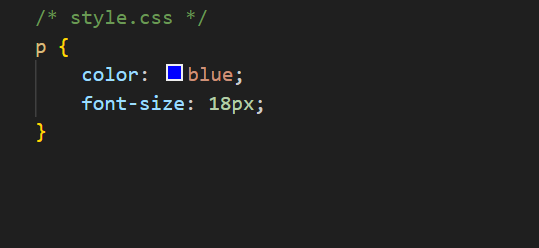
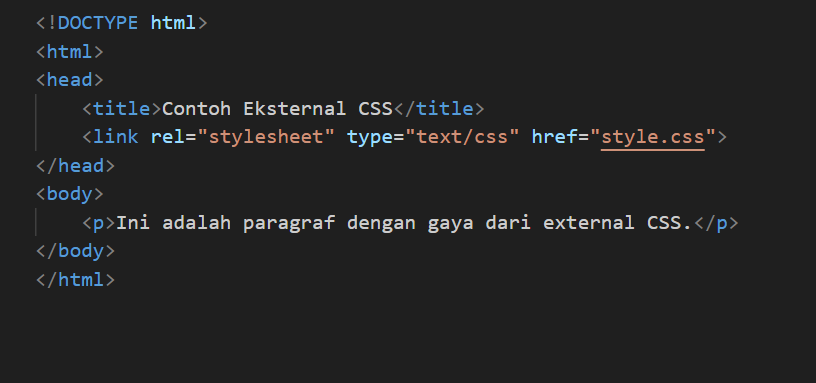
- CSS External: Metode pemberian gaya pada elemen HTML dengan menggunakan file terpisah yang berisi kode CSS.


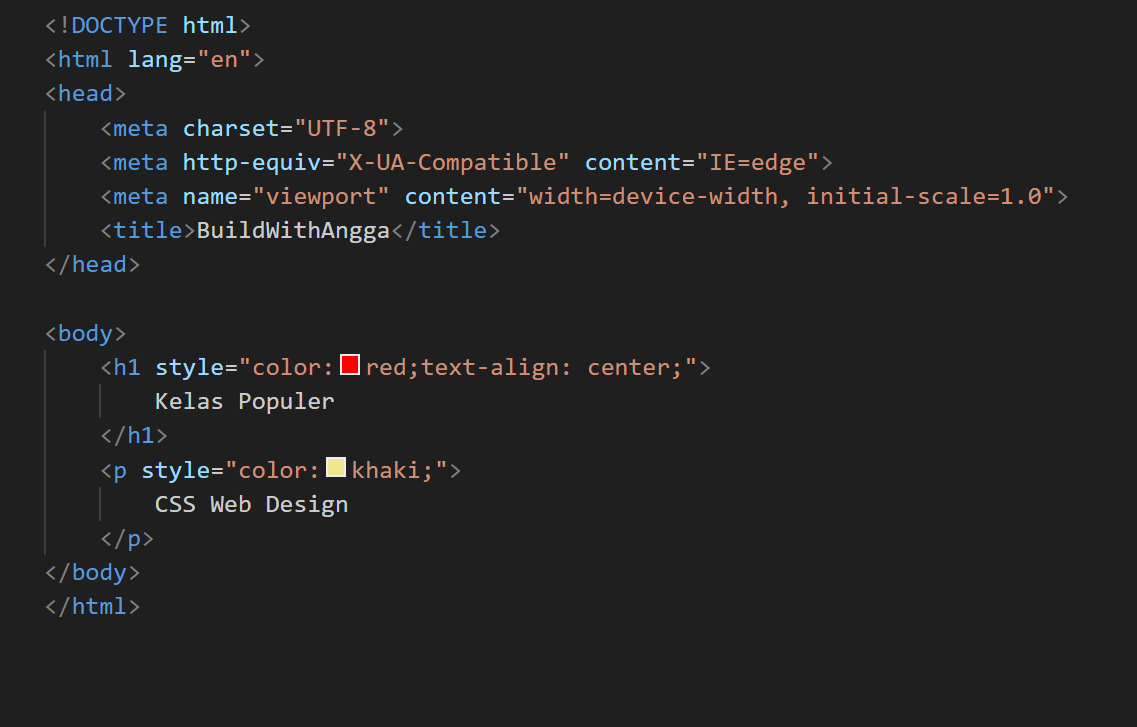
- CSS Inline: Metode pemberian gaya pada elemen HTML dengan menggunakan atribut
styledi dalam file HTML dan hanya mempengaruhi satu baris kode HTML.

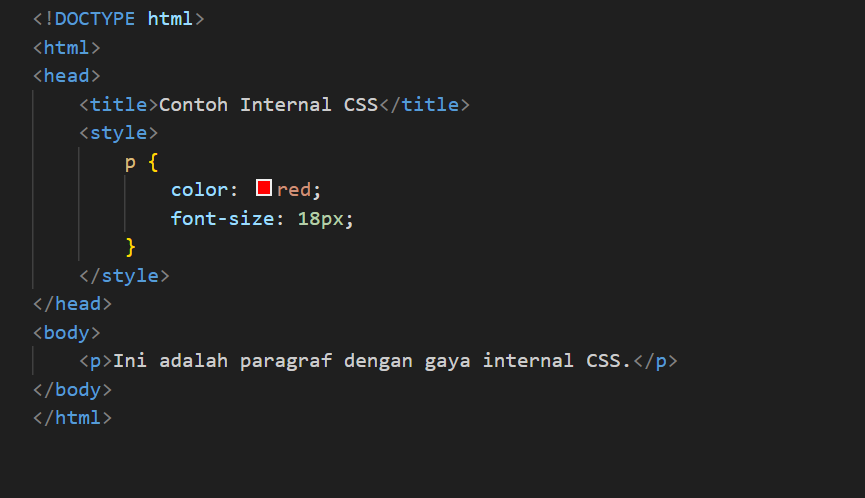
- CSS Internal: Metode pemberian gaya pada elemen HTML dengan menempatkan kode CSS di dalam bagian
<style>di dalam elemen<head>dari dokumen HTML dan berfungsi untuk menentukan tampilan sebuah halaman.

- Display: Properti CSS yang mengontrol bagaimana sebuah elemen ditampilkan di dalam layout, seperti inline, block, atau inline-block.
- Float: Properti yang digunakan untuk mengatur bagaimana elemen akan mengapung (float) di sekitarnya.
- Gradient Background: Teknik yang digunakan untuk membuat efek perubahan warna yang halus dari satu warna ke warna lainnya pada latar belakang elemen.
- Grid: Metode tata letak dalam CSS yang memungkinkan pengembang untuk membuat tata letak dua dimensi dengan menggunakan baris dan kolom.
- Height: Properti yang digunakan untuk mengatur tinggi (height) sebuah elemen.
- Margin: Ruang di sekitar elemen yang memisahkannya dari elemen lain.

- Padding: Ruang di antara konten dan border sebuah elemen.
- Property (Properti): Bagian dari aturan CSS yang mengatur gaya atau karakteristik tertentu dari elemen yang dipilih.
- Pseudo-class: Selektor khusus dalam CSS yang memilih elemen berdasarkan keadaan atau interaksi tertentu, seperti
:hover,:active, atau:focus. - Selector: Bagian dari aturan CSS yang digunakan untuk memilih elemen atau kelompok elemen yang akan diberi gaya.
- Transform: Properti CSS yang digunakan untuk melakukan transformasi pada elemen, seperti rotasi, skala, atau translasi.
- Width: Properti yang digunakan untuk mengatur lebar (width) sebuah elemen.
Kesimpulan
CSS adalah adalah bahasa pemrograman yang digunakan untuk mengatur tampilan halaman web di browser. Dengan menggunakan CSS, kamu dapat menciptakan tampilan website yang menarik, responsif, konsisten, dan efisien, serta memberikan kontrol yang lebih besar dalam mengatur tampilan dan tata letak elemen-elemen dalam halaman web.
Kamu bisa belajar CSS dengan mencoba mengikuti kelas yang sudah disediakan BuildWithAngga seperti CSS Website Design dan HTML CSS Bootstrap 5: Finance Landing Page Website.
