
Saat mendesain antarmuka sebuah website terkadang kita sebagai UI Designer merasa kesulitan atau bingung untuk memilih warna dan memadupadankan warna yang cocok untuk desain kita, apalagi saat kita mengalami creative block.
Tips Pemilihan Warna Desain Antarmuka Website
Berikut ini, beberapa tips pemilihan warna untuk desain antarmuka website:
1. Pilih Warna Primary

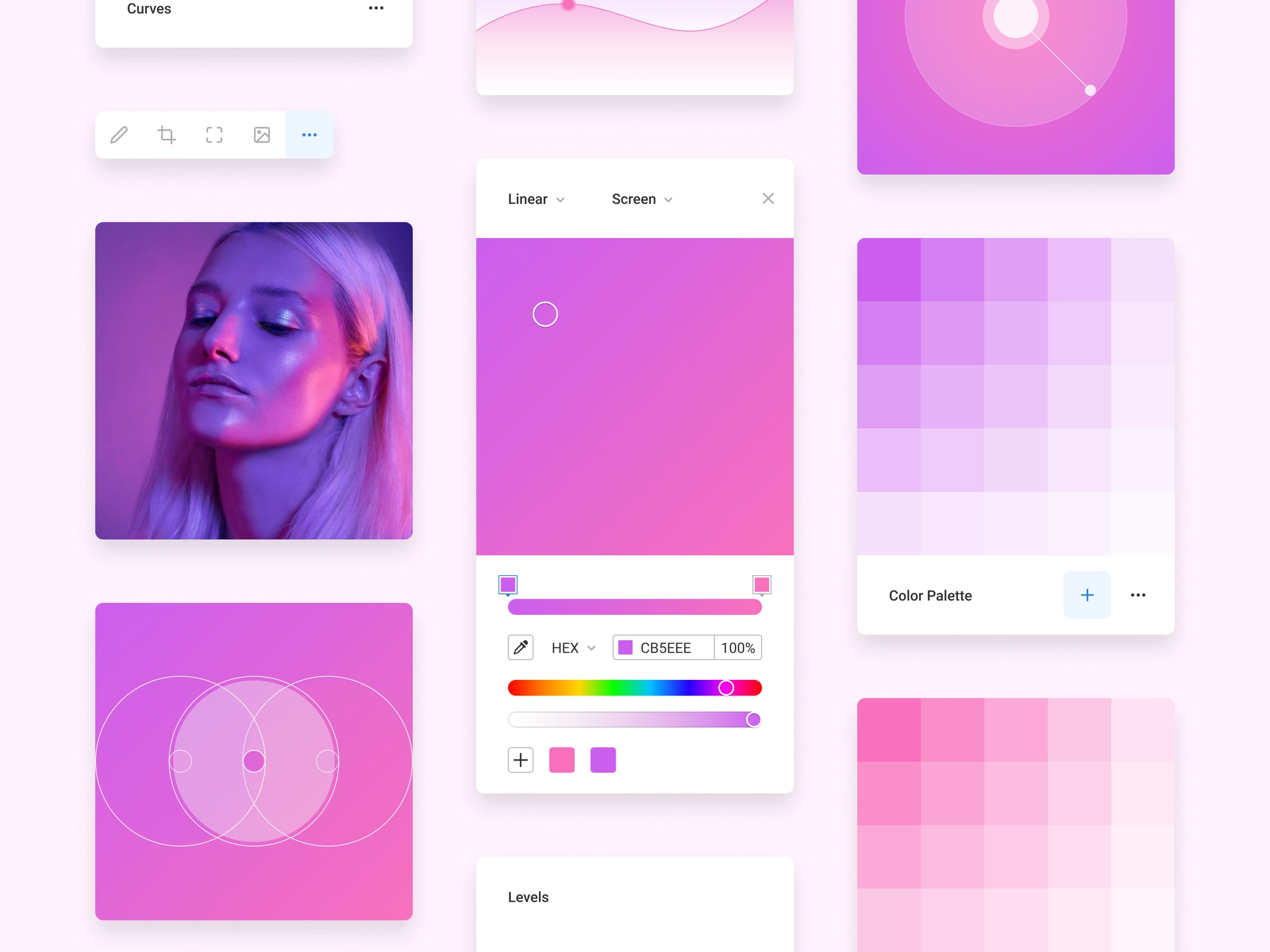
Tips pertama yaitu memilih warna primary atau warna utama atau warna dari brand yang akan kita desain. Ini akan lebih mudah lagi ketika klien kita sudah memiliki/memutuskan warna primary untuk desain yang akan kita buat. Untuk memilih warna primary kita harus mengetahui dulu kesan apa yang ingin kita sampaikan kepada user saat melihat desain website kita, apakah ingin terlihat fun, formal, minimalis atau yang lainnya. Jika kalian masih bingung untuk memilih warna primary kalian bisa coba cek website Grasshoper.
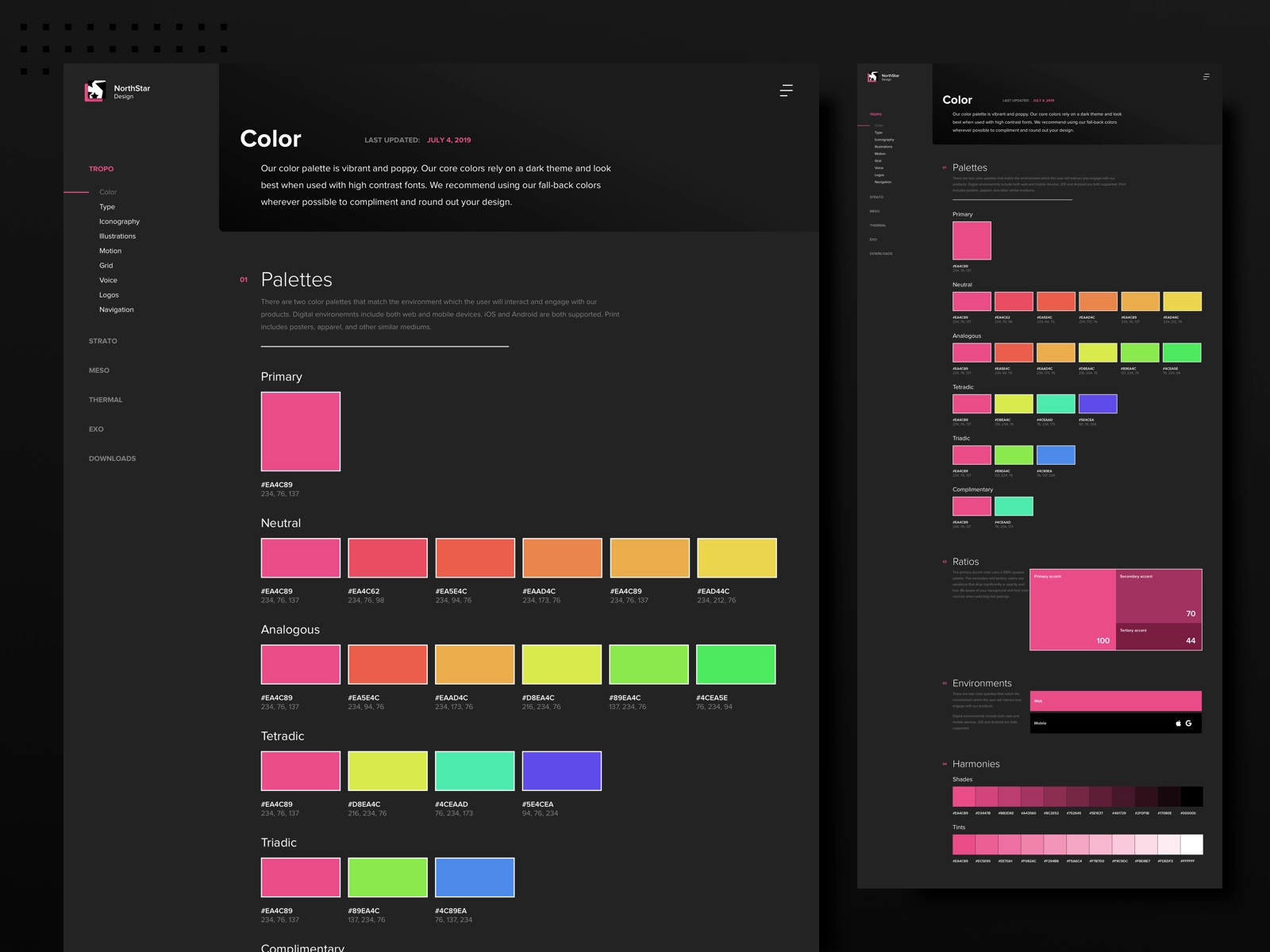
2. Pilih Kombinasi Warna

Setelah menemukan warna primary untuk desain kalian, kalian bisa memilih tipe kombinasi warna apa yang akan kalian gunakan. Tipe kombinasi warna yang umum digunakan adalah complementary, monocromathic, analogues, triadic.
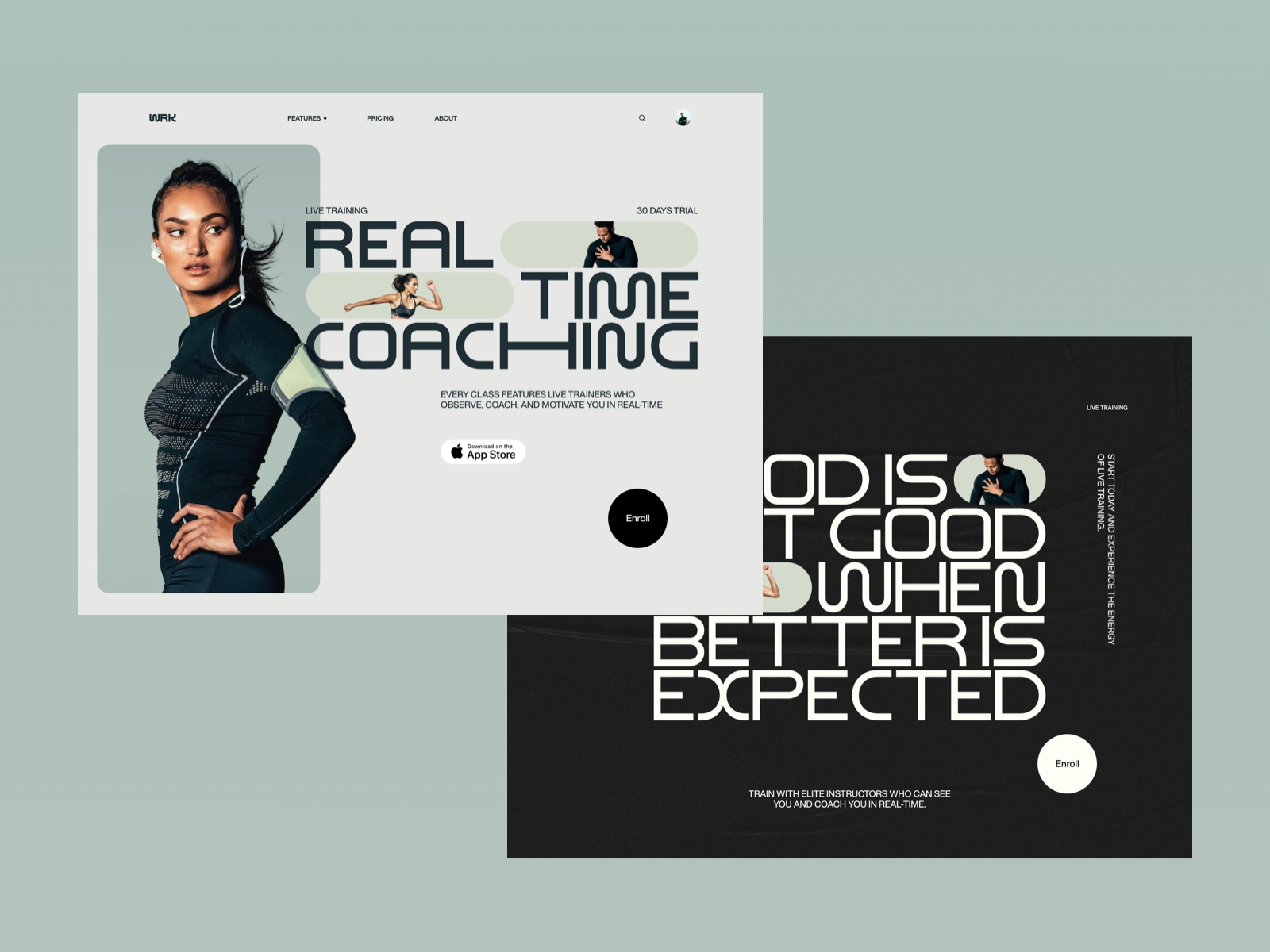
3. Perhatikan Kontras

Setelah kalian sudah mendapatkan warna yang kalian butuhkan untuk mendesain antarmuka sebuah website jangan lupa untuk memperhatikan kontras agar desain website kalian terlihat lebih jelas dan user dapat membaca informasi dengan mudah. Cara yang paling mudah yaitu jika warna background kalian gelap maka gunakan warna teks terang, dan jika warna background kalian terang maka gunakan warna teks gelap.
4. Menggunakan Website Color Generator

Untuk memilih warna desain antarmuka website, kalian juga bisa menggunakan bantuan dari website color generator, yaitu website yang akan memberikan kalian pilihan-pilihan kombinasi warna dari warna yang ingin kalian gunakan. Ada banyak website color generator yang dapat kalian coba, kalian bisa lihat di post instagram @buildwithangga tentang 5 Color Palette Tools.
5. Melihat Website Inspirasi Desain

Tips yang terakhir, kalian bisa membuka website inspirasi desain seperti Dribbble, Awwwards, dll. Kalian bisa cek rekomendasi website inspirasi desain di website BWA pada menu tips dengan judul 5 Website Untuk Mencari Inspirasi Website Design. Dengan melihat contoh-contoh website pada web tersebut kalian bisa melihat kombinasi warna mana yang bisa kalian gunakan untuk desain kalian.
Kesimpulan
Terkadang saat memilih warna untuk desain antarmuka sebuah website, kita merasa bingung harus memilih warna apa. Namun, kita tidak perlu bingung lagi karena banyak tips-tips yang dibagikan dan juga website yang dapat mempermudah kita sebagai UI Designer untuk memilih warna yang cocok untuk website yang akan kita desain.
Terima kasih sudah membaca artikel ini. Semoga bermanfaat ya 👋.
