Hi, people with the spirit of learning. Pernah ga sih kamu melihat halaman website yang dipenuhi berbagai elemen desain sehingga kamu sulit untuk mengetahui harus mulai melihatnya dari mana? Jika kamu pernah dan merasa kesulitan menemukan fokus pada layar, kemungkinan tata letaknya tidak memiliki hierarki visual yang jelas.
Sebelum memulai desain halaman web atau aplikasi, penting untuk memerhatikan hierarki visual terlebih dahulu. Karena hierarki visual halaman dapat mengontrol penyampaian informasi dari sistem ke pengguna. Sehingga pengguna mengetahui ke mana harus memusatkan perhatian mereka.
Hierarki Visual di UI/UX Design
Sebelum kita membahas konsep hierarki visual dari segi penggunaan size, color, contrast, dan spacing, terlebih dahulu kamu harus mengetahui apa itu hierarki visual dan mengapa hierarki visual sangat penting.
Apa itu Hierarki Visual?
Hierarki visual mengacu pada prinsip dasar desain untuk mengatur elemen dan menunjukkan urutan kepentingannya. Hierarki visual dapat membantu pengguna memahami struktur informasi, mengarahkan fokus mereka, dan memberikan pengalaman yang lebih intuitif dan efektif. Dengan menggunakan hierarki visual yang tepat, elemen yang paling penting dan relevan dapat menonjol, sementara elemen yang kurang penting diberi penekanan yang lebih rendah.

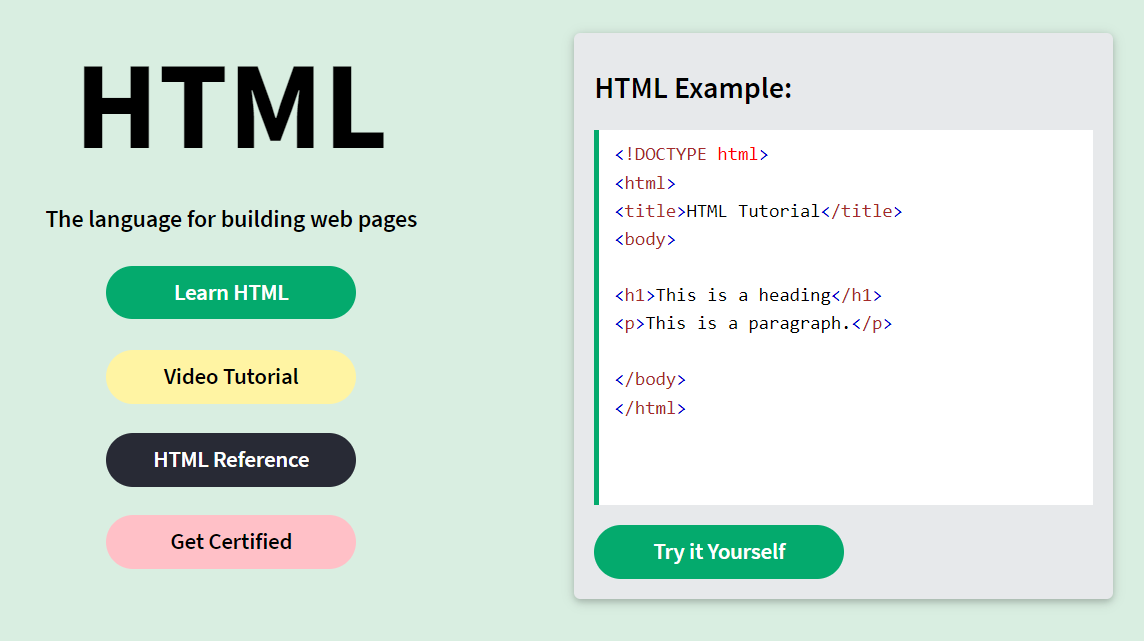
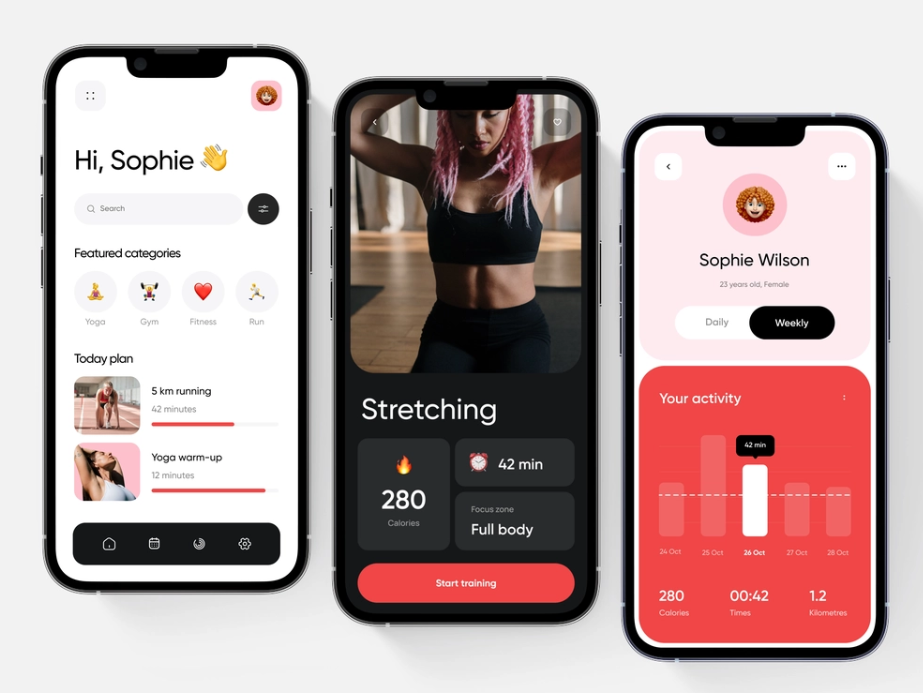
Contohnya, dalam desain tampilan sebuah halaman web, elemen judul biasanya diberi bobot yang lebih besar, tampil dengan gaya huruf yang mencolok, atau ditempatkan di posisi yang lebih menonjol untuk menarik perhatian pengguna. Elemen-elemen sekunder, seperti teks isi atau tombol aksi, dapat memiliki ukuran atau gaya huruf yang lebih kecil dan penekanan yang lebih rendah. Dengan menggunakan hierarki visual ini, pengguna dapat dengan mudah memahami struktur halaman dan mengarahkan perhatian mereka ke elemen yang paling relevan.
Mengapa Hierarki Visual Penting di UI UX Design?

Hierarki visual penting dalam UI UX design karena perilaku pengguna sebagian besar didasarkan pada harapan pengguna dari interaksi sebelumnya dengan produk digital. Singkatnya, hierarki visual berperan dalam perencaan struktur informasi.
Hierarki visual digunakan untuk memastikan bahwa elemen-elemen yang relevan dengan tujuan utama atau pesan inti situs web atau aplikasi terlihat dengan jelas. Pengguna akan langsung melihat dan memahami pesan penting, membantu menghindari kebingungan atau kehilangan informasi yang penting. Sehingga pengguna dengan mudah menemukan apa yang mereka cari.
Konsep Dasar Hierarki Visual
Kini kamu telah mengetahui apa itu hierarki visual dan mengapa hierarki visual sangat penting di UI UX design. Hierarki visual dapat memengaruhi psikologis pengguna untuk melakukan sebuah aksi. Oleh karena itu, sebelum menerapkan konsep dasar hierarki visual, sebagai seorang designer kamu harus memerhatikan beberapa konsep berikut.
1. Size

Jika kita membicarakan tentang ukuran, kita pasti tahu bahwa pengguna lebih suka melihat elemen yang lebih besar terlebih dahulu dibanding elemen kecil. Karena elemen yang lebih besar terlihat jelas dan mudah dibaca. Memperbesar ukuran elemen yang penting akan menarik perhatian pengguna.
Selain itu, ketika ingin membuat hierarki visual kita bisa menentukan perbedaan ukuran untuk menciptakan tingkatan dalam informasi yang disajikan. Dengan ukuran yang berbeda, pengguna lebih fokus pada elemen yang lebih relevan dan mengabaikan elemen-elemen yang kurang penting secara visual.
2. Color & Contrast
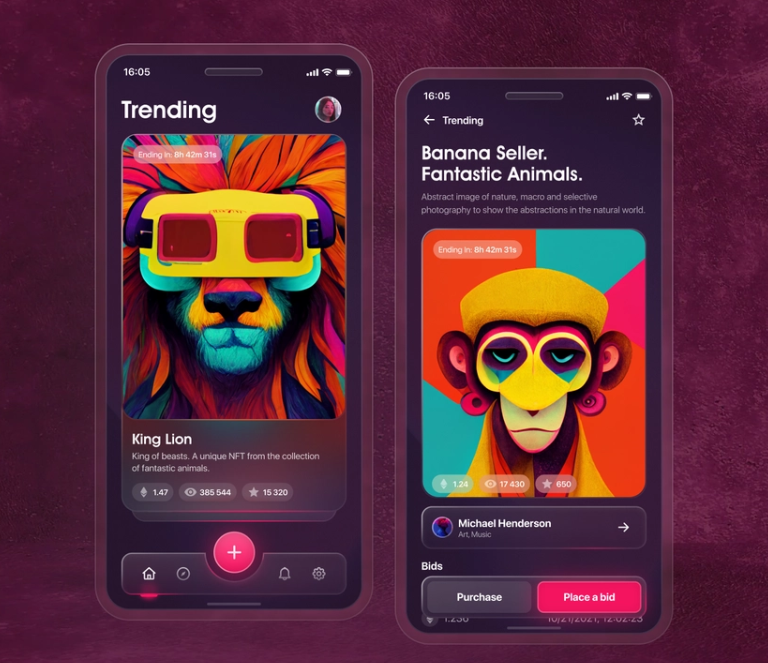
Dalam dunia desain pemilihan kontras warna sangat penting untuk menarik perhatian pengguna. Warna-warna yang sangat kontras secara dramatis lebih menarik perhatian dan menyoroti elemen-elemen penting dalam suatu tampilan visual. Warna dapat digunakan untuk menonjolkan elemen yang penting atau memiliki prioritas tinggi dalam interface.
Warna mencerminkan kepribadian dari brand kita. Pemilihan warna yang konsisten dengan merek atau tema desain dapat membantu menciptakan konsistensi visual. Dengan menggunakan warna yang serupa untuk elemen-elemen yang memiliki hubungan atau fungsi yang sama, pengguna dapat dengan mudah mengenali pola dan memahami bagaimana informasi disusun.

Dengan demikian, warna berfungsi sebagai salah satu alat penting untuk mengarahkan perhatian, mengorganisir informasi, dan memberikan makna tambahan pada elemen-elemen visual. Dengan memanfaatkan kekuatan warna dengan bijak, desain atau presentasi visual dapat menjadi lebih efektif dan memiliki dampak yang lebih besar pada pengguna.
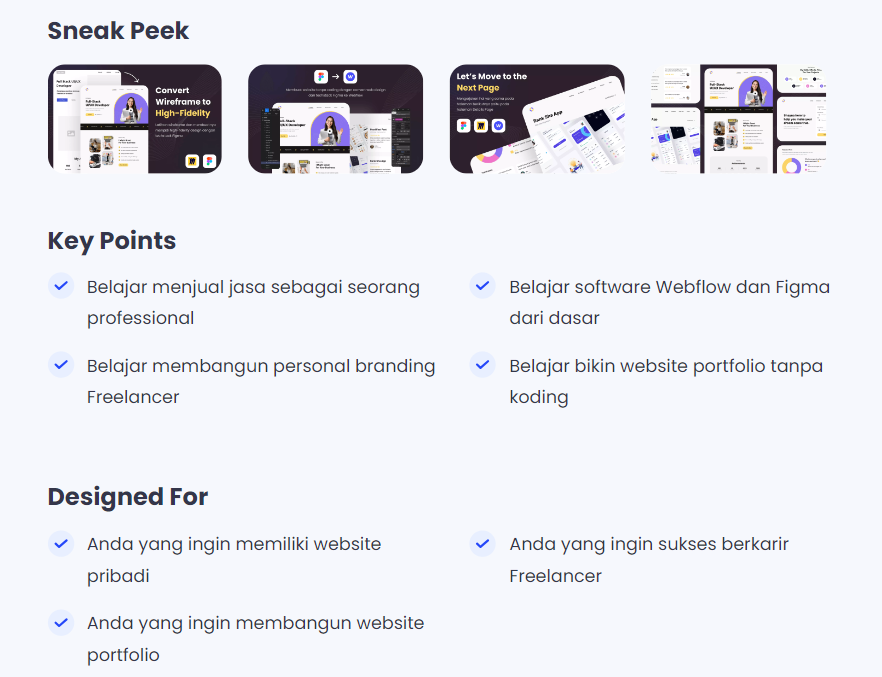
3. Spacing
Space atau spasi digunakan untuk mengatur tata letak elemen-elemen visual secara keseluruhan. Dengan memberikan ruang yang cukup antara elemen-elemen, baik dalam bentuk margin, jarak antara elemen, atau ruang kosong di sekitar elemen, kita dapat menciptakan tampilan yang terorganir.
Spasi yang cukup antara elemen-elemen visual membantu meningkatkan keterbacaan dan pemahaman. Ruang yang memadai antara teks, gambar, atau grafik memungkinkan mata pengamat untuk memproses informasi dengan lebih baik, menghindari kebingungan atau kebingungan antara elemen-elemen tersebut.

Dengan demikian, spasi menjadi alat penting untuk mengatur, memisahkan, menghubungkan, dan memberikan penekanan pada elemen-elemen visual.
4. Proximity
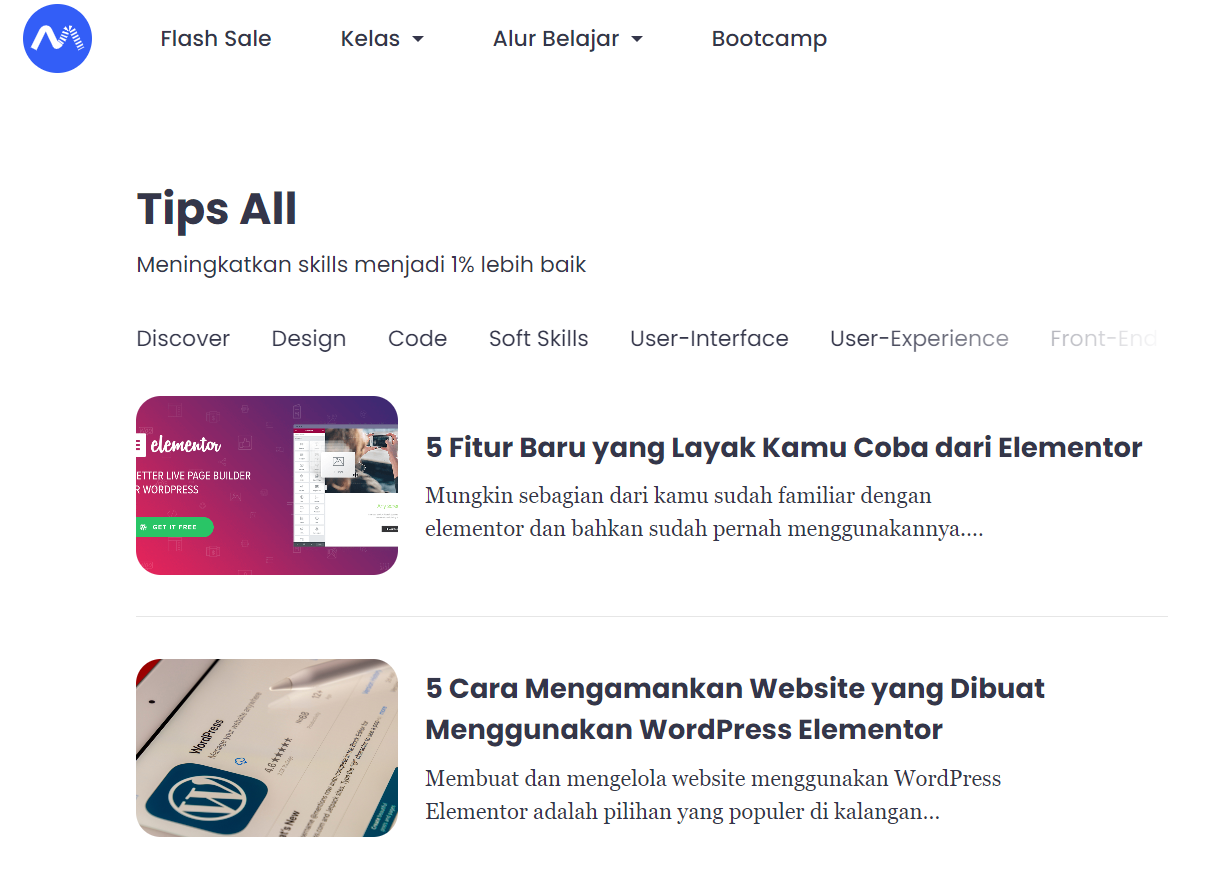
Proximity atau kedekatan berperan penting dalam mengorganisir elemen-elemen visual dan membentuk hierarki yang jelas. Proximity adalah gagasan bahwa elemen desain yang mirip dan ditempatkan dekat dianggap saling terkait. Elemen yang ditempatkan secara terpisah menandakan bahwa mereka termasuk dalam kelompok yang terpisah.

Proximity dapat ditentukan oleh ruang kosong atau warna. Contohnya pada gambar di atas. Dua elemen berisi tips. Kedua elemen tersebut saling terkait membahas Elementor, namun dipisahkan oleh ruang kosong karena kedua tips tersebut sudah berbeda sub topik. Dengan menggunakan whitespace, mata kita dipandu untuk melihat satu konten ke konten yang lainnya.
5. Texture & Style
Menggunakan tekstur yang berbeda atau gaya yang mencolok dapat menarik perhatian pengguna dan mengarahkan mereka ke judul, ikon, atau elemen lainnya. Texture dan style memainkan peran penting dalam menciptakan estetika yang menarik dan pengalaman pengguna yang menyenangkan.

Dengan menggunakan tekstur atau gaya yang konsisten dengan merek, pengguna dapat dengan mudah mengenali dan mengasosiasikan desain dengan merek tertentu. Hal ini dapat membangun kepercayaan pengguna terhadap produk atau jasa yang kita tawarkan.
Kesimpulan
Hierarki visual dalam UI UX design adalah sebuah konsep yang membantu kita mengembangkan produk dan mengoptimalkan pengalaman pengguna. Konsep hierarki visual berfungsi untuk membuat ide lebih jelas, memberikan struktur, menekankan elemen penting, dan meningkatkan pengalaman pengguna.
Nah, untuk kamu yang ingin belajar UI UX designer lebih dalam lagi, kamu bisa mencoba belajar pada kelas yang sudah disediakan oleh BuildWithAngga, seperti Kelas Online Complete UI Designer: Visual Design, Prototype, Usability Testing.