Membuat Project Baru Pada Figma
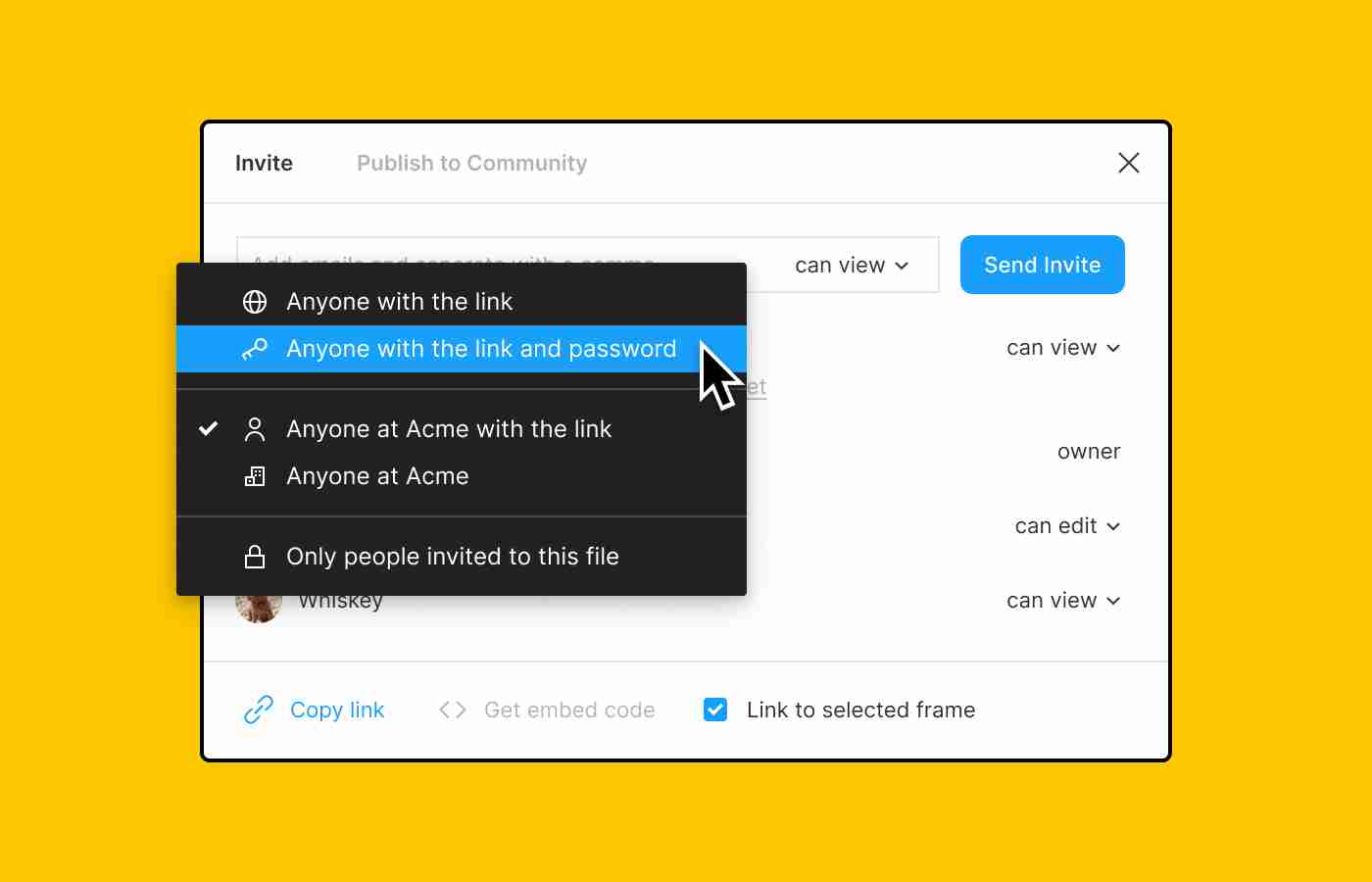
Hello, People With The Spirit Of Learning! Artikel kali ini akan menjelaskan cara bagaimana membuat suatu project baru di Figma, dan siapa saja yang bisa melihat suatu project yang sudah di buat di Figma. Artikel ini cocok sekali untuk kamu pemula yang ingin beralih menggunakan Figma secara individu maupun secara tim. Bagaimana cara membuat project baru di Figma ? Terdapat dua cara dalam membuat suatu project baru di Figma: 1.Membuat Project Baru Melalui The Team Klik New Project pada halaman menu 2.Membuat Project Baru Melalui Left Sidebar Pada cara kedua kamu dapat membuat project baru dengan tim secara spesifik, dimana kamu atau tim dapat melihat project melalui browser file. Klik the team pada bilah sisi kiriKlik (+) untuk membuat project baru By: Figma.com Beri nama pada project dengan nama yang mudah diingat, kamu bisa mengganti nama pada project kamu kapan saja By: Figma.com Untuk tim profesional atau tim organisasi dapat mengatur project dengan merubah izin pengaturan (permissions setting) untuk semua orang (everyone) pada nama tim (team name), dan dapat mengedit serta memilih dengan pilihan melalui: Mengedit: anggota tim dapat mengakses project dengan level izin pada tim. Dapat melihat: anggota tim hanya dapat melihat file project, mesikpun anggota tim memiliki izin untuk edit Khusus Undangan: yang dapat mengakses file dalam project hanya anggota tim atau kolaborator yang kamu undang. By: Figma.com Catatan: Untuk tim pemula hanya dapat membuat project yang dapat diedit, dan anggota tim dapat mengakses project berdasarkan tingkat izin tim mereka. Selanjutnya, klik create project untuk membuat project baruKlik add a description pada halaman project, dan Figma akan menampilan halaman project di file browser. Selanjutnya, pada Figma suatu project dapat dilihat melalui: 👀 View-only project Hanya pemilik atau pembuat suatu project yang dapat mengedit project tersebut. Anggota tim hanya dapat melihat file dalam project, mesikpun anggota tim memiliki izin mengedit. 🔒Invite-only project Project ini tidak tersedia untuk semua anggota tim karena merupakan project khusus yang dimana anggota tim hanya dapat mengakses project khusus undangan jika anggota tim diundang. Project khusus undangan sangat cocok untuk anggota tim dalam membangun suatu desain tim. Nah, itu adalah penjelasan tentang bagaimana cara membuat suatu project baru di Figma. Yuk, segera memulai membuat project baru di Figma, dan menambah portofolio kamu. Semoga artikel ini bermanfaat, semangat! BuildWith Angga.



 Masuk /
Daftar
Masuk /
Daftar