
Hello, People with the spirit of learning!
Pada artikel kali ini kita akan membahas cara menambahkan Theme Style pada Flutter. Sangat cocok untuk kamu pemula yang ingin menjadi Flutter Developer!

Pada Flutter kita belajar cara mengatur jenis teks, warna teks, ukuran teks, dan ketebalan teks. Namun, kita hanya dapat mengatur teks tertentu saja, sehingga jika ingin menggunakan preset yang sama untuk di halaman atau route lain maka kita harus mengatur ulang preset tersebut.
Oleh karena itu, kita kali ini akan belajar bagaimana cara menambahkan theme style agar dapat membagi preset tema yang sudah kita atur ke semua route aplikasi.
- Buka link Pub.dev

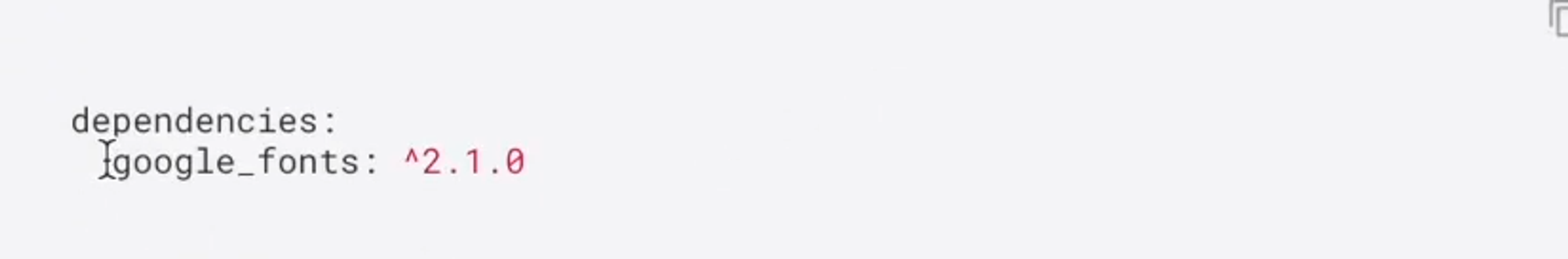
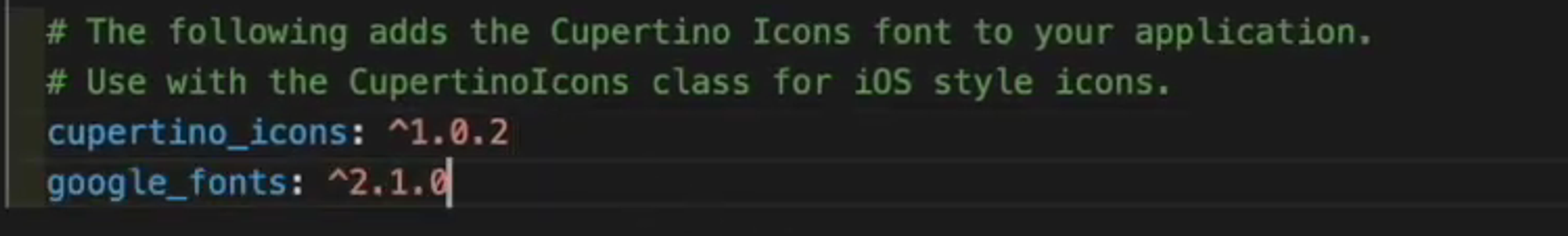
Kita mulai dari searching Google fonts pada web pub.dev, copy paste dependencies google fonts pada halaman dart di bagian Pubspec.yaml, lalu save.

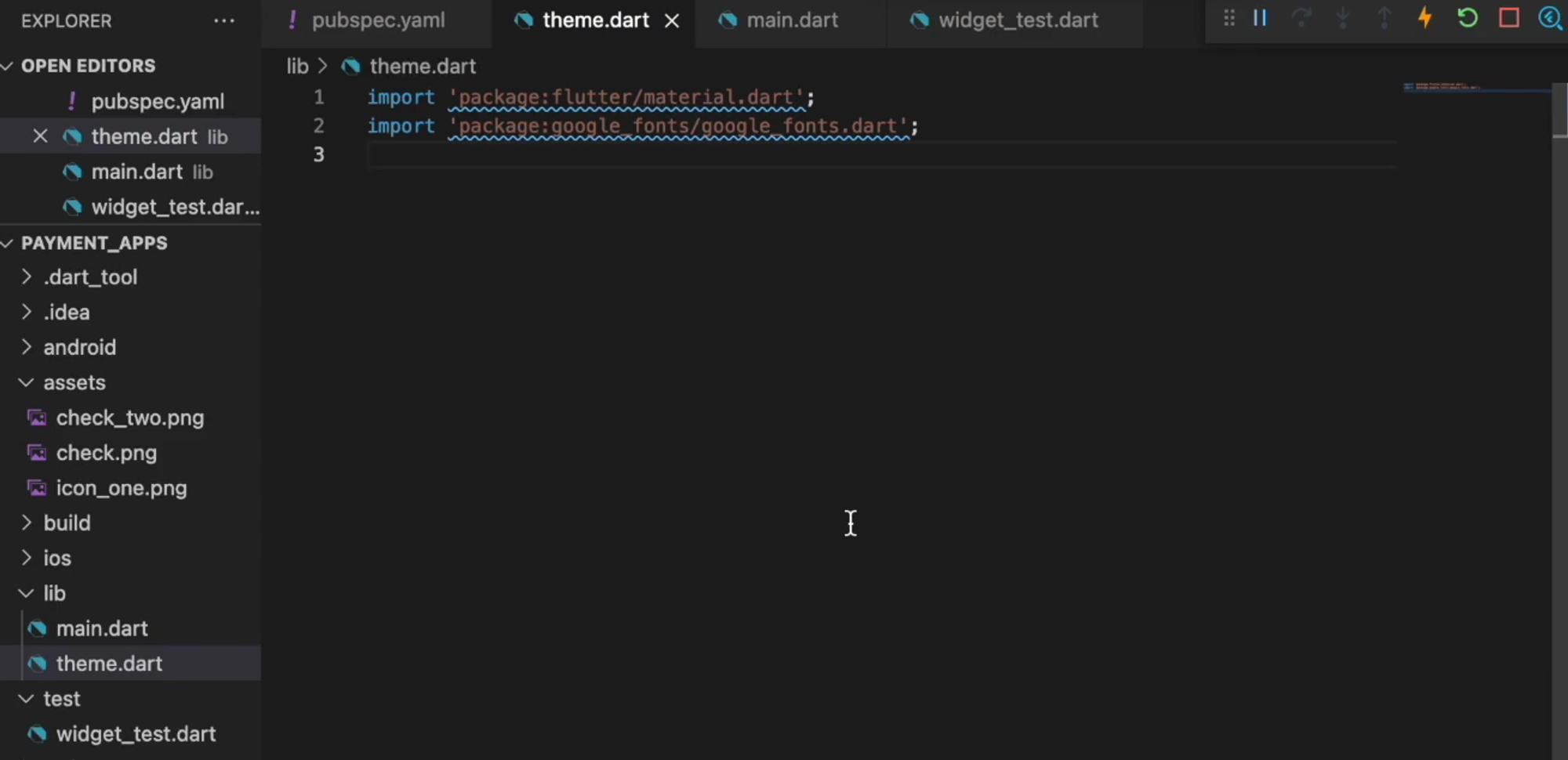
Setelah itu, import material dan menambahkan import google fonts pada file baru di lib dart.


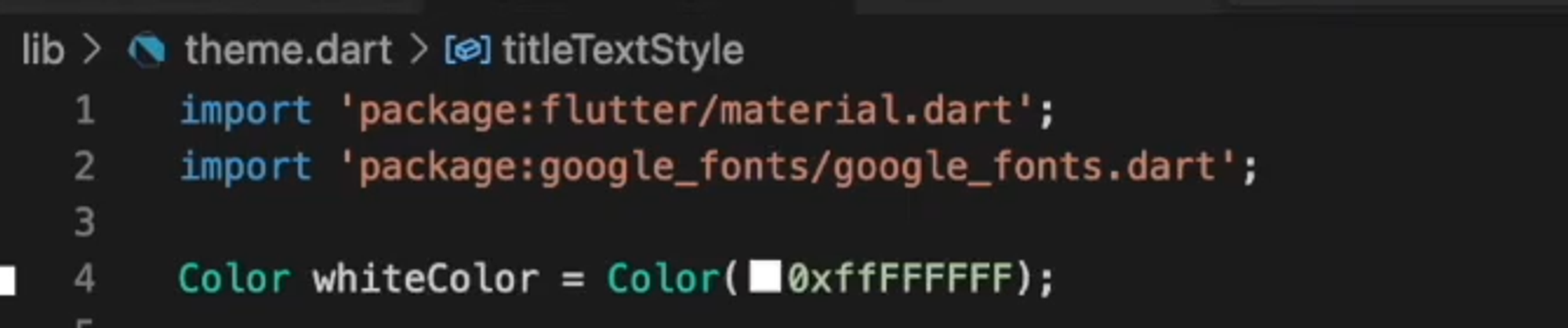
2. Menuliskan jenis warna teks, dan kode warna sesuai yang diinginkan.

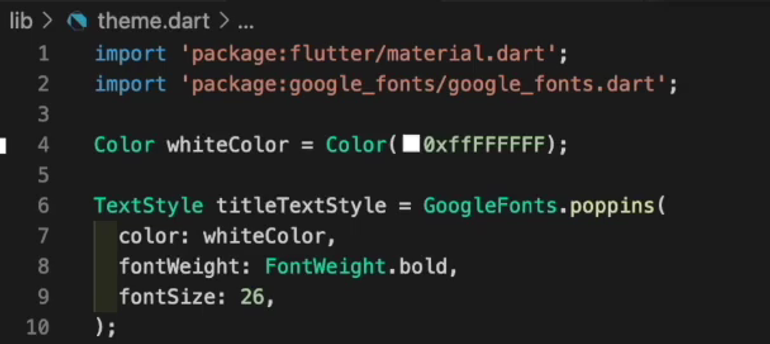
3. Membuat Teks style pada Title.
Pada title text style kita harus menuliskan font type, color, font weight, dan font size sesuai yang diinginkan lalu jangan lupa untuk save.


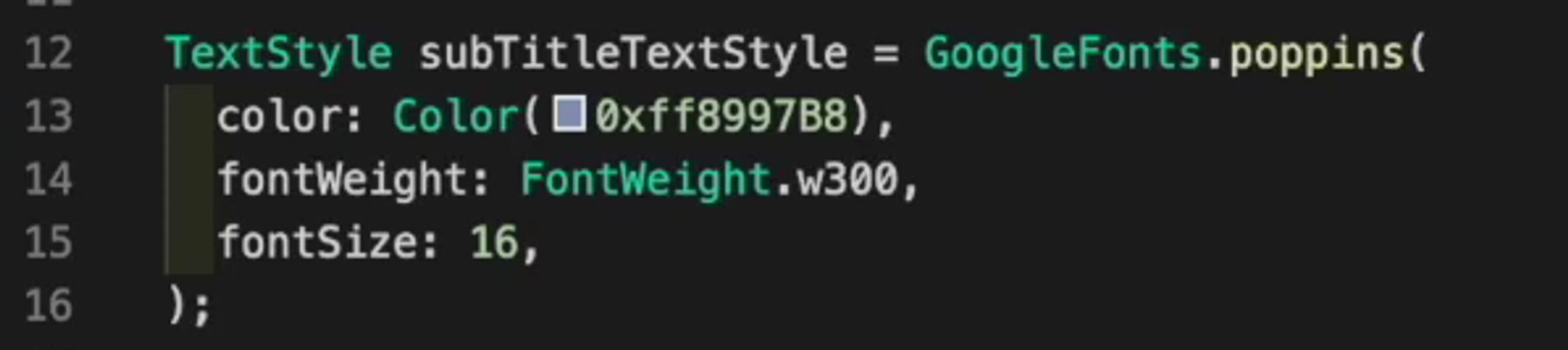
4. Membuat teks style pada subTitle
Selanjutnya, pada bagian subTitle Text Style kita harus menuliskan font type, color, font weight, dan font size sesuai yang diinginkan lalu save.


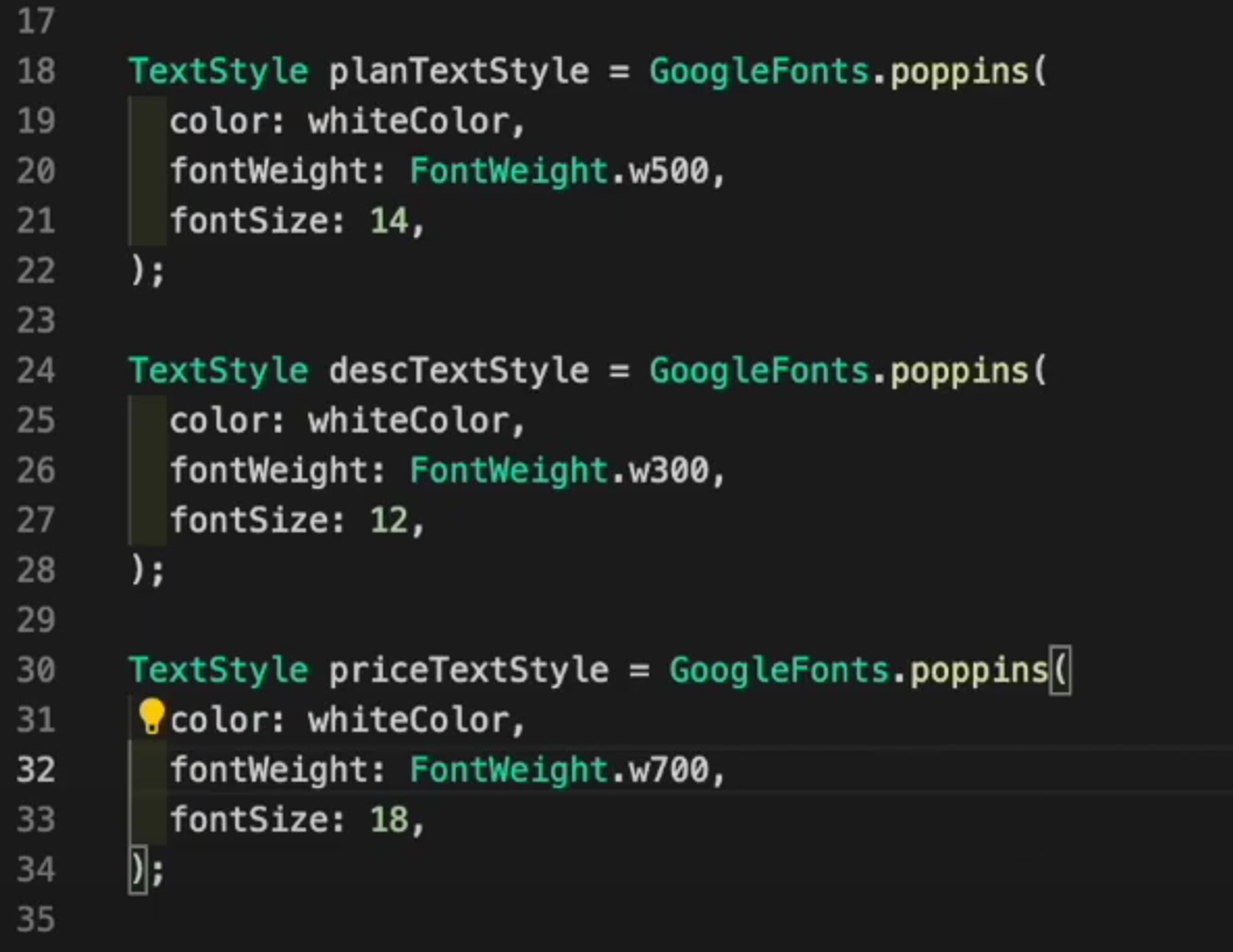
5. Lakukan ulang cara ke empat untuk membuat text style yang lain, seperti membuat plan text style, desc text style, price text style, dan button text style.

Nah, itu adalah tahap untuk membuat theme style yang akan mempermudah kamu dalam membuat sebuah projek mobile aplikasi.
Kalau kamu ingin belajar lebih dalam mengenai basic flutter developer, kamu bisa bergabung di kelas Flutter Developer: Basic State Management.
Silahkan bergabung dan selamat belajar!
Kelas Rekomendasi:
Flutter Developer: Basic State Management
BuildWith Angga.
