
Hello people with the spirit of learning! Kali ini, kita ingin berbagi informasi menarik seputar update terbaru dari Figma special untuk kalian UI/UX Designer pengguna setia Figma. Simak yuk!
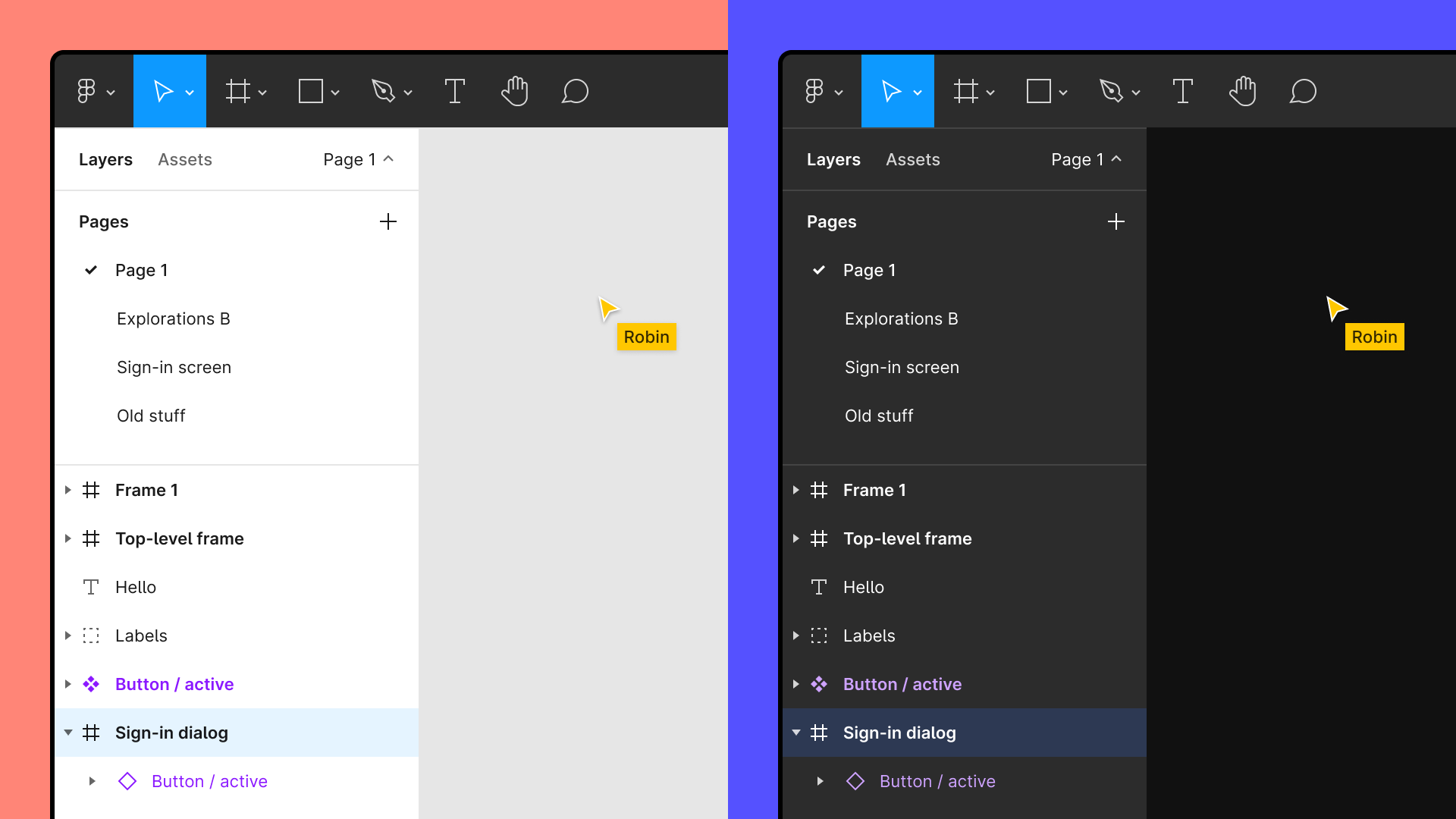
1. Dark Mode
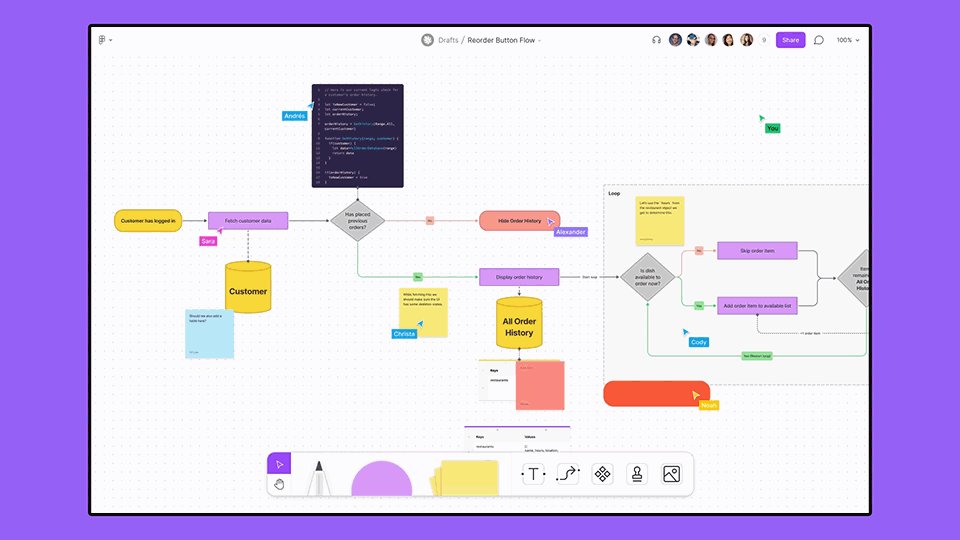
Sebagai seorang UI/UX Designer, apakah kamu menyukai bekerja di malam hari? Jika iya, tidakkah kamu merasa tidak nyaman saat melihat interface Figma yang menggunakan warna putih? Saat ini, Figma memiliki fitur Dark Mode sebagai solusi atas permasalahan tersebut.
Kamu dapat memilih tema terang maupun gelap, atau membiarkan pengaturan sistem kamu menentukan temanya. Jika tampilan sistem diatur menjadi gelap, maka Figma akan menggunakan tema gelap. Begitupun sebaliknya.

Lalu, bagaimana cara mengaturnya?
Caranya cukup sederhana, kamu dapat mengubahnya dengan langkah-langkah berikut :
- Buka file design Figma
- Buka Preferensi > Tema
- Pilih opsi dari daftar tema, light atau dark
- Tada! Tema file Figma kamu telah berubah!
Fitur ini bersifat device-specific. Artinya, jika kamu menggunakan akun Figma di beberapa perangkat, pengaturan tema dari satu perangkat tidak akan terbawa ke perangkat lain. Bagaimana, sudah siap bekerja di malam hari menggunakan fitur dark mode?
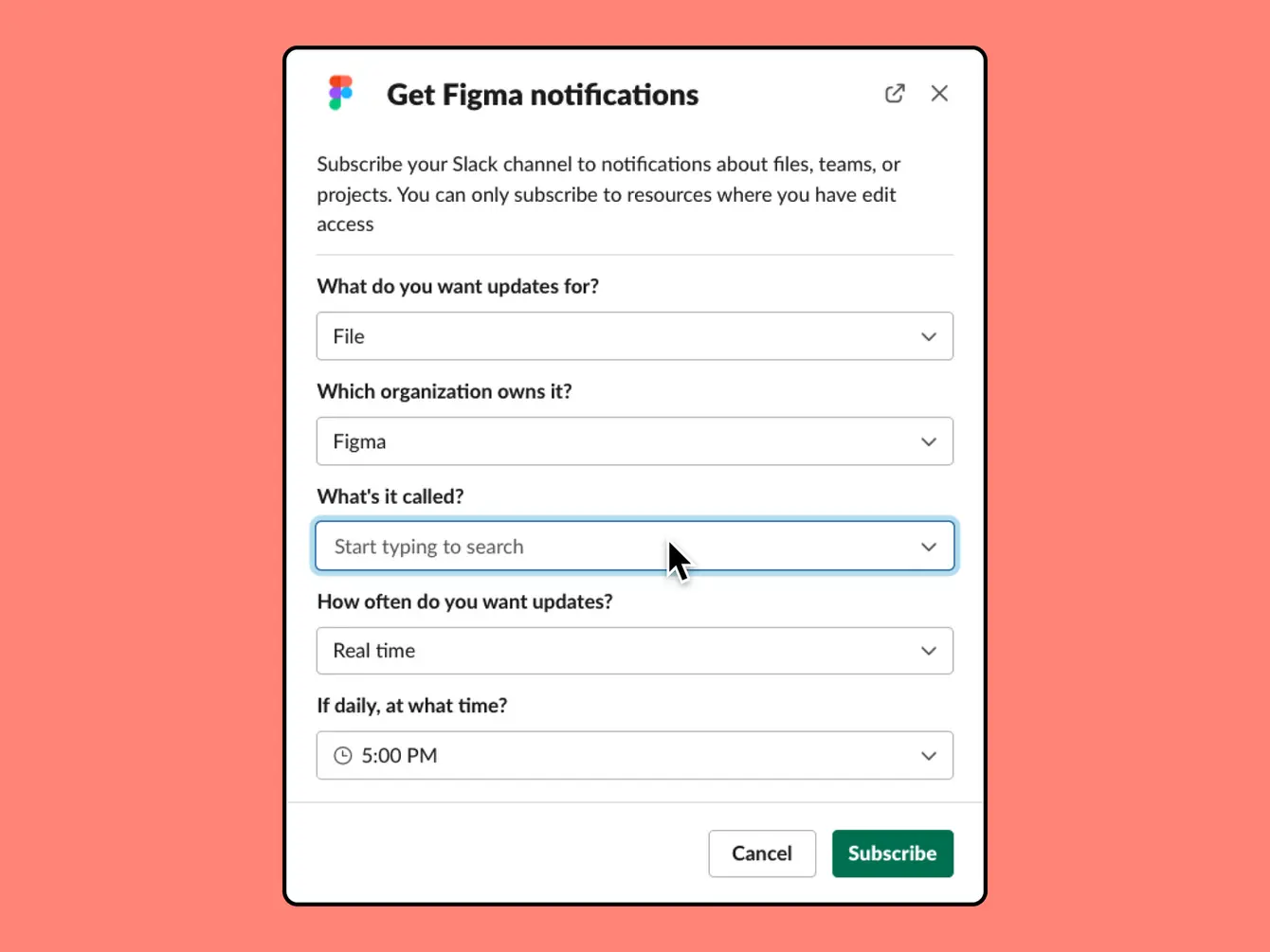
2. Figma and Slack
Di era dimana pekerjaan banyak dilakukan secara hybrid, memastikan rekan kerja satu tim tetap update dengan segala perubahan yang ada mungkin sulit untuk dilakukan. Tetapi sekarang, kamu bisa menghubungkan Figma dengan Slack untuk mendapatkan update secara real time.

Apa saja manfaatnya?
Dengan mengintegrasikan Figma dengan Slack, kamu dapat melakukan beberapa hal di bawah ini:
- Membuat channel baru yang didedikasikan untuk menerima pemberitahuan pada file khusus proyek.
- Notifikasi channel tim tentang file yang baru ditambahkan ke proyek atau tim Figma.
- Kostumisasi channel Slack dengan pembaruan tentang percakapan yang terjadi di file yang relevan.
Setelah kamu berhasil mengintegrasikan Figma dengan Slack, setiap anggota workspace Slack dapat menghubungkan akun Figma mereka dan subscribe channel untuk mendapat notifikasi. Menarik bukan?
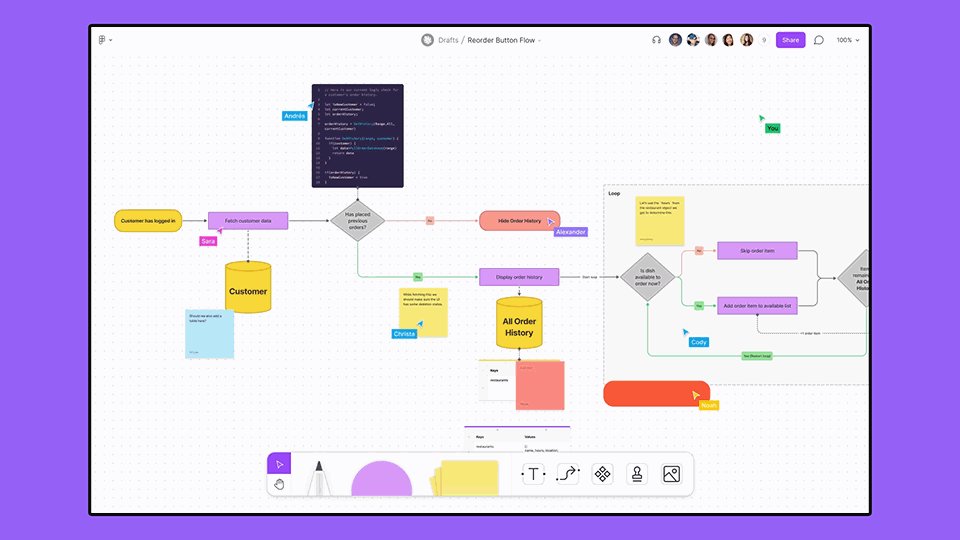
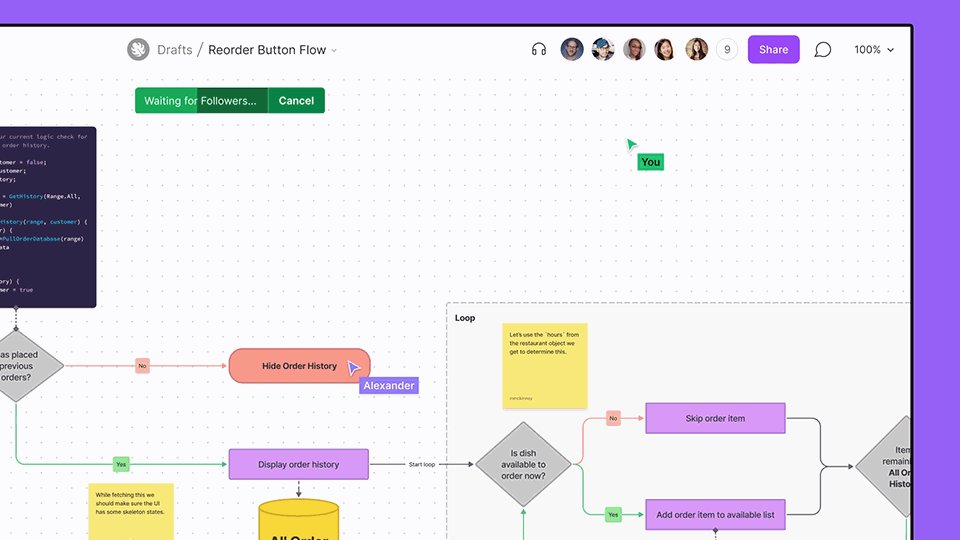
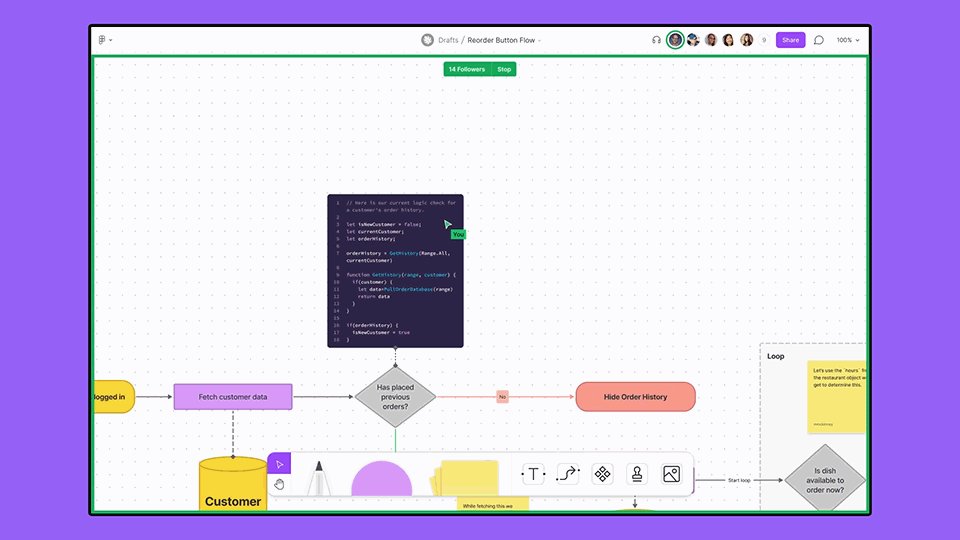
3. Spotlight
Spotlight memungkinkan kamu mengumpulkan kolaborator dalam file untuk mengikuti apa yang sedang kamu lihat pada desain Figma atau papan FigJam.

Bagaimana cara menggunakannya?
Simple saja, cukup lakukan dua hal berikut :
- Arahkan kursor ke avatar kamu di toolbar atas file desain FigJam atau Figma.
- Klik Spotlight me
Setelahnya, semua orang yang sedang melihat file tersebut akan diberi tahu bahwa kamu ingin mereka mengikuti apa yang sedang kamu lihat. Kamu juga akan melihat berapa banyak orang dalam file yang mengikuti spotlight kamu. Ohya, untuk menghentikannya, kamu cukup klik Stop dan spotlight pun akan berhenti.
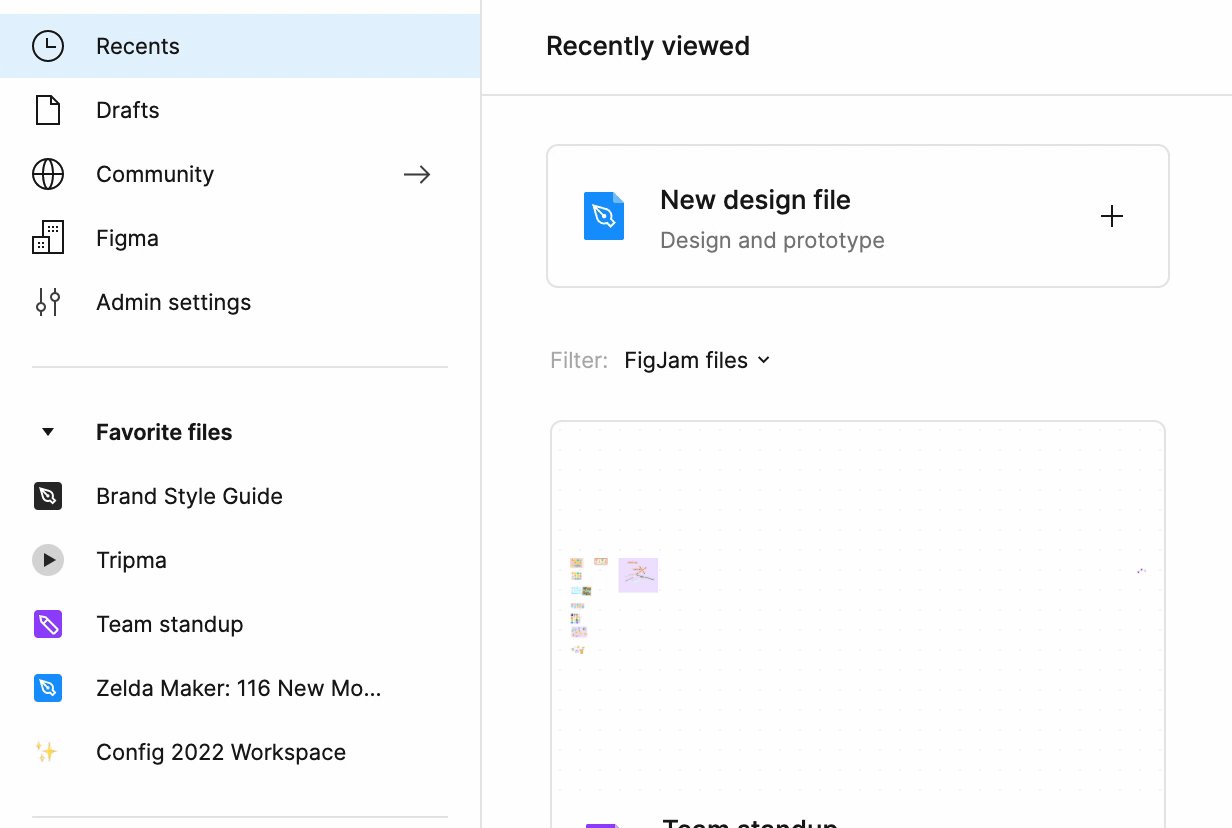
4. Play favorites
Pernahkan kalian kebingungan untuk mencari file penting yang berhubungan dengan design yang sedang dikerjakan? Dengan fitur Play Favorites kita bisa menandai favorit pada design atau layer penting dan mengaksesnya dengan cepat dari bilah sisi kiri file browser kalian.

Kita bisa mengklik dan menyeret file atau project favorit dan menyusunnya di bar sebelah kiri.
Kemudian, Figma akan memberi bintang pada file favorit kamu. Berikut beberapa cara untuk menambahkan file ke tab favorit:
Tampilan bergaris
- Klik logo bintang di sudut kanan bawah layar untuk ditambahkan ke favorit
- Klik kanan layar lalu pilih Tambahkan ke favorit Anda
- Atau, klik dan seret layar langsung ke bagian Favorit
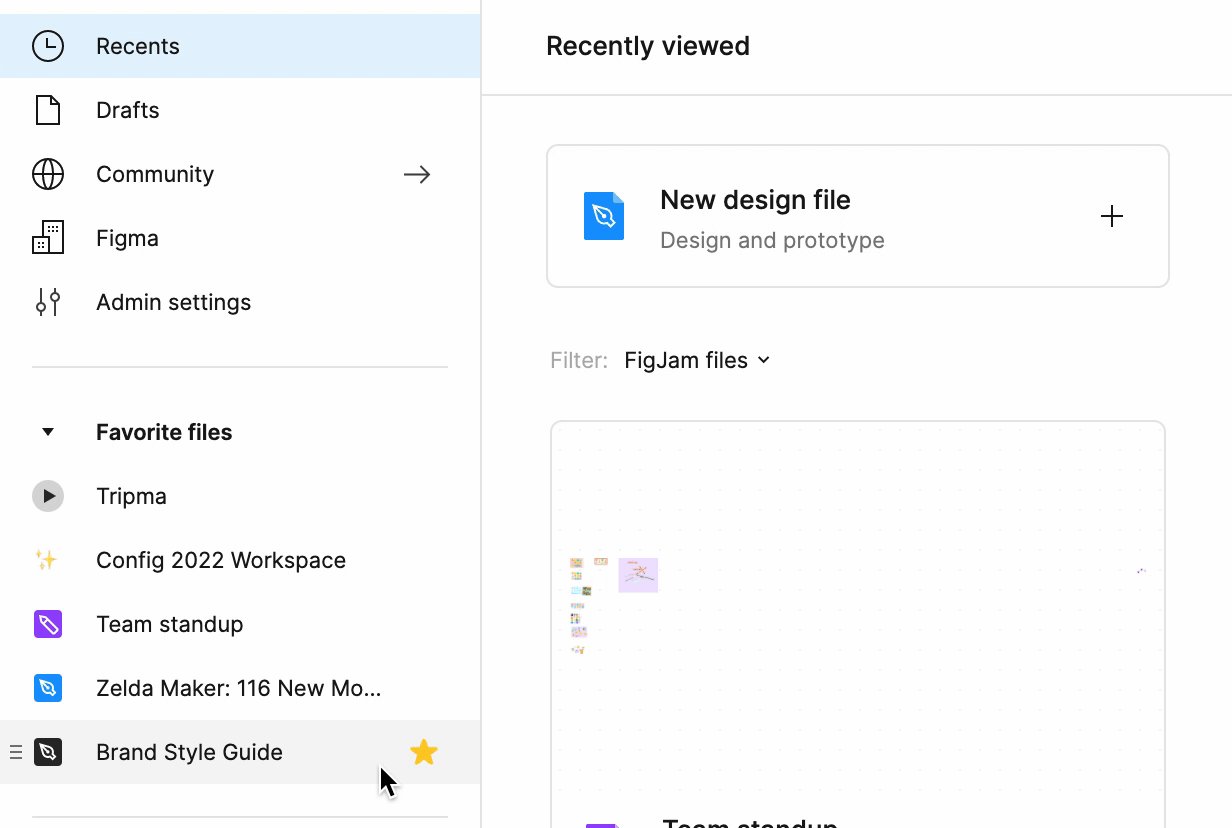
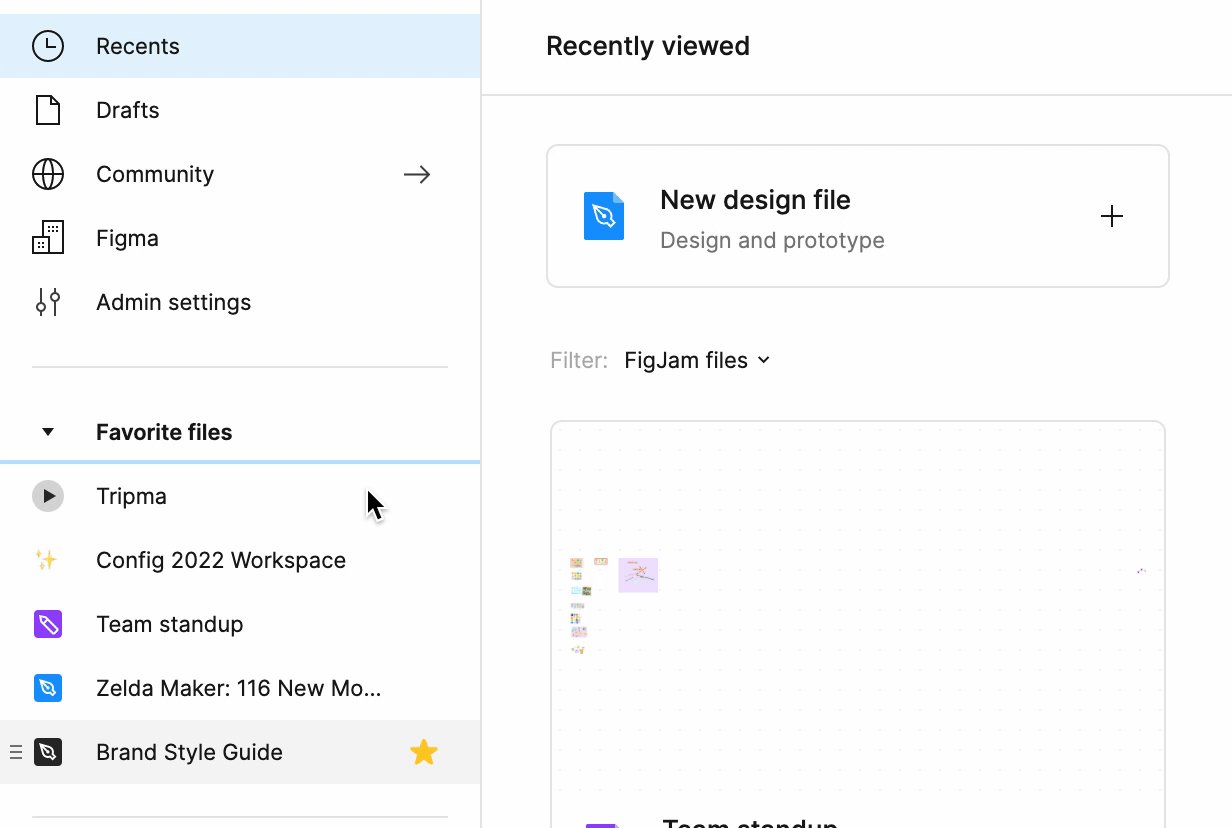
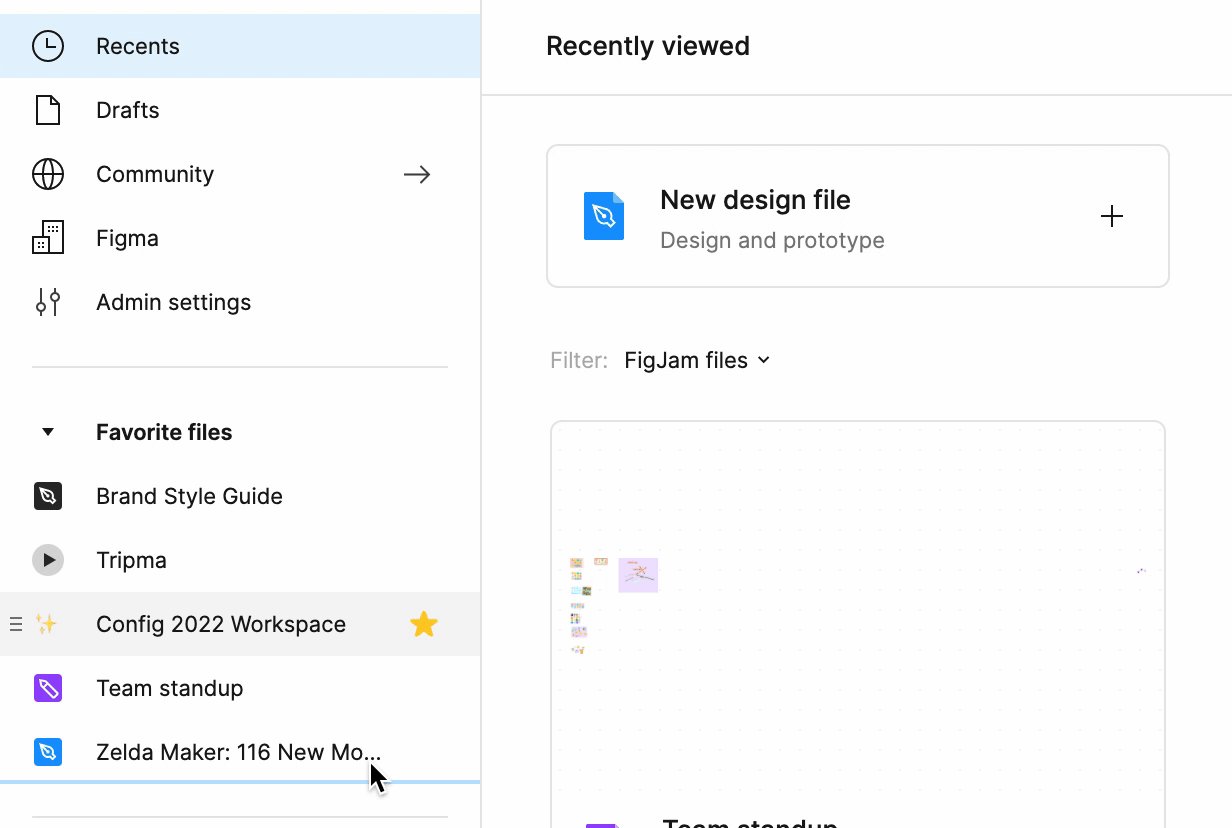
Tampilan daftar
- Klik logo bintang di sebelah kiri nama file untuk ditambahkan ke favorit
- Atau klik kanan nama filenya lalu pilih Add to your favorites
- Kita juga dapat mengklik dan menyeret file dari daftar ke bagian Favorit
File yang tidak disukai
Kita juga dapat menghapus file dari Favorit dengan beberapa cara berbeda, yaitu:
- Di browser file, klik logo bintang di sebelah file yang tidak disukai
- Di editor, klik Hapus dari favorit Anda di sebelah nama file
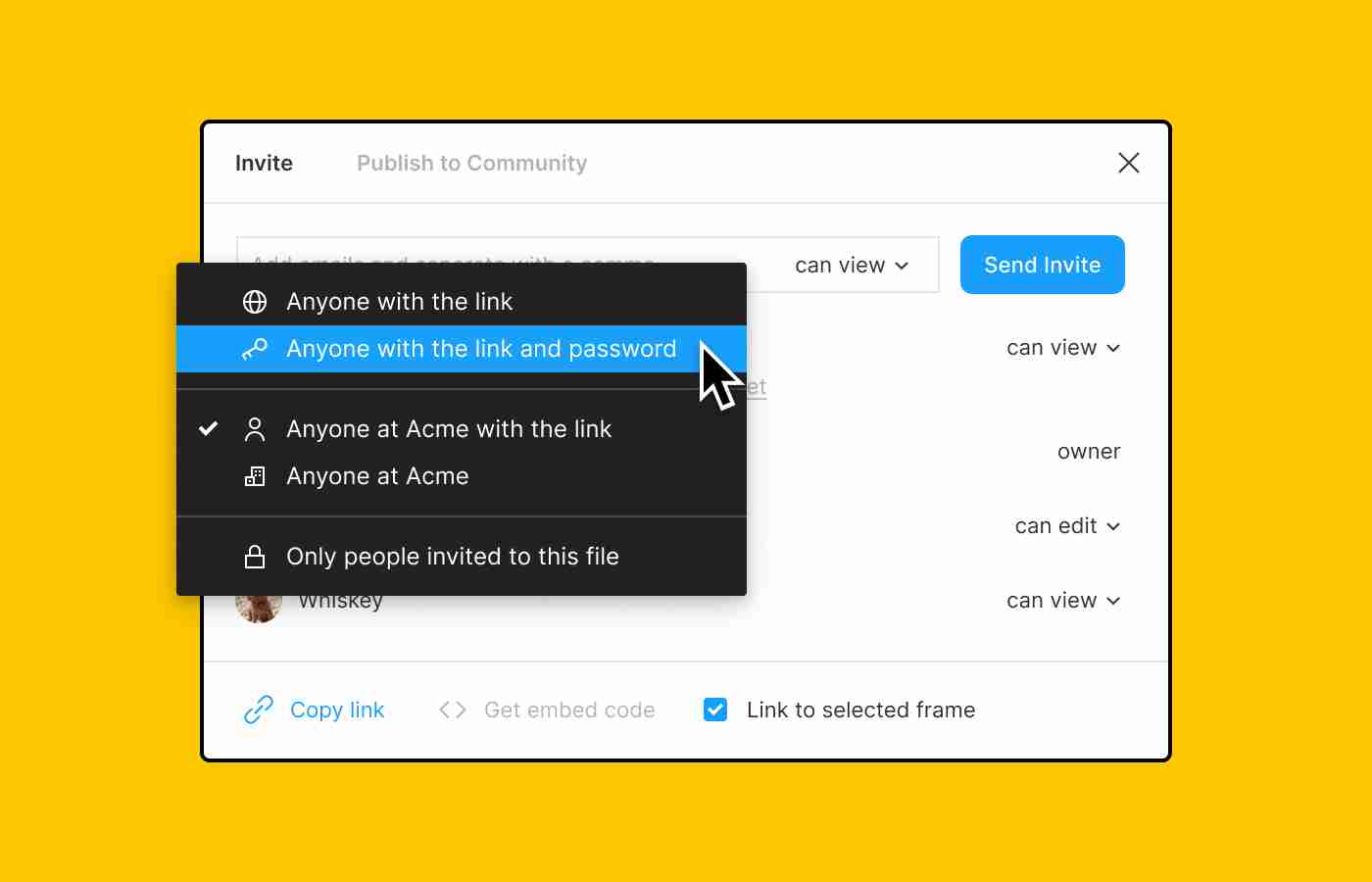
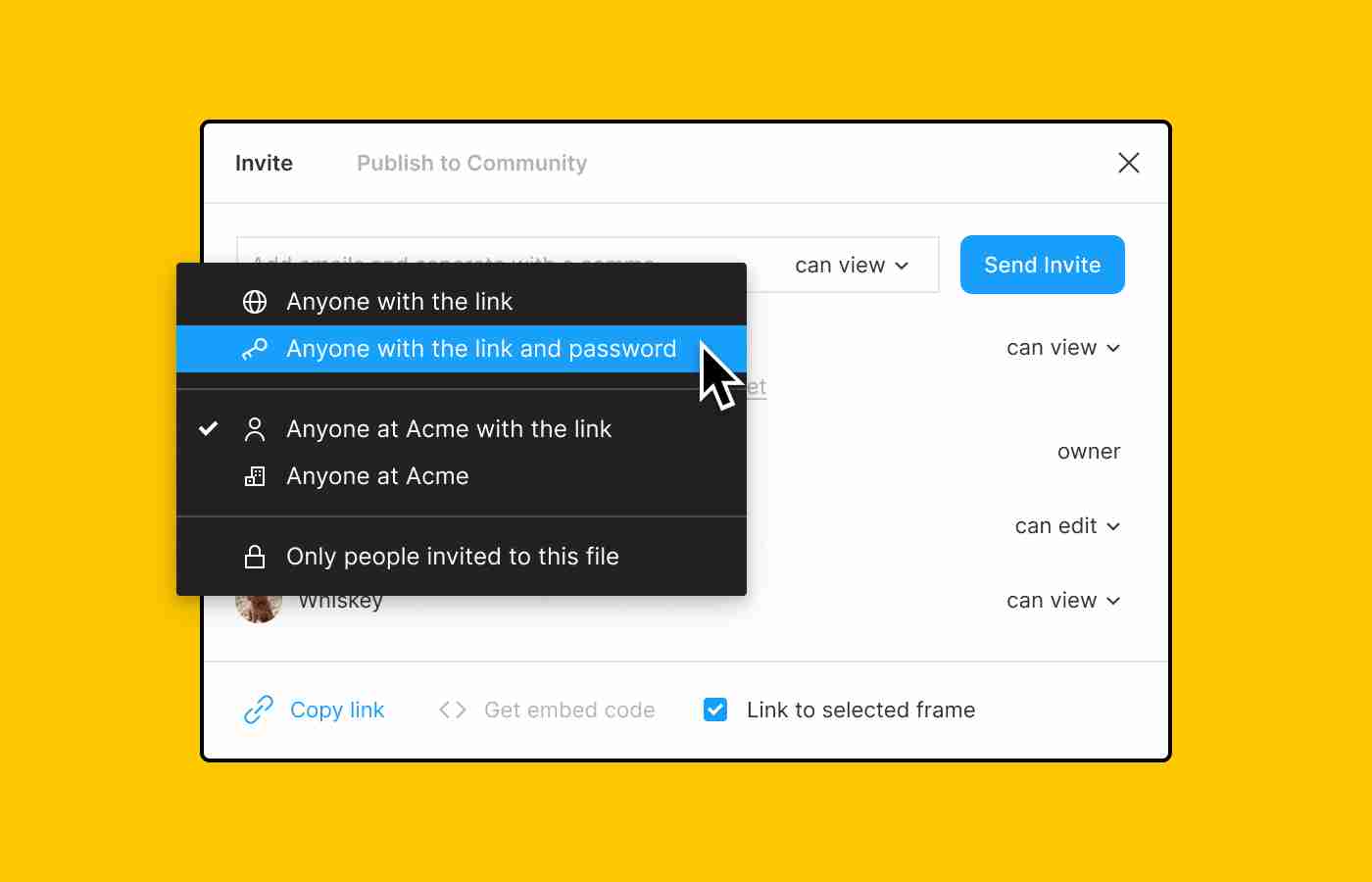
5. Safe and sound
Kita sering kali dihadapkan dengan situasi dimana kita ingin berbagi sebuah file secara publik, tapi hanya orang tertentu yang dapat mengaksesnya. Sekarang kita dapat menambahkan kata sandi menggunakan pengaturan berbagi tautan file. Dimana kita bisa mengontrol akses mereka yang tidak mempunyai izin untuk membuka file dengan bantuan fitur Tambahkan perlindungan kata sandi:
- 1. Buka file dan klik Bagikan
- 2. Perbarui pengaturan viewers ke Siapapun dengan link dan password

- 3. Masukkan kata sandi di bidang Pilih kata sandi. Tidak ada persyaratan untuk panjang kata sandi atau tipe karakter.
- 4. Klik Simpan. Figma akan menunjukkan kapan kata sandi ditetapkan dan oleh siapa kata sandi itu dibuat.
- 5. Kita dapat memperbarui izin file untuk siapa saja yang mengaksesnya menggunakan tautan dan kata sandi. Pilih dari dapat mengedit sampai hanya dapat melihat prototipe.
- 6. Figma akan memperbarui akses file dan memuat ulang file. Untuk mengakses file lagi, new user perlu memasukkan kata sandi.
- 7. Pilih Salin tautan
Bagaimana, dari keseluruhan update terbaru Figma, manakah yang menjadi favoritmu? Nantikan berbagai informasi menarik lainnya seputar UI UX design dan web-development di website kami ya! See you people.