Perbedaan Graphic Designer dan UI Designer
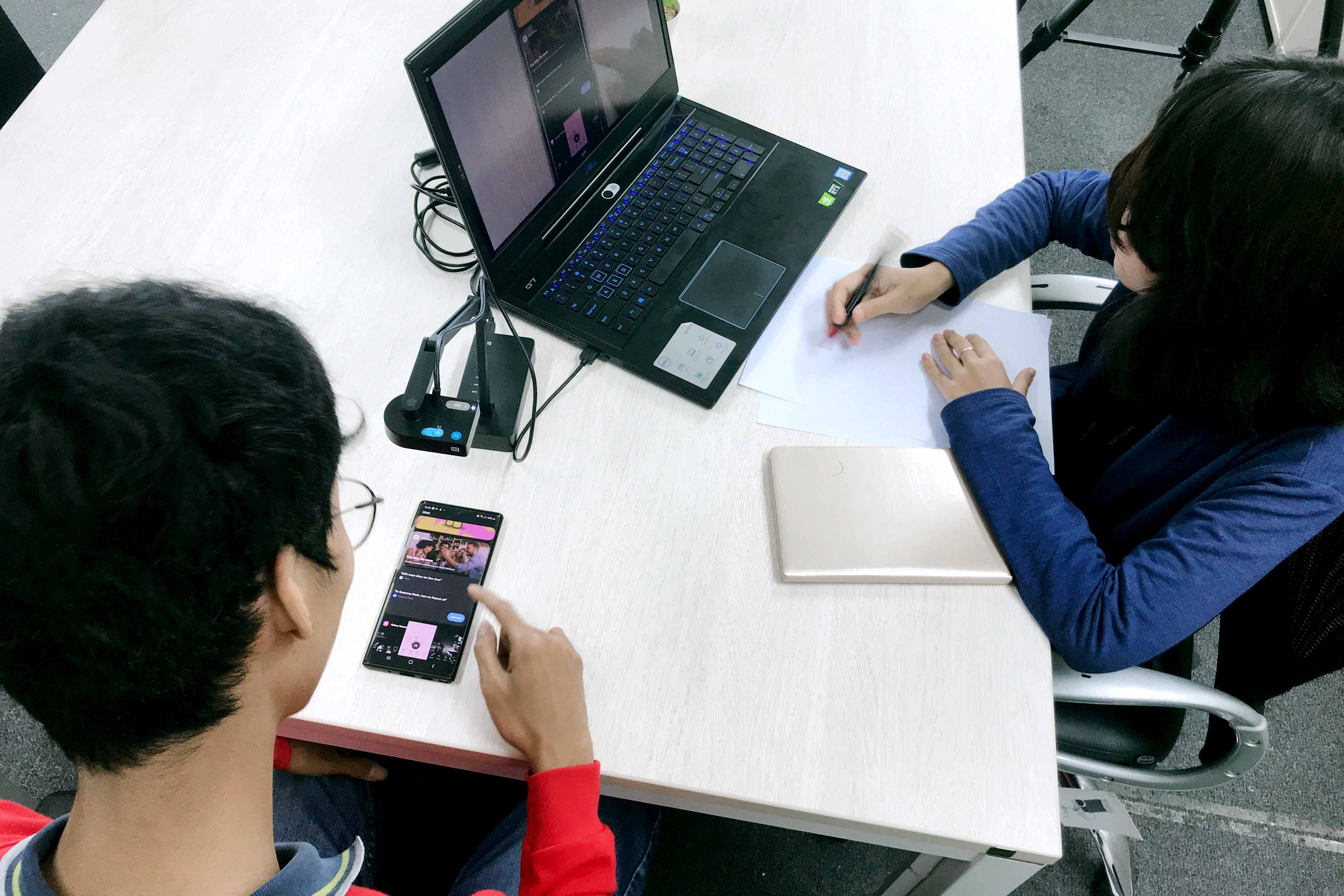
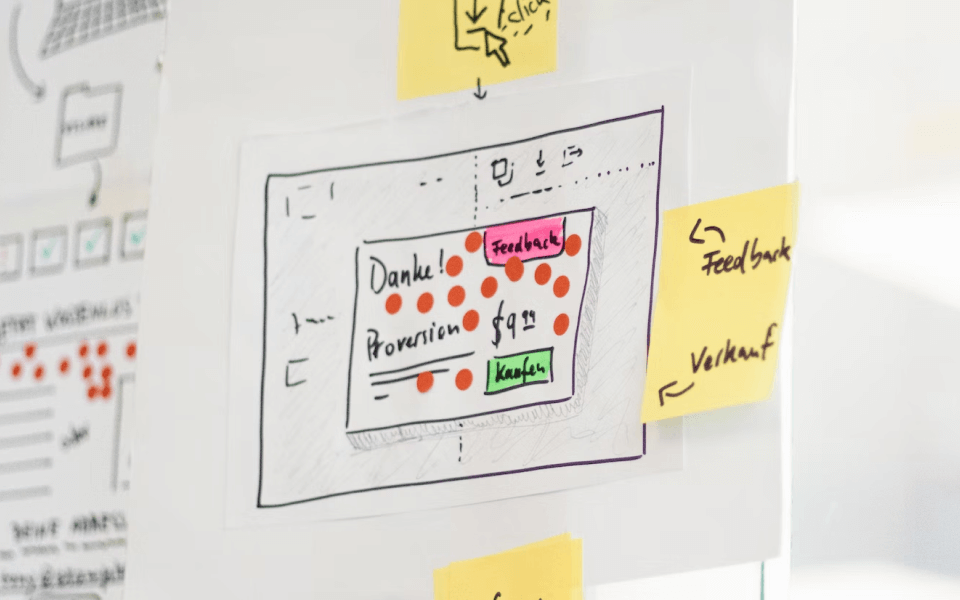
Pada artikel kali ini, kita akan membahas perbedaan dari seorang Graphic Designer dengan UI Designer. Masih banyak yang belum tahu perbedaan dari kedua pekerjaan tersebut, meskipun sama-sama bekerja dalam hal visual, kedua pekerjaan itu sangatlah berbeda terutama tujuan dari desain mereka. Seorang UI Designer mendesain visual untuk mempermudah pengguna menggunakan sebuah produk yaitu website ataupun aplikasi, sedangkan Graphic Designer mendesain visual untuk menyampaikan pesan dari sebuah produk kepada pengguna atau biasa disebuat juga sebagai branding. Perbedaan Graphic Designer dan UI Designer Selain tujuan tersebut, ada juga beberapa perbedaan dari kedua pekerjaan tersebut, antara lain: 1. Tools Yang Digunakan Tools yang digunakan designer | Photo by UX Store Selain tujuan mendesain, tools yang digunakan seorang Graphic Designer dan UI Designer juga berbeda meskipun mungkin ada beberapa tools yang memang bisa digunakan untuk keduanya, namun tujuan dari penggunaan tools tersebut berbeda. Untuk tools yang digunakan seorang Graphic Designer adalah: 1. Adobe PhotoshopUntuk mengedit, memanipulasi ataupun memberi efek pada foto atau gambar. 2. Adobe IllustratorUntuk membuat ilustrasi berbasis vector. 3. Adobe InDesignUntuk mengatur layout desain majalah, buku, poster, atau brosur. 4. ProcreateUntuk membuat 'lukisan' ilustrasi dengan teknik freehand drawing terutama untuk pengguna iPad. 5. Affinity DesignerUntuk membuat ilustrasi berbasis vector. Alternatif dari aplikasi Adobe Illustrator. 6. CorelDRAWUntuk membuat gambar 2D (ilustrasi, logo, icon) bahkan bisa untuk mendesain brosur, poster, dan undangan (media cetak). Sedangkan, tools yang digunakan seorang UI Designer antara lain: 1. FigmaUntuk mendesain user interface dan juga membuat prototype nya. 2. SketchUntuk mendesain user interface dan juga membuat prototype nya. 3. Adobe XDUntuk mendesain user interface dan juga membuat prototype nya. 4. FramerUntuk membuat prototype dari desain UI yang sudah dibuat. 5. PrincipleUntuk membuat prototype dari desain UI yang sudah dibuat. Khusus untuk pengguna Mac. 6. ProtopieUntuk membuat interaction design atau prototype dari desain UI yang sudah dibuat. 2. Workflow Workflow designer | Photo by Will Porada Workflow atau alur kerja seorang Graphic Designer dan UI Designer juga berbeda. Untuk alur kerja seorang Graphic Designer yaitu: Menyiapkan tools desain yang diperlukan (peralatan & software/aplikasi)Membuat konsep dari segala informasi yang diberikan oleh klienMengilustrasikan konsep dalam bentuk sketsa/draft secara individu atau bersama timMemilih warna, gambar, dan font yang akan digunakanUntuk project tertentu perlu berkoordinasi juga dengan pihak luar seperti agensi, percetakan, dan/atau pihak yang diajak bekerjasamaMelakukan diskusi dengan klien untuk progress project desainMempresentasikan ‘hasil karya’ yang sudah dikerjakan kepada klien. Sedangkan alur kerja seorang UI Designer pada umumnya adalah sebagai berikut: Membuat wireframe → Membuat gambaran kasar dari tampilan tiap halaman website atau aplikasi mobile (Optional: jika dalam satu tim tidak ada seorang UX Designer).Membuat style guide dan menyiapkan assets → Menentukan warna, tipografi, membuat komponen, ikon, logo, illustrasi, dsb. (Optional: jika klien atau tim belum menyediakan style guide dan asset yang dibutuhkan).Mendesain visual → Mendesain tampilan tiap halaman website atau aplikasi mobile sesuai dengan wireframe dan menggunakan style guide dan asset yang sudah disediakan.Membuat prototype → Membuat simulasi hasil desain website atau aplikasi mobile untuk diujicoba dan dievaluasi. 3. Alur Belajar Alur belajar designer | Photo by Unseen Studio Untuk alur belajar seorang Graphic Designer dan UI Designer cukup berbeda tetapi memiliki kemiripan untuk hal-hal yang dasar yang perlu diketahui dalam membuat project visual. Alur belajar atau langkah-langkah untuk menjadi UI Designer umumnya sebagai berikut: Pelajari design basic atau dasar desain → Belajar tentang prinsip-prinsip dasar desain seperti Contrast, Repetition/Rhytm, Alignment, dan Proximity (CRAP). Belajar tentang elemen visual seperti Typography, Colors, Shapes dan elemen visual lainnya.Pelajari tools UI Design → Belajar semua tools atau aplikasi yang biasa digunakan seorang UI Designer lalu master tools tersebut. Untuk saat ini Figma merupakan salah satu tools yang perlu kita pelajari.Cari sumber referensi → Agar kita selalu update tentang tren desain dan juga sebagai inspirasi untuk desain kita selanjutnya. Sumber referensi dapat kita temukan di web seperti Dribbble dan Behance.Ikut komunitas → Ikutlah komunitas desain untuk menambah koneksi dan sekaligus untuk meminta feedback tentang desain yang sudah kita buat agar kita semakin berkembang dan menjadi lebih baik sebagi seorang UI Designer .Ikut online course atau bootcamp → Ini merupakan langkah optional, namun dengan mengikuti online course ataupun bootcamp kita lebih mudah untuk mendapatkan akses menemukan mentor dan relasi, dan juga hasil belajar dari course atau bootcamp tersebut dapat langsung kita terapkan di dunia kerja. Sudah banyak platform yang menyediakan course ataupun bootcamp untuk menjadi UI Designer salah satunya kalian bisa mengunjungi website Buildwith Angga (BWA). Dan alur belajar untuk menjadi Graphic Designer umumnya sebagai berikut: Pelajari dasar desain → Graphic Designer perlu belajar berbagai elemen di dalam grafis. Beberapa elemen tersebut mencakup pemilihan warna, tipografi, simbol, serta grid system.Cari Sumber Referensi → Memilih dan mencari apa saja yang dapat dijadikan sumber referensi desain mulai dari majalah cetak, media sosial, Dribbble, Behance atau Pinterest. Lalu kumpulkan desain-desain yang menginspirasi.Pelajari Tools Graphic Design → perlu menguasai tools yang diperlukan untuk menunjang karier graphic design. Para graphic designer biasa memanfaatkan tools seperti Adobe Photoshop, Adobe Illustrator, Procreate, atau Corel Draw.Bedah Proses Desain → Bedah proses desain perlu dilakukan untuk belajar dan menambah skill menjadi graphic designer, setelah mengumpulkan desain-desain yang menarik & menginspirasi, kalian perlu membedah satu per satu desain tersebut, mulai dari warna yang digunakan, simbol-simbol yang dimasukkan, hingga proses pembuatan desainnya.Ikut Komunitas → Ketika belajar graphic design secara otodidak tanpa adanya ‘guru’ kita perlu ikut komunitas untuk menambah koneksi sekaligus untuk meminta feedback tentang desain yang sudah kita buat.Ikut Online Course → Ini merupakan langkah optional, namun dengan mengikuti online course kita lebih mudah untuk mendapatkan akses menemukan mentor dan relasi, serta alur belajar yang lebih terarah sesuai dengan roadmap untuk menjadi seorang Graphic Designer. 4. Cara Mencari Project Freelance Mencari project freelance | Photo by Bram Naus Ada banyak opsi untuk berkarir sebagai Graphic Designer dan UI Designer, yaitu bekerja di agensi/studio, startup, perusahaan besar, dan freelance. Di artikel ini akan membahas bagaimana menjadi freelancer Graphic Design dan UI Designer dan bagaimana seorang freelancer mendapatkan project freelance. Untuk mendapatkan project freelance biasanya seorang Graphic Designer dan UI Designer membagikan hasil karya desain mereka di beberapa platform desain maupun sosial media seperti Dribbble, Behance, Instagram maupun Facebook. Namun ada beberapa website yang biasa digunakan untuk mencari project freelance seperti Upwork, Fiver, Freelancer, 99designs, dan masih banyak platform freelance lainnya. Kesimpulan Profesi sebagai Graphic Designer dan UI Designer secara umum mungkin terlihat sama dikarenakan sama-sama bekerja dalam hal visual, namun jika kita teliti kembali, banyak sekali perbedaan dari dua profesi tersebut baik dari tujuan, tools yang dipakai, worklfow, alur belajar, dan cara untuk mencari sebuah project freelance. Terima kasih sudah membaca artikel ini. Silahkan bagikan artikel ini jika bermanfaat dan baca artikel kita yang lain ya.. 👋



 Masuk /
Daftar
Masuk /
Daftar






![Kelas [CLOSED] Lowongan Magang Jr Backend Laravel PHP 2023 (WFA & Dibayar) di BuildWithAngga](/storage/assets/thumbnail_tips/Lowongan-Magang-Jr-Backend-Laravel-PHP-2023-(WFA-&-Dibayar)-buildwithangga-(1).png)