
Tahap pengujian website merupakan tahapan yang penting dalam pengembangan sebuah aplikasi atau website. Tanpa pengujian yang tepat, ada kemungkinan bug yang tidak terdeteksi sehingga dapat menyebabkan pengguna merasa tidak nyaman saat menggunakannya. Untuk membantu dalam proses pengujian, terdapat lima tool yang dapat membantu QA untuk memastikan bahwa setiap aspek yang ada pada aplikasi atau website telah diuji dengan benar. Tool tersebut terdiri dari Google spreadsheet, Postman, Github, Figma, dan Ekstensi Google chrome.
Dalam artikel ini, kita akan membahas fungsi dan peran masing- masing dari tool ini dalam pengujian website. Berikut adalah 5 Tools Yang Sering Digunakan QA dalam Pengujian Website antara lain:
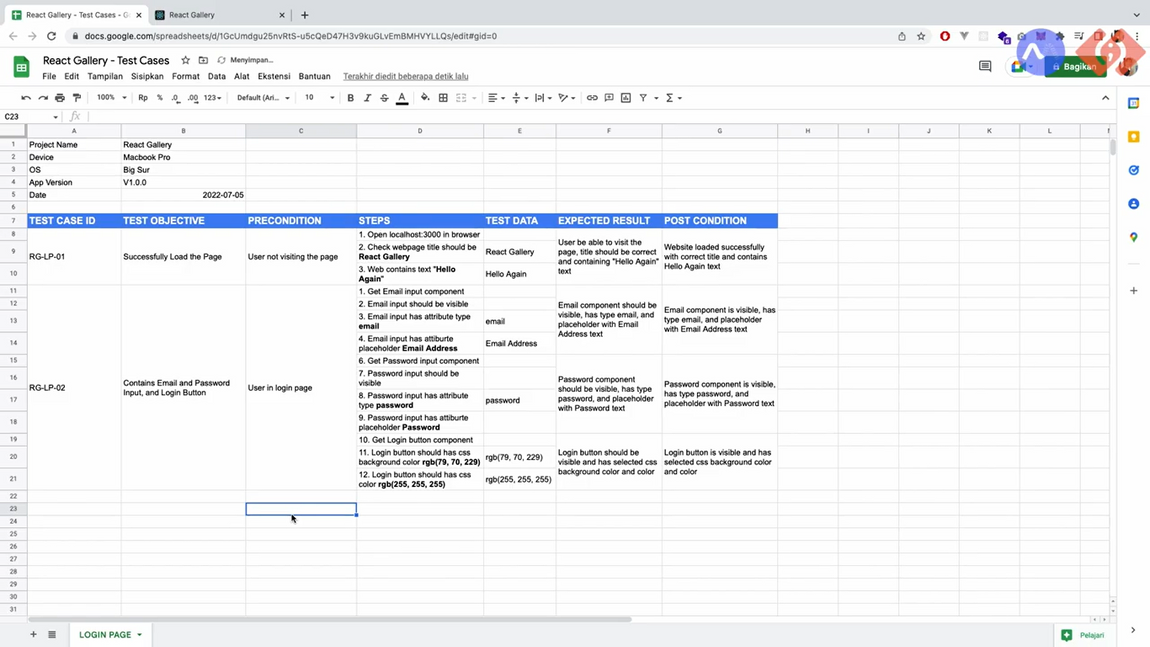
1. Google Spreadsheet

Salah satu tugas dari QA adalah bertanggung jawab untuk memastikan aplikasi atau produk yang dikembangkan telah memenuhi persyaratan kualitas yang telah ditetapkan. Salah satu cara untuk melakukan tugas ini adalah dengan membuat test plan. Test plan terdiri dari daftar skenario pengujian yang harus dijalankan untuk memastikan bahwa aplikasi atau produk tersebut berfungsi dengan baik dan memenuhi persyaratan kualitas. Selain itu, Google spreadsheet dapat digunakan dalam kolaborasi tim QA, dimana tim QA dapat bekerja bersama-sama pada test plan yang sama serta dapat mengelola serta pelacakan hasil dari pengujian dengan mencatat jumlah bug yang ditemukan, waktu yang dibutuhkan untuk menyelesaikan pengujian, serta tingkat keberhasilan pengujian.
2. Github

Github dapat digunakan untuk membantu dan mengelola source code aplikasi atau produk dalam pengembangan, serta memastikan bahwa semua perubahan pada source code telah diperiksa dan diuji sebelum diintegrasikan ke dalam produk. Pada tahapan pengujian, setiap kali ada perubahan pada source code atau script pengujian, QA dapat memantau dengan mudah dan melacak setiap perubahan yang menggunakan fitur Git seperti pull request dan merge. Selain itu, GitHub juga memungkinkan QA untuk memantau dan melacak bug yang ditemukan selama pengujian dengan menggunakan fitur issue tracker sehingga QA dapat mengelompokkan masalah berdasarkan kategori, status, dan prioritas, serta menambahkan detail tentang bug, seperti deskripsi, langkah-langkah untuk pengujian, dan hasil pengujian.
3. Figma

Figma adalah salah satu tool desain yang sering digunakan oleh tim desain untuk membuat tampilan visual dari produk. Selain digunakan sebagai tool desain, Figma juga digunakan oleh QA dalam hal pengujian visual atau testing UI. Bagi QA, Figma digunakan sebagai referensi untuk memastikan bahwa tampilan visual produk atau aplikasi yang dihasilkan sesuai dengan desain yang diinginkan. QA dapat melakukan pengecekan pada aspek-aspek tertentu seperti font, warna, ukuran, padding, margin, dan sebagainya, untuk memastikan bahwa desain yang ada di Figma terimplementasi dengan benar pada produk atau aplikasi yang sedang diuji. Dari beberapa kasus, tim desain dan tim QA dapat bekerja bersama-sama menggunakan Figma untuk memperjelas detail desain yang mungkin ambigu atau tidak jelas. Tim QA dapat memberikan umpan balik tentang aspek-aspek desain yang mungkin sulit untuk diimplementasikan atau mempengaruhi performa, keamanan, atau fungsionalitas produk atau aplikasi yang sedang diuji.
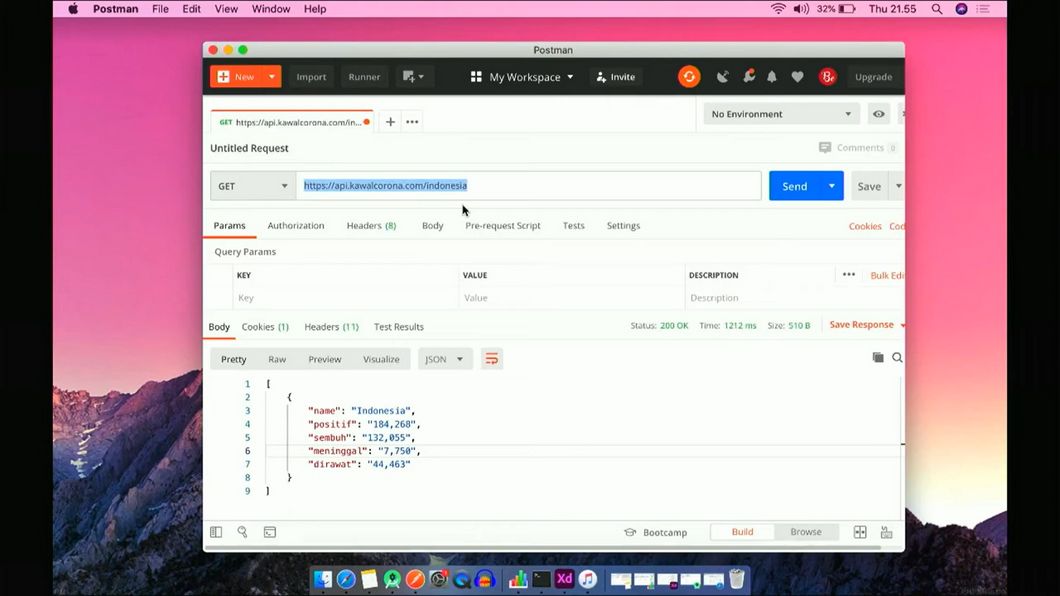
4. Postman

Postman adalah alat yang digunakan oleh QA untuk melakukan pengujian fungsional pada API atau layanan web tanpa harus melihat tampilan UI yang terkait. Tools ini memungkinkan QA untuk mengirim permintaan HTTP ke server, menguji respons server, dan memeriksa apakah respon yang diterima sesuai dengan yang diharapkan. Dengan Postman, QA dapat melakukan pengujian berulang pada API atau layanan web, baik pada tahap development maupun pada tahap production untuk dapat menguji bagaimana aplikasi berinteraksi dengan server dan memastikan bahwa permintaan dan respons HTTP yang dihasilkan adalah yang diharapkan. Selain itu, Postman juga memungkinkan Anda untuk membuat dan menjalankan automation testing, yang dapat membantu mengurangi waktu yang diperlukan untuk melakukan pengujian manual sehingga memungkinkan Anda untuk melakukan pengujian secara terus-menerus pada API atau layanan web secara otomatis. Postman menyediakan dua versi yaitu gratis dan berbayar atau Postman Pro namun untuk melakukan pengujian API sudah cukup dengan menggunakan Postman versi Free.
5. Ekstension Google Chrome


QA harus memastikan bahwa setiap aspek dari aplikasi atau website yang sedang diuji dapat berfungsi dengan baik dan sesuai dengan spesifikasi yang diinginkan. Salah satu cara untuk memastikan hal ini adalah dengan menggunakan beberapa ekstensi Google Chrome yang dapat membantu mempercepat dan memudahkan proses pengujian seperti WhatFont (untuk mengetahui jenis font yang digunakan pada suatu website, ukuran font, warna, dan sebagainya), Page Ruler (untuk mengukur dan memeriksa posisi, ukuran, dan spasi elemen pada halaman website), dan ColorZilla (untuk memeriksa dan mengekstrak kode warna pada suatu website).
Dengan menggunakan lima tool yang telah dijabarkan diatas, QA dapat melakukan pengujian dan memastikan bahwa setiap aspek dari aplikasi atau website telah diuji dengan benar. Dengan adanya tool ini, QA dapat lebih mudah dalam memonitor dan menemukan hasil pengujian, serta membantu dalam mempercepat waktu pengembangan website.
Semoga artikel ini bermanfaat dan memberikan wawasan yang berguna bagi Anda dalam pengujian website Anda. Terima kasih atas perhatiannya.
