
Sebelum membahas class class yang disediakan oleh Tailwind CSS, kita akan cari tau dulu apa itu Tailwind CSS. Tailwind CSS merupakan salah satu framework CSS yang sedang naik daun di kalangan web developer karena cara penggunaannya yang unik. Jika kita bandingkan dengan bootstrap yang sudah menyediakan class yang siap pakai beserta contoh komponen htmlnya, berbeda dengan Tailwind CSS yang menyediakan kumpulan class yang perlu kita kombinasikan untuk membuat custom design kita sendiri, yang lebih menariknya lagi tiap class class tersebut bisa kita ubah langsung sesuai kebutuhan tanpa menyentuh file CSS. Sehingga membuat Tailwind CSS menjadi framework yang fleksibel.
Cara menggunakan class Tailwind CSS
Untuk bisa menggunakan Tailwind CSS kita perlu menginstalnya dan setup pada project terlebih dahulu, bisa melalui CDN atau package manager yang dapat kita ikuti disini. namun pada artikel ini kita akan fokus pada penggunaan class class yang telah disediakan.
Sebagai contoh, kita perlu menambahkan margin maka bisa menggunakan sintaks m{t|r|b|l}-{size} dimana m sebagai margin dan t|r|b|l sebagai top, right, bottom, dan left, selain itu juga terdapat x|y jika ingin menggunakan axis, lalu {size} kita isi dengan ukuran margin sesuai dokumentasi yang disediakan. Sintaks {t|r|b|l|x|y} bisa digunakan untuk semua class yang perlu menggunakan posisi seperti padding, top, dll.
Salah satu hal yang membuat Tailwind CSS berbeda adalah Arbitrary Values, jika kita ingin membuat margin 1rem kita bisa menuliskan m-4, namun bagaimana jika ukuran yang kita ingin tidak ada dalam dokumetasi atau unik? disinilah arbitrary values berguna, kita dapat menuliskan ukuran pada {size}, misalnya m-[39px], p-[1.7rem], top-[12%] dan sebagainya.
Tanpa berlama-lama lagi mari kita bahas 10 StylingTailwind CSS yang akan sering kita gunakan.
Styling pada Tailwind CSS
Responsive design pada Tailwind CSS
Membuat website yang responsive merupakan suatu keharusan untuk memastikan kenyaman user di berbagai device. Pada Tailwind CSS kita bisa menggunakan responsive utility sm, md, lg, xl, dan 2xl sebagai breakpoint prefix. Cara penggunaaanya breakpoint prefix kita gabungkan dengan utility class yang kita targetkan dengan menambah : diantara prefix dan utility class yang diinginkan. Namun, yang perlu diingat jika menggunakan breakpoint rules yang disebutkan sebelumnya, efeknya akan tetap terbawa ke ukuran yang lebih besar, untuk mengatasi itu kita bisa menggunakan max-{breakpoint prefix}, bahkan kita juga bisa menggabungkan kedua cara diatas seperti md:max-xl:flex.
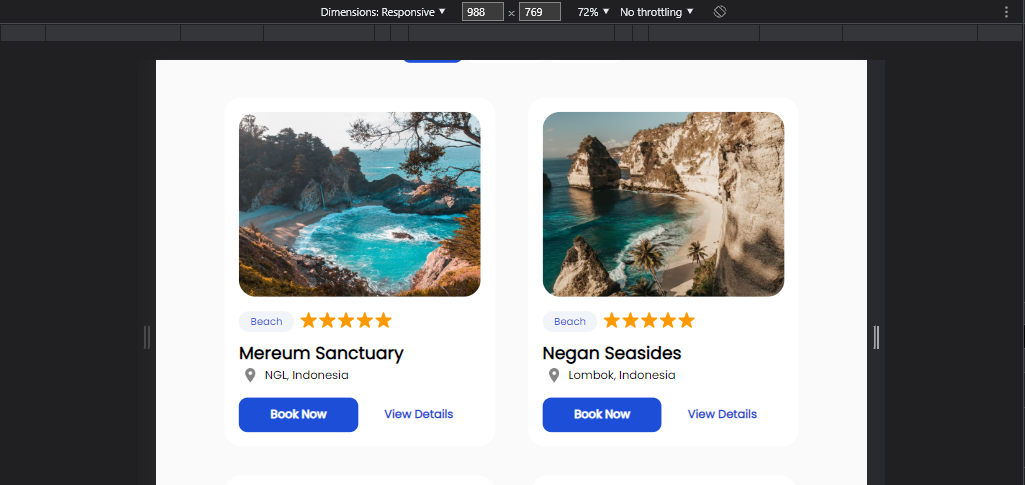
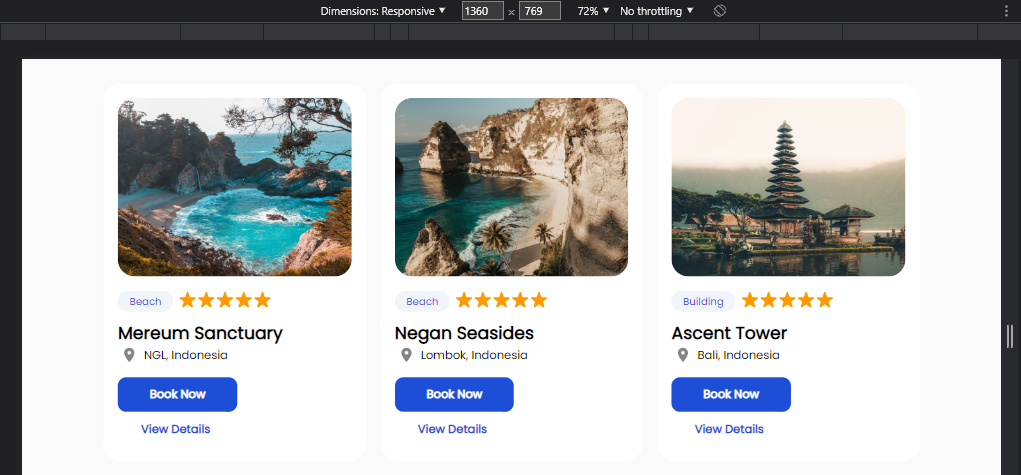
misalnya, kita menginginkan grid dengan 3 kolom pada ukuran screen lg (min-width:1024px), pada ukuran md (min-width:768px) menjadi 2 kolom, dan 1 kolom pada ukuran sm (min-width:640px) kita bisa menuliskan class lg:grid-cols-3 md:grid-cols-2 sm:grid-cols-1 jika digunakan akan seperti contoh berikut class="grid lg:grid-cols-3 md:grid-cols-2 sm:grid-cols-1 gap-5 mx-auto w-10/12" .


Display pada Tailwind CSS
Property display juga tidak kalah penting dalam hal layout, kita bisa mengontrol content pada suatu container dengan display. Untuk menggunakannya, kita cukup memanggil jenis displaynya, seperti flex, block, grid, table, dan sebagainya. contoh jika sudah digunakan menjadi class="flex".
Sizing pada Tailwind CSS
Property CSS yang berhungan dengan sizing pasti sangat sering kita gunakan, pada Tailwind CSS kita cukup menuliskan w-{size} untuk width dan h-{size} untuk height. untuk {size} sendiri kita bisa menggunakan number, fraction, dan property lain. contohnya sebagai berikut, w-28 akan membuat width 7rem/112px, w-1/2 akan membuat width 50%, w-[47px] akan membuat width 47px. contoh lainnya w-full, w-screen, w-min, dan lain sebagianya.
Typography pada Tailwind CSS
Typography memiliki banyak jenis utility class, namun kita akan membahas beberapa yang sering digunakan. beberapa yang sering kita gunakan seperti font size, kita bisa menuliskan text-{size}, size yang diberikan oleh tailwind xs|sm|base|lg|xl dan 2xl sampai 9xl, dan jika kita membutuhkan ukuran yang unik kita bisa menggunakan arbitrary value. contohnya text-sm, text-[15px], dan lain sebagainya. lalu ada text align, kita bisa menuliskan text-center, text-left, dll. untuk jenis style lainnya dapat dilihat pada dokumentasi tailwind CSS.
Colors pada Tailwind CSS
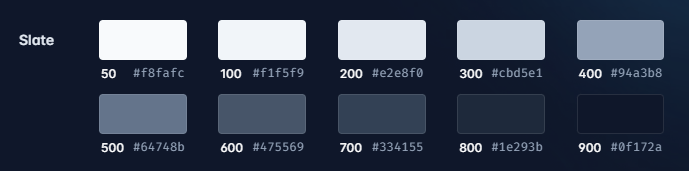
Color bisa kita gunakan pada banyak hal, paling sering digunakan pada font color dan background color. untuk font color kita cukup menuliskan text-{color} dan untuk background-color bg-{color}, {color} disini dapat kita isi dengan nama warna, contohnya text-black, text-slate-400, bg-white, dan sebagainya. sama seperti yang lainnya kita bisa menggunakan arbitrary value seperti text-[#34364A].

Source: https://tailwindcss.com/docs/customizing-colors
Columns pada Tailwind CSS
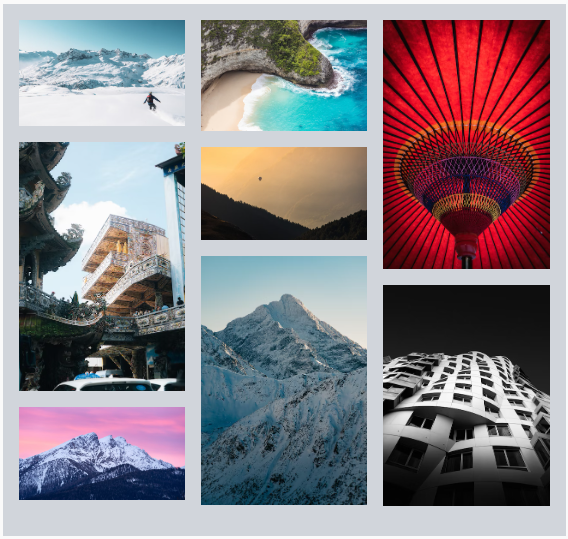
Menggunakan kolom akan mempermudah kita untuk memposisikan element saat membuat layout web, tentu saja Tailwind CSS juga mempermudah hal ini. kita bisa menuliskan columns-{count}, pada {count} kita bisa isi berapa kolom yang kita inginkan antara 1-12 dan auto. Tak hanya itu, kita juga bisa membuat kolom dengan menentukan ukuran tiap kolom dengan columns-{width} dimana {width} dapat kita isi dengan 3xs-7xl dan juga arbitrary value. Jumlah kolom akan disesuaikan secara otomatis untuk mengakomodasi kolom dengan ukuran yang telah ditentukan. contoh penggunaan, columns-3 akan membuat element yang memiliki 3 kolom didalamnya, namun yang perlu diketahui adalah konten akan mulai dari atas lalu kebawah.

Spacing pada Tailwind CSS
Padding dan margin tentu telah disediakan di Tailwind CSS, cara menggunakannya cukup mudah, kita cukup menulis p{t|r|b|l}-{size} untuk padding dan m{t|r|b|l}-{size} untuk margin, kita juga dapat menggunakan axis x|y sebagai pengganti -block dan -inline. Untuk {size} dapat kita ganti dengan ukuran yang sudah disediakan oleh tailwind dan kita juga dapat menggunakan arbitrary value. Contohnya, m-2, mx-auto, my-[19px], dan sebagainya.
Border pada Tailwind CSS
Border memiliki banyak penggunaan seperti pada card, table, sampai element container. untuk menggunakan border kita bisa menulis rounded-{size} untuk border-radius, border-{width} untuk border-width, border-{color} untuk border color, dan border-{style} untuk border-style. Contohnya, border-black akan memberikan warna hitam, rounded-2xl akan memberikan border-radius 1rem/16px.
Table pada Tailwind CSS
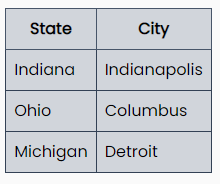
Untuk membuat table, ada tiga utilities yang bisa kita gunakan. yang pertama border collapse, terdapat dua kelas yaitu border-collapse dan border-separate. border-collapse akan membuat border cell menjadi satu dan border-separate akan membuat border tiap cell terpisah, keduanya dapat dilihat pada gambar di bawah

border-collapse Tailwind CSS
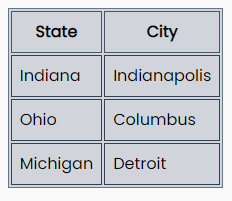
border-separateTailwind CSSselain class untuk border diatas, ada juga border-spacing untuk mengatur space antar cell pada border-separate yang bisa kita tulis dengan border-spacing-{widht} contohnya, border-spacing-2 dan kita juga bisa menggunakan axis seperti border-spacing-y-[23px].
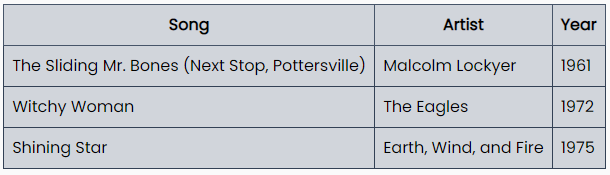
Yang terkahir ada table layout, kita dapat menggunakan ini untuk mengatur ukuran kolom, table-auto akan membuat ukuran kolom otomatis berdasarkan kontennya dan table-fixed akan membuat ukuran kolom yang tetap dengan menggunakan row pertama dan lebar tiap cell-nya untuk menentukan ukuran row selanjutnya

table-autoPosition pada Tailwind CSS
Position sering kita gunakan untuk menaruh konten, misalnya kita menggunakan position absolute untuk membuat kontent berada di pinggir element relative atau bahkan keluar element relative-nya. cara menggunakan position di Tailwind CSS sangat sederhana, kita cukup menuliskan jenis posisinya seperti relative, absolute, dan lainya. Dan untuk menetukan letaknya punya cukup simple, kita bisa gunakan top, bottom, left, dan right, lalu menambahkan ukuran. contohnya, top-2, bottom-[31px], inset-2.5, dan lainnya.
Itulah 10 styling yang mungkin akan sering kita gunakan saat membuat layout website menggunakan framework Tailwind CSS. Salah satu kelebihan Tailwind yaitu arbitrary value seperti yang kita gunakan diatas, selain itu juga jika kita menginstall melaui package manager kita dapat mengkustomisasi tema agar sesuai dengan tema yang kita inginkan dan juga membuat komponen CSS. Jika kalian tertarik untuk belajar Tailwind CSS lebih lanjut, kalian bisa cek course gratis dan course premium dari BuildWith Angga, serta artikel cara menginstall Tailwind CSS
