
Bekerja sebagai ui ux designer pada startup atau perusahaan besar, maka keseharian kita adalah mendesain kebutuhan aplikasi dan website dari bisnis perusahaan tersebut. Biasanya, kita tidak langsung mendesain high fidelity pada aplikasi atau website tersebut, namun akan dimulai dari proses pembuatan Wireframe.
Mengapa penting membuat Wireframe?
Wireframe adalah gambaran kasar atau sketsa awal dari aplikasi dan website yang akan kita bangun bersama dengan tim developer nantinya, untuk membuat Wireframe kita tidak membutuhkan modal yang begitu besar.
Faktanya, hanya menggunakan pensil dan kertas maka kita sudah bisa membuat rancangan sederhana projek yang akan kita buat nantinya, Wireframe ini benar memberikan benefit yang banyak seperti cepat, murah, dan mudah diperbarui.
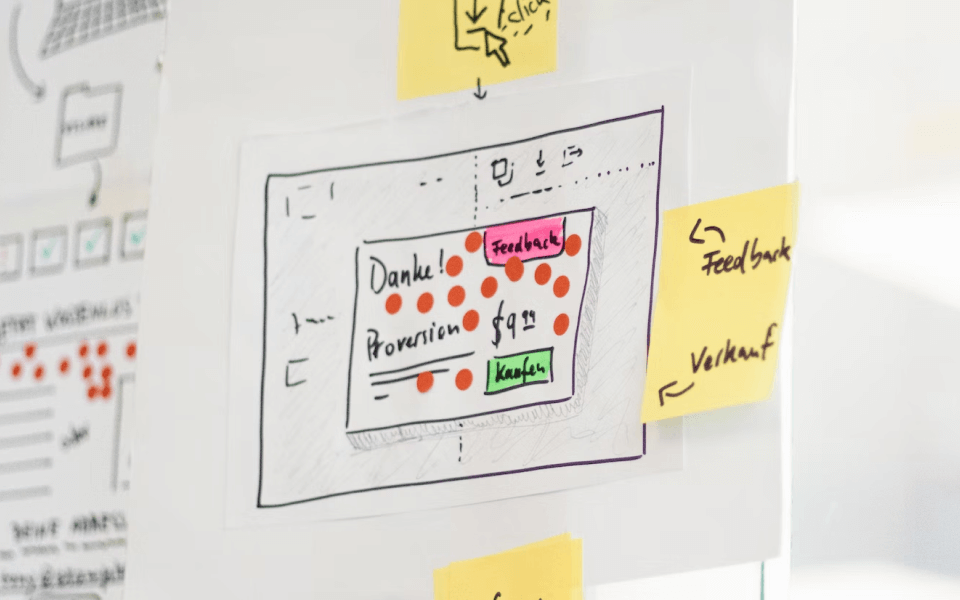
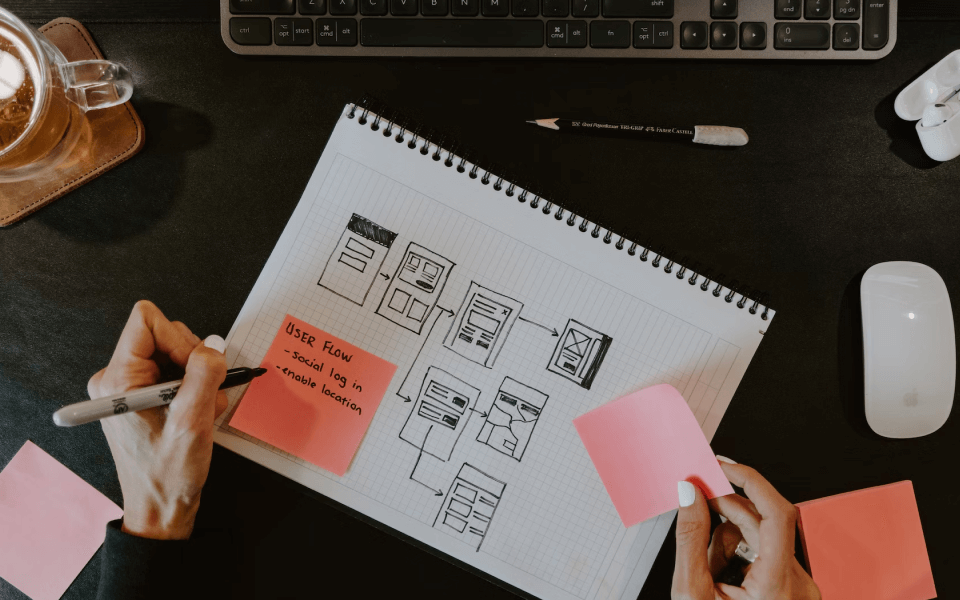
Low-Fidelity Wireframe
Wireframe terbagi dari beberapa jenis dan salah satunya adalah low-fidelity wireframe, seperti yang sudah saya jelaskan sebelumnya, untuk membuat wireframe maka kita hanya bermodalkan pensil dan juga kertas atau buku gambar sederhana.

Pada lembaran tersebut kita mulai membuat sketsa layout dari aplikasi dan website yang akan dikerjakan, kita hanya perlu fokus pada inti konten dari projek kita atau biasa disebut dengan minimum viable product (MVP).
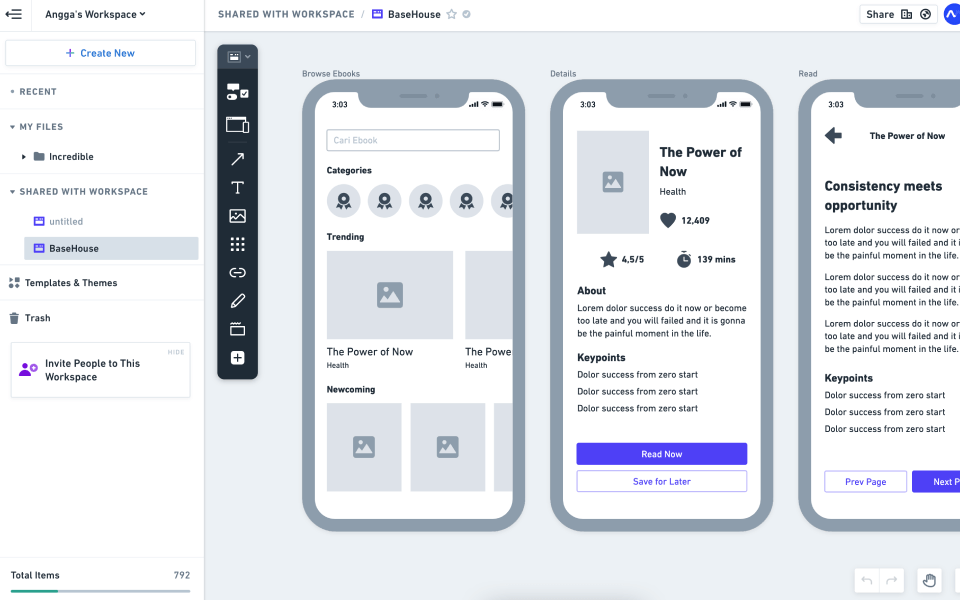
High-Fidelity Wireframe
Apabila kita ingin melewatkan pembuatan low-fidelity wireframe pada buku gambar, maka kita bisa juga langsung membuat high-fidelity wireframe menggunakan software design yang tersedia untuk ui ux designer.
Pada software tersebut kita mendesain beberapa halaman inti dari projek yang kita kerjakan, benefit utamanya menggunakan software dan membuat wireframe secara digital adalah kita tidak perlu menghabiskan banyak kertas atau buku gambar.
Rekomendasi tools untuk membuat Wireframe
Membuat wireframe versi digital dapat kita capai dengan mudah dikarenakan sudah banyak sekali software yang dapat kita gunakan sebagai ui ux designer atau developer, di antaranya dapat digunakan secara gratis dan berbayar.
Whimsical
Web apps favorite saya yang satu ini adalah Whimsical dalam mendesain wireframe mobile app dan website. Saya suka karena tidak perlu download dan install, hanya perlu buka website Whimsical lalu sign up dan kita sudah siap mendesain wireframe.

Whimsical juga menyediakan banyak komponen yang siap kita gunakan sehingga tidak perlu didesain dari awal lagi untuk menghemat waktu dan tenaga.
Miro
Selain mendesain wireframe, terkadang kita juga perlu mencoret-coret untuk memberikan informasi tambahan pada wireframe tersebut, oleh karena itu Miro sangat cocok digunakan untuk berkolaborasi dengan designer dan developer lainnya dalam proses pembuatan wireframe.
Kesimpulan pembuatan sebuah Wireframe
Apabila kita ingin menciptakan aplikasi dan website yang user-friendly, maka langkah pembuatan wireframe ini jangan pernah kita lewatkan, karena ketika melakukan proses desain wireframe kita akan menemukan banyak ide yang bisa digunakan pada aplikasi dan website kita. Terima kasih dan semoga bermanfaat ya.
