Tutorial Membuat UI Design Homepage untuk Aplikasi Booking Tiket Film
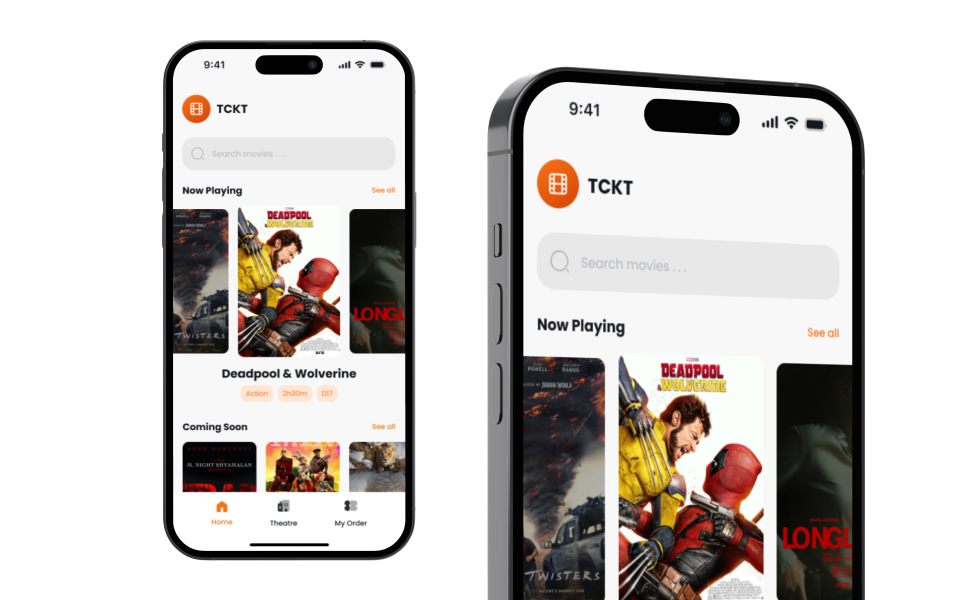
Halo semua 👋🏻. Di tutorial ini, kita akan sama-sama belajar cara membuat homepage booking tiket film. Pada tutorial ini kita akan menggunakan fitur dari Figma yaitu auto layout. Mengapa membuat homepage terlebih dahulu? Homepage pada aplikasi booking tiket film penting karena memberikan kesan pertama, memudahkan pencarian film dan bioskop, menampilkan film populer dan promo, serta mengarahkan pengguna untuk segera memesan tiket. Yuk kita mulai desainnya! 1. Memilih Frame Frame yang digunakan pada desain ini yaitu menggunakan template iPhone 14 & 15 pro dengan ukuran 303x852 pixels. Untuk warna background pada frame menggunakan warna #F8F8F9 2. Membuat Header Logo Buatlah lingkaran menggunakan tools ellips (menekan huruf “O” pada keyboard). Beri ukuran 48 px. Setelah itu beri warna dengan menggunakan gradient dan memberi warna yang sudah tertera pada gambar di atas. Untuk ikonnya, aku menggunakan plugin dari Figma yaitu Iconify dan cari ikon dengan kata kunci antara lain “movie”, “cinema”, dan “film”. Ukuran ikonnya 28 px Kemudian select kedua object dan beri align horizontal centers dan align vertical centers dan kedua object tekan Ctrl+G pada keyboard untuk digabungkan menjadi satu. Dan beri nama layer menjadi “icon”. Buatlah teks dengan menggunakan typeface Poppins ukuran 20 pts dan menggunakan tipe bold. Kemudian select layer teks dan letakan di samping kanan layer “icon”. Dan select keduanya dan beri auto layout lalu ubah opsi Horizontal gap between items: 10px 3. Membuat Search Bar Membuat search bar kita akan menggunakan auto layout. Berikut langkahnya: Masukkan ikon search tipe outline dari Iconsax ukuran 24px.Buat teks “Search movies . . .” = Poppins, Regular, 14, warna #B2B5BA kemudian letakan di samping kanan ikon searchSelect teks “Search movies. . . “ dan ikon search dan jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:Gap between items: 12pxAlign leftHorizontal padding: 14pxVertical padding: 16pxRezize search bar dengan width: 361px, height: 58px, dan ubah corner radius: 20Beri warna fill #E8E8E8 4. Membuat desain container “Now Playing” Buat teks “Now Playing” = Poppins, bold, 16, warna #13181DBuat teks “See all” = Poppins, medium, warna #F97316 kemudian letakan di sebelah kanan teks “Now Playing”Select kedua teks dan jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:Gap between items: AutoAlign: middleSelect objek lalu ubah size width: 361px Untuk gambar poster film, kita akan mengambil 3 poster film. Pada kasus ini kita akan mengambil poster film Twisters, Deadpool & Wolverine, dan Longlegs . Berikut langkahnya: Letakan poster film Twisters dengan size width: 165px, height: 245px, ubah corner radius: 10Letakan poster *film *Deadpool & Wolverine di samping kanan poster film Twisters dengan size width: 173px, height: 257px, ubah corner radius: 10Letakan poster *film *Longlegs di samping kanan poster film Deadpool & Wolverine dengan size width: 165px, height: 245px, ubah corner radius: 10Select ketiga film poster dan jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi: Untuk membuat movie title dan kategori chip akan dijadikan auto layout, Berikut langkahnya: Buat teks “Deadpool & Wolverine” = Poppins, bold, 20, warna #13181DUntuk kategori chip, ikurin langkahnya:Buat teks “Action” = Poppins, regular, 12, warna #F97316Select teks “Action” dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:Align centerHorizontal padding: 8pxVertical padding: 4pxBeri warna fill #FFE5D3Buatlah yang sama pada teks “2h30m”, dan “D17”Letakan chip “2h30m” di samping kanan chip “Action”Letakan chip “D17” di samping kanan chip “2h30m”Select ketiga chip dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:Gap between items: 8pxLetakan kategori chip dibawah teks movie title, kemudian select teks movie title dan kategori chip dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:Gap between items: 8pxAlign center Letakan teks “Now Playing”, “See all” di atas, poster film di bawahnya, dan movie title, kategori chip di bawah poster film. Kemudian select ketiganya dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi: Gap between items: 16pxAlign center 5. Membuat desain container “Coming Soon” Buat teks “Coming Soon” = Poppins, bold, 16, warna #13181DBuat teks “See all” = Poppins, medium, warna #F97316 kemudian letakan di sebelah kanan teks “Now Playing”Select kedua teks dan jadikan ke auto layout (Shift+A pada keyboard) lalu ubah opsi:Gap between items: AutoAlign: MiddleSelect objek lalu ubah size width: 361px Lalu untuk movie card ini pertama taruh gambar poster film dengan ukuran yang sudah ditentukan pada kasus ini kita akan mengambil poster film Trap, Borderlands, dan Mufasa: The Lion King. Berikut langkahnya: Masukkan poster film Trap dengan size width: 125px, height: 188px, ubah corner radius: 10Di bawahnya letakan teks “Trap” = Poppins, semibold, 14, warna #13181DDi bawah teks “Trap” buatlah kategori chip yang langkahnya sama seperti membuat di desain container “Now Playing”Select tiga kategori chip dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi:Ubah direction: wrapHorizontal gap between items: 8pxVertical gap between items: 8pxUbah size width: 125pxBuatlah yang movie card sama pada film Borderlands dan **Mufasa: The Lion King Movie card yang sudah dibuat, select ketiga card ini di-select lalu dijadikan ke auto layout lalu ubah opsi: Horizontal gap between items: 16pxAlign: left Akhirnya select “Coming Soon” dan movie card dan jadikan auto layout (Shift+A pada keyboard) lalu ubah opsi: Vertical gap between items: 16pxAlign: Top left 6. Membuat Navigation Bar Dalam membuat navigation bar, ikuti langkah-langkah berikut: Masukkan ikon home, buildings, dan ticket. Ikon ini dapat diambil dari Iconsax dari community Figma.Berikan teks informasi di bawah ikon:Pada ikon home beri teks “Home” = Poppins, medium, 12, warna #F97316pada ikon buildings beri teks “Theatre” = Poppins, medium, 12, warna #13181DPada ikon ticket beri teks “My Order” = Poppins, medium, 12, warna #13181DPada ikon home dan teksnya beri warna yang sudah ditentukan di gambarSelect setiap ikon dan teks, dijadikan auto layout dan ubah opsi:Vertical gap between items: 4pxAlign: top centerSelect ketiga object lalu dijadikan auto layout dan atur jaraknya sesuai tertera pada gambar jangan lupa beri warna filling yaitu warna putih.Atur size navigation bar sesuai dengan gambar. 7. Menyusun desain-desain komponen Setelah komponen-komponen sudah dibuat, waktunya menyusun menjadi homepage, dimulai dari Header logo —>Search bar—>Now Playing—>Coming Soon—>Navigation bar. Tiap komponen jangan lupa diberi jarak sesuai dengan gambar di atas. Result Nice! Dengan mengikuti step by step, akhirnya kamu berhasil membuat homepage untuk booking tiket film. Good job!!! Kesimpulan Pembuatan desain homepage untuk aplikasi booking tiket film, penting untuk memberikan kesan pertama yang menarik, memudahkan navigasi dan pencarian film, menampilkan film yand sedang ditayang dan mengarahkan pengguna untuk segera memesan tiket. Juga dalam mendesain menggunakan auto layout di Figma memungkinkan desainer untuk membuat desain yang responsif dan mudah disesuaikan, memastikan elemen-elemen UI tetap rapi dan terorganisir dengan baik di berbagai ukuran layar. Mau belajar lebih dalam mengenai UI Design? Yuk belajar UI Design bersama BuildWithAngga dan cek kelas-kelas terbarunya! Kredit Asset poster film diambil dari IMDb https://www.imdb.com/title/tt6263850/mediaviewer/rm136803841/?ref_=tt_ov_ihttps://www.imdb.com/title/tt12584954/mediaviewer/rm3285740033/?ref_=tt_ov_ihttps://www.imdb.com/title/tt23468450/mediaviewer/rm800947457/?ref_=tt_ov_ihttps://www.imdb.com/title/tt26753003/mediaviewer/rm933197569/?ref_=tt_ov_ihttps://www.imdb.com/title/tt4978420/mediaviewer/rm2581545217/?ref_=tt_ov_ihttps://www.imdb.com/title/tt13186482/mediaviewer/rm1126268417/?ref_=tt_ov_i

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar