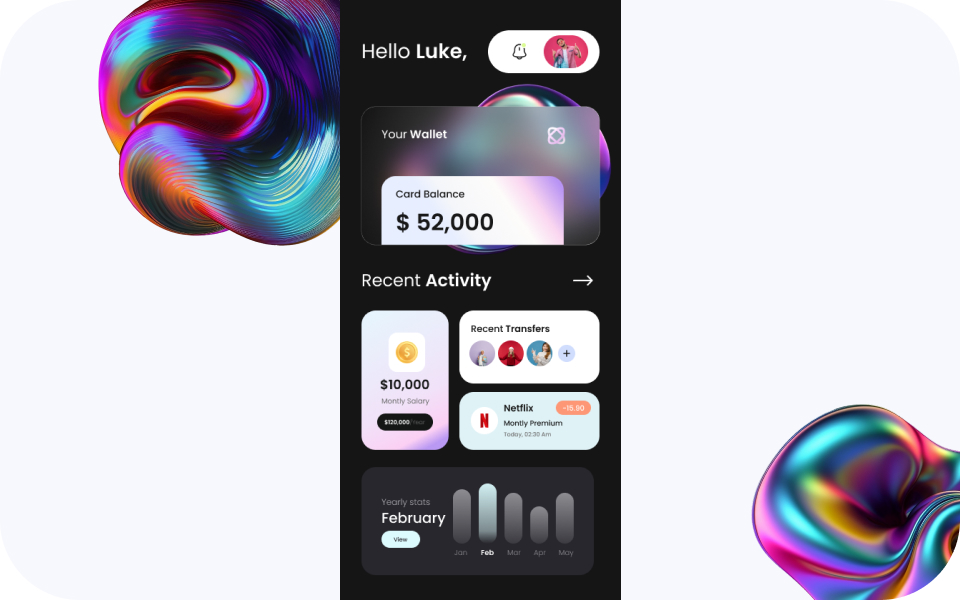
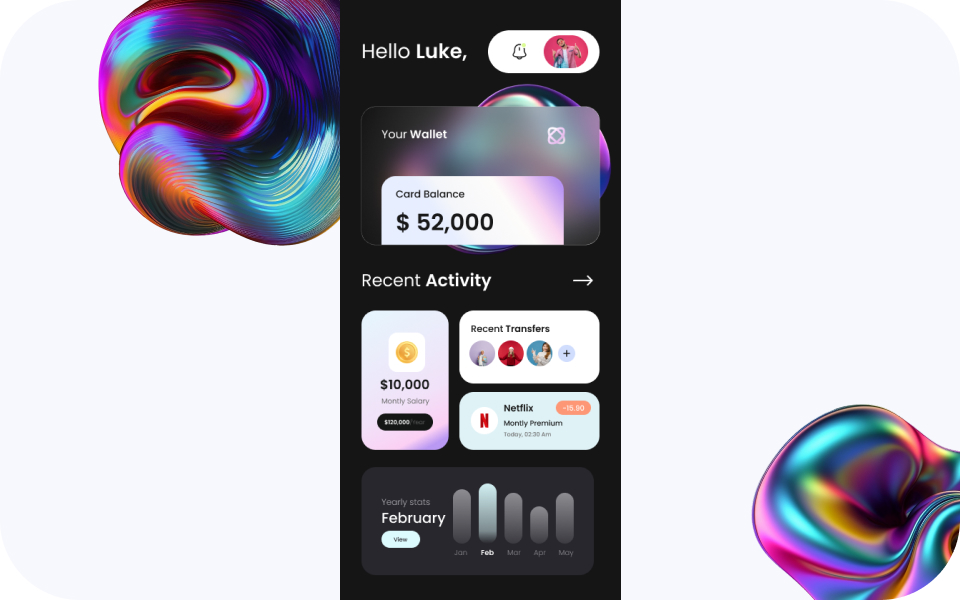
Dalam era digital yang terus berkembang, saat ini desain antarmuka pengguna (UI) dan pengalaman pengguna (UX) memainkan peran penting dalam menentukan keberhasilan suatu aplikasi atau situs web. Salah satu tren yang semakin populer dan memberikan dampak besar adalah penggunaan elemen 3D.

Elemen 3D tidak hanya menambah dimensi visual yang menarik, tetapi juga meningkatkan interaksi dan keterlibatan pengguna. Dengan teknologi yang semakin canggih, elemen 3D kini lebih mudah diimplementasikan dan diakses, membuatnya menjadi pilihan favorit bagi designer yang mau memberikan pengalaman yang lebih realistis dan mendalam.
Pada artikel ini kita akan membahas kenapa kita butuh elemen 3D dalam desain UI/UX, manfaat yang bisa diperoleh dari menggunakan 3D elemen serta plugin Figma 3D gratis yang bisa kamu pakai dalam desainmu!
Kenapa Kita Harus Pakai Element 3D dalam Desain UI/UX Kita?
Apa yang dimaksud dengan Element 3D?
Elemen 3D dalam desain UI/UX mengacu pada penggunaan objek tiga dimensi yang dapat memberikan dimensi tambahan pada tampilan antarmuka pengguna. Elemen ini bisa berupa model 3D, animasi, atau efek yang memberikan ilusi kedalaman dan realisme yang tidak bisa dicapai dengan desain 2D 🤩

Lalu Apa Alasan Kita untuk Menggunakan Element 3D Tersebut?
- Meningkatkan Keterlibatan Pengguna
- Interaksi Lebih Menarik: Elemen 3D membuat UX lebih interaktif dan menarik. Misalnya, model produk 3D yang bisa diputar dan dilihat dari berbagai sudut dapat membuat user lebih tertarik dan terlibat.
- Visualisasi Lebih Realistis.
- Detail yang Lebih Menarik: Elemen 3D memungkinkan detail yang lebih baik dan kompleks dibandingkan dengan elemen 2D. Ini sangat berguna dalam aplikasi seperti arsitektur, desain produk, atau e-commerce, di mana pengguna perlu melihat objek secara detail.
- Estetika dan Daya Tarik Visual
- Desain Lebih Modern dan Menarik: Elemen 3D dapat memberikan tampilan yang lebih modern dan inovatif, menarik perhatian dan memberikan kesan profesional pada aplikasi atau situs web.
Plugin 3D Element Figma yang Dapat Kamu Pakai Gratis!
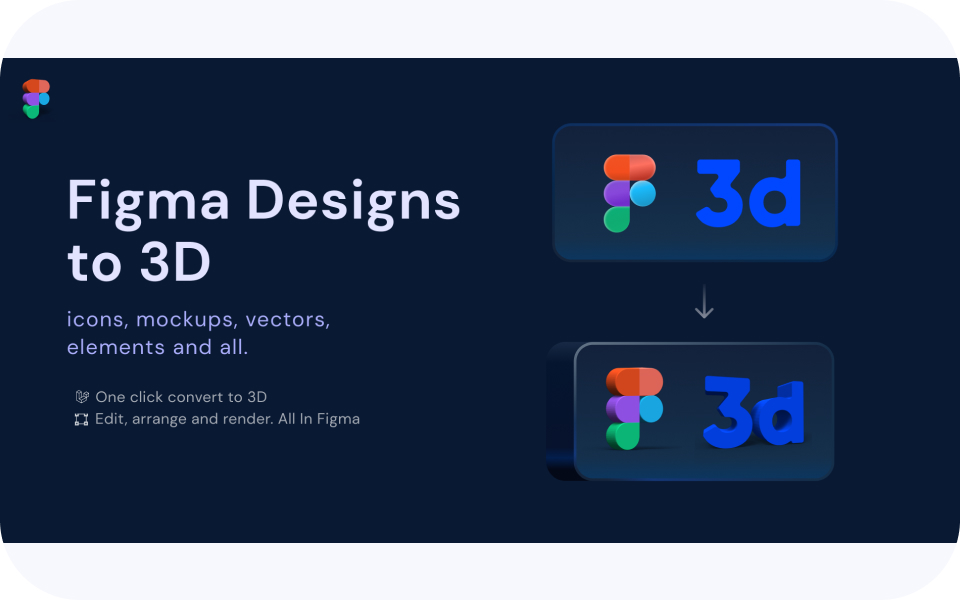
- Fig3D

Plugin ini memungkinkan desainer membuat elemen 3D langsung dalam Figma tanpa perlu alat tambahan. Fig3D menggunakan real-time editing, kamu dapat melihat perubahannya langsung. Fig3D kompatibel dengan fitur asli Figma, sehingga integrasi dengan proyek yang sudah ada berjalan mulus.
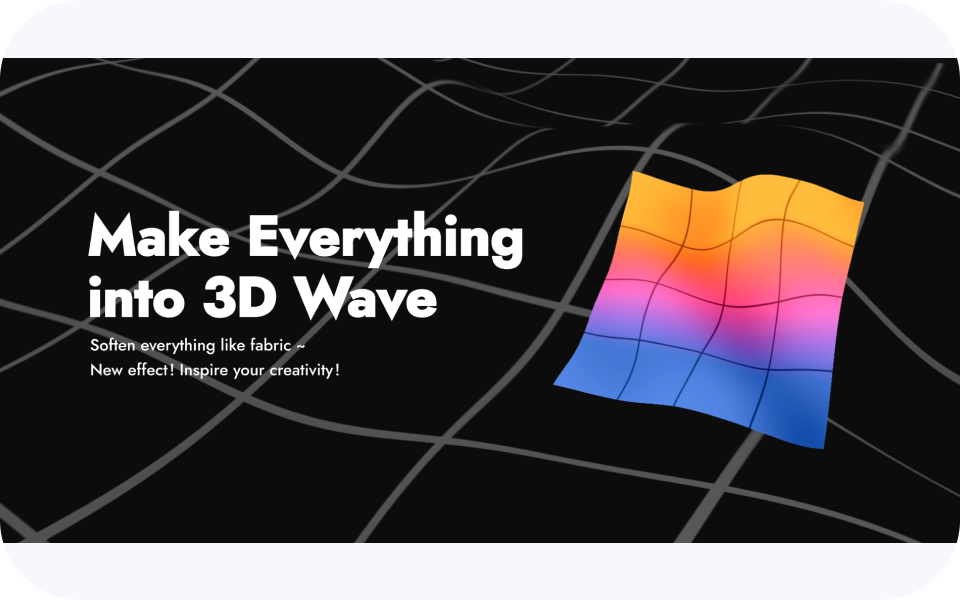
- 3D Wave

3D Wave memungkinkan pembuatan efek gelombang 3D yang menarik dan dinamis. Kamu dapat menyesuaikan parameter seperti frekuensi, amplitudo, dan warna untuk menciptakan efek unik. Dirancang untuk integrasi mudah, 3D Wave berfungsi dengan desain Figma yang sudah ada tanpa memerlukan penyesuaian besar.
Waitt… Sebelum lanjut, kira-kira kamu tau gak bedanya 3D Design dan Flat Design?
Kalau 3D Desain itu:
- Dimensi: Menampilkan elemen dengan kedalaman dan volume, menciptakan kesan realistis.
- Fokus: 3D Design memberikan pengalaman yang terasa nyata dan visualisasi detail, sering digunakan untuk produk kompleks atau estetika modern.
Sedangkan Flat Design:
- Dimensi: Elemennya flat, tanpa kedalaman, mengandalkan warna, bentuk, dan tipografi.
- Fokus: Flat Design menyederhanakan tampilan, memprioritaskan kejelasan dan minimalis. Ideal untuk UI/UX yang mementingkan kemudahan penggunaan dan kecepatan loading.
Nah sudah tau kan bedanya 3D Design dan Flat Design? Yuk lanjut 😄
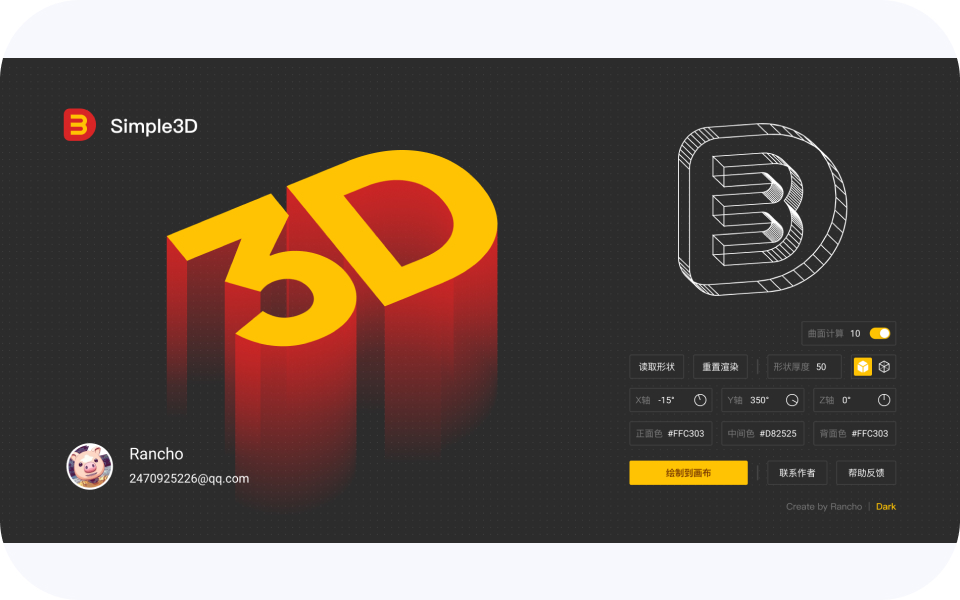
- Simple 3D

Simple 3D menawarkanmu interface yang mudah digunakan untuk menciptakan elemen 3D dasar dengan cepat dan efisien tanpa proses yang rumit. Selain itu, Simple 3D ini ringan dan tidak membebani Figma, sehingga tetap menjaga kinerja yang optimal.
- Hologram Shape PNG Pack #2

Dalam Hologram Shape PNG Pack #2 ini menyediakan berbagai bentuk hologram dalam format PNG berkualitas tinggi yang siap digunakan. Grafiknya memberikan efek 3D dan holografis yang menarik, dan dapat diimpor ke dalam proyek Figma dengan mudah tanpa perlu penyesuaian tambahan.
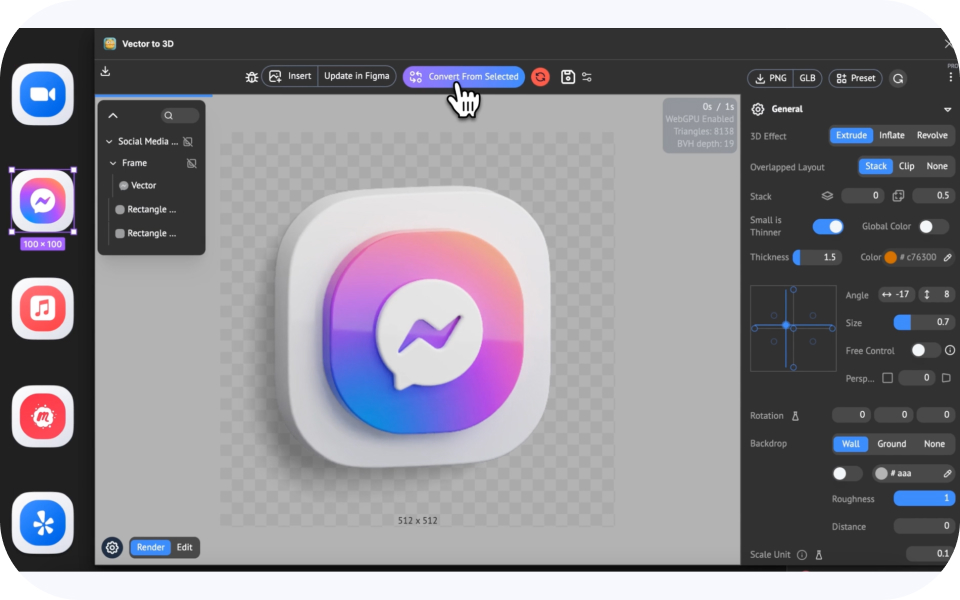
- Vector 3D

Vector to 3D memungkinkan kamu untuk konversi objek vektor 2D menjadi elemen 3D dengan pengaturan fleksibel seperti perspektif, kedalaman, dan sudut. Plugin ini mempertahankan kualitas vektor asli sambil menambahkan dimensi 3D, memudahkan pengeditan dan penyesuaian lebih lanjut.
Manfaat Elemen 3D dalam Desain UI/UX
Meningkatkan Estetika Desain:
- Memberikan kesa modern dan profesional pada desainmu, sehingga meningkatkan kredibilitas dan citra brand.
- Membedakan desain dari pesaingmu dengan menawarkan visual yang unik dan menarik.
Meningkatkan Pemahaman User:
- Menunjukkan hubungan antar elemen dengan lebih jelas, sehingga membantu pengguna dalam navigasi dan pengambilan keputusan.
Memperluas Chance Desain Lebih Menarik:
- Memungkinkan desainer untuk membuat elemen interaktif yang menarik, seperti tombol 3D, animasi, dan efek visual.
- Memberikan peluang untuk menciptakan pengalaman pengguna yang lebih personal dan imersif, seperti avatar 3D dan lingkungan virtual.
Penutup 💬
Elemen 3D dalam desain UI/UX memberikan banyak keuntungannya loh, seperti meningkatkan interaksi pengguna dan visualisasi yang lebih realistis. Kemajuan teknologi memudahkan implementasinya. Elemen 3D menjadi populer karena kebutuhan pasar akan pengalaman pengguna yang interaktif dan estetika modern.
Meskipun begitu, tentu ada tantangan dalam performa dan kompleksitas. Elemen 3D kasih banyak kelebihan, menjadikannya investasi yang worth it bagi desainer. Dengan pemahaman dan penggunaan yang efektif, desainer dapat menciptakan UI yang menarik secara visual dan memberikan UX yang keren.
Kamu bisa belajar lebih jauh tentang penggunaan 3D dalam desain UI/UX di kelas 3D BuildWithAngga dan bangun portfolio berkualitas! So, see you di kelas