
Dalam desain antarmuka pengguna (UI) aplikasi mobile, setiap layar memiliki peran dan fungsi yang penting untuk memandu pengguna dalam pengalaman penggunaan aplikasi. Dari screen pembuka yang memikat hingga layout data yang terstruktur dengan baik, setiap elemen berkontribusi untuk menciptakan keseluruhan pengalaman yang memuaskan bagi pengguna 🤗
Mari kita telusuri beberapa jenis layar yang umum ditemui dalam aplikasi mobile:
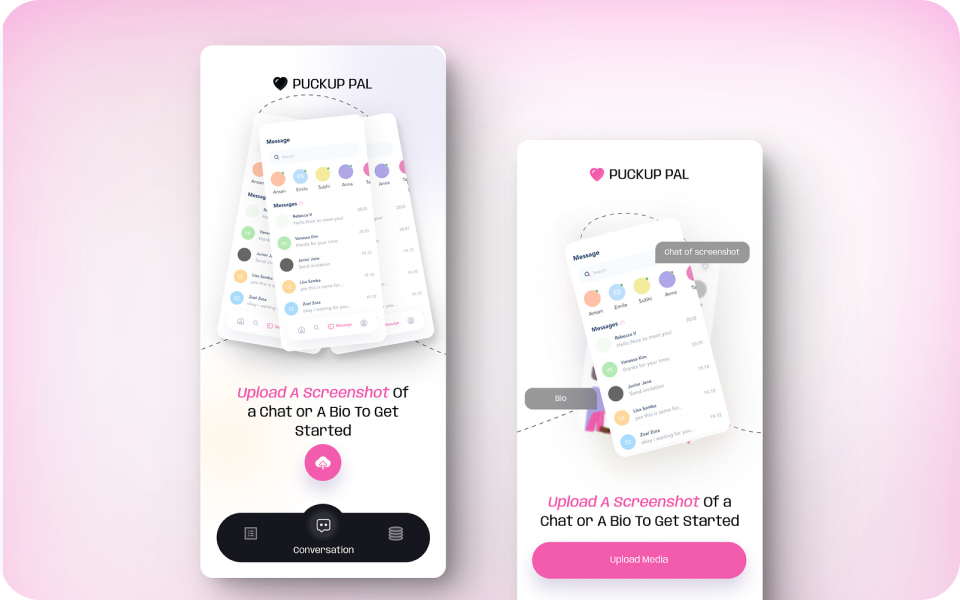
1. Splash Screen

Splash screen adalah layar pertama yang muncul ketika pengguna membuka aplikasi. Biasanya berisi logo atau nama aplikasi dengan latar belakang yang menarik.
Tujuan utamanya adalah memberikan kesan pertama yang kuat kepada pengguna dan memuat sumber daya awal yang diperlukan oleh aplikasimu!
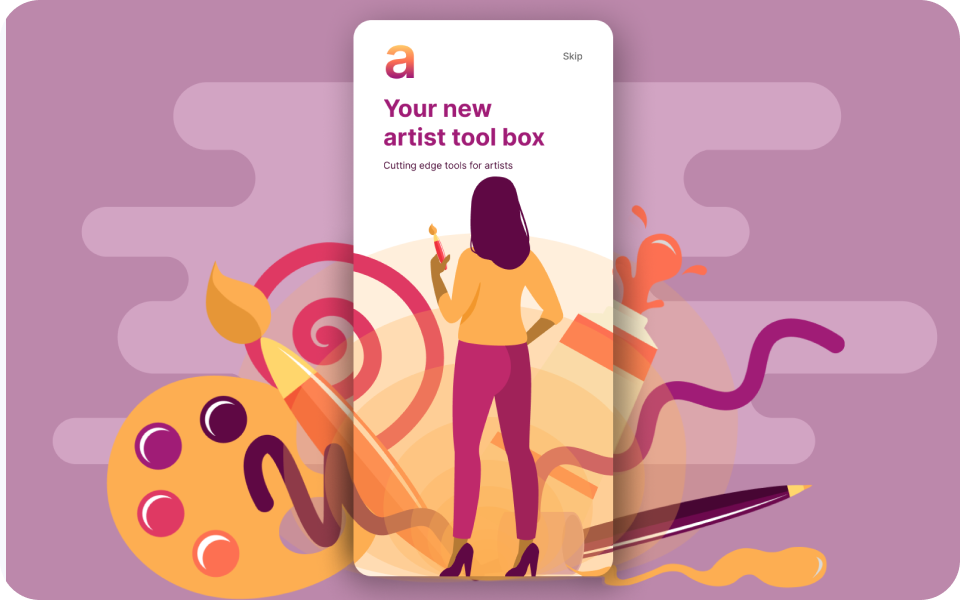
2. Onboarding Screen

Onboarding screen hadir untuk membimbing pengguna melalui fitur dan fungsi dasar aplikasi. Ini sering kali berupa serangkaian slide atau tampilan yang menjelaskan keuntungan dan cara penggunaan aplikasi. Onboarding screen membantu pengguna untuk lebih memahami cara kerja aplikasi sebelum mereka mulai menggunakannya secara aktif.
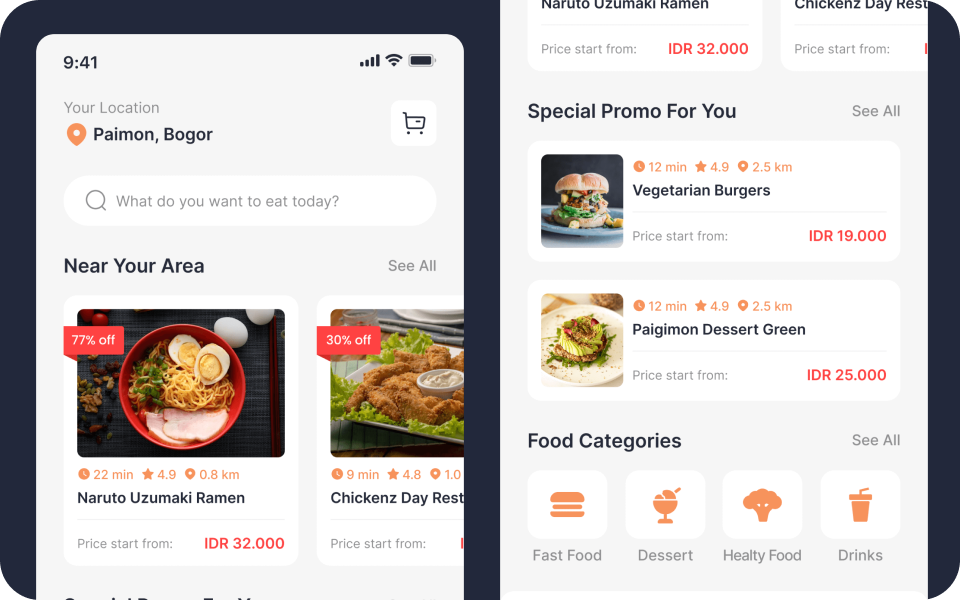
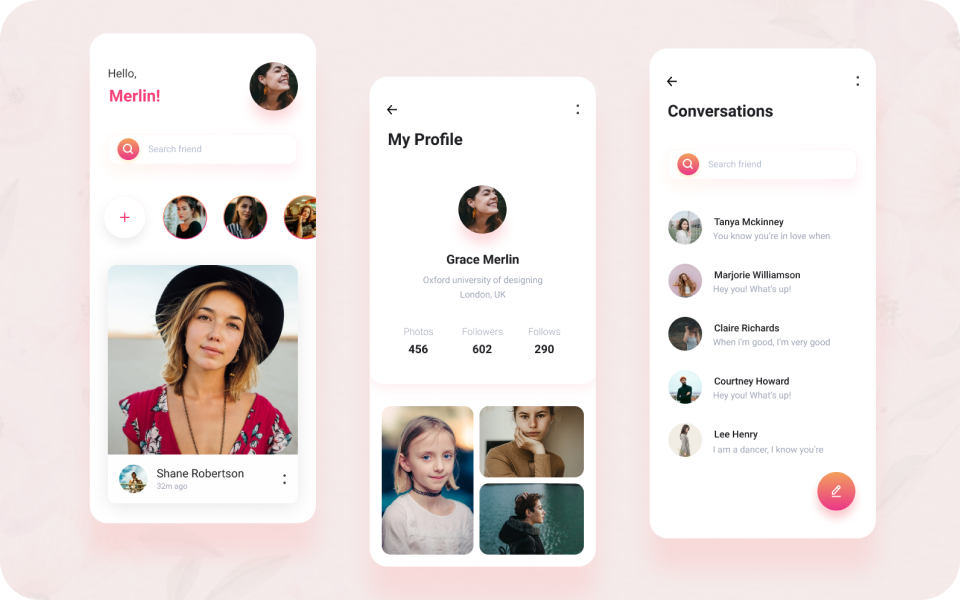
3. Home screen

Home screen adalah pusat navigasi utama dalam aplikasi. Ini menampilkan berbagai fitur dan konten yang tersedia, memungkinkan pengguna untuk dengan mudah mengakses bagian-bagian penting dari aplikasi. Home screen sering disesuaikan dengan preferensi pengguna atau menampilkan konten yang relevan berdasarkan aktivitas sebelumnya.
4. Profile Screen

Profile screen memungkinkan pengguna untuk mengelola informasi pribadi mereka dan menyesuaikan pengaturan akun. Dan ini biasanya berisi foto profil, informasi kontak, dan opsi untuk mengubah kata sandi atau preferensi pengguna lainnya. Profile screen penting untuk memungkinkan pengguna merasa terhubung secara personal dengan aplikasi!
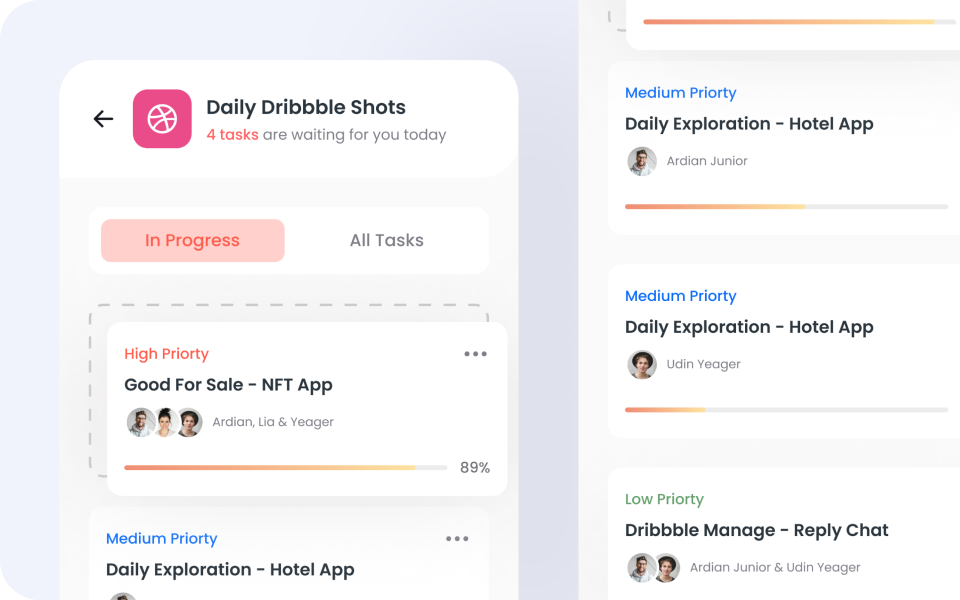
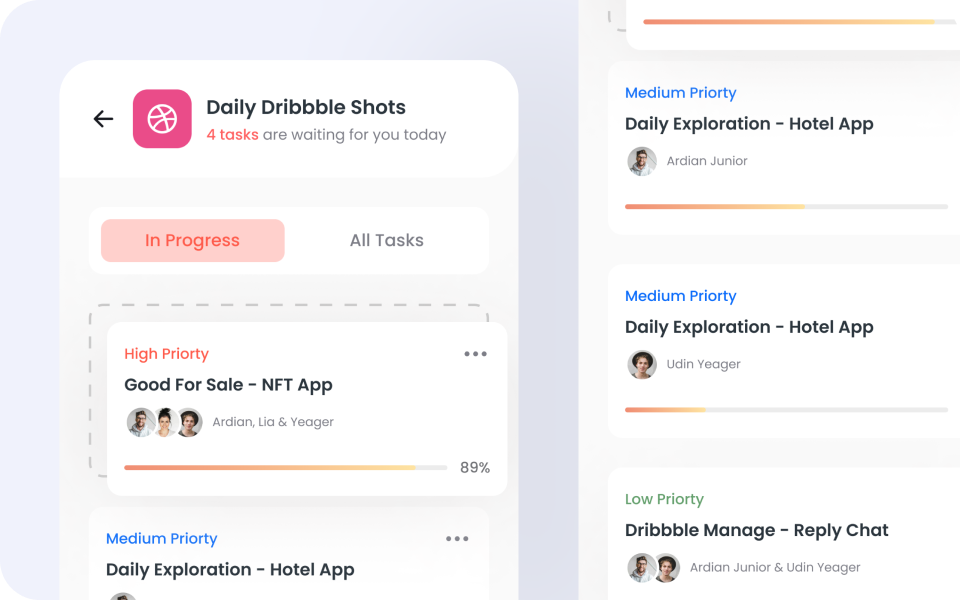
5. List Screen

List screen menampilkan data dalam format yang terstruktur, seperti daftar item atau konten yang dapat diurutkan atau difilter. Ini memungkinkan pengguna untuk dengan mudah menavigasi dan mencari informasi yang mereka perlukan. List screen sering digunakan untuk menampilkan daftar teman, pesan, produk, atau entitas lainnya dalam aplikasi.
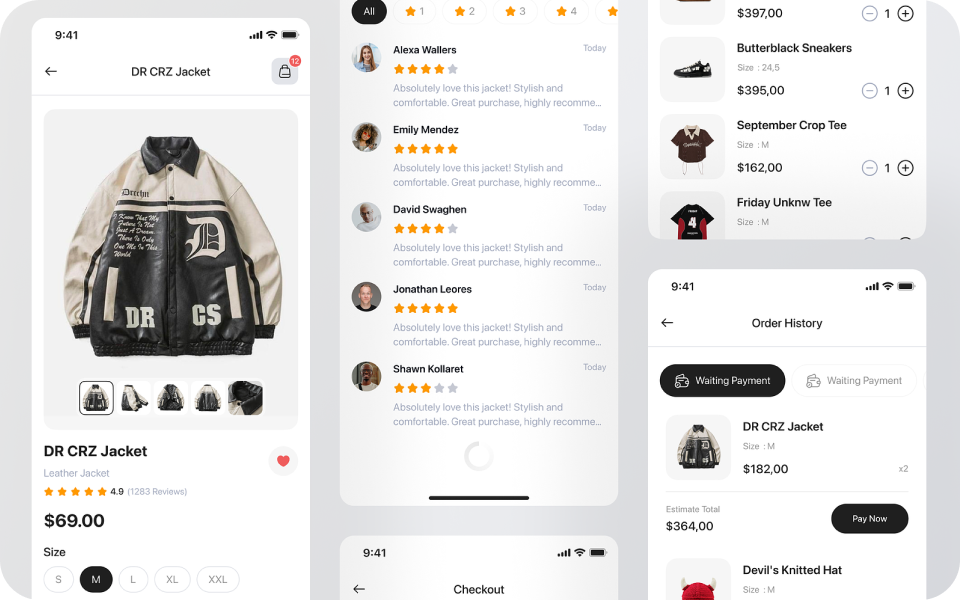
6. Detail Screen

Detail screen dalam UI aplikasi mobile adalah tampilan yang menyediakan informasi yang lebih rinci tentang item tertentu yang dipilih oleh pengguna dari daftar atau grid. Tujuan utama dari detail screen adalah untuk memberikan konteks dan detail tambahan tentang item yang sedang ditinjau, memungkinkan pengguna untuk mendapatkan pemahaman yang lebih mendalam atau melakukan tindakan tertentu.
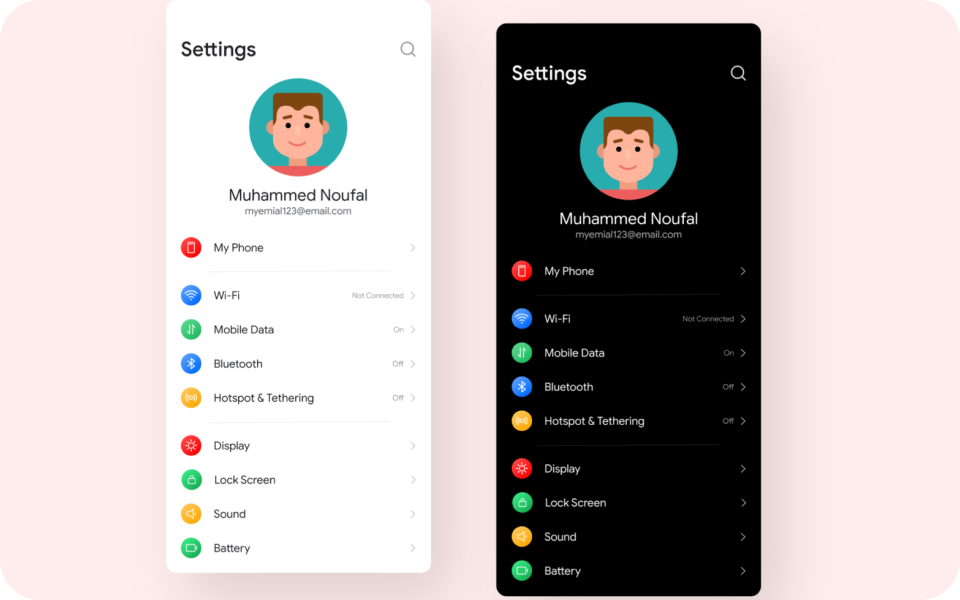
7. Settings Screen

Settings screen adalah salah satu layar yang memungkinkan pengguna untuk menyesuaikan berbagai pengaturan dan preferensi sesuai dengan kebutuhan mereka. Layar ini memberikan kontrol kepada pengguna atas berbagai fitur dan fungsi dalam aplikasi, memungkinkan mereka untuk mengubah konfigurasi sesuai dengan preferensi pribadi atau kebutuhan tertentu.
Kesimpulan
Sebagai kesimpulan, desain UI aplikasi mobile memainkan peran kunci dalam menciptakan pengalaman pengguna yang memuaskan dan intuitif. Dari splash screen yang menarik perhatian, list screen yang memudahkan pengguna dalam menemukan informasi hingga settings screen yang memungkinkan user menyesuaikan pengaturan sesuai kebutuhan mereka. Setiap elemen layar memiliki tujuan dan kontribusi yang penting dalam membentuk keseluruhan pengalaman pengguna yang positif. Masih banyak lagi loh screens dalam suatu aplikasi mobile!
Tertarik belajar UI/UX juga? Yuk gabung ke kelas-kelas UI/UX di BuildWithAngga! See you di kelas ya guys! 💫
