
Di era digital ini, memesan makanan online telah menjadi kebiasaan banyak orang! Hal ini membuka peluang bagi para pengusaha kuliner untuk menjangkau lebih banyak pelanggan melalui platform pemesanan makanan online.
Namun, di antara banyaknya platform yang tersedia, memiliki UI desain homepage yang berkualitas menjadi kunci untuk menarik perhatian pengunjung loh.
Homepage adalah halaman pertama yang dilihat pengunjung, dan desainnya harus mampu memberikan first impression yang positif dan mendorong mereka untuk menjelajahi lebih lanjut. Desain yang menarik dan informatif dapat membantu pengunjung menemukan menu yang mereka inginkan dengan mudah, membangun kepercayaan terhadap platform, dan pada akhirnya mendorong mereka untuk memesan makanan.

Pada artikel kali ini, kita akan belajar cara membuat UI desain homepage aplikasi order makanan. Penasaran gimana cara membuat tampilan UI seperti ini? Yuk belajar bareng ;)
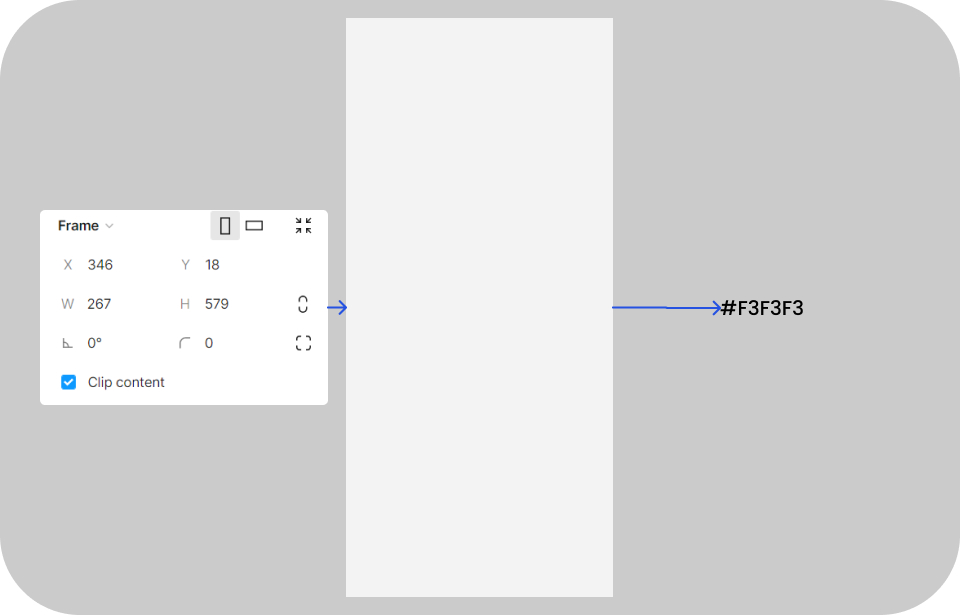
1. Siapkan Frame

Langkah pertama, siapkan frame dengan ukuran W: 267 dan H: 529 dengan warna #F3F3F3 yaa
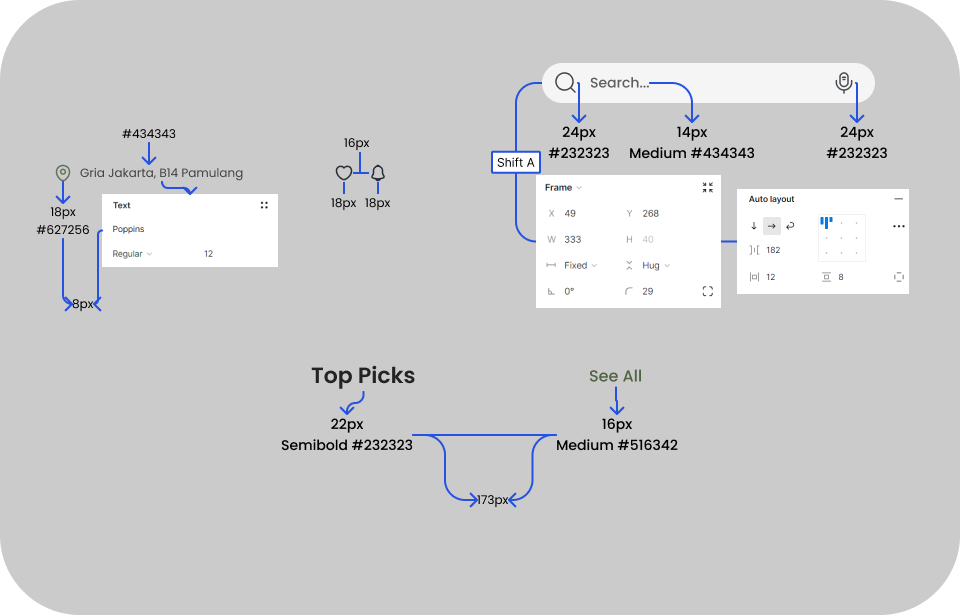
2. Siapkan Header, Search Bar dan Top Picks

Pada bagian atas desain, kamu bisa masukan informasi alamat rumah dan ikon “Favorite” dan “Notification”.
Buat “Search Bar” dengan mengikuti gambar di atas menggunakan auto layout. Masukan ikon search, kata “Search” dan ikon “Mic” lalu gabungkan dan jadi satu dalam bar.
Buat “Top Picks” untuk menu-menu andalan resto dan bisa kamu ikuti pengaturan di atas.
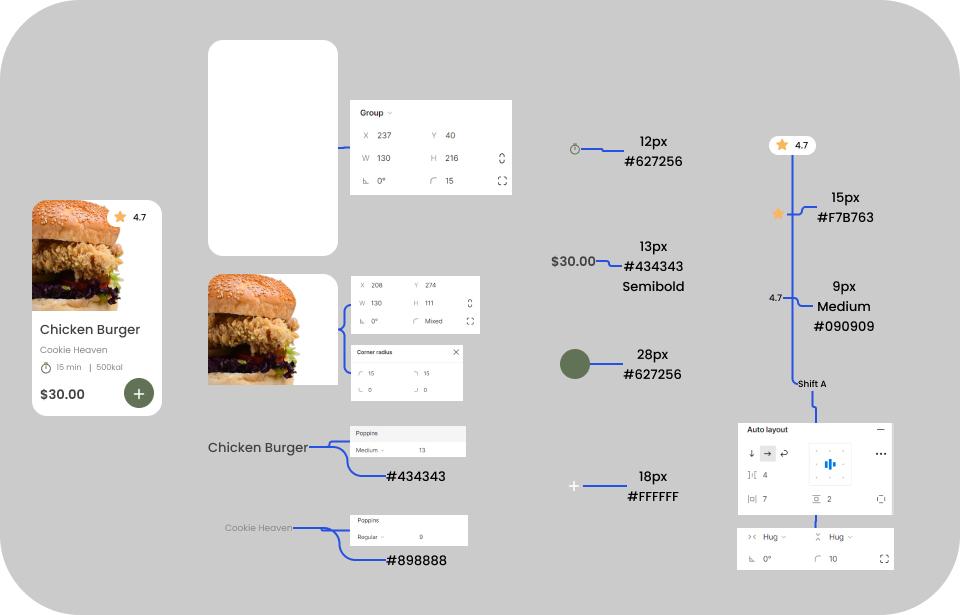
3. Desain Container “Top Picks”

Pertama, buat kotak dengan W: 130 dan H: 216 dan corner radius 15.
Lalu untuk image makanan, kamu insert dulu kotak yang lebih kecil berukuran W: 130 dan H: 111 dengan corner radius atas kanan-kiri 15, serta sisi bawah kanan-kiri 0.
Select kotak kecil tersebut dan masukan image makanan yang bisa kamu dapatkan dari unsplash 🙂
Untuk isi kotak pertama, kamu bisa ikuti untuk menu makanan, lokasi resto, harga dan rating makanan seperti panduan di atas.
Masukan “+” ke dalam circle sebagao button untuk menambahkan menu ke keranjang pembelian.

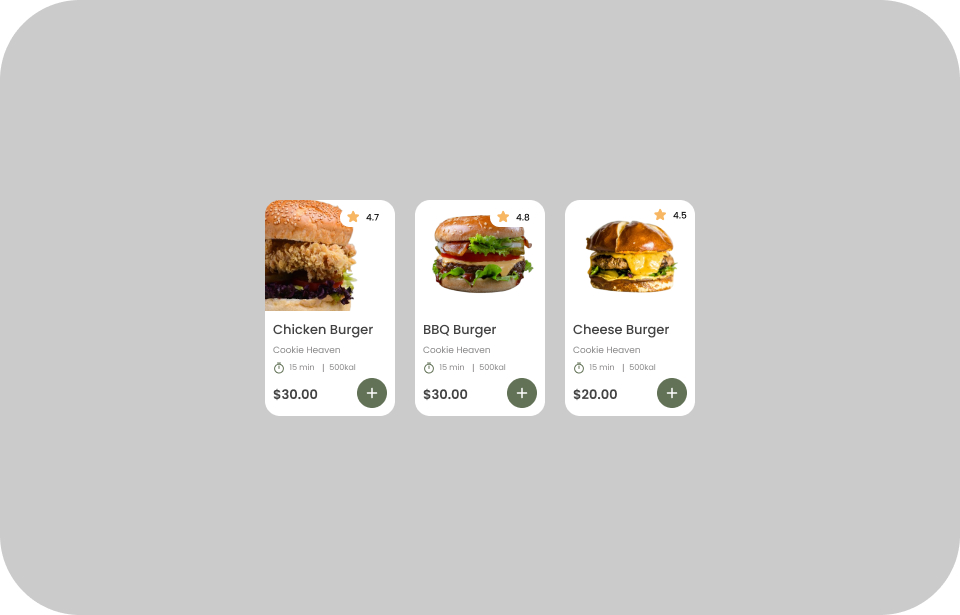
Ulangi hingga kamu membuat beberapa card menu makanan ya 😄
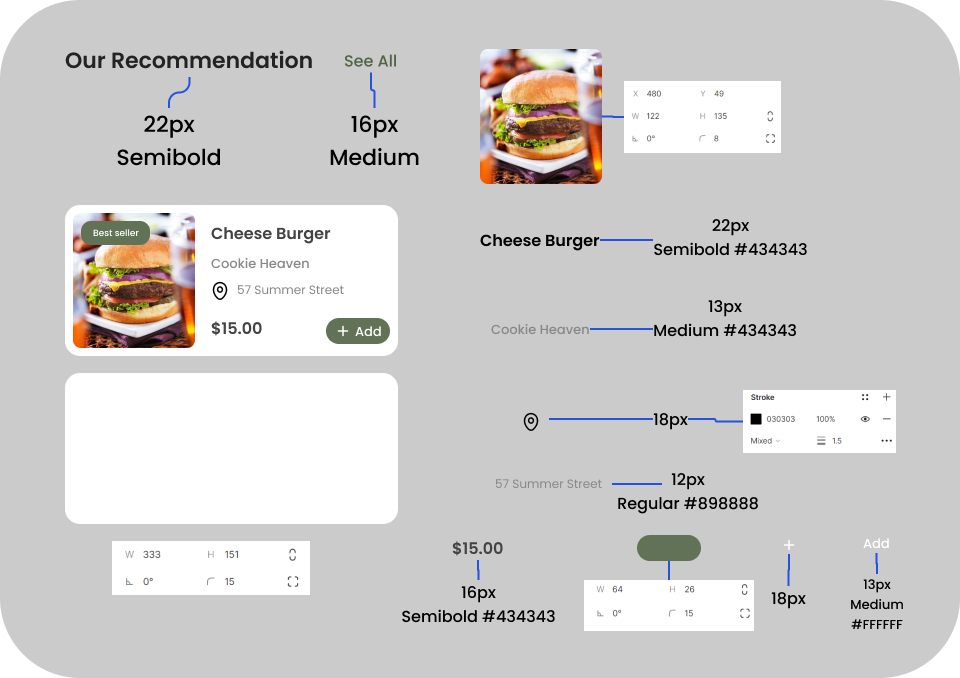
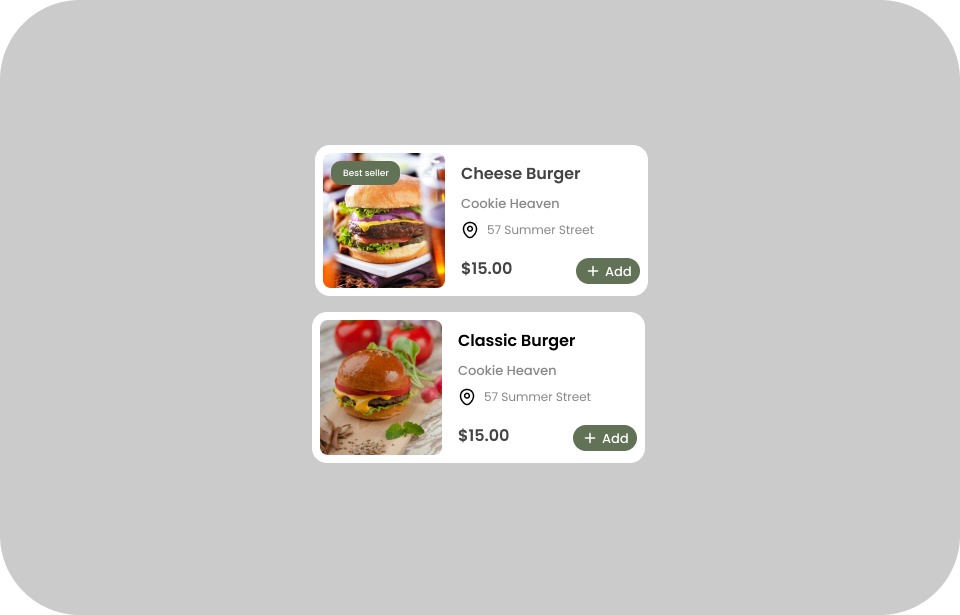
4. Container “Our Recommendation”

Untuk kontainer kali ini, buat rectangle warna #FFFFFF dengan H:333 dan W: 151 serta corner radius 15.
Buat lagi kotak yang lebih kecil untuk image makanan=
- W: 122 dan H: 135 dan corner radius 8
- Select kotak tersebut lalu masukan image makanan yang bisa kamu dapatkan di unsplash
Untuk informasi pendukung lain Card ini, kamu bisa masukan nama menu, nama resto, lokasi resto, harga dan button untuk menambahkan pesanan.

Ulangi sampai menjadi beberapa card untuk kontainer Our Recommendation 🎉
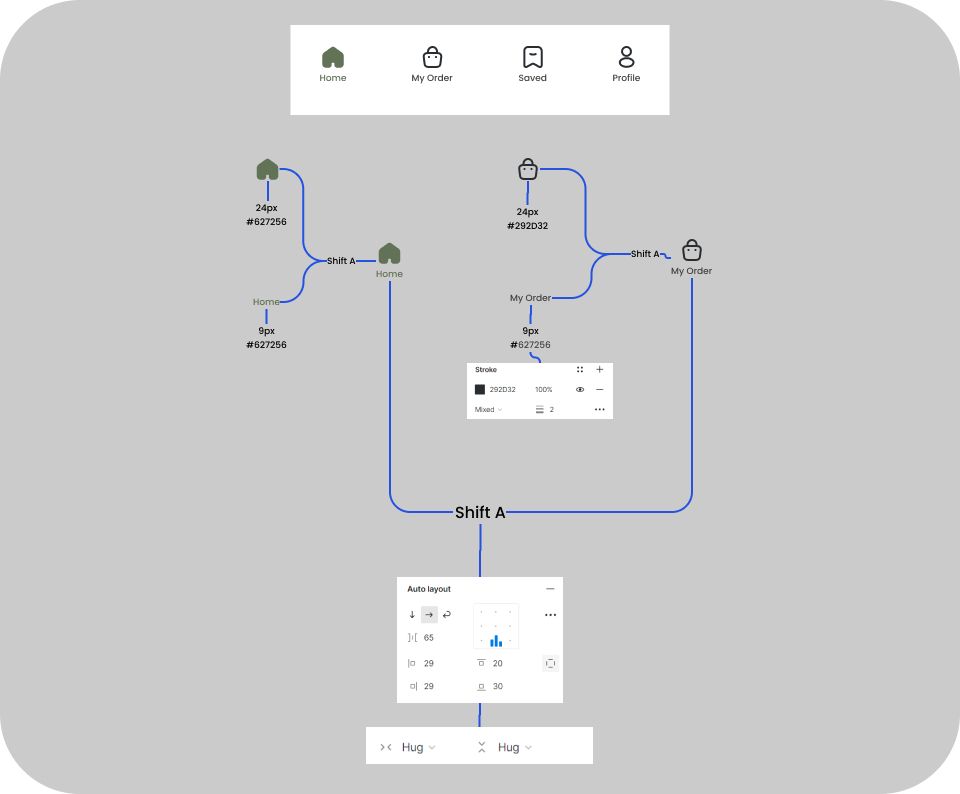
5. Membuat Bottom Navigation Bar

Cara membuat Button Navigation Bar yang mudah adalah sebagai berikut:
- Masukan icon “Home”, “Keranjang”, “Saved” dan “Profile”
- Tambahkan informasi ikon seperti di icon home, berikan teks “Home”; untuk icon keranjang tambahkan tulisan “My Order” dan begitu selanjutnya untuk ikon-ikon lain.
- Ubah warna icon home dengan #627256 untuk menandakan bahwa kamu sedang berada di page “Home”
- Untuk ukuran icon, kita pakai di ukuran 24px dan size untuk informasi ikon di 9px
- Select ikon dan nama ikon lalu Shift A untuk mengaktifkan auto layout. Atur jarak antar ikon dan nama ikon.
- Untuk warna ikon lain yang sedang tidak running, kamu bisa gunakan #292D32 yaa
- Setelah masing-masing ikon sudah di auto layout, select semua icon dan beri auto layout lagi dan atur jarak seperti gambar di atas.
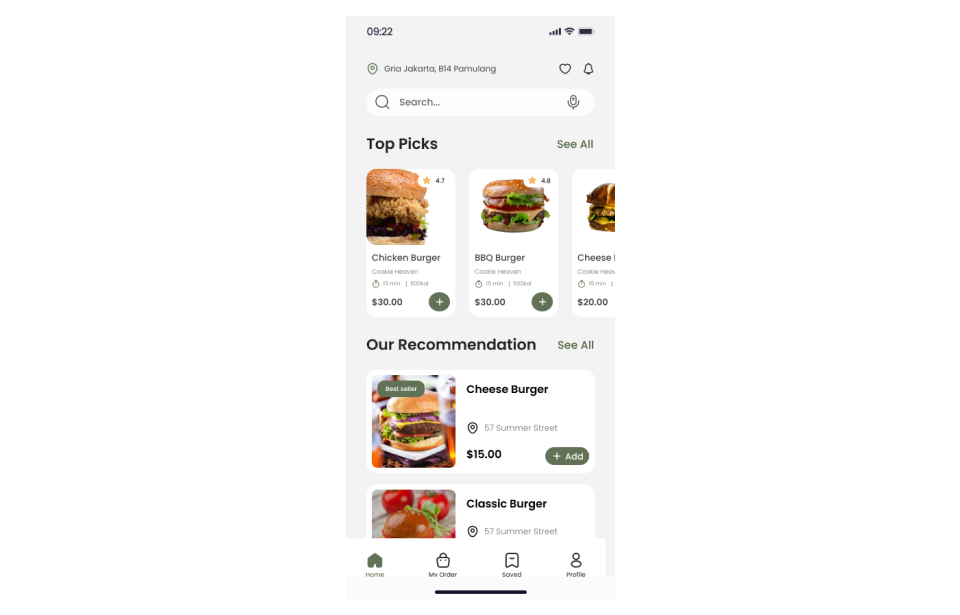
Finishing!

Masukan “Status Bar” di sisi paling atas desain dan “Home Bar” di bagian bawah desain 😄
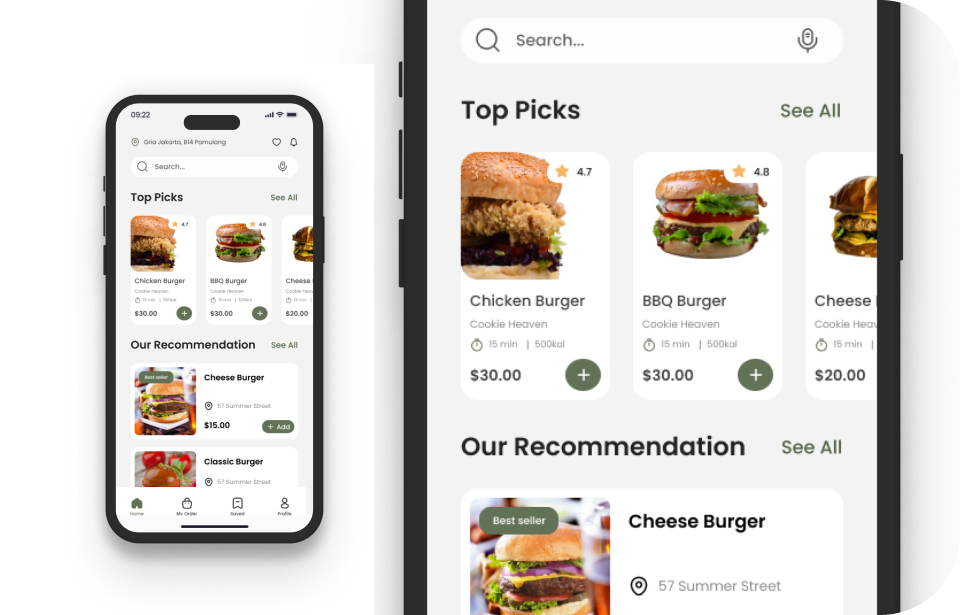
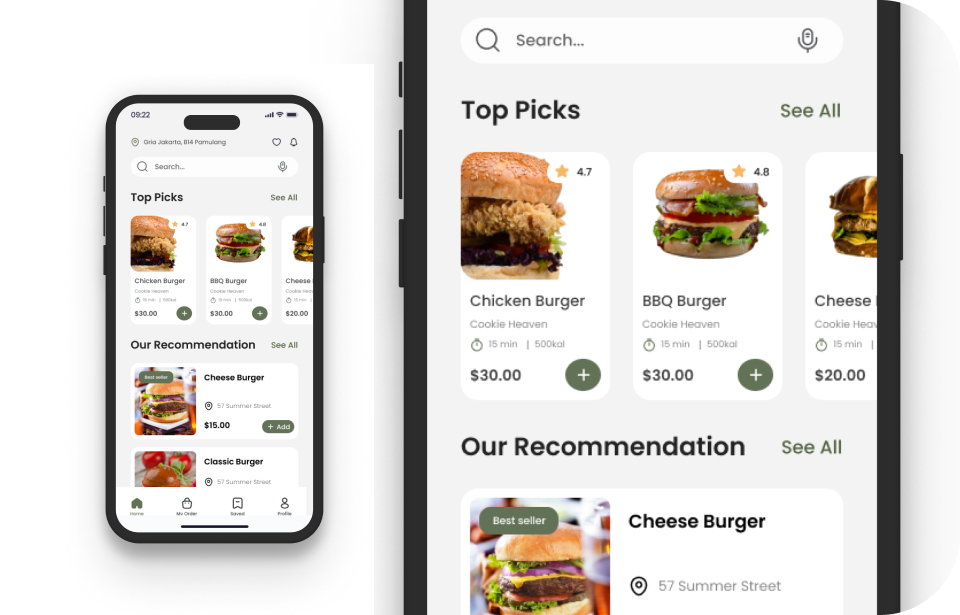
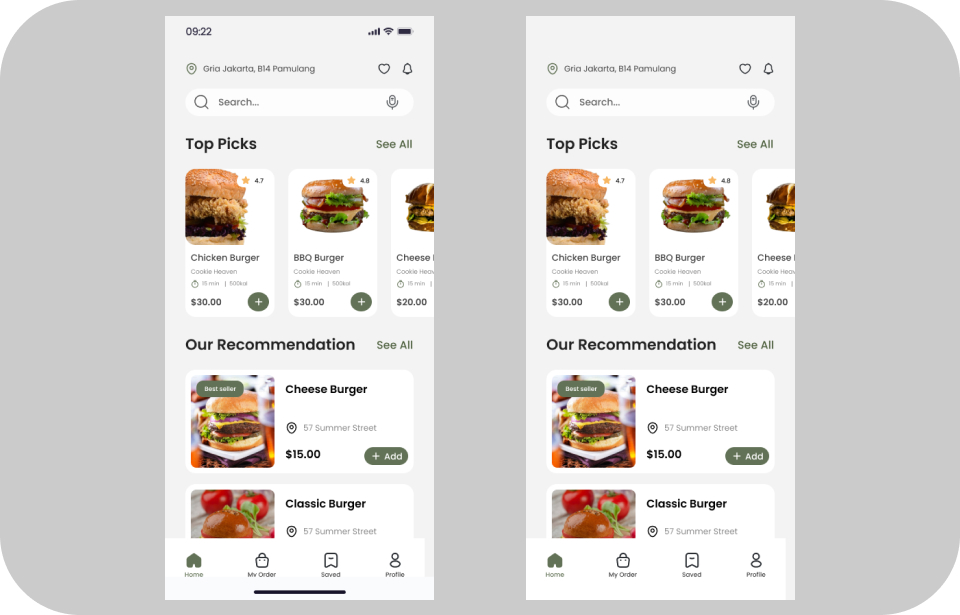
Result ✨

Selesai! Dengan mengikuti step-step di atas, kamu bisa membuat tampilan homepag untuk aplikasi order makanan 🤩
Dengan desain yang tepat, platform pemesanan makanan dapat meningkatkan brand awareness, meningkatkan konversi, dan membangun loyalitas pelanggan.
Yuk belajar UI/UX bersama di buildwithangga dan asah skill-mu!
Tips:
- Untuk aset image, kamu bisa dapatkan di unsplash
- Untuk aset icon, kamu bisa dapatkan di Iconsax
- Untuk aset Status Bar iPhone kamu bisa dapatkan di sini yaa
Goodluck! 🤩