Tutorial Figma Design Login Mobile App
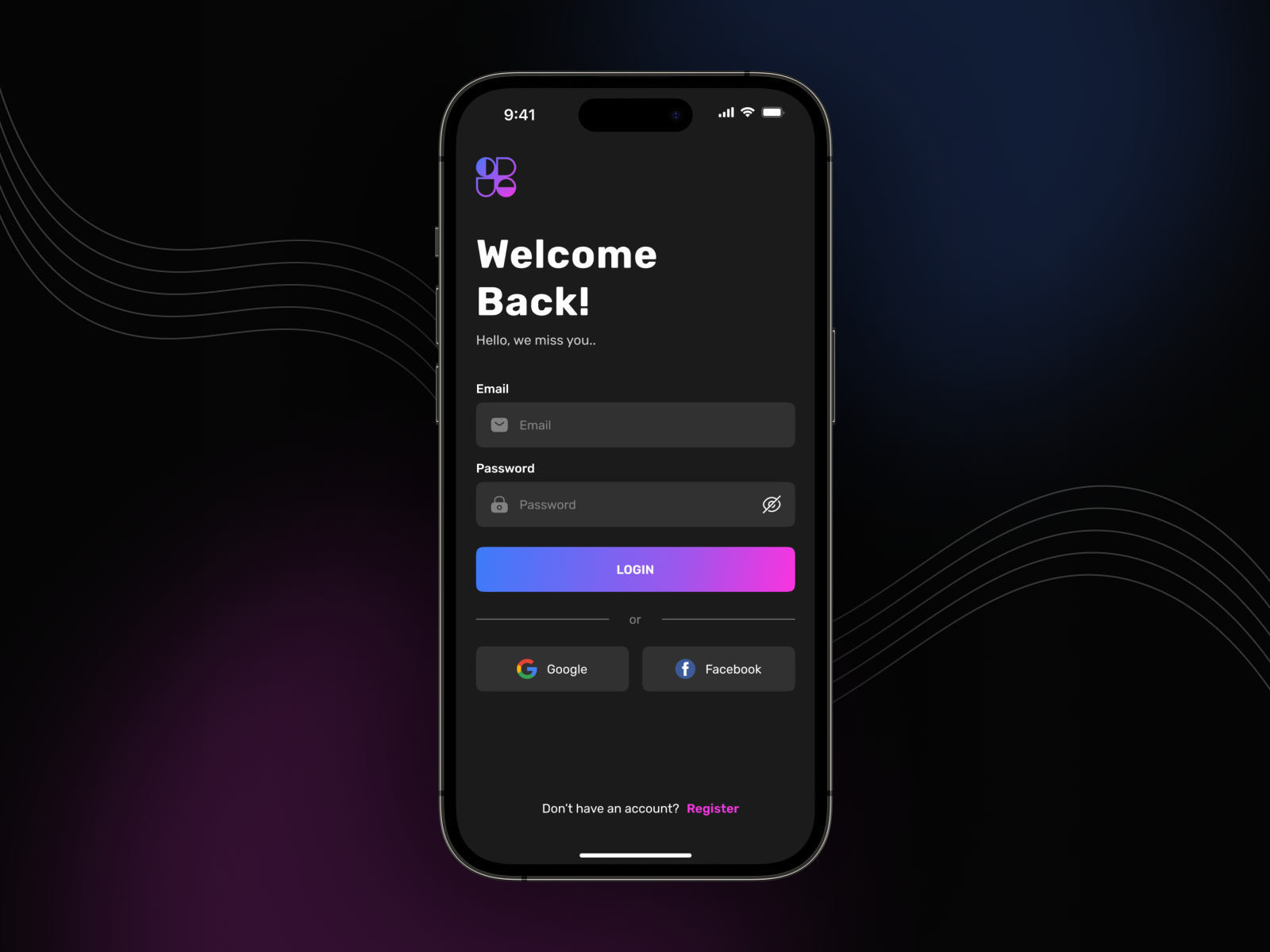
Hello, people with the spirit of learning. Sebagai seorang UI Designer saat mendesain sebuah aplikasi ataupaun sekedar eksplorasi, login screen merupakan salah satu screen yang pastinya harus kita desain setiap kita mendesain sebuah aplikasi. Tutorial Figma Design Login Mobile App Yuk, kita desain login screen sekarang. 1. Siapkan Frame Pengaturan frame untuk UI Design login screen Tambahkan frame dengan cara tekan F pada keyboard lalu pilih frame iPhone 14 Pro Max (430 ⨉ 932).Ubah nama frame menjadi “Login Screen”.Ubah warna Fill frame menjadi #1B1B1B.Tambahkan component Status Bar dan Home Indicator untuk mengetahui safe zone dari frame. Kalian dapat mendapatkan component tersebut pada Community di Figma dengan keyword iOS 16 UI Kit for Figma oleh Joey Banks. 2. Siapkan Asset Assets untuk UI Design login screen Untuk logo, kalian dapat mendapatkannya dengan menggunakan plugin Logoipsum.Untuk logo Google dan Facebook kalian dapat mendapatkannya dengan menggunakan plugin Iconify atau kalian juga bisa mencari di Community Figma.Untuk icon amplop, gembok, dan mata kalian dapat mendapatkannya di Community Figma dengan keyword iconsax. 3. Atur Logo Pengaturan logo pada UI Design login screen Taruh logo kedalam frame lalu ubah ukuran logo menjadi 48 ⨉ 48.Ubah tipe Fill warna logo menjadi Linear.Ubah warna dari kiri kanan #417AFA, #F436E0 dengan Opacity 100%.Taruh logo di atas kiri frame dengan jarak dari atas dari Status Bar 16 dan kiri 24. 4. Tambahkan Headline Pengaturan headline pada UI Design login screen Tambahkan text “Welcome Back!” ke dalam frame, lalu atur font menjadi Rubik, font weight Bold, font size 48, dan letter spacing 1 px.Ubah Fill color text “Welcome Back!” menjadi #FFFFFF.Tambahkan text “Hello, we miss you..” ke dalam frame, lalu atur font menjadi Rubik, font weight Regular, dan font size 16.Ubah Fill color text “Hello, we miss you..” menjadi #D1D1D1.Pilih text “Welcome Back!” dan text “Hello, we miss you..” lalu terapkan Auto Layout dengan cara menekan Shift + A pada keyboard.Ubah nama auto layout menjadi “Headline”.Atur Headline menjadi Vertical layout dan atur space beetwen menjadi 8.Posisikan Headline di bawah logo dengan jarak 40 dan jarak kiri 24. 5. Buat Email Input Field Pengaturan email field untuk UI Design login screen Tambahkan label input dengan cara tekan T, lalu ketikkan “Email”.Atur font menjadi Rubik, font weight Medium dan font size 15.Ubah warna label menjadi #FFFFFF.Tambahkan text dengan cara menekan T pada keyboard, lalu ketikkan “Email” sebagai placeholder untuk input field.Atur font menjadi Rubik, font weight Regular dan font size 15.Terapkan auto layout dengan cara pilih text “Email” lalu tekan Shift + A pada keyboard.Atur menjadi Horizontal layout dan beri space between 12.Atur posisi text pada auto layout menjadi Align Left.Atur horizontal padding dan vertical padding menjadi 16.Ubah width menjadi Fixed 382 dan height Fixed 54.Ubah nama frame auto layout menjadi “Input field”.Ubah warna Fill Input field menjadi #313131.Beri radius 8.Ubah horizontal resizing pada placeholder text “Email” menjadi Fill container.Masukkan icon email, lalu taruh pada bagian kiri.Ubah warna icon dan text menjadi #838383.Terapkan auto layout pada label “Email” dengan Input field.Ubah nama auto layout menjadi “Email input”.Ubah menjadi Vertical layout lalu beri vertical spacing 8.Posisikan Email input dibawah Headline dengan jarak 40 dan jarak dari kiri 24. 6. Buat Password Input Field Pengaturan password field untuk UI Design login screen Lakukan hal yang sama seperti membuat Email Input Field.Ubah nama auto layout menjadi “Password input”Pada Input field component Password input, tambahkan icon mata, lalu letakkan pada sebelah kanan dan ubah warna icon menjadi #FFFFFF.Posisikan Password input dibawah Email input dengan jarak 16. 7. Buat Login Button Pengaturan tombol login untuk UI Design login screen Tambahkan text dengan cara menekan T pada keyboard, lalu ketikkan “LOGIN”.Atur font menjadi Rubik, font weight SemiBold dan font size 15.Terapkan auto layout dengan cara pilih text lalu tekan Shift + A pada keyboard.Atur posisi text pada auto layout menjadi Align Center.Atur horizontal padding dan vertical padding menjadi 16.Ubah width menjadi Fixed 382 dan height Fixed 54.Ubah nama auto layout menjadi “Login button”. Pengaturan warna pada tombol login untuk UI Design login screen Ubah tipe warna Fill Login button menjadi Linear.Ubah warna dari kiri ke kanan #3B7CFB, #9F56EC, #FF31DE dengan opacity 100%.Ubah warna Fill text “LOGIN” menjadi #FFFFFF.Ubah radius Button menjadi 8.Posisikan Login button dibawah Password input dengan jarak 24 dan dari kiri 24. 8. Buat Divider Pengaturan divider atau pembatas untuk UI Design login screen Tambahkan text “or” ke dalam frame, lalu atur font menjadi Rubik, font weight Regular, dan font size 15.Buat dua garis dengan menggunakan Pen atau dengan menekan P pada keyboard dengan masing-masing panjang 150.Pilih text “or” dan dua garis, lalu terapkan auto layout dengan cara tekan Shift + A pada keyboard lalu ubah nama auto layout menjadi “Divider”.Atur posisi layout menjadi Align center.Atur menjadi Horizontal layout, lalu beri horizontal spacing 24.Ubah width Divider menjadi 382.Pilih dua garis yang sudah dibuat, atur width nya menjadi Fill container.Posisikan text “or” di tengah, antara dua garis.Ubah Fill warna garis dan text “or” menjadi #838383.Posisikan Divider dibawah Login button dengan jarak 24 dan dari kiri 24. 9. Buat Social Buttons Pengaturan tombol login alternatif untuk UI Design login screen Tambahkan text dengan cara menekan T pada keyboard, lalu ketikkan “Google”.Atur font menjadi Rubik, font weight Regular dan font size 15.Terapkan auto layout dengan cara pilih text lalu tekan Shift + A pada keyboard.Ubah nama auto layout menjadi “Google button”.Atur posisi text pada auto layout menjadi Align Center.Atur menjadi Horizontal layout dan beri space between 12.Atur horizontal padding dan vertical padding menjadi 16.Ubah width menjadi Fill container dan height Fixed 54.Ubah warna text menjadi #FFFFFF.Ubah Fill warna auto layout menjadi #313131.Ubah radius menjadi 8.Tambahkan icon Google, lalu taruh disebelah kiri.Lakukan hal yang sama untuk membuat Facebook button. Pengaturan social button untuk UI Design login screen Pilih Google button dan Facebook button lalu terapkan auto layout dengan cara tekan Shift + A pada keyboard.Ubah nama auto layout menjadi “Social buttons”Atur menjadi Horizontal layout, lalu beri space between 16.Atur width Social buttons menjadi Fixed 382.Posisikan Social buttons dibawah Divider dengan jarak 24 dan jarak dari kiri 24. 10. Buat Register Link Pengaturan link register untuk UI Design login screen Tambahkan text “Don’t have an account?” ke dalam frame, lalu atur font menjadi Rubik, font weight Regular, dan font size 15 lalu beri warna #FFFFFF.Tambahkan text “Register” ke dalam frame, lalu atur font menjadi Rubik, font weight SemiBold, dan font size 15lalu beri warna #F237E0.Terapkan auto layout pada text “Don’t have an account?” dan “Register”, lalu ubah nama auto layout menjadi “Register link”.Atur menjadi Horizontal layout dan beri space between 8.Posisikan Register link di tengah dan beri jarak di atas Home Indicator 24. Closing Wah, terima kasih sudah mengikuti langkah-langkah untuk mendesain login screen nya dengan baik. Semoga bermanfaat ya. See you on the next tutorial 👋.



 Masuk /
Daftar
Masuk /
Daftar











.png)
.png)

![Kelas [CLOSED] Lowongan Magang Jr Partnership Manager 2023 (WFA & Dibayar) di BuildWithAngga](/storage/assets/thumbnail_tips/Lowongan-Magang-Jr-Partnership-Manager-2023-(WFA-&-Dibayar)-(1).png)
