Project Management Tools yang Digunakan oleh Software Quality Assurance
Hello, People With The Spirit Of Learning!
Dalam menjalankan tugasnya, profesi Software Quality Assurance berkolaborasi dalam satu tim dalam menjalankan tugasnya. Oleh karena itu digunakan project management tools sebagai alat dan platform dalam melakukan manajemen project tugas dan komunikasi antar rekan kerja. Project management tools yang sering digunakan oleh Software Quality Assurance akan dijelaskan dalam artikel di bawah ini, yuk disimak 😉🙌
Project Management Tools yang Sering Digunakan oleh Software Quality Assurance
Project management tools yang sering digunakan oleh Software Quality Assurance, yaitu sebagai berikut.
1.) Jira
Sumber : https://wac-cdn.atlassian.com/dam/jcr:8b69e209-673d-4f90-83e9-38d62ef6fcc5/jira-scurmboard-header.png?cdnVersion=555
Jira merupakan salah satu dari project management tools yang biasanya digunakan oleh Software Quality Assurance dalam melakukan manajemen project serta melakukan planning dari suatu project, dan reporting dari hasil dari testing produk software. Fitur unggulan yang terdapat di jira yaitu task assignment, scrum board, kanban board, customization, connectivity with other device, dan report. Fitur-fitur tersebut sangat berguna untuk melakukan brainstorming dalam tim, reporting, dan documentation progress mengenai task yang sudah dikerjakan oleh Software Quality Assurance.
2.) Notion
Sumber : https://images.ctfassets.net/spoqsaf9291f/5mWycBzu7P7y0gk1xmosVK/c30ccc85174ebd422b60cb8854242da1/build-with-me-project.png
Notion merupakan project management tools yang biasanya digunakan oleh Software Quality Assurance dalam melakukan manajemen project seperti perencanaan dari project serta reporting dari task yang sedang dilakukan dan sudah dilakukan*.* Fitur yang terdapat di notion yaitu seperti quick notes, page, templates, to do list, board view, dan roadmap. Fitur-fitur tersebut berguna dalam membuat catatan, melakukan planning task yang akan dikerjakan dalam tim, serta reporting progress mengenai task yang sudah dikerjakan oleh Software Quality Assurance.
3.) Trello
Sumber : https://images.ctfassets.net/rz1oowkt5gyp/7pYWhpQ3vnntxoShaImNws/777fabbf069416489167ab92027ce086/board.png
Trello merupakan project management tools yang juga digunakan oleh Software Quality Assurance dalam melakukan manajemen project. Fitur yang terdapat di trello yaitu boards, cards, list, dan menu. Fitur-fitur yang terdapat di trelllo memiliki tampilan yang simple dan user friendly serta lebih sederhana jika dibandingkan dengan tools seperti notion dan jira, dan fitur-fitur tersebut juga berguna dalam membuat notes, dan melakukan planning task, serta reporting progress mengenai task yang sudah dikerjakan oleh Software Quality Assurance.
4.) Miro
Sumber : https://images.ctfassets.net/w6r2i5d8q73s/4lCjAfgEp0bFtsKzYuAXNO/664e1c03d42df0a05ab8e7ef3ad71194/M-Feature-MindMapping.png
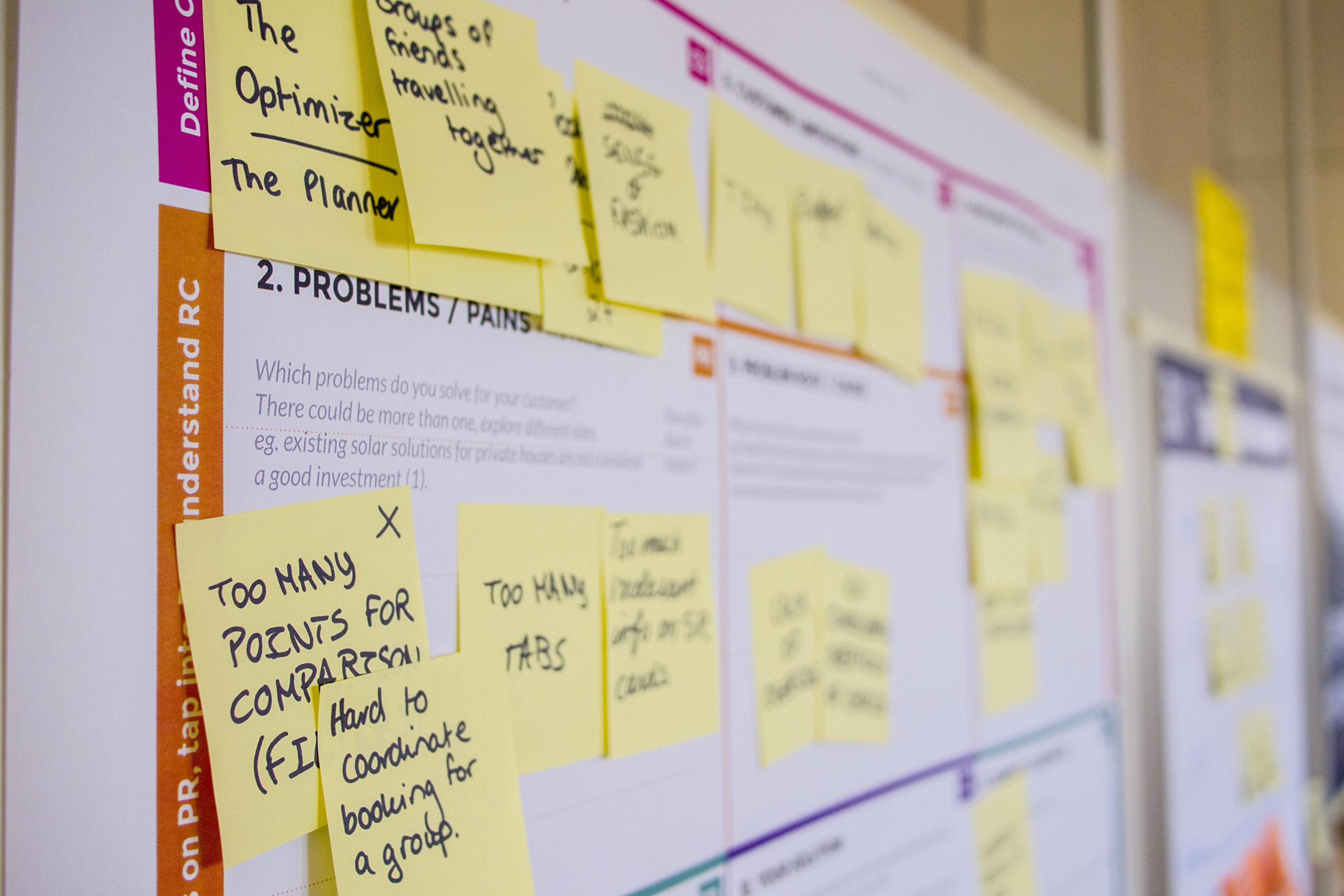
Miro merupakan project management tools yang digunakan oleh Software Quality Assurance dalam melakukan planning dan brainstorming terkait dengan penentuan requirement dari test cases dari suatu project. Fitur unggulan dari miro yaitu papan tulis atau boards, sticky notes, attach file, attach image, free drawing, dan mind map. Fitur-fitur yang tersebut sangat berguna dalam melakukan brainstorming dalam tim seperti yang dilakukan dengan menggambar bebas seperti di papan tulis namun dilakukan secara virtual, membuat notes, membuat mind mapping, dan melakukan planning task dalam menentukan requirement dari project yang akan dikerjakan.
5.) Slack
Sumber : https://a.slack-edge.com/c5da2d2/marketing/img/downloads/refreshed/slack-client-windows-desktop.png
Slack merupakan project management tools yang digunakan oleh Software Quality Assurance dalam melakukan komunikasi dalam tim dan antar tim. Dengan menggunakan slack kita dapat mengirim pesan singkat, berbagi file dalam format image, pdf, spreedsheet, dan presentasi. Slack memiliki tampilan yang sederhana dan user friendly sehingga tak jarang slack digunakan oleh perusahaan atau instansi sebagai alat komunikasi mengenai pekerjaan.
6.) Google Sheet
Sumber : https://lh3.googleusercontent.com/PHjvBmaCx9FId_EWB2JnyIuhahnRd_RpjaFKytmrYG2uOdih5WgqBIwtc6jHo34nk5vomdZkuGuJhLMiKvJpmd9gLDZqaB_I4lRUiZXNYAZKHqlDVH1j=s0
Google sheet merupakan project management tools yang digunakan oleh Software Quality Assurance dalam melakukan pembuatan planning dari requirement suatu produk software dan membuat test cases dari suatu produk software yang dibuat dengan tampilan tabel. Google sheet banyak digunakan oleh Software Quality Assurance dalam membuat test cases dan melakukan planning serta pembuatan requirement dari software product karena tampilannya yang sederhana serta fitur dan menu yang cukup lengkap dan mudah untuk digunakan serta dapat diakses dan mudah dalam berkolaborasi dalam satu tim.
7.) Zoom Meeting
Sumber : https://explore.zoom.us/media/work-from-home-1.jpg
Zoom meeting merupakan project management tools yang digunakan oleh Software Quality Assurance dalam melakukan pertemuan diskusi dalam tim melalui video conference. Dalam zoom meeting kita dapat melakukan video conference, share screen, recording, board, free draw, voting, reaction, raise hand dan chat singkat. Dengan menggunakan zoom meeting, diskusi dapat dilakukan tanpa terbatas dengan jarak dan waktu.
8.) Google Meet
Sumber : https://lh3.googleusercontent.com/CPPP8wMdfaWyzjtnJuTp2fnuaz4I0DJ7j4Hib3atRKLUZ3Ru3lqtdGUO7ZjsISC9PvEXZVoaJk2SQwxgdTIEoMKKooGUp-fWigYHtaghSAdQ9WqGChw=w960
Google meet merupakan project management tools yang digunakan oleh Software Quality Assurance dalam melakukan pertemuan diskusi dalam tim melalui video conference. Serupa dengan zoom meeting, fitur yang terdapat pada google meet merupakan fitur sederhana seperti present now, chat, white boarding dan pada google meet sudah dapat berkolaborasi dengan tools miro. Google meet sering digunakan oleh Software Quality Assurance khususnya dalam melakukan pertemuan diskusi melaui video conference dikarenakan pengaturan fitur yang mudah digunakan dan juga gratis dalam rentang penggunaan waktu yang lama.
Kesimpulan
Jadi berdasarkan penjelasan udah tau nih project management tools yang sering digunakan oleh Software Quality Assurance, jadi gimana nih teman-teman ada berminat engga untuk menjadi Software Quality Assurance sebagai tujuan akhir dari jenjang karir teman-teman?? Ketika kamu sudah memutuskan untuk berkarir sebagai Software Quality Assurance, pastikan kamu selalu update dengan ilmu yang terbaru ya! karena teknologi akan terus berkembang. Terimakasih telah membaca, semoga bermanfaat 😉🙌.
BuildWith Angga.



 Masuk /
Daftar
Masuk /
Daftar