
Selain menyediakan templates berupa file, Figma juga menyediakan berbagai macam plugins yang dapat mempermudah dan mempercepat pekerjaan mendesain kalian. Berikut ini beberapa plugins populer yang sering digunakan oleh para desainer:
10 Plugins Figma Terpopuler Untuk Designer
1. Unsplash

Unsplash merupakan salah satu plugins favorit yang menyediakan stok foto berkualitas HD yang dapat digunakan secara gratis. Untuk menggunakannya kalian hanya perlu menjalankan plugin tersebut lalu pilih foto yang ingin kamu gunakan, atau jika ingin mencari foto yang lebih spesifik kamu bisa mencarinya dengan menuliskan kata kuncinya di kotak pencarian.
2. Content Reel

Content Reel merupakan plugins yang dapat kamu gunakan untuk mengganti placeholder seperti teks, gambar, dan ikon. Selain memilih konten yang sudah tersedia, kamu juga bisa membuat konten sendiri. Untuk menggunakannya, pilih text layer atau frames atau shapes yang ingin kamu ubah, lalu jalankan plugin dan pilih konten yang kalian inginkan.
3. LottiFiles

Dengan menggunakan LottiFiles kamu dapat memasukkan animasi yang dapat di import berupa SVG maupun GIF kedalam desain mu. Terdapat ribuan macam animasi yang dapat digunakan secara gratis. Sebelum menggunakan plugin ini, kamu harus memiliki akun LottiFiles terlebih dahulu, jika belum memiliki akun bisa mendaftar di https://lottiefiles.com/. Untuk menggunakannya, buka plugin lalu login, lalu pilih animasi yang dibutuhkan.
4. Remove BG

Remove BG sangat berguna untuk menghapus background sebuah foto atau gambar. Untuk menggunakan plugin ini, cukup memilih foto yang ingin dihapus backgroundnya lalu klik Run. Sebelumya, kamu harus memiliki akun terlebih dahulu yang dapat dibuat di https://www.remove.bg/.
5. Mapsicle

Jika kamu membutuhkan sebuah gambar peta, maka tidak perlu lagi melakukan screenshot melalui Google Maps. Cukup menggunakan plugin Mapsicle. Dengan plugin ini, kamu dapat mengatur ukuran peta dan style peta sesuai kebutuhan. Untuk dapat mencari lokasi yang diinginkan, kamu harus membuat akun di Mapbox terlebih dahulu, lalu copy-paste token akun mu ke dalam plugin Mapsicle. Untuk menggunakannya, buka plugin, pilih lokasi lalu atur ukuran peta dan style sesuai kebutuhan, setelah itu klik Create map.
6. Design Lint

Dengan menggunakan plugin Design Lint, kamu dapat membuat desain menjadi konsisten. Plugin ini dapat menemukan error dari tiap frame yang dipilih seperti font, shadows, border radius, fill, stroke, dll yang tidak konsisten dengan desain yang lainnya atau karena belum diberi style. Untuk menggunakannya, buka plugin lalu pilih frame yang ingin hendak dicek, setelah menemukan error kalian dapat memperbaikinya atau skip error tersebut.
7. Iconify

Iconify merupakan plugin yang memiliki lebih dari 100.000 ikon yang dapat digunakan untuk keperluan desain kalian secara gratis. Beberapa set icons yang tersedia di Iconify yaitu Material Design Icons, FontAwesome, Jam Icons, EmojiOne, Twitter Emoji, dan masih banyak lagi. Untuk menggunakanya, buka plugin lalu pilih set icons, setelah itu pilih ikon yang kalian butuhkan atau bisa juga dicari langsung dengan menuliskan kata kuncinya di kotak pencarian. Sebelum import icon, kamu juga bisa mengatur warna dan ukuran ikonnya.
8. Wireframe

Wireframe merupakan plugin yang menyediakan templates wireframe untuk web, mobile, dan tablet sehingga tidak perlu menghabiskan waktu untuk membuat wireframe dari awal. Untuk menggunakannya, buka plugin lalu pilih template yang dibutuhkan.
9. Charts

Charts merupakan plugin yang dapat membantu kamu saat membutuhkan sebuah grafik atau diagram pada desain kalian. Ada 5 tipe yang dapat kalian pilih yaitu line, scatter, area, bar, pie / doughnut. Kamu juga dapat mengatur jumlah poin, nilai maks/min, dan tampilkan/sembunyikan grid, titik, dan label pada diagram. Untuk menggunakannya, kamu cukup jalankan plugin nya lalu atur diagram sesuai keinginan/kebutuhan.
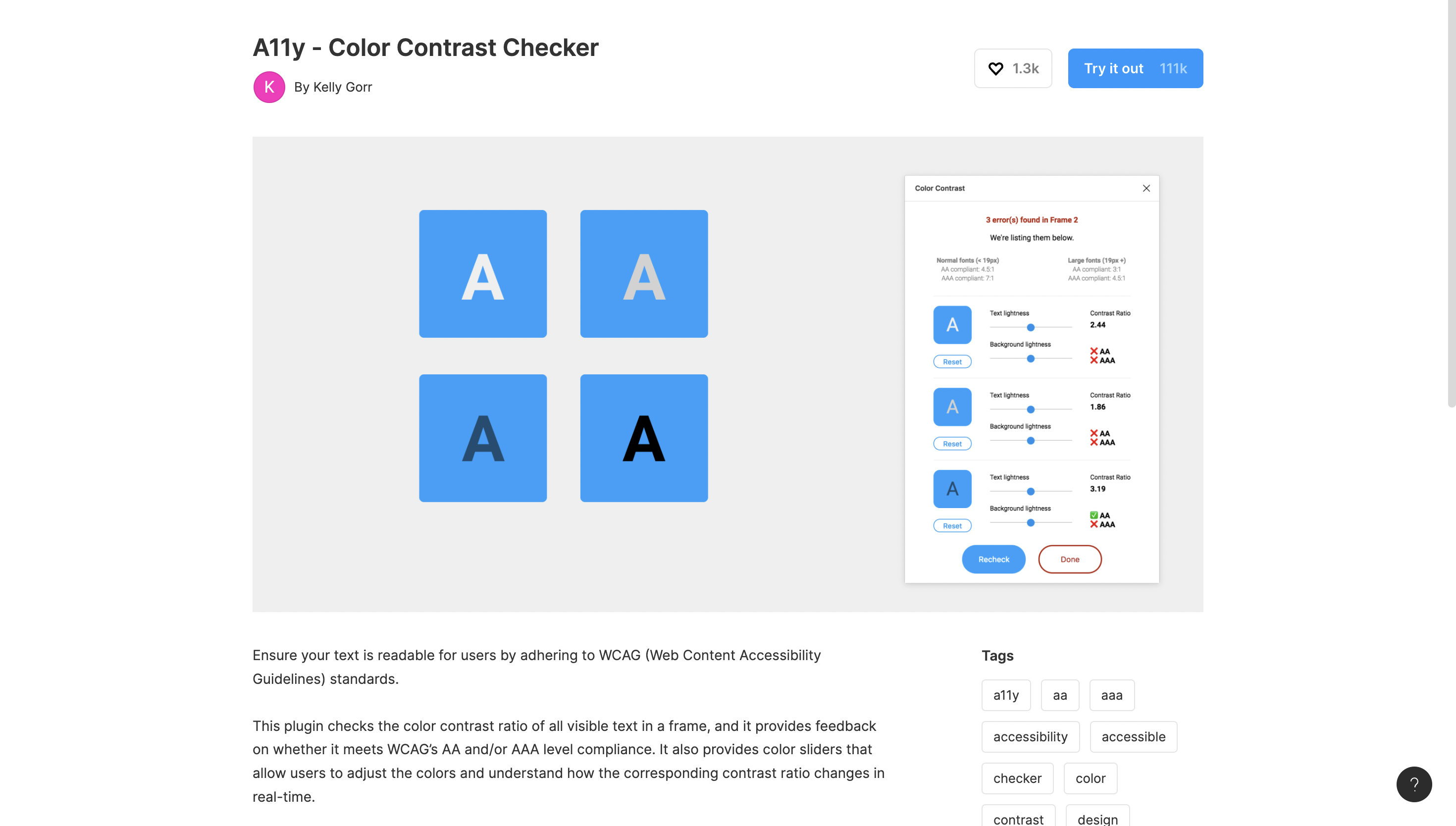
10. A11y - Color Contrast Checker

A11y - Color Conrast Checker merupakan salah satu plugin yang dapat membantu untuk mengecek dan membenarkan kontras warna dari desain agar konten lebih mudah dibaca dan memenuhi pedoman Web Content Accessibility Guidelines (WCAG). Untuk menggunakannya, kalian jalankan plugin nya lalu pilih frame yang ingin kalian cek.
Kesimpulan
Untuk mempermudah dan mempercepat dalam pengerjaan desain di Figma, kita dapat menggunakan beberapa bantuan plugin-plugin yang tersedia secara gratis di dalam Figma.
Terima kasih sudah membaca artikel ini. Silahkan bagikan artikel ini jika bermanfaat. 👋



.png)
.png)
