Tutorial Bikin UI Design Landing Page Jual-Beli Mobil Bekas
Hello people with the spirit of learning! 👋🏻 Di artikel kali ini, kita akan mempelajari langkah-langkah membuat UI design landing page untuk platform jual-beli mobil bekas. Kita akan membahas cara menciptakan tampilan yang menarik, merancang elemen-elemen kunci seperti hero section, galeri mobil, penampilan dealer mobil, beserta section penting lainnya.
Ada beberapa alasan mengapa UI Design yang baik sangat penting untuk landing page jual-beli mobil bekas:
Meningkatkan kepercayaan calon pembeliMemudahkan pengguna daam mencari mobil impian merekaMenonjolkan keunggulan platform kamu di pasar yang kompetitif
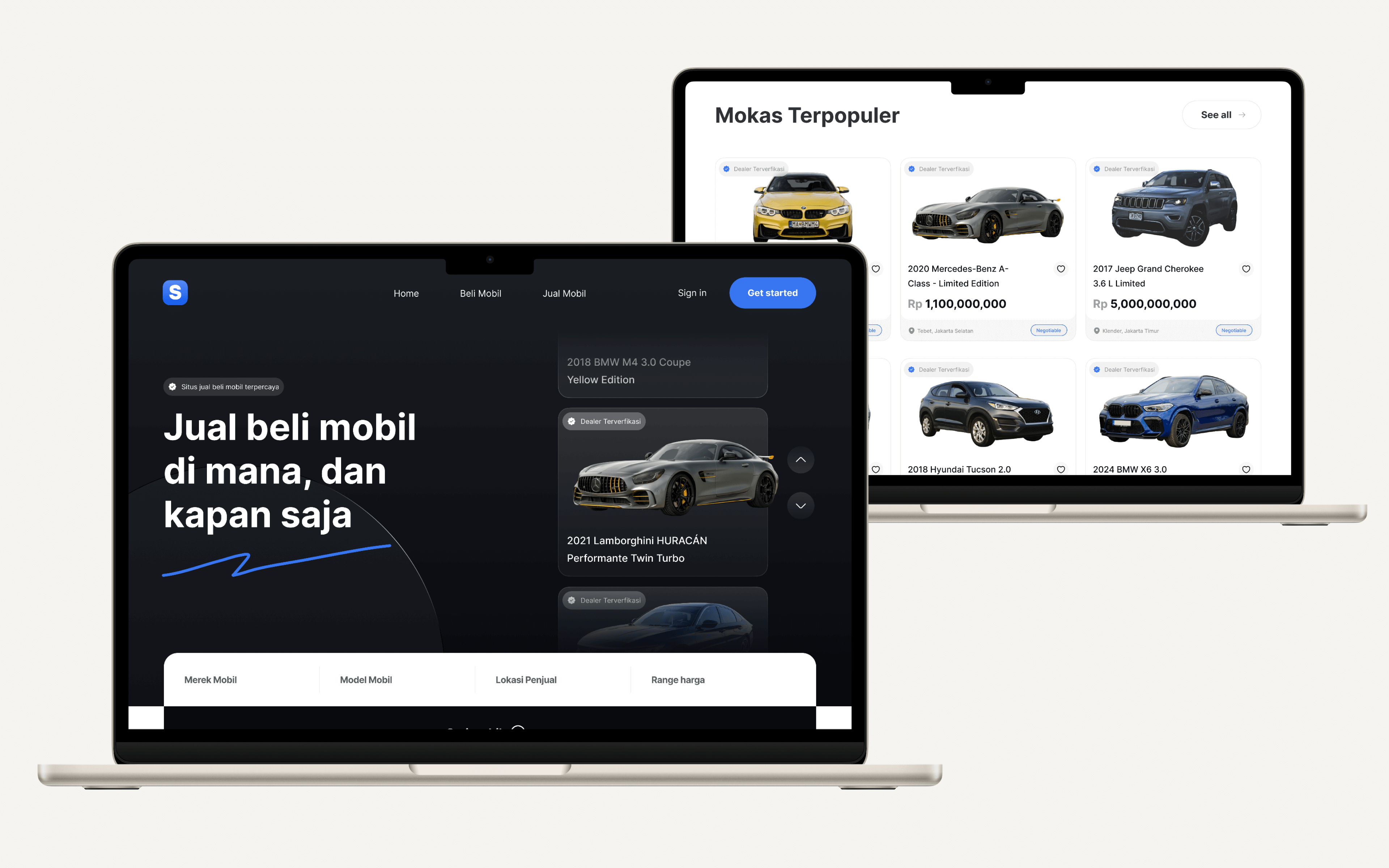
Sebelum itu, kamu perlu tau dulu nih seperti apa tampilan dari landing pages yang akan kamu buat, dan kurang lebih seperti ini nih tampilannya:
Sebelum itu, kamu perlu tau dulu nih seperti apa tampilan dari landing pages yang akan kamu buat, dan kurang lebih seperti ini nih tampilannya:
Nah, gimana?, keren kan?, Sekarang mari kita mulai perjalanan desain kita untuk menciptakan landing page yang informatif, menarik, dan bermanfaat untuk pengguna, Let’s Gooooo! 🚗✨"
1. Buka Software atau Website Figma
Karena kita menggunakan figma untuk membuat tampilan landing pages, kamu bisa buka dulu software figma-nya, atau kamu juga bisa akses melalui website figma ya!!!, dan dalam tutorial ini saya menggunakan figma yang versi website.
Kemudian jangan lupa login menggunakan akun kamu, dan jika tidak punya akun, kamu bisa membuatnya dulu ya.
Setelah berhasil login, kamu bisa langsung memilih New Design File untuk membuat file desain baru, yang nantinya akan kamu gunakan untuk membuat desainnya, dan tampilannya seperti ini nih:
Setelah klik New Design File, nantinya kamu akan di arahkan ke halaman canvas baru kamu, dengan tampilan seperti ini:
Dan, dijelaskan sedikit mengenai bagian yang saya highlight yaaa, supaya nantinya kamu sudah tau bagian mana yang nantinya akan digunakan:
Toolbar: berisi tools yang bisa kamu gunakan untuk menambahkan elemen desain, contohnya: shape, frame, pen-tool, text, plugin, komentar, hand-tool. dan di dalamnya juga tampilkan short cut, apabila kamu malas bolak balik buka toolbarnya, dan berikut penjabarannya:
Left Sidebar: berisi halaman, asset, dan identitas dari elemen, komponen, serta frame yang sudah kamu buat di dalam canvas, dan kamu bisa mengganti namanya sesuai yang kamu butuhkan, dan berikut penjabarannya:
Right Sidebar: berisi editor yang berfungsi untuk merubah nilai dari elemen, serta frame yang sudah kamu buat di dalam canvas, serta ada bagian yang bernama Export yang bisa kamu gunakan untuk mendownload hasil desain kamu loh, dan berikut penjabarannya:
Canvas: area yang bisa kamu gunakan untuk membuat desain, dan kamu bisa memanfaatkan toolbar untuk membuat elemen dan frame desain yang kamu inginkan, dan berikut penjabarannya:
Nah, ketika kamu sudah mulai mendesain, maka contoh tampilan left sidebar, canvas, dan right sidebar akan jadi seperti ini nih:
Setelah memahami bagian-bagian penting pada figma, selanjutnya, kamu sudah bisa untuk memulai membuat tampilan landing pages, pertama bisa dengan membuat bagian frame utama terlebih dulu di dalam canvas.
2. Bagian Frame Utama
frame utama merupakan bagian yang sangat penting, karena berfungsi untuk menempatkan elemen, frame dan komponen yang akan kita buat nantinya (frame utama dalam keadaan kosong pada gambar), dan mari kita lanjut untuk membuat frame utama.
3. Cara Membuat Frame Utama
Untuk membuat frame utama, kamu bisa menggunakan frame ukuran Macbook Air dan dapat ditambahkan dengan cara:
Tekan tombol “F” pada keyboard, & jangan klik mouse kam, tapi langsung pilih opsi Macbook Air pada bagian Right Sidebar yang akan kamu jadikan sebagai frame utamaKemudian, select frame utama, lalu ubah:Width: 1280pxHeight: 5259pxBackground Fill: #FFFFFF
Kemudian, kamu bisa gunakan layout grid columns, yang berfungsi memandu jarak di dalam frame, supaya nanti kamu bisa dengan mudah mengatur letak elemen, komponen, dan frame. dan kamu bisa menggunakan fitur ini dengan cara:
Select frame utama, kemudian pada Right Sidebar pilih Layout GridLalu, klik icon “+”, kemudian ganti dari Grid menjadi ColumnsKemudian, ubah nilai di dalam Columns menjadi:Count: 12Margin: 64Gutter: 20Color Oppacity: 5% (apabila garisnya terlalu terang, bisa kamu turunkan lagi misalnya menjadi 3%)
Setelah berhasil membuat frame utama, kamu sudah bisa memulai untuk membuat bagian-bagian dari landing pages nih, dan akan dimulai dari bagian Top Bar dulu ya.
4. Bagian Top Bar
Bagian Top Bar berada di posisi paling atas di frame utama, dan berfungsi sebagai alat navigasi pengguna di dalam website jual beli mobil bekas, yang berisi Logo, Menu Navigasi, Tombol Sign in, dan Tombol Get Started, nah maka dari itu bagian ini sangat penting banget guysss.
Tapi, sebelumnya kita perlu membuat Top Bar Area dulu nih, karena akan berfungsi sebagai wadah dari elemen, serta komponen Top Bar nanti, dan mari kita lanjut untuk membuat Top Bar Area.
5. Cara Membuat Top Bar Area
Untuk membuat Top Bar, kamu bisa membuat *frame *****terlebih dahulu, dengan cara:
Tekan key “F” pada keyboard, dan tempatkan ke dalam frame utama, dan tambahkan warna Background Fill= #1A1C21.Ubah width dari frame tersebut menjadi 1280px, sama seperti frame utama.Ubah height dari frame tersebut menjadi 125px
6. Cara Membuat Elemen, dan Komponen Di Dalam Top Bar Area
Di dalam Top Bar Area, perlu kamu tambahkan elemen serta komponen penting, yang nantinya bisa memudahkan pengguna bernavigasi di dalam website ini, dan antara lain seperti Logo, Menu Navigasi, Tombol Sign in, dan Tombol Get Started.
Cara Membuat Logo:
Untuk logo Landing Page, kamu bisa membuat komponen ini dengan cara:Ketik huruf “S”: Inter, black, dan 36px.Klik kanan pada text tersebut, kemudian pilih frame selection.Ubah width, dan height dari frame tersebut menjadi 44px.Tambahkan fill background pada frame tersebut, dan ubah menjadi linear, dengan:stops 0% - #588CF3, Oppacity= 100%,stops 100% - #115BEE, Oppacity= 100%.Ubah border radius frame tersebut menjadi 12px.
Lalu, letakan logo di dalam top bar area, dengan jarak sisi kiri sebesar 62px.
Cara Membuat Menu Navigasi:
Untuk membuat Menu Navigasi, kamu bisa membuat komponen ini dengan cara:Ketikan “Home”: Inter, black, dan 16px.Klik text “Home” tersebut, dan aktifkan auto layout, tekan Shift + A pada keyboard untuk aktifkan auto layout-nya. Dengan begitu, text “Home” akan memiliki auto layout, pastikan memiliki:Horizontal Padding= 8pxVertical Padding= 8pxKlik text “Home” tersebut, kemudian tekan CTRL + D pada keyboard untuk copy-paste secara langsung text tersebut, lakukan sebanyak 2 kali, kemudian ubah text tersebut menjadi “Beli Mobil”, dan “Jual Mobil”. Ubah spacing-nya menjadi 72px
Lalu, letakan Menu Navigasi di dalam top bar area, dengan jarak sisi kiri dengan logo sebesar 364px.
Cara Membuat Tombol Sign in, dan Tombol Get Started:
Untuk membuat Sign in button, dan Get Started button, kamu bisa membuat komponen ini dengan cara:Ketik “Sign in”: Inter, Regular, dan 16px.Ketik “Get Started”: Inter, Bold, dan 16px.Klik text “Get Started” tersebut, dan aktifkan auto layout, tekan Shift + A pada keyboard untuk aktifkan auto layout-nya. Ubah:Horizontal Padding= 32pxVertical Padding= 18pxTambahkan warna Background Fill= #3775F1.Tekan CTRL + Shift pada keyboard, dan select text “Sign in”, dan “Get Started”, kemudian lanjut tekan Shift + A untuk aktifkan auto layout baru. Ubah:Horizontal Padding= 0px.Vertical Padding= 0px
Lalu, letakan Tombol Sign in, dan Tombol Get Started di dalam top bar area, dengan jarak sisi kanan sebesar 62px.
Setelah berhasil membuat Top Bar Area, serta elemen, dan komponen di dalamnya, kamu sudah bisa lanjut ke bagian selanjutnya nih, yaitu Hero Sections.
7. Bagian Hero Section
Bagian Hero Section berada tepat di bawah top bar, di dalam frame utama dan berfungsi untuk menyampaikan informasi dari apa yang ditawarkan, dan memberikan gambaran dari website ini, jadi bagian ini sangat penting guys!
8. Cara Membuat Membuat Hero Section Area
Untuk membuat Hero Section Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan key “F” pada keyboard, dan tempatkan ke dalam frame utama, dan tambahkan warna Background Fill diubah dari Solid menjadi linear, dengan style:stops 0% - #1B1D22, Oppacity= 0%stops 100% - #07090D, Oppacity= 100%Ubah width dari frame tersebut menjadi 1280px, dan height menjadi 665px.Aktifkan Clip Content.
9. Cara Membuat Elemen, dan Komponen di Dalam Hero Section
Di dalam Hero Section, perlu kamu tambahkan elemen serta komponen penting, yang nantinya bisa memudahkan pengguna bernavigasi di dalam website ini, dan antara lain seperti Hero Message, Signed Underline, Card Tampilan Mobil, dan Mini Planet.
Cara Membuat Hero Messages:
Untuk membuat Hero Messages, kamu bisa membuat elemen ini dengan cara:Untuk judul, ketik text “Jual Beli Mobil Di Mana dan Kapan Saja”: Inter, Bold, dan 64px.Untuk label, Ketik text “Situs Jual Beli Mobil Terpercaya”: Inter, Reguler, dan 12px.Tambahkan Icon Verify ukuran 16px.Tekan CTRL + Shift pada keyboard, dan select text “Situs Jual Beli Mobil Terpercaya”, dan Icon Verify, kemudian lanjut tekan Shift + A untuk aktifkan auto layout baru seperti pada gambar. Ubah:Border Radius=100Spacing= 8pxHorizontal Padding= 8pxVertical Padding= 8pxTambahka Background Fill= #FFFFFF, dengan Oppacity= 13%.Untuk icon bisa kalian dapatkan di sini yaaa !.
Lalu, letakan judul dan label di dalam Hero Section Area, dengan jarak sisi kiri sebesar 62px, dan sisi atas sebesar 85px
Cara Membuat Sign Underline:
Untuk membuat elemen Signed Underline, kamu bisa membuat elemen ini dengan cara:Pilih Pencil pada area Pen Tool, Ubah ketebalan menjadi 3px, pilih Round, dan dengan Background Fill #3775F1.Gunakan mouse kamu untuk membuat tampilan Signed Underline di bawah text judul.
Lalu, letakan Sign Underline di dalam Hero Section Area, di bawah judul dengan jarak sebesar 18px
Cara Membuat Card Tampilan Mobil:
Untuk membuat Card Tampilan Mobil, kamu bisa membuat elemen ini dengan cara:Untuk label, Ketik text “Dealer terverfikasi”: Inter, Reguler, dan 12px.Tambahkan Icon Verify ukuran 16px.Tekan CTRL + Shift pada keyboard, dan select text “Dealer terverfikasi”, dan Icon "Verify", kemudian lanjut tekan Shift + A untuk aktifkan auto layout baru. Ubah:Horizontal Padding= 8pxVertical Padding= 8pxTambahkan, Background Fill= #E5E5E5, dengan Oppacity= 35%.Untuk nama mobil, ketik text nama mobil yang ingin ditampilkan, dengan style Inter, Reguler, 12px, dan line-height= 31.Untuk gambar, buat rectangle baru dengan Width= 385 dan Height= 179, dan style image, Kemudian pilih gambar yang ingin kamu tampilkanUntuk cari image, bisa kalian dapatkan di Unsplash, dan untuk menghilangkan background, kamu bisa gunakan Remove.bg.
Susun ketiganya secara vertikal, dimulai dari label yang sudah di auto layout dengan icon verify, image mobil, dan nama mobil, tekan CTRL + Shift pada keyboard, dan klik ketiganya, kemudian tekan Shift + A untuk aktifkan auto layout baru
Ubah auto layout:Width= 371pxHorizontal Padding= 12pxVertical Padding= 12px Border Radius= 20pxLalu, tambahkan stroke ketebalan 1 dengan style #EEEEEE, Oppacity= 12%.Kemudian, tambahkan Bacgkround Fill, dan diubah menjadi Linear, dengan style:stops 0% - #FFFFF, Oppacity= 100%stops 100% - #FFFFF, Oppacity= 25%.
Matikan auto layout dengan klik icon minus, kemudian perbesar ukuran image mobil menjadi Width= 402, dan Height= 207, hingga terlihat keluar dari card, dan cocokan posisi gambar tersebut supaya terlihat lebih rapi.Klik Card Tampilan Mobil yang telah kamu buat, kemudian tekan CTRL + D sebanyak 2x untuk menghasilkan 2 Card Tampilan Mobil, dan jangan lupa isi nama dan gambar mobil yang sesuai:Ubah image mobil, dan sesuaikan dengan nama mobil.Lalu, posisikan ketiganya secara vertikal, dan posisikan ketiganya sesuai dengan gambar berikut.Pastikan jarak dengan hero message sebesar 142px
Gambar perbaikan-2Buat rectangle dengan Width= 442, dan Height= 144, serta dengan Background Fill menjadi Linear, dengan style:stops 0% - #1A1C21, Oppacity= 0%stops 100% - #1A1C21, Oppacity= 100%.
Lalu, tempatkan di atas card Tampilan Mobil yang pertama.Kemudian, tekan CTRL + D pada keyboard, lalu klik kanan rectangle tersebut dan pilih flip vertical, dan tempatkan di Card Tampilan Mobil yang terakhir, sehingga yang bagian tengah atau ke dua kosong.
Cara Membuat Mini Planet:Untuk membuat “Mini Planet”, kamu bisa membuat elemen ini dengan cara:Tekan huruf “O” pada keyboard kemudian ubah ukurannya menjadi:Width= 745Height= 745Kemudian, tambahkan Background Fill, dan diubah menjadi Linear dengan stylestops 0% - #1B1D22, Oppacity= 0%stops 100% - #090A0C, Oppacity= 100%.Lalu, tambahkan stroke, dan ubah menjadi Radial dengan style:stops 0% - #CCCCCC, Oppacity= 100%stops 100% - #000000, Oppacity= 100%.
Tempatkan di bagian kiri Hero Section seperti gambar berikut:
Cara Membuat tombol atas dan bawah:Untuk membuat tombol atas, dan bawah, kamu bisa membuatnya dengan cara:Siapkan icon upSelect icon up, klik kanan pilih frame selections, kemudian Shift + A untuk mengaktifkan auto layoutLalu, set style auto layout tersebut:Horizontal Padding= 12pxVertical Padding= 12pxBorder radius= 100Kemudian, tambahkan Background Fill, dan di diubah menjadi Linear dengan style:stops 0% - #FFFFFF, Oppacity= 25%stops 100% - #FFFFFF, Oppacity= 100%
Kemudian, select icon up yang sudah kita buat auto layout-nya, lalu CTRL + D untuk copy paste secara langsung, klik kanan pada hasil paste, lalu pilih flip vertical, lalu cukup kamu sejajarkan saja seperti pada gambar.
Lalu, letakan tombol atas dan bawah di dalam Hero Section Area, dengan jarak sisi kanan sebesar 62px, dan sisi atas 206px
Setelah berhasil membuat top bar area, serta elemen, dan komponen di dalamnya kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu searchbar.
10. Bagian Searchbar
Bagian search bar berada di atas frame hero section, di dalam frame utama yang berfungsi untuk membantu pengguna dalam mencari informasi mobil yang mereka inginkan, di dalam searchbar juga terdapat filter yang dapat digunakan untuk mencari informasi yang lebih spesifik.
11. Cara Membuat Searchbar
Untuk mendesain “Search Bar”, kita akan gunakan auto layout. Pertama, masukan icon search dan kata “Cari Mobil” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift + A untuk mengaktifkan auto layout, dan tambahkan:
Background Fill= #080A0EWidth= 1152Height= 94Border Radius kiri bawah= 24, dan kanan bawah= 24.
Untuk membuat tampilan input-nya, kamu bisa membuat dengan cara seperti ini:
Ketik text “Merek Mobil”, kemudian Shift + A, dengan:Horizontal Padding= 12pxVertical Padding= 12pxLalu, tambahkan stroke right dengan ketebalan 1 dengan style:Background Fill= #000000Oppacity= 12%Width= 251Resizing= fixed,alightment left
Select auto layout tersebut, kemudian tekan CTRL + D pada keyboard hingga tampil tiga auto layout lagiKemudian sesuaikan isi text seperti pada gambar.Lalu select ke empat auto layout tersebut, dan jadikan auto layout baru dengan tekan Shift + A lagi, Dengan **Background Fill= #FFFFFF.Hilangkan border pada input Range Harga.Ubah semua resizing auto layoutnya menjadi fixed, dan ubah Width= 1152, dan Height= 94. border radius kiri atas= 24, dan kanan atas= 24.
Kemudian satukan search bar awal dengan tampilan input-nya seperti pada gambar, dan tempatkan di luar Hero Section area seperti pada gambar yaa.
Lalu, letakan searchbar di atas Hero Section Area, seperti gambar di atas.
Setelah berhasil membuat searchbar, kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu companys stats.
12. Bagian Company Stats
Bagian Company Stats berada di bawah bagian searchbar, di dalam frame utama yang berfungsi untuk menampikan informasi kepada pengunjung apa saja yang sudah di raih oleh website ini, dan contohnya menampilkan informasi seperti jumlah mobil terjual, jumlah pelanggan, jumlah brand.
13. Cara Membuat Company Stats
Untuk mendesain Company Stats, kita perlu membuat text dulu untuk stats atau angka dengan style Inter, Semibold, dan 72px. dan untuk deskripsi dengan style Inter, Reguler, dan 32px. select kedua text-nya **kemudian Shift + A untuk menjadikannya auto layout,
Kemudian, kalian bisa select auto layout tersebut dan tekan CTRL + D sebanyak 2x untuk paste 2 auto layout yang sama, dan bisa kalian sesuaikan isinya seperti pada gambar.
Tambahkan tampilan world map di atas 3 auto layout tersebut, untuk World Mapnya bisa kalian dapatkan di sini yaaaa!.
kemudian seleksi semua elemennya, lalu ketikan shortcut CTRL + ALT + G untuk menjadikan frame, lalu pastikan frame tampilan world map, ada di posisi paling bawah.
Lalu, letakan company stats di bawah searchbar, di dalam frame utama dengan jarak sebesar 120px
Setelah berhasil membuat company stats, kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu judul untuk galeri tampilan mobil card.
14. Bagian Judul untuk Galeri Tampilan Mobil Card
Bagian judul ini berada di bawah company stats, di dalam frame utama dan berfungsi untuk menginformasikan kepada pengguna kalau bagian yang sedang di kunjungi adalah Galeri Tampilan Mobil Card, dan bagian ini berisi heading text serta tombol see all.
15. Cara Membuat Judul untuk Galeri Tampilan Mobil Card
Untuk mendesain Galeri Tampilan Mobil Card, kita perlu membuat judul galeri tersebut dulu, dan kamu bisa membuat dengan cara:
Ketik text “Mokas Terpopuler” dengan *style *Inter, Bold, dan 44px.Tambahkan icon right dengan warna #9A9EA2 dan kata “See All” style Inter, Bold, dan 20px, serta dengan stroke ketebalan 1, dengan warna #E7E7E9. lalu select keduanya dan Shift + A untuk mengaktifkan auto layoutSejajarkan keduanya seperti pada gambar
Lalu, letakan Judul di bawah company stats, di dalam frame utama dengan jarak sebesar 120px
Setelah berhasil membuat judul untuk galeri tampilan mobil card, kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu galeri tampilan mobil card.
16. Bagian Tampilan Mobil Card
Bagian tampilan mobil card berada di bawah judul untuk galeri tampilan mobil card, di dalam frame utama dan merupakan konten card yang berfungsi untuk menampilkan daftar mobil bekas terpopuler atau yang lagi banyak di cari oleh calon pembeli.
17. Cara Membuat Tampilan Mobil Card
Untuk Tampilan Mobil Card, ini mirip seperti yang ada di Hero Section, sehingga kita akan memanfaatkan hal tersebut, dan kamu bisa meng-copy card yang ada di hero section.
Kemudian ubah style dan tambah beberapa elemen ke dalam card-nya seperti:
“Label Dealer Tervervikasi”: warna card Background Fill #E5E5E5, Oppacity= 50%, warna Icon #427CF1, warna Text Fill= #0E1015.“judul mobil” : Inter, Medium, 17px, dan line-height= 31, Text Fill= #0E1015text harga mobil: Inter, Bold, dan 24px, Text Fill= #0E1015, dan dengan text “Rp” Oppacity= 40%.jadikan frame tersebut menjadi auto layout, ubah aligntmentnya menjadi Down, dan horizontal resizing menjadi Hug, kemudian lepaskan kembali auto layoutnya dengan mengklik tombol minus, pastikan warna Background Fill= #FFFFFF.
Lalu kita bisa menambahkan tombol wishlist berbentuk hati, dan kamu bisa membuatnya dengan cara:
Tambahkan icon heartSelect icon tersebut, dan klik kanan pada icon tersebut, kemudian klik frame selectionTambahkan auto layout, dan ubah Horizontal Padding= 8px, Vertical Padding= 8px, Border Radius= 100, dan ubah Background Fill= #F7F7F8.Jika sudah berbentuk seperti tzampilan gambar di bawah, kalian bisa masukan ke dalam card.
Kemudian kita perlu membuat 2 label yaitu lokasi, dan negotiable.
Untuk mendesain “Locations”, kita akan gunakan auto layout. Pertama, masukan icon locations dan kata lokasinya, contoh “Sudirman, Jakarta Pusat” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift A (mengaktifkan auto layout)
Untuk mendesain “Negotiables”, kita juga akan gunakan auto layout. Pertama, masukan kata “Negotiable” dengan pengaturan seperti di gambar, lalu select dan Shift + A (mengaktifkan auto layout), kemudian tambahkan:
Stroke dengan warna #3775F1Warna Background Fill= #3775F1, dengan Oppacity= 5%.
Untuk menggabungkan 2 label berikut, dengan Tampilan Mobil Card yang telah kita edit sebelumnya, kita butuh satu frame lagi nih, dan kamu bisa membuatnya dengan cara:
Tambahkan frame dengan menekan “F” pada keyboard, dengan:Width= 417Height= 414Warna Background Fill= #F7F7F8.Kemudian tambah juga stroke ketebalan 1 dengan warna #EDEDEDBorder Radius=20px
Lalu kamu bisa memasukan 2 label, dan Tampilan Mobil card-nya ke dalam frame yang baru kita buat seperti pada gambar.
Kemudian, kamu bisa copy paste desain card tersebut, dan meletakannya ke dalam frame utama, serta kamu juga bisa mengikuti dengan pola gambar berikut.
Dan, jangan lupa untuk memastikan jarak horizontal antar card sebesar 20px, dan vertikalnya 36px ya guys
Setelah berhasil membuat tampilan mobil card, kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu Pencarian Dealer Mobil Terdekat.
18. Bagian Pencarian Dealer Mobil Terdekat
Bagian pencarian dealer mobil terdekat berada di bawah tampilan mobil card di dalam frame utama, befungsi untuk membantu pengguna untuk mencari dealer yang terdekat dengan lokasi mereka sekarang, dan berisikan fitur seperti tampilan map, search bar, dan card konten yang berisi informasi dealer yang disarankan.
19. Cara Membuat Pencarian Dealer Mobil Terdekat Area
Untuk membuat pencarian Dealer Mobil Terdekat Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan key “F” pada keyboard, dan tempatkan ke dalam *frame *****utama, dan tambahkan warna #090B0FUbah width dari frame tersebut menjadi 1280px, dan height menjadi 1142px.Aktifkan Clip Content
20. Cara Membuat Elemen, dan Komponen di dalam Pencarian Dealer Mobil Terdekat
Untuk judul section ini kalian bisa meng-copy judul “untuk Galeri Tampilan Mobil Card” karena memiliki kriteria yang sama, dan yang perlu di ubah itu adalah:
Warna text judul: #FFFFFF.tombol “See All”: Warna text: #FFFFFF, dan stroke oppacity menjadi 18%.Kemudian, kalian bisa sejajarkan sama seperti gambar.
Lalu, letakan ke dalam pencarian Dealer Mobil Terdekat Area dan jarak dengan sisi atas sebesar 64px
Cara Membuat Map:
Untuk gambar map-nya **kita perlu sebuah rectangle terlebih dulu dengan Width= 1151, dan Height= 443. kemudian kalian bisa isi rectangle dengan gambar maps dari Unsplash.
Lalu letakan Map ke dalam pencarian Dealer Mobil Terdekat Area, di bawah judul dengan jarak sebesar 48px
Cara Membuat Searchbar:
Kemudian kita perlu *input-*nya, dengan menambahkan icon search, lalu select icon tersebut, klik kanan kemudian pilih frame selection, tambahkan auto layout (klik tombol “+” pada auto layout) kemudian ubah:
Horizontal Padding= 12px.Vertical Padding= 12px.Tambahkan warna #3775F1 pada auto layout.Ubah warna icon menjadi #FFFFFF.Tambahkan Border Radius= 100.
Lalu, akan kita gabungkan icon search yang sudah kita tambahkan auto layout tadi, dan kata “Cari Dealer di Map” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift + A untuk mengaktifkan auto layout, dan tambahkan:
Jarak auto layout-nya Auto.Background Fill= #22242AWidth= 708Height= 104Border Radius= 100
Lalu, letakan searchbar di atas map (sama seperti searchbar di atas hero sections), dengan susunan seperti ini:
Setelah selesai membuat judul, map, dan searchbar, selanjutnya kita perlu menambahkan elemen card yang berfungsi menampilkan informasi dealer terdekat sesuai area pengguna.
12. Bagian Company Stats
Bagian Company Stats berada di bawah bagian searchbar, di dalam frame utama yang berfungsi untuk menampikan informasi kepada pengunjung apa saja yang sudah di raih oleh website ini, dan contohnya menampilkan informasi seperti jumlah mobil terjual, jumlah pelanggan, jumlah brand.
13. Cara Membuat Company Stats
Untuk mendesain Company Stats, kita perlu membuat text dulu untuk stats atau angka dengan style Inter, Semibold, dan 72px. dan untuk deskripsi dengan style Inter, Reguler, dan 32px. select kedua *text-*nya **kemudian Shift + A untuk menjadikannya auto layout,
Kemudian, kalian bisa select auto layout tersebut dan tekan CTRL + D sebanyak 2x untuk paste 2 auto layout yang sama, dan bisa kalian sesuaikan isinya seperti pada gambar.
Tambahkan tampilan world map di atas 3 auto layout tersebut, untuk World Mapnya bisa kalian dapatkan di sini yaaaa!
kemudian seleksi semua elemennya, lalu ketikan shortcut CTRL + ALT + G untuk menjadikan frame, lalu pastikan frame tampilan world map, ada di posisi paling bawah.
Lalu, letakan company stats di bawah searchbar, di dalam frame utama dengan jarak sebesar 120px
Setelah berhasil membuat company stats, kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu judul untuk galeri tampilan mobil card.
14. Bagian Judul untuk Galeri Tampilan Mobil Card
Bagian judul ini berada di bawah company stats, di dalam frame utama dan berfungsi untuk menginformasikan kepada pengguna kalau bagian yang sedang di kunjungi adalah Galeri Tampilan Mobil Card, dan bagian ini berisi heading text serta tombol see all
15. Cara Membuat Judul untuk Galeri Tampilan Mobil Card
Untuk mendesain Galeri Tampilan Mobil Card, kita perlu membuat judul galeri tersebut dulu, dan kamu bisa membuat dengan cara:
Ketik text “Mokas Terpopuler” dengan style Inter, Bold, dan 44px.Tambahkan icon right dengan warna #9A9EA2 dan kata “See All” style Inter, Bold, dan 20px, serta dengan stroke ketebalan 1, dengan warna #E7E7E9. lalu select keduanya dan Shift + A untuk mengaktifkan auto layoutSejajarkan keduanya seperti pada gambar
Lalu, letakan Judul di bawah company stats, di dalam frame utama dengan jarak sebesar 120px
Setelah berhasil membuat judul untuk galeri tampilan mobil card, kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu galeri tampilan mobil card.
16. Bagian Tampilan Mobil Card
Bagian tampilan mobil card berada di bawah judul untuk galeri tampilan mobil card, di dalam frame utama dan merupakan konten card yang berfungsi untuk menampilkan daftar mobil bekas terpopuler atau yang lagi banyak di cari oleh calon pembeli.
17. Cara Membuat Tampilan Mobil Card
Untuk Tampilan Mobil Card, ini mirip seperti yang ada di Hero Section, sehingga kita akan memanfaatkan hal tersebut, dan kamu bisa meng-copy card yang ada di hero section.
Kemudian ubah style dan tambah beberapa elemen ke dalam card-nya seperti:
“Label Dealer Tervervikasi”: warna card Background Fill #E5E5E5, Oppacity= 50%, warna Icon #427CF1, warna Text Fill= #0E1015.“judul mobil” : Inter, Medium, 17px, dan line-height= 31, Text Fill= #0E1015text harga mobil: Inter, Bold, dan 24px, Text Fill= #0E1015, dan dengan text “Rp” Oppacity= 40%.jadikan frame tersebut menjadi auto layout, ubah aligntmentnya menjadi Down, dan horizontal resizing menjadi Hug, kemudian lepaskan kembali auto layoutnya dengan mengklik tombol minus, pastikan warna Background Fill= #FFFFFF.
Lalu kita bisa menambahkan tombol wishlist berbentuk hati, dan kamu bisa membuatnya dengan cara:
Tambahkan icon heartSelect icon tersebut, dan klik kanan pada icon tersebut, kemudian klik frame selectionTambahkan auto layout, dan ubah Horizontal Padding= 8px, Vertical Padding= 8px, Border Radius= 100, dan ubah Background Fill= #F7F7F8.Jika sudah berbentuk seperti tampilan gambar di bawah, kalian bisa masukan ke dalam card.
Kemudian kita perlu membuat 2 label yaitu lokasi, dan negotiable.
Untuk mendesain “Locations”, kita akan gunakan auto layout. Pertama, masukan icon locations dan kata lokasinya, contoh “Sudirman, Jakarta Pusat” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift A (mengaktifkan auto layout)
Untuk mendesain “Negotiables”, kita juga akan gunakan auto layout. Pertama, masukan kata “Negotiable” dengan pengaturan seperti di gambar, lalu select dan Shift + A (mengaktifkan auto layout), kemudian tambahkan:
Stroke dengan warna #3775F1Warna Background Fill= #3775F1, dengan Oppacity= 5%.
Untuk menggabungkan 2 label berikut, dengan Tampilan Mobil Card yang telah kita edit sebelumnya, kita butuh satu frame lagi nih, dan kamu bisa membuatnya dengan cara:
Tambahkan frame dengan menekan “F” pada keyboard, dengan:Width= 417Height= 414Warna Background Fill= #F7F7F8.Kemudian tambah juga stroke ketebalan 1 dengan warna #EDEDEDBorder Radius= 20px
Lalu kamu bisa memasukan 2 label, dan Tampilan Mobil card-nya ke dalam frame yang baru kita buat seperti pada gambar.
Kemudian, kamu bisa copy paste desain card tersebut, dan meletakannya ke dalam frame utama, serta kamu juga bisa mengikuti dengan pola gambar berikut.
Dan, jangan lupa untuk memastikan jarak horizontal antar card sebesar 20px, dan vertikalnya 36px ya guys
Setelah berhasil membuat tampilan mobil card, kamu sudah bisa lanjut untuk membuat bagian berikutnya dari landing pages nih, yaitu Pencarian Dealer Mobil Terdekat.
18. Bagian Pencarian Dealer Mobil Terdekat
Bagian pencarian dealer mobil terdekat berada di bawah tampilan mobil card di dalam frame utama, befungsi untuk membantu pengguna untuk mencari dealer yang terdekat dengan lokasi mereka sekarang, dan berisikan fitur seperti tampilan map, search bar, dan card konten yang berisi informasi dealer yang disarankan.
19. Cara Membuat Pencarian Dealer Mobil Terdekat Area
Untuk membuat pencarian Dealer Mobil Terdekat Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan key “F” pada keyboard, dan tempatkan ke dalam frame \utama, dan tambahkan warna #090B0FUbah width dari frame tersebut menjadi 1280px, dan height menjadi 1142px.Aktifkan Clip Content
20. Cara Membuat Elemen, dan Komponen di dalam Pencarian Dealer Mobil Terdekat
Untuk judul section ini kalian bisa meng-copy judul “untuk Galeri Tampilan Mobil Card” karena memiliki kriteria yang sama, dan yang perlu di ubah itu adalah:
Warna text judul: #FFFFFF.tombol “See All”: Warna text: #FFFFFF, dan stroke oppacity menjadi 18%.Kemudian, kalian bisa sejajarkan sama seperti gambar.
Lalu, letakan ke dalam pencarian Dealer Mobil Terdekat Area dan jarak dengan sisi atas sebesar 64px
Cara Membuat Map:
Untuk gambar map-nya **kita perlu sebuah rectangle terlebih dulu dengan Width= 1151, dan Height= 443. kemudian kalian bisa isi rectangle dengan gambar maps dari Unsplash.
Lalu letakan Map ke dalam pencarian Dealer Mobil Terdekat Area, di bawah judul dengan jarak sebesar 48px
Cara Membuat Searchbar:
Kemudian kita perlu *input-*nya, dengan menambahkan icon search, lalu select icon tersebut, klik kanan kemudian pilih frame selection, tambahkan auto layout (klik tombol “+” pada auto layout) kemudian ubah:
Horizontal Padding= 12px.Vertical Padding= 12pxTambahkan warna #3775F1 pada auto layout.Ubah warna icon menjadi #FFFFFF.Tambahkan Border Radius= 100.
Lalu, akan kita gabungkan icon search yang sudah kita tambahkan auto layout tadi, dan kata “Cari Dealer di Map” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift + A untuk mengaktifkan auto layout, dan tambahkan:
Jarak auto layout-nya Auto.Background Fill= #22242AWidth= 708Height= 104Border Radius= 100
Lalu, letakan searchbar di atas map (sama seperti searchbar di atas hero sections), dengan susunan seperti ini:
Setelah selesai membuat judul, map, dan searchbar, selanjutnya kita perlu menambahkan elemen card yang berfungsi menampilkan informasi dealer terdekat sesuai area pengguna.
Cara Membuat Elemen Card ke dalam Pencarian Dealer Mobil Terdekat
Untuk tampilan card, kamu bisa membuat elemen untuk bagian dalamnya terlebih dulu, dengan cara:
Tambahkan shape lingkaran dengan ukuran Width= 139, dan Height= 139, kemudian isi dengan gambar bangunan yang bisa kamu temukan di Unsplash.Tambahkan text brand+dealership, contoh Honda Dealership.Tambahkan label lokasi (bisa kalian copy dari desain card sebelumnya).Tambahkan tombol cek dealer, membuatnya dengan pertama, masukan icon right dan kata “Cek Dealer” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift + A untuk mengaktifkan auto layout, dan tambahkan stroke dengan ketebalan 1 dan warna #E7E7E9, Oppacity= 18%
Ketika semua elemen di dalamnya siap, select semuanya, kemudian Shift + A maka akan terbentuk auto layout baru, tambahkan warna Linear, dengan style:
stops 0% - #A7AFBE, dengan Oppacity= 100%**stops 100% - #1A1D23, dengan Oppacity= 100%**Oppacity Linear= 12%Tambahkan, stroke ketebalan 1Tambahkan warna #EDEDED Oppacity= 22%Horizontal Padding= 16pxVertical Padding= 16px
Lalu select card tersebut, dan CTRL + D sebanyak 3x, kemudian ganti gambar, isi text, dan susun card-nya secara horizontal.
Lalu, letakan elemen card ke dalam pencarian Dealer Mobil Terdekat Area, di bawah searchbar dengan jarak 100px
Setelah berhasil membuat Pencarian Dealer Mobil Terdekat Area, serta elemen, dan komponen di dalamnya, kamu sudah bisa lanjut untuk membuat bagian berikutnya nih, yaitu Rekomendasi Mobil Baru.
21. Bagian Rekomendasi Mobil Baru
Bagian Rekomendasi Mobil Baru berada di bawah Pencarian Dealer Mobil Terdekat Area, di dalam frame utama yang berfungsi untuk menampilkan informasi daftar mobil baru yang baru saja dijual, sehingga pengunjung tidak hanya di tampilkan informasi lama, melainkan juga yang terbaru.
22. Cara Membuat Rekomendasi Mobil Baru
Untuk judul section ini kalian bisa meng-copy judul “untuk Galeri Tampilan Mobil Card” karena memiliki kriteria yang sama, dan yang perlu di ubah itu hanya isi judulnya saja, tapi kita perlu menambahkan tombol kiri, dan kanan untuk membantu pengguna, dalam melihat horizontal slider, dan kamu bisa membuatnya dengan cara:
Tambahkan icon right, select icon tersebut, klik kanan kemudian pilih frame selections, kemudian tambahkan auto layout, dengan style:Horizontal Padding= 12pxVertical Padding= 12pxTambahkan warna #3775F1Lalu, ganti warna iconnya menjadi #FFFFFF.Lakukan hal yang sama kepada icon left, namun ganti warna *frame *auto layoutnya menjadi #2F3137, Oppacity= 8%.Select kedua icon-nya, kemudian Shift + A untuk mengaktifkan auto layout kedua icon tersebut.Sejajarkan auto layout icon tersebut dengan Judul, dan tombol “See All” seperti gambar.
Kemudian untuk galerinya, kalian dapat meng-copy card konten dari “Mokas Terpopuler”, karena untuk *card-*nya **mirip, dan kalian bisa susun secara horizontal.
Lalu, letakan Rekomendasi Mobil Baru ke dalam frame utama, di bawah pencarian Dealer Mobil Terdekat Area dengan jarak 120px
Setelah berhasil membuat Rekomendasi Mobil Baru serta elemen, dan komponennya kamu sudah bisa lanjut untuk membuat bagian terakhir nih, yaitu Footer.
Bagian Rekomendasi Mobil Baru berada di bawah Pencarian Dealer Mobil Terdekat Area, di dalam frame utama yang berfungsi untuk menampilkan informasi daftar mobil baru yang baru saja dijual, sehingga pengunjung tidak hanya di tampilkan informasi lama, melainkan juga yang terbaru.
22. Cara Membuat Rekomendasi Mobil Baru
Untuk judul section ini kalian bisa meng-copy judul “untuk Galeri Tampilan Mobil Card” karena memiliki kriteria yang sama, dan yang perlu di ubah itu hanya isi judulnya saja, tapi kita perlu menambahkan tombol kiri, dan kanan untuk membantu pengguna, dalam melihat horizontal slider, dan kamu bisa membuatnya dengan cara:
Tambahkan icon right, select icon tersebut, klik kanan kemudian pilih frame selections, kemudian tambahkan auto layout, dengan style:Horizontal Padding= 12pxVertical Padding= 12pxTambahkan warna #3775F1Lalu, ganti warna iconnya menjadi #FFFFFF.Lakukan hal yang sama kepada icon left, namun ganti warna frame auto layoutnya menjadi #2F3137, Oppacity= 8%.Select kedua icon-nya, kemudian Shift + A untuk mengaktifkan auto layout kedua icon tersebut.Sejajarkan auto layout icon tersebut dengan Judul, dan tombol “See All” seperti gambar.
Kemudian untuk galerinya, kalian dapat meng-copy card konten dari “Mokas Terpopuler”, karena untuk card-nya mirip, dan kalian bisa susun secara horizontal.
Lalu, letakan Rekomendasi Mobil Baru ke dalam frame utama, di bawah pencarian Dealer Mobil Terdekat Area dengan jarak 120px
Setelah berhasil membuat Rekomendasi Mobil Baru serta elemen, dan komponennya kamu sudah bisa lanjut untuk membuat bagian terakhir nih, yaitu Footer.
23. Bagian Footer
Bagian footer berada di bawah Rekomendasi Mobil Baru, di dalam frame utama, dan paling bawah sekali, yang berfungsi untuk memberikan informasi kepada pengguna dengan menampilkan logo perusahaan, menu, kontak, hingga lokasi.
[perbaikan] - di copy aja ka yem
24. Cara Membuat Footer Area
Untuk membuat Footer Area, kamu bisa membuat frame terlebih dahulu, dengan cara:
Tekan tombol “F” pada keyboard lalu, klik kiri pada mouse untuk menambahkan frame baru Footer, kemudian tempatkan ke dalam frame utama.Kemudian, select frame Footer, dan ubah:Background Fill: #FFFFFFwidth menjadi 1280px, sama seperti frame utama.height menjadi 422pxJangan lupa masukan ke dalam frame utama, dan letakan di bagian paling bawah.
25. Cara Membuat Elemen, dan Komponen di Dalam Footer
Untuk membuat “footer” terbagi menjadi 2 area, yaitu kanan, dan kiri, untuk bagian kanan berisi identitas website, dan untuk yang kanan berisi hyperlink.
Untuk membuat bagian kiri, kamu bisa membuatnya dengan cara:
ketik text “Supercars”: Inter, Bold, dan 64px.ketik text untuk deskripsi: Inter, Reguler, dan 16px.Untuk mendesain “Locations”, kita akan gunakan auto layout. Pertama, masukan icon locations dan kata lokasinya, contoh “Jakarta Selatan, Indonesia” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift + A (mengaktifkan auto layout).Untuk mendesain “Phone Number”, kita juga akan gunakan auto layout. Pertama, masukan icon phone dan kata nomor telfon, contoh “+62 0876-3456-3212” dengan pengaturan seperti di gambar, lalu select keduanya dan Shift + A (mengaktifkan auto layout).
Kemudian sesuaikan susunannya seperti di gambar, dengan jarak masing-masing sebesar 24px
Lalu, letakan ketiga lemennya ke dalam footer area, dengan jarak sebelah sisi kiri sebesar 62px, dan sisi atas sebesar 62px
Untuk membuat bagian kanan, kamu bisa membuatnya dengan cara:
Untuk judul, ketik text ”Parkir”: Inter, Bold, dan 24px.Untuk hyperlink, ketik text “Sign in”: Inter, Reguler, dan 16px.Untuk jarak tiap hyperlink sebesar 12pxUntuk jarak judul dengan hyperlink berjarak 24pxKemudian jarak dengan antara menu sebesar 134px
Kemudian terapkan style judul, dan hyperlink kepada elemen yang berkaitan, dan untuk isi text-nya kalian bisa lihat seperti pada gambar.
Setelah menyelesaikan bagian Footer, langkah selanjutnya itu adalah kita perlu memastikan nih kalau susunan tiap bagian sudah benar, maka dari itu kita perlu mengeceknya dari awal.
26. Menyusun section Landing Page
Setelah section-section selesai dibuat, langkah selanjutnya adalah menyusun menjadi Landing Page, dimulai dari Top Bar Area → Hero Section Area → Search Bar → Company Stats → Mokas Terpopuler → Pencarian Dealer Mobil → Rekomendasi Mobil Baru → Footer. Tiap section jangan lupa diberi jarak supaya sesuai dengan gambar di atas.
27. Result
Akhirnya, kamu telah selesai membuat desain “Landing Page Jual-Beli Mobil Bekas” dan selanjutnya adalah kamu sudah bisa membuat presentasi desain dengan mockup 🤩, dan untuk membuatnya kita tidak perlu pakai plugin, cukup pakai website shots saja 😁.
28. Membuat Presentasi Desain dengan Mockup
Untuk membuat presentasi desain menggunakan mockup, kamu bisa gunakan website shots.so ini yaa! Karena saat kamu ingin mempresentasikan desainmu, client harus bisa melihat gambaran desain yang sudah jadi itu seperti apa, dan berikut caranya:
Cara Membuat Presentasi Desain dengan Mockup
1. Export Frame Utama, kemudian Buka website shots(.)so
Pertama, kamu bisa export dulu frame utama yang sudah selesai kamu desain, dengan nilai:
Scale: 4x (bisa di ubah menjadi 1x-3x, tergantung kebutuhan kamu)Type: PNG (bisa di ubah ke JPG, saran saya pakai PNG saja)
Kemudian, bisa kamu lanjutkan dengan membuka laman shots.so
2. Memilih Mockup yang akan di Gunakan
Kemudian pada left sidebar, kamu bisa mengklik opsi Screenshot, pilih Laptop, pilih Macbook Air M2.
3. Setelah Mockup dipilih, lalu Upload Gambar yang Sudah di Export
Lalu, klik pada area kotak merah untuk mengupload gambar yang sudah kamu export sebelumnya.
4. Merubah Background Gradient menjadi Tansparent, kemudian Download
Pada left sidebar, kamu bisa mengklik frame, kemudian ubah background menjadi transparent, kemudian klik download.
5. Hasil setelah Mockup berhasil di Download
Nah, perlu kamu tau dulu nih, karena menyesuaikan layar laptop, jadi gambarnya akan terpotong sesuai ukuran layar laptop tersebut ya, sehingga pada gambar yang terlihat hanya sampai bagian searchbar saja.
Setelah berhasil di download kamu sudah bisa bagikan, dan presentasikan kepada client-client kamu deh 🤩🤩😁
29. Kesimpulan Tutorial Membuat Landing Pages Jual-Beli Mobil Bekas
Sebelumnya saya ucapkan selamat, karena kamu telah berhasil membuat desain “Landing Page Jual-Beli Mobil Bekas” menggunakan figma, dan perlu diingat kalau proses ini mencakup beberapa tahapan penting seperti:
Persiapan awal: Memahami software atau website figma, hingga pembuatan frame utama.Memahami Struktur Landing Page: Membuat komponen-komponen utama seperti Top Bar Area - Hero Section Area - Search Bar - Company Stats - Mokas Terpopuler - Pencarian Dealer Mobil - Rekomendasi Mobil Baru - FooterMemahami Elemen untuk Landing Pages: Menambahkan elemen-elemen penting seperti gambar, teks, ikon, dan tombol untuk memberikan informasi yang jelas dan lengkap tentang mobil yang dijual.Memahami Style yang digunakan untuk Landing Pages: Mengatur warna, ukuran, dan jarak antar elemen untuk menciptakan desain yang menarik dan mudah dipahamiMenambahkan elemen interaktif: membuat tombol, dan input untuk meningkatkan pengalaman pengguna dalam mengakses konten yang diberikan.
Nah, dengan melalui proses ini, kamu telah berhasil menciptakan sebuah landing page yang informatif, menarik, serta bermanfaat, dan pastinya tidak hanya memenuhi kebutuhan pengguna untuk mendapatkan informasi lengkap tentang mobil yang dijual, tetapi juga memberikan kesan visual yang tak terlupakan 🤩🤩.
Setelah mempelajari, dan menggunakan teknik-teknik yang dipakai dalam tutorial ini, saya berharap dapat membantu diperjalanan kamu sebagai UI/UX Designer 😊😊.
Serta jangan lupa untuk terus berlatih figma, serta fitur-fiturnya seperti auto layout dan component, karena akan sangat membantu kamu kedepannya.
Sekali lagi saya ucapkan selamat ya untuk kamu karena telah sukses membuat “Landing Page Jual-Beli Mobil Bekas”, good job guys 😊😊.
Bagaimana? tutorial-nya keren bukan? nah, jika kamu ingin belajar lebih banyak lagi tentang UI/UX dan meningkatkan skill, dan keterampilan desain kamu, maka jangan sampai lewatkan kesempatan untuk mengeksplorasi kelas-kelas UI/UX di BuildWithAngga !!!, karena kamu bisa pelajari teknik-teknik terbaru, dan meningkatkan portofolio kamu, bersama para mentor di bidangnya.
Kredit Gambar Unsplash
Setelah mengikuti step-by-step, akhirnya kamu berhasil membuat Landing Page “Jual-Beli Mobil Bekas”. Saya ucapkan selamat yaa!!
Bagaimana? Tutorialnya keren bukan? Nah, jika kamu ingin belajar lebih banyak lagi tentang UI/UX dan meningkatkan skill, dan keterampilan desain kamu, maka jangan sampai lewatkan kesempatan untuk mengeksplorasi kelas-kelas UI/UX di BuildWithAngga! Karena kamu bisa pelajari teknik-teknik terbaru, dan meningkatkan portofolio kamu, bersama para mentor di bidangnya.
Kredit Gambar
Aaron HuberMartin KatlerTravis EssingerDuncan WinslowMate VanyekJavier EstebanDekler PHEli ClouseEugene TkachenkoVadym KudriavtsevAndrey ZvyagintsevSamuele Errico PiccariniPhil DesforgesPatrick TomassoChris LiveraniKOBU Agency

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar