
Menjadi Full-Stack Web Developer: Pelajari peran penting dalam pembangunan website, mulai dari frontend, backend, hingga full-stack. Dapatkan wawasan tentang keterampilan wajib, tools esensial, dan tantangan dalam karir ini. Temukan juga informasi tentang gaji dan tips sukses untuk memulai karir sebagai Full-Stack Web Developer.
Di era digital ini, website telah menjadi media utama untuk promosi jasa dan barang. Banyak perusahaan mulai berbisnis secara online untuk menjangkau lebih banyak pelanggan. Sebuah website dengan fitur canggih dan design menarik dapat memberikan kepuasan pengguna dan meningkatkan bisnis secara signifikan. Namun, untuk mewujudkan website yang optimal, peran seorang web developer sangat dibutuhkan.
Website tidak hanya sebagai sarana promosi tetapi juga sebagai tempat transaksi, komunikasi, dan pelayanan pelanggan. Dengan adanya website, bisnis dapat beroperasi selama 24 jam tanpa batas geografis. Sebuah website dengan fitur canggih dan desain menarik akan memberikan pengalaman pengguna yang baik, yang pada akhirnya dapat meningkatkan loyalitas pelanggan dan konversi penjualan.
Peran Web Developer dalam Membangun Website
Dalam membangun sebuah website, ada beberapa peran penting yang harus dipenuhi untuk memastikan bahwa website tersebut berfungsi dengan baik dan memberikan pengalaman pengguna yang optimal. Berikut adalah peran-peran tersebut beserta tanggung jawabnya:

Frontend Developer
Frontend Developer bertanggung jawab atas tampilan dan interaksi pengguna dengan website. Mereka bekerja dengan HTML, CSS, dan JavaScript untuk membuat desain yang responsif dan interaktif. Tanggung jawab utama mereka meliputi:
- Desain Antarmuka Pengguna: Membuat layout dan elemen visual yang menarik dan intuitif.
- Interaksi Pengguna: Menambahkan fitur-fitur interaktif seperti tombol, formulir, dan animasi.
- Optimisasi Kinerja: Memastikan bahwa halaman web dimuat dengan cepat dan efisien di berbagai perangkat.
Backend Developer
Backend Developer mengelola server, database, dan logika bisnis dari website. Mereka menggunakan bahasa pemrograman seperti Python, Ruby, PHP, atau Node.js untuk mengembangkan backend aplikasi. Tanggung jawab utama mereka meliputi:
- Pengelolaan Server: Menyiapkan dan mengelola server tempat website dihosting.
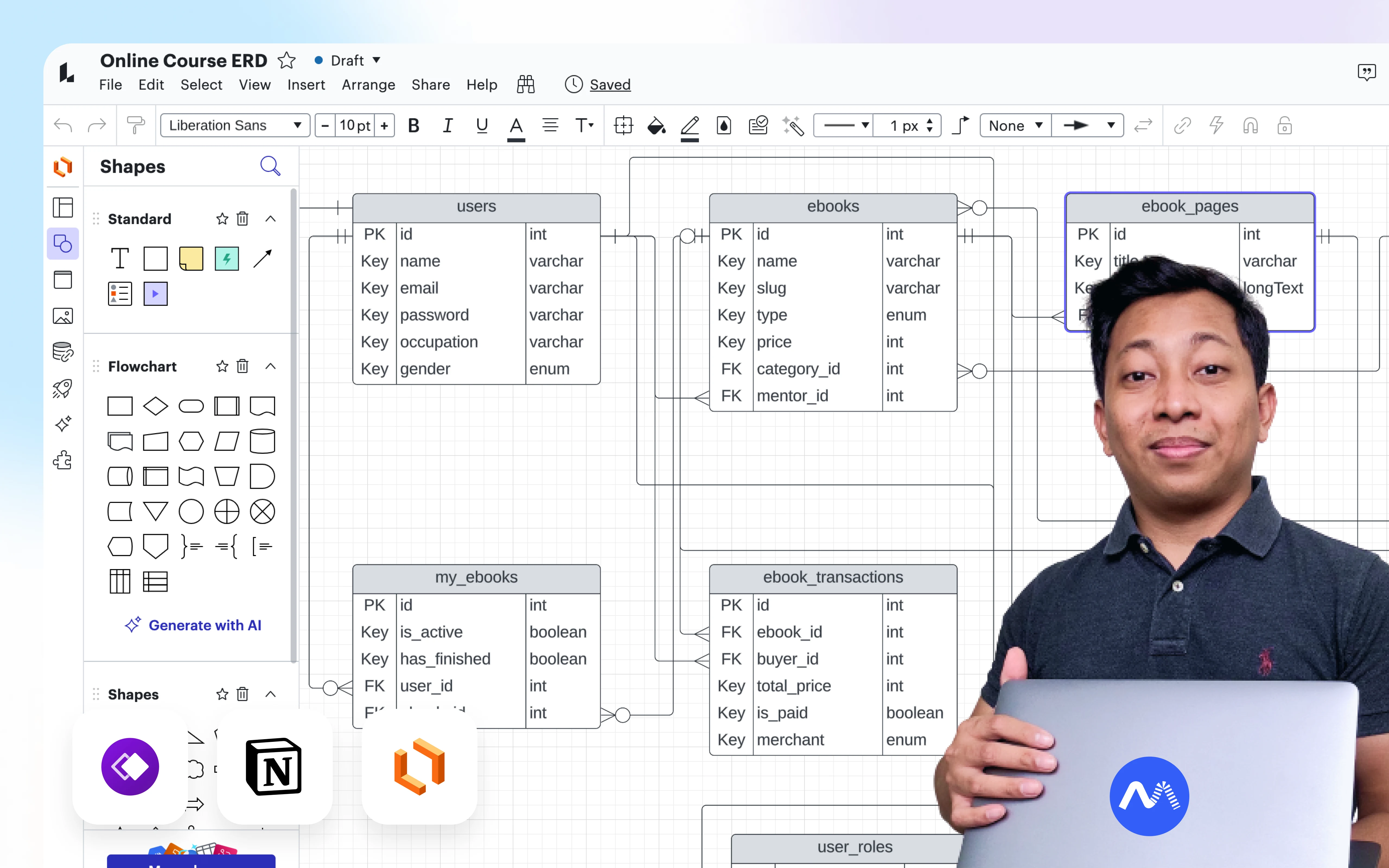
- Manajemen Database: Merancang dan mengelola database untuk penyimpanan dan pengambilan data.
- Implementasi Logika Bisnis: Mengembangkan fungsi-fungsi yang menjalankan logika bisnis aplikasi, seperti autentikasi pengguna dan pemrosesan transaksi.

Full-Stack Developer
Full-Stack Developer menguasai kedua peran di atas, yaitu frontend dan backend, sehingga mampu menangani semua aspek dari pengembangan website. Tanggung jawab mereka mencakup:
- Pengembangan End-to-End: Menangani seluruh proses pengembangan, dari desain antarmuka hingga manajemen server dan database.
- Kolaborasi Tim: Bekerja sama dengan tim desain, frontend, dan backend untuk mengintegrasikan semua komponen aplikasi.
- Pemecahan Masalah: Mengidentifikasi dan memperbaiki masalah yang muncul di berbagai bagian aplikasi.
Analogi Sederhana
Bayangkan membangun sebuah rumah. Frontend developer seperti arsitek yang mendesain tampilan rumah dan interiornya, sedangkan backend developer adalah insinyur yang memastikan struktur rumah kuat dan sistem air serta listrik berfungsi dengan baik. Full-stack developer adalah orang yang bisa melakukan keduanya.
Apa itu Full-Stack Web Developer dan Mengapa Penting?
Full-Stack Web Developer adalah seorang yang memiliki keahlian dalam mengembangkan frontend dan backend dari sebuah website. Mereka memiliki kemampuan untuk membangun seluruh bagian dari aplikasi web, dari antarmuka pengguna hingga server dan database. Peran ini penting karena:
- Efisiensi: Memungkinkan satu orang untuk mengembangkan fitur end-to-end.
- Pemahaman Menyeluruh: Memiliki pandangan menyeluruh tentang bagaimana semua bagian dari aplikasi bekerja bersama-sama.
- Fleksibilitas: Dapat bekerja pada berbagai aspek proyek sesuai kebutuhan.

5 Perbedaan Backend dan Frontend yang Penting Dipelajari
- Bahasa Pemrograman: Frontend menggunakan HTML, CSS, dan JavaScript, sedangkan backend menggunakan bahasa seperti Python, Ruby, PHP, dan Node.js.
- Fokus Utama: Frontend fokus pada tampilan dan interaksi pengguna, sementara backend fokus pada logika bisnis, server, dan database.
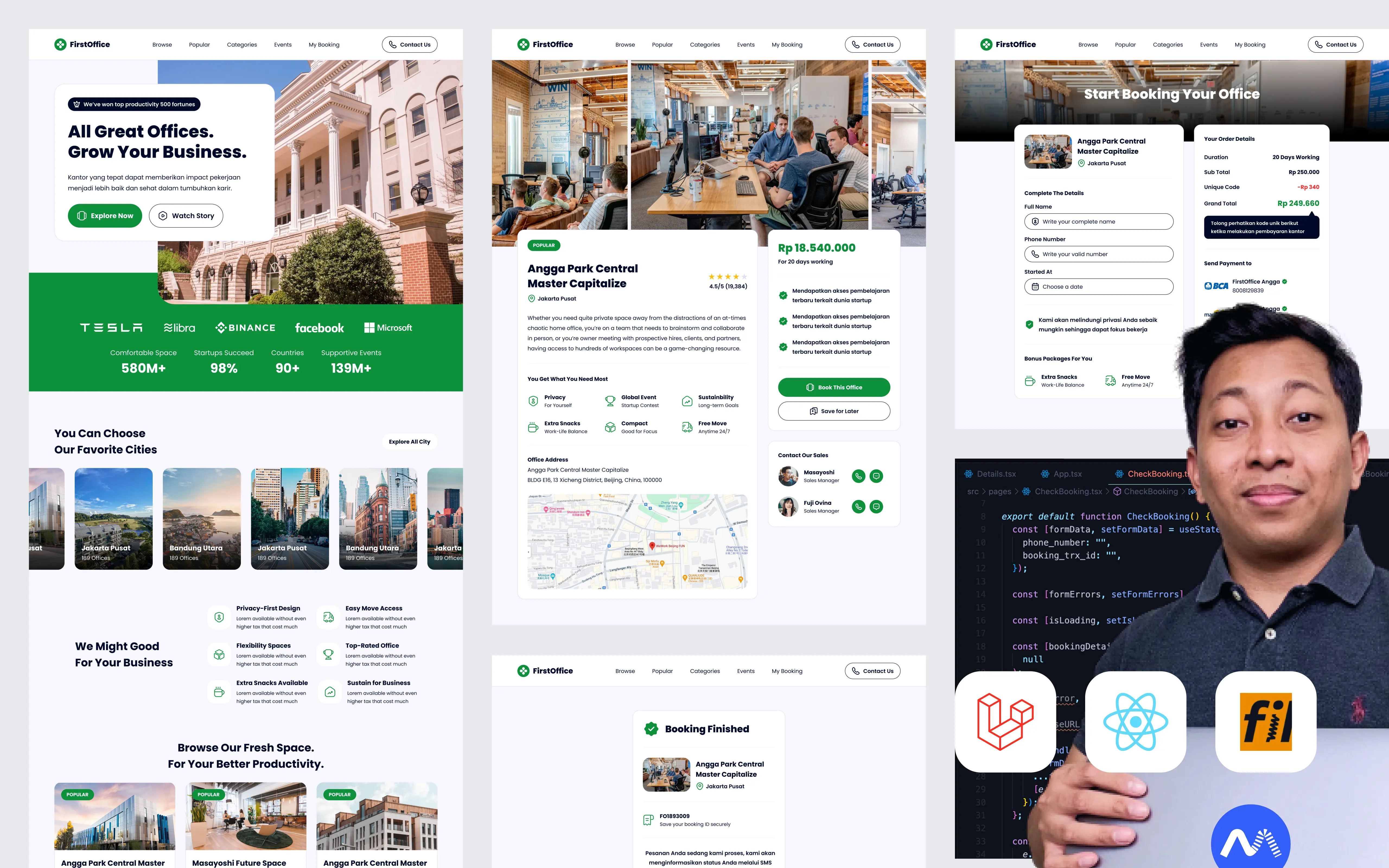
- Framework: Frontend biasanya menggunakan framework seperti React, Angular, atau Vue.js. Backend menggunakan framework seperti Express, Django, atau Laravel.
- Tools dan Libraries: Frontend menggunakan tools seperti Bootstrap dan jQuery. Backend menggunakan tools seperti Docker dan Kubernetes.
- Data Handling: Frontend menampilkan data yang diambil dari server, sedangkan backend bertanggung jawab untuk menyimpan, memproses, dan mengelola data.
Hal Wajib Dipelajari untuk Berkarir sebagai Full-Stack Web Developer
Untuk menjadi seorang full-stack web developer yang kompeten, ada beberapa hal yang wajib dipelajari dan dikuasai. Keterampilan ini mencakup berbagai aspek dari pengembangan frontend hingga backend, serta alat dan teknologi yang mendukung proses pengembangan. Berikut adalah rincian hal-hal penting yang perlu dipelajari:
HTML/CSS
HTML (HyperText Markup Language) dan CSS (Cascading Style Sheets) adalah dasar dari semua halaman web. HTML digunakan untuk membuat struktur konten web, seperti paragraf, header, link, gambar, dan tabel. CSS digunakan untuk mendesain dan mengatur tata letak halaman web, seperti warna, font, margin, dan padding. Keduanya sangat penting untuk memahami bagaimana membangun dan menata elemen-elemen dasar dari sebuah halaman web.
- HTML: Memahami tag-tag dasar, atribut, dan elemen-elemen HTML5.
- CSS: Memahami selektor, properti, media queries, dan Flexbox/Grid untuk tata letak responsif.
JavaScript
JavaScript adalah bahasa pemrograman utama untuk web development yang digunakan untuk membuat halaman web menjadi interaktif dan dinamis. JavaScript memungkinkan pengembang untuk menambahkan fitur seperti validasi form, animasi, manipulasi DOM, dan banyak lagi. JavaScript juga merupakan dasar untuk berbagai framework dan library modern.
- Dasar-dasar JavaScript: Variabel, fungsi, loop, kondisi, dan event handling.
- ES6+: Fitur modern seperti arrow functions, async/await, dan destructuring.
Backend Language
Memilih dan menguasai satu atau lebih bahasa pemrograman backend adalah langkah penting untuk menjadi full-stack developer. Bahasa-bahasa ini digunakan untuk mengelola logika server, interaksi dengan database, dan pengolahan data.
- Python: Mudah dipelajari dan memiliki framework populer seperti Django dan Flask.
- Ruby: Terkenal dengan framework Ruby on Rails yang memudahkan pengembangan aplikasi web.
- PHP: Banyak digunakan dan memiliki framework Laravel yang kuat.
- Node.js: JavaScript runtime yang memungkinkan penggunaan JavaScript untuk server-side programming, sering digunakan dengan Express.js.

Database Management
Manajemen database adalah keterampilan penting lainnya, karena semua aplikasi web memerlukan penyimpanan dan pengambilan data. Pengembang perlu memahami cara merancang, mengelola, dan mengoptimalkan database.
- SQL: Bahasa standar untuk mengelola database relasional seperti MySQL, PostgreSQL, dan SQLite.
- NoSQL: Mengelola database non-relasional seperti MongoDB yang digunakan untuk penyimpanan data yang lebih fleksibel.
Version Control
Git adalah sistem version control yang sangat penting untuk melacak perubahan kode, bekerja secara kolaboratif dengan tim, dan mengelola versi proyek. Menggunakan Git memungkinkan pengembang untuk mengatur proyek secara lebih efektif dan menjaga integritas kode.
- Dasar-dasar Git: Commit, branch, merge, dan resolving conflicts.
- GitHub/GitLab: Platform untuk hosting repositori Git dan kolaborasi tim.
Framework dan Libraries
Menguasai framework dan libraries modern dapat meningkatkan produktivitas dan efisiensi dalam pengembangan web. Framework membantu dalam mengelola struktur proyek, sedangkan libraries menyediakan fungsi tambahan yang mempercepat proses pengembangan.
- Frontend Frameworks: React, Angular, atau Vue.js untuk membangun antarmuka pengguna yang dinamis.
- Backend Frameworks: Express.js (Node.js), Django (Python), Ruby on Rails (Ruby), atau Laravel (PHP).
API dan RESTful Services
Memahami cara kerja API (Application Programming Interface) dan RESTful services adalah keterampilan penting untuk menghubungkan frontend dengan backend dan layanan eksternal. Pengembang harus mampu membuat, menguji, dan mengintegrasikan API.
- Membuat API: Menggunakan framework backend untuk membuat endpoint API.
- Testing API: Menggunakan tools seperti Postman untuk menguji endpoint API.
- OAuth: Autentikasi dan otorisasi menggunakan protokol seperti OAuth2.
5 Tools Wajib untuk Full-Stack Web Developer
1. Visual Studio Code

Visual Studio Code adalah editor kode yang sangat populer dan powerful. Dikembangkan oleh Microsoft, editor ini mendukung berbagai bahasa pemrograman dan dilengkapi dengan berbagai fitur yang mempermudah pengembangan aplikasi web. Beberapa fitur utamanya adalah:
- Debugging: Visual Studio Code memiliki debugger bawaan yang memungkinkan pengembang untuk menemukan dan memperbaiki bug secara langsung di dalam editor.
- Snippet: Fitur snippet membantu dalam menulis kode lebih cepat dengan menyediakan potongan kode yang dapat digunakan kembali.
- Git Control: Integrasi dengan Git memungkinkan pengelolaan version control langsung dari editor.
- Terminal Terintegrasi: Pengembang tidak perlu lagi beralih antara editor dan terminal, karena Visual Studio Code menyediakan terminal yang terintegrasi.
Editor ini juga sangat fleksibel dengan berbagai ekstensi yang tersedia di marketplace, memungkinkan pengembang untuk menyesuaikan editor sesuai dengan kebutuhan mereka. Fitur IntelliSense memberikan saran kode yang cerdas dan auto-completion, yang sangat meningkatkan produktivitas. Download Visual Studio Code
2. Git

Git adalah sistem version control yang sangat penting untuk melacak perubahan kode. Dikembangkan oleh Linus Torvalds, Git memungkinkan beberapa pengembang untuk bekerja pada proyek yang sama secara bersamaan tanpa kehilangan jejak perubahan. Beberapa keuntungan menggunakan Git adalah:
- Branching dan Merging: Anda dapat membuat branch untuk mengembangkan fitur baru secara terpisah dari branch utama, kemudian menggabungkannya kembali setelah selesai.
- History Tracking: Git menyimpan sejarah perubahan, memungkinkan rollback ke versi sebelumnya jika terjadi kesalahan.
- Kolaborasi: Platform seperti GitHub dan GitLab memanfaatkan Git untuk memfasilitasi kolaborasi antar pengembang.
Dengan Git, pengelolaan versi kode menjadi lebih mudah dan terstruktur, yang sangat penting dalam proyek-proyek besar. Pelajari Git
3. Postman
Postman adalah tool yang sangat berguna untuk testing API. Dengan antarmuka yang ramah pengguna, Postman memungkinkan pengembang untuk membuat, menguji, dan mendokumentasikan API dengan mudah. Beberapa fitur utama Postman adalah:
- Pengiriman Permintaan HTTP: Anda dapat mengirim berbagai jenis permintaan HTTP (GET, POST, PUT, DELETE) dan melihat responnya.
- Koleksi: Mengelompokkan permintaan dalam koleksi untuk pengujian yang lebih terstruktur.
- Environment Variables: Menggunakan variabel lingkungan untuk mengelola konfigurasi pengujian yang berbeda.
- Automatisasi Pengujian: Postman mendukung penulisan skrip pre-request dan test untuk otomatisasi pengujian.
Postman juga memungkinkan berbagi koleksi dan dokumentasi API dengan tim, meningkatkan kolaborasi dan efisiensi. Download Postman

4. Docker
Docker adalah alat yang digunakan untuk containerization aplikasi, yang memungkinkan aplikasi berjalan secara konsisten di berbagai lingkungan. Beberapa manfaat utama Docker adalah:
- Portabilitas: Aplikasi yang dikemas dalam container dapat dijalankan di mana saja tanpa perubahan, baik itu di mesin pengembangan lokal, server, atau cloud.
- Isolasi: Setiap container berjalan secara terisolasi, sehingga tidak ada konflik antara aplikasi yang berbeda.
- Efisiensi Sumber Daya: Docker memungkinkan penggunaan sumber daya yang lebih efisien dibandingkan dengan virtual machines tradisional.
Dengan Docker, pengembang dapat memastikan bahwa aplikasi mereka berjalan dengan cara yang sama di semua lingkungan, dari pengembangan hingga produksi. Pelajari Docker
5. Webpack
Webpack adalah module bundler untuk JavaScript yang memungkinkan pengembang untuk mengelola dan mengoptimalkan aset frontend. Beberapa fitur utama Webpack adalah:
- Bundling: Menggabungkan banyak file JavaScript menjadi satu atau beberapa bundle untuk mengurangi jumlah permintaan HTTP.
- Code Splitting: Memecah kode menjadi beberapa bagian yang lebih kecil, yang hanya dimuat saat diperlukan, meningkatkan kinerja aplikasi.
- Loaders: Memungkinkan penggunaan berbagai tipe file (seperti CSS, gambar, dan font) dalam proyek JavaScript.
- Plugins: Menyediakan berbagai plugin untuk optimisasi lebih lanjut, seperti minifikasi kode dan hot module replacement.
Webpack membantu dalam mengelola kompleksitas proyek frontend modern dan meningkatkan kinerja aplikasi web. Pelajari Webpack
Dengan menguasai dan menggunakan tools ini, seorang Full-Stack Web Developer dapat meningkatkan produktivitas dan kualitas kerja mereka, serta memastikan bahwa aplikasi web yang dikembangkan berjalan dengan optimal.
Gaji Full-Stack Web Developer dan Tanggung Jawab Masing-Masing Role
Gaji seorang full-stack web developer bervariasi tergantung pada lokasi dan pengalaman. Berikut beberapa contoh gaji berdasarkan level pengalaman serta tanggung jawab masing-masing role:

Junior Full-Stack Developer
Gaji: Rata-rata $50,000 - $70,000 per tahun.
Tanggung Jawab:
- Implementasi Frontend: Membuat antarmuka pengguna dengan HTML, CSS, dan JavaScript berdasarkan desain yang sudah ditentukan.
- Penulisan Kode Backend Sederhana: Mengembangkan fungsi-fungsi backend dasar menggunakan bahasa pemrograman seperti Node.js atau Python.
- Pengujian dan Debugging: Melakukan pengujian unit dan debugging untuk memastikan kode berfungsi dengan baik.
- Kolaborasi dengan Tim: Bekerja sama dengan senior developer dan tim desain untuk memastikan implementasi yang sesuai dengan spesifikasi proyek.
Mid-Level Full-Stack Developer
Gaji: Rata-rata $70,000 - $100,000 per tahun.
Tanggung Jawab:
- Desain dan Pengembangan Frontend: Membuat komponen frontend yang kompleks dan memastikan responsivitas antarmuka pengguna.
- Manajemen Database: Mendesain dan mengelola database serta melakukan query untuk menyimpan dan mengambil data.
- Integrasi API: Mengembangkan dan mengintegrasikan API untuk komunikasi antara frontend dan backend.
- Optimisasi Kinerja: Mengoptimalkan kinerja aplikasi web baik di sisi frontend maupun backend.
- Mentoring Junior Developer: Membimbing junior developer dalam pengembangan keterampilan dan pengetahuan teknis.
Senior Full-Stack Developer
Gaji: Rata-rata $100,000 - $130,000 per tahun.
Tanggung Jawab:
- Arsitektur Sistem: Merancang arsitektur keseluruhan dari aplikasi web, termasuk memilih teknologi dan framework yang tepat.
- Pengembangan Fitur Kompleks: Mengembangkan fitur-fitur yang kompleks dan berpengaruh besar pada fungsionalitas keseluruhan aplikasi.
- Keamanan Aplikasi: Menjamin keamanan aplikasi web dengan mengimplementasikan praktik terbaik dalam pengembangan keamanan.
- Manajemen Tim: Memimpin tim pengembang, mengkoordinasikan tugas, dan memastikan proyek berjalan sesuai dengan jadwal.
- Strategi DevOps: Mengelola proses deployment, pengaturan server, dan infrastruktur untuk memastikan aplikasi berjalan dengan lancar di lingkungan produksi.
- Pemecahan Masalah Tingkat Tinggi: Mengatasi masalah teknis yang kompleks dan mencari solusi yang efektif untuk berbagai tantangan dalam pengembangan web.
(Sumber: Indeed)
Tantangan Utama dan Solusi dalam Karir Full-Stack Web Developer
Menjadi seorang Full-Stack Web Developer memiliki banyak keuntungan, namun juga tidak lepas dari tantangan yang perlu dihadapi. Berikut adalah beberapa tantangan utama yang sering dihadapi oleh para Full-Stack Developer, serta solusi yang dapat diterapkan untuk mengatasinya:
Mengikuti Perkembangan Teknologi
Teknologi web terus berkembang dengan cepat. Setiap tahun, muncul framework baru, bahasa pemrograman yang diperbarui, dan alat-alat baru yang menjanjikan untuk membuat pengembangan web lebih efisien dan efektif. Mengikuti perkembangan ini bisa sangat menantang, terutama jika Anda sibuk dengan proyek-proyek yang sedang dikerjakan.
Solusi:
- Belajar Berkelanjutan: Selalu sediakan waktu untuk belajar dan mengikuti tren terbaru. Ini bisa melalui kursus online, webinar, atau konferensi teknologi.
- Membaca Blog dan Artikel: Banyak developer sukses yang membagikan pengetahuan mereka melalui blog dan artikel. Mengikuti blog terkenal seperti Smashing Magazine, CSS-Tricks, dan Medium dapat memberikan wawasan tentang perkembangan terbaru.
- Berpartisipasi dalam Komunitas: Bergabung dengan komunitas developer seperti Stack Overflow, GitHub, atau forum-forum diskusi bisa menjadi cara yang baik untuk belajar dari pengalaman orang lain dan mendapatkan tips serta trik terbaru.

Menangani Kompleksitas Proyek
Proyek web yang kompleks memerlukan manajemen yang baik dan keterampilan organisasi yang solid. Tanpa manajemen yang tepat, proyek dapat dengan mudah keluar jalur, menyebabkan penundaan, bug, dan frustasi di antara anggota tim.
Solusi:
- Menggunakan Tools Manajemen Proyek: Tools seperti JIRA, Trello, dan Asana dapat membantu dalam mengatur tugas, menetapkan tenggat waktu, dan melacak kemajuan proyek. Dengan menggunakan tools ini, tim dapat bekerja lebih terorganisir dan efisien.
- Pendekatan Agile: Metodologi Agile, seperti Scrum atau Kanban, dapat membantu dalam memecah proyek besar menjadi tugas-tugas yang lebih kecil dan dapat dikelola. Pendekatan ini juga memungkinkan untuk penyesuaian dan iterasi yang cepat berdasarkan umpan balik.
- Dokumentasi yang Baik: Pastikan setiap bagian dari proyek didokumentasikan dengan baik. Ini termasuk kode, keputusan desain, dan proses kerja. Dokumentasi yang baik memudahkan seluruh tim untuk memahami dan mengikuti alur kerja proyek.
Masalah Komunikasi
Kolaborasi dengan tim yang beragam dan tersebar di berbagai lokasi bisa menjadi tantangan besar. Masalah komunikasi seringkali muncul ketika ada perbedaan waktu, bahasa, atau gaya kerja.
Solusi:
- Menggunakan Tools Komunikasi yang Efektif: Tools seperti Slack, Microsoft Teams, dan Zoom dapat memfasilitasi komunikasi yang lebih baik antar anggota tim. Dengan menggunakan tools ini, tim dapat tetap terhubung, mengadakan rapat virtual, dan berbagi informasi dengan mudah.
- Menyelenggarakan Rapat Rutin: Rapat rutin, seperti stand-up meeting harian atau rapat mingguan, dapat membantu dalam menyinkronkan pekerjaan dan memastikan semua anggota tim berada di halaman yang sama.
- Mengatur Dokumentasi Kolaboratif: Menggunakan dokumen kolaboratif seperti Google Docs atau Confluence memungkinkan semua anggota tim untuk mengakses dan mengedit informasi proyek secara real-time. Ini membantu dalam menjaga transparansi dan memastikan bahwa semua orang memiliki akses ke informasi terbaru.
Penutup dan Saran untuk Pemula yang Ingin Menjadi Full-Stack Web Developer
Menjadi seorang Full-Stack Web Developer adalah perjalanan yang menantang namun sangat memuaskan. Dengan menguasai keterampilan dalam frontend dan backend development, serta memahami berbagai alat dan teknologi yang digunakan dalam industri ini, Anda dapat membangun aplikasi web yang lengkap dan berfungsi dengan baik. Ingatlah untuk selalu belajar dan mengikuti perkembangan teknologi yang terus berubah.
Saran untuk Pemula
- Mulai dari Dasar: Kuasai dasar-dasar HTML, CSS, dan JavaScript terlebih dahulu. Memiliki fondasi yang kuat dalam tiga teknologi ini sangat penting sebelum melangkah ke tahap yang lebih kompleks.
- Pelajari Framework dan Libraries: Setelah menguasai dasar-dasar, mulai eksplorasi framework dan libraries seperti React, Angular, Vue.js untuk frontend, serta Express.js, Django, atau Laravel untuk backend.
- Praktikkan Secara Konsisten: Buat proyek kecil secara konsisten untuk menerapkan apa yang telah Anda pelajari. Mulailah dengan proyek sederhana dan tingkatkan kompleksitasnya seiring dengan peningkatan keterampilan Anda.
- Gunakan Tools yang Tepat: Manfaatkan tools yang populer di kalangan developer seperti Visual Studio Code untuk coding, Git untuk version control, Postman untuk testing API, Docker untuk containerization, dan Webpack untuk module bundling.
- Ikuti Kursus Online: Manfaatkan berbagai sumber belajar online. BuildWithAngga menawarkan berbagai kelas gratis yang dapat membantu Anda memulai perjalanan menjadi Full-Stack Web Developer. Dengan akses seumur hidup, Anda bisa belajar kapan saja dan mengembangkan keterampilan Anda sesuai dengan waktu yang Anda miliki.

Belajar dari Mentor Expert di BuildWithAngga
Salah satu cara terbaik untuk mempercepat proses belajar adalah dengan belajar dari mentor yang berpengalaman. Di BuildWithAngga, Anda bisa mendapatkan bimbingan dari para expert melalui berbagai jenis kelas gratis yang tersedia. Anda akan mendapatkan wawasan praktis dan tips berharga yang tidak hanya membantu Anda menguasai teknis tetapi juga mempersiapkan Anda untuk tantangan nyata di dunia kerja.
Manfaatkan kesempatan untuk mendapatkan akses seumur hidup ke semua materi dan kelas yang ada. Dengan bimbingan dari mentor expert dan sumber daya yang komprehensif, Anda dapat dengan lebih mudah mencapai tujuan menjadi seorang Full-Stack Web Developer yang sukses.
Mulailah perjalanan Anda hari ini dengan belajar dari para ahli di BuildWithAngga dan jadilah bagian dari komunitas developer yang terus berkembang. Dengan dedikasi dan bimbingan yang tepat, kesuksesan dalam karir web development adalah hal yang bisa Anda capai.