
Figma udah jadi sahabat setia para desainer, kan? Tapi, tau gak kalau ada beberapa plugin-nya yang sering terlewat tapi bisa jadi penyelamat hidup? Yuk, pada artikel kali ini kita bahas 5 plugin Figma yang underrated tapi wajib kamu coba!
Typeout

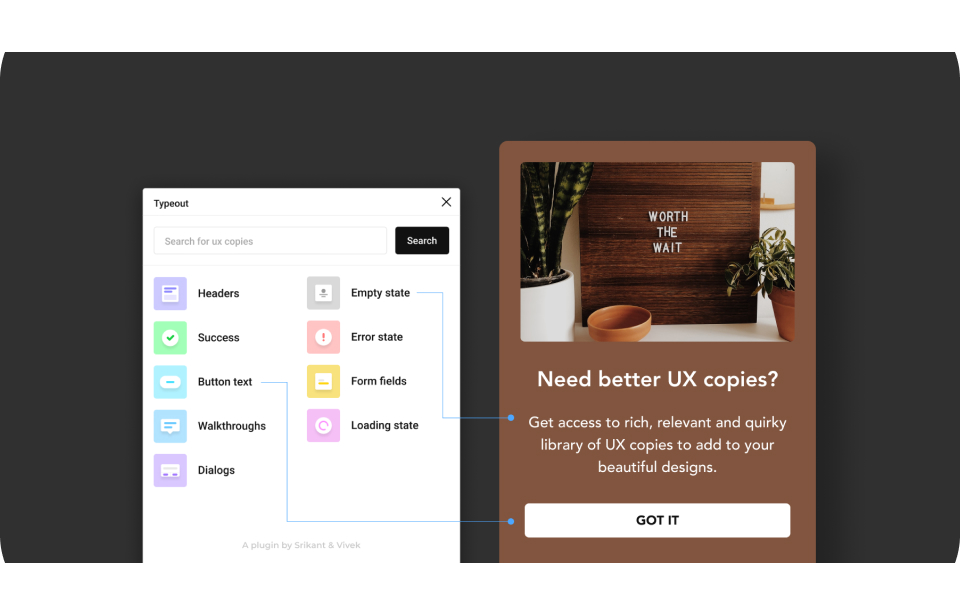
Typeout ini kayak jagoannya nulis buat desain kamu. Dia bisa ngasih saran-saran tulisan yang pas buat tombol, judul, atau teks lainnya. Kerennya lagi, dia punya banyak gaya tulisan yang bisa kamu pilih buat bikin desain kamu jadi lebih hidup.
Typeout ini kayak punya asisten pribadi yang ahli dalam memilih kata-kata. Dia punya banyak pilihan gaya tulisan, dari yang formal sampai yang santai. Jadi, kamu tinggal pilih gaya yang paling cocok dengan desainmu. Selain itu, Typeout juga bisa bantuin kamu menemukan kata-kata yang tepat untuk tombol, judul, atau teks lainnya. Bayangkan, kamu gak perlu lagi pusing-pusing mikirin kata yang pas buat tombol "Beli Sekarang".
Kelebihan:
- Bantuin nulis teks yang lebih menarik
- Banyak pilihan gaya tulisan
- Hemat waktu mikirin tulisan
Kekurangan:
- Kadang sarannya gak sesuai sama tone desain
- Belum support bahasa Indonesia
- Fitur masih terbatas
Cara Menggunakan Plugin:
- Buka file Figma kamu.
- Save dulu plugin dari Figma Community
- Akses panel plugin dan cari "Typeout".
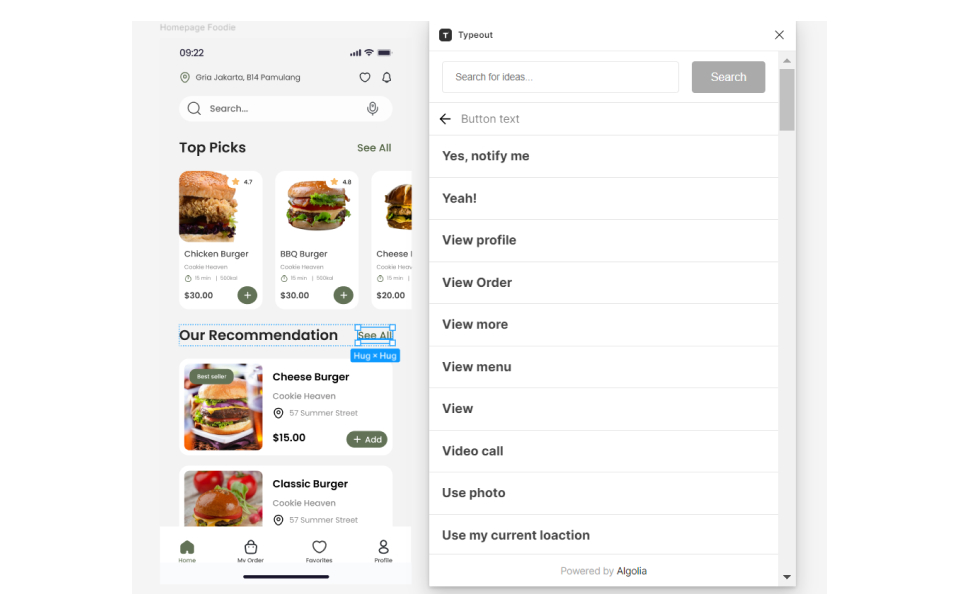
- Klik plugin dan pilih elemen teks yang ingin kamu ubah.
- Pilih gaya tulisan yang diinginkan (misal: judul, body, tombol).
- Typeout akan secara otomatis menghasilkan teks yang sesuai dengan gaya yang kamu pilih.

Color Hunt

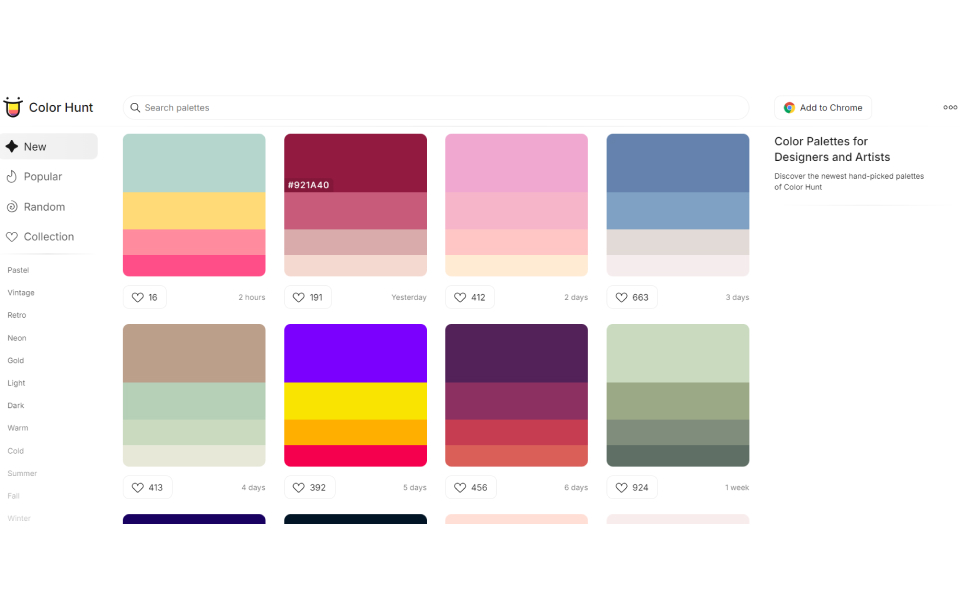
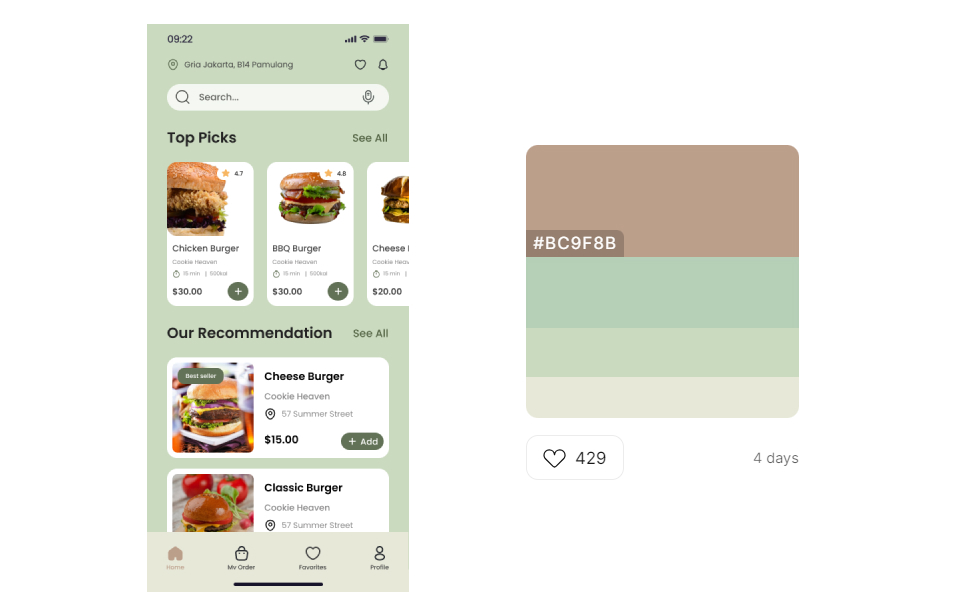
Suka bingung pilih warna buat desain? Color Hunt ini jawabannya! Kamu bisa ambil banyak palet warna cantik dari website Color Hunt langsung ke Figma. Tinggal klik-klik aja, warna langsung jadi! Praktis banget! Di sini, kamu bisa nemuin ribuan kombinasi warna yang cantik dan harmonis. Tinggal pilih palet yang kamu suka, lalu tinggal seret ke desainmu. Gak perlu lagi pusing-pusing cari warna yang cocok.
Kelebihan:
- Banyak pilihan palet warna
- Mudah digunakan
- Bisa bikin desain jadi lebih harmonis
Kekurangan:
- Red LinesKadang sulit menemukan warna yang tepat
- Tidak bisa custom warna secara detail
- Ketergantungan pada palet yang tersedia
Cara Menggunakan Plugin:
- Buka file Figma kamu.
- Search "Color Hunt" di browser-mu
- Klik pilihan palet warna yang kamu suka.
- Copy dan paste kodes warna dari palet ke objek yang ingin kamu warnai.

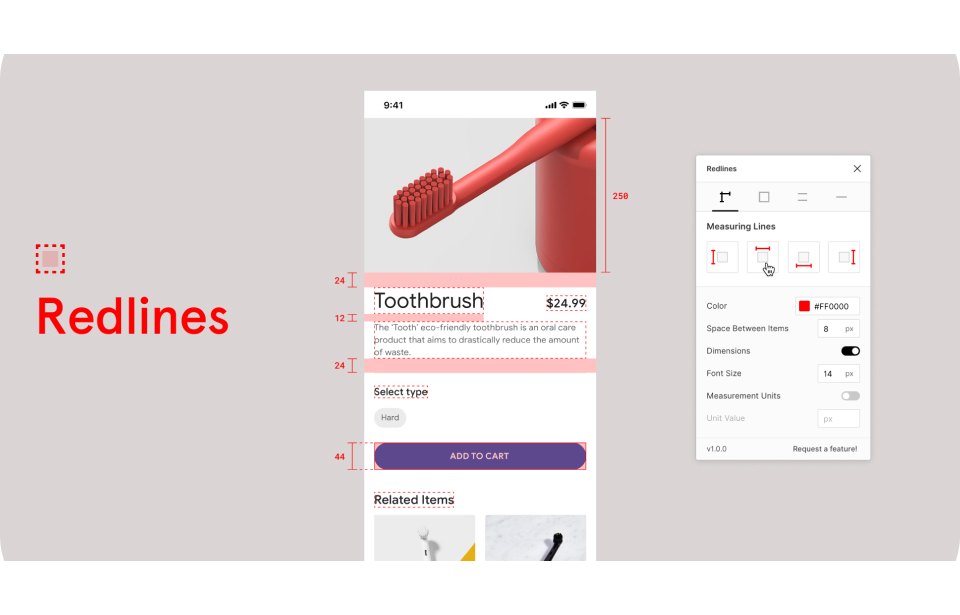
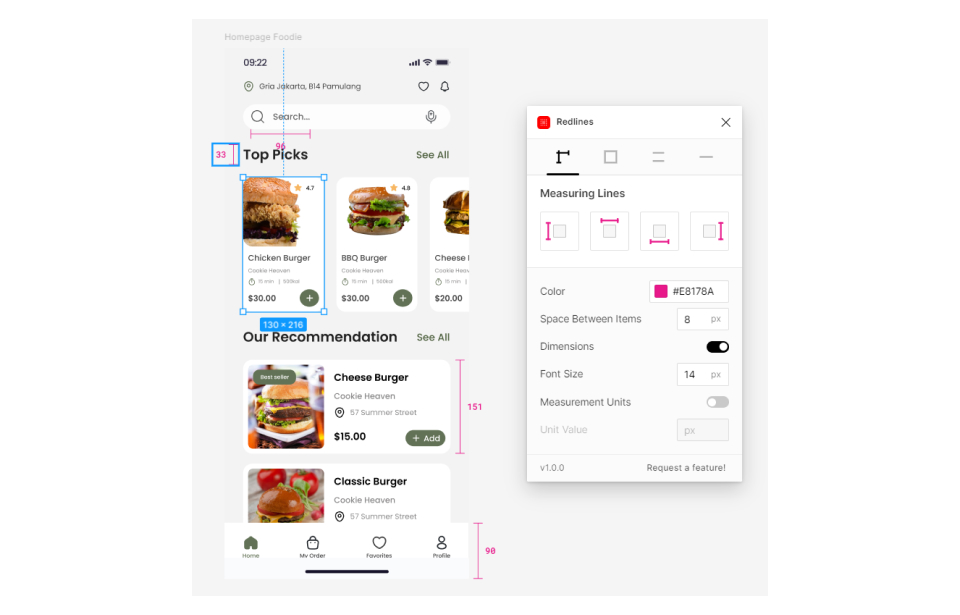
Red Lines

Nyerahin desain ke developer itu ribet banget, kan? Harus kasih ukuran, spesifikasi, dan segala macem. Nah, Red Lines ini bisa bantuin kamu bikin catatan detail di desain kamu. Jadi, developer gak bakal bingung lagi.
Red Lines adalah plugin yang sangat membantu dalam proses handover desain ke developer. Dengan Red Lines, kamu bisa menambahkan anotasi, ukuran, dan spesifikasi detail pada desainmu sehingga developer lebih mudah memahami maksud desainmu.
Kelebihan:
- Hemat waktu buat bikin anotasi
- Desain jadi lebih jelas buat developer
- Bisa bikin desain lebih profesional
Kekurangan:
- Kurang fleksibel untuk jenis anotasi tertentu
- Belajar pakai fiturnya butuh waktu
- Kadang interface-nya agak ribet
Cara Menggunakan Plugin:
- Buka file Figma kamu.
- Save dulu plugin dari Figma Community
- Akses panel plugin dan cari "Redlines".
- Klik plugin dan pilih elemen yang ingin kamu berikan anotasi.
- Tambahkan catatan, ukuran, jarak, atau informasi lainnya yang diperlukan.

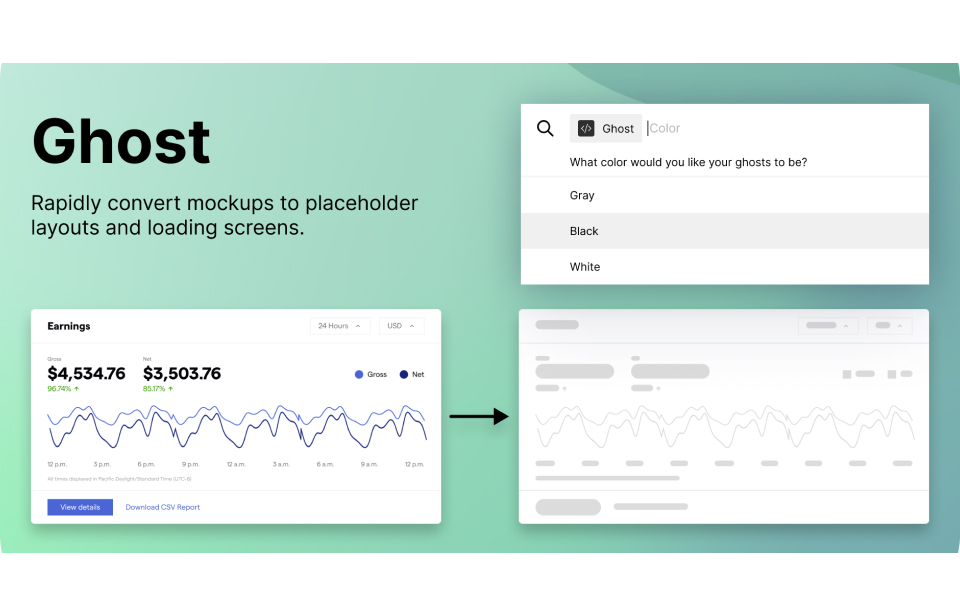
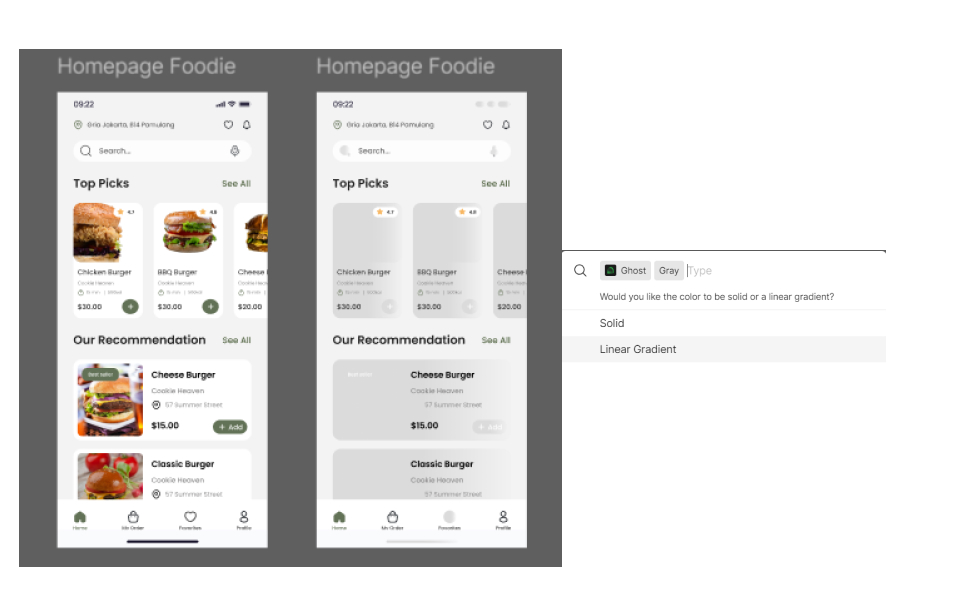
Ghost

Nunggu loading screen itu lama banget, kan? Ghost bisa bantu kamu bikin loading screen yang keren dan gak bikin user bete. Tinggal klik satu kali, loading screen langsung jadi! Dengan plugin ini, kamu bisa membuat loading screen yang terlihat lebih hidup dan tidak membosankan. Ghost menyediakan berbagai macam animasi loading yang bisa kamu sesuaikan dengan desainmu.
Kelebihan*:*
- Cepet bikin loading screen
- Banyak variasi loading screen
- Bikin desain terlihat lebih profesional
Kekurangan*:*
- Pilihan customization terbatas
- Kadang hasilnya kurang sesuai dengan desain
- Belum support animasi yang kompleks
Cara Menggunakan Plugin:
- Buka file Figma kamu.
- Save dulu plugin dari Figma Community
- Akses panel plugin dan cari "Ghost".
- Klik plugin dan pilih style loading screen yang diinginkan.
- Sesuaikan warna dan animasi sesuai dengan desainmu.

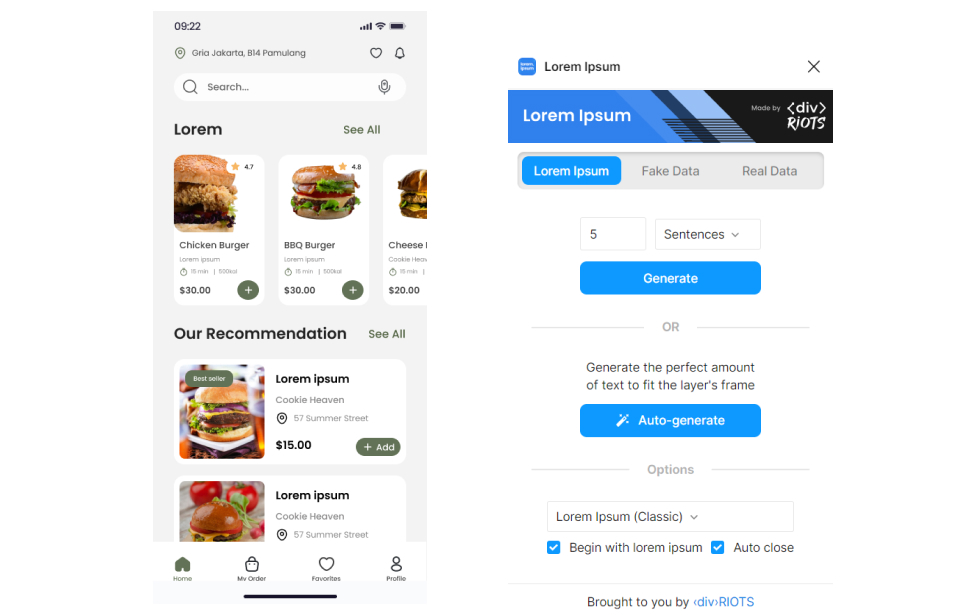
Lorem Ipsum

Lorem Ipsum adalah teks standar yang sering digunakan dalam desain untuk mengisi ruang kosong sementara. Plugin Lorem Ipsum di Figma memudahkan kamu untuk menambahkan teks dummy ini ke dalam desainmu dengan cepat dan mudah.
Kelebihan:
- Menghemat waktu dalam mengisi teks dummy pada banyak elemen desain.
- Banyak opsi untuk mengatur jumlah paragraf, kalimat, dan kata.
- Antarmuka yang sederhana dan intuitif.
Kekurangan:
- Teks yang dihasilkan hanya berupa placeholder dan tidak memiliki makna.
- Beberapa plugin mungkin memiliki opsi kustomisasi yang terbatas.
- Untuk konten yang membutuhkan konteks atau informasi spesifik, teks Lorem Ipsum tidak relevan.
Cara Menggunakan Plugin
- Buka file Figma kamu
- Save dulu plugin dari Figma Community.
- Akses panel plugin dan cari "Lorem Ipsum".
- Klik plugin dan pilih elemen teks yang ingin kamu isi.
- Atur jumlah paragraf, kalimat, dan kata yang diinginkan.

Penutup
Dengan memanfaatkan plugin-plugin ini, kamu bisa meningkatkan produktivitas, menghasilkan desain yang lebih berkualitas, dan tentunya, membuat klien kamu puas. Jadi, tunggu apalagi? Yuk, coba plugin-plugin ini sekarang! Bingung mau start belajar UI/UX di mana? Yuk gabung ke kelas-kelas UI/UX BuidlWithAngga dan asah *skill-*mu sembari membangun portfolio berkualitas!
Ingat, tools ini hanya pelengkap. Kreativitas dan ide orisinal tetap menjadi kunci utama dalam desain. Namun, dengan bantuan plugin-plugin ini, kamu bisa lebih fokus pada aspek kreatif desainmu 🤩
