Stack Frontend 2025: Tools dan Framework yang Sedang Naik Daun
🧭 Dunia Frontend Itu Cepat Banget Berubah
Pernah nggak sih, kamu baru aja ngerasa pede banget karena akhirnya bisa nguasain satu framework—misalnya React, atau Svelte? Baru juga kelarin satu course, atau bangun satu project kecil... eh, tiba-tiba timeline udah rame ngomongin hal baru lagi. “Next.js 15 udah keluar, bro!” atau “Lu masih pake Redux? Sekarang udah pake Zustand atau Jotai, cuy!”
Dan kamu cuma bisa bengong sambil nanya dalam hati, “Kapan belajarnya kelar, sih?”
Yap. Dunia frontend emang gitu. Cepat. Lincah. Kadang melelahkan, kadang bikin semangat. Mirip kayak tren fashion: yang dulunya dianggap aneh atau ribet, sekarang malah jadi standar. Ingat waktu Tailwind CSS pertama muncul? Banyak yang mencibir: “Kok styling pakai class kayak gini?!” Tapi sekarang? Tailwind jadi andalan. Bahkan UI library seperti Shadcn UI pun dibangun dari situ.
Frontend itu seperti jalanan yng nggak pernah kosong — selalu ada yang baru lewat. Kamu bisa pilih untuk tetap di pinggir jalan dan nonton aja, atau ikut lari bareng. Tapi yang pasti, tahu siapa yang lagi lari di depan bisa bantu kamu ambil keputusan: mau ngejar, mau nonton, atau mau cari jalan lain.
Apakah kamu harus coba semua teknologi baru? Tentu nggak. Tapi tahu apa yang lagi rame, apa yang banyak dipakai, dan apa yang bikin kerjaan lebih gampang... itu penting banget. Bukan cuma biar nggak FOMO, tapi juga biar kamu bisa ambil keputusan teknis yang lebih tepat — buat kariermu, buat timmu, atau buat project pribadimu.
Dan ngomong-ngomong soal tren, di 2025 ini ada beberapa tools dan framework yang lagi naik daun. Bukan sekadar “rame diomongin”, tapi beneran dipakai, dikembangkan, dan dibanggakan oleh banyak developer — dari indie dev, startup, sampai tim-tim besar.
Nah, di artikel ini, gue bakal ajak kamu keliling sebentar. Kita bakal bahas stack-stack yang lagi naik daun di dunia frontend 2025 — tools yang bisa bikin coding lebih menyenangkan, lebih cepat, dan (kalau kamu cocok) bisa jadi senjata andalan buat next project kamu.
Siapin kopi dulu kalau perlu. Let’s dive in 🚀
🔍 Kenapa Harus Peduli dengan Stack yang Lagi Naik Daun?
“Apakah semua stack baru harus kamu pelajari?”
Jawaban singkatnya: nggak.
Tapi...
apakah kamu perlu tahu apa yang lagi berkembang?
Jawabannya: iya, banget.
Dunia frontend tuh kayak kota yang nggak pernah tidur. Satu sisi seru banget — banyak hal baru, banyak peluang, komunitasnya hidup. Tapi di sisi lain, kalau kamu nggak ngikutin perkembangan, bisa-bisa kamu kayak orang yang masih pakai peta zaman dulu buat nyari jalan di kota modern.
Gue sendiri pernah ngerasain.Dulu gue ngerasa udah nyaman banget pakai stack yang lama: React + Redux + Webpack. Udah nguasain alurnya, udah hafal cara config-nya. Tapi makin lama makin kerasa berat — setup lama, maintain susah, nambah fitur harus edit banyak file.Sampai akhirnya gue nyobain stack yang lebih modern kayak Next.js + Zustand + Vite.Hasilnya? Banyak waktu yang biasanya kebuang buat “nyiapin alat tempur”, sekarang bisa langsung dipakai buat ngoding fitur inti.
Kenapa penting tahu stack yang lagi naik daun?
1. 🚂 Biar Nggak Ketinggalan Kereta
Teknologi itu terus berubah. Tools yang hari ini populer, bisa jadi besok udah diganti sama yang lebih cepat, lebih ringan, dan lebih developer-friendly.
Kamu nggak harus langsung pindah ke setiap hal baru. Tapi tahu apa yang lagi hype atau naik daun itu bisa bikin kamu ngerti:
Kenapa semua orang pindah dari Redux ke Zustand atau Jotai?Apa sih istimewanya Next.js 15 dibanding versi sebelumnya?Kenapa banyak UI library baru muncul padahal Tailwind udah enak?
Kalau kamu ngerti perubahan tren, kamu bisa milih degan bijak: mau ikut, mau coba, atau tetap di tempat karena kamu tahu kenapa.
2. 💼 Biar Relevan Saat Cari Kerja
Ini realita yang nggak bisa dihindari.
Banyak lowongan kerja sekarang udah nyantumin stack modern di requirement mereka:
“Familiar dengan Next.js”“Pengalaman menggunakan Shadcn UI”“Mengerti cara kerja server components & server actions”
Kalau kamu masih stuck di stack 2020-an, bisa aja kamu tetap jago. Tapi kalau skill-mu nggak sesuai dengan kebutuhan industri saat ini, ya... bakal susah bersaing.
Dengan tahu stack yang lagi naik daun, kamu bisa siapin diri. Nggak harus langsung jago, tapi minimal tahu cara kerjanya, bisa pakai di project kecil, dan nggak gugup pas interview ditanya: “Kamu pernah pakai Next.js versi 13 ke atas?”
3. 🧪 Buat Eksperimen & Side Project Jadi Lebih Menyenangkan
Side project itu kayak taman bermain developer. Di situ kamu bebas bereksperimen tanpa tekanan. Dan justru di situ kamu bisa belajar banyak hal baru — termasuk nyobain stack modern.
Bayangin kamu bikin web app pribadi:
Login pakai Better Auth (tanpa ribet setup auth dari nol)Styling pakai Shadcn UI (biar enak dipandang, cepat dibikin)Backend pakai Supabase (nggak usah ngatur server)ORM-nya pakai Drizzle (biar nulis SQL kayak nulis TypeScript)
Dalam seminggu, kamu bisa jadi udah punya MVP jalan dan tinggal polish desainnya.
Kalau kamu cuma pakai tools lama karena udah nyaman, kamu mungkin bakal stuck di fase setup yang makan waktu dan bikin malas ngelanjutin project.
Jadi... Perlu Ngikutin Semua Stack Baru?
Nggak juga.
Tapi perlu tahu dan ngerti perkembangan terbaru — iya. Karena ini bukan soal jadi “kekinian”, tapi soal efisiensi, relevansi, dan fleksibilitas kamu sebagai developer.
Karena kadang, bukan kamu yang nyari tools baru…
Tapi tools baru itulah yang bisa bantu kamu keluar dari kebuntuan. 🚀
🚀 Tools & Framework yang Lagi Ramai di 2025
Setiap tahun, selalu ada aja tools dan framework baru yang muncul. Tapi nggak semuanya bertahan. Ada yang muncul sebentar, viral di Twitter/X, dibahas di podcast developer, terus... hilang tanpa jejak.
Tapi yang akan kita bahas di sini bukan sekadar tren instan. Stack-stack ini terbukti mulai banyak dipakai secara serius — bukan cuma oleh early adopter atau content creator, tapi juga oleh freelancer, startup, bahkan tim engineer di perusahaan besar.
Bisa dibilang, 2025 adalah tahun di mana developer mulai berpikir:
“Gue pengen tool yang bikin hidup lebih mudah, bukan lebih ribet. Gue butuh stack yang cepat, tapi tetap fleksibel dan scalable. Yang cocok buat MVP, tapi tetap tahan lama buat aplikasi gede.”
Dan... inilah mereka.
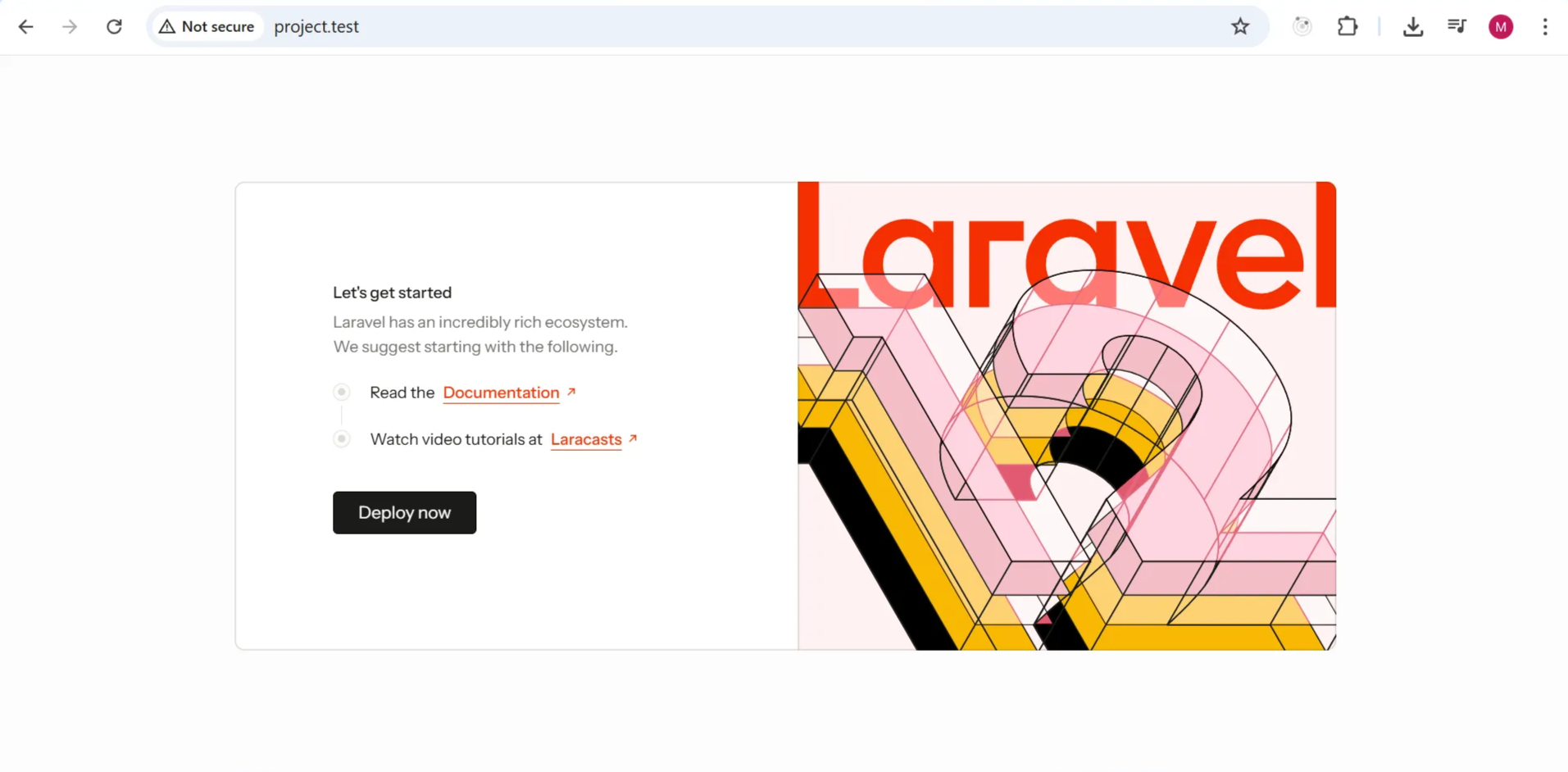
🧱 1. Next.js 15 – Bukan Sekadar React Framework Lagi
Homepage Next.j
Next.js adalah framework React siap produksi yang dibangun oleh tim Vercel. Tujuannya simpel: bikin developer bisa membangun aplikasi web yang cepat, scalable, SEO-friendly, dan enak dikembangkan — tanpa harus nyetting semuanya dari nol.
Kalau React itu library UI, maka Next.js adalah toolkit lengkap-nya. Dia datang bawa fitur server-side rendering, optimasi gambar, sistem routing otomatis, dan banyak lagi.
🤔 Kenapa Next.js Dibuat?
React itu hebat buat bikin antarmuka interaktif. Tapi, kalau ngomongin produksi (production), kita bakal ketemu masalah-masalah kayak:
🔄 Lambat di awal: Karena semua render di browser (client-side), butuh waktu buat nampilin konten.🔍 SEO payah: Konten baru bisa muncul kalau JavaScript-nya udah jalan. Mesin pencari nggak suka ini.🛠️ Setup ribet: Harus setting Webpack, Babel, routing, dll. Manual dan rentan error.🧱 Kurang struktur: Kalau proyek makin besar, tanpa konvensi yang jelas bisa jadi berantakan.
Next.js hadir buat nutupin kekurangan itu, dan dia kasih semua fitur penting langsung bisa dipakai.
🚀 Fitur-Fitur Utama Next.js
🖥️ Server-Side Rendering (SSR)
Halaman dirender di server saat diminta, lalu dikirim dalam bentuk HTML siap tampil.Cocok banget buat SEO, muat lebih cepat, dan hemat performa di device kentang.
📦 Static Site Generation (SSG)
Halaman dirender jadi HTML statis saat build, terus disimpan di CDN.Super cepat, super aman, ideal buat blog, dokumentasi, atau landing page.
🧠 Incremental Static Regeneration (ISR)
Gabungan SSR + SSG. Halaman bisa diperbarui di background tanpa redeploy seluruh situs.Konten bisa tetap up-to-date tanpa kehilangan kecepatan.
📁 File-based Routing
Bikin file di folder pages (atau app) = otomatis jadi URL.Gampang bikin dynamic route kayak /posts/[id].
🖼️ Optimasi Gambar (next/image)
Gambar auto diresize, dikompres, pakai WebP, dan blur placeholder.Nambah skor Core Web Vitals kamu.
🔤 Optimasi Font (next/font)
Font auto inline, bebas layout shift.Performanya mantap, konsisten tampilannya.
🔌 API Routes & Route Handlers
Bikin endpoint backend langsung dari Next.js, tanpa bikin project backend terpisah.Cocok buat auth, fetch database, dsb.
⛔ Middleware
Bisa intercept request sebelum dikirim ke route.Bisa buat redirect, auth, header injection, dll.
♻️ Fast Refresh
Edit kode, langsung kelihatan di browser tanpa reload.State komponen tetap aman. Produktivitas naik.
⚙️ Zero Config
Udah include Webpack, Babel, linting, dsb. Tinggal pakai, gak usah ribet setup.
🗺️ Pages Router vs App Router
Next.js sekarang punya 2 mode utama buat routing:
📄 Pages Router (Tradisional)
Semua route diambil dari folder pages/.Data fetching pakai getServerSideProps, getStaticProps, getStaticPaths.
🧩 App Router (Next.js 13+)
Folder app/ jadi pusat semua.Gunakan React Server Components (RSC) buat rendering yang lebih efisien.Fitur-fitur keren kayak:Layout & nested routeLoading UI & Error boundaryServer actionCaching dan data fetching langsung dari komponen async
🔔 Pages Router masih didukung penuh kok. Tapi App Router adalah masa depan Next.js.
👀 Kapan Harus Pakai Next.js?
Next.js cocok banget kalau kamu:
Bikin situs yang butuh SEO kayak blog, e-commerce, landing pageBikin dashboard atau admin panel yang performa dan UX-nya pentingButuh fitur backend ringan (misalnya buat handle form atau fetch database)Mau build aplikasi skala besar dengan struktur rapiPingin developer experience yang menyenangkan & gak ribet setup
✅ Kesimpulan
Next.js bukan cuma React + routing — ini adalah ekosistem siap pakai buat bangun web modern. Mulai dari rendering, image, API, sampai struktur proyek, semuanya udah disiapin.
Buat developer modern yang pengen web cepat, SEO-friendly, dan scalable, Next.js adalah jawaban yang solid — apalagi kalau kamu udah nyaman di ekosistem React.
Mau pake Pages Router atau App Router? Dua-duanya oke, tergantung kebutuhan dan preferensimu.
🎨 2. Shadcn UI — Bukan Sekadar UI Library, Tapi Filosofi Desain yang Kamu Pegang Sendiri
Homepage Shadcn UI
Pernah pakai UI library yang kelihatan keren di awal, tapi begitu kamu butuh modifikasi dikit… malah bikin frustasi?
Warna susah diubah. Margin ngotot. Komponen nggak bisa di-custom.
Akhirnya kamu bikin ulang dari awal. Capek, kan?
Nah, Shadcn UI hadir bukan sebagai solusi instan, tapi sebagai pendekatan baru:
"Daripada kamu pakai komponen orang lain, kenapa nggak bikin sistem desain kamu sendiri — dengan fondasi yang bagus, aksesibel, dan fleksibel 100%?"
🔍 Apa Itu Shadcn UI?
Shadcn UI bukan UI library seperti Material UI, Ant Design, atau Chakra UI.
Kamu nggak install paket shadcn-ui di package.json. Kamu nggak import dari node_modules.
Sebaliknya, kamu copy-paste kode komponen langsung ke dalam project kamu sendiri — lewat CLI.
Artinya: kamu punya kendali penuh. Komponen itu sekarang milik kamu, bisa kamu ubah, rombak, dan sesuaikan sesuka hati.
🔨 Cara Kerja Shadcn UI (Step-by-step)
Inisialisasi Proyek Kamu mulai dari proyek React atau Next.js biasa.Setup CLI Jalankan perintah:
npx shadcn@latest init
Kamu akan diminta pilih lokasi folder komponen, config Tailwind, dan beberapa pengaturan dasar. Ini juga akan membuat file components.json.
Tambah Komponen yang Kamu Butuhkan Misalnya:
npx shadcn@latest add button card dialog
CLI akan:Mengambil file source code dari GitHub Shadcn UINyalin ke folder src/components/uiOtomatis install dependensi seperti Radix UI jika dibutuhkan
Gunakan Komponennya Karena udah ada di project kamu, kamu tinggal:
import { Button } from "@/components/ui/button"
Mau ubah style-nya? Ubah langsung di file tersebut.
🎯 Filosofi di Balik Shadcn UI
Shadcn UI lahir dari kebutuhan akan kontrol, fleksibilitas, dan efisiensi.
Beberapa hal yang jadi fokus utama:
Kamu Punya Kode-nya Sendiri Gak ada yang dikunci. Komponen itu milik kamu, bukan milik library.Styling Pakai Tailwind CSS Semua styling pakai Tailwind. Artinya, kamu bisa ngubah warna, spacing, radius, dan layout langsung dari utility class.Headless by Default Shadcn UI dibangun di atas Radix UI — library headless yang fokus pada accessibility dan behavior. Jadi kamu dapat fungsionalitas tingkat tinggi tanpa styling default yang membatasi.Ukuran Bundle yang Efisien Karena kamu hanya mengambil komponen yang kamu butuhkan, bundle size jadi minimal.“Bring Your Own Component” Kamu bukan “pengguna” komponen. Kamu adalah “pemiliknya”.
🌟 Keunggulan Shadcn UI
Berikut beberapa alasan kenapa Shadcn UI jadi favorit banyak developer di 2025:
🎨 Kustomisasi Tak Terbatas Mau ubah bentuk, ukuran, animasi? Gak masalah. Semua bisa kamu kontrol lewat kode langsung.📦 Bundle Size Super Efisien Gak ada code bloat. Kamu hanya include komponen yang kamu tambahkan lewat CLI.🚀 Performa Unggul Karena gak ada abstraksi berat atau dependensi besar.♿ Aksesibilitas Bawaan Dibangun di atas Radix UI, jadi semua komponen udah mempertimbangkan accessibility sejak awal.📘 Belajar Tailwind Lebih Dalam Karena styling semua komponen pakai Tailwind, kamu jadi lebih ngerti utility dan best practice-nya.🛠️ Kontrol Penuh atas Kode Mau refactor? Mau tambahin fitur custom? Semuanya bisa, karena kamu pegang source-nya langsung.👥 Komunitas Aktif & Berkembang Cepat Banyak resource, contoh, dan inspirasi dari komunitas developer yang udah make ini di berbagai proyek.✨ Desain Minimalis dan Modern Komponen default-nya clean, simple, dan terasa modern. Gak ketinggalan zaman.
⚠️ Hal yang Perlu Diperhatikan
Meski Shadcn UI punya banyak keunggulan, ada beberapa hal yang perlu kamu siapin juga:
⛔ Tidak Ada Theme Provider Global Gak seperti Chakra UI atau MUI, Shadcn UI nggak punya sistem tema bawaan. Tapi kamu bisa setup tema sendiri lewat Tailwind config.📚 Perlu Ngerti Tailwind CSS Kalau kamu belum familiar, mungkin butuh waktu adaptasi. Tapi sekaligus jadi kesempatan bagus buat belajar.🔧 Bukan Plug-and-Play Instan Setup awal butuh sedikit usaha lebih. Tapi hasil akhirnya lebih sesuai kebutuhan kamu.📦 Update Manual Kalau ada perubahan di upstream (misalnya tombol punya fitur baru), kamu perlu jalankan npx shadcn-ui add button lagi dan merge manual.
💡 Cocok Buat Siapa?
Shadcn UI cocok banget buat kamu yang:
Lagi bangun UI kustom dan nggak pengen kejebak gaya visual library besarUdah familiar dengan Tailwind CSS, atau pengen belajar lebih dalamMau kontrol penuh atas UI aplikasiFokus pada performa, aksesibilitas, dan bundle size kecilPengembang frontend yang kerja bareng designer dan butuh fleksibilitas tinggi
🧾 Penutup
Shadcn UI bukan sekadar UI component kit. Ini adalah cara baru membangun antarmuka di era modern.
Kamu gak lagi cuma “pakai” komponen, tapi kamu benar-benar punya dan paham setiap baris kode yang membentuk tampilan aplikasi kamu.
Di 2025, makin banyak dev yang pindah ke Shadcn UI bukan karena hype… tapi karena mereka butuh kontrol, efisiensi, dan UI yang bisa diatur sesuai keinginan mereka sendiri.
Kalau kamu udah capek ngerasa “terkunci” sama UI library, mungkin udah saatnya nyoba Shadcn UI.
🔐 3. Better Auth — Autentikasi yang Serius, Tanpa Ketergantungan Pihak Ketiga
Homepage Better Auth
Kalau ada satu bagian dalam aplikasi yang sering bikin frustrasi, tapi tetap harus dikerjain dengan benar dan aman, jawabannya adalah: autentikasi.
Mulai dari login, register, session, sampai forgot password dan social login — semuanya penting. Tapi seringkali, solusi yang ada:
Terlalu simpel dan kurang fleksibelAtau terlalu kompleks, dan akhirnya tetap harus ngoding banyak hal manual
Di sinilah Better Auth muncul sebagai solusi serius, khususnya buat kamu yang pakai TypeScript.
🎯 Apa Itu Better Auth?
Better Auth adalah framework autentikasi dan otorisasi yang komprehensif, tapi tetap framework-agnostic — artinya, dia nggak terikat sama Next.js, React, atau framework tertentu lainnya.
Dirancang khusus buat TypeScript, Better Auth hadir buat menyederhanakan alur autentikasi — dari login sederhana sampai sistem autentikasi multi-tenant kelas enterprise, semua bisa diatur langsung dari backend dan database milikmu sendiri.
Nggak perlu layanan pihak ketiga. Nggak perlu bayar mahal buat fitur standar. Dan yang paling penting: kamu tetap punya kontrol penuh atas data user-mu.
🧩 Kenapa Better Auth Hadir?
Dalam ekosistem TypeScript, autentikasi sering terasa “setengah jadi”.
Banyak library open-source hanya menyelesaikan bagian dasar: login dan session. Tapi ketika kamu butuh fitur seperti:
Manajemen userProteksi rate-limit2FAMulti-tenant accessAdmin dashboardNotifikasi via email & SMS
… maka kamu harus nambahin banyak kode manual, integrasi eksternal, atau bahkan nulis ulang semuanya.
Better Auth hadir untuk mengisi kekosongan itu.
Bukan cuma library login — tapi solusi autentikasi menyeluruh yang siap pakai tapi tetap fleksibel.
⚙️ Fitur-Fitur Kuat Better Auth
Berikut fitur yang bikin Better Auth makin banyak dipakai di tahun 2025:
🔄 Framework Agnostic
Dukungan untuk berbagai framework frontend dan backend: React, Vue, Svelte, Solid, Astro, Next.js, Nuxt, TanStack Start, Hono, dan lainnya.
📧 Email & Password
Autentikasi standar tapi tetap aman, dengan hashing, manajemen akun, dan sesi otomatis.
🌐 Social Login
Built-in dukungan untuk OAuth: Google, GitHub, Discord, Apple, dan banyak lagi.
🔒 2FA & Rate Limiter
Keamanan yang nggak main-main. Kamu bisa langsung aktifkan autentikasi dua langkah dan mencegah brute-force attack dengan rate limit bawaan.
🧑💼 Manajemen Akun & Sesi
Helper untuk memanage akun user, logout, sesi aktif, serta proteksi route langsung dari server.
🧰 Multi-Tenant System
Buat kamu yang bikin SaaS atau sistem organisasi, Better Auth udah siap:
OrganisasiTimUndangan emailRole-based access control (RBAC)
📊 Admin Dashboard
UI dashboard untuk mengelola pengguna, menganalisis data login, dan memantau aktivitas secara real-time.
🔗 Ekosistem Plugin
Ingin nambah fitur? Tinggal pakai plugin:
OTPSingle Sign-On (SSO)Audit LogWebhookTracking Login Location
📮 Email & SMS Support
Integrasi untuk transactional email & SMS langsung dari auth system. Cocok buat verifikasi akun atau notifikasi keamanan.
🤖 Deteksi Bot & Penipuan
Algoritma built-in untuk mendeteksi aktivitas mencurigakan, bot, dan abuse.
💾 Penyimpanan Sesi Global
Mau user login di banyak device tapi tetap aman? Bisa. Sistem session global-nya udah siap pakai.
✨ DX yang Nyaman
Dengan dokumentasi rapi, dukungan TypeScript penuh, helper functions, dan CLI tooling — pengalaman developernya berasa “smooth”.
💡 Bagaimana Cara Kerjanya?
Kamu bisa integrasikan Better Auth langsung ke backend kamu (misalnya di API route, server action, atau handler langsung).
Kamu juga bisa koneksikan langsung dengan database milikmu sendiri: PostgreSQL, MySQL, SQLite, Supabase, dsb.
Dan karena semuanya berjalan di sisi server, data login, session, dan akun benar-benar ada di bawah kendalimu.
🧠 Kelebihan Better Auth
Kenapa banyak developer mulai pindah ke Better Auth? Karena mereka nggak cuma cari “bisa login”, tapi ingin sistem autentikasi yang kuat, fleksibel, dan tetap nyaman dipakai.
Berikut beberapa kelebihan utama yang bikin Better Auth menonjol di antara solusi lainnya:
🛡️ Kontrol Penuh Semua data autentikasi dan otorisasi disimpan dan diproses di backend kamu sendiri. Nggak perlu bergantung ke layanan cloud pihak ketiga.📦 Komprehensif Mulai dari login biasa, social login, sampai fitur lanjutan seperti 2FA, SSO, dan multi-tenant — semuanya tersedia langsung out of the box.🔄 Fleksibel Better Auth bisa dipakai di hampir semua framework JavaScript modern seperti React, Vue, Next.js, Astro, Nuxt, Hono, TanStack Start, dan lainnya.🧑💻 Developer Friendly Didesain dengan pengalaman developer sebagai prioritas. API-nya type-safe, dokumentasinya rapi, dan punya tooling CLI yang memudahkan setup.🧩 Open Source Dirilis di bawah lisensi MIT — bebas digunakan, dimodifikasi, dan dikembangkan bersama komunitas.🔌 Ekosistem Plugin yang Luas Kamu bisa dengan mudah menambahkan fitur lanjutan melalui plugin: mulai dari autentikasi OTP, webhook, verifikasi email, sampai audit log.
🤔 Jadi Kenapa Banyak Developer Pindah ke Better Auth?
Karena mereka capek bikin ulang sistem auth tiap kali mulai project baru.
Karena mereka pengen kontrol penuh atas data user.
Karena mereka butuh fitur enterprise — tapi gak mau bayar mahal atau lock-in ke vendor.
“Dengan Better Auth, gue ngerasa bisa bangun sistem login kayak Auth0 atau Clerk... tapi dengan harga nol dan fleksibilitas penuh.”
📌 Penutup
Better Auth bukan sekadar library login.
Dia adalah tooling autentikasi serius yang bisa kamu pakai untuk semua jenis aplikasi TypeScript — dari project hobi, startup, sampai produk enterprise.
Dan di 2025 ini, makin banyak tim developer mulai berpindah dari solusi “sekedar cukup” ke solusi “benar-benar mantap” seperti Better Auth.
🧬 4. Drizzle ORM — SQL Rasa TypeScript, Ringan Tapi Kuat
Homepage Drizzle ORM
Pernah ngerasa bosan nulis query SQL mentah? Atau justru pernah frustrasi sama ORM yang terlalu banyak “magic” dan nge-blur logika database kamu?
Di 2025 ini, banyak developer akhirnya nemu jalan tengah: Drizzle ORM.
Drizzle bukan ORM yang ngumpet-ngumpetin SQL kamu. Bukan juga yang ngebuat semuanya terlalu otomatis sampai susah ditelusuri. Dia hadir buat satu misi besar:
"Bikin kerja dengan database terasa natural di TypeScript — tanpa kehilangan kekuatan SQL yang sebenarnya."
🔍 Apa Itu Drizzle ORM?
Secara sederhana, Drizzle adalah Object-Relational Mapper (ORM) modern, ringan, dan type-safe — dan yang paling penting: dibuat khusus untuk TypeScript.
Drizzle membantu kamu berinteraksi dengan database relasional (PostgreSQL, MySQL, SQLite) dengan sintaks yang bersih, aman, dan familiar buat penggemar SQL. Tapi yang bikin beda: setiap query kamu akan auto-dapat dukungan type-checking, auto-complete, dan deteksi error di waktu compile.
🧠 Kenapa Drizzle Bisa Jadi Favorit Banyak Developer?
Drizzle muncul dari keresahan banyak dev:
ORM lama terlalu besar dan beratSQL mentah terlalu berisiko dan susah dijagaKebutuhan akan tooling modern yang ngikutin ekosistem TypeScript
Dan ini dia alasan kenapa Drizzle makin naik daun:
✅ 1. TypeScript-First, Type-Safe Banget
Semua definisi skema database kamu ditulis dalam TypeScript. Drizzle bakal auto-generate tipe untuk setiap query.
Hasilnya?
Auto-complete di VSCodeDeteksi error pas ngetik, bukan pas runtimeKode yang jauh lebih kokoh dan gampang dipelihara
🧾 2. SQL-like Syntax
Kalau kamu udah familiar sama SQL, kamu bakal cepat nyatu dengan Drizzle.
Contoh:
const users = await db.select().from(userTable).where(eq(userTable.email, "[email protected]"))
Readable, aman, dan tetap powerful.
⚡ 3. Super Ringan dan Cepat
Tanpa dependency besar. Tanpa layer abstraksi berlebihan.
Cocok banget buat:
Proyek kecil sampai besarLingkungan serverless (seperti Vercel, Cloudflare, Bun)Dev yang pengen kontrol penuh tapi gak mau ribet
🔄 4. Relational Query Builder (RQB)
Ambil data relasi antar tabel (misalnya user dan posts) dalam satu query SQL bersih.
Bukan 2 query, bukan N+1 query — tapi satu kueri yang optimal.
🛠️ 5. Migrasi Database Modern
Pakai drizzle-kit, kamu bisa generate file migrasi langsung dari definisi skema TypeScript.
Mau rollback atau deploy migrasi ke staging/production? Tinggal jalanin CLI.
🧩 6. Fleksibel Banget
Kamu bebas pakai di runtime dan framework manapun:
Node.js, Deno, BunNext.js, SvelteKit, Astro, SolidStart
Gak dipaksa pakai struktur tertentu. Gak dikunci ke platform tertentu.
✍️ 7. Bisa Tulis SQL Mentah Kalau Perlu
Ada query yang kompleks banget? Butuh raw performance? Drizzle tetap kasih jalan:
await db.execute(sql`SELECT * FROM users WHERE created_at > NOW() - INTERVAL '7 days'`)
Kamu punya kuasa penuh atas semua query.
🔧 Komponen Inti Drizzle ORM
Drizzle itu bukan satu file doang, tapi terdiri dari tiga bagian penting:
drizzle-orm (Core Library): Tempat semua definisi skema dan query builder hidup.Database Driver: Kamu pakai driver eksternal sesuai database:PostgreSQL: pg / @neondatabase/serverlessMySQL: mysql2SQLite: better-sqlite3drizzle-kit (CLI Tool): Untuk generate migrasi, snapshot skema, dan tooling pengembangan lainnya.
🛠️ Cara Kerja Drizzle: Dari Skema sampai Query
1. Definisi Skema
Kamu bikin skema langsung di TypeScript:
import { pgTable, serial, text } from 'drizzle-orm/pg-core'
export const users = pgTable('users', {
id: serial('id').primaryKey(),
name: text('name').notNull(),
email: text('email').unique().notNull(),
})
2. Koneksi ke Database
Gunakan driver sesuai kebutuhan:
import { drizzle } from 'drizzle-orm/node-postgres'
import { Pool } from 'pg'
const pool = new Pool({ connectionString: process.env.DATABASE_URL })
export const db = drizzle(pool)
3. Menulis Query
CRUD operation-nya mirip SQL, tapi full TypeScript:
await db.insert(users).values({ name: 'Jabir', email: '[email protected]' })
const data = await db.select().from(users).where(eq(users.id, 1))
await db.update(users).set({ name: 'Jabir Dev' }).where(eq(users.id, 1))
await db.delete(users).where(eq(users.email, '[email protected]'))
4. Migrasi Otomatis
npx drizzle-kit push
Drizzle akan generate file migrasi SQL berdasarkan perubahan skema kamu.
🔁 Dibanding Prisma?
Kalau kamu masih mikir, “Bedanya Drizzle sama Prisma apa sih?”, berikut perbandingannya dalam bentuk poin biar lebih jelas:
📚 Style Drizzle ORM punya sintaks yang lebih dekat ke SQL. Cocok buat yang suka eksplisit dan ngerti cara kerja database. Sementara Prisma lebih abstrak, dengan style coding yang lebih "terbungkus" dan terstruktur.⚡ Kecepatan Drizzle jauh lebih ringan dan cepat — cocok banget buat aplikasi serverless atau yang perlu cold start cepat. Prisma performanya cukup baik, tapi sering terasa berat di environment yang butuh efisiensi tinggi.🧠 Type-Safety Keduanya type-safe, tapi Drizzle benar-benar TypeScript-first. Artinya, setiap bagian dari skema dan query otomatis dapat dukungan penuh dari compiler.🔧 Migrasi Database Drizzle menggunakan CLI drizzle-kit untuk generate dan menerapkan migrasi. Prisma punya sistem migrasi bawaan yang lebih terintegrasi, dengan tooling visual seperti Prisma Studio.🌩️ Serverless Ready Drizzle unggul karena nggak tergantung proses background atau binary berat. Cocok buat Vercel, Cloudflare, dan Bun. Prisma kadang punya kendala performa dan cold start saat dipakai di lingkungan serverless.🎛️ Kustomisasi Query Drizzle ngasih kamu kebebasan penuh. Mau SQL-like, raw SQL, atau query builder kompleks, semua bisa. Prisma lebih terbatas dan kadang perlu workaround untuk query-query spesifik.
Kalau kamu pengen ORM yang ringan, fleksibel, dan bisa diajak ngoding modern di TypeScript, Drizzle layak banget dicoba.
Tapi kalau kamu pengen solusi “semua sudah tersedia” dan siap pakai secara end-to-end, Prisma juga tetap jadi pilihan bagus.
Tinggal kamu sesuaikan aja dengan kebutuhan dan gaya kerja timmu 😉
🎯 Kapan Pakai Drizzle?
Drizzle ORM cocok banget kalau kamu:
Ingin kontrol penuh atas SQLSuka kerja dengan type-safe querySedang bangun proyek di Next.js, Bun, atau DenoIngin ORM yang ringan dan bisa diskalakanBikin aplikasi di serverless environment dengan cold start rendah
📌 Penutup
Drizzle ORM bukan ORM biasa.
Dia menjembatani dunia SQL yang efisien dengan dunia TypeScript yang strict dan modern.
Kalau kamu selama ini ngerasa ORM terlalu mengekang, tapi juga ogah nulis SQL mentah terus-terusan — Drizzle adalah sweet spot-nya.
Modern, ringan, dan bikin ngoding ke database terasa jauh lebih menyenangkan.
Di 2025 ini, Drizzle ORM mulai jadi default buat banyak tim modern. Dan setelah nyoba sendiri, mungkin kamu bakal ngerasa hal yang sama: ini ORM yang akhirnya beneran ngerti developer.
⚡ 5. Bun + Vite — Toolchain Super Cepat untuk Frontend Masa Kini
Homepage Bun
Kalau kamu pernah merasa npm install terlalu lama, atau webpack bikin kamu nunggu ngopi dulu sebelum preview jalan, kamu gak sendiri.
“Zaman sekarang, developer butuh alat yang cepat, ringan, dan gak ribet. Nah, di 2025 ini, kombinasi Bun + Vite jadi pasangan paling ngebut buat pengembangan frontend.”
Bun fokus di kecepatan eksekusi dan instalasi dependensi.
Vite fokus di kecepatan HMR dan pengalaman dev server.
Digabungin? Rasanya kayak naik motor listrik tapi jalurnya tol kosong.
🥖 Apa Itu Bun?
Bun itu bukan roti. Tapi dia bisa jadi fondasi runtime, package manager, bahkan bundler dan test runner — semua dalam satu alat.
🧠 Fitur-Fitur Bun:
🔥 Super Cepat: Dibuat dengan Zig, Bun punya kecepatan instalasi dan eksekusi yang bikin npm dan yarn keliatan lemot.📦 Package Manager: bun install bisa 10x lebih cepat dari npm.🔧 Runtime JavaScript & TypeScript: Bun bisa jalanin skrip langsung tanpa Babel, tanpa ts-node.🛠️ Bundler Bawaan: Bisa nge-bundle kode frontend/backend tanpa setup ribet.🧪 Test Runner Built-in: Kayak Jest, tapi lebih cepat.💻 Built-in Fetch/Web API: Mirip Deno. Gak perlu banyak polyfill.
“Kalau kamu suka hal yang simple dan cepat, Bun akan terasa menyenangkan banget.”
🚀 Apa Itu Vite?
Homepage Vite
Vite (dibaca: vit, artinya “cepat” dalam bahasa Prancis) adalah alat yang ngubah cara kita ngebuild aplikasi frontend — terutama React, Vue, Svelte, dan kawan-kawan.
⚙️ Fitur-Fitur Vite:
⚡ Dev Server Ngebut: Gak ada bundling pas development. Semua langsung pake ESM. Hasilnya? Startup instan.🌡️ HMR Super Cepat: Ganti file? Halaman gak reload total, cuma bagian yang berubah.📦 Produksi Pake Rollup: Untuk build akhir, Vite pake Rollup yang hasilnya kecil dan efisien.🔌 Plugin-Friendly: Banyak plugin bawaan dan komunitas. Mau Tailwind, PWA, sampai Markdown? Tinggal tambah.📘 Support JSX & TS Out of the Box: Gak perlu config ribet.
“Vite itu kayak Rolls Royce-nya dev server: cepat, halus, dan fleksibel.”
🧪 Kombinasi Bun + Vite: Kok Bisa Barengan?
Meskipun Bun punya bundler sendiri, banyak dev tetap milih Vite buat bagian frontend karena:
Ekosistem Vite sudah kaya dan matangHMR dan plugin system-nya sangat powerfulBuild production dari Vite (dengan Rollup) tetap juara
Nah, Bun dipakai buat semua yang ada di luar dev server, seperti:
🧩 Peran Bun:
bun install: super cepat gantiin npm installbun run dev: jalanin server Vitebun run build: build projectbun run lint/test: jalanin lint atau test pake CLI
🧩 Peran Vite:
Serve app frontend dengan dev server ngebutHMR kilat tanpa reload seluruh halamanBuild final untuk produksi (Rollup under the hood)Integrasi framework (React, Vue, Svelte, dll.)
🧪 Contoh Alur Kerja
bun create vite my-app --template react-ts
cd my-app
bun install
bun run dev
Semua serba cepat. Mulai project baru? Gak sampai 30 detik udah jalan di browser.
🧠 Kenapa Harus Coba Kombinasi Ini?
✅ Kecepatan di Semua Sisi:
Install dependensi? Sekejap.Start dev server? Nyala langsung.Perubahan file? Langsung kelihatan.Build produksi? Gak makan waktu lama.
✅ Toolchain yang Modern & Ringkas:
Gak perlu banyak konfigurasi aneh.Gak tergantung pada Node.js (kalau gak mau).Semuanya bisa jalan dengan satu runtime: Bun.
✅ Ekosistem Tetap Kuat:
Masih bisa pake plugin Vite.Kompatibel sama banyak framework modern.
📌 Kapan Kombinasi Bun + Vite Cocok Banget?
🚀 Bikin proyek frontend baru dengan React, Vue, Svelte, dll.🧪 Eksperimen proyek pribadi atau MVP.🏢 Tim yang butuh efisiensi tinggi dan cepat prototyping.📦 Proyek dengan banyak dependensi tapi pengen waktu install super singkat.🧰 Dev yang suka terminal bersih dan proses simple.
🧾 Penutup
Kalau tahun-tahun lalu kamu masih stuck dengan npm install lama, webpack yang berat, atau proses build yang bikin nunggu lama…
“2025 adalah waktunya pindah ke combo Bun + Vite.”
Toolchain ini bukan cuma trend, tapi bukti nyata kalau pengalaman dev modern bisa cepat, ringan, dan menyenangkan.
Satu klik jalan. Satu detik nyala. Satu kata: puas.
🧠 Stack Ini Cocok Buat Siapa?
“Oke, stack-nya keren. Tapi... cocok buat gue gak, ya?”
Nah, itu pertanyaan yang bagus — karena gak semua teknologi cocok buat semua orang. Tapi kabar baiknya: stack frontend 2025 ini cukup fleksibel buat berbagai tipe developer.
🚀 Freelancer & Indie Dev
Kalau kamu seorang solo developer, freelancer, atau orang yng hobi bikin side project malam-malam sambil ngopi — stack ini ibarat senjata serbaguna.
Kenapa cocok?
Cepat disiapkan: Kombinasi Bun + Vite bikin inisialisasi proyek kayak nyalain lampu.Ringan: Gak banyak config ribet, gak makan resource berat.Fleksibel: Gak terikat satu vendor. Mau deploy ke Vercel, Netlify, atau self-host — semua bisa.Full kontrol: Tools kayak Drizzle ORM dan Shadcn UI ngasih kamu kendali penuh, jadi UI dan data flow bisa kamu custom sesuai visi pribadi.
“Gue pernah bangun MVP buat klien UKM, dari nol sampai online dalam 2 hari. Semua pakai stack ini. Gak ngecewain.”
🧑💼 Dev Kantoran (Team-Based Project)
Kalau kamu kerjaa di tim, entah itu startup, perusahaan besar, atau agensi digital — stack ini juga main aman.
Kenapa?
Scalable: Next.js 15 + Better Auth bisa ngurus SEO, autentikasi, caching, dan routing dengan gaya enterprise.Type-safe: Drizzle ORM bikin kerja tim lebih tenang. Satu tipe berubah, semua kena warning.Collab-friendly: Shadcn UI dan Tailwind bikin desainer dan dev ngomong dalam “bahasa yang sama”.Dev tools modern: Bun install dependensi dalam hitungan detik. No more wasting CI/CD time.
“Gue kerja di tim 5 orang, semua full remote. Stack ini bikin kita kerja lebih cepat dan minim error.”
🎓 Pemula / Career Switcher
Baru masuk dunia frontend? Atau lagi pindah karier dari jurusan lain? Tenang — stack ini gak nyeremin, kok.
Kenapa?
Dokumentasi solid: Next.js, Vite, Drizzle, Better Auth — semua punya docs yang jelas dan enak dibaca.Komunitas aktif: Cari error tinggal Google atau tanya di Discord, langsung ada yang bantu.Learning path jelas: Dari UI (Shadcn), ke logic (Next.js), ke database (Drizzle), semuanya nyambung dan bisa dipelajari bertahap.Lebih future-proof: Belajar stack ini = siap masuk job market 2025.
“Awalnya gue pikir stack ini cuma buat yang udah jago. Tapi pas dicoba, ternyata belajar 1 demi 1, semuanya masuk akal.”
Jadi, Stack Ini Buat Siapa?
Jawaban singkatnya:
Buat kamu yang pengen produktif, tapi tetap modern.
Gak peduli kamu ngoding sendirrian, bareng tim, atau baru mulai — stack ini punya tempat buatmu.
🎯 Kesimpulan: Nggak Harus Ikut Tren, Tapi Tahu Tren Itu Penting
“Frontend itu ibarat kota yang nggak pernah tidur. Hari ini ramein library A, besok udah pindah ke framework B.”
Dunia frontend tuh bergerak cepat banget. Hari ini orang rame pakai sesuatu, minggu depan udah pada pindah haluan. Teknologi baru muncul tiap saat, dari framework, library, sampai tool dan build system.
Kalau kamu ngerasa ketinggalan tren?
Tenang, semua orang pernah ngerasa kayak gitu.
🔑 Tapi Gimana Harus Nyikapinnya?
Jawabannya bukan ikut-ikutan — tapi peka.
Kamu nggak harus ngikutin semua tren, apalagi sampai eksperimen ke semua hal. Tapi ngerti tren? Tau mana yang mulai rame dan mana yang pelan-pelan ditinggalin?
Itu penting. Banget.
Kenapa?
💡 1. Buat Nentuin Fokus Belajar
Image by Freepik
Misalnya kamu bingung mau fokus ke mana:
React? Svelte? Vue? Astro?
Kalau kamu ngerti tren, kamu jadi bisa milih belajar yang relevan buat karier atau proyekmu.
Contoh:
Tailwind makin banyak dipakai di industri → worth it buat kamu dalemin.Remix mulai sepi, sementara Next.js makin ke arah App Router → berarti kamu bisa alokasikan energi ke Next.js dulu.
🔧 2. Buat Milih Stack Proyek
Image by Freepik
Punya side project atau freelance job?
Kalau kamu ngerti tren, kamu jadi bisa pilih teknologi yang modern, didukung komunitas, dan nggak bikin susah di masa depan.
Cotnoh:
Pilih Vite daripada Webpack buat dev server → karena lebih cepat dan simpel.Pakai Shadcn UI daripada Chakra/MUI → karena lebih fleksibel, modern, dan gampang dikustom.
💼 3. Buat Ngejar Peluang Karier
Image by Freepik
Recruiter nggak bakal nyari orang yang tahu semua hal. Tapi mereka cari orang yang peka terhadap teknologi yang lagi tumbuh.
Contoh:
“Oh, kandidat ini udah familiar dengan Bun dan Vite. Menarik nih, karena tim kita lagi migrasi ke stack itu.”“Dia tahu App Router di Next.js, bukan cuma Pages Router doang.”
Tren itu bisa jadi tiket kamu masuk ke wawancara, atau bahkan dilirik tim engineer yang butuh talenta up-to-date.
🧠 4. Belajar dari Pengalaman
Image by Freepik
"Gue dulu skeptis sama Tailwind. Ngeliat utility class semua rasanya berantakan. Tapi ternyata makin ke sini, makin banyak tim yang pakai. Untung gue nyoba lebih awal, jadi nggak kagok pas harus make."
Kalau kamu pernah punya pengalaman kayak gitu, kamu pasti ngerti rasanya.
Nggak ikut tren = nggak apa-apa. Tapi kalau paham arahnya, kamu bisa siap lebih awal.
🧭 5. Intinya: Jangan Asal Tren, Tapi Tahu Arah Tren
Image by Freepik
Frontend bukan tentang jadi orang pertama yang coba semua hal baru. Tapi tentang jadi orang yang tahu kapan harus mulai belajar sesuatu — dan kapan nggak usah peduli.
“Mau ngikutin semua tren itu kayak coba pake semua baju fashion minggu ini sekaligus — malah pusing sendiri. Tapi ngerti gaya mana yang lagi naik? Itu bikin kamu tetap tampil siap — di interview, di proyek, dan di pasar kerja.”
Kalau kamu udah sampai sini, berarti kamu udah satu langkah lebih peka daripada kebanyakan developer lain.
Terus jaga awareness-mu — dan jangan lupa, nggak ngikutin tren bukan berarti ketinggalan. Tapi nggak tahu tren sama sekali? Itu yang bahaya.
🔁 Bonus: Tips Ngikutin Tren Tanpa Overwhelmed
"Tren teknologi tuh kayak ombak — seru kalau bisa naik, tapi bisa capek juga kalau terus-terusan ngejar."
Frontend sekarang kayak pasar malam — ramai, terang, tapi kadang bikin pusing.
Tiap minggu ada aja istilah baru yang lewat: dari server actions, islands architecture, edge function, sampai AI-powered CLI.
Ngikutin semua? Mustahil. Tapi peka sama arah tren? Bisa banget.
Nah, biar tetap waras tapi tetap update, ini dia tips simpel tapi manjur:
🧑💻 1. Follow Developer yang Aktif di Twitter/X atau YouTube
Kalau kamu scroll medsos, kenapa nggak sekalian isi dengan konten yang bermanfaat?
Follow beberapa developer yang rutin ngebahas tren — mereka biasanya jadi orang pertama yang bongkar teknologi baru, ngasih tutorial, atau sekadar bagi opini menarik.
Contoh akun luar:
@leerob (Vercel, banyak insight seputar Next.js & DX)@shadcn (pencipta Shadcn UI, sering bahas styling modern)Theo - @t3dotgg (pedas tapi insightful, bahas stack modern)
Contoh akun lokal:
@BuildWithAngga — update tren dan tips belajar yang relatable banget@KampusCoding — kadang share job, tips, dan roadmap yang cocok buat pemula
"Gue sering dapet bocoran fitur baru Next.js bukan dari changelog, tapi dari retweet developer yang gue follow."
Tips:
Buat list khusus di Twitter atau subscribe YouTube-nya biar timeline kamu nggak cuma meme 😄
📬 2. Subscribe Newsletter Teknologi (Kurasi Mingguan)
Kalau kamu nggak sempat mantengin Twitter tiap hari, coba cara ini.
Langganan newsletter teknologi itu ibarat punya asisten pribadi yang tiap minggu ngirimin rangkuman berita penting:
Rekomendasi:
Frontend Focus – update frontend terbaru tiap mingguBytes.dev – bahas ringan, sering nyeleneh, tapi tetap informatifTLDR.dev – tech headlines singkat & padat
Cukup buka email seminggu sekali sambil ngopi, dan kamu udah update tren tanpa ribet.
“Gue nemu fitur baru di Vite dari newsletter, padahal belum ada di dokumentasi resmi waktu itu.”
🌐 3. Gabung Komunitas Online: Discord, GitHub, Dev.to
Komunitas itu sumber insight paling hidup.
Kalau kamu belum gabung ke komunitas teknologi, kamu kehilangan banyak hal. Di sana bukan cuma bisa tanya jawab, tapi juga:
Dapat bocoran stack baruLihat project seru dari developer lainIkut diskusi atau live coding bareng
Tempat rekomendasi:
Discord Astro → astro.build/chatShadcn UI → server komunitas open sourceGitHub Discussions → cari repo favoritmu, cek bagian diskusiDev.to → artikel dan komentar dari developer real-world
“Gue tahu tentang Bun dan kenapa dia cepet banget — bukan dari blogpost, tapi dari diskusi random di Discord Shadcn UI.”
🔧 4. Belajar Stack Baru Lewat Mini Project atau Clone App
Tren itu nggak bakal ‘nempel’ cuma dari baca teori. Harus dicoba.
Tapi tenang, kamu nggak perlu bikin full e-commerce app buat belajar stack baru. Cukup mulai dari:
Mini Project → misalnya dark mode toggle, search bar dengan debounce, atau animasi scroll.Clone App Sederhana → bikin Twitter clone pakai Next.js, atau Notion clone pakai React + Supabase.
"Gue baru ngerti App Router Next.js pas bikin project sendiri. Ternyata beda banget sama Pages Router."
Selain belajar stack-nya, kamu juga dapat skill tambahan kayak manajemen state, struktur folder, dan pattern best practice.
🧘♂️ 5. Santai Aja, Jangan Buru-Buru
"Gue baru ngerti Tailwind pas 2023, padahal hype-nya udah dari 2020. Tapi nggak apa-apa — pas guenya siap, belajarnya malah lebih gampang."
Tren itu bukan lomba lari.
Kadang ada hal yang kelihatan hype banget, tapi belum relevan buat kamu sekarang. It’s okay.
Lebih baik konsisten belajar sedikit demi sedikit, daripada sok ikut tren tapi akhirnya capek sendiri dan mental drop.



 Masuk /
Daftar
Masuk /
Daftar