Cara Bikin Design Presentation Menggunakan Plugin Mockup Figma
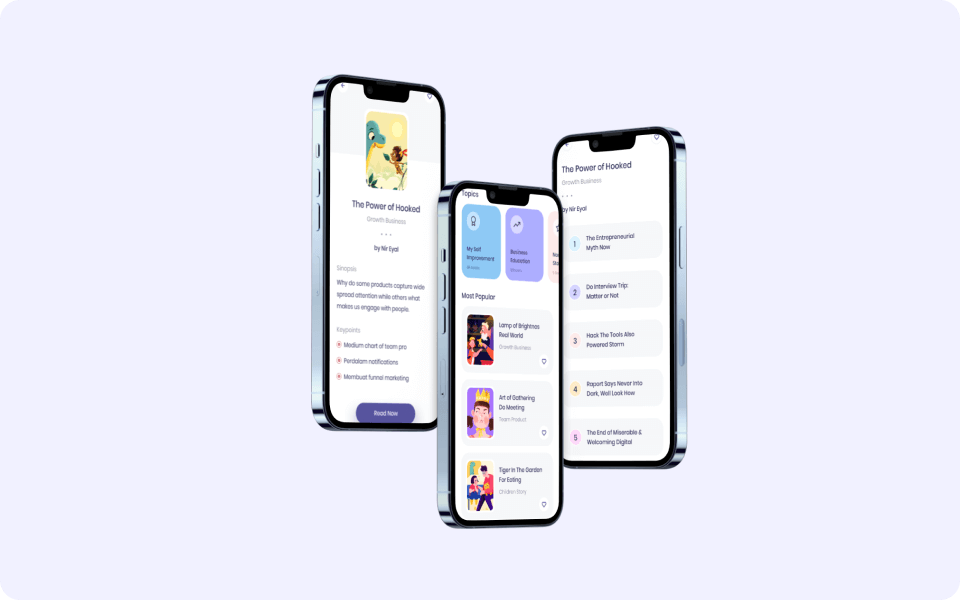
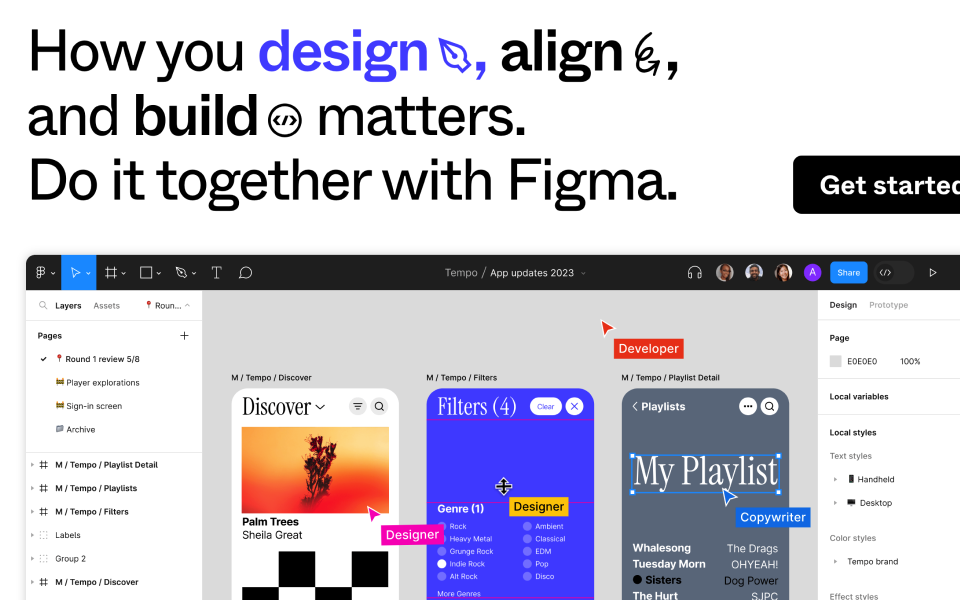
Dalam dunia desain, Figma telah menjadi “alat” yang sangat penting bagi para desainer untuk bekerja-sama dan menciptakan prototype yang efektif. Salah satu fitur unggulan desainer di Figma adalah plugin "Mockup". Plugin ini tidak hanya menghadirkan kenyamanan dalam pembuatan mockup, tetapi juga membeikan kualitas prototipe desain secara keseluruhan. Plugin Mockup di Figma dirancang untuk mempermudah proses pembuatan mockup, yang merupakan representasi visual dari desain produk atau proyek. Dengan menggunakan plugin ini, kamu dapat dengan mudah menambahkan tampilan desainmu ke dalam bingkai atau perangkat tertentu, memberikan gambaran yang lebih nyata tentang bagaimana desain tersebut akan terlihat dalam konteks yang diinginkan. ini sangat membantu dalam mengomunikasikan ide kepada klien atau anggota tim dengan lebih jelas dan efektif. Keunggulan Plugin Mockup: Presentasi yang Lebih Menarik: Dengan menggunakan plugin Mockup, designer dapat memberikan presentasi yang lebih menarik dan nyata, menunjukkan desain dalam situasi yang mirip dengan penggunaan sehari-hari.Beragam Pilihan Mockup: Plugin ini menyediakan berbagai opsi mockup, mulai dari perangkat seperti smartphone dan tablet hingga bingkai cetak dan presentasi, memberikan fleksibilitas dalam memilih konteks yang diinginkan.Tingkat Customization yang Tinggi: Designer dapat customize mockup sesuai dengan preferensi mereka. 1. Install Plugin Mulailah dengan meng-install plugin Mockup dari Figma Community. Cari plugin ini dan pilih "Try it out" atau pilih opsi “Save” untuk mengaktifkannya. 2. Siapkan Artboard Siapkan Artboard mana saja yang ingin kamu masukan ke dalam Mockup. 3. Aktifkan dan Buka Plugin Mockup Klik kanan dan pilih Plugins lalu pilih plugin Mockup maka plugin akan otomatis aktif. Jika sudah, pilih jenis/style mockup apa yang kamu mau dan butuhkan. 4. Seleksi dan Masukan Artboard Pilih tanda “+” pada plugin lalu select artboard yang kamu inginkan untuk dijadikan mockup. 5. Finishing Setelah itu, isi semua mockup untuk ditambahkan ke dalam canvas, select Paste in Canvas. Jika sudah, masukan mockup UI design-mu ke dalam Frame. Done! 🎉 Ta da! Sekarang kamu sudah mengerti cara menggunakan plugin Mockup dan sebeapa pentingnya Mockup dalam mendesain 🎉 Kesimpulan Nah, sekarang dapat kita simpulkan bahwa keberadaan Mockup Plugin dalam Figma membawa dampak positif dalam mengoptimalkan proses desain dan prototyping. Dengan plugin ini, desainer tidak hanya dapat menghemat waktu, tetapi juga meningkatkan kualitas presentasi dan komunikasi ide desain. Kelebihan pemaikaian yang mudah, beragam pilihan mockup, dan tingkat custom yang bervariasi menjadikan plugin ini sebagai elemen penting dalam toolkit desain di Figma. Sehingga, Mockup Plugin merupakan “solusi” yang memungkinkan designer untuk mendapatkan potensi penuh dari setiap design yang mereka ciptakan, menampilkannya dalam konteks yang lebih nyata dan relevan. Tertarik belajar lebih jauh tentang dunia UI/UX? Yuk mulai dengan kelas UI/UX gratis di BuildWithAngga untuk memperdalam skill mendesainmu 😊

 Akses kelas selamanya
Akses kelas selamanya



 Masuk /
Daftar
Masuk /
Daftar







.png)





.png)

