Tahukah kamu bahwa salah satu kunci utama dalam merancang user interface (UI) yang responsif dan efisien adalah menggunakan fitur Auto Layout di Figma? Auto Layout adalah alat yang sangat berguna dalam pembuatan/pengembangan desain, yang memungkinkan elemen-elemen dalam suatu frame beradaptasi dengan baik saat ukuran atau kontennya berubah.

Dalam artikel ini, kita akan mencoba membuat UI Button dengan Auto Layout seperti contoh button “Start Reading” di atas! ;)
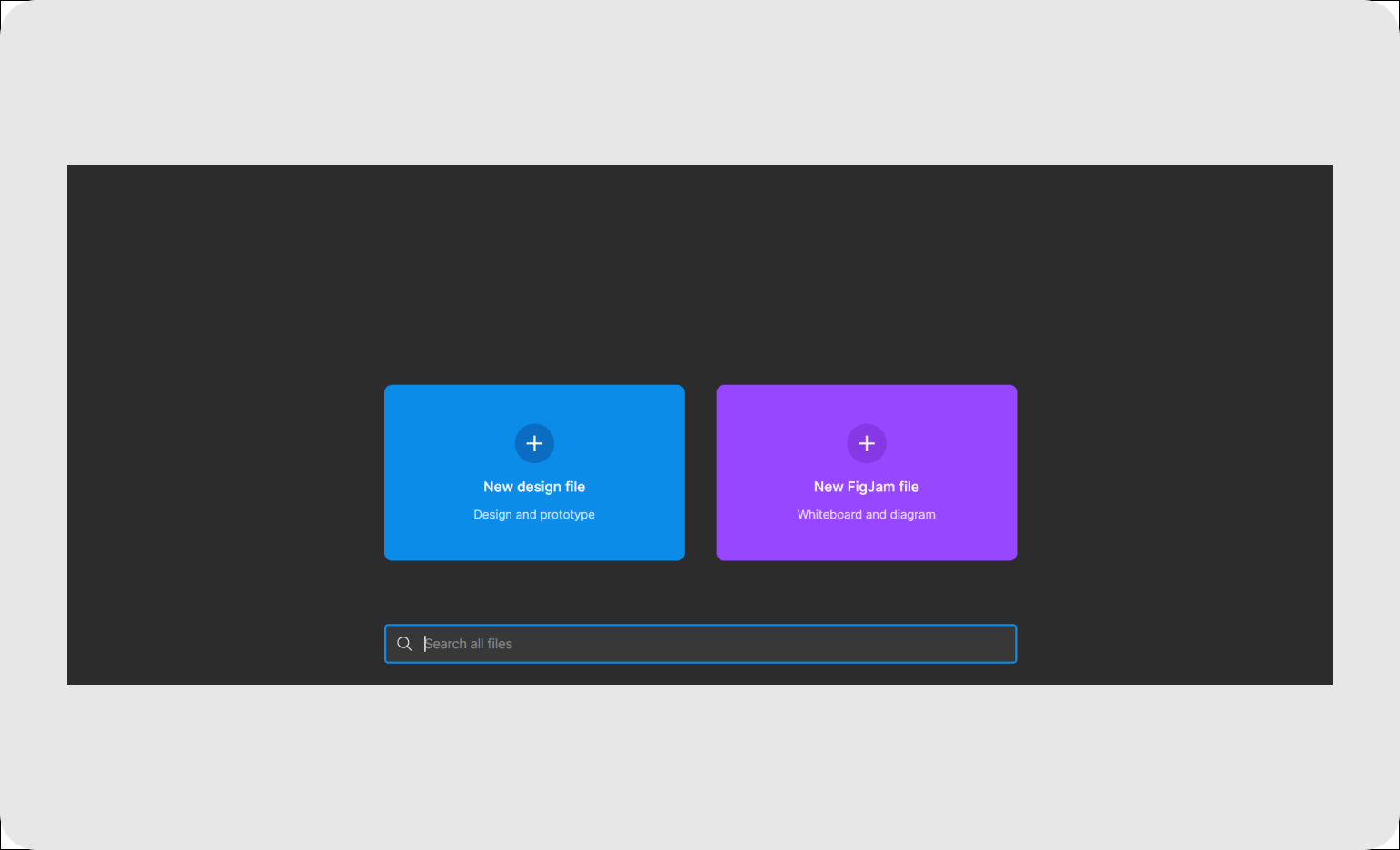
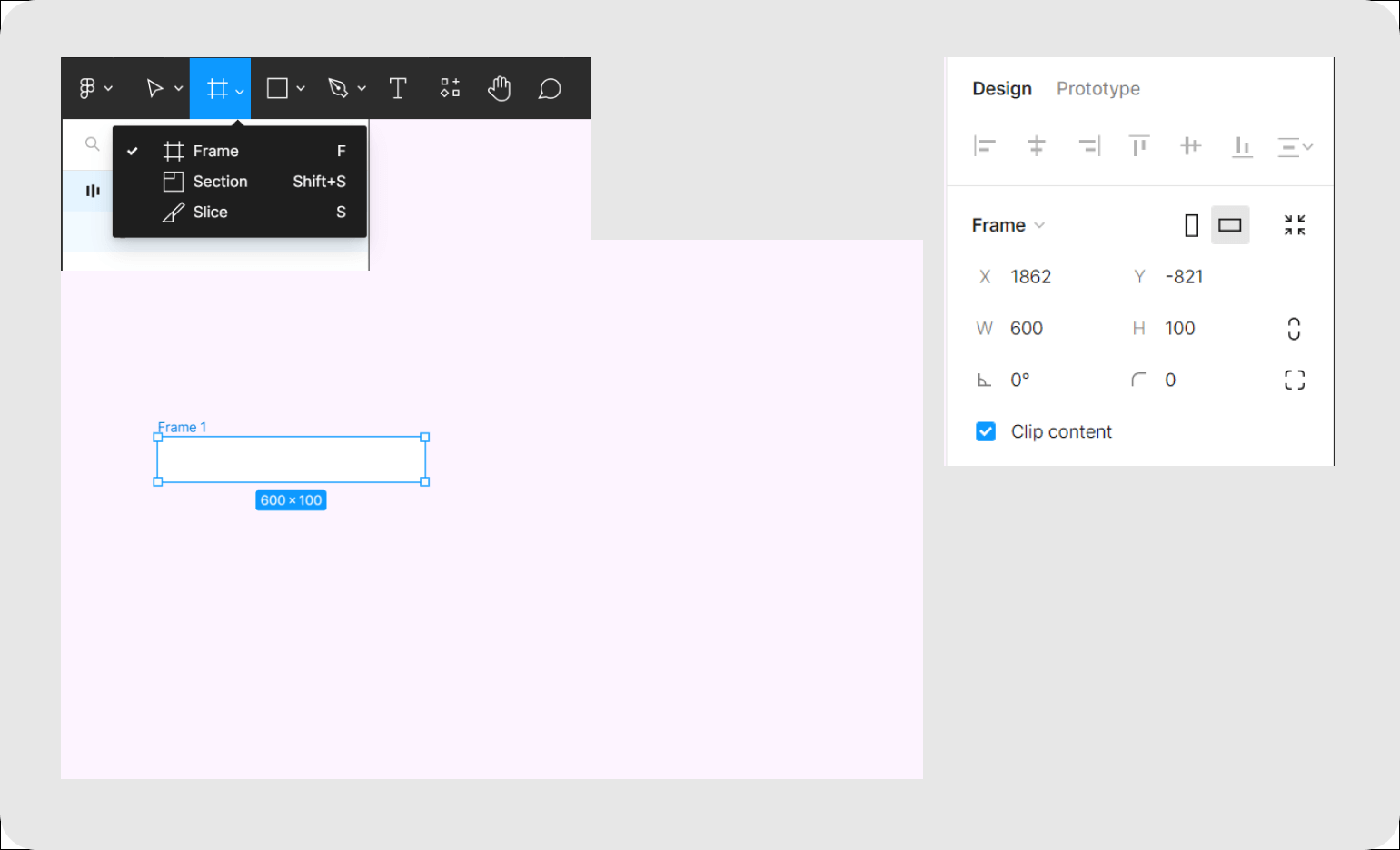
Langkah 1: Siapkan Frame
- Pertama, buka file baru atau artboard-mu yang sudah ada

- Pada Toolbar, select Frame atau ketik F pada keyboard
- Di contoh pembuatan button kali ini, buatlah frame dengan ukuran W: 600 dan H:100 (opsional sesuai dengan kebutuhanmu)

- Ubah warna frame sesuai selera. Contoh, saya memakai warna #767DFF
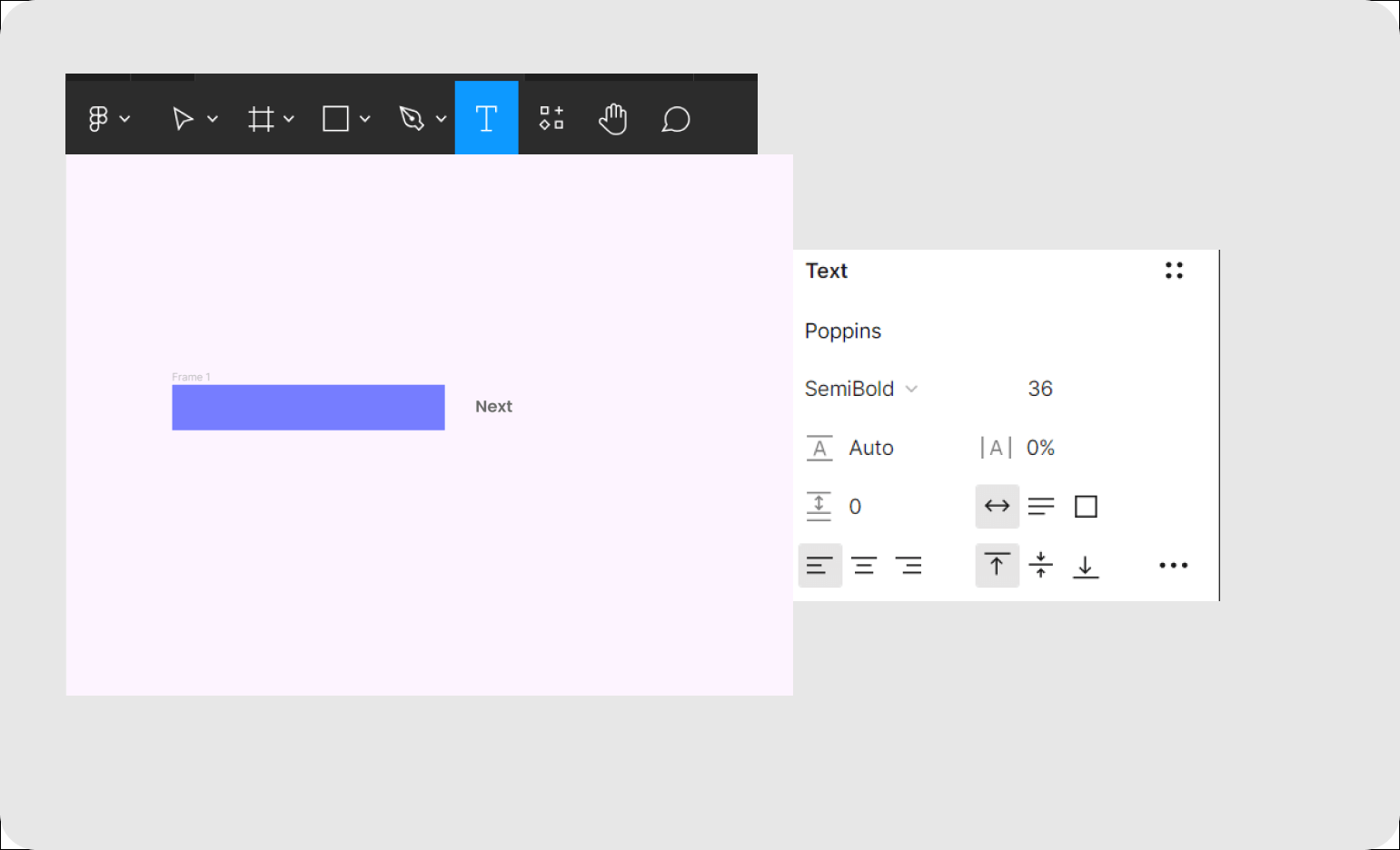
Langkah 2: Menambahkan teks

- Pada toolbar, pilih Text atau klik T pada keyboard
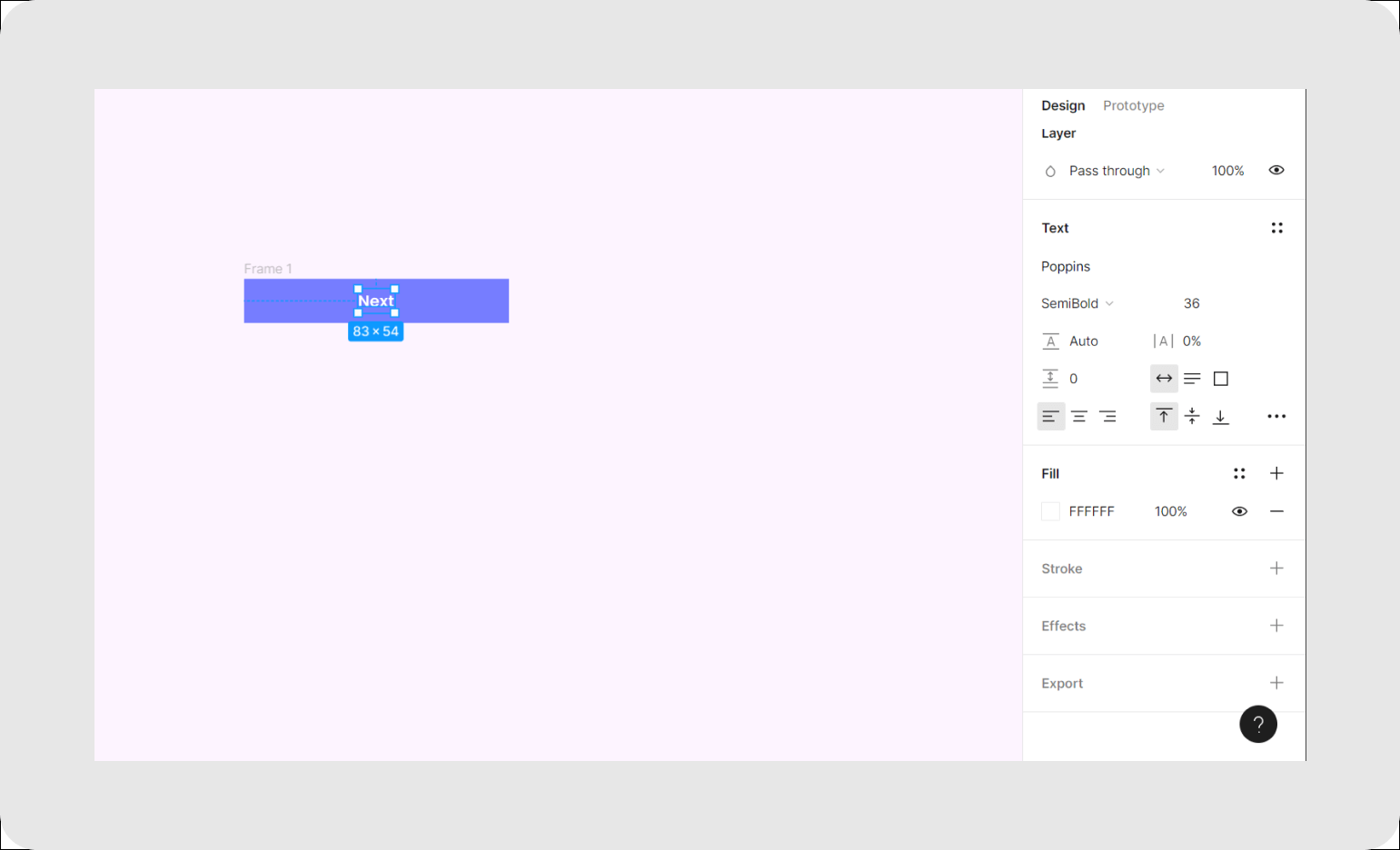
- Pilih font style seperti contoh yang ada di gambar. Kamu bisa sesuaikan sendiri dengan seleramu yaa! Kalau saya, saya akan mengubah warna teks menjadi putih #FFFFFF
Langkah 3: Mengaktifkan Auto Layout

- Pertama, masukan dulu teks ke dalam rectangle.
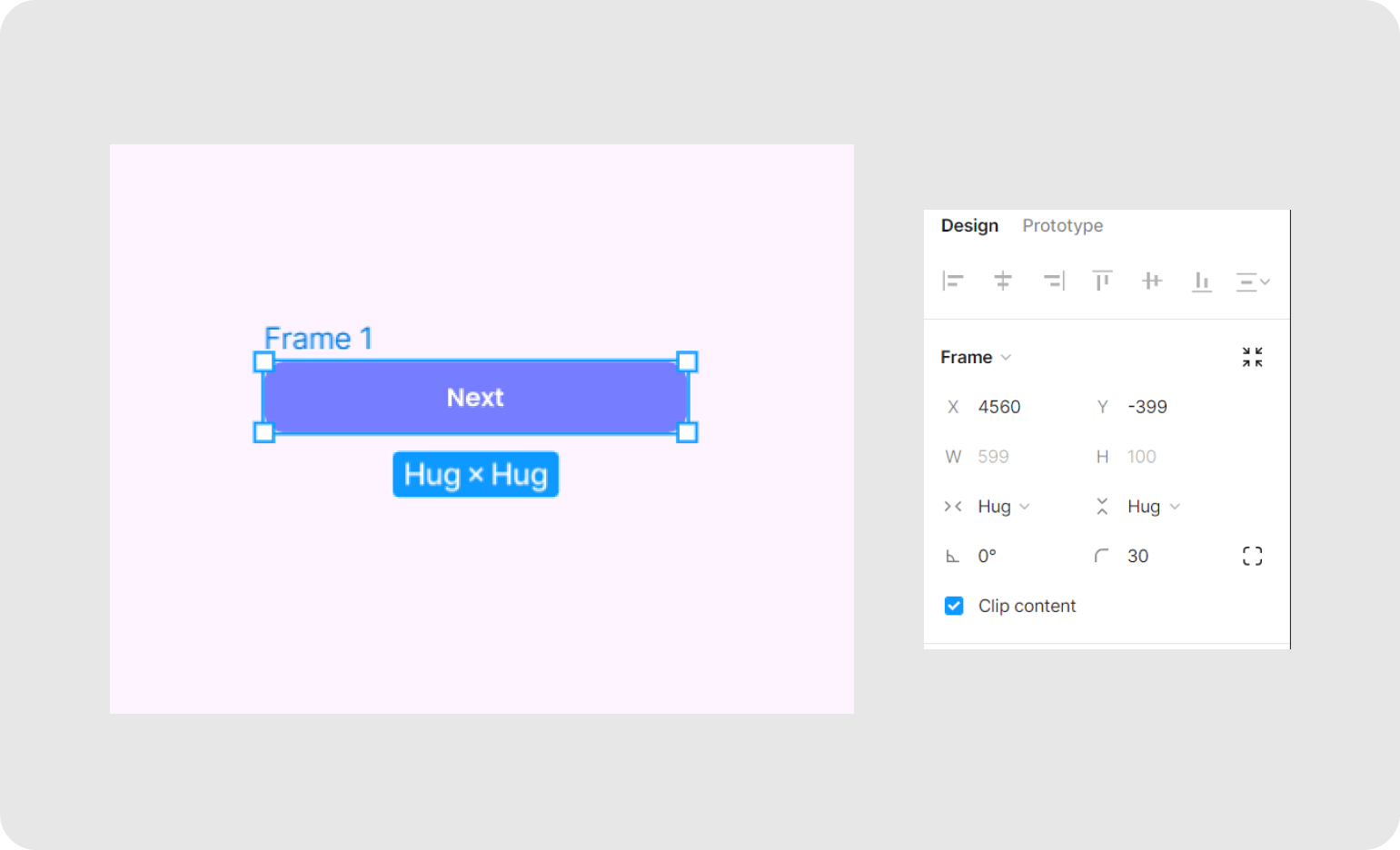
- Select teks dan rectangle secara bersamaan dan tekan Shift+A atau pilih + pada section Auto Layout di side bar sebelah kanan dan sekarang, Auto Layout pada button sudah aktif.

Pastikan pengaturan resizing komponen Auto Layout di atas adalah Hug Horizontal dan Hug Vertical.
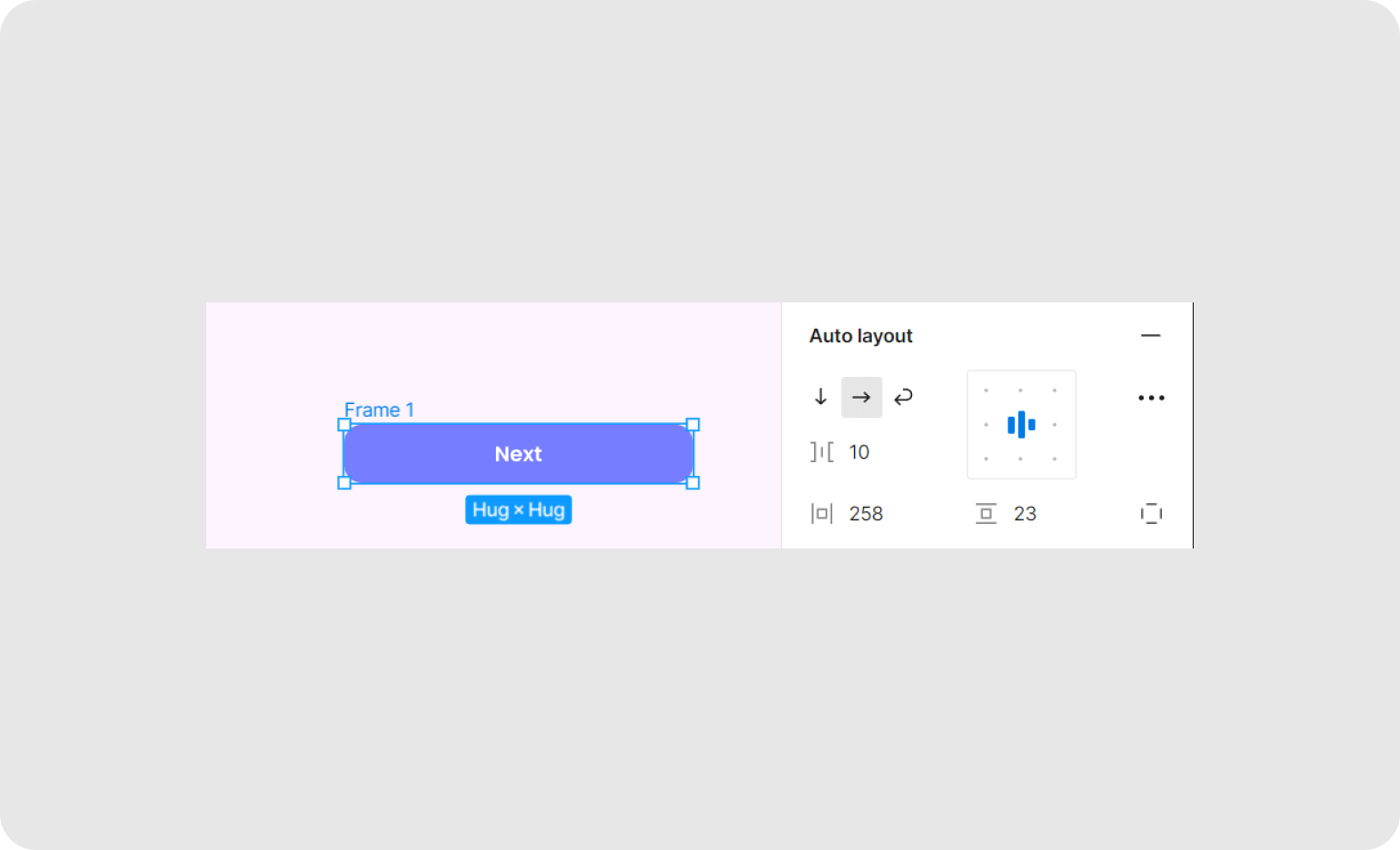
Langkah 4: Setting Auto Layout
- Ubah Horizontal Padding dan Vertical Padding sesuai keinginan. Di sini, saya buat Horizontal Padding menjadi 258px dan Vertical Padding menjadi 23px
- Set juga Horizontal Gap Between Items untuk mengontrol jarak horizontal antara elemen-elemen yang berada di dalam frame Auto Layout.

Padding tersebut akan menciptakan ruang di sekeliling elemen tersebut, memungkinkan elemen-elemen untuk tetap tertata rapi dengan baik dan terpisah dari tepi frame atau elemen lain yang ada di sekitarnya.
- Jangan lupa untuk pilih Align Center agar teks berada di tengah component yaa!
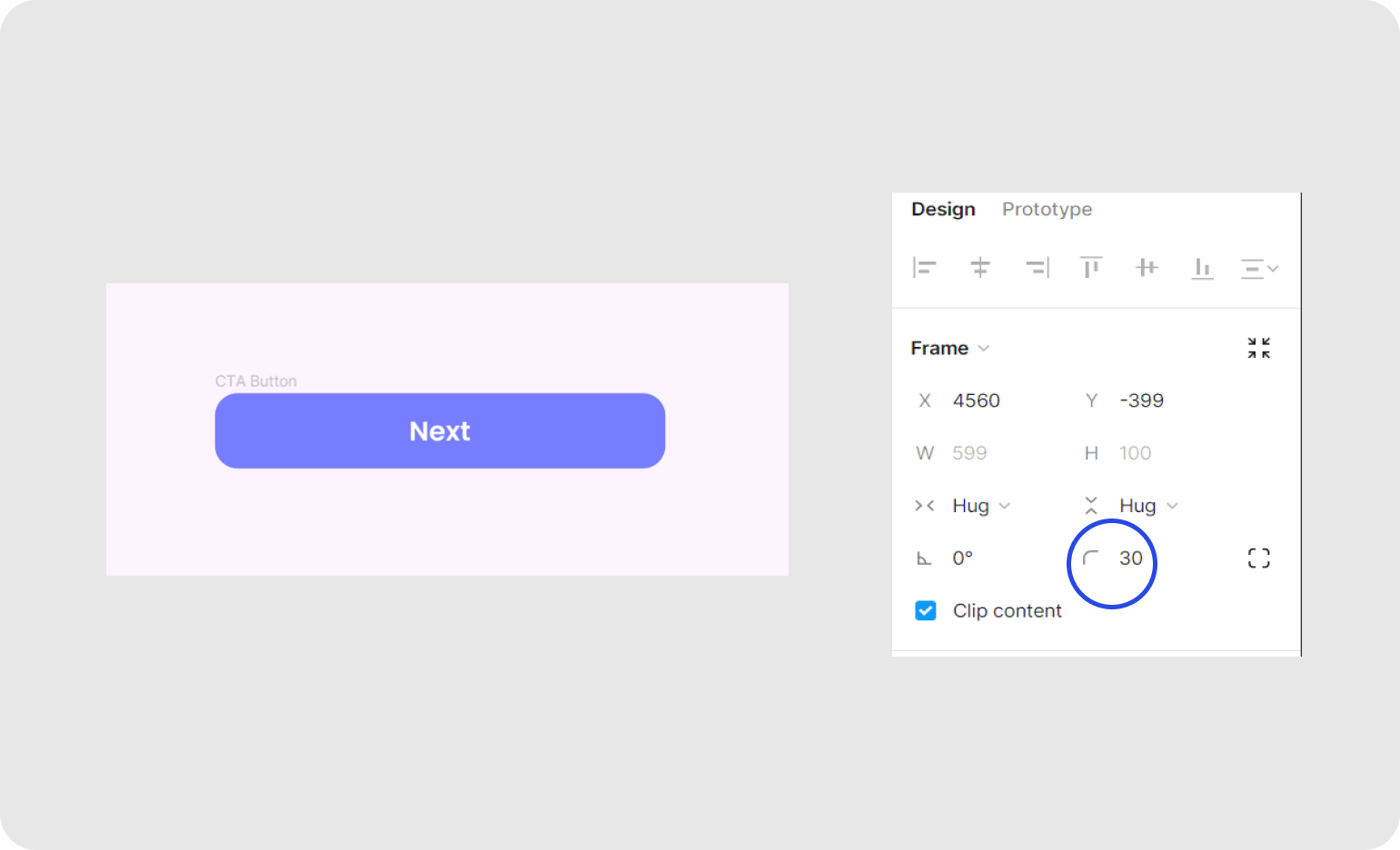
Langkah 5: Corner Radius

- Atur Corner Radius untuk memberikan kesan modern dan responsif dan juga untuk meningkatkan nilai estetika pada button.
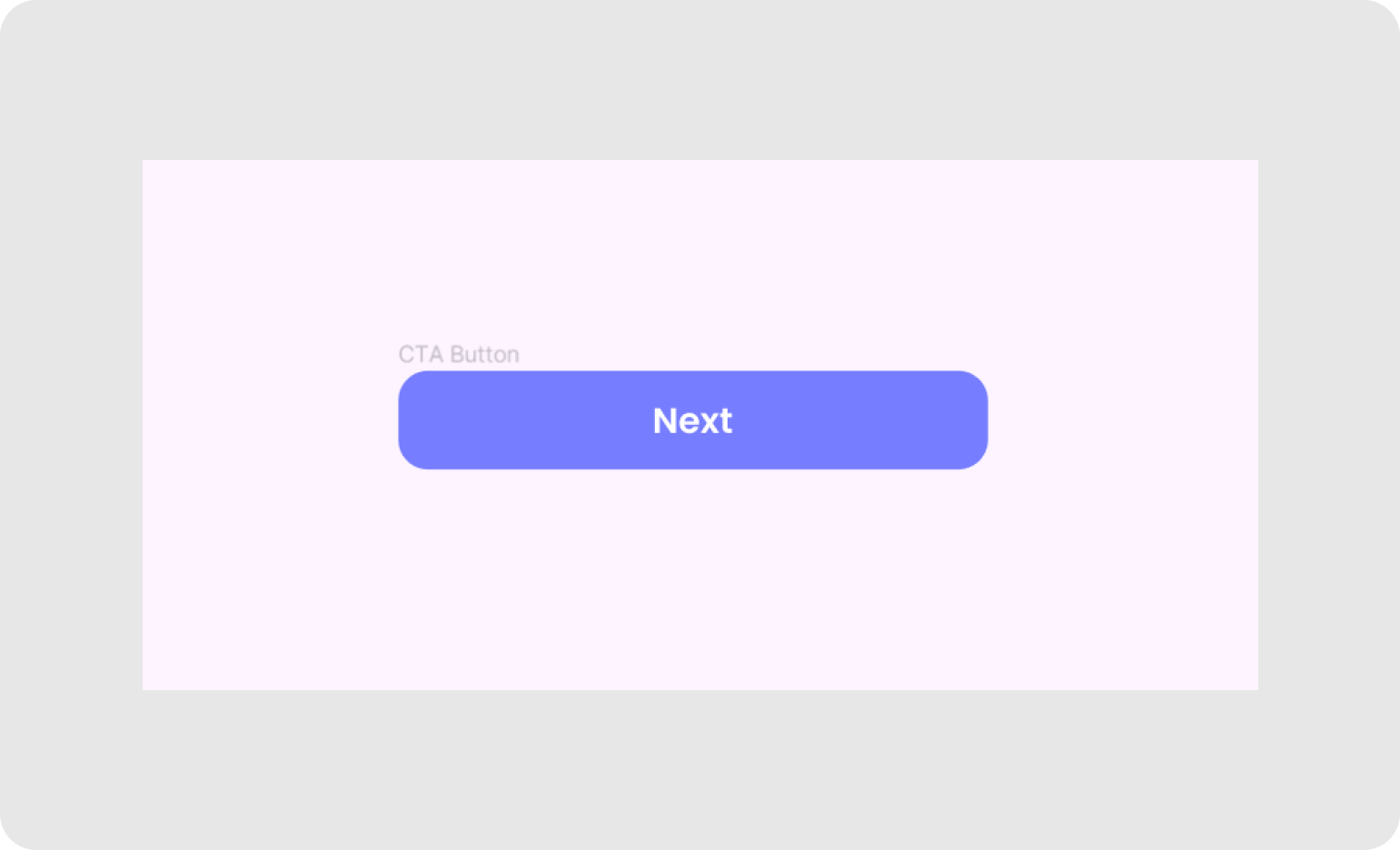
Finishing
Nah, sekarang button sudah siap! Sekarang kamu telah berhasil membuat UI button dengan Auto Layout di Figma.

Kamu dapat menggandakan dan menyusun ulang button-button ini dengan mudah, dan ketika kamu perlu membuat perubahan, itu akan otomatis teraplikasi pada semua instance button.
Lalu, apa bedanya jika button dibuat tanpa Auto Layout?
- Menata secara Manual: Element ditempatkan dengan menyesuaikan posisinya secara manual. Ini berarti kamu perlu mengatur posisi X dan Y setiap tombol secara individual.
- Keterbatasan Responsivitas: Element ini mungkin akan menjadi kurang responsif terhadap perubahan konten atau ukuran layar, sehingga kamu memerlukan penyesuaian manual yang lebih besar untuk menjaga tampilan yang sesuai seperti mengatur ulang posisi dan size element-mu.
- Kemungkinan tertimpa antar element dan terpotong: Tanpa Auto Layout, button cenderung tidak mengatur ulang secara otomatis, yang bisa menyebabkan elemen-elemen bertumpuk atau terpotong saat ruang terbatas.

Kesimpulan
Menggunakan Auto Layout dalam desain button memiliki banyak keunggulan seperti
- Responsivitas element,
- efisiensi waktu,
- dan konsistensi desain.
Dengan menggunakan Auto Layout, respon element lebih jelas, dapat menghemat waktu dan design akan menjadi konsisten hingga mudah dipahami user.
Pemilihan pemakaian Auto Layout tergantung pada kebutuhan desain yang kamu inginkan dalam project. Dalam banyak kasus, Auto Layout menjadi solusi yang lebih unggul dalam mengatasi tantangan dalam desain UI modern ini!
Semoga artikel ini bermanfaat untuk kamu dalam proses desain UI/UX! Jika kamu ingin belajar lebih dalam tentang Auto Layout dan UI/UX design, kamu dapat mencoba bermacam kelas-kelas UI/UX gratis di BuildWithAngga. Selamat mendesain UI UX guys.